Creating Icons for Mac OS X Applications
- From the sandbox
- Tutorial

By occupation, I am a beginner iOS encoder. It so happened that recently I assembled a very small program for Mac and I needed to make an icon for my own small application. Having learned that the installation of the icon for these two platforms is very different, I decided to publish a tutorial for those who may need it.
Those who wrote under IOS know that in the minimum case, to display the application in the simulator, you need only two icons - for old and for Retin displays (the case of publication where you need more sizes in this article we will not consider). Existing icons in appropriate sizes are simply dragged into the corresponding placeholders in Xcode 4. From the fourth version, you don’t even need to sign them in a special way - Xcode does this by automatically writing them as icon.png and icon@2x.png. With applications for Mac OS X, everything is not so simple, so let's get started.
Stage 1 - Sizing
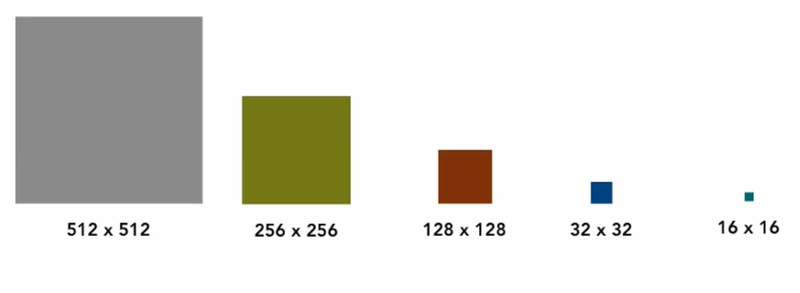
And so, for starters, we must understand that the application in the system will be displayed in different places and therefore there will be much more sizes only for display in the system (again, we are not considering publishing). For example, an icon in the dock, in the list of programs, when displayed through Cover Flow or in the Spotlight line. And so, there were five standard sizes before the appearance of Retin displays:

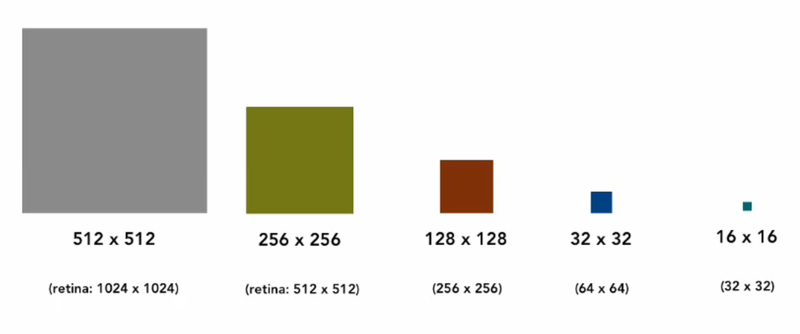
Here, pay attention to the fact that if your icon has high detail, then you may need to redraw the icon separately for sizes 32x32 and 16x16 to display it more adequately. Also, with the advent of retina, now you need to submit 10 icons for the application.
So all we need is ten icons. Five for old and five for retina displays.

Please note that in order for you to complete the process you need to correctly sign all the icons. Retin icons should not be signed by their actual size but doubled from the standard. For example, a Retin icon with a size of 1024x1024 should be signed as icon_512x512@2x.png. That is, the name of Retin's coincides with the standard ones and contains the prefix @ 2x .

Habrauser Dreddik kindly provided information on the radius of the icons that may be useful to those interested, for which many thanks to him!
1024x1024 = 160
512x512 = 80
144x144 = 23 (iPad retina)
114x114 = 18 (iPhone / iPod touch (Retina))
72x72 = 11 (iPad)
57x57 = 9 (iPhone / iPod touch)
Stage 2 - Putting the bundle together.
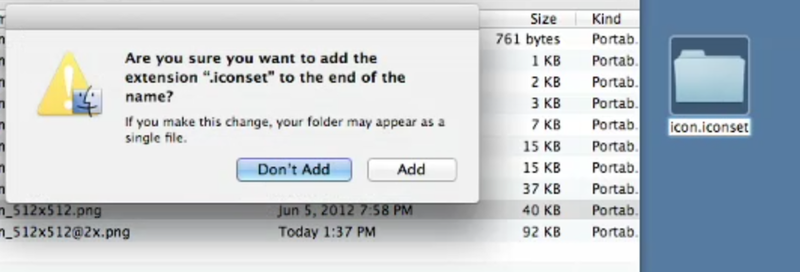
So the icons of all sizes are ready, signed and in the same folder. You can’t just drag and drop them into Xcode, first for this we will make bundles of all these icons. First, create (for example, on the desktop) a new folder and rename it to icon.iconset. Before saving the name, a modal window pops up asking if we really want to save this folder with the extension .iconset, we agree.

Next, drag the prepared icons into this newly created bundle. If, after dragging and dropping, you click on this bundle and press the space bar, you should see that Finder already sees this as a bundle and not a folder. Moving the slider below, you can view all versions of the icons in the folder.
Next, we need to convert this bundle into a format in which Xcode can use it. The iconutil utility will help us with this. Open Terminal and go to the directory where our bundle is located, in our case on the desktop and enter the following in Terminal:
iconutil -c icns icon.iconsetAfter this procedure, the icon.icns file that we need appears in the same directory. Please note that the procedure will be successful only if the number of icons was correct and they were signed correctly, otherwise you will receive a warning.
The final stage. Go to Xcode, open the project workspace and go to Project -> Targets -> Summary. On this tab, the area for the icon is visible from above. We drag our newly created .icns there and everything is ready.
Have a nice weekend!
