Secret VS Code Hacks
- Transfer
- Recovery Mode
It doesn't matter if you are a beginner or a professional, convenient programming tools are important for anyone who wants to write code productively.

I have prepared a small selection of useful tips, tricks and extensions for a modern web developer.
1. Material Theme & Icons
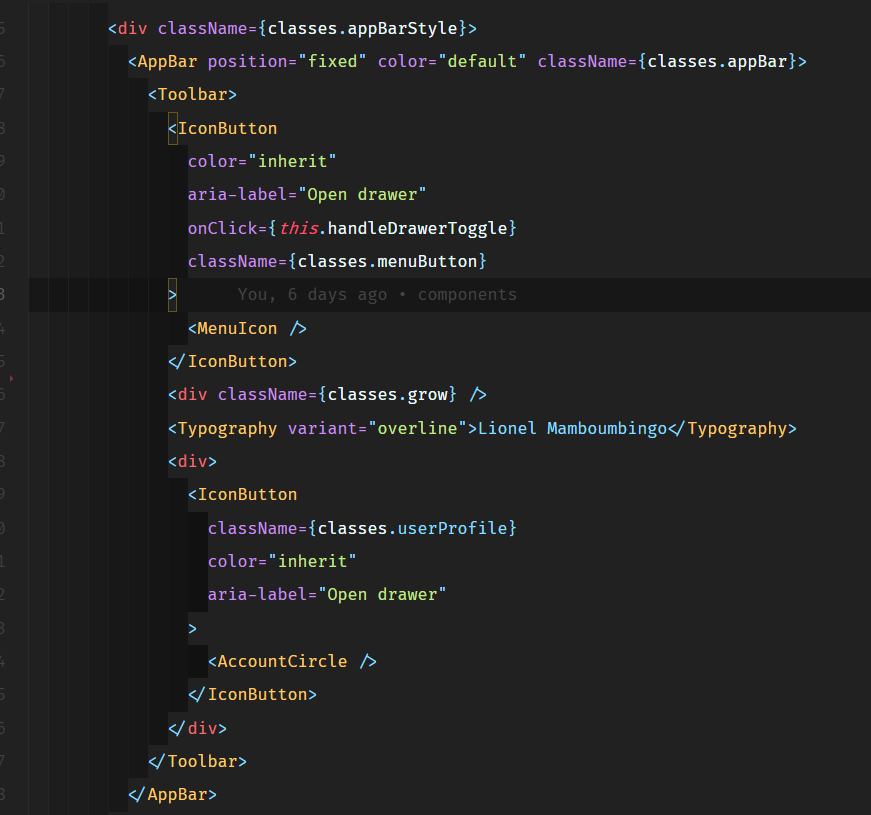
This is a straight beast in VS Code themes. I think that the material theme is closest to writing with a pen on paper in the editor (especially when using a non-contrast theme). Your editor looks almost smoothly, moving from embedded tools to a text editor.
Imagine an epic theme combined with epic icons. Material Theme Icons are a great alternative to replace default VSCode icons. A large catalog of icons fits seamlessly into the theme, making it more beautiful. This will help to easily find files in the explorer.

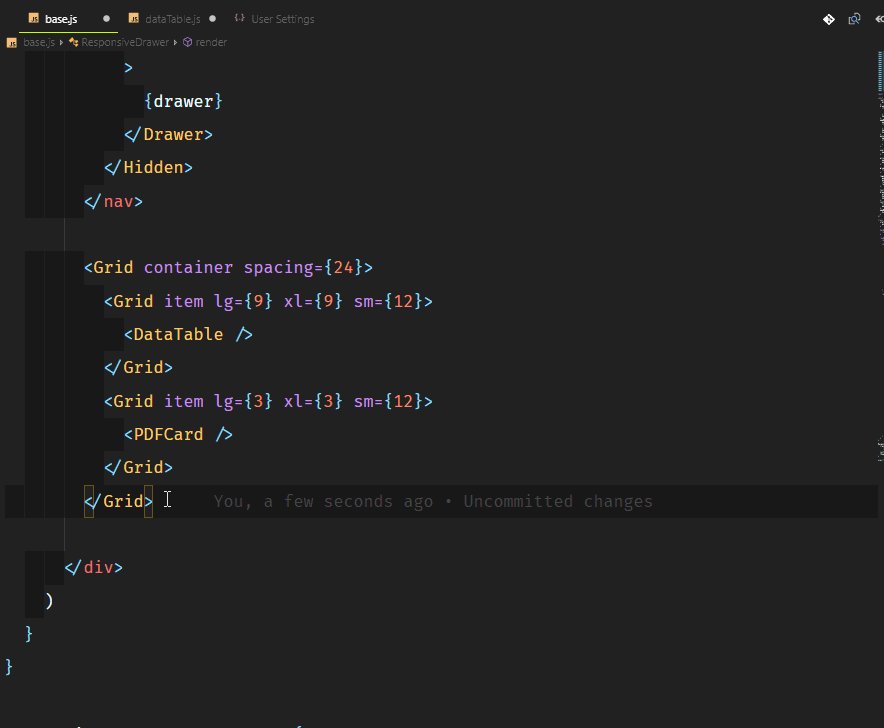
2. Zen Mode with Centering
Perhaps you already know the Zen view mode, also known as Distraction Free View (for those who know Sublime Text), where everything (except the code) is removed so that nothing distracts from the code editor. Did you know that you can center the layout in order to read the code as if you were using a PDF viewer? It helps to focus on the function or study someone else's code.
Zen Mode : [View> Appearance> Toggle Zen Mode]
Center Layout : [View> Appearance> Toggle Centered Layout]

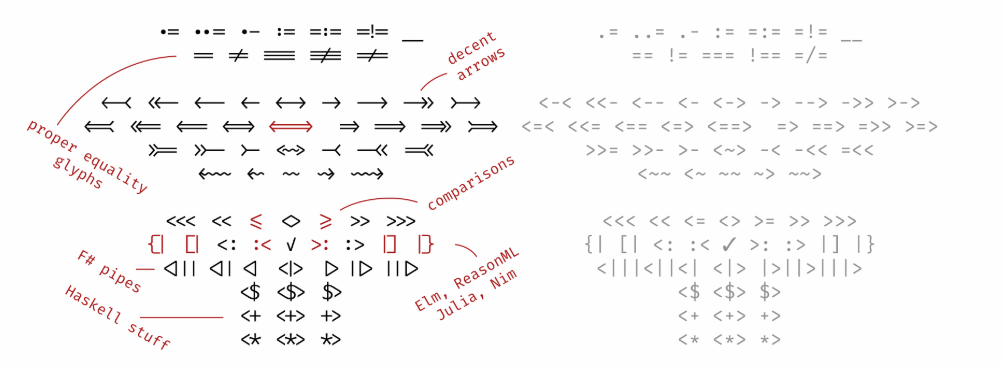
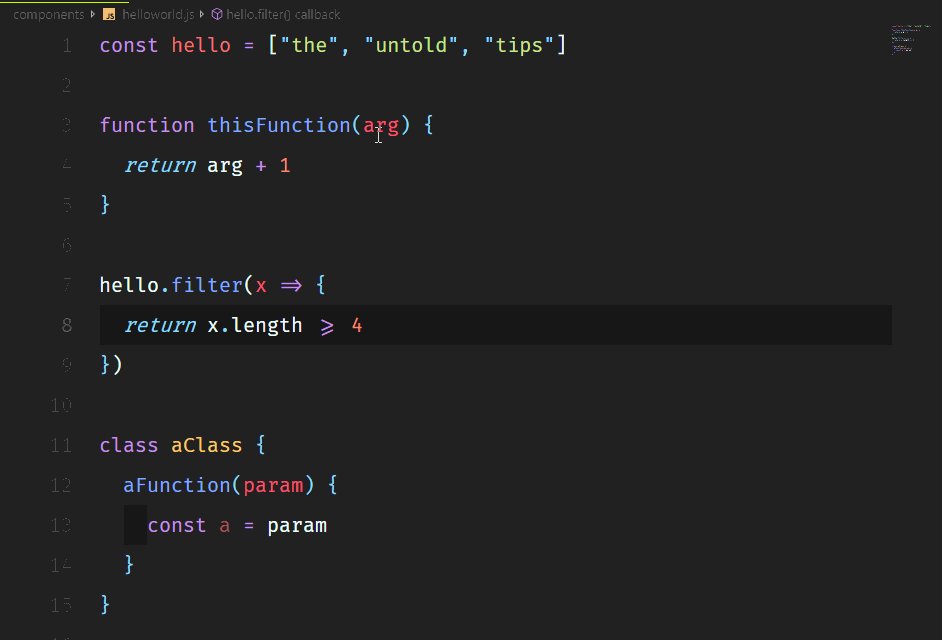
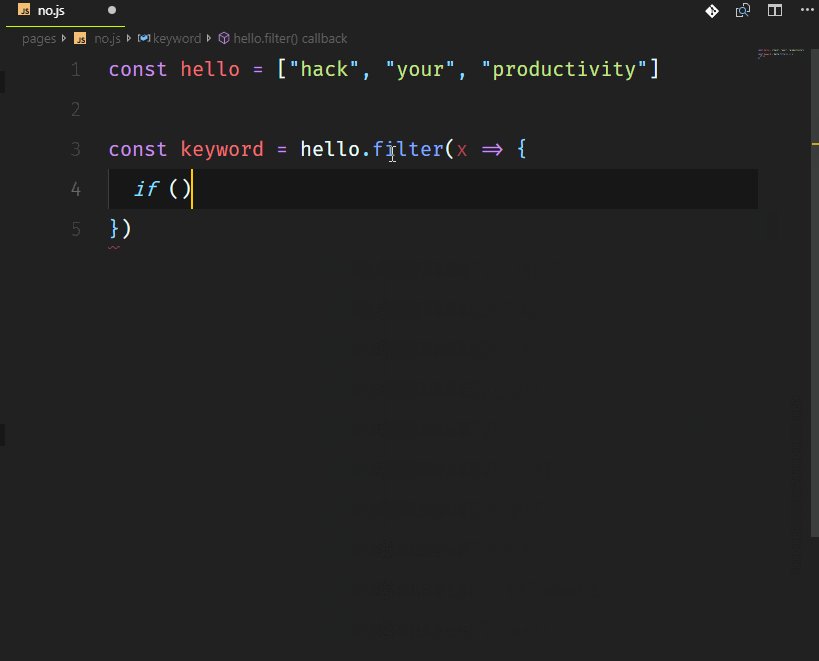
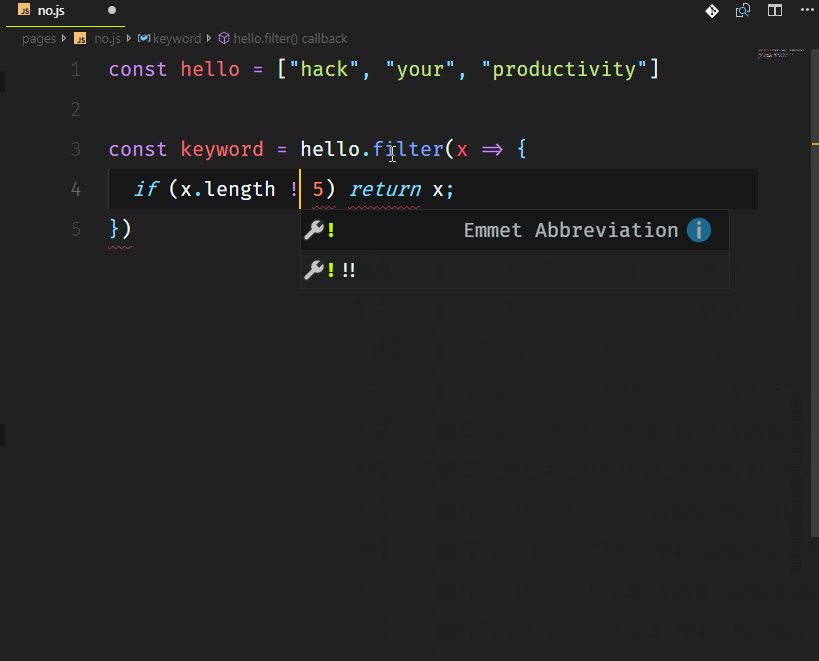
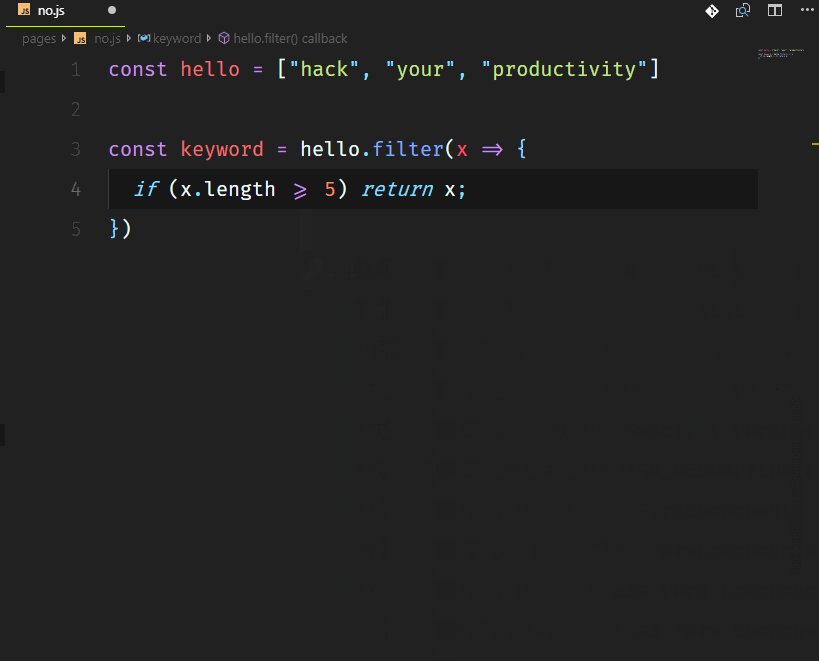
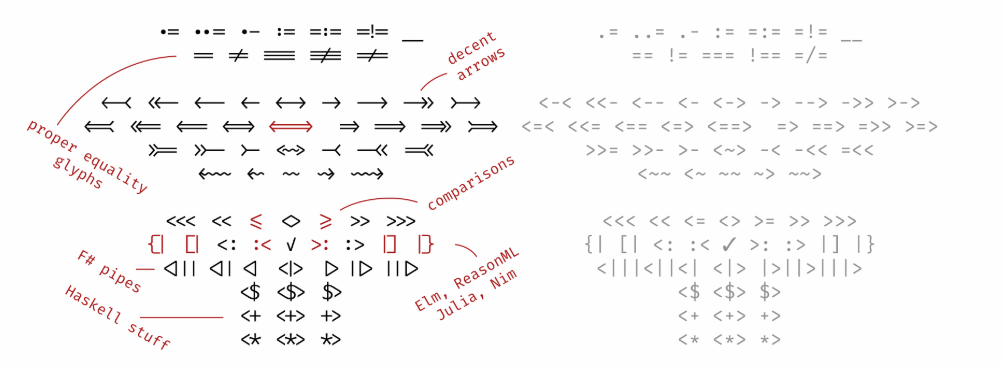
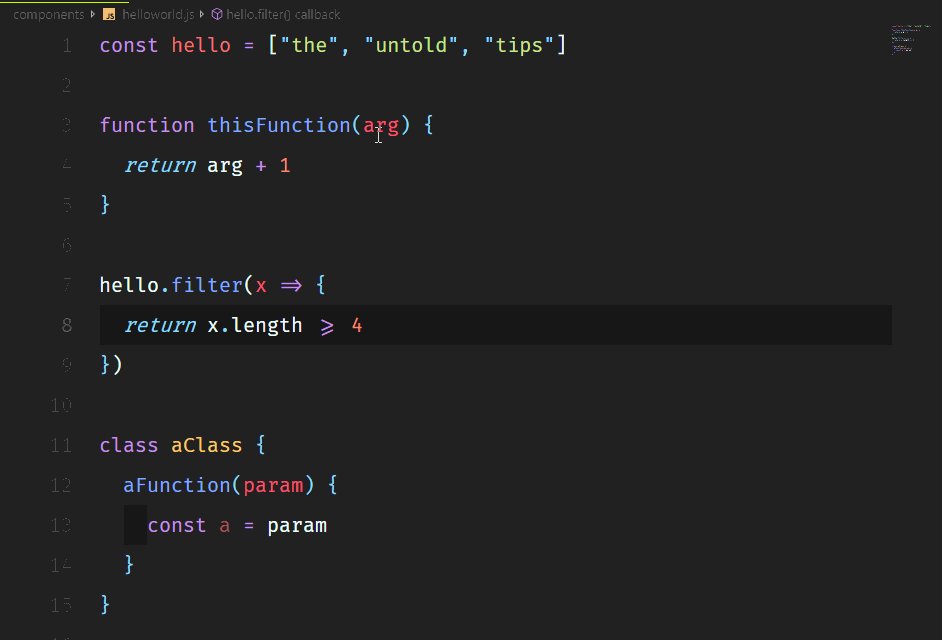
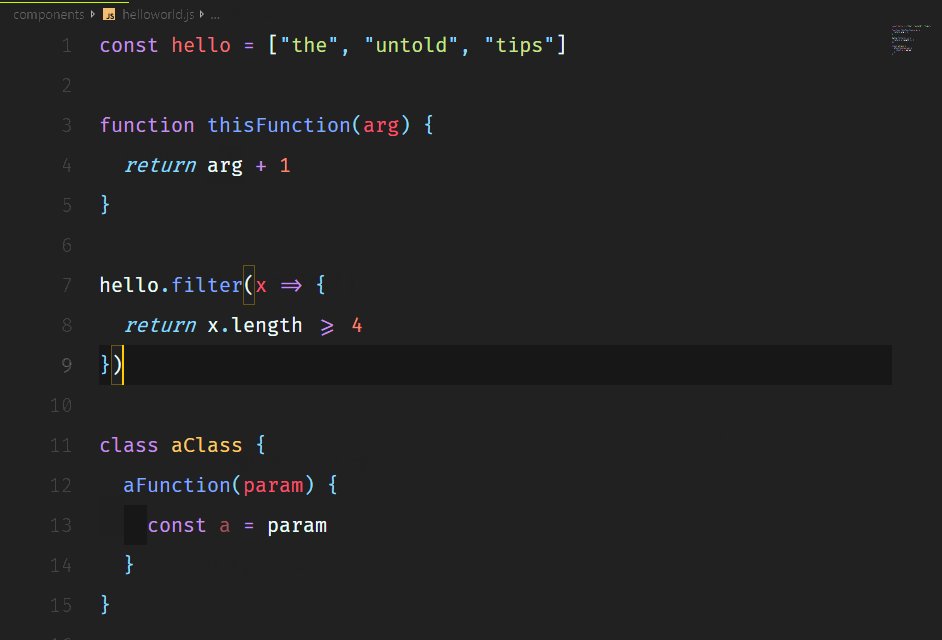
3. Fonts with ligatures
The writing style makes reading easy and convenient. You can make your editor better with amazing fonts and ligatures. Here are the 6 best fonts.that support ligatures.

