How do we help for Renga
As a rule, every software developer wants to provide their users with quality documentation. And we, Renga Software, are no exception.
In this article, I, Renga Software technical writer Anastasia Tyan, will tell you what we started from when we started developing help for the Renga BIM system and what I ended up with.
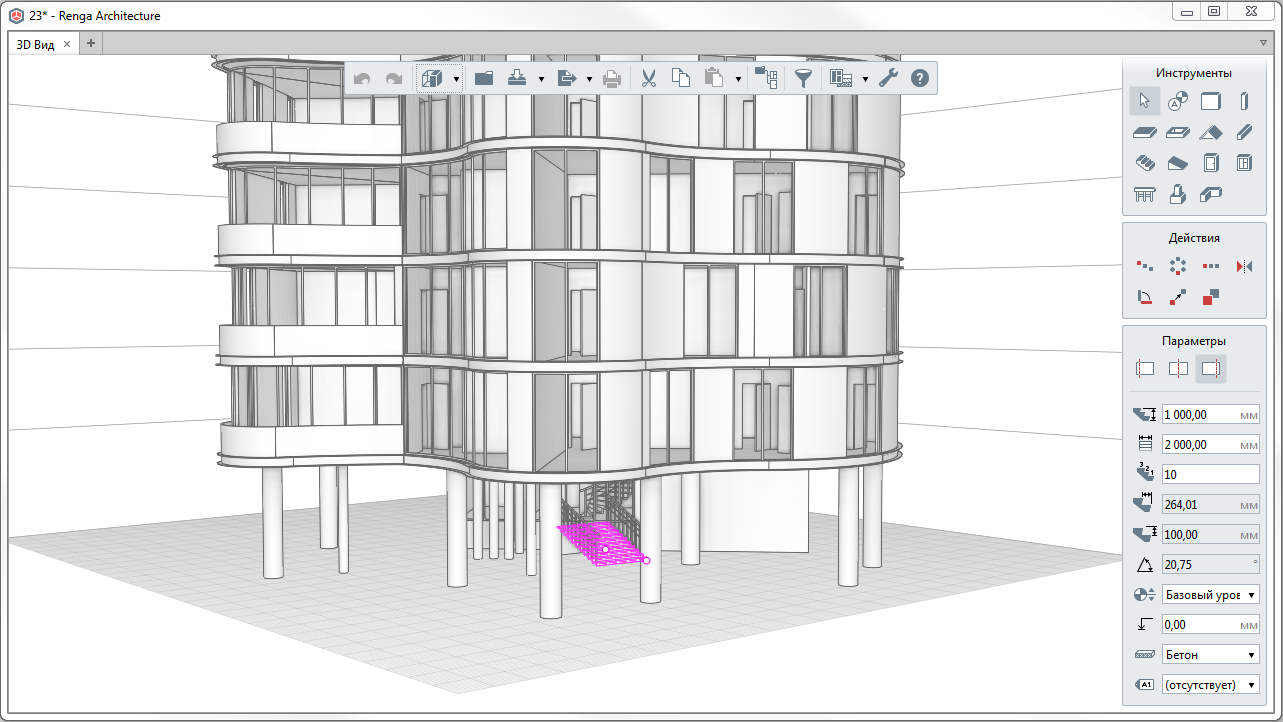
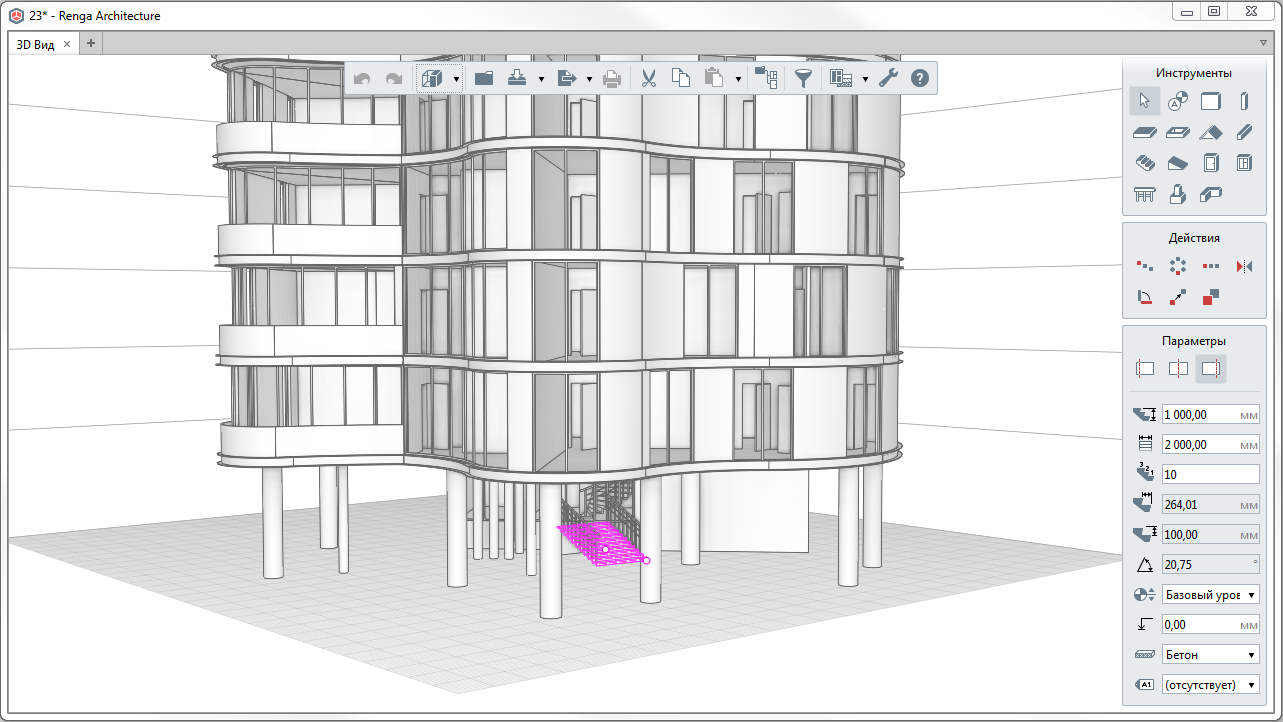
So, the users of our products are architects, designers and constructors. A minimal Renga interface was developed for them, consisting of only a few panels and a workspace limited only by the size of the monitors. Of course, I want the documentation to keep up with the interface in the design, as well as provide users with all the necessary information.

From the very beginning of the development of Renga, it was clear that we needed a modern online help. It was also decided that we would not refuse online help in the CHM format so that users could access it without an Internet connection and not drown in a heap of html files.
We were looking for a solution that will allow us to create high-quality documentation with minimal effort. An important condition for this was that we did not want to distract from the main work and involve programmers in creating user help — there are plenty of other tasks for them.
Evaluation of software products for technical communication soon led us to MadCap Flare.
First, we saw the MadCap documentation and online help created using Flare ( at that time v10), and realized that we want to create something similar for our products. Secondly, we managed to achieve good results after importing our CHM files created using Adobe Framemaker and the Mif2Go plug-in to Flare into Flare (we inherited this method of obtaining documentation from other products). It took just a few hours to set up the project in Flare, while the other solutions that we tested did not manage to achieve the same results in such a short time. In the course of further research, it became clear that MadCap Flare meets all our requirements.
A little later, we also realized that MadCap Lingo will help us to issue help in foreign languages (so far only in English).
