7 ways to display video from an RTSP IP camera on a web page and 2 in a mobile application
In this article, we show 7 technologically different ways to display a video stream from an IP camera with RTSP support on a browser web page.
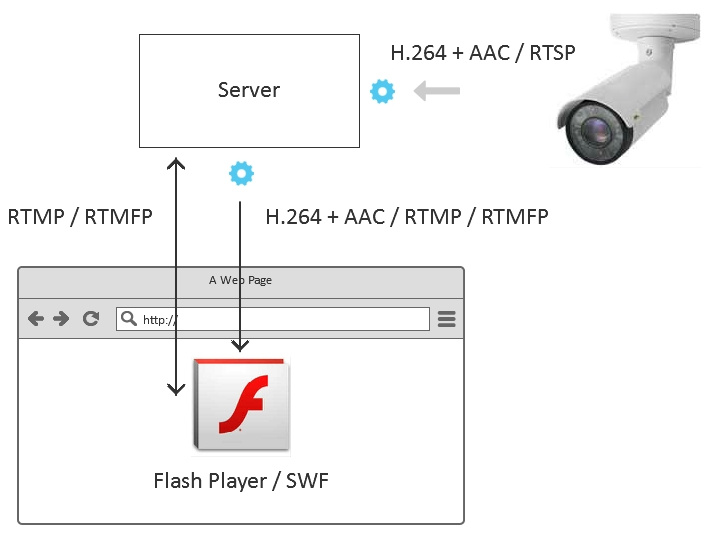
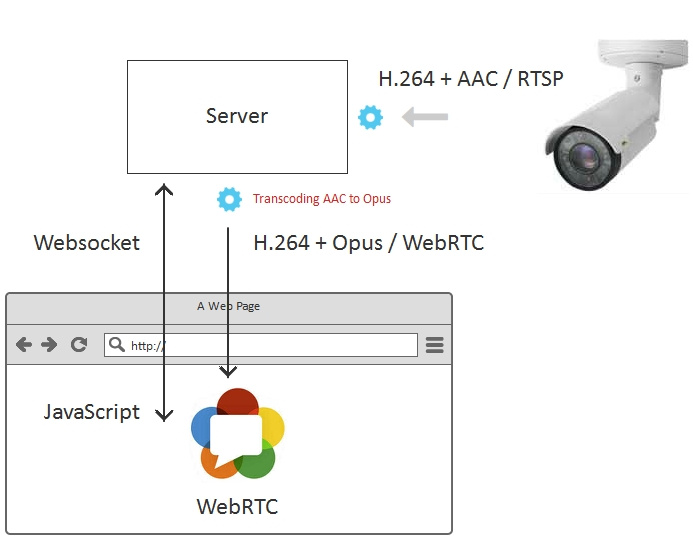
Browsers, as a rule, do not support RTSP, so the stream will be converted for the browser through an intermediate server.
RTMP protocol is not supported by browsers, but it is supported by the good old Flash Player, which works well, although not in all browsers, and can display a video stream.

The player code in this case will be built on Action Script 3 and will look something like this:
In this example:
rtmp: //192.168.88.59/live is the address of the intermediate server that will take the RTSP video stream from the camera and convert it to RTMP
rtsp: //192.168.88.5/live.sdp is the RTSP address of the camera itself.
A slightly redundant version of the player code on Flex and AS3 is available here .
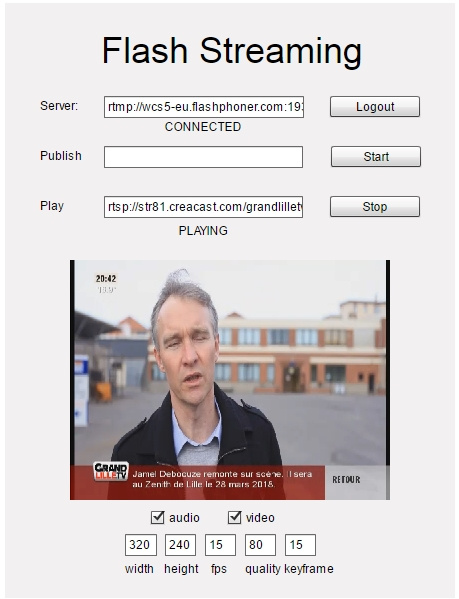
It looks like this:

