Figma component and organization of instances using Userpic as an example
- Tutorial

The high-quality design system in Fig always takes into account the possible states of certain components. If before the appearance of Global Styles there was only one option - always create a new component for each state (for example, a text field may be default, or it may be focused), then after the introduction of styles, many UI elements could be unified only to one in their category, and the variety create instances, adding only new styles and colors.
This allowed us to reduce the number of elements to the minimum necessary. Search has become easier, the system has become cleaner. But what if a project often uses several styles for one component? In addition, you often need to switch between two or three.
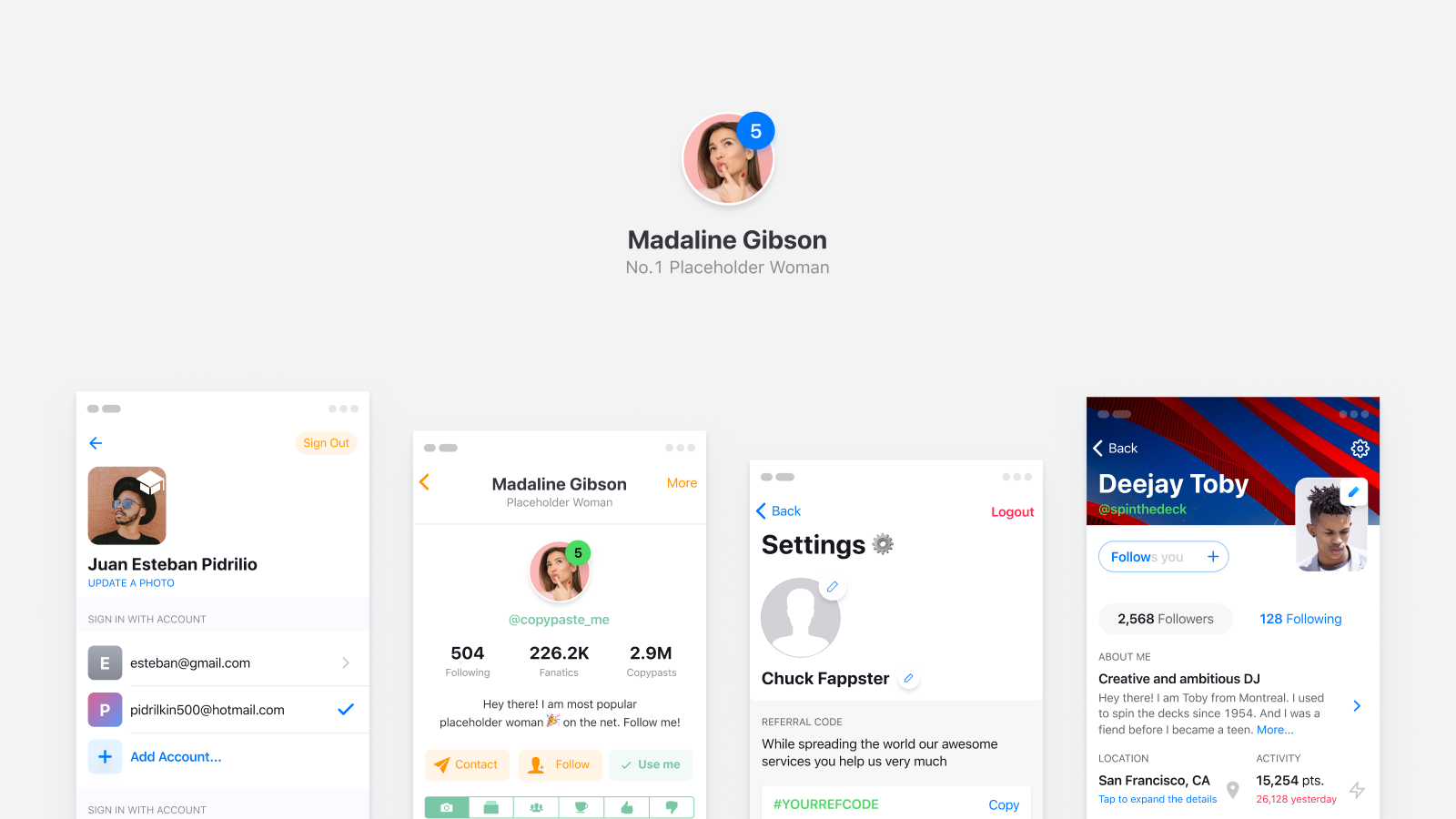
Userpic
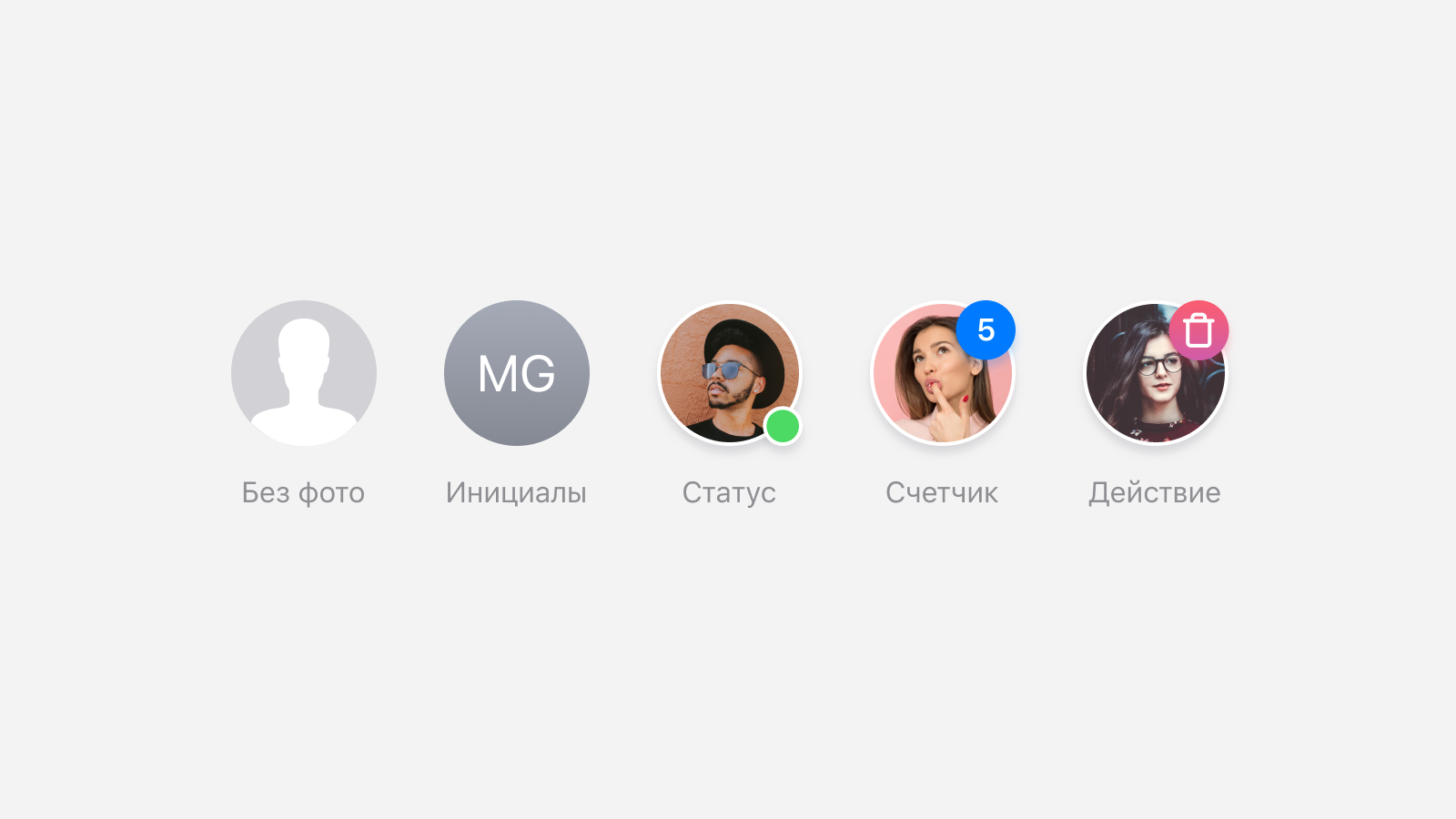
This is the simplest example of a component that can be used in several states in a design project. If you think that this is just a round photo with a pretty girl, then you are not looking far enough, because in fact the userpic can be:
- without uploaded photo
- with initials instead of a photograph
- with an online / offline status indicator
- with badge of notifications
- containing an additional action icon
- containing several individuals for prototyping
- used in different dimensions on different screens without disconnecting

Obviously, in a good Figma system for hi-end prototyping, we want to get all these states quickly and conveniently. In addition, we want to stay with the minimum required components. Therefore, the question arises: should all states be stored as hidden layers in the wizard, or should each state be declared an independent component?
