Words matter: language issues in interface design
 When developing user interfaces, one has to deal with a language problem. It is impossible to simulate the process of human-machine interaction without using words and expressions of the natural language at all. The satisfaction of the user in the process of work is largely due to how clearly and clearly the texts of instructions, hints are written, which language expressions are used in menu items, etc. If these texts are overloaded with obscure terminology and contain stylistic errors, then what user convenience can be kept speech? In this text, we would like to highlight the main language problems that we have to deal with when designing interfaces, and try to outline possible solutions to them. We invite readers to a discussion. We hope that not only IT representatives will take part in the discussion,
When developing user interfaces, one has to deal with a language problem. It is impossible to simulate the process of human-machine interaction without using words and expressions of the natural language at all. The satisfaction of the user in the process of work is largely due to how clearly and clearly the texts of instructions, hints are written, which language expressions are used in menu items, etc. If these texts are overloaded with obscure terminology and contain stylistic errors, then what user convenience can be kept speech? In this text, we would like to highlight the main language problems that we have to deal with when designing interfaces, and try to outline possible solutions to them. We invite readers to a discussion. We hope that not only IT representatives will take part in the discussion,To make everything clear to everyone
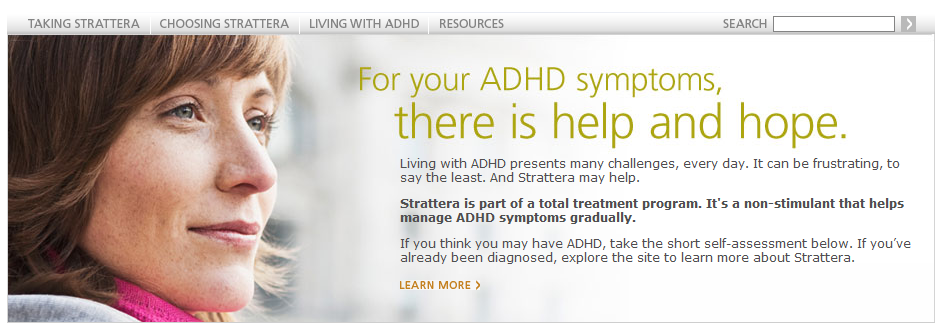
We start with a very specific example. The illustration below shows the interface of the Stratter drug site:

Let us pay attention to the section Taking Strattera (ie, “taking the drug”). Is it possible to clearly say after reading this heading what exactly this section is dedicated to? Of course not. Texts collected under the heading with this name (let's not forget the polysemy of the English verb to take) can tell how exactly the drug should be taken (indications for admission, dosage, etc.), and why you need to take this particular drug, and not some other one. In addition, texts describing the results of taking this drug are quite suitable for this section. From the menu of the site in question it is not clear what specific information the corresponding section contains. The problem could be solved using the drop-down menu, including the items "Indications", "Dosage", "Effect of the drug, etc.".
The site under discussion has another example of the use of unsuccessful language expressions. The section in which useful links are given is called Resources. This option seems to be not entirely successful: the word resources means all possible sources of information on the topic, and not just links to materials on the Internet; in addition, the word links is more common; when you browse the page quickly, it will immediately be "captured" by the user. To make the navigation system more understandable, again, use the drop-down menu consisting of the items “Useful Links”, “Bibliography”, “Materials for Download”.
Recommendation. It is highly desirable that the names of the interface elements allow only a clear and unambiguous interpretation. A good solution would be to use hints and pop-up menus. The language expressions used in the interface should be stylistically neutral and understandable to all of its potential visitors. Avoid the use of rare and atypical words and phrases without special need.
Speak user language
Representatives of each profession develop their own language, incomprehensible to the uninitiated. Good command of the language of professional communication is one of the indicators of a person’s integration into the professional community. However, in order to tell other people about his activities, a professional must use a language that they understand - otherwise he simply will not be understood.
Sometimes it happens that developers look at the world, as they say, through the prism of their own profession and communicate with users in the same way as they communicate among themselves in specialized forums and blogs. I often had to deal with a similar phenomenon when editing texts for specialized sites and user manuals. For example, in the interface of the program, the target audience of which is managers and business analysts - people who do not own computer professional jargon, I met the phrase "Choose a popup for the menu ...."The word "popup" in Russian sounds ugly and awkward. And the phrase itself will not be understandable to the uninitiated. After consulting with the developers, we decided to replace it with “Choose a pop-up menu for the item ...” - this option sounds much more beautiful and more natural in terms of grammatical and stylistic norms of the Russian language.
The recommendation . Avoid the use of highly specialized vocabulary, incomprehensible to a wide user audience. If it is difficult to enter a replacement for special terms, you can create a glossary and include it in the user guide. In particularly difficult cases, you can seek advice from specialist philologists.
Separate recommendation for philologists. The vocabulary and stylistics of the language of user interfaces is a very interesting and poorly studied area. What is not a topic for scientific and practical work?
Translation difficulties
Adopting new technologies from other countries, we also adopt appropriate terminology. In the field of computer technology, many borrowed terms are used, many of which have not yet been thoroughly rooted in Russian. Sometimes excessive borrowing leads to incidents similar to those shown in the illustration below. Before us is the start screen of Fine Reader for MacOS:

What does a Searchable PDF expression mean? Can a novice user understand its meaning? Have the developers thought that among the users there may be people who do not know English? Can an interface be considered understandable and convenient, the text part of which is a jumble of Russian and Latin letters?
In Russia, the problem of translating IT terminology is of particular relevance. Computer terms come into Russian from English. Terms borrowed from English often do not take root in the Russian language, precisely because they with great difficulty fit into the structures of phonetic, grammatical and spelling norms of our language. In many European languages, the strategy of transferring English terms using “native” roots has proven successful. In the Russian language, in the vast majority of cases, there is direct borrowing. The situation is complicated by the fact that the Russian language uses the Cyrillic writing system. In Latin-based languages, English words are in most cases borrowed from the original spelling of the source language. In Russian, the problem of transliteration is very acute, entailing a number of complex problems. Which spelling is preferable: placeholder or placeholder? Check box or checkbox? It is clear that the lack of a single spelling option also negatively affects the usability of interfaces. Attempts to replace the new terms with Russian equivalents were unsuccessful.In specialized forums, there are attempts to replace the word “placeholder” with “substitute” or “substitute,” but this practice has not yet become widespread. The English checkbox is sometimes transmitted in Russian as a “flag” or “flag switch”. However, a “flag” is more likely to mean a checkmark that is installed in the form - but what should this form be called in this case? The expression "flag switch" does not take root in the language, because it looks too bulky and awkward.
The problems of adaptation borrowed terminology do not have an unambiguous solution. History shows that attempts to reform the language from above always end in complete failure. But it also testifies to something else: language is a self-organizing system, and alien elements that do not fit into the natural course of its development are discarded over time. So it was, for example, with football terms: the words “midfielder” and “goalkeeper” did not take root in the Russian language, giving way to the usual “midfielder” and “goalkeeper”. The same thing will happen with the latest computer terminology: something will leave, something will remain ...
RecommendationWhen designing interfaces, excessive use of foreign terminology should be avoided. The inclusion of English terms in the Latin alphabet in Russian sentences is unacceptable! It is highly desirable that professional translators also take part in the process of developing applications and sites.
