jQuery plugins for amazing web typography
- Transfer
Good hour, Habr.
I came across an interesting article (in English) with a selection of jQuery plugins for working with typography.
Who cares to get to know them, welcome to cat, I am translating an article for you.

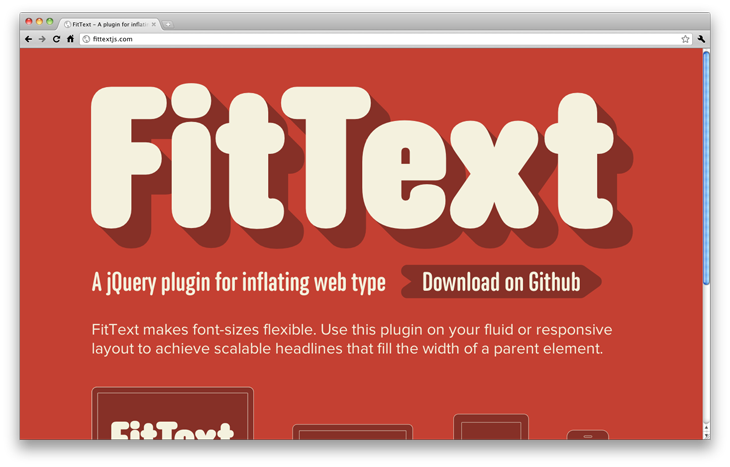
FitText is a simple jQuery plugin that automatically makes text fit the width of the parent element. Perfect for fancy headlines!
Of. page: fittextjs.com

Although the CSS3 and @ font-face directives have definitely improved for web typography, this does not give full control. This is why Lettering.js was created. If you are looking for a simple solution to get full control over the writing of each individual title element, then this plugin is for you.
Of. page: letteringjs.com

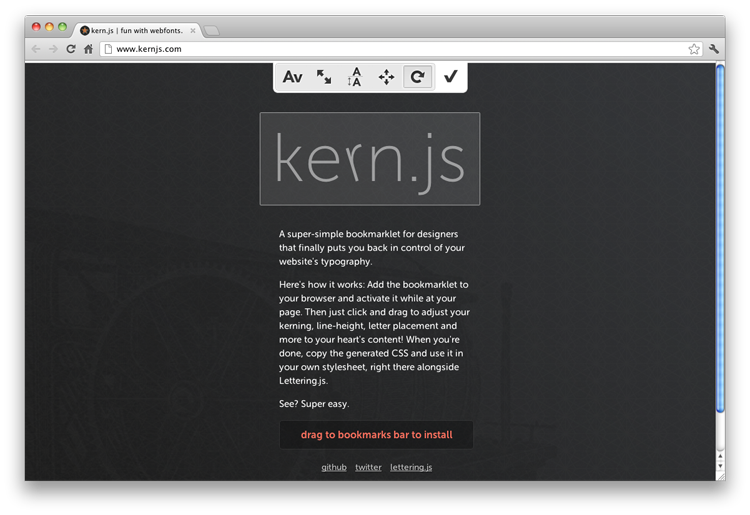
Kern.js is not a jQuery plugin. This is a useful tool that allows you to edit texts on the site: resize, rotate letters, add spaces ... a very useful tool for testing and searching for something new.
Of. page :: kernjs.com

SlabText is a very useful jQuery plugin that breaks line-by-line headers before resizing each line to fill the available horizontal space. Basically, this means that your headers will always look great regardless of the screen resolution of the client.
Of. page: www.frequency-decoder.com/2012/01/08/slabtext-a-jquery-plugin ...

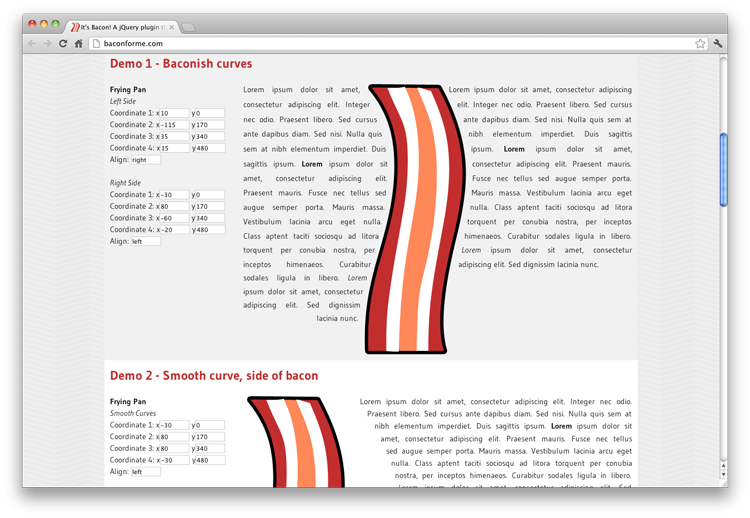
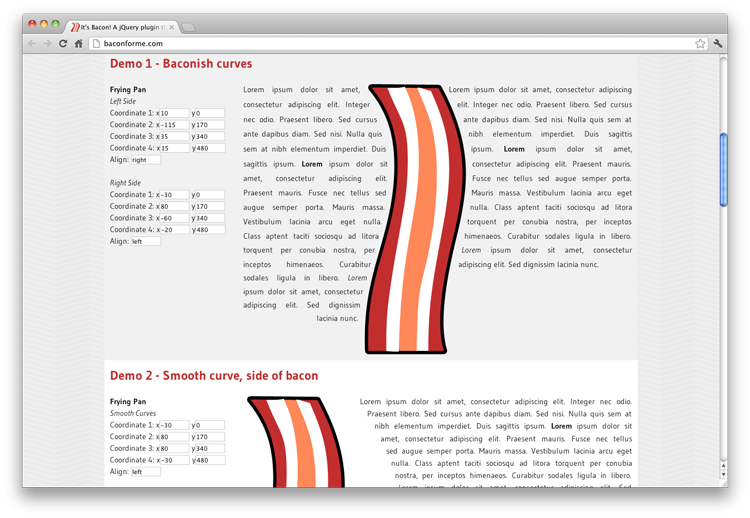
Bacon.js is a jQuery plugin that allows you to wrap text around a Bezier curve or line.
Of. page: baconforme.com