Try using the Fira Code . It is awesome and open source.
So you can change the font in VSCode after installing it:

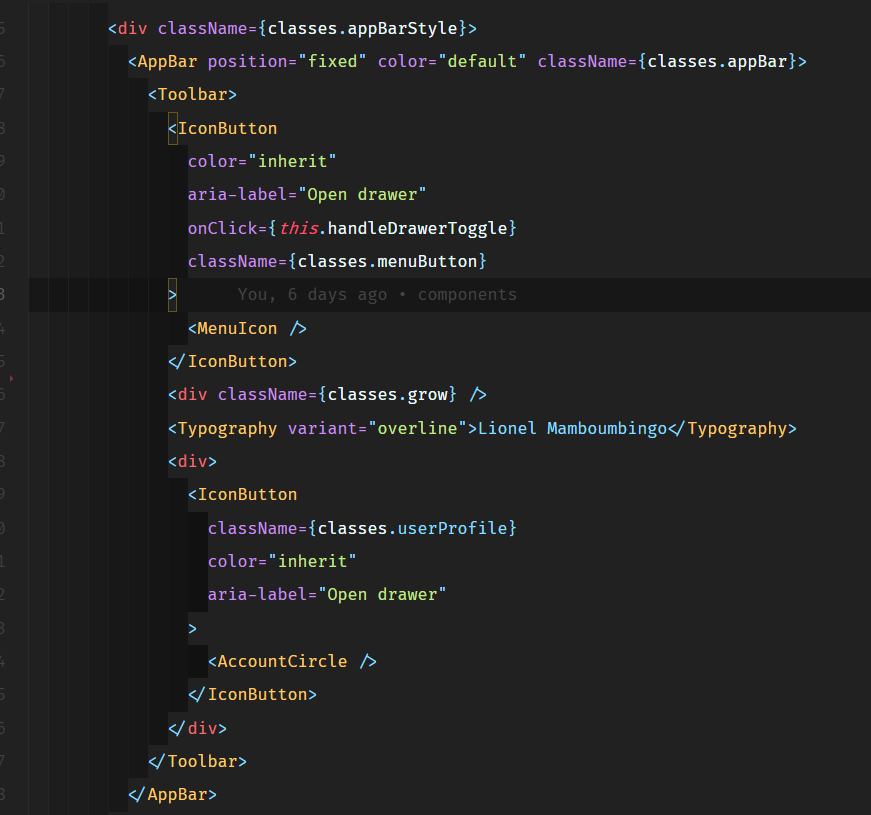
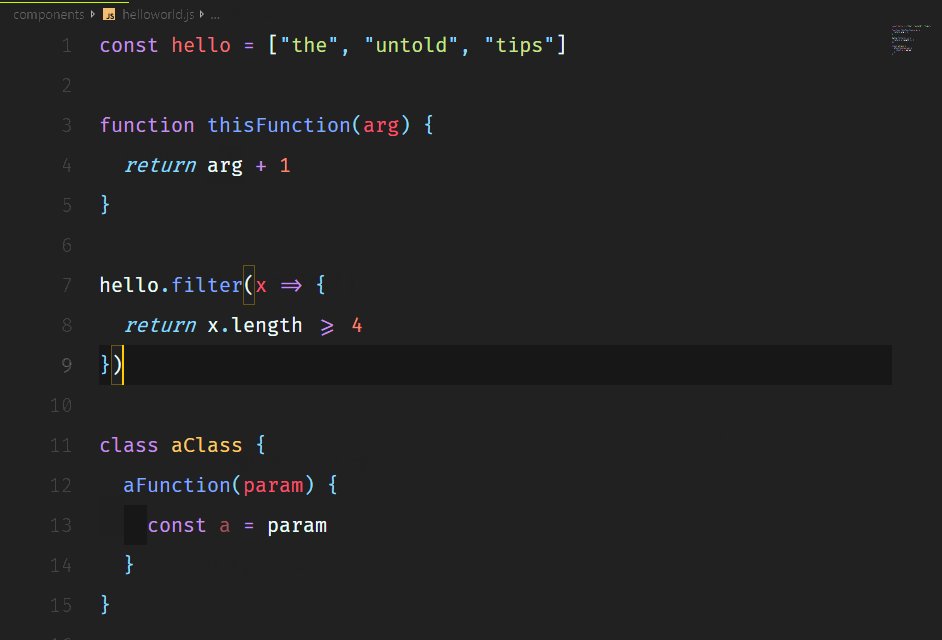
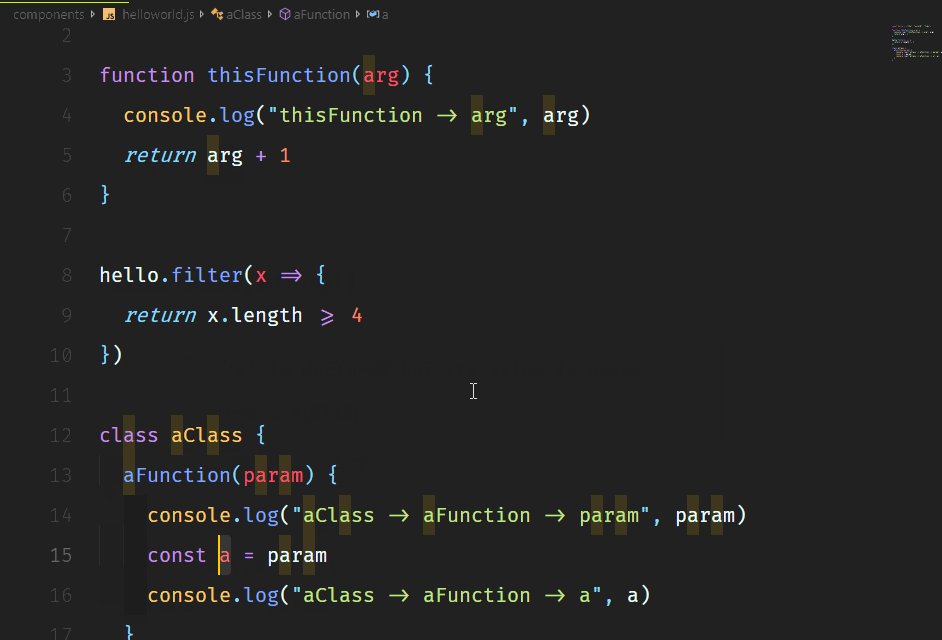
4. Rainbow
Indent Indent with style. This extension colors the indent before the text, alternating four different colors at each step.

The default indent setting colors the indent according to the rainbow pattern. However, I customized my own to follow different shades of gray. If you want your example to look like this, copy and paste the following snippet into your settings.json
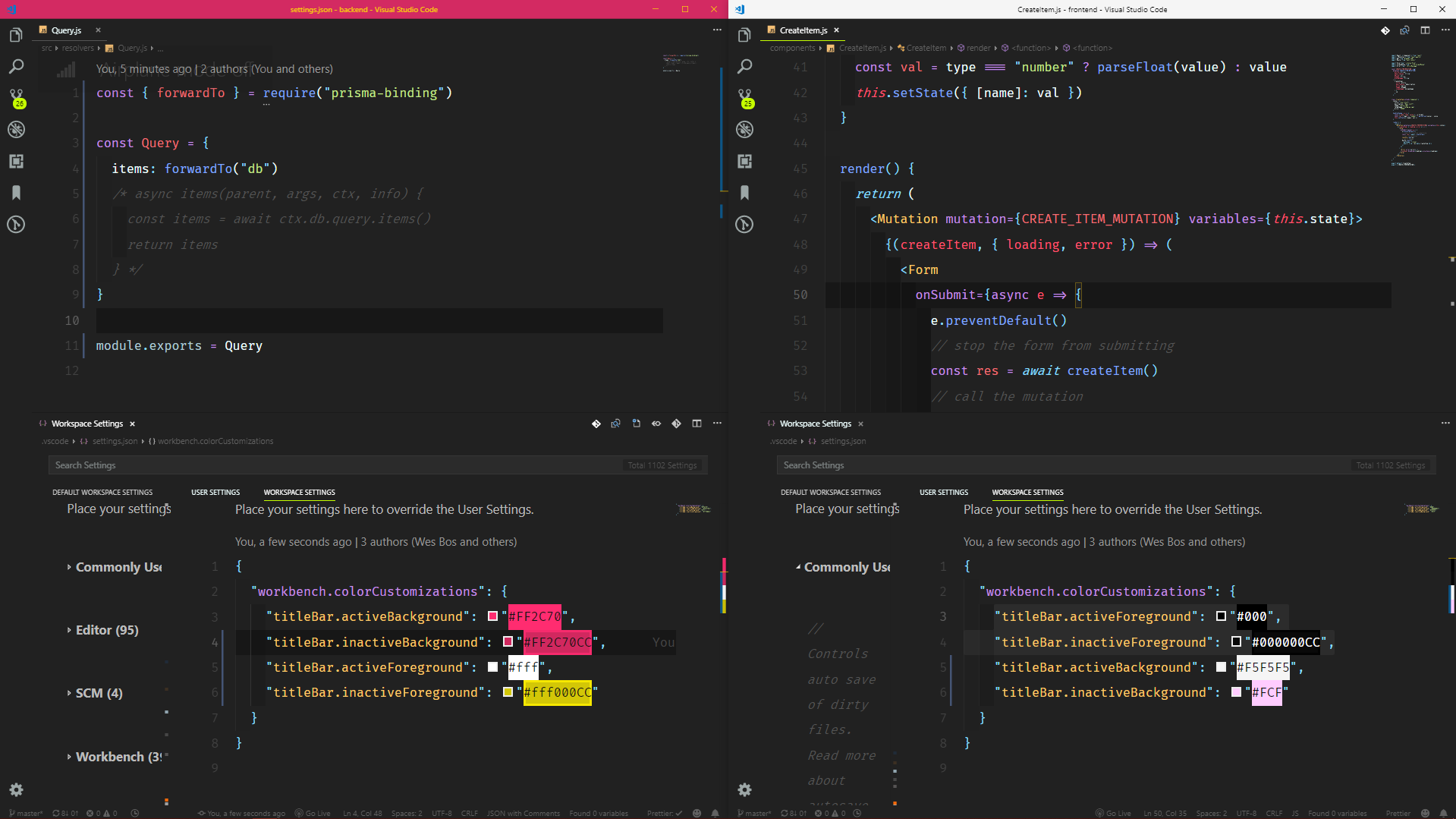
5. Setting the title bar
I learned about this technique in one of the lessons of React & GraphQL that Wes Bos conducted. He basically switched the colors of the headers on different projects so that they could be easily recognized. This is useful if you are working with applications that may have the same code or file names, for example, the react-native mobile application and the react web application.