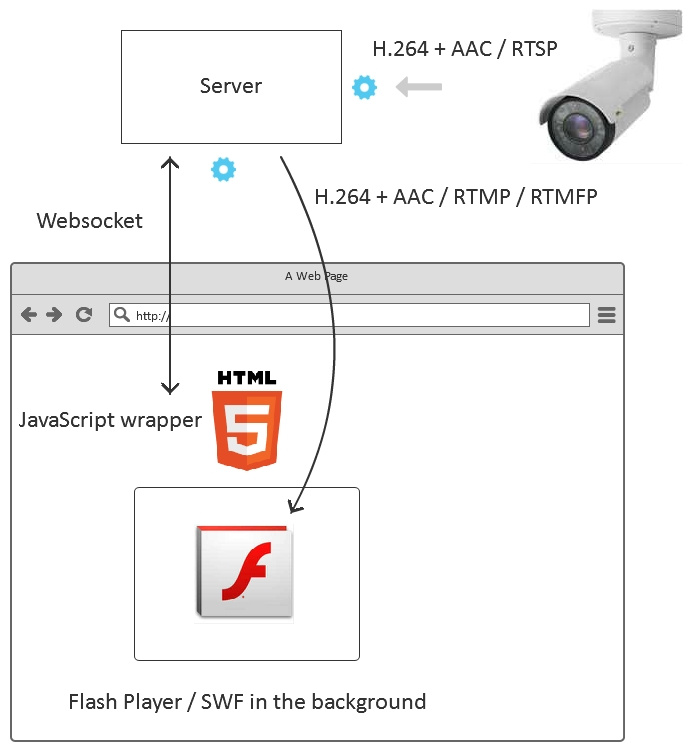
There are less and less people who want to code on Action Script 3. Especially for this, a method with an HTML5 wrapper was invented that allows you to control an RTMP player from JavaScript. In this case, the flash drive is uploaded to the HTML page only in order to display the picture and deliver sound to the speakers.

The full player code is here . And it looks like this:

The RTMFP protocol also works inside the flash player. The difference with RTMP is that RTMFP runs on top of UDP and is therefore more suitable for low-latency broadcasts.
The player code on AS3 in this case is completely identical to that used in RTMP, one letter F is added in the line of the protocol for connecting to the server.
For the order we will give a screenshot with RTMFP

This method is identical to step 2, with the difference that when we initialize in JavaScript, we set the RTMFP protocol for use in the underlying flash drive (swf object).
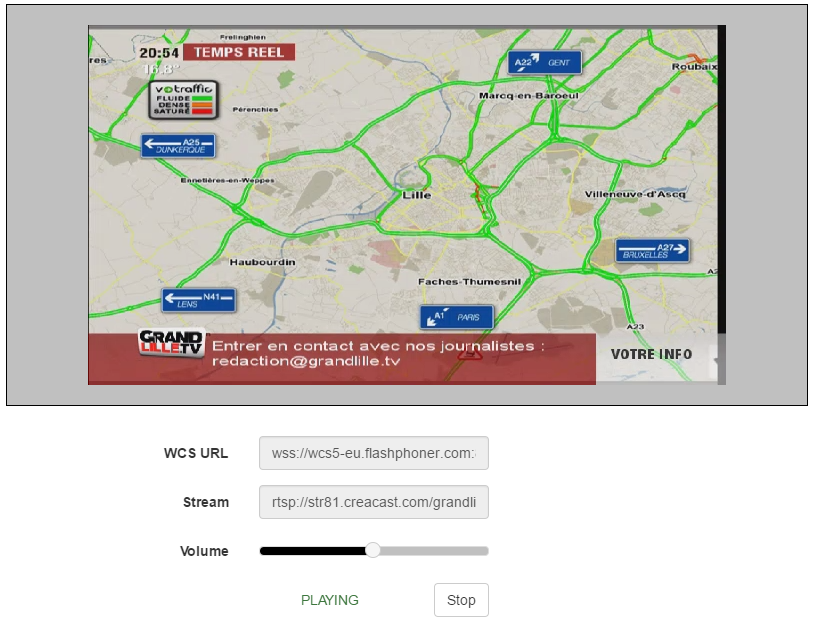
Player picture:

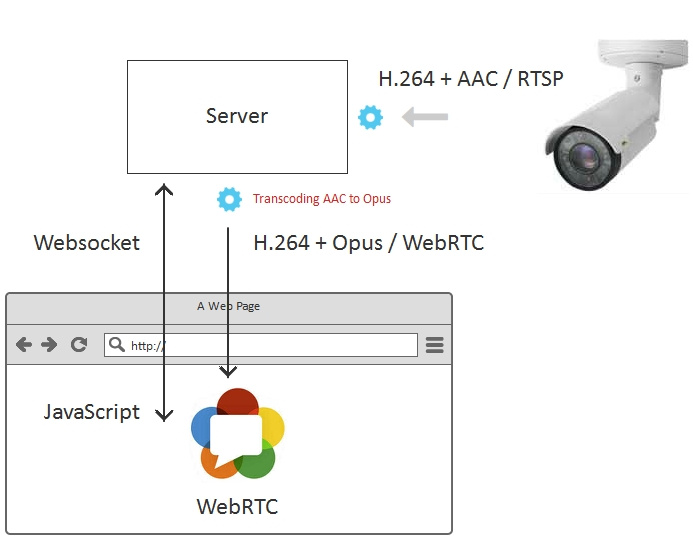
In this case, Flash is not used at all and the video stream is played by the browser itself, without using third-party plug-ins. This works in both Android Chrome and Android Firefox, mobile browsers where Flash is not installed. WebRTC gives the lowest latency - less than 0.5 seconds.

The player code is the same:
WebRTC support is automatically detected, and if supported, the stream plays through WebRTC.

WebRTC and Flash do not cover all browsers and platforms. For example, in iOS Safari, these technologies are not supported.

