Useful Google Chrome Extensions for the Programmer
The work of the programmer is so complex and diverse that it simply cannot be done without the help of various tools. I’ve prepared a list of 34 useful Google Chrome extensions that will make your life easier and save time.

1. Octotree
If you love GitHub and read a lot of code, you probably know how inconvenient it is to browse GitHub files online. This process can now be simplified with the Octotree extension. It provides a toolbar with easy navigation, also supporting private repositories.
2. PerfectPixel by WellDoneCode
This extension allows developers to overlay images with a translucent layer on top of HTML and make pixel-by-pixel comparisons.
3. GitHub Repository Size
A convenient and simple plugin that displays both the size of a single repository and the size of each file in it.
4. Refined Github The
extension displays recently published brunches, and also allows you to work with requests in a new way and shows avatars of users who have responded to comments.
5. Code Cola
A plugin that offers rich visual editing capabilities for CSS styles.
With this extension, you can edit the basic CSS3 styles directly on the site.
6. DomFlags
Extension for quick work with Chrome Developer Tools.
Creates a menu of links to quickly navigate your code.
7. JSON Formatter
The extension makes JSON easier to read. It has syntax highlighting, indentation, clickable links.
8. EditThisCookie
EditThisCookie is a cookie manager. With it, you can add, delete, modify, search, protect and block cookie
9. Redux DevTools
A tool for debugging applications using Redux.
10. iMacros for Chrome
If you need to configure testing a web page by cycling through certain actions, then this application is exactly what you need.
11. github npm stats
The plugin shows statistics of package downloads on the NPM website.
12. RailsPanel
Extension for developing Rails applications that will process the log file. Access all the request information for your Rails application directly in the console.
13. Xdebug helper
A simple extension of debugging, profiling and tracing for Xdebug
14. Resolution Test
Resolution Resolution Test - will help when testing web applications at different resolutions and screen sizes. You can select a common resolution from the list, or enter the necessary sizes manually. This extension resizes the browser and emulates your application in the desired screen resolution.
15. CSS Peeper
Extension for viewing colors and assets used on websites: illustrations, text documents, layout files, video files.
16.Android SDK search The
extension helps to quickly find the Android SDK on the official website of the developer.
17. WhatRuns
WhatRuns allows you to see all the frameworks and tools that make the site work, including WordPress and other materials such as Google Analytics.
18. Wordpress Site Manager The
extension is useful for those who want to collect all the information necessary for authorization on their sites in one place. WordPress Site Manager will save your information and provide access to the main pages of your sites directly from the browser.
19. BuiltWith Technology Profiler The
extension allows you to determine how a website was designed.
20. User-Agent Switcher
Extension to see how the site will look on different devices.
21. Stylebot
Stylebot is an extension for the Chrome browser that allows you to customize the display of pages in the browser according to your preferences. And this is done in an easy and convenient way, with instant display of changes, so that anyone can cope without the need for knowledge of HTML and CSS.
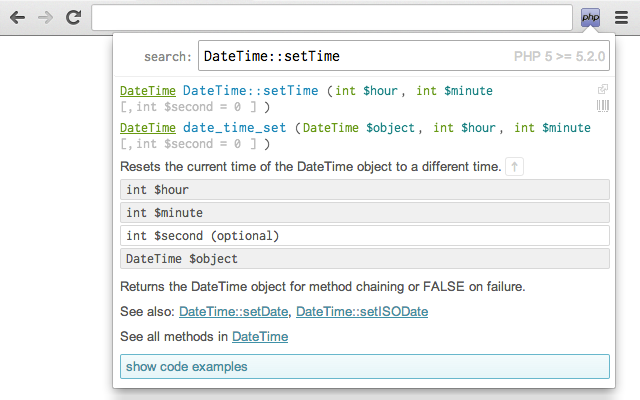
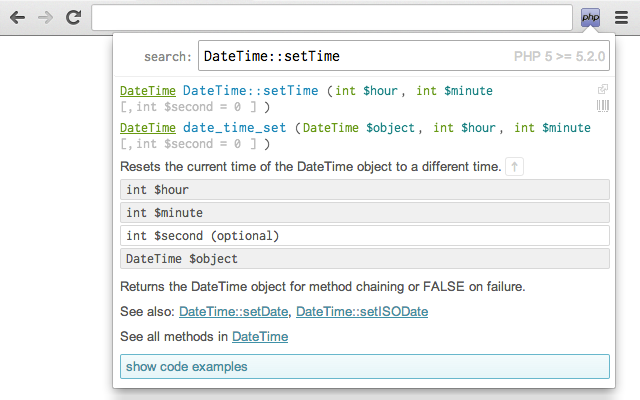
22. PHP Ninja Manual
Extension allows you to instantly access the documentation for PHP 5.5 from a browser.
It’s hard to remember every function, and if you used to spend hours searching on Google, this extension will make your life easier.
23. Restlet Client - REST API Testing
Automate your API tests with this extension.
24. CSS-Shack
Using the extension, you can create a design and export it to a CSS file for use on the site. It supports layers and contains many tools that can be used in a standard photo editor.
25. Web Maker
This extension provides a convenient and standalone platform for web experiments.
Ideal for developers who want to experiment or practice in HTML / CSS / JS. It works without an internet connection.
26. npmhub
When viewing a repository on github.com that has a package.json file, this extension will analyze the dependencies in the package and display links with a description for them just below the README file.
27. Augury
Plugin expands developer tools by adding debugging and profiling tools for AngularJS
28. JetBrains IDE Support
Extension for editing HTML / CSS / JavaScript and debugging JavaScript using JetBrains IDE.
29. PHP Console The
extension displays PHP errors and dumps in the Google Chrome console and notification pop-ups.