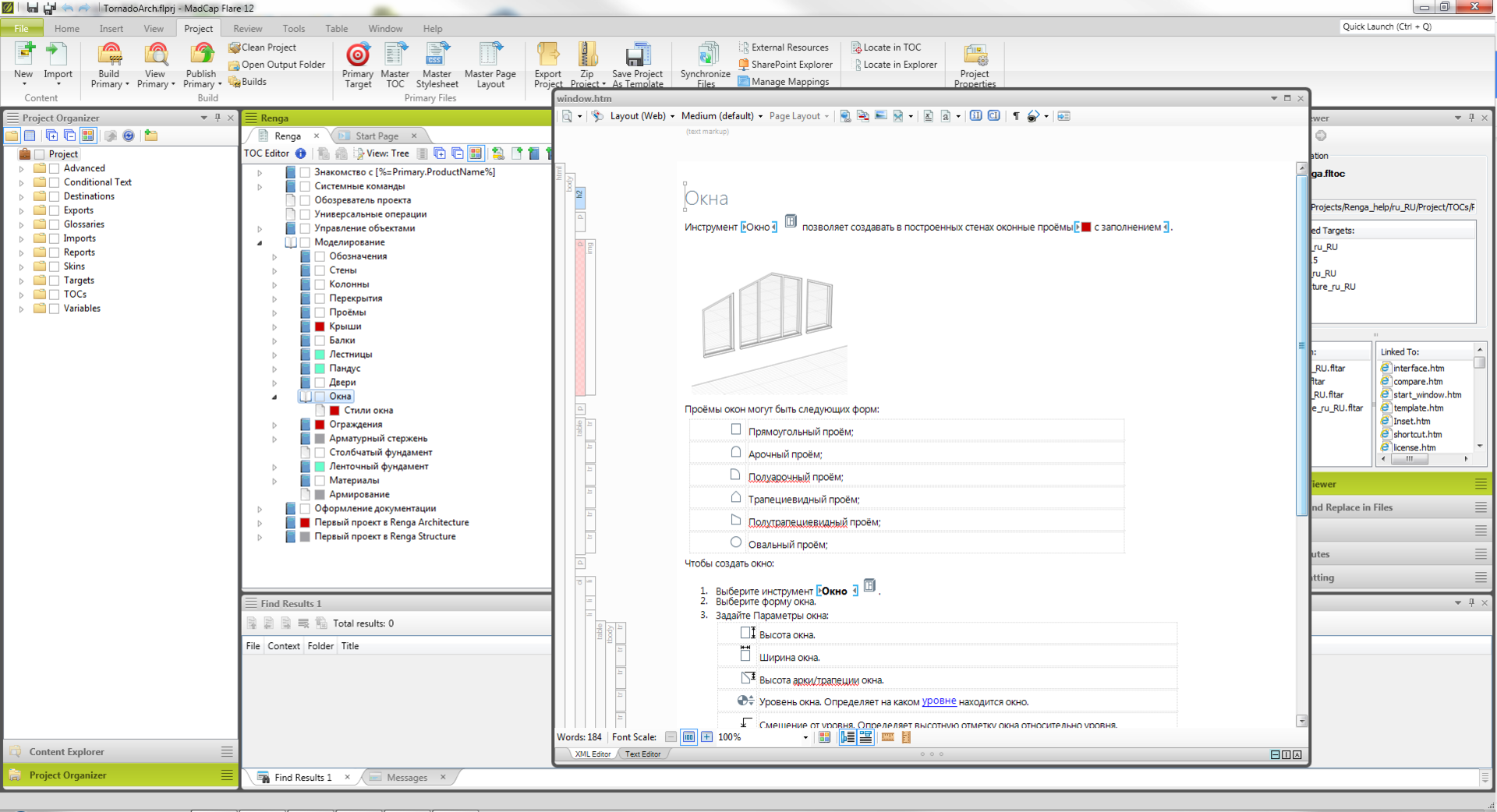
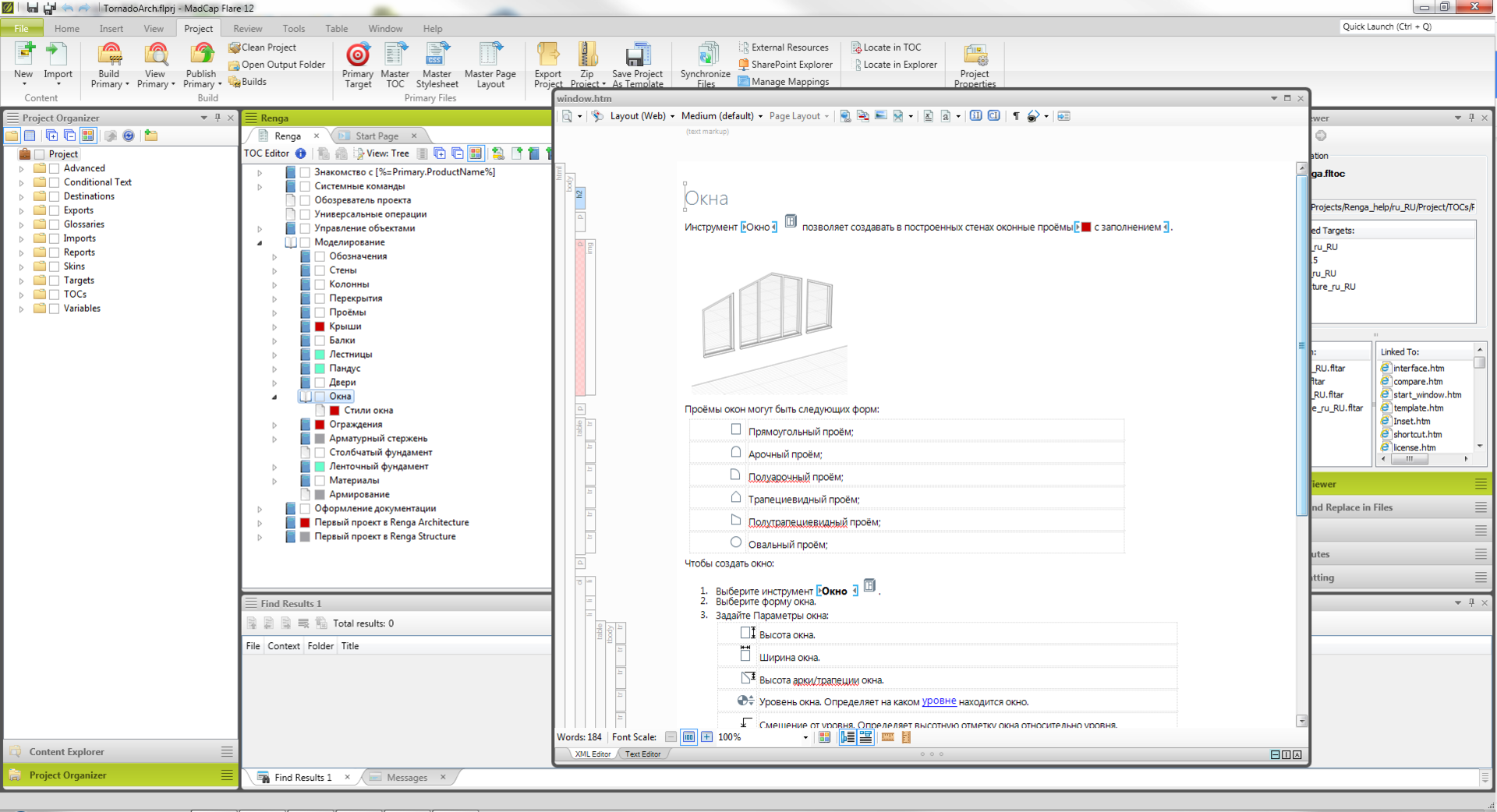
A single source is used to create documentation for Renga systems. The help of Renga Architecture and Renga Structure obtained on its basis can be read if you install applications, and anyone can read the general online help without installing programs. Help Renga MEP, which is being developed for our new product, is still available for testing and review only within the company.
We need this approach, since all system commands of the programs are identical, texts describing these functions are reused. Many modeling tools work the same way in programs; the same set of commands is used to complete documentation.

Therefore, to write help, we absolutely need conditional text (the text that appears in different assemblies depending on the settings), variables, snippets and different contents (TOC) in order to create help for different products from one project. If something has changed, we can quickly change the information in one place, and the changes will be displayed in all help assemblies.
Software development at Renga is based on Continuous Delivery practice. And for a couple of years now, how to work with documentation has been included in this process.
To include help assembly in the Continuous Integration process, we purchased the MadCap Flare floating license for build servers.
And then they did this:
1. Files created by the writer in MadCap Flare are placed in the Mercurial version control system.
2. After committing new data to Mercurial on the server using TeamCity and Flare, a new version of the help is collected, and then it gets into the Renga working assembly.
3. After that, testers check whether the help corresponds to the assembly, clarify some points. The technical writer fixes the help and sends the files to the repository again.
4. Then the translator picks up the changes, updates the project in MadCap Lingo, translates and commits the result of his work to Mercurial. Then TeamCity works and everything again falls into the working assembly.

When new versions of Renga Architecture and Renga Structure come out, we publish online help on the site and include help in installers.