On iOS Safari, you can deliver the video stream via the Websocket transport (TCP connection between the browser and the server). You can wrap a converted video stream with RTSP into this tunnel. After the binary data arrives, it can be decoded using JavaScript and rendered on the Canvas HTML5 element.
This is what the Websocket player does when working in the iOS Safari browser, and its code on the outside also looks like this:
This is somewhat similar to the flash drive approach, when a swf element is under HTML5. In this case, under the HTML5 page is not a swf object, but a JavaScript application that pulls data on web sockets, decodes and draws on Canvas in several streams.
This is how the RTSP stream on Canvas looks in the iOS Safari browser

When converting RTSP to HLS, the video stream is divided into segments that are safely downloaded from the server and displayed in the HLS player.

As an HLS player we use video.js. Player code can be downloaded here .
What does the player look like:

The application takes the stream from the server via WebRTC. The server’s task in this case is to convert RTSP to WebRTC and feed it to the mobile application.

The player’s Java code for Android is here and looks like this:
The player’s test mobile application can be installed from Google Play , and the application source code can be downloaded here .
This is how RTSP stream playback via WebRTC on an Asus Android tablet looks like:

The application, as well as in the case of Android, takes the stream from the server via WebRTC.

Objective-C player code looks like this:
Download the source code of the player for iOS here .
And from the App Store, you can install a test application that uses the pieces of code shown above. His work with the RTSP stream looks like this:

To summarize and combine the results in a tablet:
For testing, we used Web Call Server 5, which converts the RTSP stream for distribution in the 9 listed directions.
Web Call Server 5 - a server for distributing RTSP streams
Flash Streaming is an example of a swf application that plays streams via RTMP and RTMFP. Methods 1 and 3.
Source - the source code for the swf application on Flex / AS3.
Player is an example of a web application that plays an RTSP stream over RTMP, RTMFP, WebRTC, Websocket. Methods 2,4,5,6.
Source - the source code of the web player.
The HLS player is an example of a web player playing HLS. Method 7.
Source - the source code of the HLS player.
WebRTC Android Player is an example of a mobile application that plays a stream via WebRTC. Method 8.
Source - the source code of the mobile application.
iOS player WebRTC- An example of a mobile application that plays WebRTC stream. Method 9.
Source - the source code of the mobile application.
Browsers, as a rule, do not support RTSP, so the stream will be converted for the browser through an intermediate server.
Method 1 - RTMP
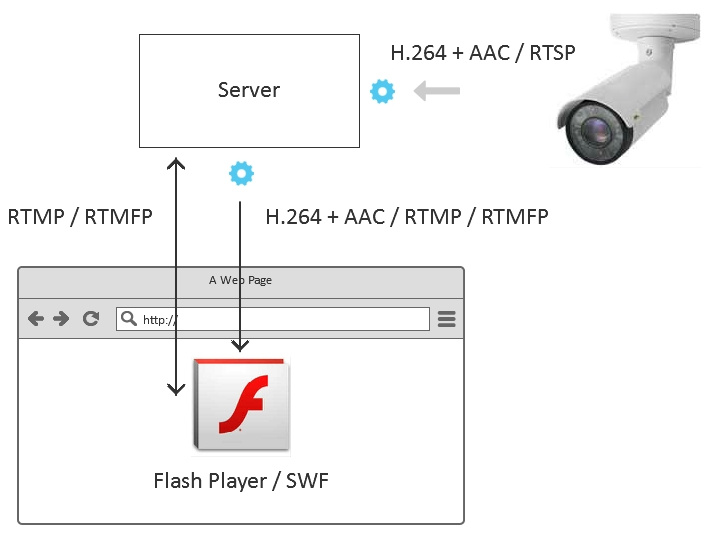
RTMP protocol is not supported by browsers, but it is supported by the good old Flash Player, which works well, although not in all browsers, and can display a video stream.

