Interface development on multiple screens. Step to using AI
In order to get acquainted with the prototype of the system you need at least 2 browsers (or 2 computers).
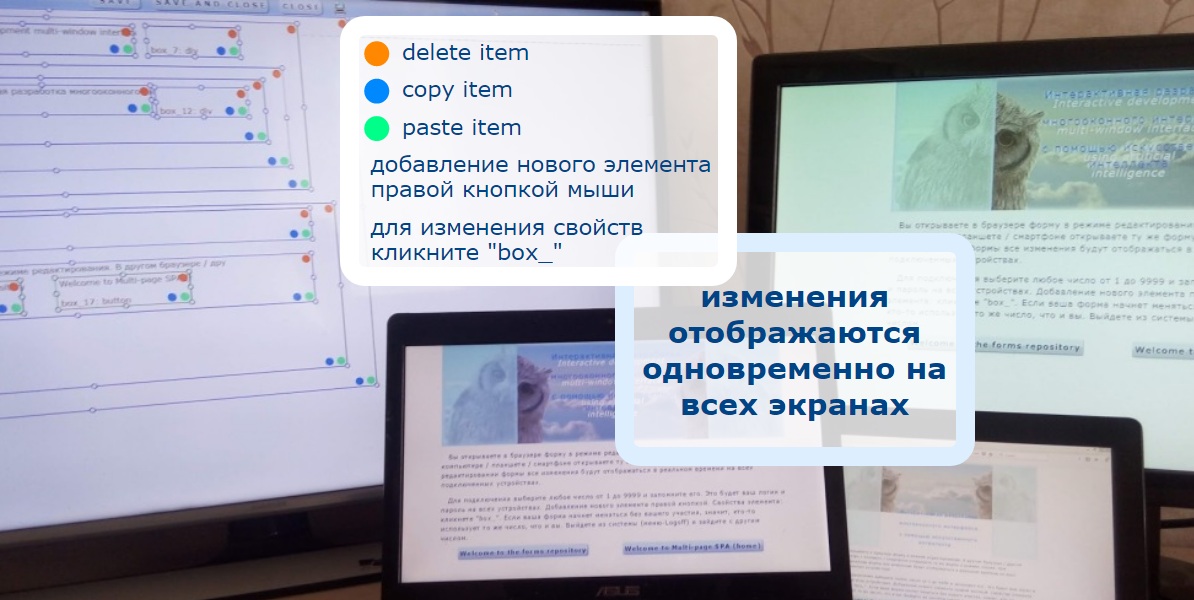
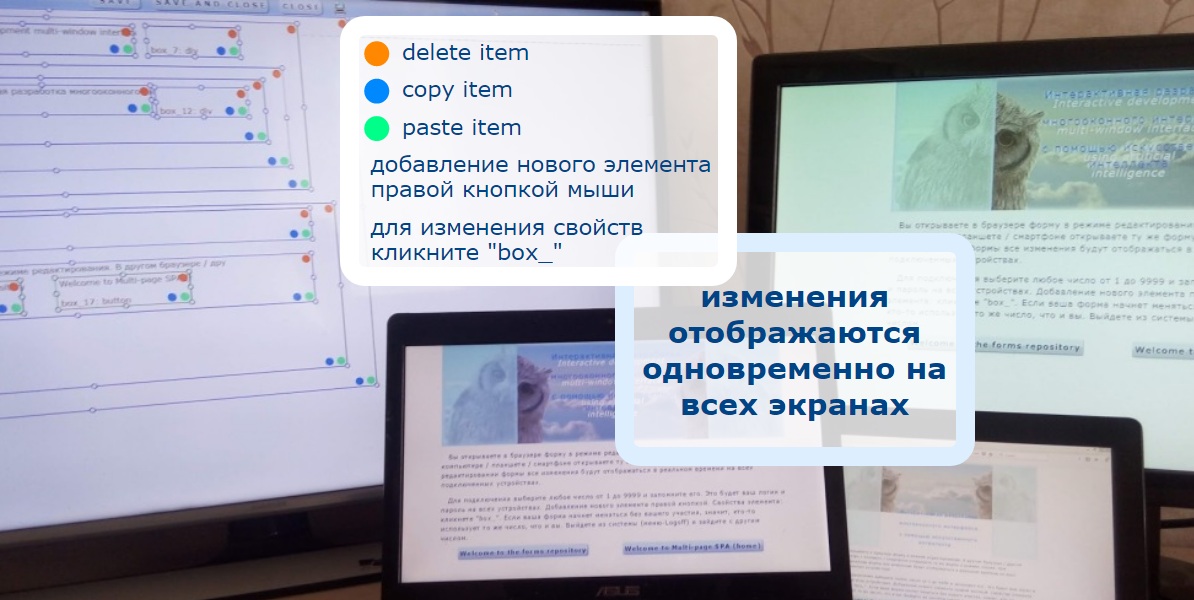
Open the form from the repository to the editing mode ( the edit ). In another browser (on another computer, tablet, smartphone), open the same form in view mode ( show ). When editing the form, all changes will be displayed in real time on all connected devices.