This is done by editing the title bar settings in the workspace settings for each project in which you want to use different colors.
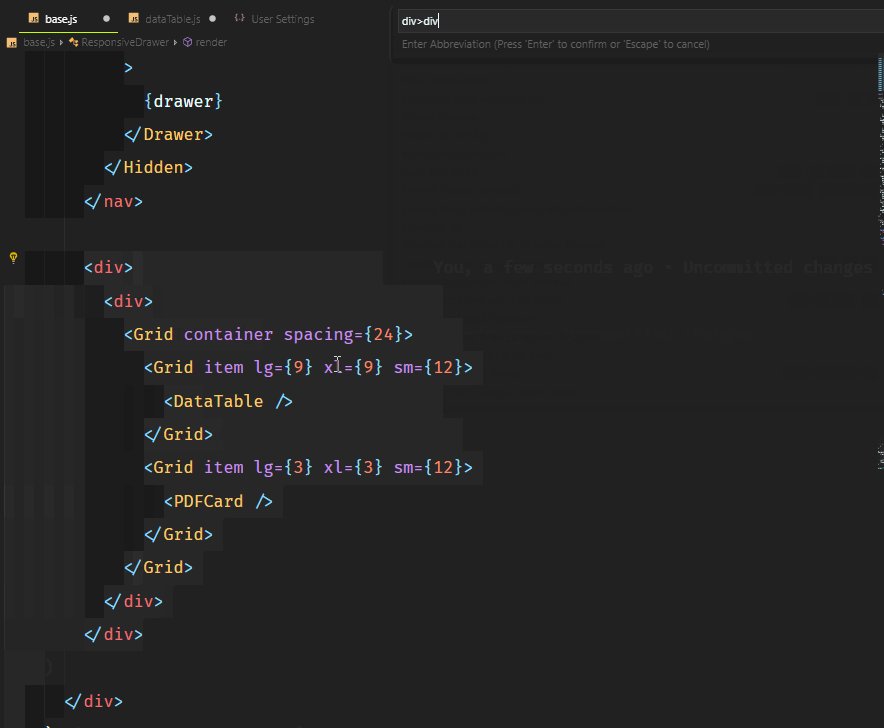
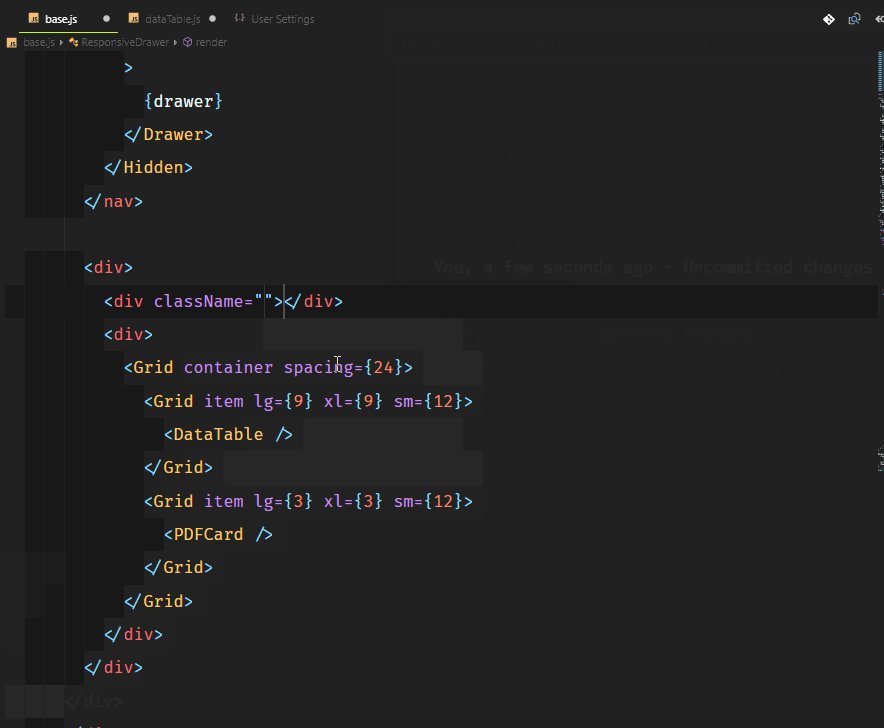
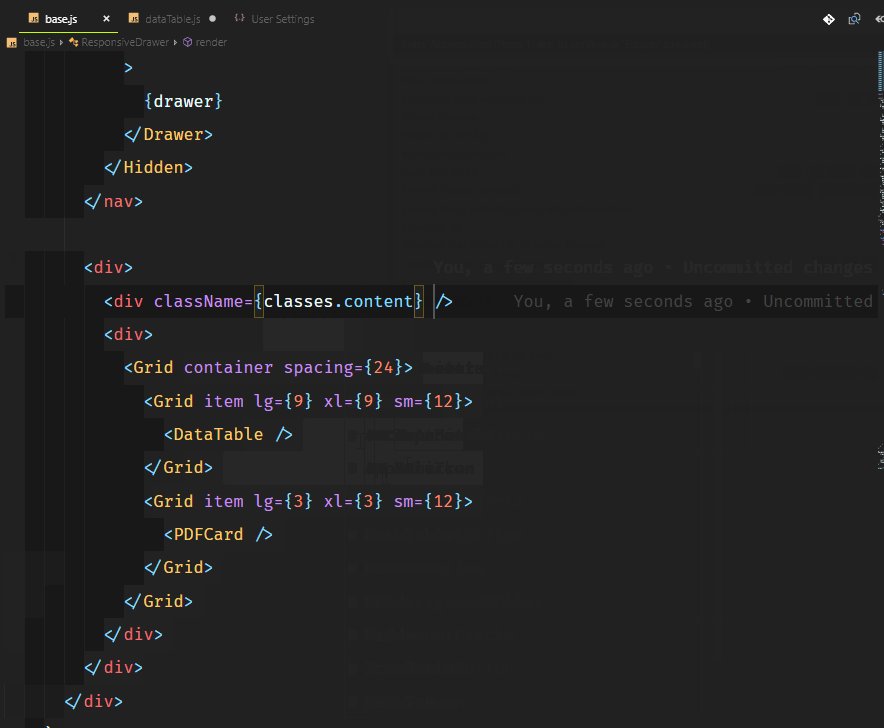
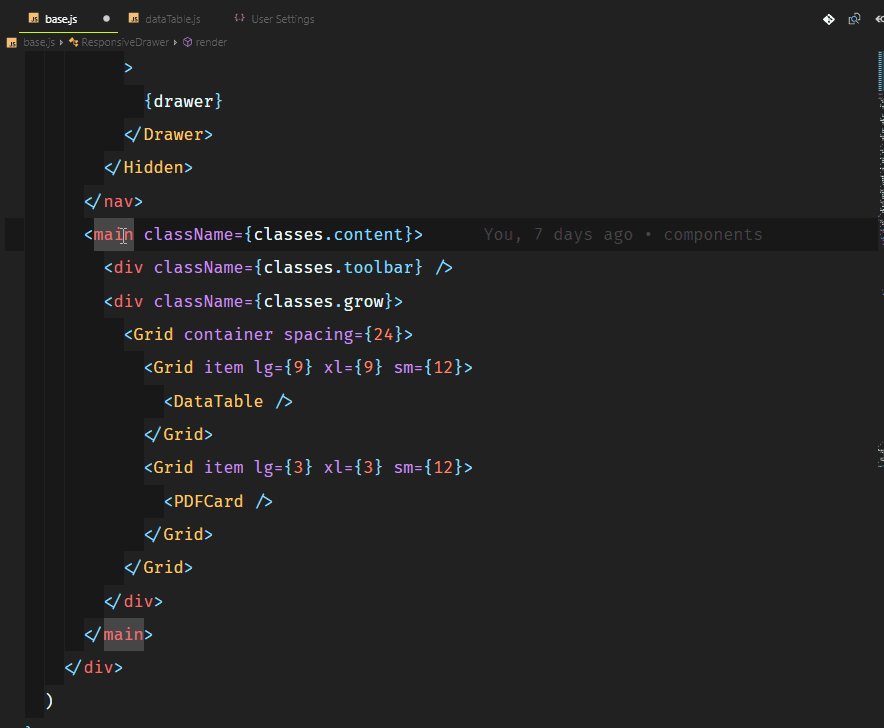
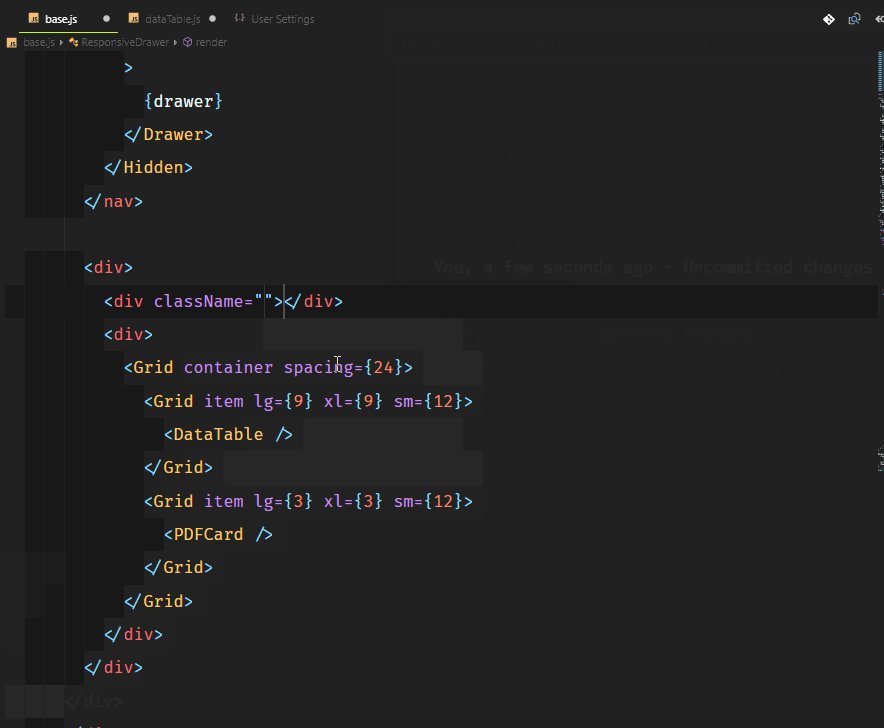
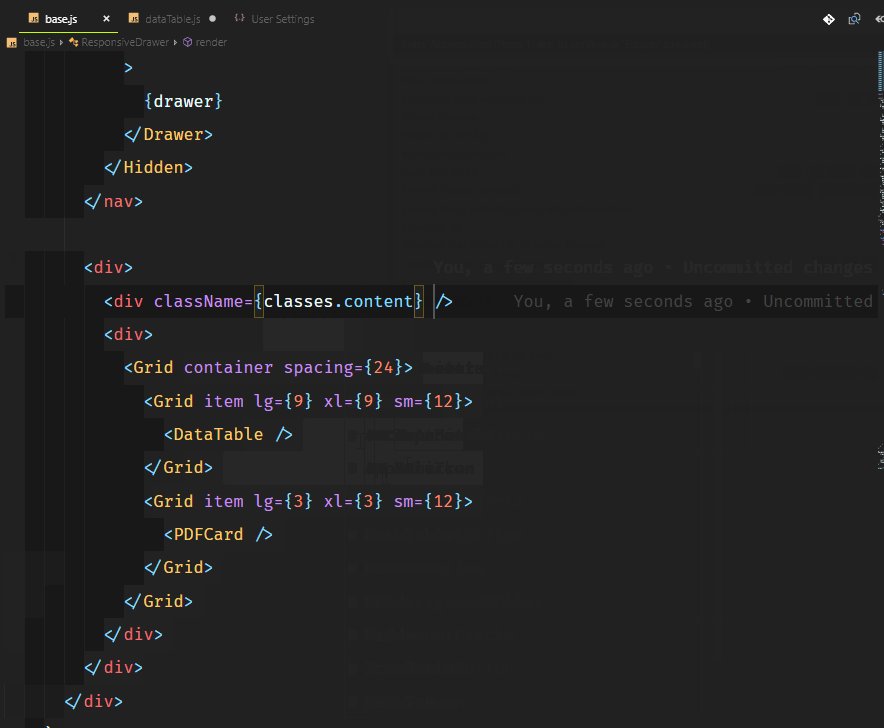
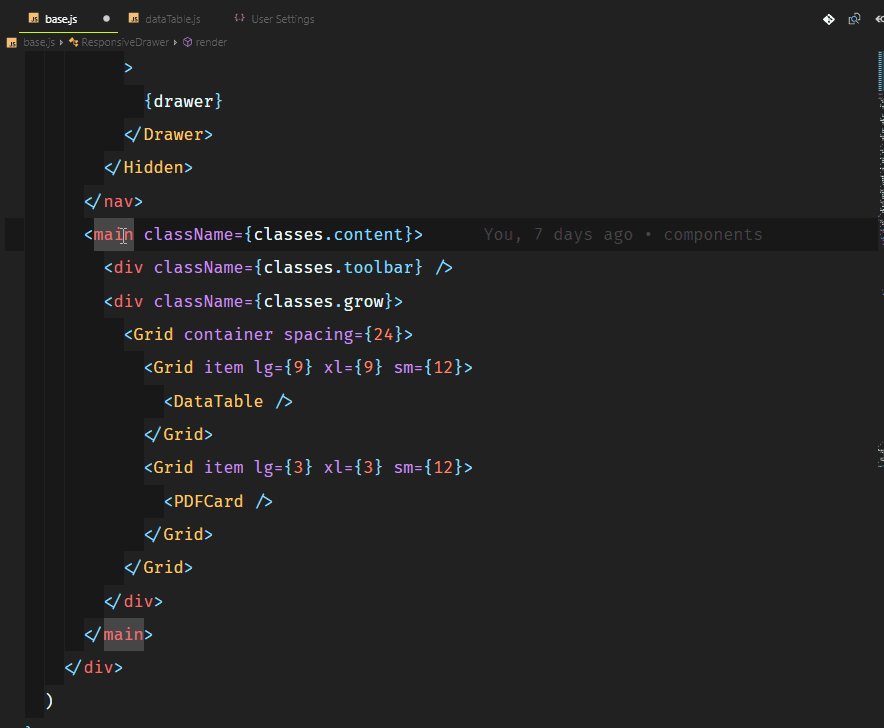
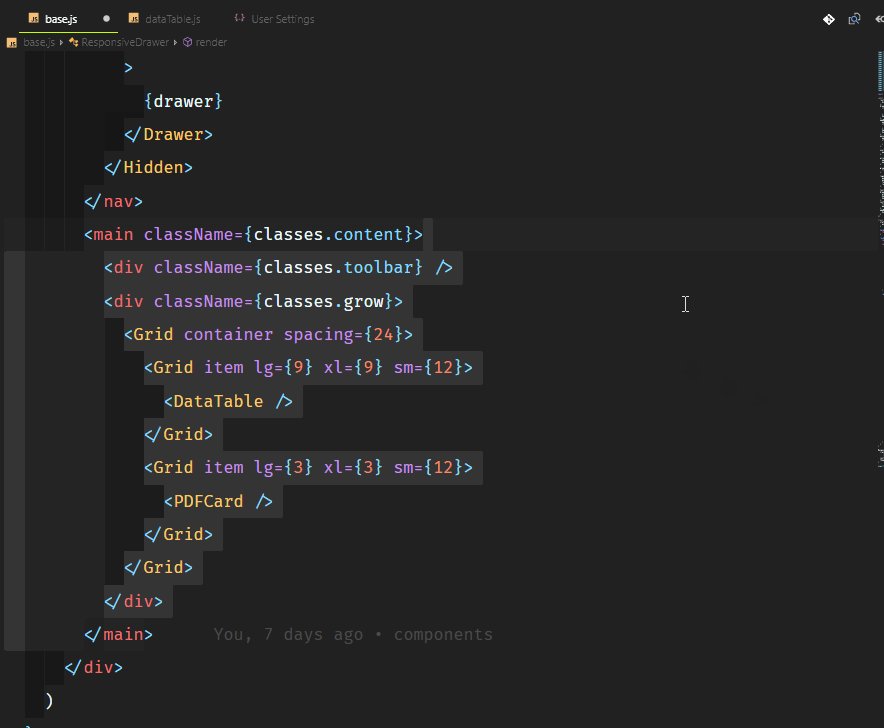
1. Wrapping tags
If you don't know Emmet , then most likely you like typing a lot. Emmet allows you to enter an abbreviated code and receive the corresponding tags. This is done by selecting the code group and entering the Wrap with Abbreviated command , which I linked using shift + alt + .
Take a look.

Imagine that you want to wrap it all, but as separate lines. You would use wrap with separate lines and then insert * after the abbreviation eg
2. Balance Inwards and Outwards
I recommend to look at vscodecandothat.com.
You can select a whole tag in VS Code using commands

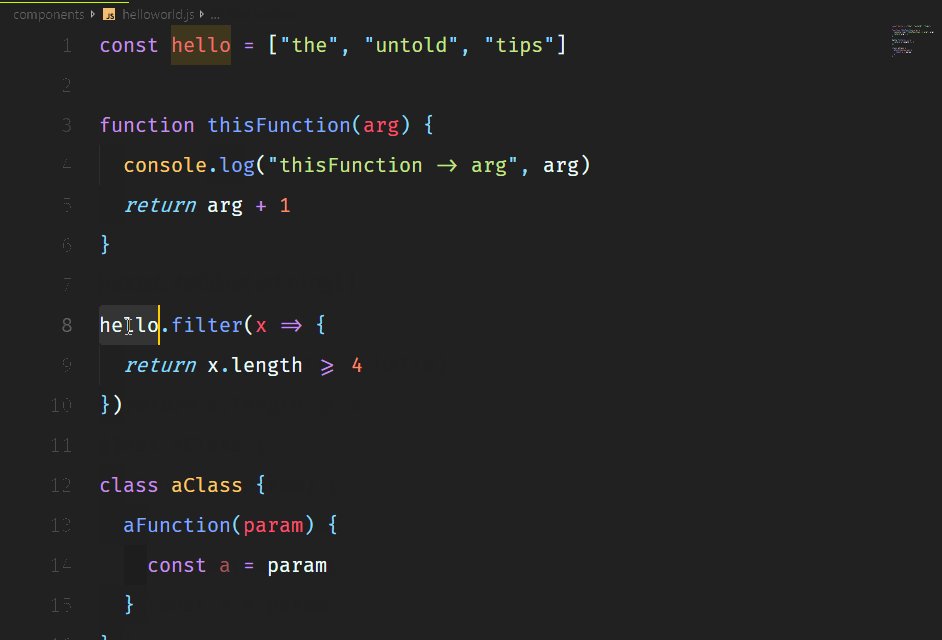
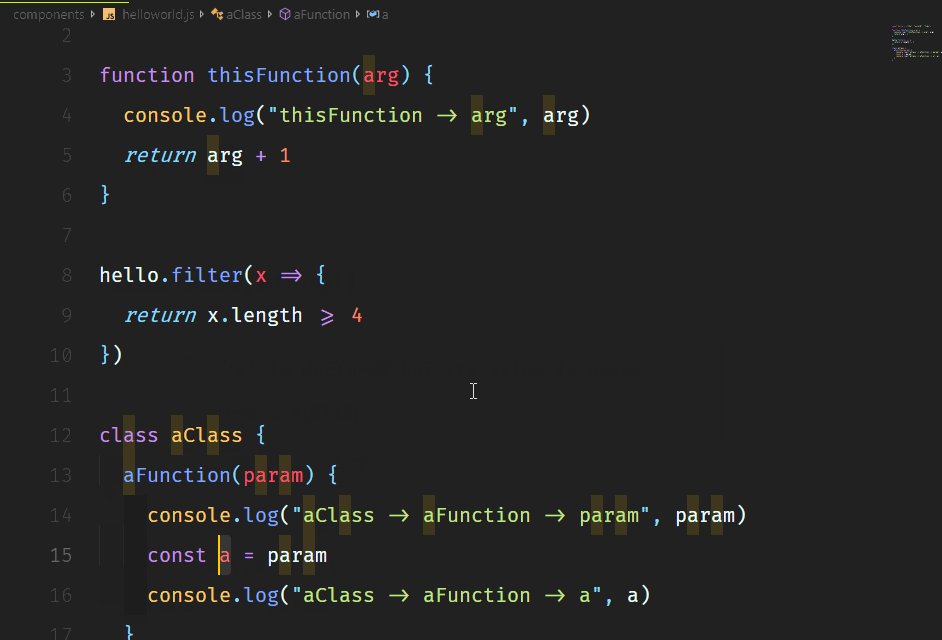
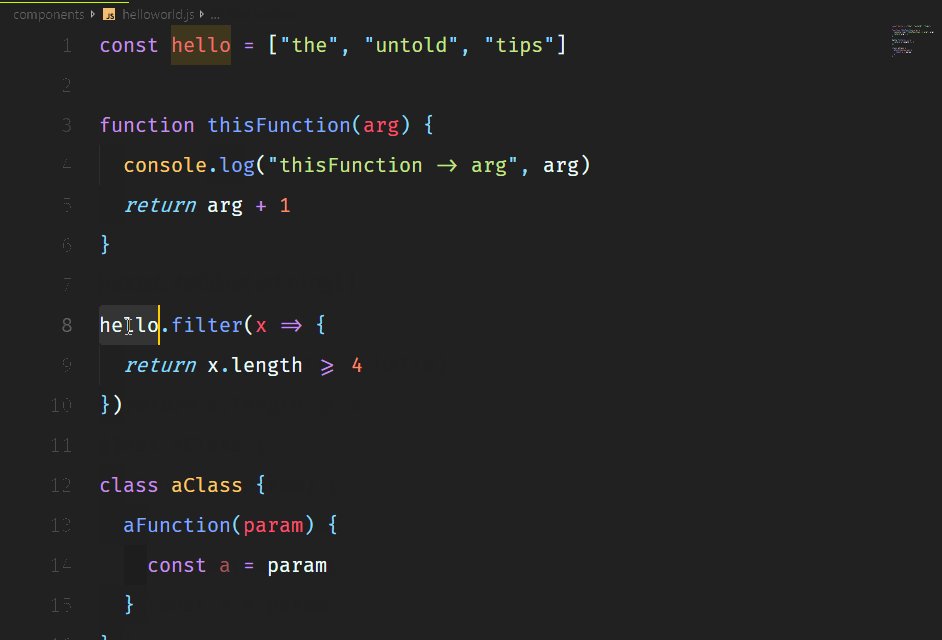
3. Turbo Console.log ()
No one likes typing long functions like console.log (). This is really annoying if you want to output something quickly, see the value and continue writing code.
You can do this using the Turbo Console Log extension . It allows you to register any variable in the line below with an automatic prefix, following the structure of the code. You can also uncomment / comment the

