8 stages of the development of a mobile application interface
- Transfer

From the translator: Roman Gaponov is a co-founder of Django Stars, a company that develops web and mobile applications. Based on the personal experience and experience of his company, Roman wrote an article on the process of developing a user interface. It was originally posted on Medium, in English. Translation of this article is published by us on Habré.
A little pleasant: in this article (and this is the second material on mobile development, the first is here) There is a kind of Easter eggs, which allows you to get a discount on the Skillbox course and Agima agency on mobile development. This is a rebus, which, when deciphering, will give the word or the name of the solution from the development of mobile interfaces. Discount for guessing rebus - 10%. There are rebuses in our other articles in this series. Discounts are summarized, and if you collect them all, you can get a course for a ridiculous price.
Concept creation
The very first stage is when the idea is already there, and the developer has all the necessary tools for its implementation. But where to start? We begin with a study of the niche, target audience and product case studies. This helps to understand the future customers of the service and create a user interface that is optimal for each of them.
At this stage, aspects such as the size and location of buttons and forms, fonts, and many other aspects of the interface structure can be affected. Let's compare the fintech application and the taxi company service.

Fintech application. A lot of icons, they are not too large, but it is convenient to work with them. The abundance of various functions The

application of one of the taxi services. There are not so many buttons, and they are big, so that it is difficult to miss
In the first case there should be a lot of fields, lists, graphs and transitions. In the second case, we see large controls that are simply used during the trip - and such things are better understood at this stage.
Brainstorming and sketches

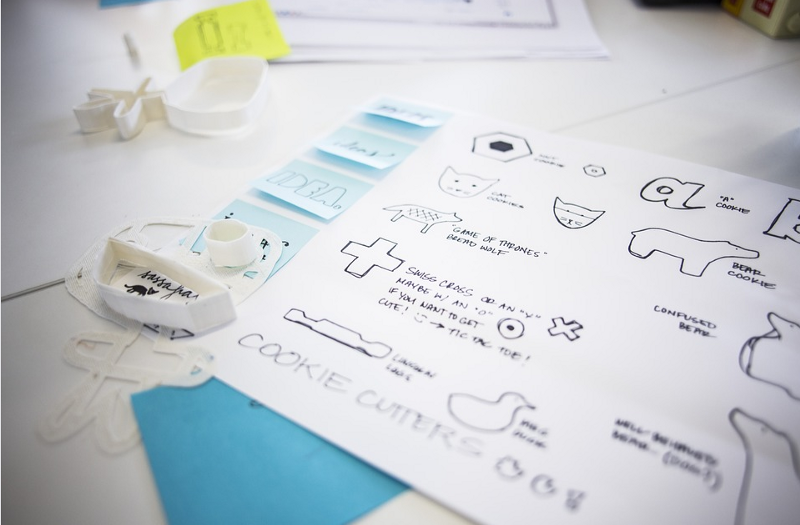
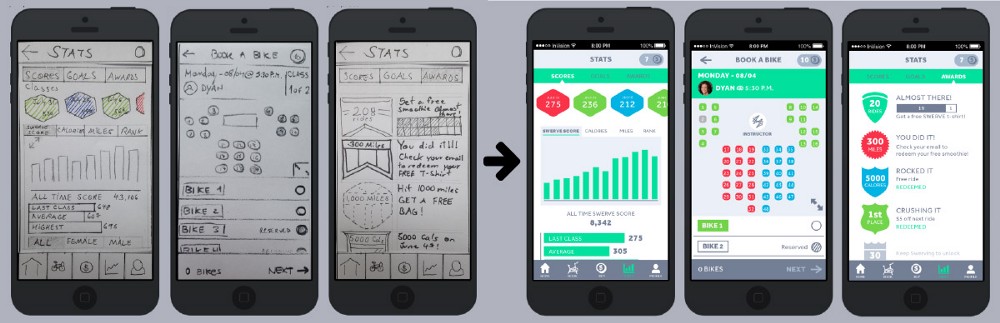
As soon as the concept of the project is clear, we move to the next stage - brainstorming. It is needed to turn the idea of the interface into reality. We at Django Stars take a pen and a piece of paper - it's faster than using advanced tools like Balsamiq Mockups, Sketch, Photoshop and InVision.
Conversion Chart