To connect, select any number from 1 to 9999 and remember it. This will be your username and password on all devices. If your form begins to change without your participation, then someone is using the same number as you. Log out (Logoff) and log in with a different number.
Go to forms repository

In edit mode, you see rectangles that you can move. Each element has a type and properties. When making changes, the data of all elements is sent to the server via websocket. The server converts the elements into Python dictionaries and sends them via websocket to your second browser as a JSON string. On the second browser, the former dictionary becomes an object that is converted to React components. In a previous article, I described this in detail.
Such is the double transporter.
An array of websocket connections is stored in the Python dictionary, the key consists of a uuid form and user login. This allows you to simultaneously evaluate the result on multiple screens.
Using the “Print” button, you can view the conversion results in the form of a dictionary and even generate an html page. When you click on the "Print" button, an attempt is made to save the form. In the version on the site, the record is locked, so click the button until you make changes.
Forms 13, 14, 15 are made in Owl and saved using the “Print” button. You can see them at the links: 13 , 14 , 15 .
The repository is a document-based repository where each form has a unique uuid and any number of fields (1 table of 5 columns in Sqlite3, something like MongoDB). When saving, the old value of the field is transferred to the history, a new record is created for the new value in the table. This makes it possible to revert to previous versions of the form. Such a time machine.
The most interesting thing is the insertion of the Python components. I tried to contact Dasha (they have hundreds of Python blanks), I received a letter from them: “We will write or call you,” but they didn’t go to the site.
The form consists of elements. It is planned to create and manage their properties using AI and voice input:
“Alice, Maroussia, move box 14 and make the background more fun. And increase the font. ”
In this version, instead of AI, you can use IP (intelligence of subordinates), as well as SSI (your own intelligence). In the latter case, commands can be given mentally.
Alexey Nosikov
Open the form from the repository to the editing mode ( the edit ). In another browser (on another computer, tablet, smartphone), open the same form in view mode ( show ). When editing the form, all changes will be displayed in real time on all connected devices.
To connect, select any number from 1 to 9999 and remember it. This will be your username and password on all devices. If your form begins to change without your participation, then someone is using the same number as you. Log out (Logoff) and log in with a different number.
Go to forms repository

How it works
In edit mode, you see rectangles that you can move. Each element has a type and properties. When making changes, the data of all elements is sent to the server via websocket. The server converts the elements into Python dictionaries and sends them via websocket to your second browser as a JSON string. On the second browser, the former dictionary becomes an object that is converted to React components. In a previous article, I described this in detail.
Such is the double transporter.
An array of websocket connections is stored in the Python dictionary, the key consists of a uuid form and user login. This allows you to simultaneously evaluate the result on multiple screens.
Using the “Print” button, you can view the conversion results in the form of a dictionary and even generate an html page. When you click on the "Print" button, an attempt is made to save the form. In the version on the site, the record is locked, so click the button until you make changes.
Forms 13, 14, 15 are made in Owl and saved using the “Print” button. You can see them at the links: 13 , 14 , 15 .
The repository is a document-based repository where each form has a unique uuid and any number of fields (1 table of 5 columns in Sqlite3, something like MongoDB). When saving, the old value of the field is transferred to the history, a new record is created for the new value in the table. This makes it possible to revert to previous versions of the form. Such a time machine.
The most interesting thing is the insertion of the Python components. I tried to contact Dasha (they have hundreds of Python blanks), I received a letter from them: “We will write or call you,” but they didn’t go to the site.
The form consists of elements. It is planned to create and manage their properties using AI and voice input:
“Alice, Maroussia, move box 14 and make the background more fun. And increase the font. ”
In this version, instead of AI, you can use IP (intelligence of subordinates), as well as SSI (your own intelligence). In the latter case, commands can be given mentally.
Alexey Nosikov