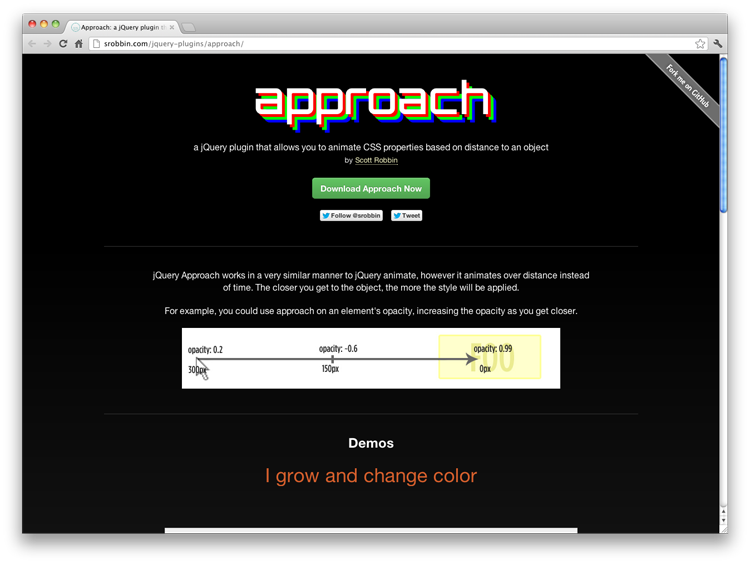
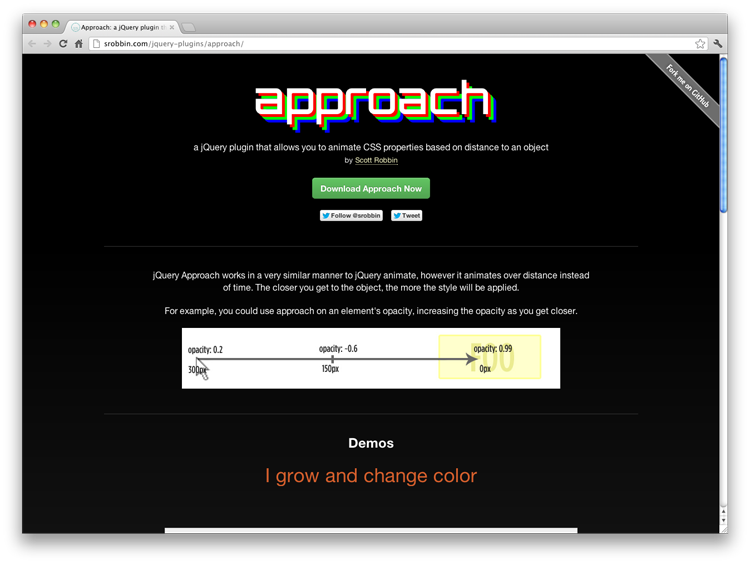
Approach works similar to jQuery animate, but with distance. That is, the closer you move the cursor to the text, the stronger the style will be applied.
Of. page: www.srobbin.com/jquery-plugins/approach/

