How and why onbeforeunload works
Yesterday, bugzilla mozilla.org with WONTFIX resolution closed the bug number 641509 “onbeforeunload event does not display site-supplied text, only standard message”, judging by the comments, it’s completely and irrevocably. In this regard, I wanted to write a little about the history of the issue.
Many people know that thanks to onbeforeunload you can ask the user not to leave the web page if he has unsaved data (for example, it is written in the form, but the message on the forum has not been sent). To do this, just add something like this JavaScript:
After that, ideally, if the user wishes to leave the page (by any means - close the tab, the entire browser, reload the page, enter a new address in the address bar, go to the bookmark, etc.), he will see a confirmation message and you can cancel leaving the page . Previously, dishonest site authors tried using this window to outwit the user and delay him on the page, for example, using the text “Click OK to continue working with the site and Cancel to close” (in fact, the buttons worked the other way around). Or even something more scary, for example, "Click OK to confirm the withdrawal of $ 1000 from your credit card."
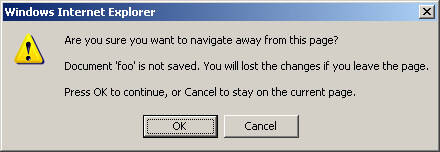
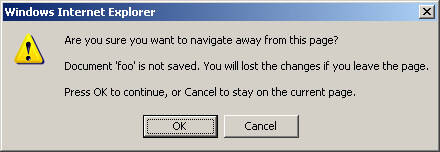
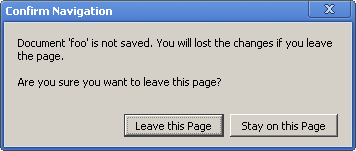
Then the browsers became wiser and began to append auxiliary text, making it difficult to deceive the user. Here, for example, is how IE8 does it:

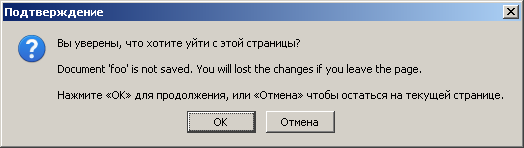
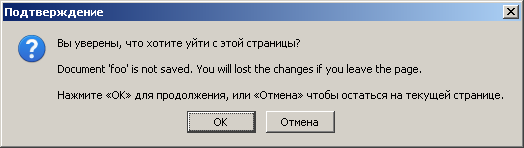
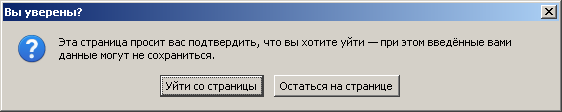
Almost the same text was in Firefox 3:

If you read all of it, it becomes clear what the site reported and what the browser was. However, you can still cheat.
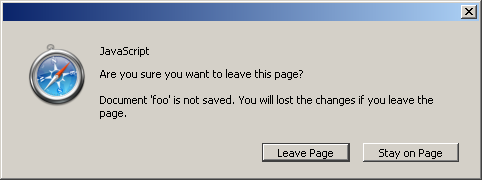
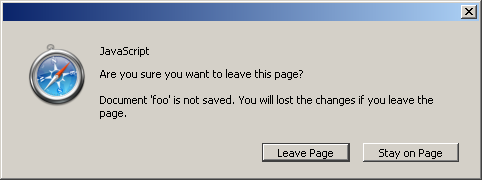
Correct authors did Safari and Chrome. In these browsers, the windows look like this:


Here we see a clear description of the actions directly on the buttons. It is already very difficult to convince the user to click “Leave” to stay and “Stay” to leave. In my opinion, the solution is perfect and you can close this topic. In general, as you know, the faceless OK in almost any dialogue should be replaced by the name of the action (for example, “Delete files”, “Search”, “Add line”, “Open file”, etc.), this reduces the number of user errors, even if you have full control over the text of the dialogue.
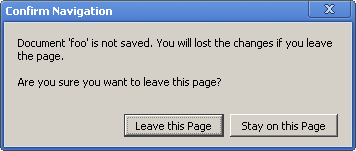
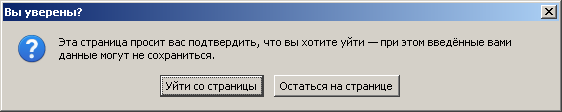
What was the drama with bug 641509? The fact that this confirmation in Firefox 4 and above looks like this:

