Make out correctly
The problem with most of today's programs, such as Excel or Numbers, is that they give a disgusting set of sample graphs from which the user needs to choose the right one. But how can you choose the right one and the good one, if you need to make dozens of difficult gestures to get it, each of which can be dealt with for 5-10 minutes ...
Therefore, this article will be devoted to how to correctly and clearly draw up graphics in presentations.
Start over.
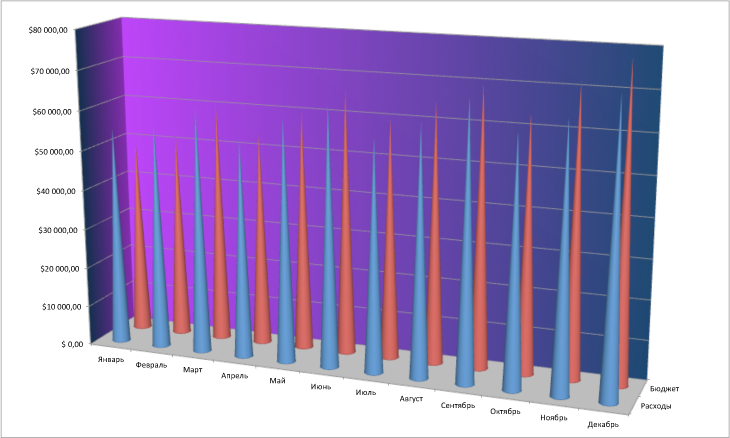
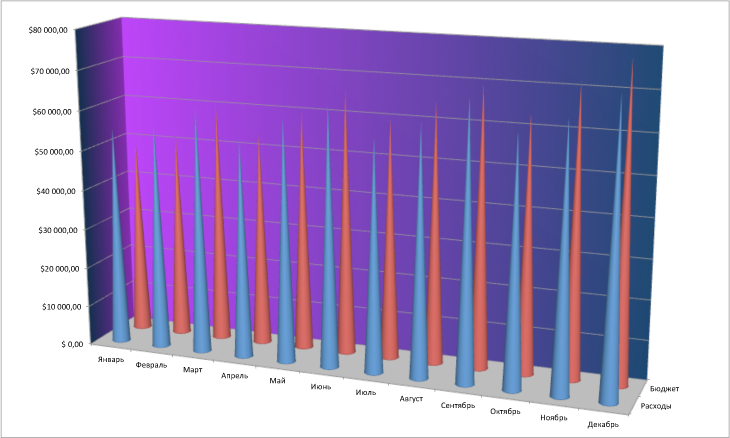
Here is the most common schedule that is created in a second by pressing 2 buttons in Excel. Yes, indescribable beauty that does not take your eyes off. But is this beauty so important when you need to give a clear and understandable idea to all those present about what is happening with the company's budget? Someone can clearly say what happens, for example, in the month of June? Is the company at a loss? Or, maybe, on the contrary, everything is not so bad? To answer this question, you need to connect a good spatial imagination and good luck. And then someone will be able to answer: "In June, the budget finally exceeded our expenses!" .

It’s great that at least someone could figure it out, but not everyone can do it. Therefore, we will have to strongly modify this graph to make it understandable even for an unprepared person who is used to working only with spreadsheets and trust only numbers.
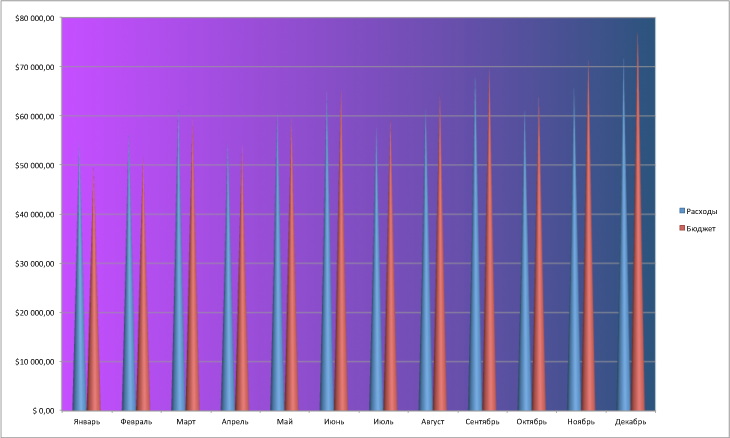
First you need to remove the completely unnecessary 3D effect, which, as you already understood, only introduces huge distortions in the data display.