The player code in this case will be built on Action Script 3 and will look something like this:
var nc:NetConnection = nc.connect("rtmp://192.168.88.59/live",obj);
var subscribeStream:NetStream = new NetStream(nc);
subscribeStream.play("rtsp://192.168.88.5/live.sdp");
In this example:
rtmp: //192.168.88.59/live is the address of the intermediate server that will take the RTSP video stream from the camera and convert it to RTMP
rtsp: //192.168.88.5/live.sdp is the RTSP address of the camera itself.
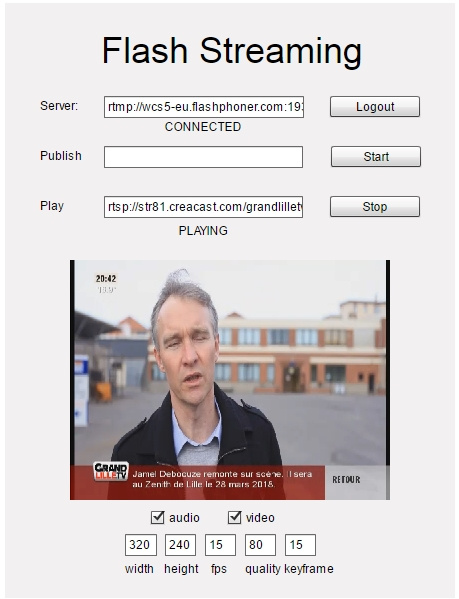
A slightly redundant version of the player code on Flex and AS3 is available here .
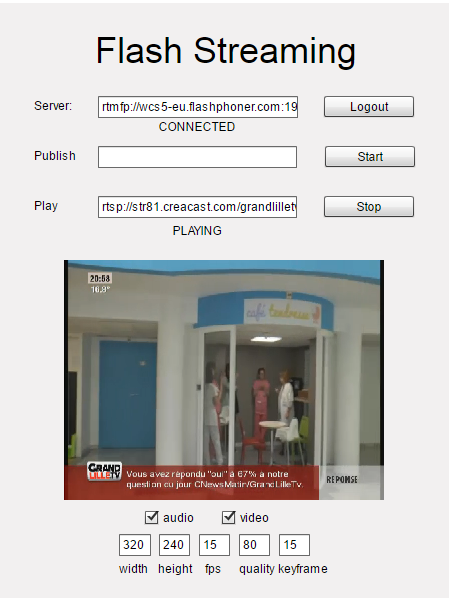
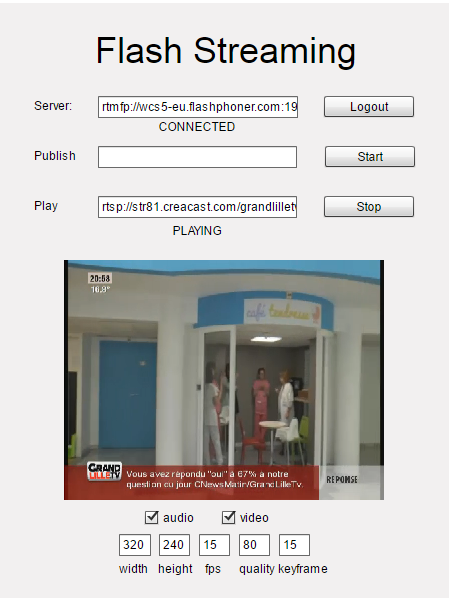
It looks like this:

Method 2 - RTMP with HTML5 Wrapper
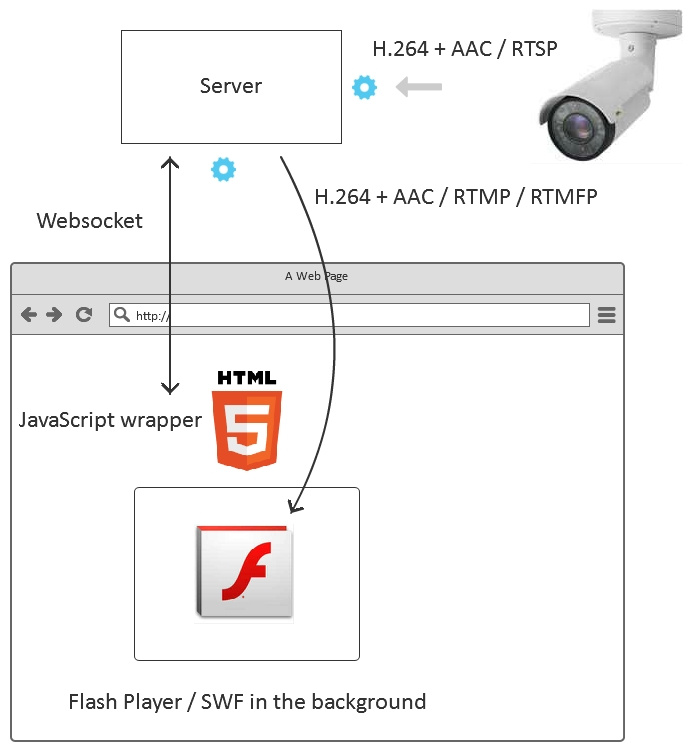
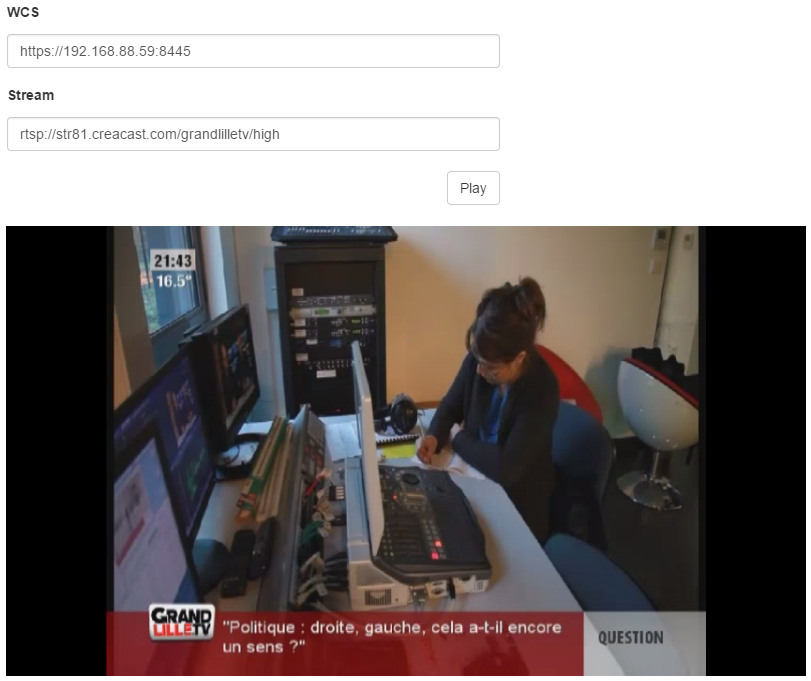
There are less and less people who want to code on Action Script 3. Especially for this, a method with an HTML5 wrapper was invented that allows you to control an RTMP player from JavaScript. In this case, the flash drive is uploaded to the HTML page only in order to display the picture and deliver sound to the speakers.