As you can see, the custom text has disappeared altogether. Starting from version 4, the website cannot inform the user of any additional message and explain why he specifically does not want the user to leave. Say, if you implement an interface for working with many documents in one window, and some of them are not saved, you could say which one, but in Firefox you will not understand this. Perhaps you don’t want to save it, and if you saw the message, you would calmly leave the page, and so you don’t know what it is. In the sheet for comments on the bug you will find many other examples of disgruntled web programmers about what they would like to tell the user in this window.
The Firefox team explains its decision by saying that if a web page should explain why it doesn’t let the user go, then this is a bad web page. The question remains whether this is always true, and whether it is the browser’s business to prohibit bad web pages from working. Here, after all, we are not talking about a thousand pop-ups with porn banners. One way or another, website authors should remember that the user, if he uses Firefox, may not see the message that you show him.
You ask why I did not mention Opera? And in it in general no window is issued. The page silently closes. According to the developers, Opera consciously does not support the onbeforeunload event.
Many people know that thanks to onbeforeunload you can ask the user not to leave the web page if he has unsaved data (for example, it is written in the form, but the message on the forum has not been sent). To do this, just add something like this JavaScript:
window.onbeforeunload = function (evt) {
var message = "Document 'foo' is not saved. You will lost the changes if you leave the page.";
if (typeof evt == "undefined") {
evt = window.event;
}
if (evt) {
evt.returnValue = message;
}
return message;
}
After that, ideally, if the user wishes to leave the page (by any means - close the tab, the entire browser, reload the page, enter a new address in the address bar, go to the bookmark, etc.), he will see a confirmation message and you can cancel leaving the page . Previously, dishonest site authors tried using this window to outwit the user and delay him on the page, for example, using the text “Click OK to continue working with the site and Cancel to close” (in fact, the buttons worked the other way around). Or even something more scary, for example, "Click OK to confirm the withdrawal of $ 1000 from your credit card."
Then the browsers became wiser and began to append auxiliary text, making it difficult to deceive the user. Here, for example, is how IE8 does it:

Almost the same text was in Firefox 3:

If you read all of it, it becomes clear what the site reported and what the browser was. However, you can still cheat.
Correct authors did Safari and Chrome. In these browsers, the windows look like this:


Here we see a clear description of the actions directly on the buttons. It is already very difficult to convince the user to click “Leave” to stay and “Stay” to leave. In my opinion, the solution is perfect and you can close this topic. In general, as you know, the faceless OK in almost any dialogue should be replaced by the name of the action (for example, “Delete files”, “Search”, “Add line”, “Open file”, etc.), this reduces the number of user errors, even if you have full control over the text of the dialogue.
What was the drama with bug 641509? The fact that this confirmation in Firefox 4 and above looks like this:

As you can see, the custom text has disappeared altogether. Starting from version 4, the website cannot inform the user of any additional message and explain why he specifically does not want the user to leave. Say, if you implement an interface for working with many documents in one window, and some of them are not saved, you could say which one, but in Firefox you will not understand this. Perhaps you don’t want to save it, and if you saw the message, you would calmly leave the page, and so you don’t know what it is. In the sheet for comments on the bug you will find many other examples of disgruntled web programmers about what they would like to tell the user in this window.
The Firefox team explains its decision by saying that if a web page should explain why it doesn’t let the user go, then this is a bad web page. The question remains whether this is always true, and whether it is the browser’s business to prohibit bad web pages from working. Here, after all, we are not talking about a thousand pop-ups with porn banners. One way or another, website authors should remember that the user, if he uses Firefox, may not see the message that you show him.
You ask why I did not mention Opera? And in it in general no window is issued. The page silently closes. According to the developers, Opera consciously does not support the onbeforeunload event.