30. Advanced REST client
Using the extension, you can fill out form data and make POST, PUT, GET, DELETE requests, make requests to RestFul services, watch responses from the server, and much more.
31. DevTools Autosave
The plugin allows you to automatically save any changes in CSS or JS using the tools of the Chrome Dev environment to its source file.
32. JSONView
Plugin for checking and viewing JSON documents. Able to automatically do formatting, syntax highlighting and other amenities to increase the readability of JSON.
33. Isometric Contributions
Extension allows you to switch between a regular contribution chart on GitHub and a version of isometric pixel art.
34. OctoLinker
The extension provides quick code navigation by converting code elements (such as include, require, or import) into clickable links. Clicking this link allows you to find the source. Depending on the programming language, the extension shows the source file or takes the user to an external site.
I hope you have found something new for yourself.
My list is incomplete, write in the comments which extensions you use and can recommend.
My telegram channel (@iscanner), I write about Web and App analytics

1. Octotree
If you love GitHub and read a lot of code, you probably know how inconvenient it is to browse GitHub files online. This process can now be simplified with the Octotree extension. It provides a toolbar with easy navigation, also supporting private repositories.
2. PerfectPixel by WellDoneCode
This extension allows developers to overlay images with a translucent layer on top of HTML and make pixel-by-pixel comparisons.
3. GitHub Repository Size
A convenient and simple plugin that displays both the size of a single repository and the size of each file in it.
4. Refined Github The
extension displays recently published brunches, and also allows you to work with requests in a new way and shows avatars of users who have responded to comments.
5. Code Cola
A plugin that offers rich visual editing capabilities for CSS styles.
With this extension, you can edit the basic CSS3 styles directly on the site.
6. DomFlags
Extension for quick work with Chrome Developer Tools.
Creates a menu of links to quickly navigate your code.
7. JSON Formatter
The extension makes JSON easier to read. It has syntax highlighting, indentation, clickable links.
8. EditThisCookie
EditThisCookie is a cookie manager. With it, you can add, delete, modify, search, protect and block cookie
9. Redux DevTools
A tool for debugging applications using Redux.
10. iMacros for Chrome
If you need to configure testing a web page by cycling through certain actions, then this application is exactly what you need.
11. github npm stats
The plugin shows statistics of package downloads on the NPM website.
12. RailsPanel
Extension for developing Rails applications that will process the log file. Access all the request information for your Rails application directly in the console.
13. Xdebug helper
A simple extension of debugging, profiling and tracing for Xdebug
14. Resolution Test
Resolution Resolution Test - will help when testing web applications at different resolutions and screen sizes. You can select a common resolution from the list, or enter the necessary sizes manually. This extension resizes the browser and emulates your application in the desired screen resolution.
15. CSS Peeper
Extension for viewing colors and assets used on websites: illustrations, text documents, layout files, video files.
16.Android SDK search The
extension helps to quickly find the Android SDK on the official website of the developer.
17. WhatRuns
WhatRuns allows you to see all the frameworks and tools that make the site work, including WordPress and other materials such as Google Analytics.
18. Wordpress Site Manager The
extension is useful for those who want to collect all the information necessary for authorization on their sites in one place. WordPress Site Manager will save your information and provide access to the main pages of your sites directly from the browser.
19. BuiltWith Technology Profiler The
extension allows you to determine how a website was designed.
20. User-Agent Switcher
Extension to see how the site will look on different devices.
21. Stylebot
Stylebot is an extension for the Chrome browser that allows you to customize the display of pages in the browser according to your preferences. And this is done in an easy and convenient way, with instant display of changes, so that anyone can cope without the need for knowledge of HTML and CSS.
22. PHP Ninja Manual
Extension allows you to instantly access the documentation for PHP 5.5 from a browser.
It’s hard to remember every function, and if you used to spend hours searching on Google, this extension will make your life easier.
23. Restlet Client - REST API Testing
Automate your API tests with this extension.
24. CSS-Shack
Using the extension, you can create a design and export it to a CSS file for use on the site. It supports layers and contains many tools that can be used in a standard photo editor.
25. Web Maker
This extension provides a convenient and standalone platform for web experiments.
Ideal for developers who want to experiment or practice in HTML / CSS / JS. It works without an internet connection.
26. npmhub
When viewing a repository on github.com that has a package.json file, this extension will analyze the dependencies in the package and display links with a description for them just below the README file.
27. Augury
Plugin expands developer tools by adding debugging and profiling tools for AngularJS
28. JetBrains IDE Support
Extension for editing HTML / CSS / JavaScript and debugging JavaScript using JetBrains IDE.
29. PHP Console The
extension displays PHP errors and dumps in the Google Chrome console and notification pop-ups.
30. Advanced REST client
Using the extension, you can fill out form data and make POST, PUT, GET, DELETE requests, make requests to RestFul services, watch responses from the server, and much more.
31. DevTools Autosave
The plugin allows you to automatically save any changes in CSS or JS using the tools of the Chrome Dev environment to its source file.
32. JSONView
Plugin for checking and viewing JSON documents. Able to automatically do formatting, syntax highlighting and other amenities to increase the readability of JSON.
33. Isometric Contributions
Extension allows you to switch between a regular contribution chart on GitHub and a version of isometric pixel art.
34. OctoLinker
The extension provides quick code navigation by converting code elements (such as include, require, or import) into clickable links. Clicking this link allows you to find the source. Depending on the programming language, the extension shows the source file or takes the user to an external site.
I hope you have found something new for yourself.
My list is incomplete, write in the comments which extensions you use and can recommend.
My telegram channel (@iscanner), I write about Web and App analytics