var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});
session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
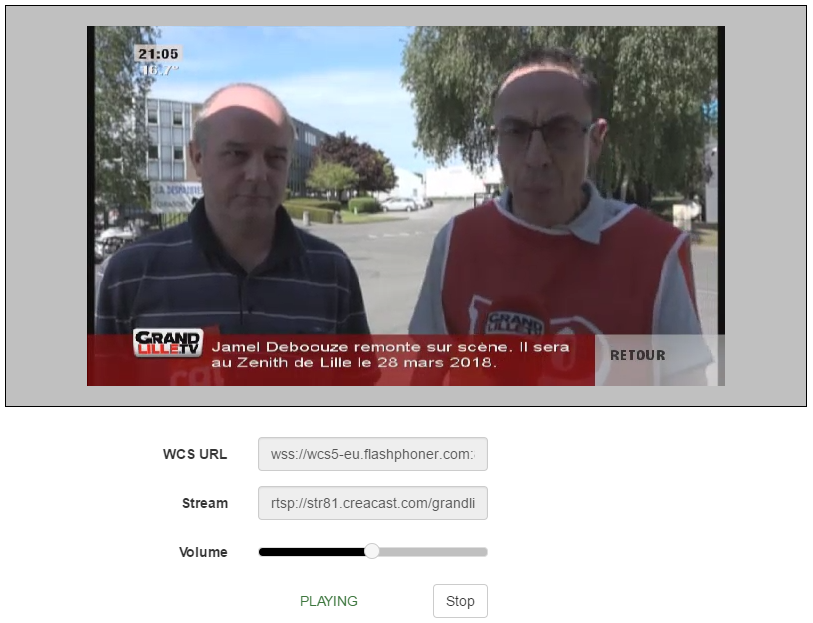
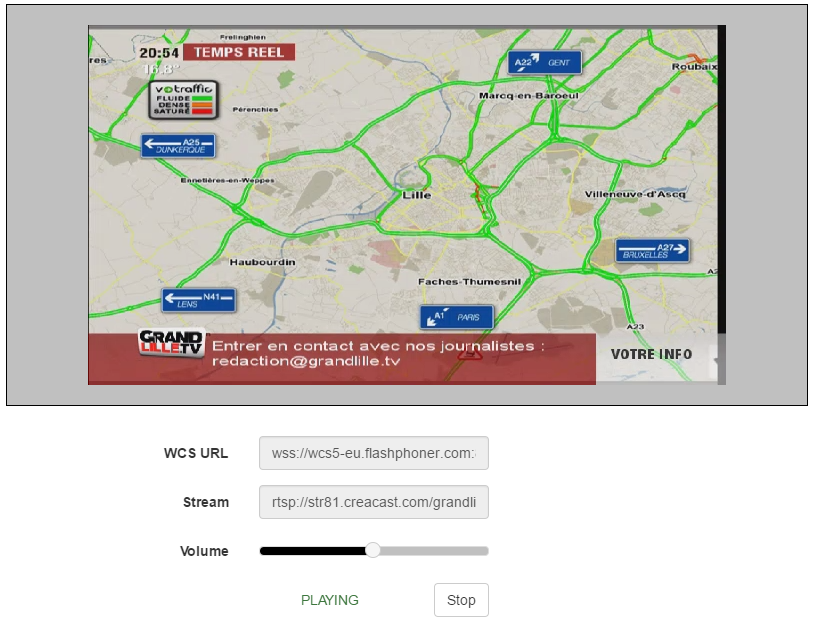
The full player code is here . And it looks like this:

Method 3 - RTMFP
The RTMFP protocol also works inside the flash player. The difference with RTMP is that RTMFP runs on top of UDP and is therefore more suitable for low-latency broadcasts.
The player code on AS3 in this case is completely identical to that used in RTMP, one letter F is added in the line of the protocol for connecting to the server.
var nc:NetConnection = nc.connect("rtmfp://192.168.88.59/live",obj);
var subscribeStream:NetStream = new NetStream(nc);
subscribeStream.play("rtsp://192.168.88.5/live.sdp");
For the order we will give a screenshot with RTMFP

Method 4 - RTMFP with HTML5 wrapper
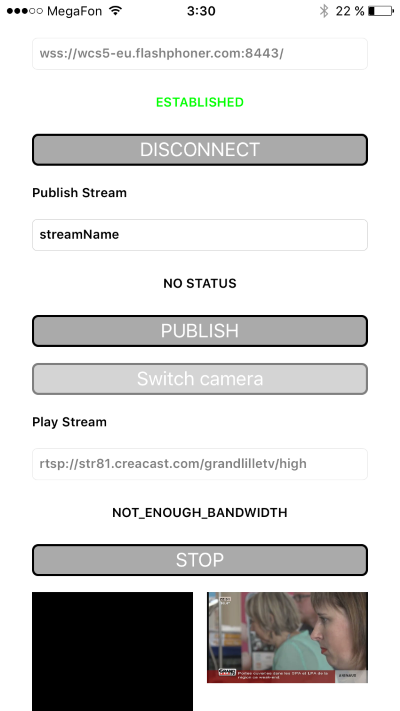
This method is identical to step 2, with the difference that when we initialize in JavaScript, we set the RTMFP protocol for use in the underlying flash drive (swf object).
Var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443", flashProto:"rtmfp"});
session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
Player picture:

Method 5 - WebRTC
In this case, Flash is not used at all and the video stream is played by the browser itself, without using third-party plug-ins. This works in both Android Chrome and Android Firefox, mobile browsers where Flash is not installed. WebRTC gives the lowest latency - less than 0.5 seconds.

