Android and custom fonts or “Long live API 26”
- Tutorial
With the advent of API 26, the time finally ended when we were forced to pervert and write custom View when the designer wanted to use something other than Roboto.
If there were many views where non-standard fonts were required, then we used something like this:
And I missed a huge piece that is responsible for not writing the path to the font each time, but pointing
Well, or they went to the github and as a result found Calligraphy (7000 stars!)
It's no secret that this approach contained many minuses both in the huge amount of boilerplate code and in doing it efficiently and not leaking somewhere memory requesting Typeface each time.
It seems that Google finally gave up and decided to abandon the imposition of Roboto and made a convenient connection of third-party fonts, for which many thanks to him.
Link for those who like to read in the original.
Now the connection consists of just a few simple steps:
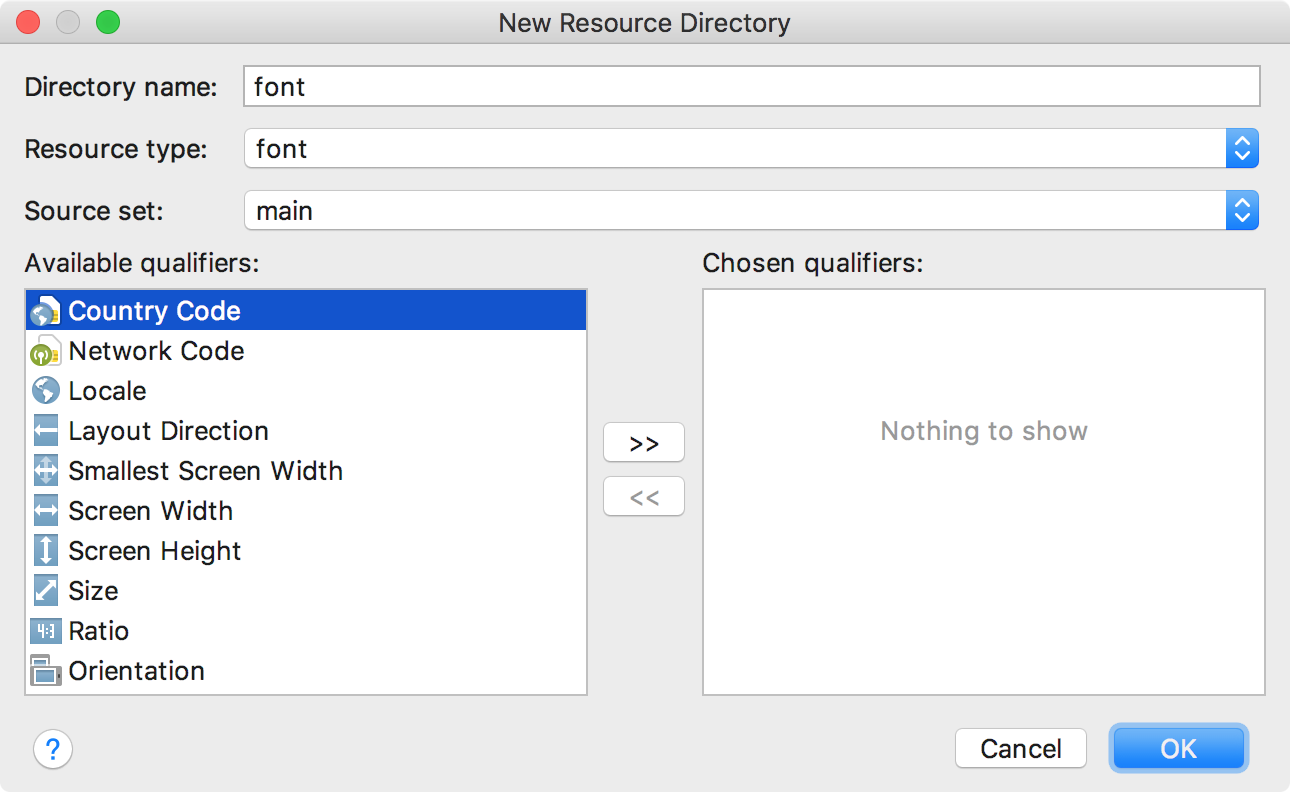
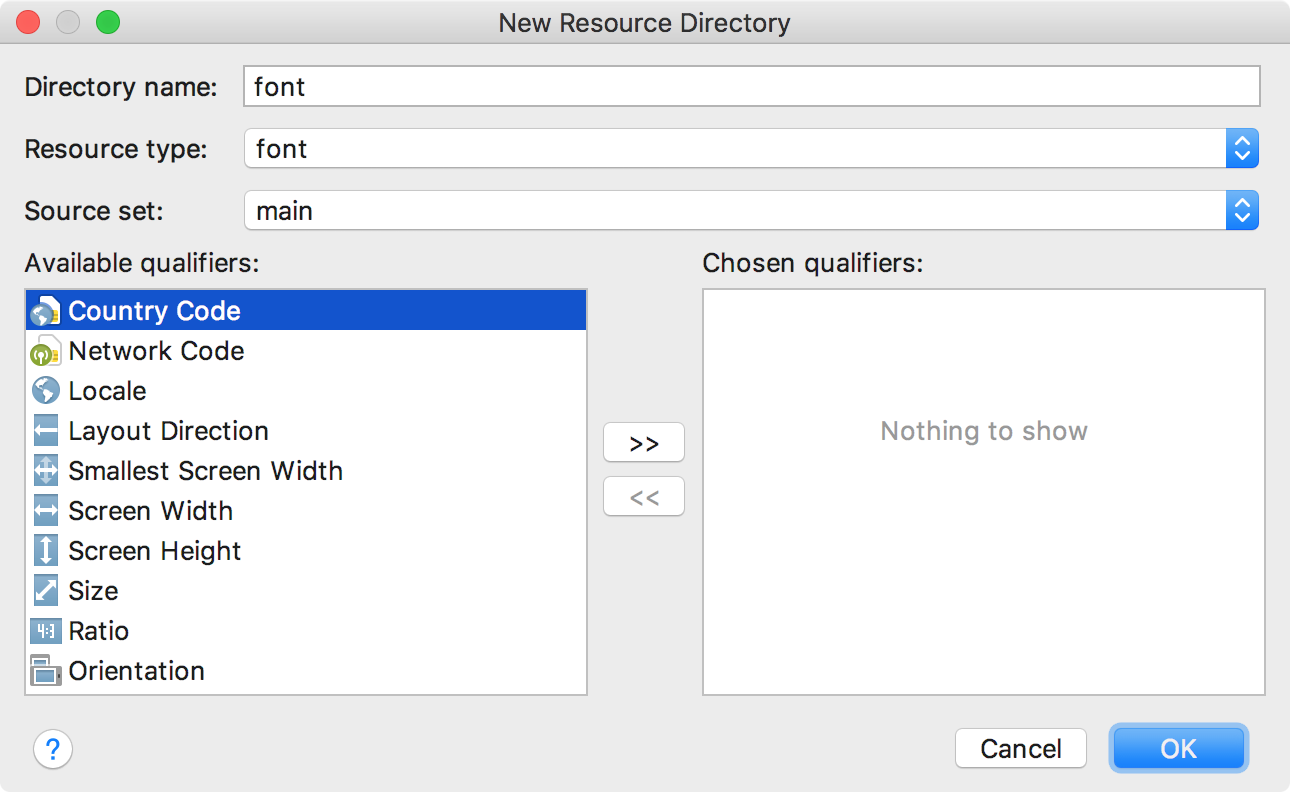
1. Create a font folder in res
Resource type select font

2. Drag and drop all the fonts we need into the project into a new folder
3. Create a file for the font family.
Please note: I immediately added to the example what the file should look like if you want to support older versions of Android. (Starting at 14). If you are lucky and you only target super-new devices, then your file will be reduced by 2 times
Well, then you just have to enjoy the assembly.
Use in TextView
Use in styles
And you no longer have a headache about efficiency :)
