Attractive experimental JavaScript plugins
- Transfer
Introduction
I madly love various experiments on JS. They seem to allow us to look into the future, and see how exciting and futuristic it will be. When you look at the selection above, you will probably recall the more recent king - Adobe Flash, and then you will realize how quickly CSS and JavaScript took his throne. Modern browsers allow us to use many different effects and animations without strong brakes. However, the word “experimental” implies a number of limitations, such as incorrect display in some browsers (IE), in addition, such plug-ins will be a great conceptual supplement for personal pages, rather than for use in large projects.
Meny

Meny is a three-dimensional menu that, in addition to its visual appeal, also saves space on the screen. When you hover (or swipe on the touchscreen, which is important), the menu “leaves” with excellent effect.
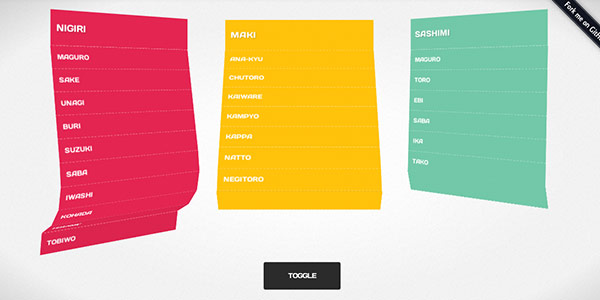
Makisu

Excellent CSS 3D menu, causing an instant wow effect for everyone who uses it for the first time.
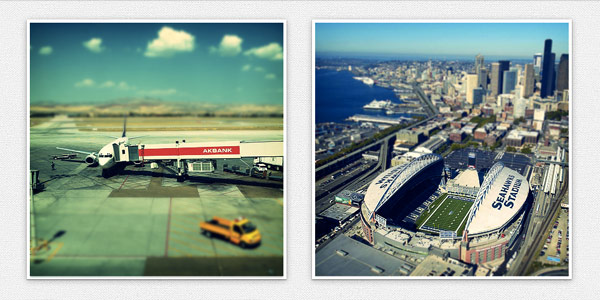
Tilt shift

A jQuery plugin that uses CSS3 filters to reproduce the tilt-shift effect of lenses, so loved by Instagram users. The concept only works in Chrome and Safari 6.
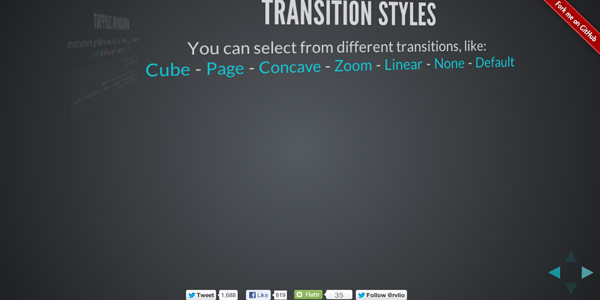
Reveal

A fairly well-known plugin that many use to create presentations in CSS. The presentation can be controlled using the arrows on the keyboard, or with a swipe.
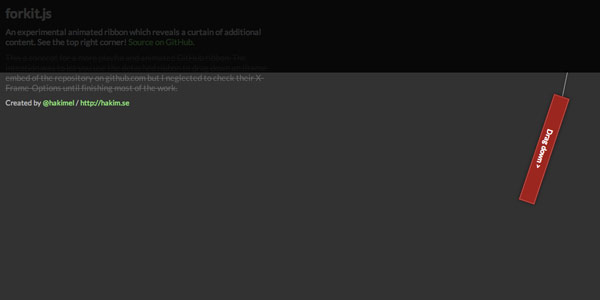
Forkit

Experimental animated shortcut by pulling which you can see additional content. This is a must see!
Scroll effects

A collection of very cool scroll effects. Although the development phase is listed as “experimental,” effects are supported in Chrome / Safari / FF / iOS / Android 4.x.
Zoom

zoom.js is another purely experimental plugin that is used to approximate DOM elements. The principle of use is reminiscent of mobile browsers - the user, using a double tap, brings the page element of interest to him.
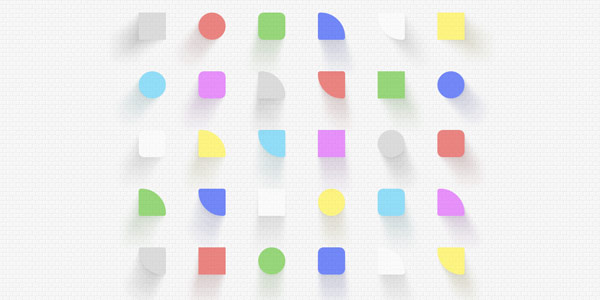
Real shadow

A jQuery plugin that generates photorealistic shadows. Want to trigger a wow effect on your homepage? That way. I love this effect.
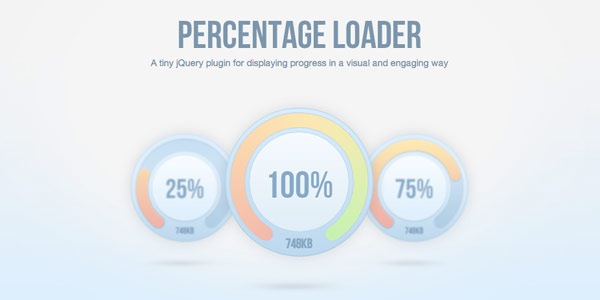
Loader

A small jQuery plugin that nicely demonstrates loading anything. Why not replace your horizontal progress bars with it?
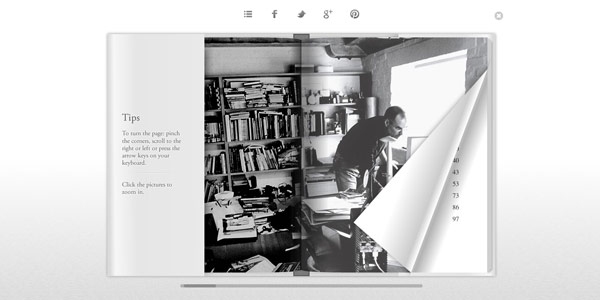
Turnjs

The plugin is used to create interactive books, includes several types of page turning effects, works on mobile devices, and allows you to use Ajax to load pages. Requires jQuery, and supports all major browsers.
And what kind of experimental plugins do you use?