Such a seemingly insignificant change in the schedule has already become much clearer, but it is still far from ideal.
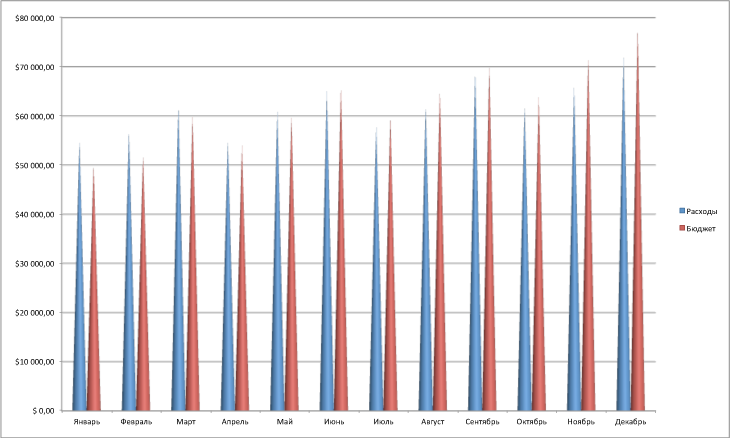
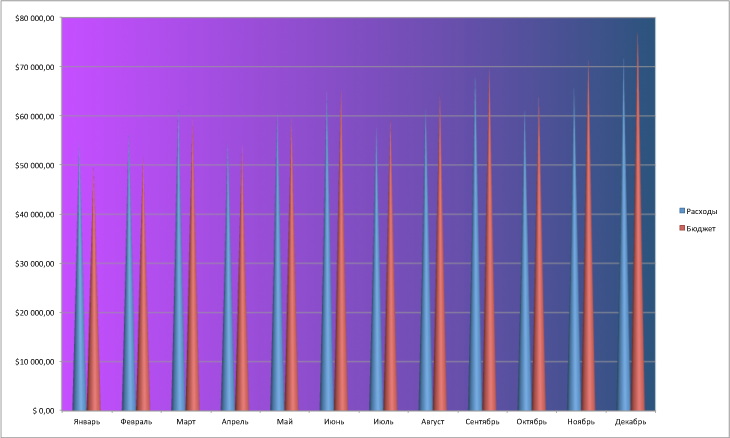
Now the most important thing is to remove this “flashy” background, which is very confusing for thoughts due to its magnificent coloring.

