ABBYY FormDesigner: computer requires rigidity
 We continue to talk about the products of the ABBYY FlexiCapure complex - a streaming data input system. Earlier we wrote about ABBYY FlexiLayout Studio , designed to create layouts for loosely structured documents. Today we will talk about the ABBYY FormDesigner program .
We continue to talk about the products of the ABBYY FlexiCapure complex - a streaming data input system. Earlier we wrote about ABBYY FlexiLayout Studio , designed to create layouts for loosely structured documents. Today we will talk about the ABBYY FormDesigner program .As the name implies, it is intended for the development of layouts with hard layout, for example, tests or application forms - templates, into which information is subsequently entered according to certain rules. It would seem, why is there a special application for this? After all, there are many programs that allow you to do this, from professional printing systems to MS Word and MS Visio, even in the simplest Paint - and you can draw it. Under the cat, we will explain why it is convenient and correct to draw forms in ABBYY FormDesigner and how to do it.
So what are the features of ABBYY FormDesigner, why should you use it? Whatever you say, most editors are designed to solve other problems. You can hammer nails with an ax, but a hammer is more convenient. In the case of ABBYY FormDesigner, this implies not only a convenient user interface, but also the ability to use elements that are difficult or inaccessible in other editors, for example, barcodes and group labels. Even the simplest text or date input fields that are created in ABBYY FormDesigner with two clicks of the mouse and at the same time are smooth and crisp, it’s a pleasure to draw with the same quality manually. And let's not forget about compatibility - since ABBYY FormDesigner is developed by the same team as the flagship, ABBYY FlexiCapture, it is expected that the layouts created in it can be easily exported there.
But most importantly, they came up with this program to create not just layouts, but forms, which will subsequently be scanned and recognized. Therefore, it has the opportunity to check the template for machine readability and get a list of shortcomings that will interfere with proper recognition.
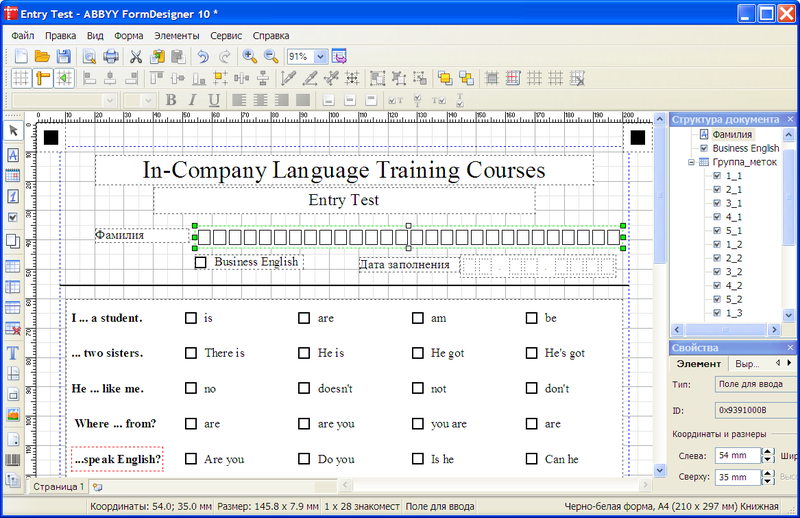
Well, now - get acquainted. Here's what our hero looks like:

As an example, the form of the entrance test for internal English courses in our company is selected. In the center is the main window with an editable layout: in the upper part is the name, below it is an input text box for the surname, below is a note about the desire to learn business terminology and the date of filling, then a group of labels containing questions and possible answers to them. Black squares in the corners are benchmarks, one of those very ways to increase the machine readability of a form. It is with the help of benchmarks when processing scanned documents that defects such as distortions and distortions are determined and corrected.
Above are toolbars that allow you to work with files, control the display and formatting of form elements. On the left is the toolbar that allows you to create the necessary elements with two clicks of the mouse: on the top under the cursor field for entering data of four different types, text (in the example of the form - Surname ), date (in the example - Date of filling ), then a numerical field and a label ( Business English) Next is the grouping tool, under it there are four buttons for adding tables, vertical or horizontal separators in them and for removing separators. Below are four static elements: text, separator, frame and picture. Next - a benchmark (black squares or corners) and a bar code. And at the end, the most complex element, which, unlike others, is created using a special wizard: a group of labels (on the form - actually a set of questions and answers).
On the right is the document structure pane, in which data entry fields are displayed, below it are the properties of the selected element (in the figure, surname input fields). Depending on the type of element, different properties are available, for example, for the input fields you can specify the type of text markup (comb, frame, isolated frame) and background color, for entering numbers and dates - also the format, for entering text you can specify a background hint. For the label - the shape (square or circle), size, location relative to the signature. For the barcode, you can select the type and method of display: with numbers or without.
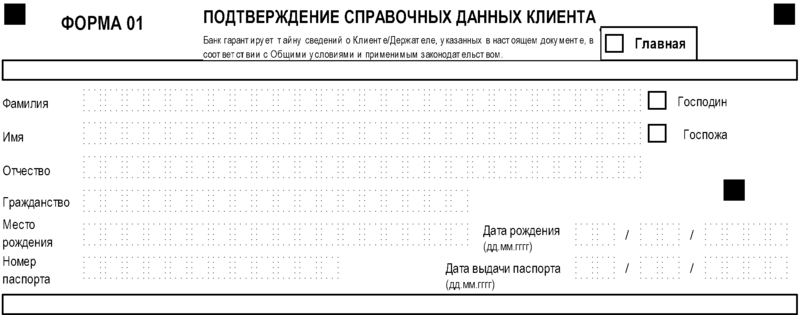
Well, one of the most important functions is form validation. To ensure that all data is extracted from the form correctly, ABBYY FormDesigner checks to see if the element is indented from the form, if the separators of the elements are correctly formed, whether the form contains elements that allow you to find and correct distortions (frames, delimiters or static text) and their location, relative position elements: whether they overlap, whether they are too close to each other, the presence of an identifier on the form, etc. For example, the form heading shown in the figure contains the following errors that interfere with proper location Navan:

- The frame around the Home label is too small; the label itself is close to the text.
- Marks Mister and Mistress are close to the fields for entering the last name and first name.
- The benchmark is not in place: four rappers must indicate the vertices of the rectangular field of the form, the rest are on the sides of this rectangle.
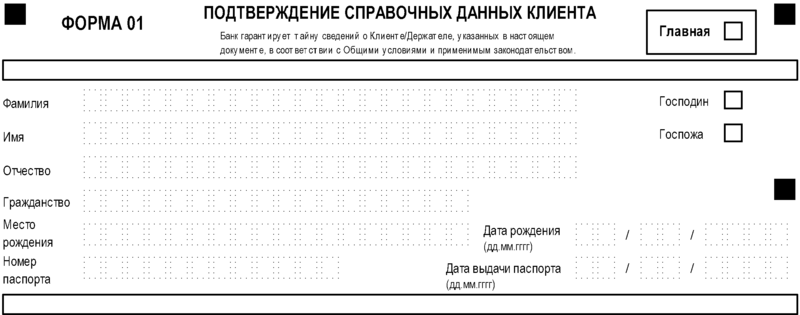
Here's what the form header should look like to successfully retrieve information:

And ABBYY FormDesigner can also create electronic forms. But this is a completely different story ...
Pavel Sokolov
Data Entry Products Department