The player code is the same:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});
session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
WebRTC support is automatically detected, and if supported, the stream plays through WebRTC.

Method 6 - Websockets
WebRTC and Flash do not cover all browsers and platforms. For example, in iOS Safari, these technologies are not supported.

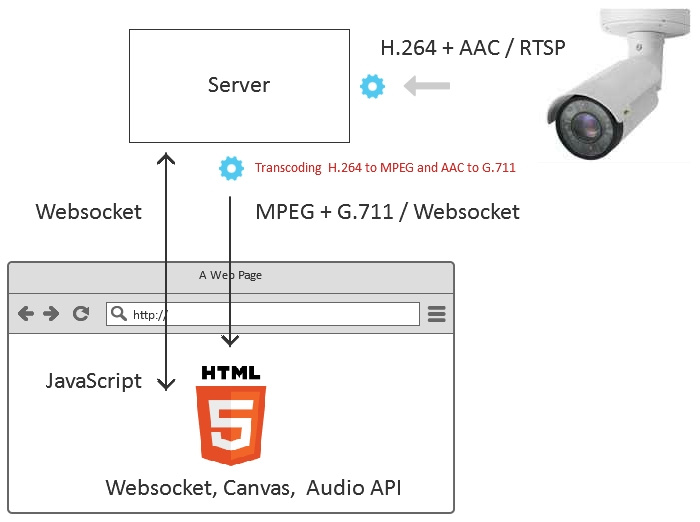
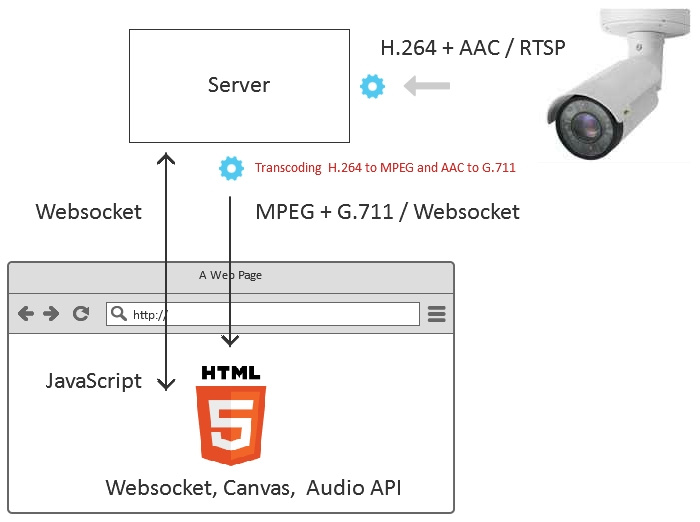
On iOS Safari, you can deliver the video stream via the Websocket transport (TCP connection between the browser and the server). You can wrap a converted video stream with RTSP into this tunnel. After the binary data arrives, it can be decoded using JavaScript and rendered on the Canvas HTML5 element.
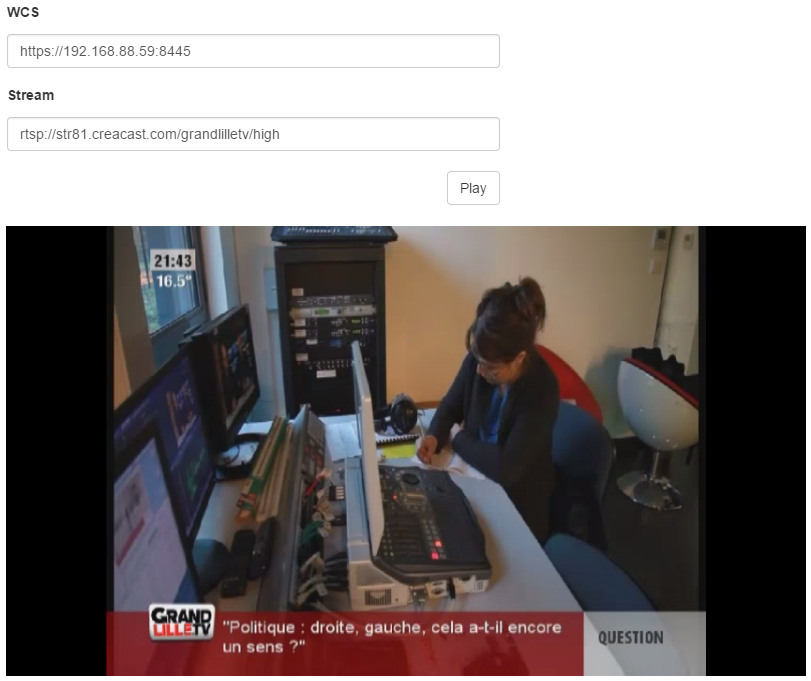
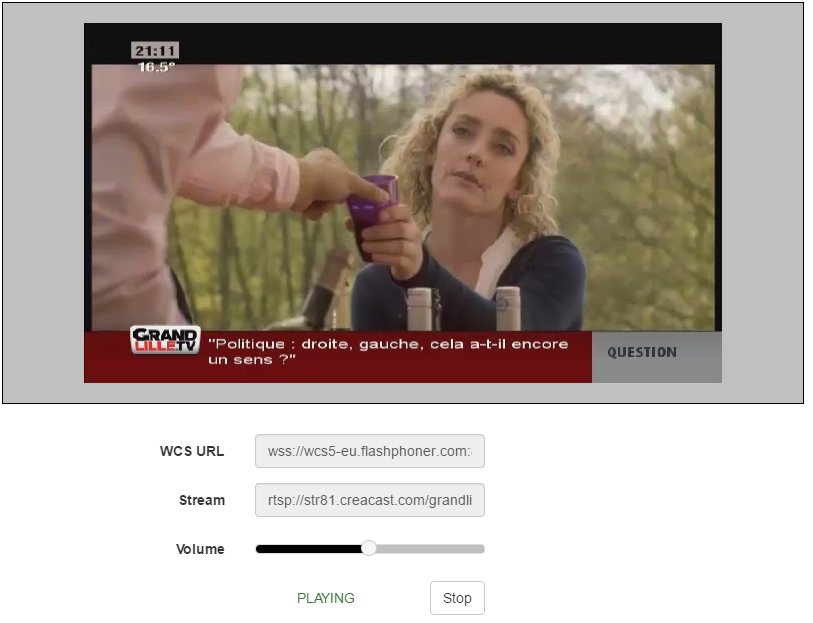
This is what the Websocket player does when working in the iOS Safari browser, and its code on the outside also looks like this:
var session = Flashphoner.createSession({urlServer:"wss://192.168.88.59:8443"});
session.createStream({name:"rtsp://192.168.88.5/live.sdp", display:myVideo}).play();
This is somewhat similar to the flash drive approach, when a swf element is under HTML5. In this case, under the HTML5 page is not a swf object, but a JavaScript application that pulls data on web sockets, decodes and draws on Canvas in several streams.
This is how the RTSP stream on Canvas looks in the iOS Safari browser