Creating a component from an instance
This method has retained its advantages after the arrival of Global Styles. Switching an instance is optimal when there are a lot of differences from the parent component. For example, a different color, stroke thickness, shadow, image, and so on. For example, states of inputs are faster to switch through instances. Especially in a large project with many pages. And, for example, it is better to put the icon inside the button at the wizard level and disable it. It’s much faster to paste a button from a neighboring artboard and just make a Visible layer with an icon.
Pros: allows you to quickly switch the state of instances with many differences
Cons: obviously more components, it takes time to organize them

Hidden layers inside the master component
These days, Figma does a great job with hundreds of instances that contain 5-10 hidden groups with dozens of layers and are scattered across many pages. So do not worry about productivity, although once upon a time 10 such pages literally hung the project. Indeed, if you use this method, you’ll need to cram and immediately hide it in the Userpic master component, in addition to the photo:
- layer or group with vector objects for empty userpic
- text layer for initials, centered
- badge of notifications, in the upper right corner
- online / offline status indicator, in the bottom
- icon in the center of the component or corner, for mobile scenarios (for example, the call to edit photos, delete)
- several images of faces (in Figma iOS design toolkit made 5 male, 5 female and everything is grouped)
- Constraints for each element so that Userpic can be used in several sizes
- what else did i forget? :)
Pros: quickly getting the desired state of an instance by switching the visibility of layers
Cons: if you switch 3+ layers and in addition add new styles, there are too many actions

Oh, it seems simple Userpic was not so simple. The tools give us a simplified design of the processes, but the complexity unexpectedly comes from a completely different perspective. We must learn to work with components, understand their logic and the essence of reuse.
Less unnecessary action
By creating a new rule, you are possibly improving your algorithm. I settled on this for myself: if creating a new state requires 3 or more switching layers in “Visible”, then it is better to predetermine this state in a separate component, which was first an instance. Remember that you will need to spend time organizing, checking the naming of each layer (so that text elements do not lose content when switching), constrains, the sequence ... and much more!
After the doctors diagnosed me with a “brain component”, I began to use this approach in my templates for Figma . So if you are a freelancer, organization, developer or novice Figma-designer, pay attention to the fact that deploying a design system within your organization is much faster based on ready-made solutions.
By the way, if you are a good designer, like details, work in Fig and understand the architecture and principles of working with components, I suggest you earn money together: you make a good design system, I publish it in my marketplace, 70% of your sales. High quality - high prices. I am in search of talents, minds, ideas and those who are ready to cut “components from the near future”. Write to Telegram.
By the way, often during the work process I am covered with conclusions about design trends, observations of Western products, and simply with a UI philosophy, which I immediately give out to my telegram channel “Useful for Designer”. Join now!
By the way, if you understand Western design trends, are attentive to the grid, typography, horizontal rhythm and generally to each pixel, then you have a great opportunity to join the small Setproduct team to jointly fill the digital market with high-quality design templates that save other teams whole months of development. Email me on Telegram .