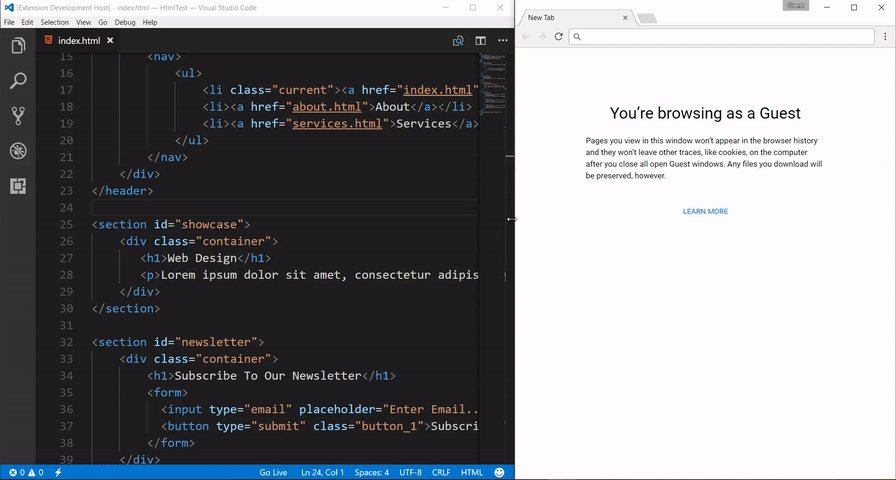
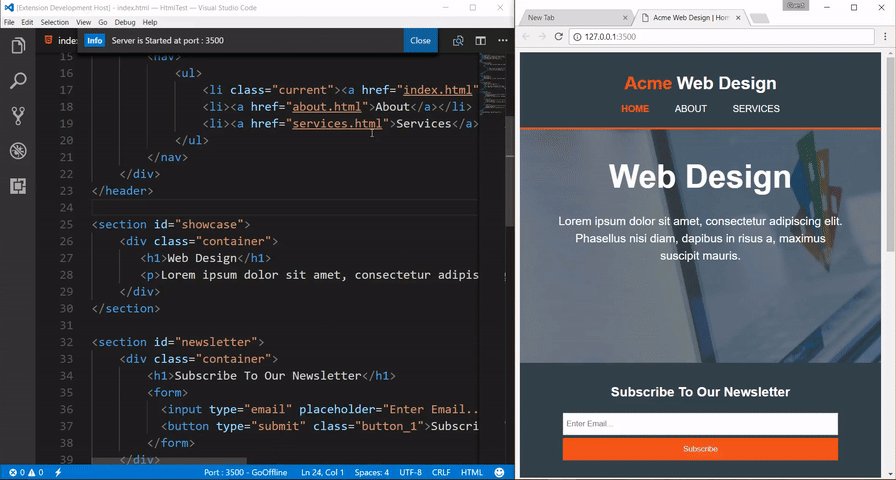
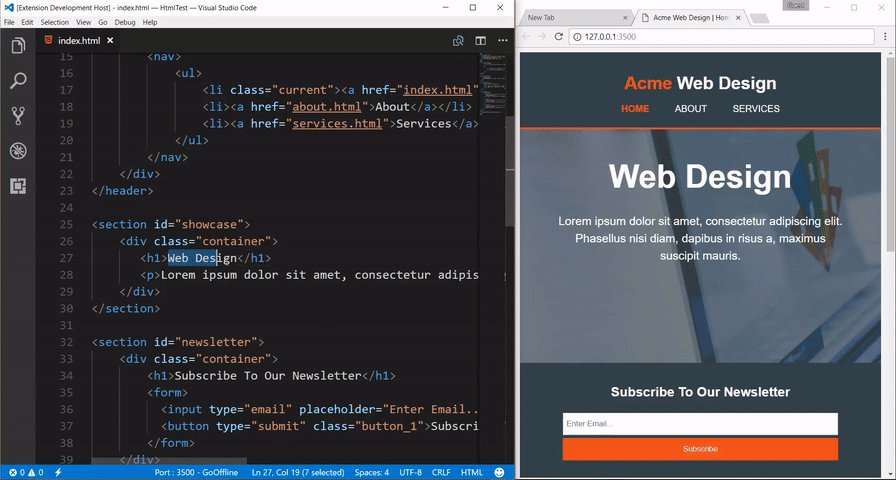
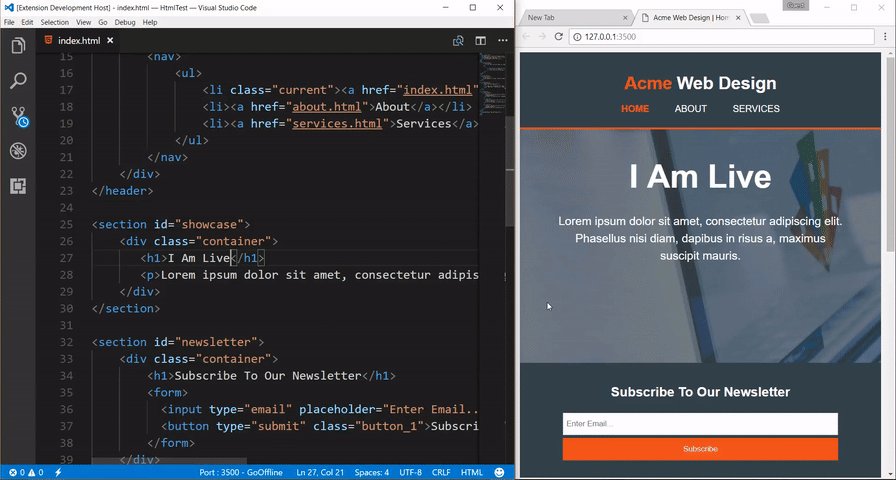
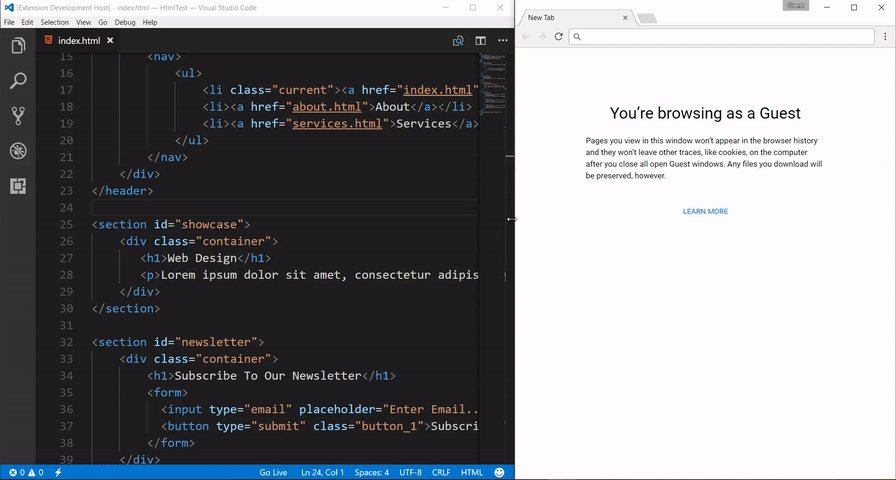
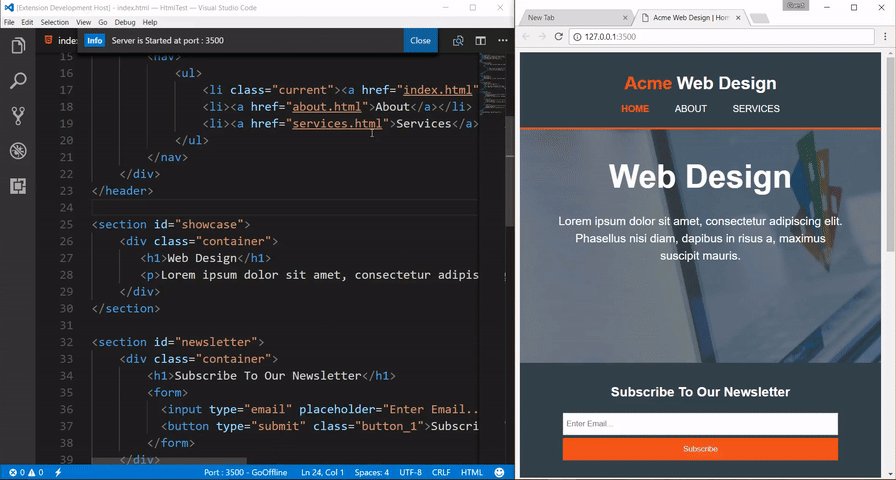
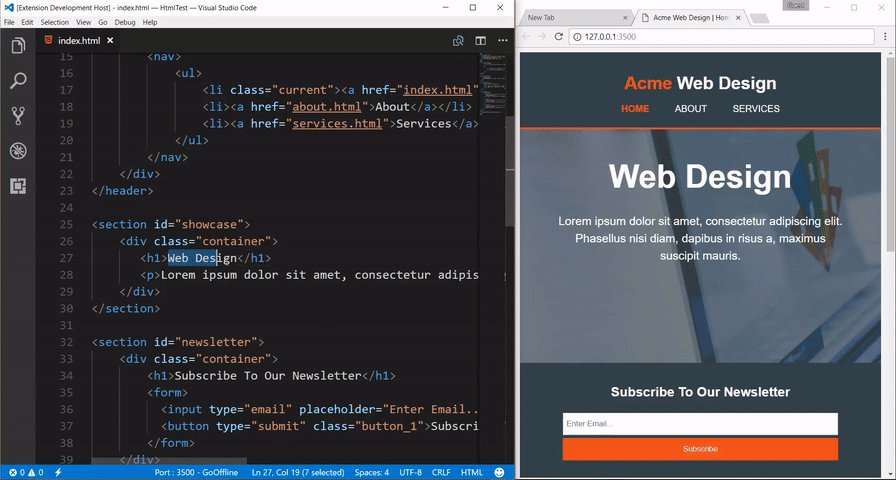
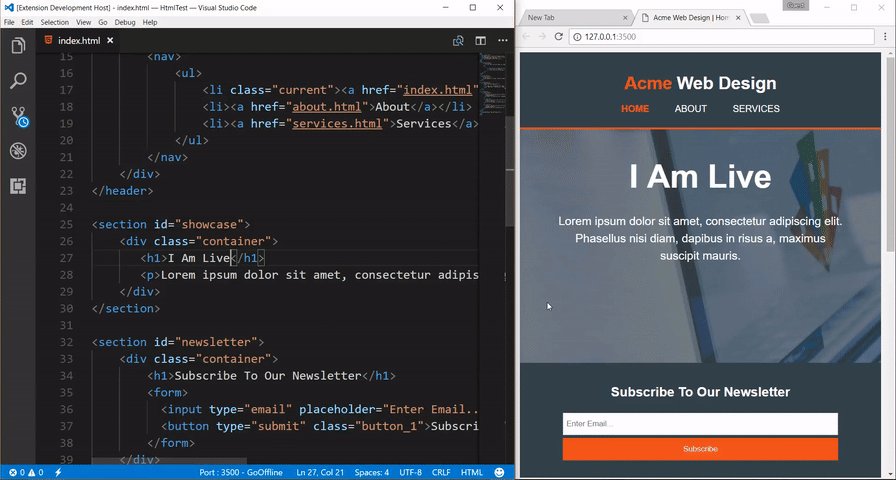
4. Live server
This is a terrific extension that helps launch a local server with a direct reload feature for static and dynamic pages. It has excellent support for basic functions such as: HTTPS, CORS, custom local host addresses and port.
Download here .

5. Copy-paste with multiple cursors.
I first said “ wow ” while using VS Code when I edited several lines, adding cursors on different lines. I soon found a very good use of this feature. You can copy and paste content selected by these cursors, and they will be inserted in exactly the order in which they were copied.

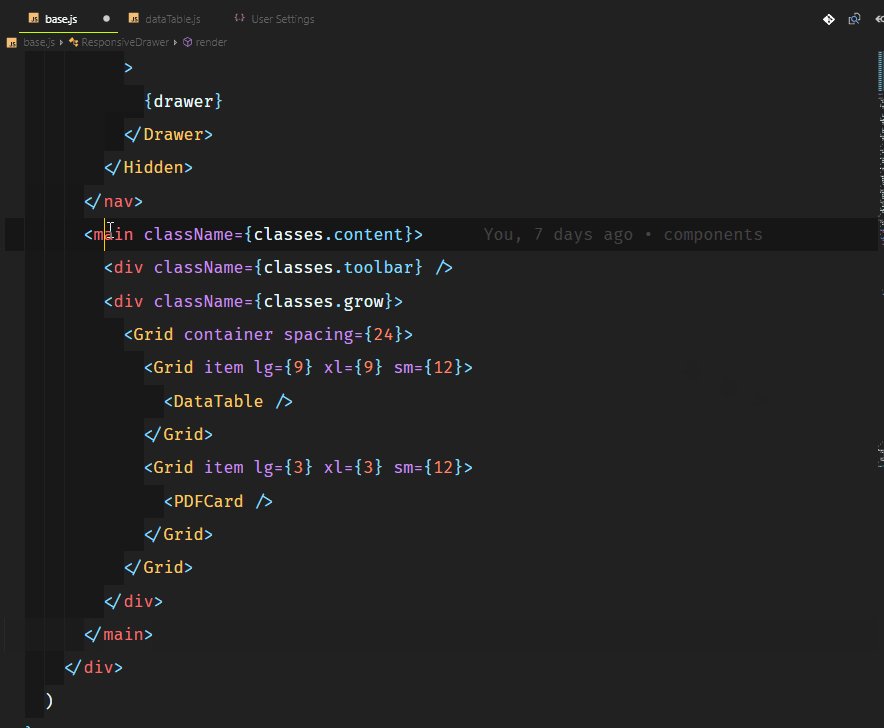
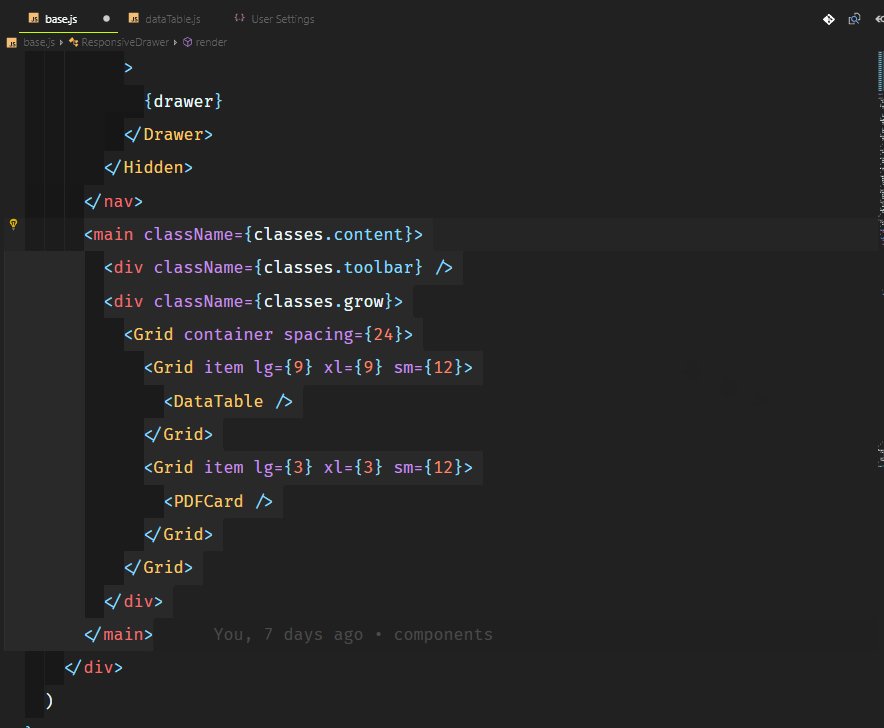
6. Breadcrumbs and outlines
Breadcrumbs (bread crumbs) shows the current location and allows you to quickly move between names and files. To start using Breadcrumbs, enable it using the View> Toggle Breadcrumbs command or using the parameter
The Outline View is a separate section at the bottom of the explorer tree. When expanded, the name tree of the current active editor is displayed.
The Outline View has various sorting modes, optional cursor tracking. It also includes an input field that filters names as you type. Errors and warnings are also displayed in the structure view, allowing you to immediately see the location of the problem.

Tips and tricks that change everything
1. Code CLI
VS Code has a powerful command line interface that allows you to control the launch of the editor. You can open files, install extensions, change the display language, and display diagnostics using command line parameters (switches).

Imagine that you only have a
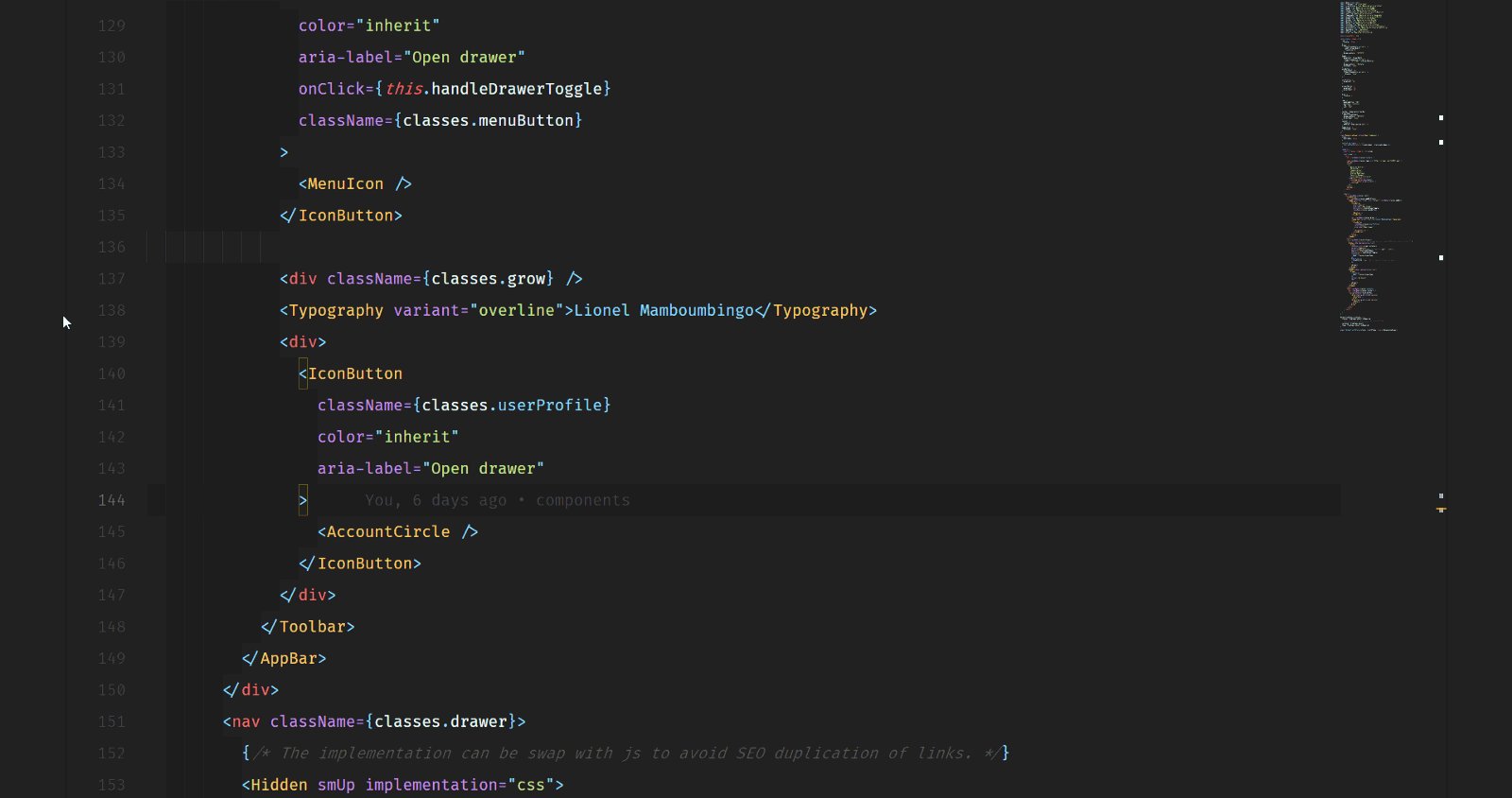
2. Polacode
You often come up with attractive code screenshots with custom fonts and themes, as shown below. This was done in VS Code with the Polar code extension .

