16 prototyping tools
- Transfer

The site’s framework is one of the main conceptual designs that are done before making the site’s original layout, and is used in developing site designs to show the site structure, customizable user paths, the most important elements of the user interface, their position and the relationship between the pages of the site. The wireframes of the pages of the site display in black and white the most important elements of the interface, such as the title and footer of the site, contact form, navigation, etc.
Wire-frame modeling is a process that can significantly reduce the time required for design and development, eliminating potential visual distractions and focusing the attention of project developers on the basic functionality and strategic marketing factors.
Translation Sponsor: Aiken
Here are a few key reasons that determine why, before creating a site, it is desirable (necessary) to first make a prototype of it:
- this will provide a clear picture of exactly what information will be needed on each page of the site before developing its design
- this will allow you to rationally spend time and focus on exactly what each page is intended for. Careful planning is paramount
- this will allow you to insure yourself in case of uninformed customers who are inclined to change their minds at the project development stage. If the site is properly planned at the stage of wireframe modeling, the functionality of individual pages should not change much
- This will set the recovery point. When a client signs a wireframe model, it means that he agrees that he will be on this page
- customer awareness also plays an important role here, and he should be aware that changing already signed elements on a wireframe model can - with very high probability - increase the budget
- this will provide a clear idea of how visitors will react to the site without a color scheme or design elements
- this will remove unnecessary elements that may be unnecessary for the future site
- the prototype is quite easy to create, allowing you to smoothly and effectively carry out the planning process
- this process reduces the likelihood of an increase in design work
- this gives the designer a clear idea of what needs to be done
- this allows you to intensively engage the client in the planning process at an early stage of site development and allows you to actively coordinate the entire planning process between both parties
In this article, we will look at several new solutions for prototyping and wireframe modeling.
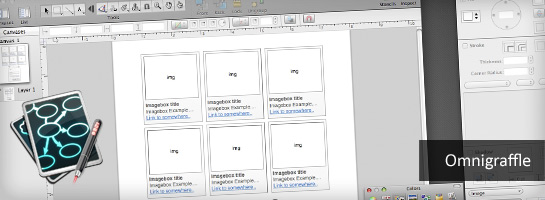
1. Omnigraffle

Type: OSX
OmniGraffle helps you quickly create stunning graphic documents by connecting lines with shapes, even if they are moving, and provides modeling tools, Microsoft Visio import and export files, as well as simple diagramming with just one click.
2. ConceptDrawPro

Type: Windows
ConceptDraw PRO application is a fully-functional diagram image platform that allows you to display, transmit and dynamically present information.
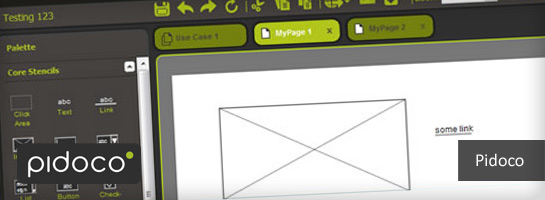
3. Pidoco

Type: Online
Pidoco is a combined real-time wireframe and prototype GUI tool that is used to improve software projects because it saves time and reduces the chance of refinement. Picodo also increases firms' profit margins by lowering costs and increasing usability.
4. BalsamiqMockups

Type: AIR
Balsamiq Mockups is a wireframing tool designed specifically for playing hand-drawn projects, allowing you to quickly and easily update the properties of programs such as Microsoft Word.
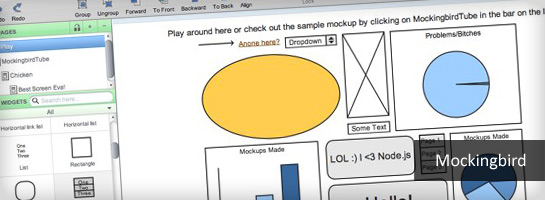
5. Mockingbird

Type: Online
Mockingbird is an online tool that makes it easy to create, link, preview and transfer models of your
6. Pencil

Type: Firefox add-on
The Pencil project is intended only for building a free and open tool for creating diagrams and prototypes of a graphical user interface that anyone can use.
7. iPlotz

Type: Online / Flash-Flex
With iPlotz, you can create managed, button-activated wireframes to create an image of
8. ProtoShare

Type: Online
ProtoShare is a combined online tool for building
9. HotGloo

Type: Online
Hot Gloo is an online wireframe application that is also currently a free beta. You can drag and drop elements, scale, merge, name and rename them. You can also edit, comment and pass on any element of the development process to colleagues and clients.
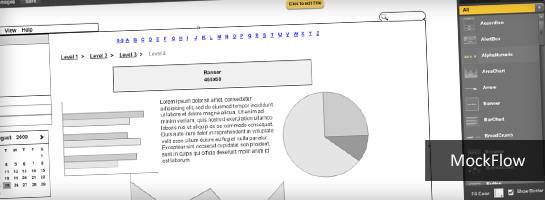
10. MockFlow

Type: Online
MockFlow are design, integrated (real-time) user interface models for your software and
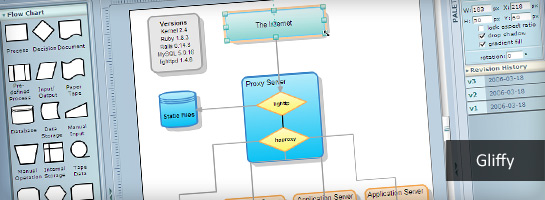
11. Gliffy

Type: Online
Free software for building a framework Gliffy makes it easy to create wireframes
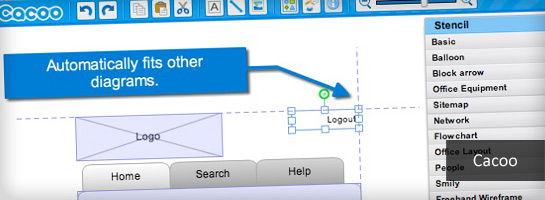
12. Cacoo

Type: Online
Cacoo is an easy-to-use online drawing tool that allows you to create many diagrams such as sitemaps, wireframes, and network diagrams.
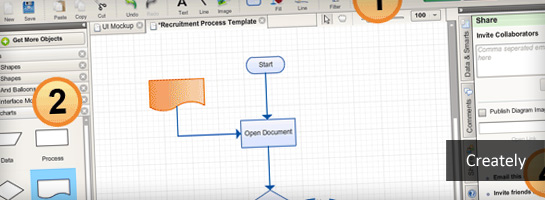
13. Creately

Type: Online / Flash-Flex
A powerful and easy-to-use online charting tool that works right in your
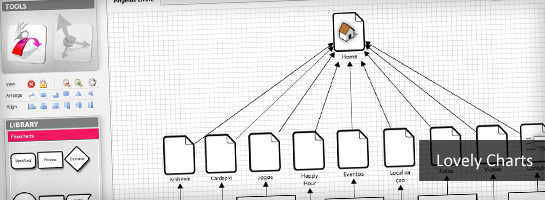
14. LovelyCharts

Type: Online
Lovely Charts is a charting application that allows you to create professional charts of all kinds, such as flowcharts, site maps, business processes, organizational structures, wireframes and much more ...
15. Mockup Builder

Type: Online / Silverlight
Mockup Builder is a new look at solving the old problem of prototyping and providing sketching to customers.
16. LucidChart

Type: Online
Create diagrams and drawings, such as block diagrams, idea diagrams, network diagrams, UML diagrams, wireframes, user interface designs, and other drawings online with the free flowchart software .
