W3C Digest. What's new in CSS3. Issue 2
The CSS3 working group is constantly discussing what will happen in the new standard. No scandals, intrigues and investigations. Naked thoughts, undisguised ideas, naked facts.
Previous part here
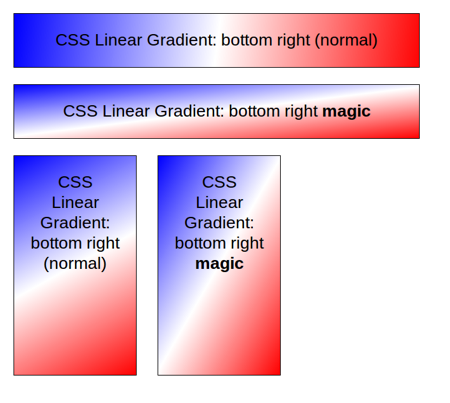
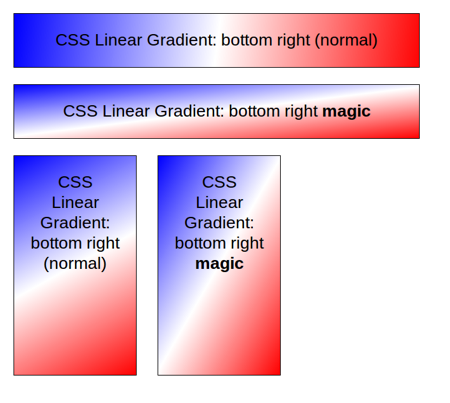
A new way to draw linear gradients is proposed. As you know, such fillings are drawn along the gradient line (

There is some common thought in this, but “sculpting” from above on the current behavior of linear gradients is somehow a little wrong.
As you know, the background is not printed by the browser until the user manually indicates the desire to print the contents of the page along with the background. But, for some authors, it still sweeps in one place to ignore the user's opinion on this matter. There was a proposal to stupidly print all background images indiscriminately, or only fill that are defined in
The specification has not yet described how an element that is hidden through
The CSS3 Grid Layout module has been slightly modified. Added a description of the sizing algorithm for rows and columns. The property
That's all for today. Thanks for attention!
Previous part here
A bit of magic in linear gradients
A new way to draw linear gradients is proposed. As you know, such fillings are drawn along the gradient line (
gradient-line), the starting point of which is the center of the container. However, if you want to draw a gradient more cunningly, you can not do without additional crutches in the form of JS. For example, there is a gradient with three colors: A, B, B. I wanted to fill the container so that color A was “tied” to the upper left corner, color B to the upper right, and color C to the lower right. And when resizing the container, the result was always the same. 
There is some common thought in this, but “sculpting” from above on the current behavior of linear gradients is somehow a little wrong.
Desire to control background printing
As you know, the background is not printed by the browser until the user manually indicates the desire to print the contents of the page along with the background. But, for some authors, it still sweeps in one place to ignore the user's opinion on this matter. There was a proposal to stupidly print all background images indiscriminately, or only fill that are defined in
@media print, or add a new property that would unambiguously indicate background printing. Then came the clarification that only those fills that were printed without demand were printed !important. But, after a lengthy discussion, the proposing party was not able to invent a normal way to control the printing of backgrounds. Protection is still in my opinion - it’s better to manage printing from a browser, not from a page.CSS3 animation. Difficulties with hidden content
The specification has not yet described how an element that is hidden through
display: none, or should behave visibility: hidden. Gecko and WebKit have a slightly different behavior when an element is hidden during the animation: WebKit does not start the animation and resets it if the element is invisible, and Gecko continues to iterate properties even on invisible elements. As a result, the conversation came to the conclusion that there was a lack of a special API for more precise control of the animation, to which there was a reasonable objection that all animated distortions should be done on the JS side, and the simplest features should be left in CSS.New CSS3 Grid Layout Editor Edition
The CSS3 Grid Layout module has been slightly modified. Added a description of the sizing algorithm for rows and columns. The property
grid-templatein which the pseudo-element grid-celland the property is removed is slightly simplified grid-cell-stacking. Grammar for properties grid-columnsand fixed grid-rows. That's all for today. Thanks for attention!
