An apple or a pear?

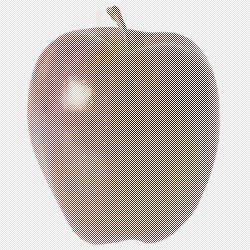
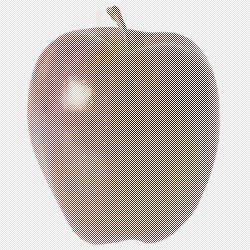
The Stackoverflow forum discusses how to make PNGs that look different in different browsers. For example, the picture above looks like a pear in Chrome / Firefox, but "turns" into an apple in the IE browser.
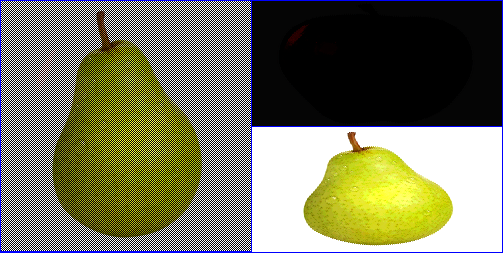
The recipe is simple. It's all about gamma correction , which is taken into account in some browsers and is not taken into account in other browsers. To exploit this difference, we take two pictures: an apple and a pear. Pear placed in bright pixels PNG.

Apple - into dark pixels PNG. The brightness must be adjusted so that when dimming, the pear becomes clearly visible, and the apple is completely darkened. Conversely, with maximum lightening, the pear practically disappears, and the apple is clearly visible.

We combine two images, so that the light and "dark" pixels alternate with a checkerboard - and you're done. Now, if the browser includes gamma correction, a pear appears on the screen. And if you just save the picture to the desktop and open it in the editor, you can see the apple.


PS Another example : in gamma-corrected browsers, the GNU logo is displayed, and in old IE or Opera, a colored penguin is displayed.