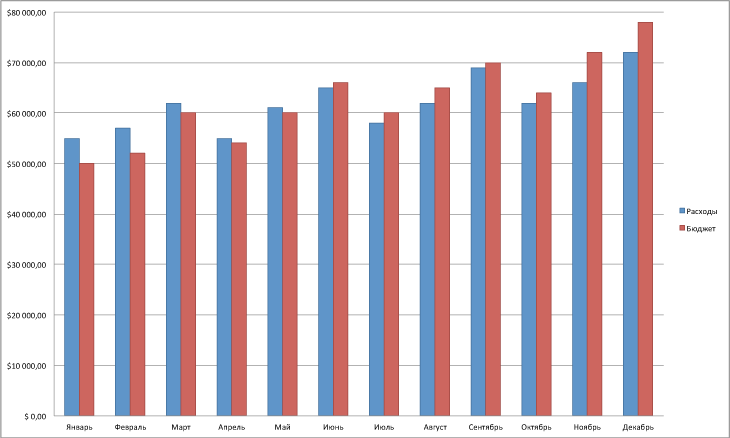
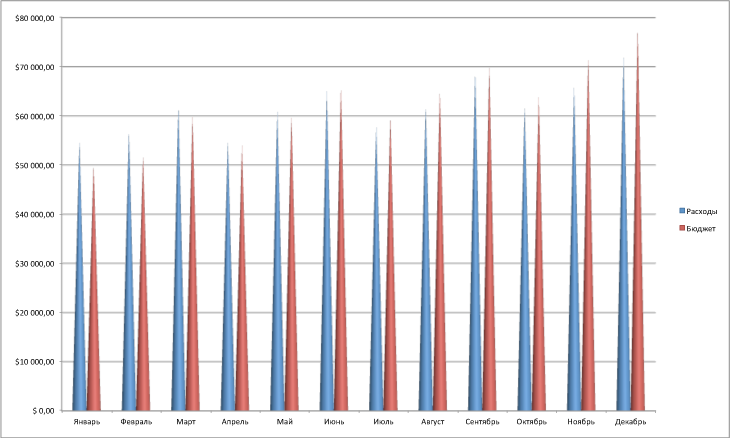
The correct perception of the chart is still complicated by the shape of the bars (vertical pyramids) that are pointed. Replace them with a good old histogram with ordinary columns.

Now is the time to start "cleaning" the graph itself from excessive visual garbage, which does not carry any meaning. We remove the “fence” from the marks on the vertical and horizontal axes.

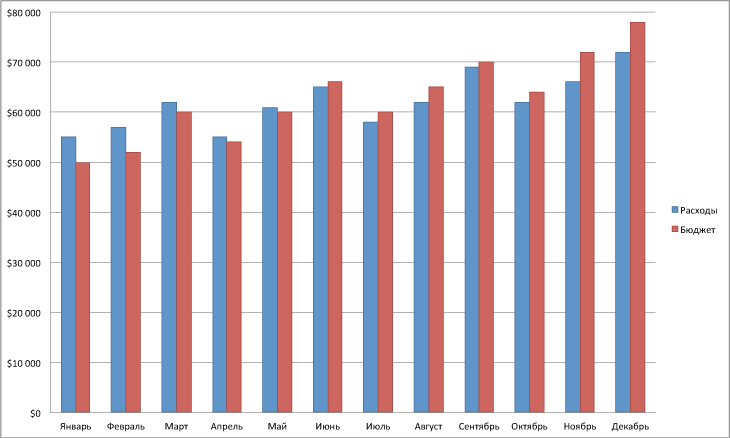
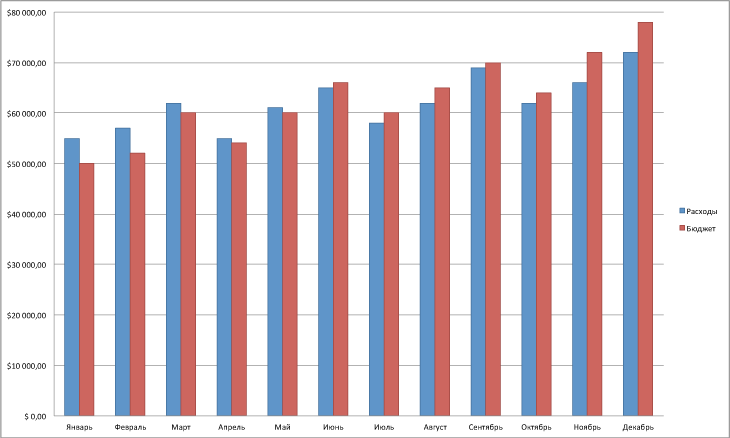
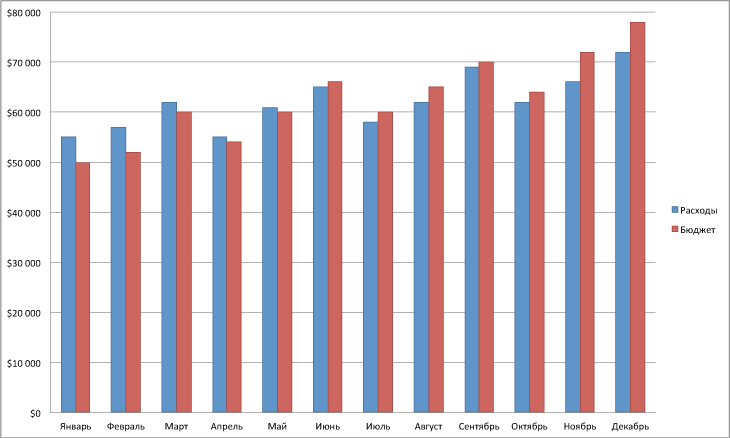
The graph began to look at least somehow decent. Now you need to deal with the signatures on the axes. Let's start with the most voluminous axis in terms of number of signs - the vertical monetary one. At least from the numerical values, you can remove 2 decimal places, especially since there are zeros everywhere. In addition, we will slightly increase the size of all signatures for their better readability.