Our approach to working with user documentation practically eliminates the issue of outdated help at the time of release, since at all stages of development, testers check whether the help matches the current state of the application.
To see how many people visited the online help, what pages they visited and what information they were interested in, we use the Yandex.Metrica online service. It helps us improve our documentation and make it more informative.
To embed code from Yandex.Metrica, we use the Master Page of the project in MadCap Flare. And then Master Page is used when building online help. Embedding Yandex.Metrica absolutely does not require any special skills from those. writer, but it is a rather useful tool for analyzing user actions on the help site and adapting help for him.

Since one section can contain a lot of information, in order to avoid overloading information, but at the same time not to go a long way through the links to the necessary information, we often use drop-down text. As a result, the user just needs to expand the text to get the necessary knowledge. Once I was sure that the drop-down text is available only for HTML5 builds, but I found that it works in the CHM help too. By itself, CHM has not been developing for a long time, so any opportunity to make documentation more friendly in it is undoubtedly encouraging.
In the online help, we need links to the company’s website, technical support and other information useful to users. Firstly, such links should be visible to users if something is not clear to them in the help and they need to contact the developer. Secondly, you can come to the help from the search engine, and in this case it is completely possible that the user will want to study other materials on the product.
To add links to all the help pages, we use the Master Page in Flare. In fact, this is a once-configured template that is applied to each help page when it is built.
Another important application of Master Page was due to the fact that the Renga online help currently consists of frames. There are options in Flare to assemble the whole page, which is a striking example of their own modern help, but we use the assembly of frames, because we want the help content to be always in front of the user, and MadCap does not yet provide such options for setting the help pages. Frames have one big minus 一 html-pages are located individually by the search engine. Accordingly, when you come to the help page, it opens separately from the shell. This was defeated with the help of a simple script that is built into the Master Page.
Another feature of our help was born due to the fact that Renga is a system in which the user creates a building from walls, windows, ceilings, roofs and other objects. For clarity, we decided to show the work of these tools using animated graphics. Most likely, watching such a video will be enough to understand how to build a wall or how tracking bindings work, but they, of course, do not replace the text.
Well, then come all sorts of goodies that just make the job with help more enjoyable.
On the first page of online help, a slider with views available in Renga (3D View, drawings, views of facades and sections, etc.) was built in. It attracts the eye and allows you to get acquainted with the main interface of Renga.

Today, more and more people are looking for information from mobile devices. Our online help displays correctly on mobile devices, and it only required a little effort from a technical writer and designer, which is very valuable.
Our online help is the same for two languages, that is, when working with any section, the user can switch the language.
In general, everything regarding the design and content, you can see the link .
 Anastasia Tyan, Technical Writer, Renga Software.
Anastasia Tyan, Technical Writer, Renga Software.
In this article, I, Renga Software technical writer Anastasia Tyan, will tell you what we started from when we started developing help for the Renga BIM system and what I ended up with.
So, the users of our products are architects, designers and constructors. A minimal Renga interface was developed for them, consisting of only a few panels and a workspace limited only by the size of the monitors. Of course, I want the documentation to keep up with the interface in the design, as well as provide users with all the necessary information.

From the very beginning of the development of Renga, it was clear that we needed a modern online help. It was also decided that we would not refuse online help in the CHM format so that users could access it without an Internet connection and not drown in a heap of html files.
We were looking for a solution that will allow us to create high-quality documentation with minimal effort. An important condition for this was that we did not want to distract from the main work and involve programmers in creating user help — there are plenty of other tasks for them.
Evaluation of software products for technical communication soon led us to MadCap Flare.
First, we saw the MadCap documentation and online help created using Flare ( at that time v10), and realized that we want to create something similar for our products. Secondly, we managed to achieve good results after importing our CHM files created using Adobe Framemaker and the Mif2Go plug-in to Flare into Flare (we inherited this method of obtaining documentation from other products). It took just a few hours to set up the project in Flare, while the other solutions that we tested did not manage to achieve the same results in such a short time. In the course of further research, it became clear that MadCap Flare meets all our requirements.
A little later, we also realized that MadCap Lingo will help us to issue help in foreign languages (so far only in English).