Carbon- A good and more customizable alternative. However, Polacode allows you to remain in the code editor and use any of your own fonts.
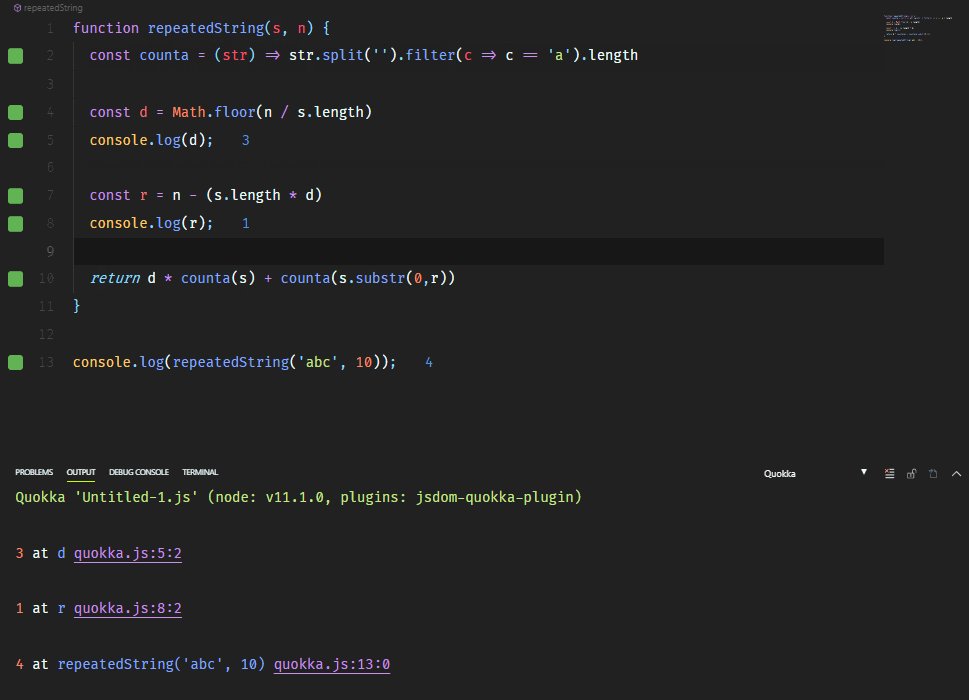
3. Quokka (JS / TS ScratchPad)
Quokka is a platform for quickly creating prototypes for JavaScript and TypeScript. It runs the code immediately as it is entered and displays various execution results and console logs in the code editor.

A great example of using Quokka is that when you are preparing for technical interviews, you can output every step without having to set breakpoints in debuggers.
It can also help you learn library functions, such as Lodash or MomentJS, before you go to actual use.
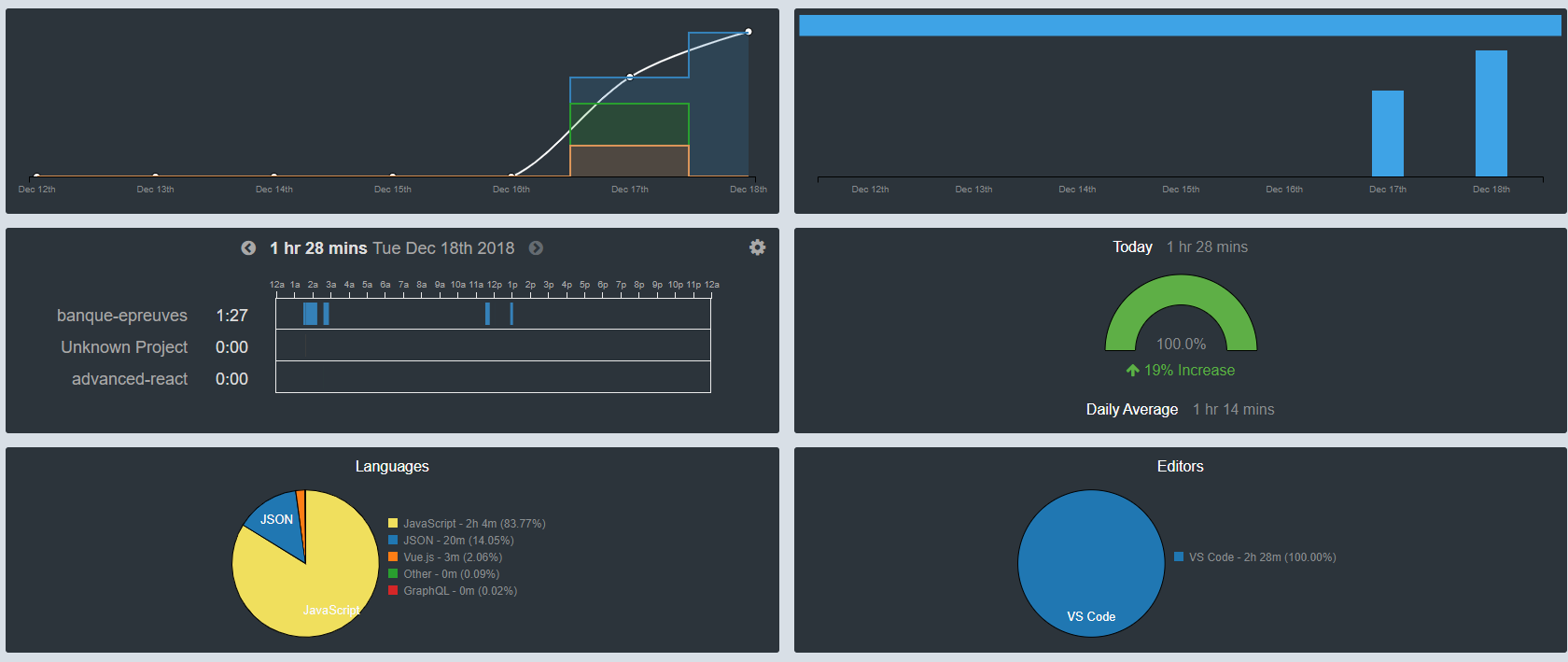
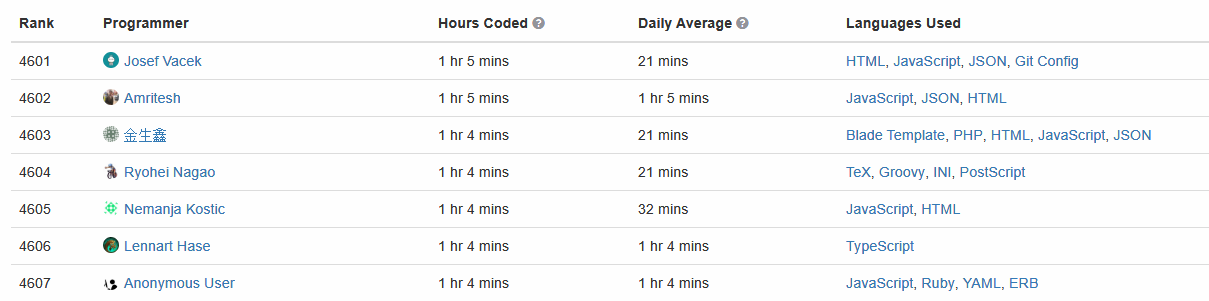
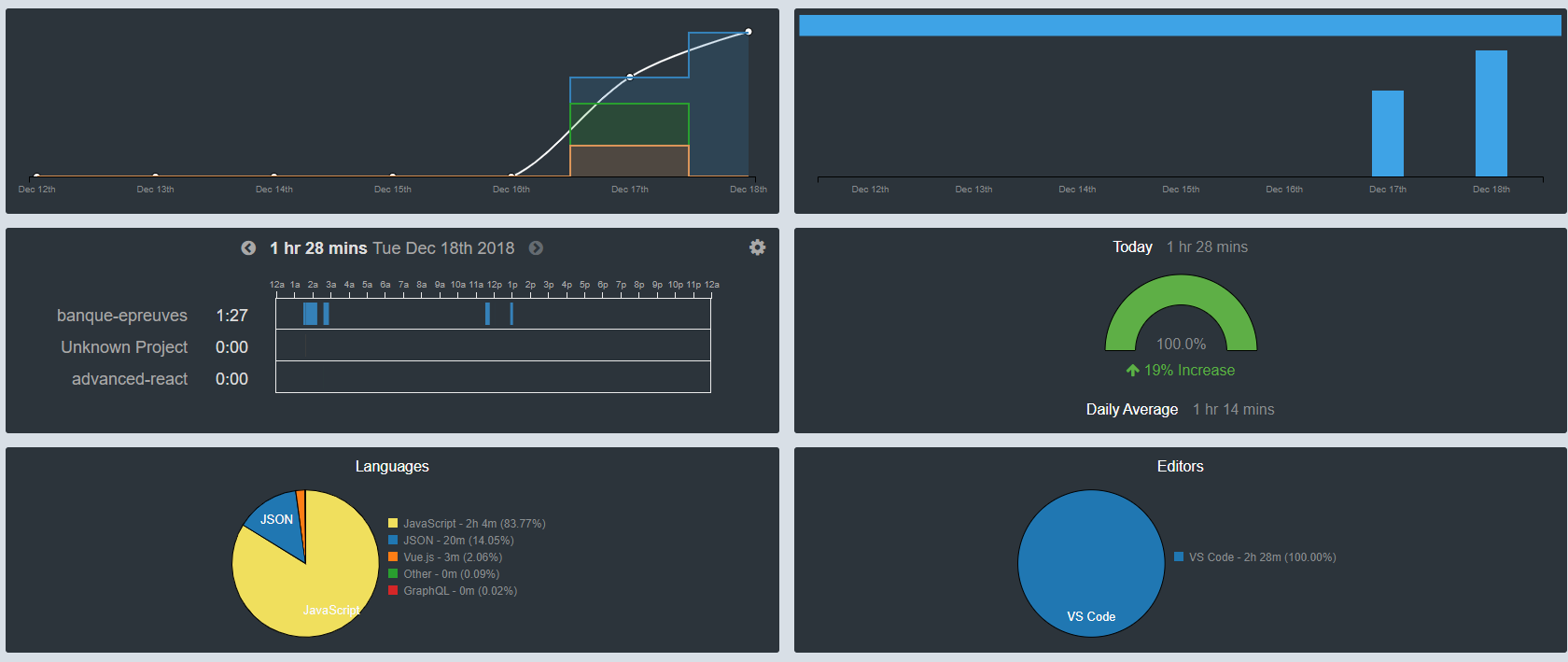
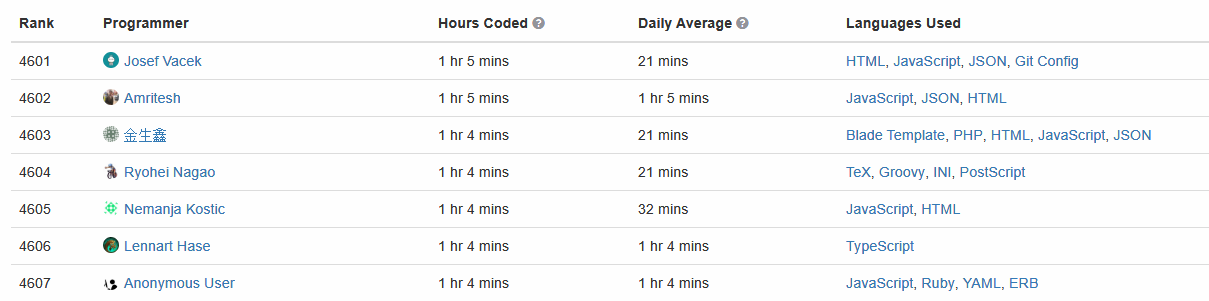
4. WakaTime
Do your friends think that you spend too much time on programming? WakaTime is an extension that helps you record and store metrics and analytics related to your activity. Tell them that 10 hours a day is not too much.


You can set goals, view programming languages that you often use, you can even compare yourself with other ninjas in the world of technology.
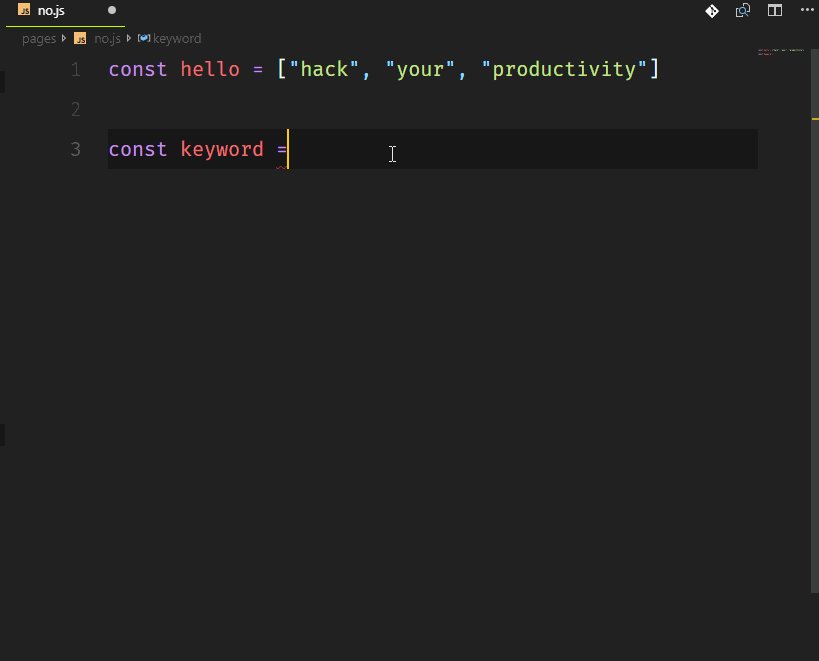
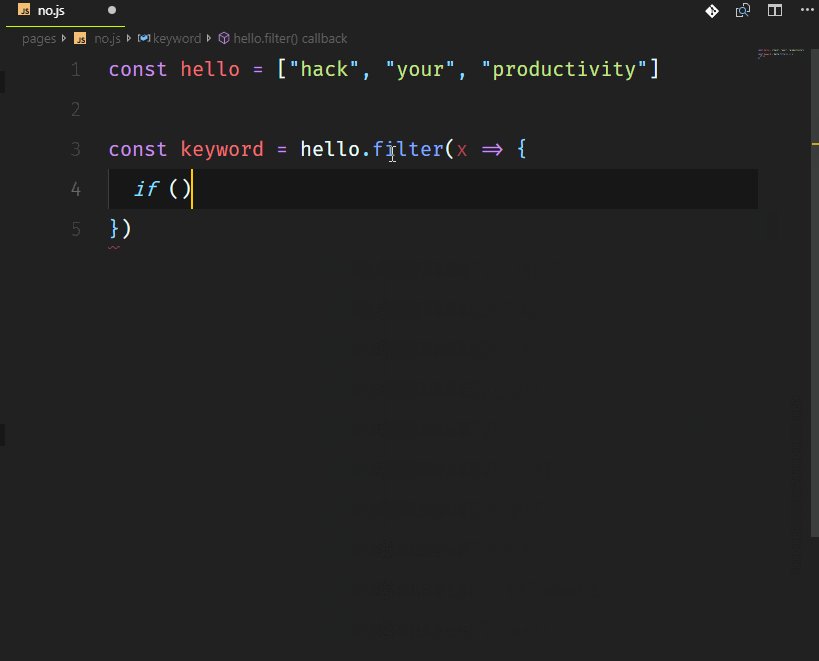
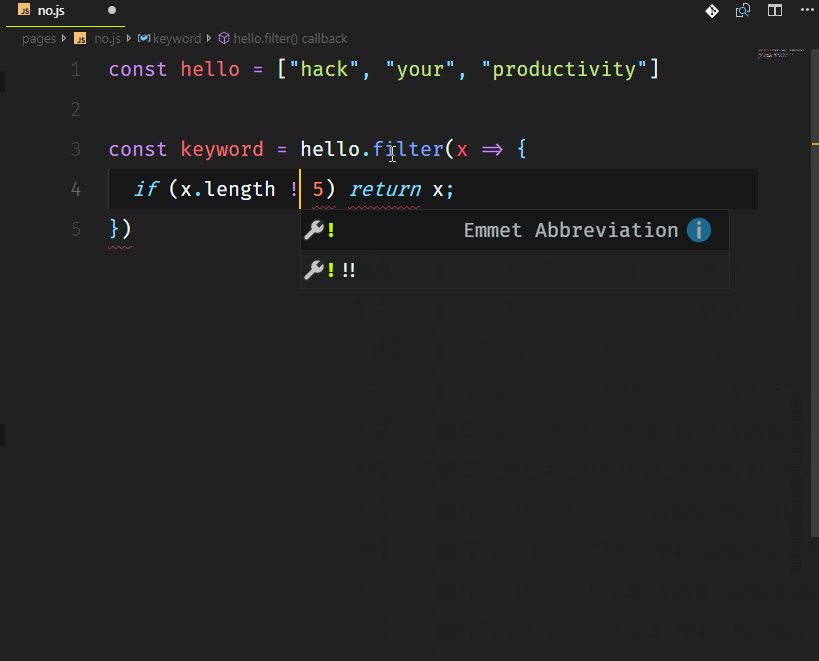
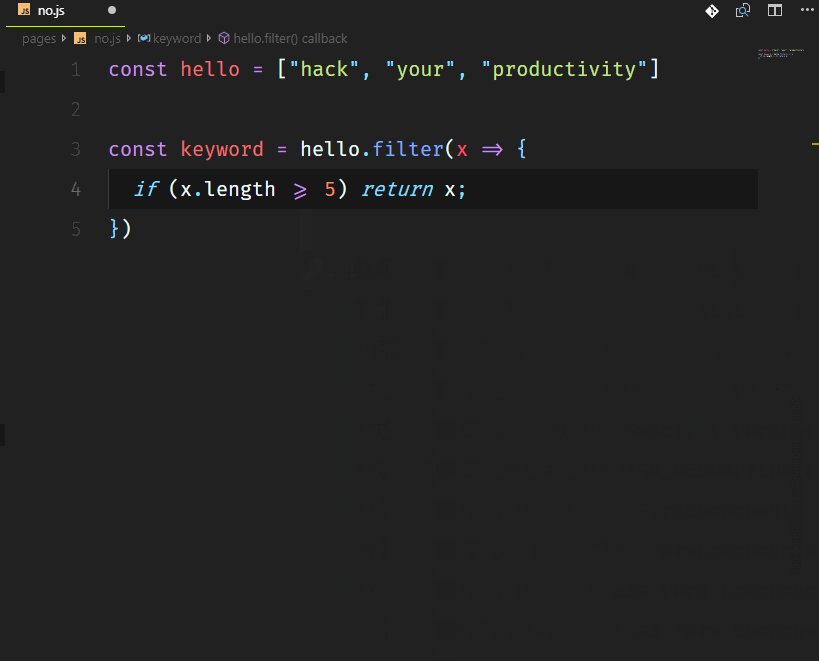
5. VSCode Hacker Typer
Have you ever printed a code in front of a crowd? Often we print on the machine, we talk in parallel, because of this we make mistakes. Imagine a pre-typed code that appears only when you mimic typing, like in a geektyper .
Jani Eväkallio brought in VS Code thisexpansion . It will help you record and play macros (code written in your editor), making you more focused when typing for an audience.
6. Exclude folders
I learned this trick thanks to the post on StackOverFlow . This is a quick trick to exclude folders such as node_modules, or any other, from the Explorer tree, to help focus on the essentials. Personally, I hate to open the tiresome node_module folder in the editor, so I decided to hide it.
To hide the node_modules, you can do this:
These were my hacks, how to write code even better. Share your comments.

