Layout preparation for layout designer

Note will be useful to novice web designers. In my blog I already raised the topic of whether the designer should be able to typeset (in Ukrainian). Then we all agreed that at least he should understand how the layout will be made up. And accordingly, design the web resource in such a way that the layout designer does not make crutches for the implementation of abstruse effects.
Since website development is a team, multi-stage work, in order to achieve a high-quality result at the design-layout stage, it is necessary to work out not only the visual part of the design, but also think through the interactive elements. That is, those that change their state from user actions. This will immediately throw away many typeseter's questions like: “how will this button be highlighted?”.
Previously, I showed the behavior of such elements directly in the layouts. The layout designer did not seem to complain, but this method has a drawback - the layout designer needs to collect elements from different layouts and there is a high probability that somewhere, something will be forgotten.
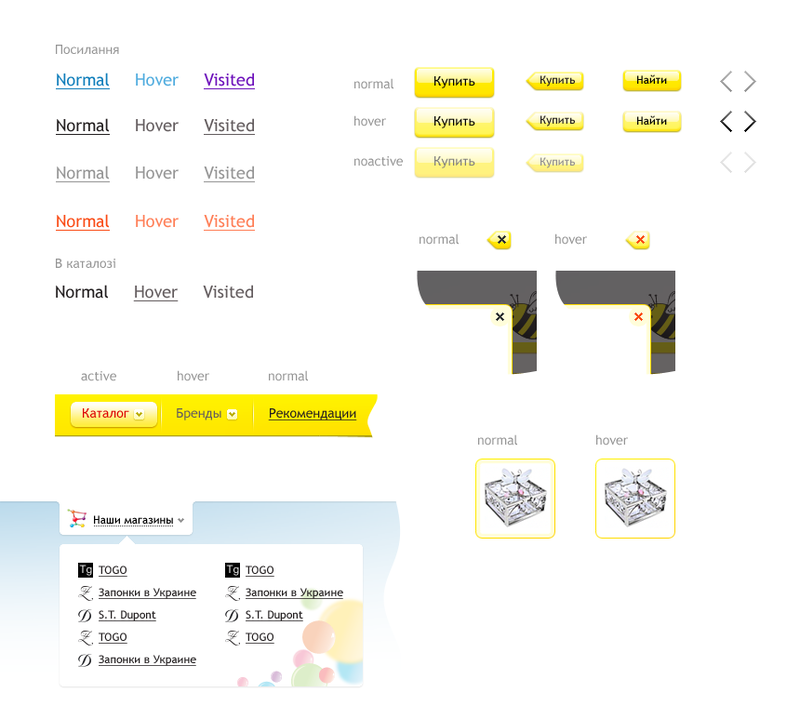
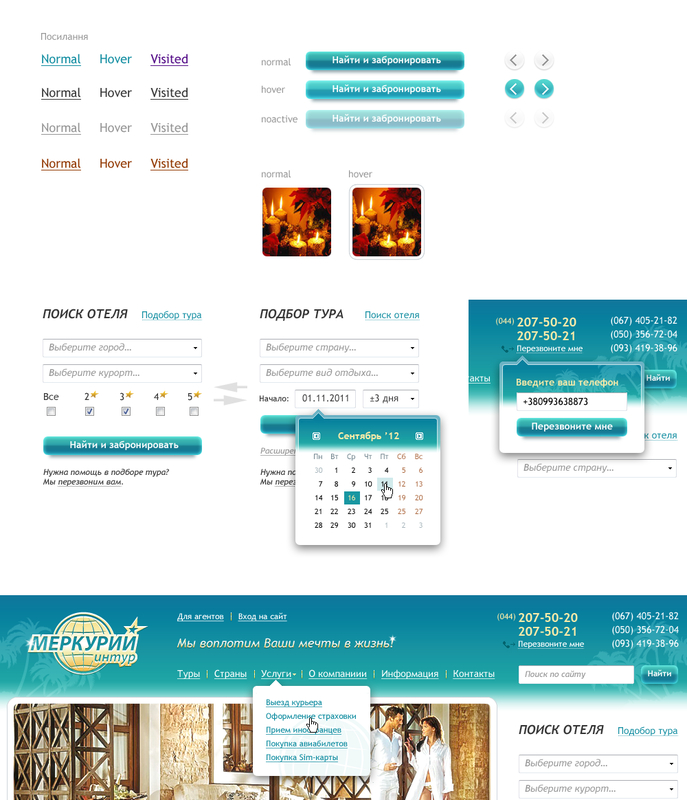
Now, all the interactive elements I put in a separate file. This is convenient not only because everything is in one place, but also because it is easier to maintain such a file. That is, when changing the behavior of a block, the designer needs to update only one file.
Below are a couple of my examples:


This article is also available in Ukrainian translation .
