Pure CSS corner fillet with anti-aliasing
 I bring my 5 cents to the problem of rounding corners. I want to propose a method that is not revolutionary, but simply improves the other somewhat.
I bring my 5 cents to the problem of rounding corners. I want to propose a method that is not revolutionary, but simply improves the other somewhat. Many people are familiar with the method of rounding corners with CSS, which Google actively uses. I personally met him on the site Shtorkin.ru .
The method is made on pure CSS, without pictures, without JS, completely cross-browser. It calmly stretches in width and height. Its only drawback: lack of smoothness (aliasing). In principle, everything is quite fixable.
So, in Photoshop, a variant with smoothing was made. It turns out that you just need to add 7 pixels, of which 4 colors are about half lighter than the color of the block, and 3 even lighter, almost merge with the background.
We take the option with Shtorkin.ru as a basis:

Source:
Вокруг этого блока углы скруглены без сглаживания.
Вес кода 730 Kb.How it works?
The upper part of a block with a height of 5 pixels consists of four elongated blocks in width. 3 blocks are one pixel high, and another block is 2 pixels high. Blocks are indented by 5, 3, 2, and 1 pixel on the left and on the right, and thus a rounding effect is obtained.
Add the first halftone color.
We add not complicated properties for all our elongated blocks: but at the same time reduce the indentation of these blocks by 1 pixel. We get the result: Well, it looks already much smoother, anti-aliasing has appeared, so to speak. And the code increased by only 120 bytes.
.grc b.e b, .grc b.e i, .grc b.e u, .grc b.e span {border-left:1px solid #9eb4d3;border-right:1px solid #9eb4d3;}

Add a second halftone color.
On the left, two semitones in a row is not the best option, so we split the block 2 pixels high into two 1 pixel each, and set the top color of the left and right borders. Here's what we get: The code added only 80 bytes, it looks even better.

Bringing our idea to its logical conclusion
Since we have introduced the second halftone color, let's finish our idea. The upper two layers need to add an additional left and right border. To do this, create another block, which we place inside the two upper blocks. Reduce the margins of these blocks by another pixel. And here’s the result: The code has increased by 400 bytes, which is not much today. Full cross-browser compatibility has been preserved, there are no background images and JS, there are no restrictions on the width and height of the block. The rounding looks softer, as if the corner was prepared in Photoshop. End Code:

Здесь применено углубленное двойное сглаживание.
Вес кода 1 130 Kb.
A bit of philosophy
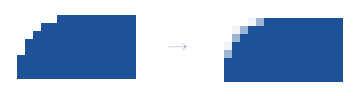
In the first version, in which there is a small "ladder", it creates something like this:

A look, encountering a "ladder", and not with a smooth line, draws extra cloves. But does this mean that anti-aliasing is much better? Here's what draws the eye, looking at the rounded picture:

There is a feeling of a little bluer. All this is due to the fact that the pixel on the screen is still large enough, and it is still not possible to achieve clarity of the printing industry, even using a background image.
Of course, everything is exaggerated in the pictures, with real examples it is barely noticeable.
Which method to use, with a ladder or with smoothing? I think it depends on the general mood of the site. Google uses a fillet with a ladder, and this emphasizes its asceticism. On some site dedicated to bedding or pillows it is better to use anti-aliasing.
The disadvantage of method 1
Is everything all right? Not really. The initial option is to lay down calmly on any background, on white, on black, on any color or background image. And our version will lie beautifully only on a white or light background. If the background is black or dark, then grayscale colors will need to be prepared based on other shades. And if the background is different in different parts of the page, you will have to write separate styles.
True, there is a nuance. Paste smoothing makes sense, if only the background and block are very contrasting colors. If the contrast is not strong, then smoothing does not make sense, it is easier to use the original version.
However, you can try playing around with the opacity property. Instead of bordering, create blocks with a height and width of 1 pixel, and set the block color and translucency to 0.6 and 0.2. We get a graph-independent code, but not everything is smooth here either:
1. opacity is not supported by IE, and in the 8th version too.
2. The code swells sharply and becomes complicated, 7 additional blocks are added at once. Are the pangs worth the result? In my opinion, no.
The disadvantage of method 2
The second drawback of the method is that it is difficult to change the radius in it. Here, the radius is visually 5-6 pixels. If you increase the radius by two, then the blocks should already be 10, different halftones will need to be entered at least 5, but most likely 7-8, it is easy to get confused in the code.
And methods using pictures or JS can easily cope with this task.
The disadvantage of method 3
As foxweb , homm , SelenIT and reaferon pointed out in the comments , the main flaw: very complex code. In terms of semantics, this is not pure CSS, but practically a hack.
Authorship and License
The code is free, there is nothing super-sophisticated in it. Essentially, this is just an idea that is not licensed. Use and modify on health.
The author of the text and pictures is Vadim Galkin. Source code author Semyon "Shtorkin" Orlov . When publishing an article, please link to my personal page .
Post script
The next day, after the publication of this post, XAMelleOH proposed an option that, in comparison with my method, has several advantages:
- it is much easier to change the radius,
- translucency,
- a simpler code.
I recommend it .
Post script 2015
Now I’m reading this article and it seems that I wrote it not 6 years ago, but before Gagrin’s flight. How fast our industry and tools are changing! Anyone who is learning CSS now, I think I'm sure border-radius has always been there. This is so obvious!