Creating a sketch gives us the structure of the interface. But how should the user interact with him? Here will help User Flow Diagram. It will illustrate the logic of the product, showing all sorts of ways to interact with the interface, the roadmap of these interactions and the state of the interface at each stage.
Structure Approval and Transition Diagrams
As soon as we are done with the interface sketches and the transition diagram, it is necessary for the client to approve them. Structure and transitions are the basis of all further work with the interface, so we do not move on without receiving confirmation. At this stage, it is much easier to make some changes to the future interface, which means save both time and money of the customer.
As an example, you can take an online store or sales management system. Changing the structure of such a project after the introduction of design, you can get into a situation where the color scheme of the site breaks down, since the interface elements and some other parts of it have been changed. In this case, you will most likely have to discard the changes. Either all the work will need to be redone from scratch.
Select interface style

When the client approves everything - you can move on. What do we do? Choose an interface style. There are many options: from minimalism and Metro to material design and skeuomorphism. At this stage, we ask customers to send some links to examples of the style of the interface that they like, and also ask about their plans for the near future of the product. We pay attention to current trends, interface scaling, we determine the time required for the development and implementation of design.
Style confirmation
At this stage, we tell the client how we see everything ourselves, and also explain why we made this or that decision. He may not agree with some points at the very beginning, because he has not yet received full information about the interface - he has not formed an idea and does not yet have an understanding of possible problems. The goal is to end the discussion by adopting an option that satisfies us and the client.
Related courses: Fullstack mobile developer .
The course was created by Skillbox and Agima. 4-month program about all the tools, without which the development of mobile products is impossible.
Prototyping, design and demonstration
As soon as all these stages are completed, we are ready to develop and show the customer the full version of the design. Demonstration may look different. Based on our own experience, we recommend sticking to the following.
Wireframe

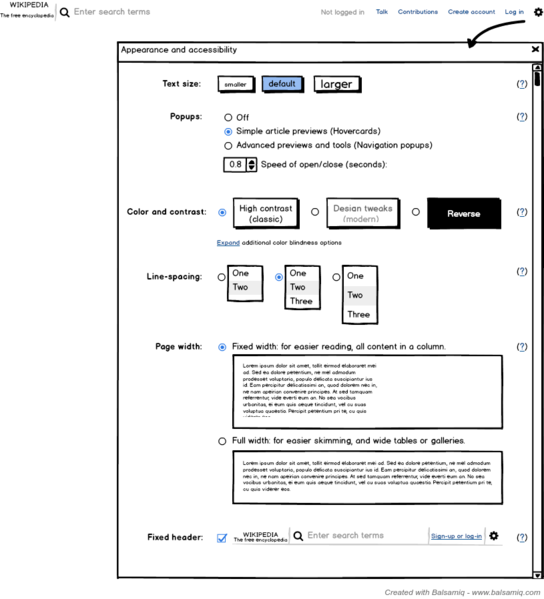
The fastest form of realization of your ideas. This is a low-level design demonstration. However, this method allows you to show the structure and description of user interaction with the developed product. It is executed in the form of a block interface in shades of gray.
Layout A

mock up demonstration allows you to demonstrate a design project that is close to reality. Here, all elements and content are static, but this form is perceived more clearly than the previous one. And you can create a presentation model fairly quickly.
Clickable prototype

This is a detailed prototype of the final product. It emulates user interaction with the interface. For example, it allows you to click on controls, use forms, and check other things, including animation. Nevertheless, the creation of such a prototype is a process that requires a lot of time.
So. It's time to rebus, you got exactly in the place where you can find a discount. Keep in mind that English here can interfere with Russian, and most importantly - do not forget that we will carefully monitor the comments and remove hints and answers from them! Prudential, encrypted in the rebus, should be called when you will be contacted by our manager after you send the application for the course. Discounts for unraveled rebuses are added together (with this article there are four rebuses), but not with discounts on the site. Too slow is not worth it - the promo works until August 30, 2018.

Animated flow

And this is a video of the user's interaction with the application. Creating a demonstration model of this type requires the maximum amount of time, because it is necessary not only to make a prototype, but also to record work with it on video. Nevertheless, it is a very visual model.
Design approval
There are people who have a clear idea of how the design should look, and there are those who only assume. Anyway, everyone has their own vision. At this stage, the client sees the result and discusses important points with us, and we make the necessary adjustments.
As output
Phased development of the interface allows you to quickly get to the final goal. All this saves time, and in the development process you can easily make changes. Also, this way of working significantly reduces the likelihood of unexpected edits from customers.