As it was before. Short review
If there were many views where non-standard fonts were required, then we used something like this:
view.xml
CustomFontTextView.class
Typeface myCustomFontBold = Typeface.createFromAsset(getAssets(), "fonts/myCustomFont-Bold.otf");
setTypeface(myCustomFontBold);
And I missed a huge piece that is responsible for not writing the path to the font each time, but pointing
app:my_typeface="myCustomFontBold"
Well, or they went to the github and as a result found Calligraphy (7000 stars!)
It's no secret that this approach contained many minuses both in the huge amount of boilerplate code and in doing it efficiently and not leaking somewhere memory requesting Typeface each time.
But everything has changed in API 26
It seems that Google finally gave up and decided to abandon the imposition of Roboto and made a convenient connection of third-party fonts, for which many thanks to him.
Link for those who like to read in the original.
Now the connection consists of just a few simple steps:
1. Create a font folder in res
Resource type select font

2. Drag and drop all the fonts we need into the project into a new folder
3. Create a file for the font family.
Please note: I immediately added to the example what the file should look like if you want to support older versions of Android. (Starting at 14). If you are lucky and you only target super-new devices, then your file will be reduced by 2 times
Option for API> = 26
lobster.xml
Well, then you just have to enjoy the assembly.
Use in TextView
Use in styles
And you no longer have a headache about efficiency :)