Content Creation
A single source is used to create documentation for Renga systems. The help of Renga Architecture and Renga Structure obtained on its basis can be read if you install applications, and anyone can read the general online help without installing programs. Help Renga MEP, which is being developed for our new product, is still available for testing and review only within the company.
We need this approach, since all system commands of the programs are identical, texts describing these functions are reused. Many modeling tools work the same way in programs; the same set of commands is used to complete documentation.

Therefore, to write help, we absolutely need conditional text (the text that appears in different assemblies depending on the settings), variables, snippets and different contents (TOC) in order to create help for different products from one project. If something has changed, we can quickly change the information in one place, and the changes will be displayed in all help assemblies.
Continuous delivery
Software development at Renga is based on Continuous Delivery practice. And for a couple of years now, how to work with documentation has been included in this process.
To include help assembly in the Continuous Integration process, we purchased the MadCap Flare floating license for build servers.
And then they did this:
1. Files created by the writer in MadCap Flare are placed in the Mercurial version control system.
2. After committing new data to Mercurial on the server using TeamCity and Flare, a new version of the help is collected, and then it gets into the Renga working assembly.
3. After that, testers check whether the help corresponds to the assembly, clarify some points. The technical writer fixes the help and sends the files to the repository again.
4. Then the translator picks up the changes, updates the project in MadCap Lingo, translates and commits the result of his work to Mercurial. Then TeamCity works and everything again falls into the working assembly.

When new versions of Renga Architecture and Renga Structure come out, we publish online help on the site and include help in installers.
Our approach to working with user documentation practically eliminates the issue of outdated help at the time of release, since at all stages of development, testers check whether the help matches the current state of the application.
Embedding Yandex.Metrica in the help
To see how many people visited the online help, what pages they visited and what information they were interested in, we use the Yandex.Metrica online service. It helps us improve our documentation and make it more informative.
To embed code from Yandex.Metrica, we use the Master Page of the project in MadCap Flare. And then Master Page is used when building online help. Embedding Yandex.Metrica absolutely does not require any special skills from those. writer, but it is a rather useful tool for analyzing user actions on the help site and adapting help for him.

Required Renga Help Attributes
Since one section can contain a lot of information, in order to avoid overloading information, but at the same time not to go a long way through the links to the necessary information, we often use drop-down text. As a result, the user just needs to expand the text to get the necessary knowledge. Once I was sure that the drop-down text is available only for HTML5 builds, but I found that it works in the CHM help too. By itself, CHM has not been developing for a long time, so any opportunity to make documentation more friendly in it is undoubtedly encouraging.
In the online help, we need links to the company’s website, technical support and other information useful to users. Firstly, such links should be visible to users if something is not clear to them in the help and they need to contact the developer. Secondly, you can come to the help from the search engine, and in this case it is completely possible that the user will want to study other materials on the product.
To add links to all the help pages, we use the Master Page in Flare. In fact, this is a once-configured template that is applied to each help page when it is built.
Another important application of Master Page was due to the fact that the Renga online help currently consists of frames. There are options in Flare to assemble the whole page, which is a striking example of their own modern help, but we use the assembly of frames, because we want the help content to be always in front of the user, and MadCap does not yet provide such options for setting the help pages. Frames have one big minus 一 html-pages are located individually by the search engine. Accordingly, when you come to the help page, it opens separately from the shell. This was defeated with the help of a simple script that is built into the Master Page.
Another feature of our help was born due to the fact that Renga is a system in which the user creates a building from walls, windows, ceilings, roofs and other objects. For clarity, we decided to show the work of these tools using animated graphics. Most likely, watching such a video will be enough to understand how to build a wall or how tracking bindings work, but they, of course, do not replace the text.
Well, then come all sorts of goodies that just make the job with help more enjoyable.
On the first page of online help, a slider with views available in Renga (3D View, drawings, views of facades and sections, etc.) was built in. It attracts the eye and allows you to get acquainted with the main interface of Renga.

Today, more and more people are looking for information from mobile devices. Our online help displays correctly on mobile devices, and it only required a little effort from a technical writer and designer, which is very valuable.
Our online help is the same for two languages, that is, when working with any section, the user can switch the language.
In general, everything regarding the design and content, you can see the link .
 Anastasia Tyan, Technical Writer, Renga Software.
Anastasia Tyan, Technical Writer, Renga Software.