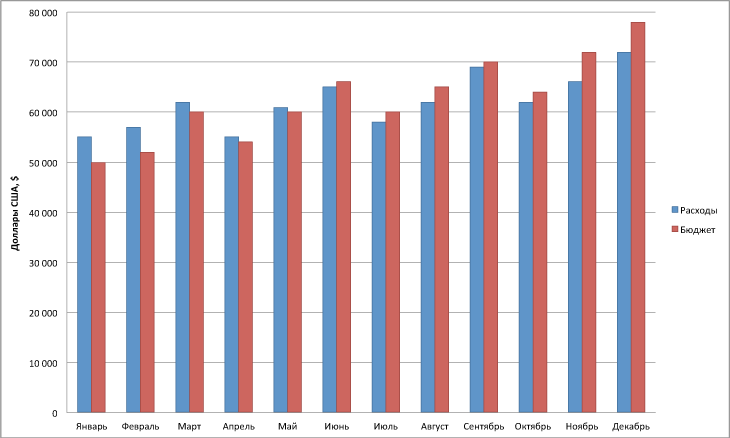
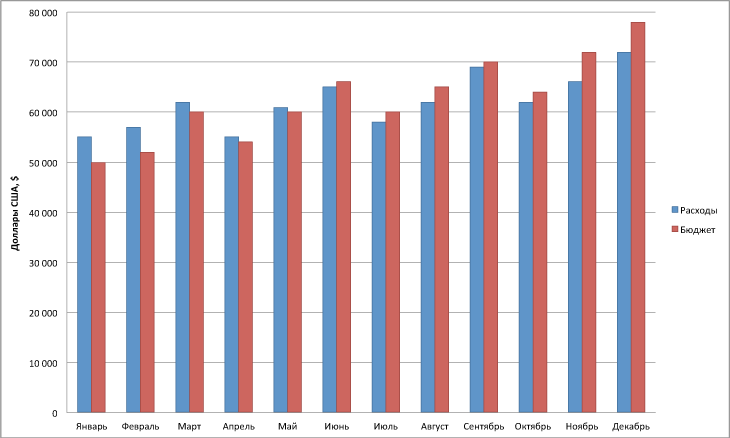
The name of the vertical axis is better to make a single word, and not denote each new digit with a $.

