We learn wordpress (and not only) to draw quickly Youtube players
- Tutorial

I remembered the site of one old programmer friend, who has one hip-hop in the site’s tape, 6 years ago he spat on the page loading speed: “yes, yes, yes, we must redo it, but there’s nothing complicated there ...” I came in now - everything is as before :-) Despite the simple technical solutions, I admit that not only do I have such a friend. Therefore this little technical note.
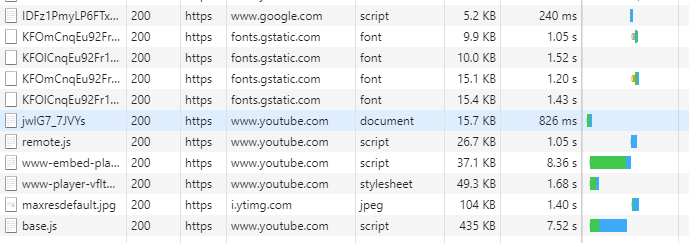
To understand what problem we are talking about:

400kb of the base.js script?
The rest do not even look.
After optimization, even without compression, the gain will be dozens of times and will be:
html - 0.5 kb
css - 1.4 kb
js - 0.2 kb
I myself also often had to publish lectures from our YouTube channel in the site ribbon, they were heated a lot on one page. Yes, and when viewing personal blogs there are collections of others or their videos. And what made me nervous is how youtube puts on performance when embedding. What is there just is not loaded through the iframe for the sake of the same image with a click. And the funny thing is, I just may not want to watch the video, what for me to load the content?
This problem has long been solved a long time ago in social networks and many other resources with high attendance. Yes, and in mobile browsers. It's no secret that the user spends more time on the site if he receives content as quickly as possible.
Here is the same Habr, it does not come across much in the video tape, so this is not so popular. However, if you popularize this approach?
Let's try to implement this with the example of a WordPress plugin.
As a holder of a couple of sites on wordpress, I know perfectly well how plugin authors can shit into the database. Therefore, I have definitely decided that the plugin will use the native caching mechanism and will not require anything and break compatibility if it is deleted.
What can you get out of Youtube
Youtube for embedding content uses oembed. More on my answer to SO about what can be pulled out without referring to the official API.
stackoverflow.com/questions/10066638/get-youtube-information-via-json-for-single-video-not-feed-in-javascript/23253789#23253789 The
answer is in JSON
www.youtube.com/oembed?url=http : //www.youtube.com/watch?v=ojCkgU5XGdg&format=json
Or xml
www.youtube.com/oembed?url=http : //www.youtube.com/watch? v = ojCkgU5XGdg & format = xml
Types of different hq sizes, sd, maxres
img.youtube.com/vi/ojCkgU5XGdg/hqdefault.jpg
img.youtube.com/vi/ojCkgU5XGdg/sddefault.jpg
i.ytimg.com/vi/ojCkgU5XGdg/maxresdefault.jpg
img.youtube.com/vi/ ojCkgU5XGdg / 0.jpg
img.youtube.com/vi/ojCkgU5XGdg/1.jpg
img.youtube.com/vi/ojCkgU5XGdg/2.jpg
img.youtube.com/vi/ojCkgU5XGdg/3.jpg
Annotations to the video
www.youtube.com/annotations_invideo? cap_hist = 1 & video_id = ojCkgU5XGdg
Another link
www.youtube.com/get_video_info?html5=1&video_id=ojCkgU5XGdg
And this is useful to you if you make a stream.
www.youtube.com/embed/live_stream?channel=UCkA21M22vGK9GtAvq3DvSlA
Preview of live broadcasts
i.ytimg.com/vi/W-fSCPrYSL8/hqdefault_live.jpg
It is a pity that YT does not support jsonp. Therefore, we will not be able to completely refuse to save data.
How WordPress Caches oembed
WordPress supports auto-alignment when finding links in the editor from the white list. When this event is triggered, it creates a meta-field for the post with the prefix _oembed_, and when output, it replaces the code from the cache with html.
If we decided to show the layout with the iframe substitution on click, then we need to store this state somewhere, best of all in the same cache.
The filter
add_filter('embed_oembed_html');allows you to change the cache before displaying the post. He is the well-known iframe.<iframe width="" height="" src=""></iframe>Since we still understand why Google does not generate a title for its iframe ( ticket # 4024 ), we, alas, are forced to make a one-time request to the server to capture the title in the cache.
How to update the cache with your data
add_filter('embed_oembed_html', 'ytsl_oembed_html', 1, 3);
ytsl_oembed_html($cache, $url, $attr){};When the filter is triggered, I’m looking for the presence of my data-ytsl tag in the $ cache variable. If not, then I make a request for
http://www.youtube.com/oembed?url=http://www.youtube.com/watch?v=ojCkgU5XGdg&format=jsonand form the content of the new tag. As a result, the cache looks like this:
<iframe width="" height="" src=" " data-ytsl=" "></iframe>Updating the cache is done like this. First, consider the key
$cachekey = '_oembed_' . md5( $url . serialize( $attr ) );And then update.
update_post_meta( get_the_ID(), $cachekey, $cache );If my data-ytsl tag is found, I pull out the title and id from it and form the html.
In the data-iframe, I insert the already clean cache code without my tag, in order to replace the content by this click with a click.
<divclass='ytsl-click_div'data-iframe='$ytsl'style='$fixed position:relative;background: url($thumb_url) no-repeat scroll center center / cover' ><divclass='ytsl-title_grad'><divclass='ytsl-title_text'>{$json['title']}</div></div><divclass='ytsl-play_b'></div></div>"Css on the githaba, there is no show washed it.
As a result, the player looks like this.

As a difference, I made a play button of a different color. But the fact that the title was written by Arial, and not a custom font, which is also loaded via the iframe, in my opinion, does not affect how much recognition.
The final “on-the-fly” processing solution is very fast, and judging by the plug-in, the P3 goDaddy profiler is completely painless. Therefore, we managed to find a balance between convenience and speed. The plugin does not require any action from the user. It simply shows pictures instead of an iframe when turned on.
On the front end.
Just connect the script. All the ugly elementary:
(function(){
var f = document.querySelectorAll(".ytsl-click_div");
for (var i = 0; i < f.length; ++i) {
f[i].onclick = function () {
this.parentElement.innerHTML = this.getAttribute("data-iframe");
}
}
})();
Cons - on mobile devices, browsers are very smart, and know how to do it yourself. Therefore, if you do not define mobile devices, you will have to make two clicks to play.
Total:
html - 0.5 kb
css - 1.4 kb
js - 0.2 kb
font - 0 kb
img - 50 kb (depends on the background image) I
did not notice the rest of the minuses for a fairly long period of time.
Well, the cat drew a load for a not so long, and not so technically interesting story.
The code is here github.com/Alexufo/youtube-speedload