I have prepared a small selection of useful tips, tricks and extensions for a modern web developer.
We improve the appearance
1. Material Theme & Icons
This is a straight beast in VS Code themes. I think that the material theme is closest to writing with a pen on paper in the editor (especially when using a non-contrast theme). Your editor looks almost smoothly, moving from embedded tools to a text editor.
Imagine an epic theme combined with epic icons. Material Theme Icons are a great alternative to replace default VSCode icons. A large catalog of icons fits seamlessly into the theme, making it more beautiful. This will help to easily find files in the explorer.

2. Zen Mode with Centering
Perhaps you already know the Zen view mode, also known as Distraction Free View (for those who know Sublime Text), where everything (except the code) is removed so that nothing distracts from the code editor. Did you know that you can center the layout in order to read the code as if you were using a PDF viewer? It helps to focus on the function or study someone else's code.
Zen Mode : [View> Appearance> Toggle Zen Mode]
Center Layout : [View> Appearance> Toggle Centered Layout]

3. Fonts with ligatures
The writing style makes reading easy and convenient. You can make your editor better with amazing fonts and ligatures. Here are the 6 best fonts.that support ligatures.

Try using the Fira Code . It is awesome and open source.
So you can change the font in VSCode after installing it:
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
4. Rainbow
Indent Indent with style. This extension colors the indent before the text, alternating four different colors at each step.

The default indent setting colors the indent according to the rainbow pattern. However, I customized my own to follow different shades of gray. If you want your example to look like this, copy and paste the following snippet into your settings.json
"indentRainbow.colors": [
"rgba(16,16,16,0.1)",
"rgba(16,16,16,0.2)",
"rgba(16,16,16,0.3)",
"rgba(16,16,16,0.4)",
"rgba(16,16,16,0.5)",
"rgba(16,16,16,0.6)",
"rgba(16,16,16,0.7)",
"rgba(16,16,16,0.8)",
"rgba(16,16,16,0.9)",
"rgba(16,16,16,1.0)"
],5. Setting the title bar
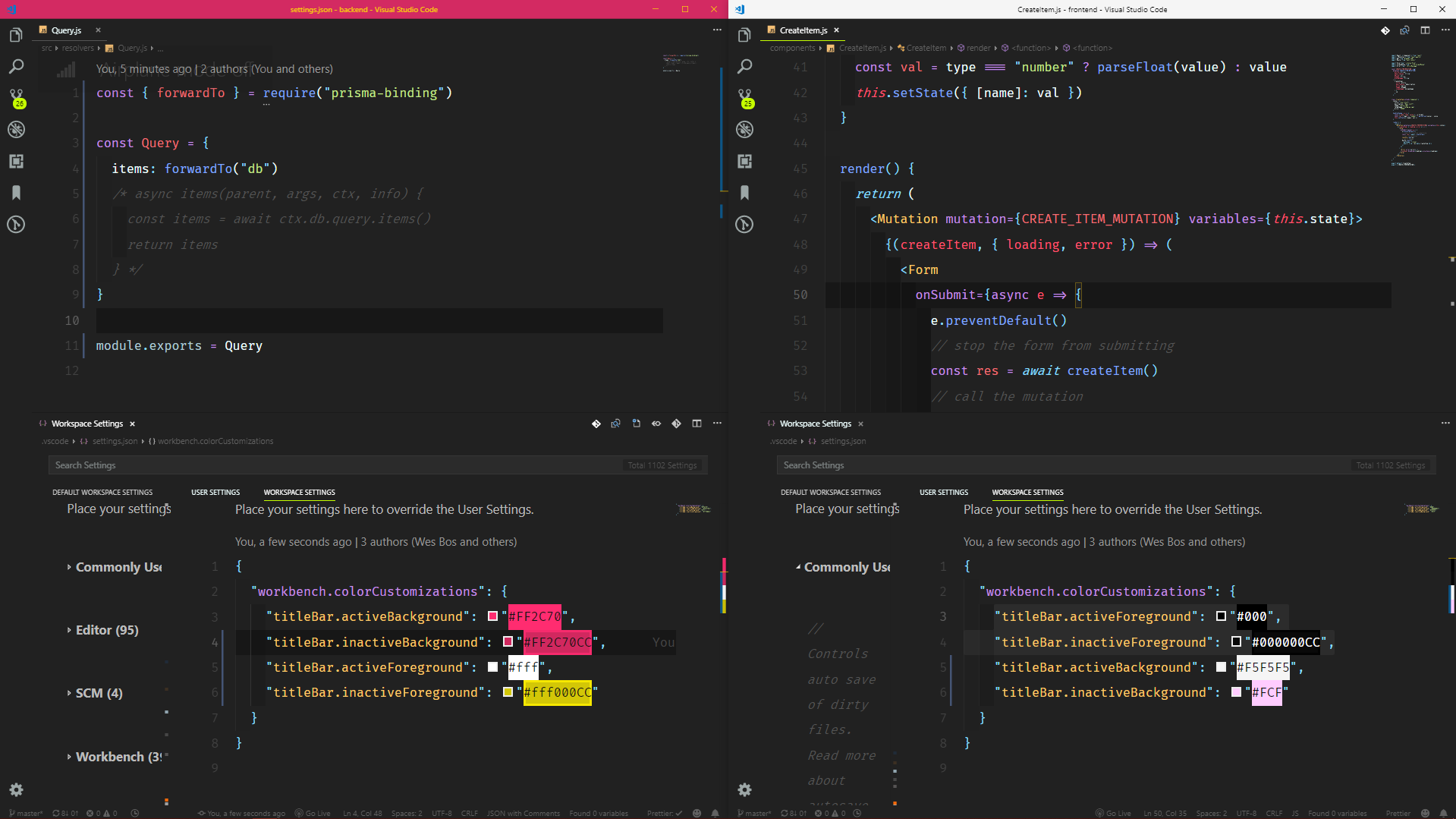
I learned about this technique in one of the lessons of React & GraphQL that Wes Bos conducted. He basically switched the colors of the headers on different projects so that they could be easily recognized. This is useful if you are working with applications that may have the same code or file names, for example, the react-native mobile application and the react web application.

This is done by editing the title bar settings in the workspace settings for each project in which you want to use different colors.
Speeding up code writing
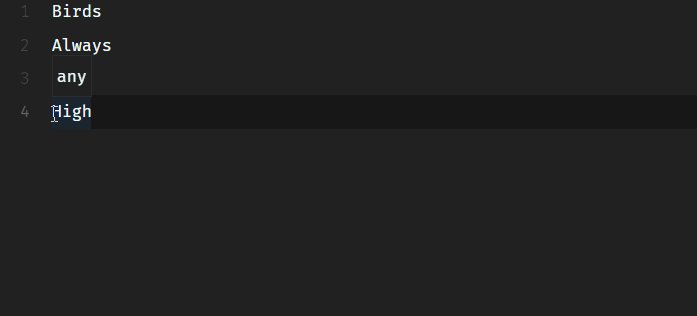
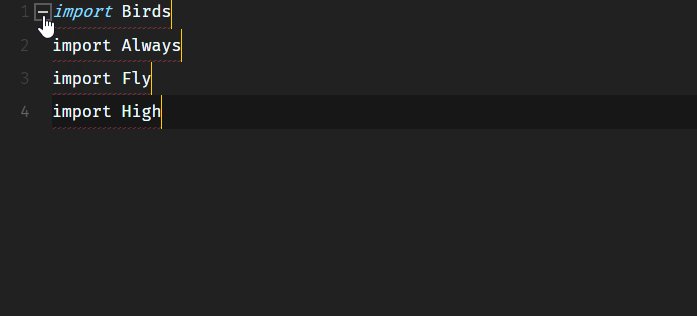
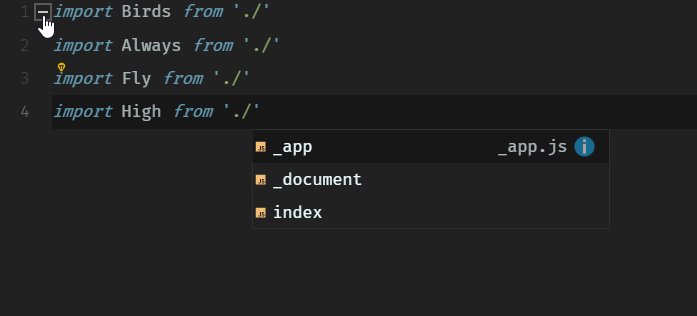
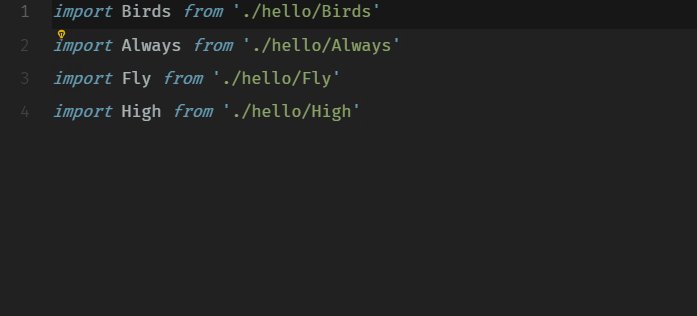
1. Wrapping tags
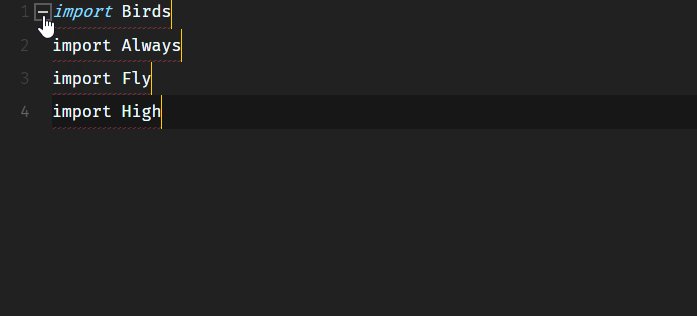
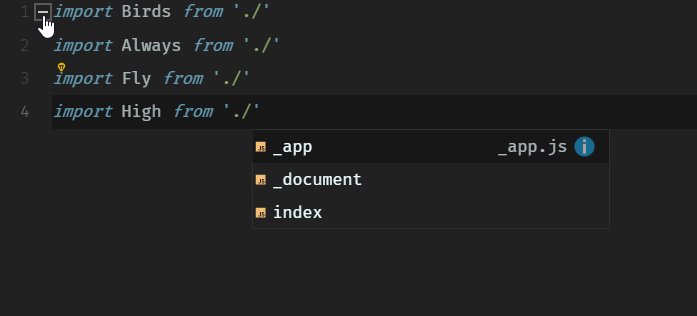
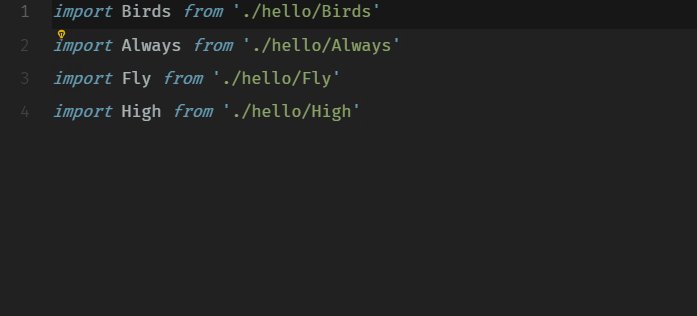
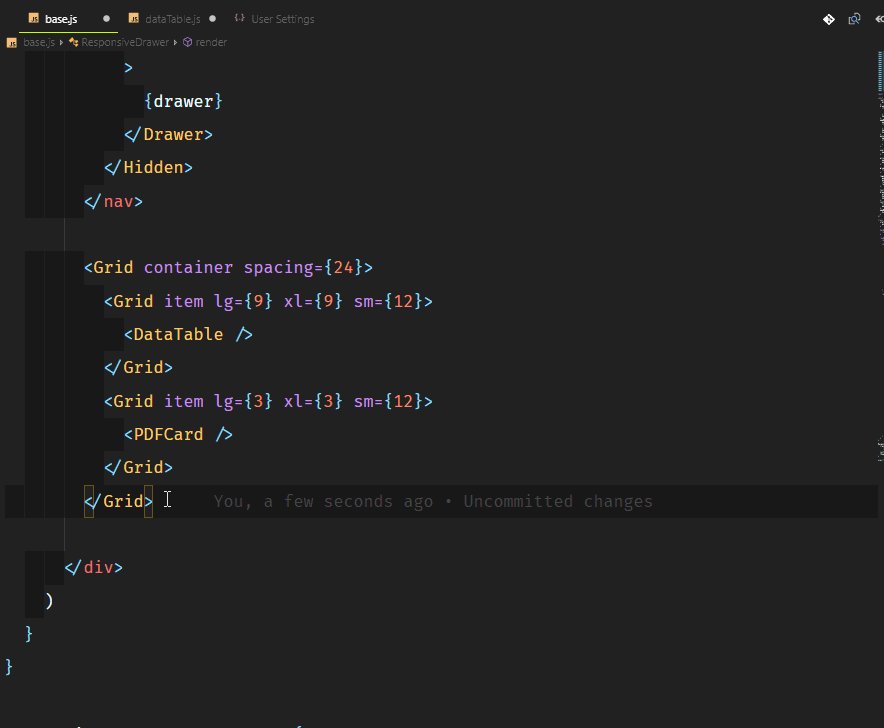
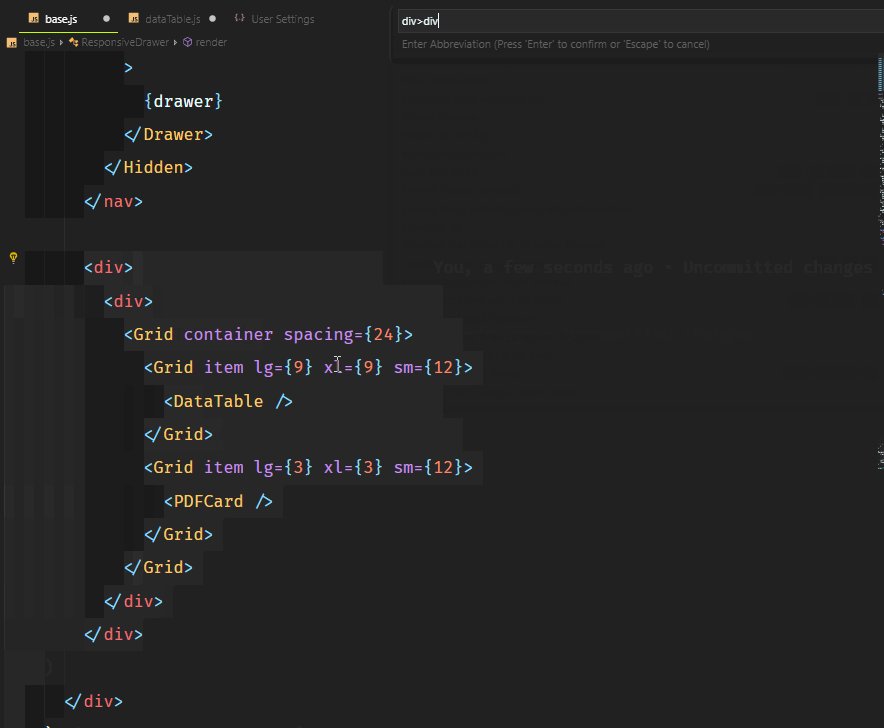
If you don't know Emmet , then most likely you like typing a lot. Emmet allows you to enter an abbreviated code and receive the corresponding tags. This is done by selecting the code group and entering the Wrap with Abbreviated command , which I linked using shift + alt + .
Take a look.