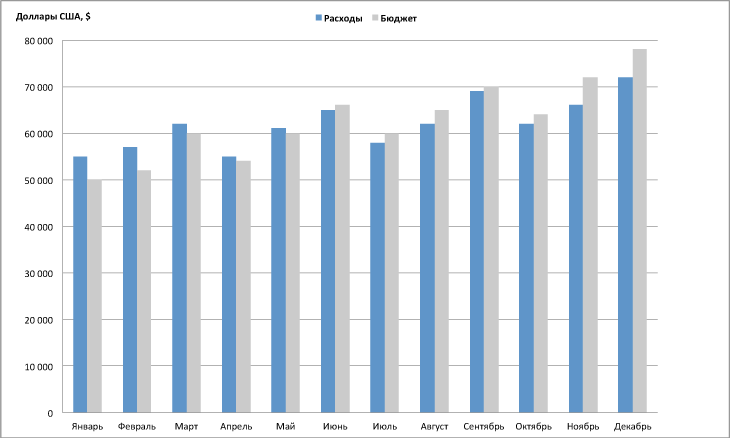
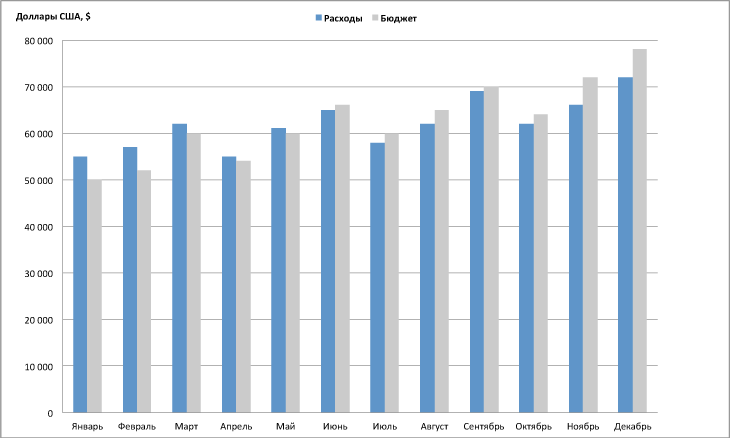
Red and blue (even muffled) are not the best combination of colors for comparison. When the graph compares 2 values, by default the dominant (main) value can be only one, but not both at all. In our case, the most interesting quantity is “Consumption”. Therefore, it needs to be highlighted in color, and the “Budget” value should be made in gray so that it does not stand out so much. In addition, we transfer the name of the vertical axis and the legend to the top of the whole diagram.

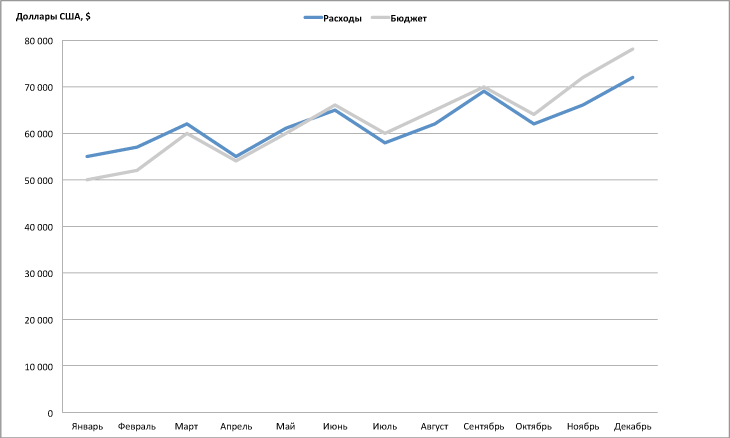
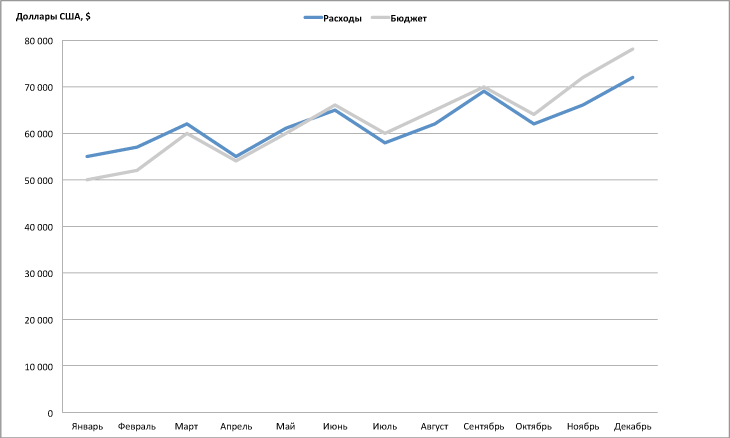
But, strictly speaking, a histogram is not the best kind of graph for a temporary comparison, which is produced here. To do this, use a conventional linear graph with a curve that reflects the dynamics of a particular value over time.

