Access to gyroscope and accelerometer from javascript
I think many people saw demos made by google guys when when shaking a laptop the video inside the html page fell to pieces. I wanted to do the same, but unfortunately at that time I could not find how. And recently, I read about two types of events: DeviceOrientationEvent and DeviceMotionEvent , which are now supported in iOS 4.2. Details under the cut.
Start over. The draft version of the specification appeared on August 24, 2010. For I understand what, where and where, I advise you to read it.
Then, already in November, if I’m not mistaken on the 25th, information appears on the network about the implementation of these events in iOS, namely about two events of DeviceOrientationEvent (works on iPhone 4 with iOS 4.2) andDeviceMotionEvent (iPhone 3GS and 4, also an iPad with iOS 4.2). Click here for safari documentation.
Further googling showed that for Mozilla version higher than 3.6 there is also a corresponding event - onmozorientation .
For those who can’t wait to see how it all works, here is a link to an interesting demo.
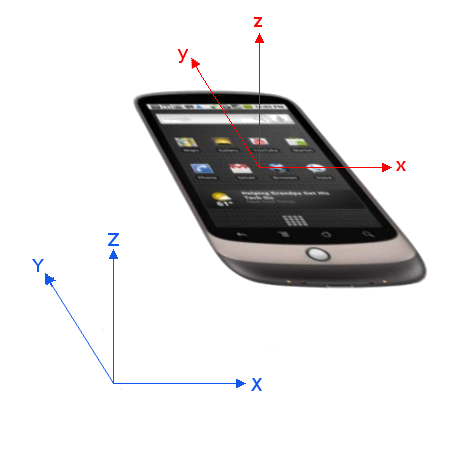
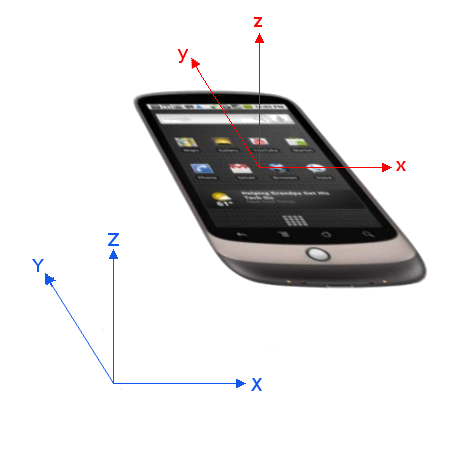
So, if we write under something iOS 4.2-shaped, then for the DeviceOrientationEvent event the following data is available to us:

The following data is available to us for the DeviceMotionEvent event :
Since there is only a 3G iPhone on hand, I only managed to check the operation of DeviceOrientationEvent , and in it I only got accelerationIncludingGravity . Therefore, for starters, I made such a simple demo.
After sitting a little more on the basis of the old demo from PhoneGap, I got such a simple toy.
The main problem when working with my iPhone 3G is that when the rotation is strong, the mode changes from portrait to landscape, there is not enough opportunity to lock the screen.
All code is available in the git .
Start over. The draft version of the specification appeared on August 24, 2010. For I understand what, where and where, I advise you to read it.
Then, already in November, if I’m not mistaken on the 25th, information appears on the network about the implementation of these events in iOS, namely about two events of DeviceOrientationEvent (works on iPhone 4 with iOS 4.2) andDeviceMotionEvent (iPhone 3GS and 4, also an iPad with iOS 4.2). Click here for safari documentation.
Further googling showed that for Mozilla version higher than 3.6 there is also a corresponding event - onmozorientation .
For those who can’t wait to see how it all works, here is a link to an interesting demo.
So, if we write under something iOS 4.2-shaped, then for the DeviceOrientationEvent event the following data is available to us:
- event.alpha - rotation angle around the z axis, varies from 0 to 360
- event.beta - rotation angle around the x axis, varies from -180 to 180
- event.gamma - rotation angle around the y axis, varies from -90 to 90

The following data is available to us for the DeviceMotionEvent event :
- event.acceleration - acceleration assigned to the device (values for the x, y and z axes are available)
- event.accelerationIncludingGravity - acceleration given to the device taking into account gravity (values for the x, y and z axes are available)
- event.interval - time interval since the last movement (in milliseconds)
- event.rotationRate - rotation angle (see DeviceOrientationEvent)
Since there is only a 3G iPhone on hand, I only managed to check the operation of DeviceOrientationEvent , and in it I only got accelerationIncludingGravity . Therefore, for starters, I made such a simple demo.
After sitting a little more on the basis of the old demo from PhoneGap, I got such a simple toy.
The main problem when working with my iPhone 3G is that when the rotation is strong, the mode changes from portrait to landscape, there is not enough opportunity to lock the screen.
All code is available in the git .