Imagine that you want to wrap it all, but as separate lines. You would use wrap with separate lines and then insert * after the abbreviation eg
div*2. Balance Inwards and Outwards
I recommend to look at vscodecandothat.com.
You can select a whole tag in VS Code using commands
balance inwardand. It is balance outwarduseful to link these commands with keyboard shortcuts, for example, Ctrl+Shift+Up Arrowfor Balance Outward and Ctrl+Shift+Down Arrowfor Balance Inward. 
3. Turbo Console.log ()
No one likes typing long functions like console.log (). This is really annoying if you want to output something quickly, see the value and continue writing code.
You can do this using the Turbo Console Log extension . It allows you to register any variable in the line below with an automatic prefix, following the structure of the code. You can also uncomment / comment the
alt+shift+u/alt+shift+centire console after adding an extension.
4. Live server
This is a terrific extension that helps launch a local server with a direct reload feature for static and dynamic pages. It has excellent support for basic functions such as: HTTPS, CORS, custom local host addresses and port.
Download here .

5. Copy-paste with multiple cursors.
I first said “ wow ” while using VS Code when I edited several lines, adding cursors on different lines. I soon found a very good use of this feature. You can copy and paste content selected by these cursors, and they will be inserted in exactly the order in which they were copied.

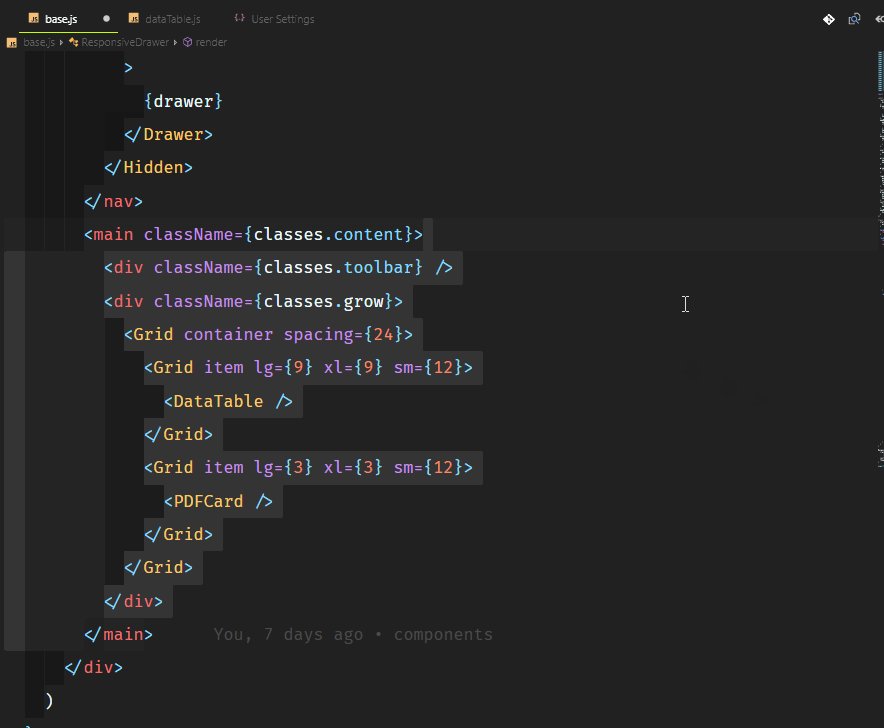
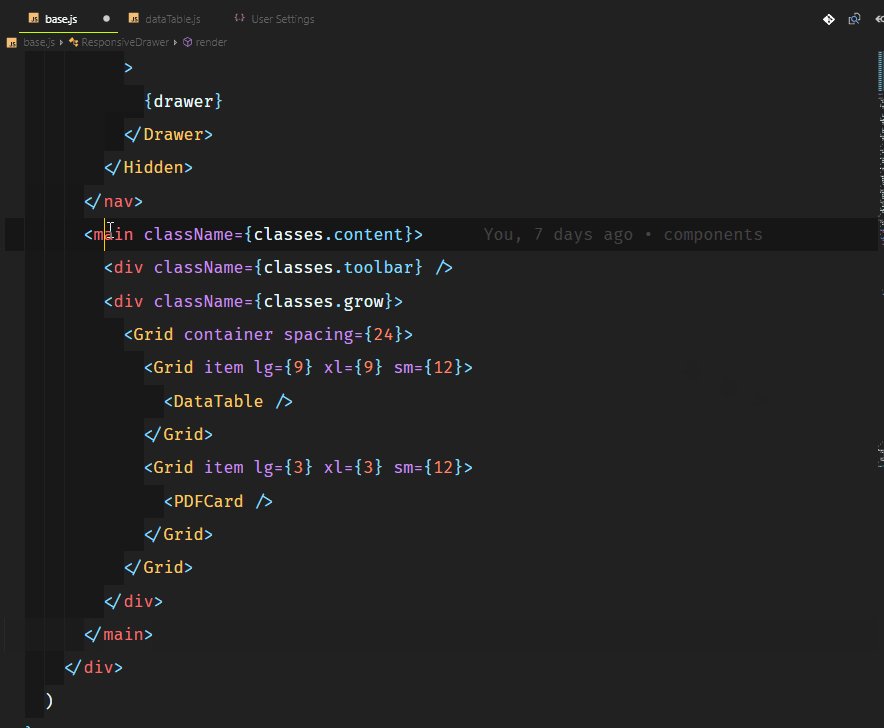
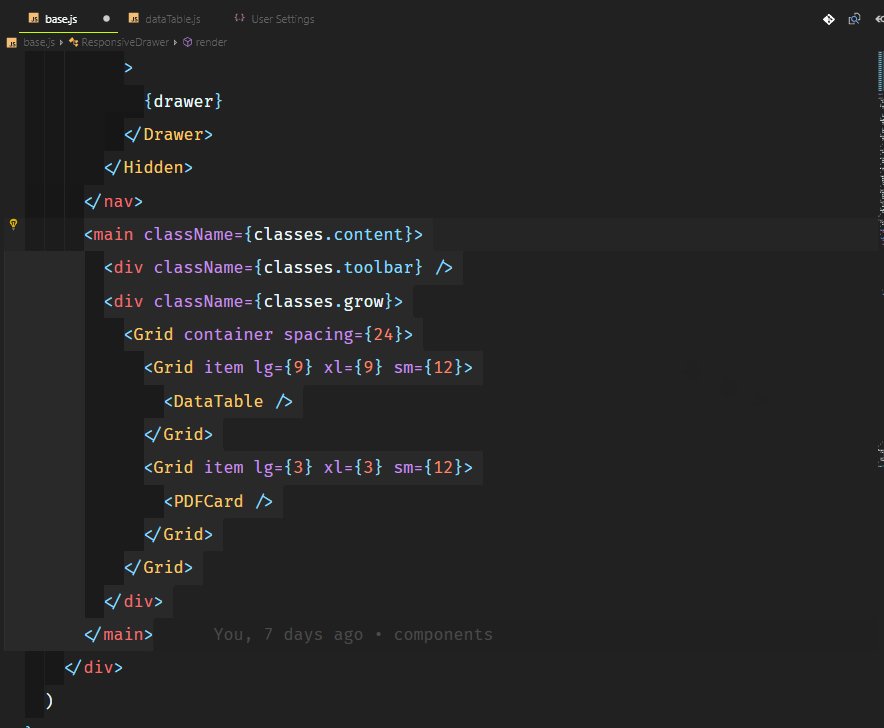
6. Breadcrumbs and outlines
Breadcrumbs (bread crumbs) shows the current location and allows you to quickly move between names and files. To start using Breadcrumbs, enable it using the View> Toggle Breadcrumbs command or using the parameter
breadcrumbs.enabled. The Outline View is a separate section at the bottom of the explorer tree. When expanded, the name tree of the current active editor is displayed.
The Outline View has various sorting modes, optional cursor tracking. It also includes an input field that filters names as you type. Errors and warnings are also displayed in the structure view, allowing you to immediately see the location of the problem.

Other hacks
Tips and tricks that change everything
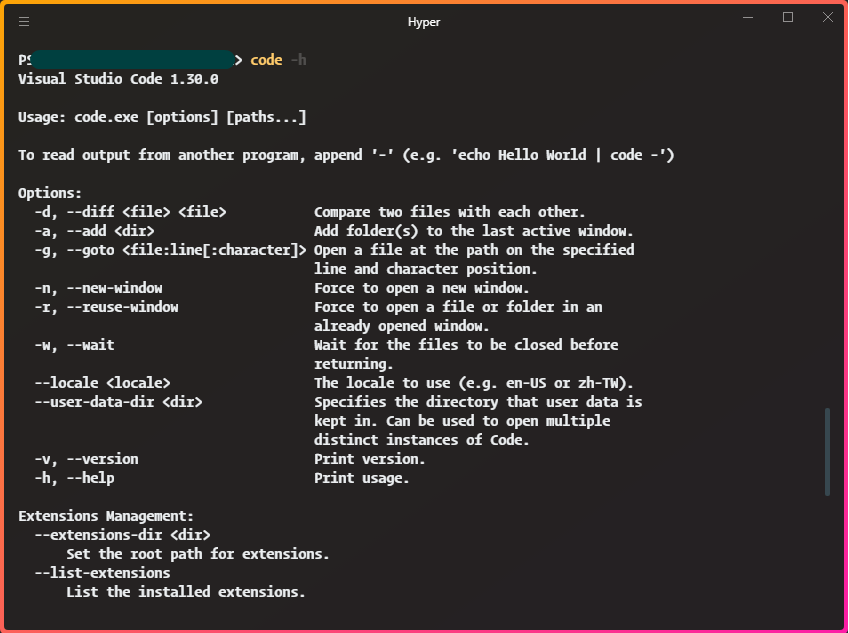
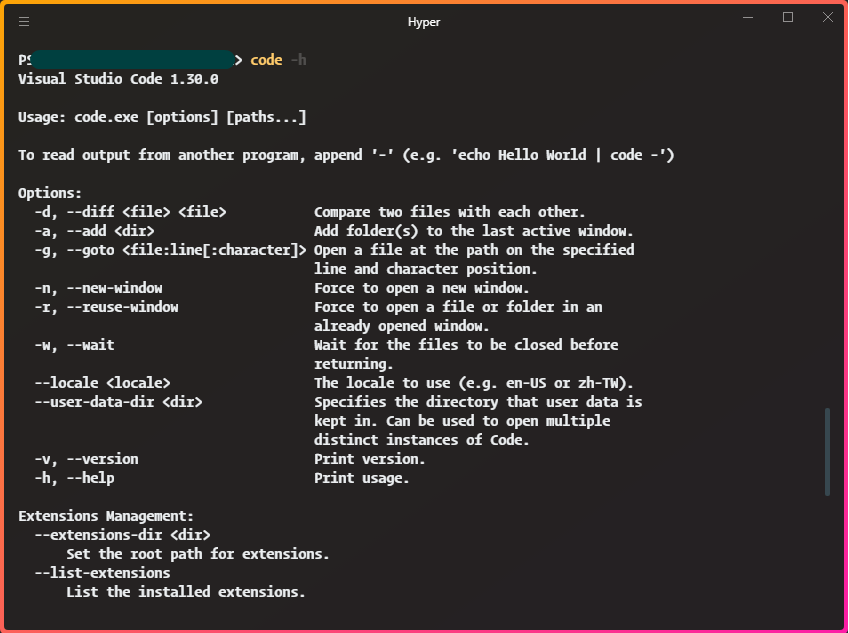
1. Code CLI
VS Code has a powerful command line interface that allows you to control the launch of the editor. You can open files, install extensions, change the display language, and display diagnostics using command line parameters (switches).

Imagine that you only have a
git clone <repo-url>repository and you want to replace the current instance of VS code that you are using. code. -rdo this without having to leave the CLI interface. 2. Polacode
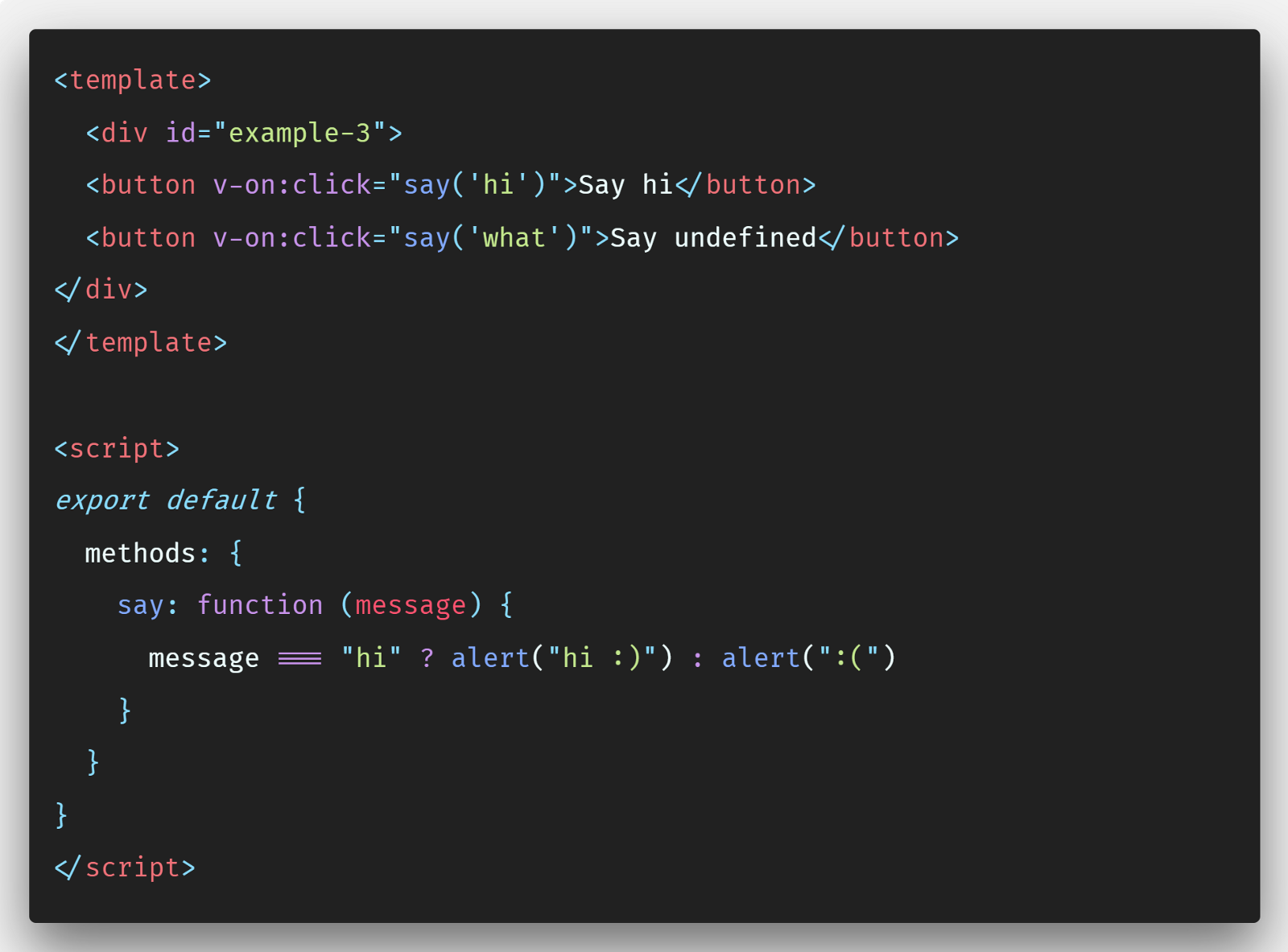
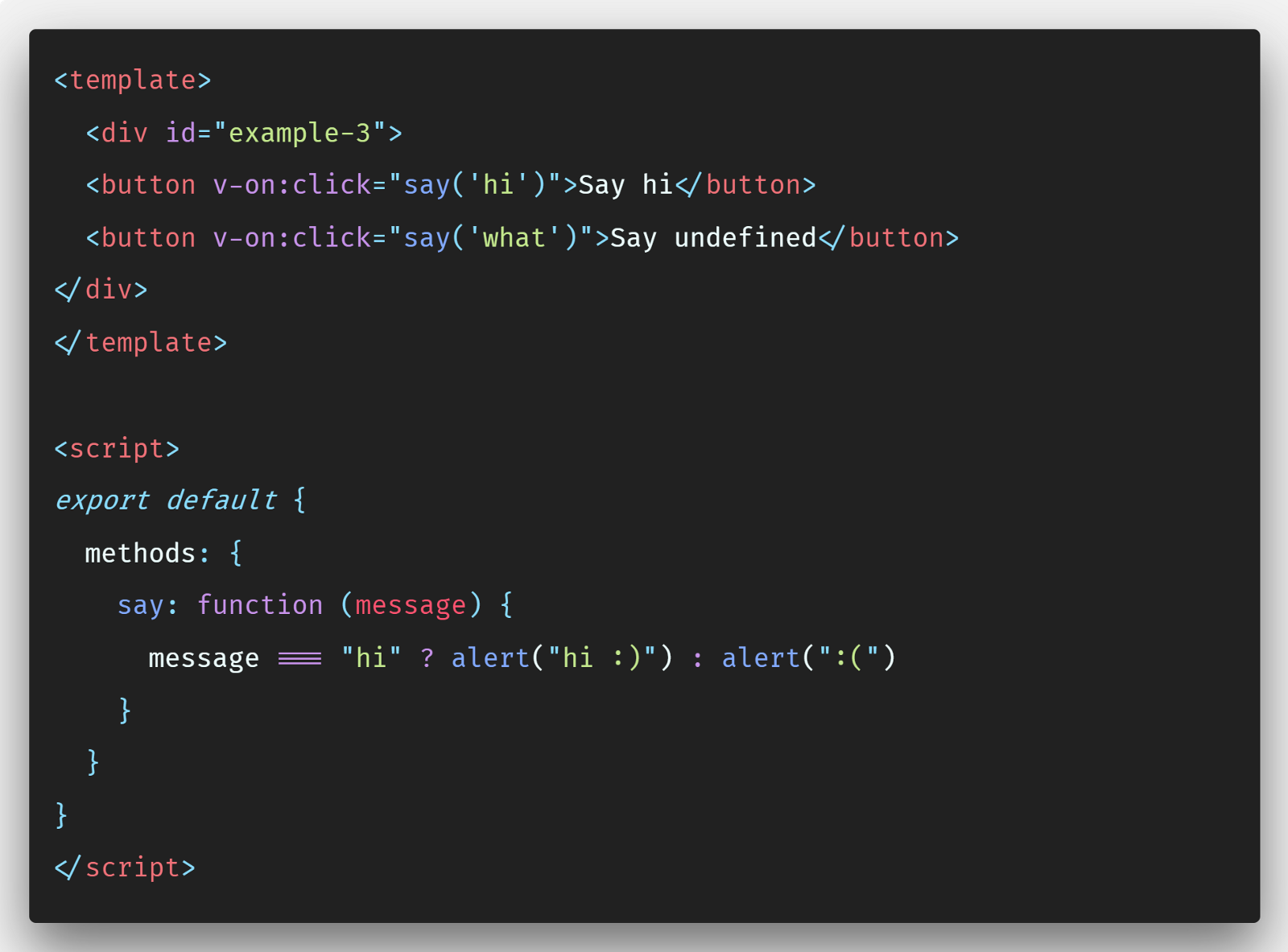
You often come up with attractive code screenshots with custom fonts and themes, as shown below. This was done in VS Code with the Polar code extension .