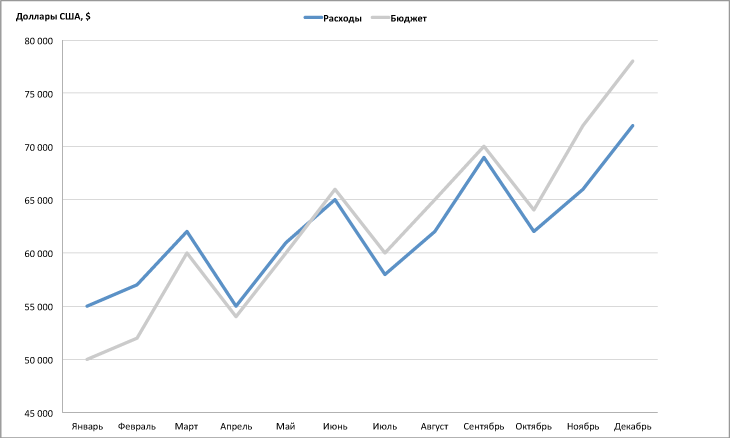
Most of the graph remained unused due to the previously selected scale. Therefore, we scale the graph to the entire available area.

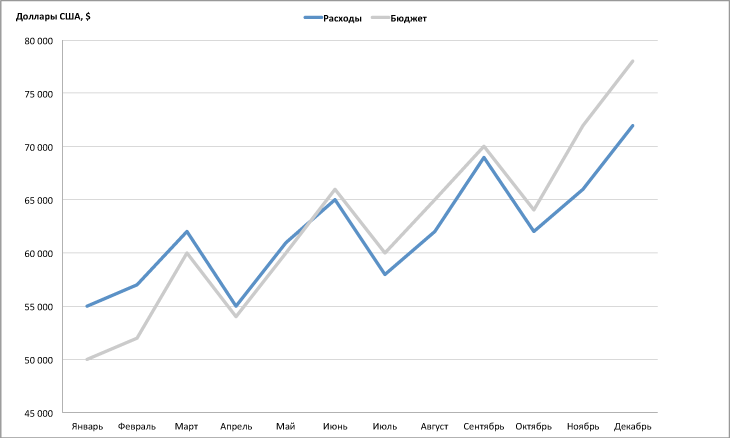
In principle, even now, the schedule compared to the initial one has become 5 times more readable and understandable. However, when not a lot of curves are displayed on the chart, then you should make the signatures right next to them, and not use a legend that is not convenient to work with.

This graph is great for demonstrating it on a projector. But what if it should be printed on a printer? And the printer also turned out to be black and white. In this case, it is necessary to replace the main colors of the graphs with gray gradients.

And now, if you recall the main task of the schedule, which I wrote at the very beginning: "... you need to give a clear and understandable idea to all those present about what is happening with the budget of the company ..." . But 2 graphs do not give a definite answer to this question. Yes, we see that at the beginning of summer the company's budget exceeded its expenses, but in order to understand how much, it is necessary to carry out mathematical calculations in the head, which will turn out to be inaccurate. Therefore, it is necessary to add both graphs in order to visually display this change.

Now, for even more understanding, we will replace the cash equivalents with%, thereby making our schedule even more expressive.