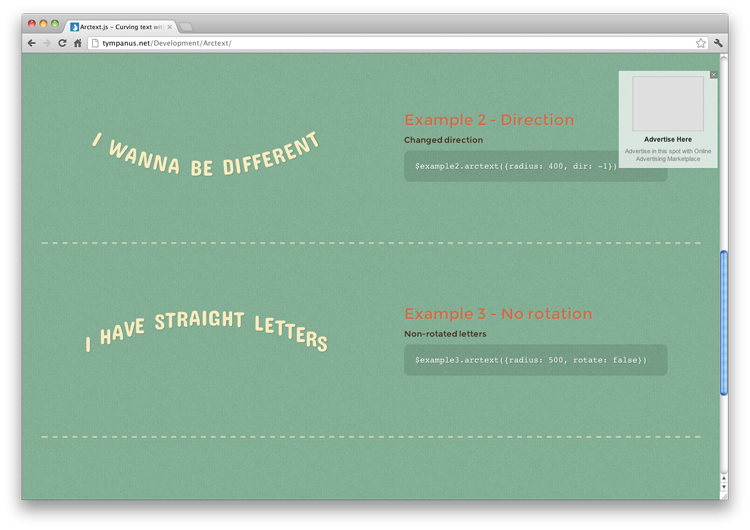
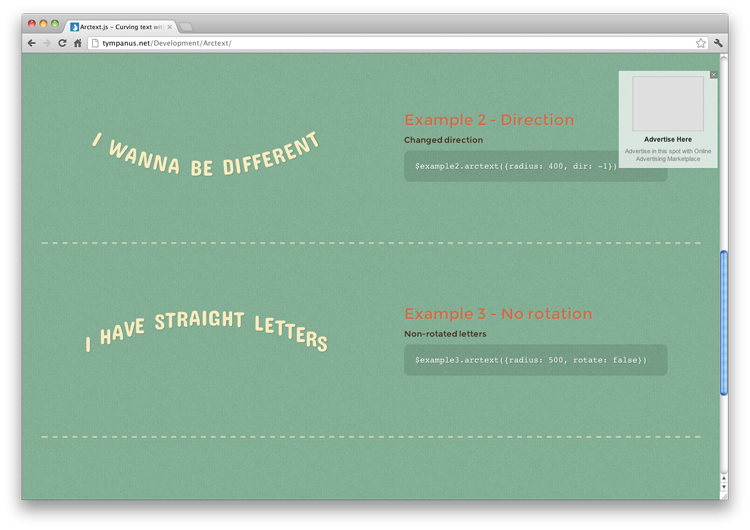
Here is another interesting module based on Lettering.js, which adds the ability to write along a curved path. May be useful for headlines or other trendy (creative) texts!
Of. page: http://tympanus.net/codrops/2012/01/24/arctext-js-curving-text-with-css3-and-jquery/

jMetronome is a jQuery plugin that monitors maintaining the right vertical rhythm on your pages, even if they contain media elements such as images or videos.
The vertical rhythm can be characterized as the ratio of the vertical sizes of the visual elements and the indentation between them.
Of. Page: : http://www.fortes.com/2008/jmetronome-using-jquery-to-keep-typographic-rhythm
Thank you for your attention!
PS from the translator: Please, if you find a mistake or inaccuracy - write to me in the PM, we will not clog the comments.
I came across an interesting article (in English) with a selection of jQuery plugins for working with typography.
Who cares to get to know them, welcome to cat, I am translating an article for you.
Seed
Typography is a very important part of website design. However, it is often neglected. This article has compiled amazing jQuery plugins for complete typography control on your site.FitText.js

FitText is a simple jQuery plugin that automatically makes text fit the width of the parent element. Perfect for fancy headlines!
Of. page: fittextjs.com
Lettering.js

Although the CSS3 and @ font-face directives have definitely improved for web typography, this does not give full control. This is why Lettering.js was created. If you are looking for a simple solution to get full control over the writing of each individual title element, then this plugin is for you.
Of. page: letteringjs.com
Kern.js

Kern.js is not a jQuery plugin. This is a useful tool that allows you to edit texts on the site: resize, rotate letters, add spaces ... a very useful tool for testing and searching for something new.
Of. page :: kernjs.com
SlabText.js

SlabText is a very useful jQuery plugin that breaks line-by-line headers before resizing each line to fill the available horizontal space. Basically, this means that your headers will always look great regardless of the screen resolution of the client.
Of. page: www.frequency-decoder.com/2012/01/08/slabtext-a-jquery-plugin ...
Bacon.js

Bacon.js is a jQuery plugin that allows you to wrap text around a Bezier curve or line.
Of. page: baconforme.com
Approach

Approach works similar to jQuery animate, but with distance. That is, the closer you move the cursor to the text, the stronger the style will be applied.
Of. page: www.srobbin.com/jquery-plugins/approach/
Arctext.js

Here is another interesting module based on Lettering.js, which adds the ability to write along a curved path. May be useful for headlines or other trendy (creative) texts!
Of. page: http://tympanus.net/codrops/2012/01/24/arctext-js-curving-text-with-css3-and-jquery/
jMetronome

jMetronome is a jQuery plugin that monitors maintaining the right vertical rhythm on your pages, even if they contain media elements such as images or videos.
The vertical rhythm can be characterized as the ratio of the vertical sizes of the visual elements and the indentation between them.
Of. Page: : http://www.fortes.com/2008/jmetronome-using-jquery-to-keep-typographic-rhythm
Thank you for your attention!
PS from the translator: Please, if you find a mistake or inaccuracy - write to me in the PM, we will not clog the comments.