Carbon- A good and more customizable alternative. However, Polacode allows you to remain in the code editor and use any of your own fonts.
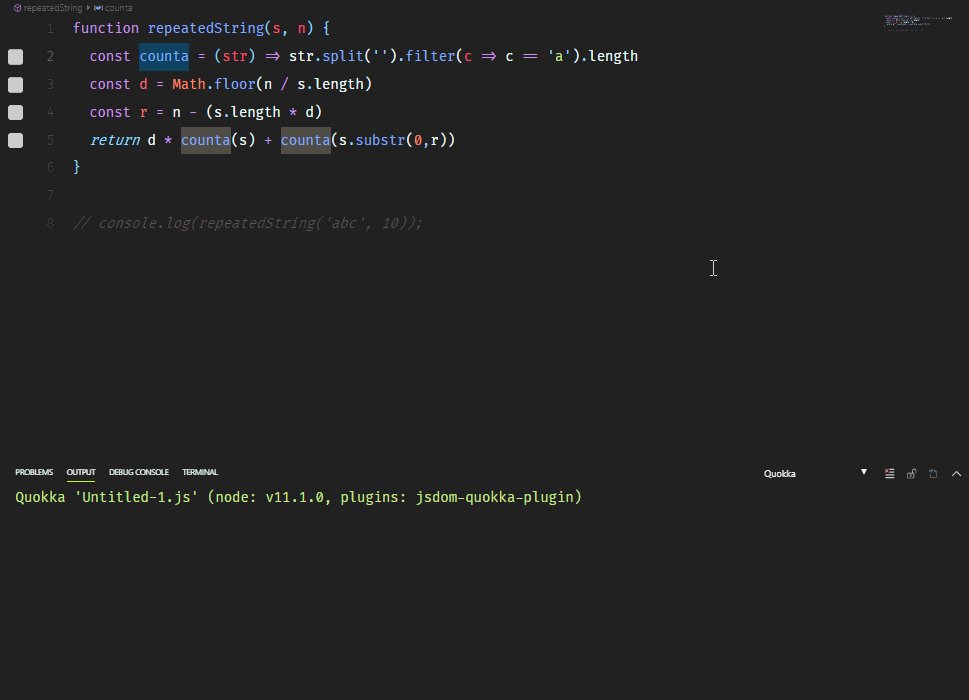
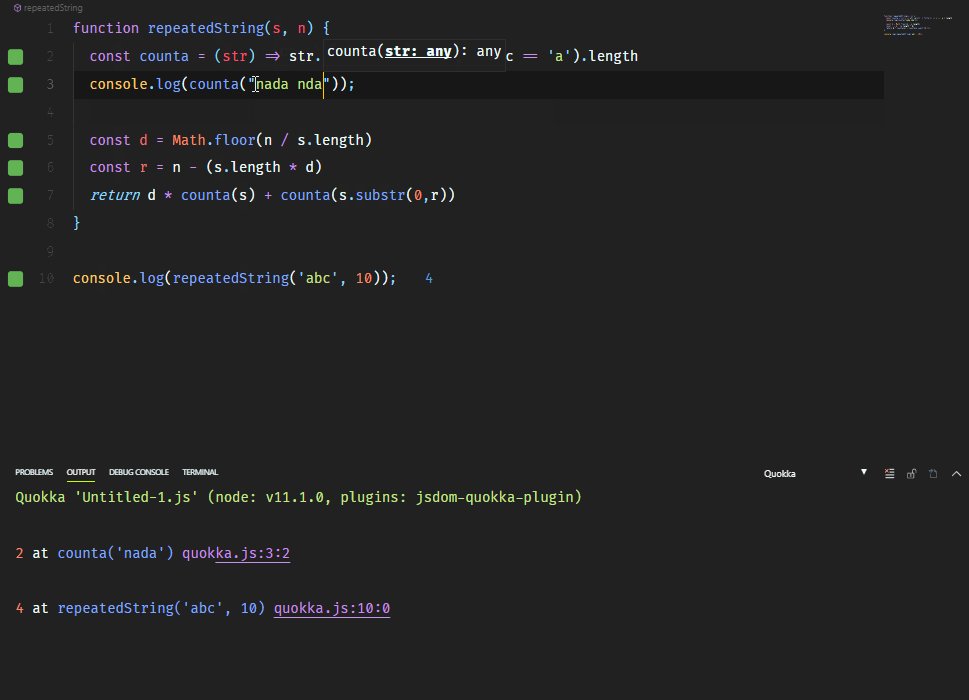
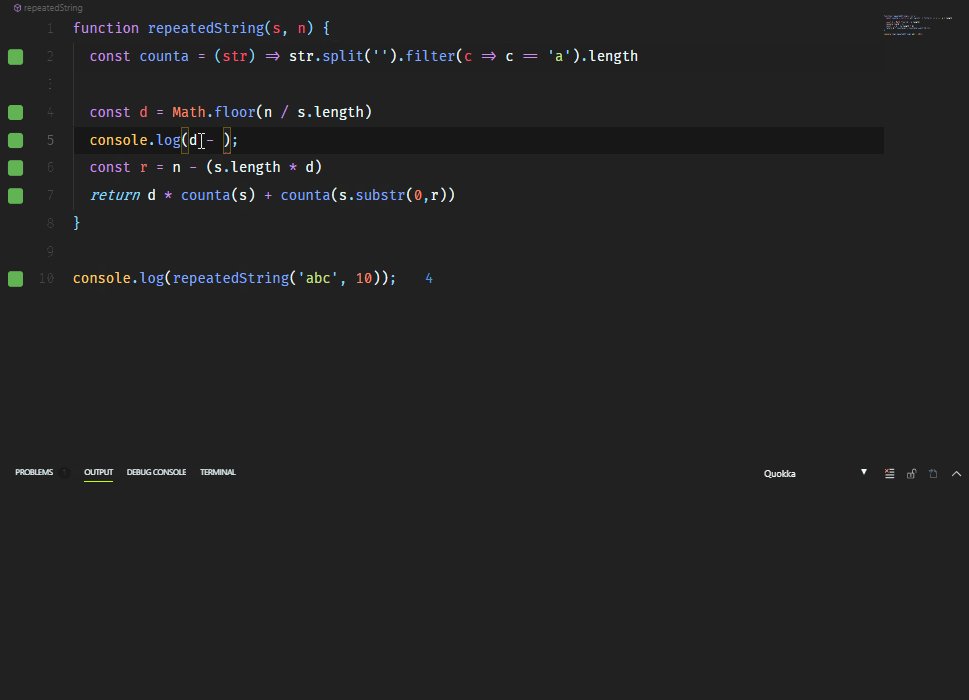
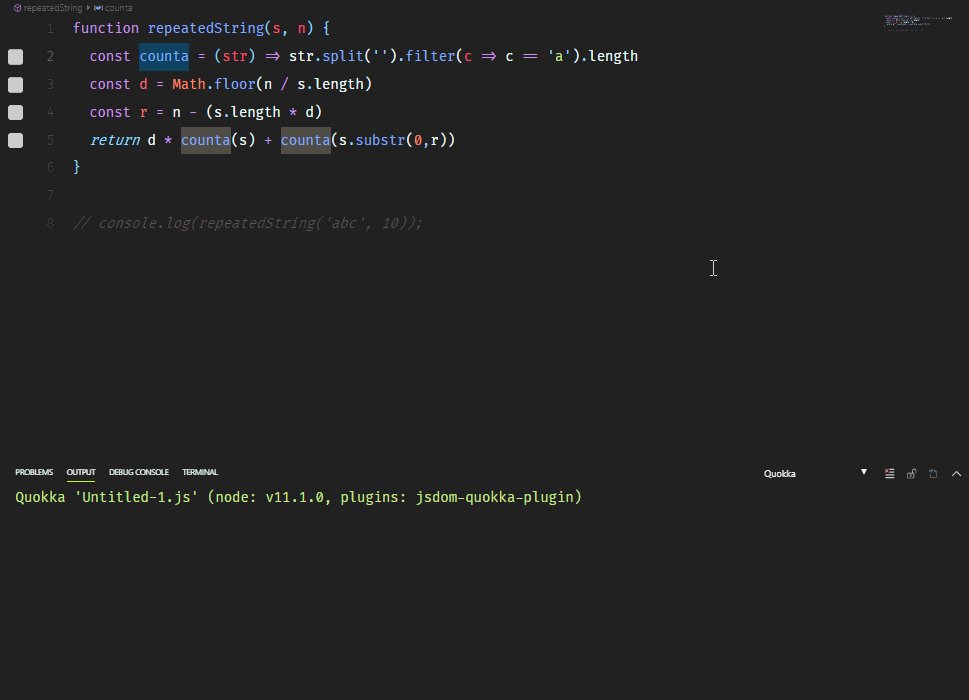
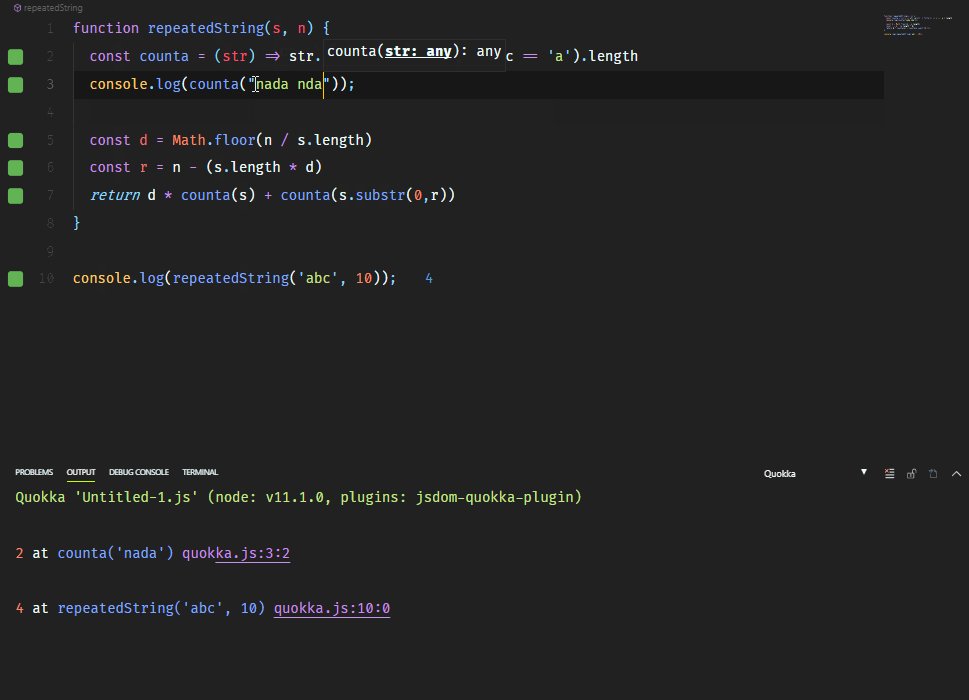
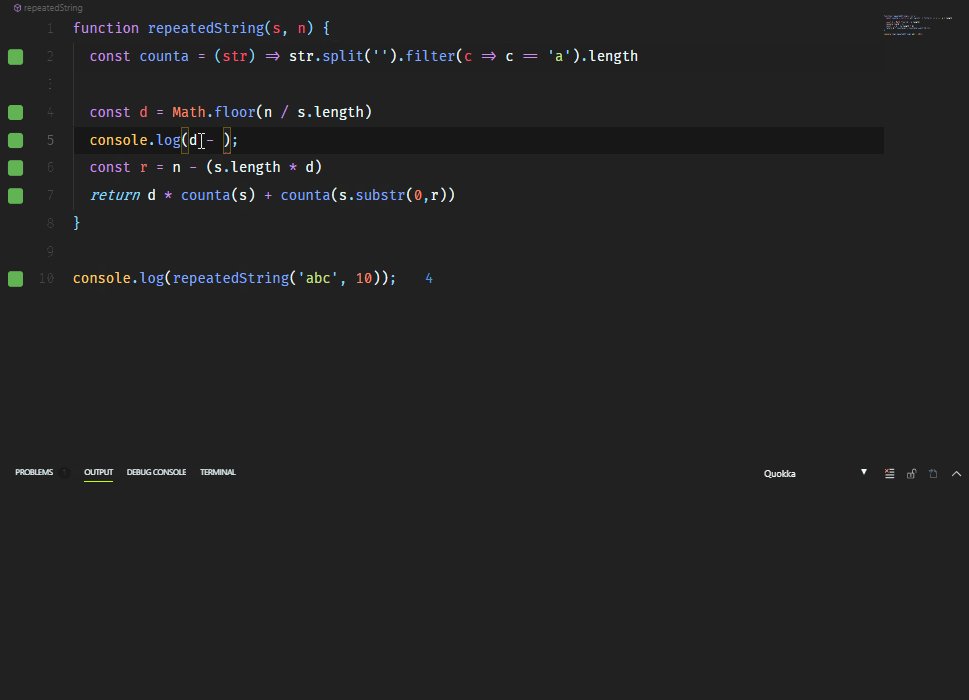
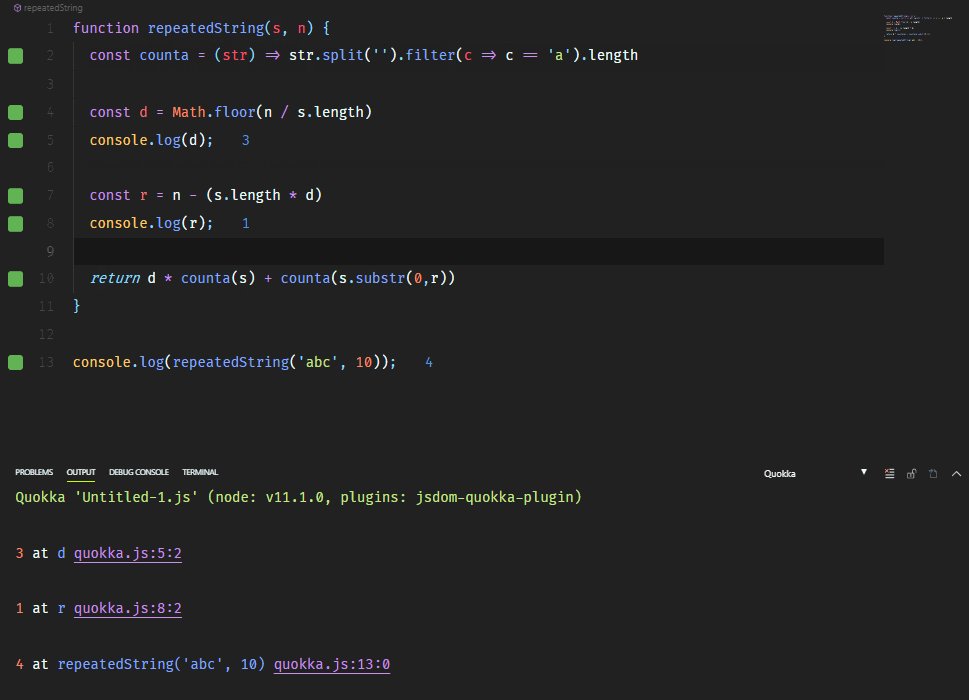
3. Quokka (JS / TS ScratchPad)
Quokka is a platform for quickly creating prototypes for JavaScript and TypeScript. It runs the code immediately as it is entered and displays various execution results and console logs in the code editor.

A great example of using Quokka is that when you are preparing for technical interviews, you can output every step without having to set breakpoints in debuggers.
It can also help you learn library functions, such as Lodash or MomentJS, before you go to actual use.
4. WakaTime
Do your friends think that you spend too much time on programming? WakaTime is an extension that helps you record and store metrics and analytics related to your activity. Tell them that 10 hours a day is not too much.


You can set goals, view programming languages that you often use, you can even compare yourself with other ninjas in the world of technology.
5. VSCode Hacker Typer
Have you ever printed a code in front of a crowd? Often we print on the machine, we talk in parallel, because of this we make mistakes. Imagine a pre-typed code that appears only when you mimic typing, like in a geektyper .
Jani Eväkallio brought in VS Code thisexpansion . It will help you record and play macros (code written in your editor), making you more focused when typing for an audience.
6. Exclude folders
I learned this trick thanks to the post on StackOverFlow . This is a quick trick to exclude folders such as node_modules, or any other, from the Explorer tree, to help focus on the essentials. Personally, I hate to open the tiresome node_module folder in the editor, so I decided to hide it.
To hide the node_modules, you can do this:
- Go to File> Preferences> Settings (or Mac Code> Preferences> Settings )
- Find
files.excludein the settings - Select add template and enter
**/node_modules - Voila! node_modules disappeared from the explorer tree
These were my hacks, how to write code even better. Share your comments.