And in conclusion, look again at how the initial schedule has changed and how much its understanding has improved.

The difference is visible :)
PS - I didn’t paint how certain transformations are performed in Excel, because, as it seems to me, this is superfluous. However, if someone does not know how to make from the above examples - write, I will prompt.
Therefore, this article will be devoted to how to correctly and clearly draw up graphics in presentations.
Start over.
Here is the most common schedule that is created in a second by pressing 2 buttons in Excel. Yes, indescribable beauty that does not take your eyes off. But is this beauty so important when you need to give a clear and understandable idea to all those present about what is happening with the company's budget? Someone can clearly say what happens, for example, in the month of June? Is the company at a loss? Or, maybe, on the contrary, everything is not so bad? To answer this question, you need to connect a good spatial imagination and good luck. And then someone will be able to answer: "In June, the budget finally exceeded our expenses!" .

It’s great that at least someone could figure it out, but not everyone can do it. Therefore, we will have to strongly modify this graph to make it understandable even for an unprepared person who is used to working only with spreadsheets and trust only numbers.
First you need to remove the completely unnecessary 3D effect, which, as you already understood, only introduces huge distortions in the data display.

Such a seemingly insignificant change in the schedule has already become much clearer, but it is still far from ideal.
Now the most important thing is to remove this “flashy” background, which is very confusing for thoughts due to its magnificent coloring.

The correct perception of the chart is still complicated by the shape of the bars (vertical pyramids) that are pointed. Replace them with a good old histogram with ordinary columns.

Now is the time to start "cleaning" the graph itself from excessive visual garbage, which does not carry any meaning. We remove the “fence” from the marks on the vertical and horizontal axes.

The graph began to look at least somehow decent. Now you need to deal with the signatures on the axes. Let's start with the most voluminous axis in terms of number of signs - the vertical monetary one. At least from the numerical values, you can remove 2 decimal places, especially since there are zeros everywhere. In addition, we will slightly increase the size of all signatures for their better readability.

The name of the vertical axis is better to make a single word, and not denote each new digit with a $.

Red and blue (even muffled) are not the best combination of colors for comparison. When the graph compares 2 values, by default the dominant (main) value can be only one, but not both at all. In our case, the most interesting quantity is “Consumption”. Therefore, it needs to be highlighted in color, and the “Budget” value should be made in gray so that it does not stand out so much. In addition, we transfer the name of the vertical axis and the legend to the top of the whole diagram.

But, strictly speaking, a histogram is not the best kind of graph for a temporary comparison, which is produced here. To do this, use a conventional linear graph with a curve that reflects the dynamics of a particular value over time.

Most of the graph remained unused due to the previously selected scale. Therefore, we scale the graph to the entire available area.

In principle, even now, the schedule compared to the initial one has become 5 times more readable and understandable. However, when not a lot of curves are displayed on the chart, then you should make the signatures right next to them, and not use a legend that is not convenient to work with.

This graph is great for demonstrating it on a projector. But what if it should be printed on a printer? And the printer also turned out to be black and white. In this case, it is necessary to replace the main colors of the graphs with gray gradients.

And now, if you recall the main task of the schedule, which I wrote at the very beginning: "... you need to give a clear and understandable idea to all those present about what is happening with the budget of the company ..." . But 2 graphs do not give a definite answer to this question. Yes, we see that at the beginning of summer the company's budget exceeded its expenses, but in order to understand how much, it is necessary to carry out mathematical calculations in the head, which will turn out to be inaccurate. Therefore, it is necessary to add both graphs in order to visually display this change.

Now, for even more understanding, we will replace the cash equivalents with%, thereby making our schedule even more expressive.

And in conclusion, look again at how the initial schedule has changed and how much its understanding has improved.

The difference is visible :)
PS - I didn’t paint how certain transformations are performed in Excel, because, as it seems to me, this is superfluous. However, if someone does not know how to make from the above examples - write, I will prompt.