Method 7 - HLS
When converting RTSP to HLS, the video stream is divided into segments that are safely downloaded from the server and displayed in the HLS player.

As an HLS player we use video.js. Player code can be downloaded here .
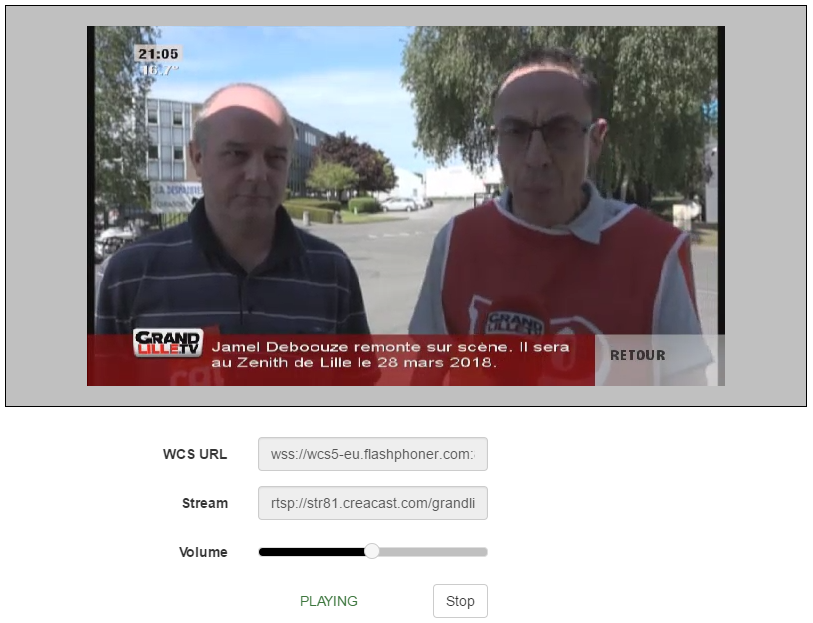
What does the player look like:

Method 8 - Android Application, WebRTC
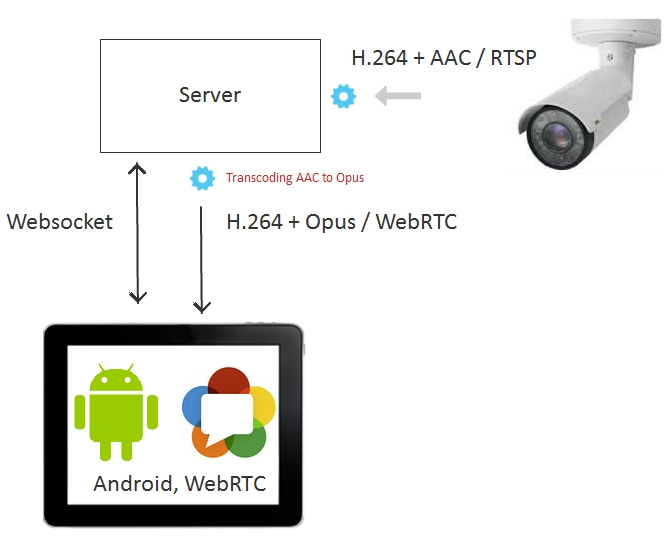
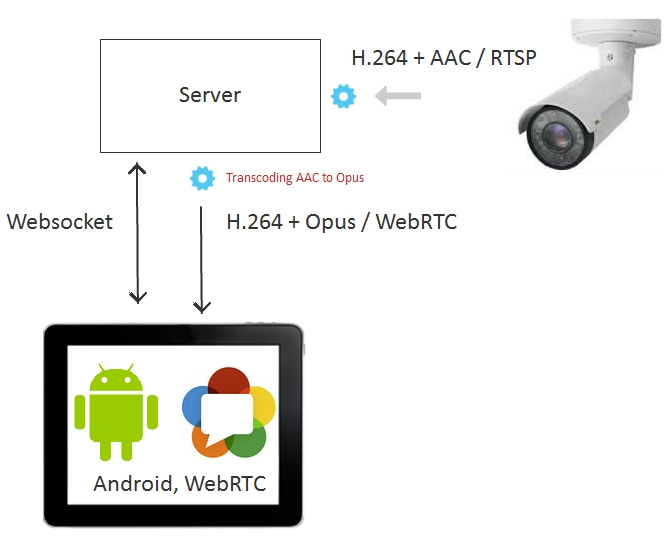
The application takes the stream from the server via WebRTC. The server’s task in this case is to convert RTSP to WebRTC and feed it to the mobile application.

The player’s Java code for Android is here and looks like this:
SessionOptions sessionOptions = new SessionOptions("wss://192.168.88.59:8443");
Session session = Flashphoner.createSession(sessionOptions);
StreamOptions streamOptions = new StreamOptions("rtsp://192.168.88.5/live.sdp");
Stream playStream = session.createStream(streamOptions);
playStream.play();
The player’s test mobile application can be installed from Google Play , and the application source code can be downloaded here .
This is how RTSP stream playback via WebRTC on an Asus Android tablet looks like:

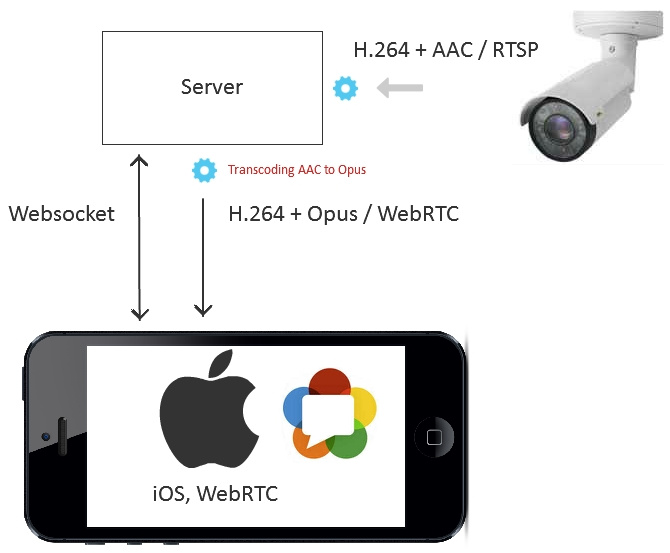
Method 9 - iOS Application, WebRTC
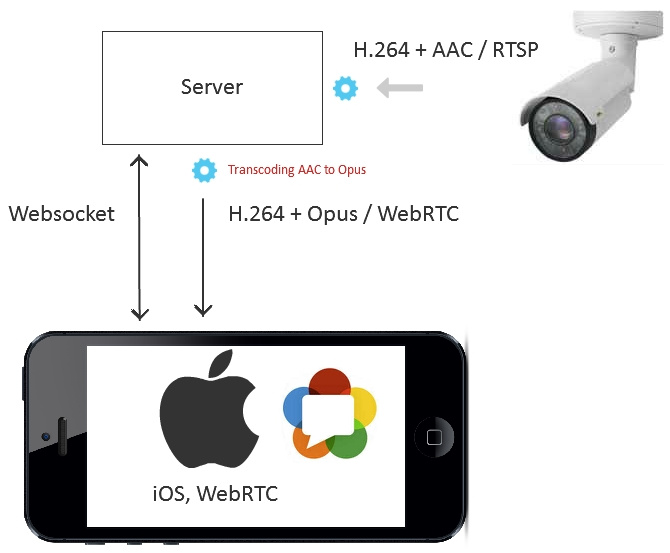
The application, as well as in the case of Android, takes the stream from the server via WebRTC.

Objective-C player code looks like this:
FPWCSApi2SessionOptions *options = [[FPWCSApi2SessionOptions alloc] init];
options.urlServer = @"wss://192.168.88.59:8443";
FPWCSApi2Session *session = [FPWCSApi2 createSession:options error:&error];
FPWCSApi2StreamOptions *options = [[FPWCSApi2StreamOptions alloc] init];
options.name = @"rtsp://192.168.88.5/live.sdp";
FPWCSApi2Stream *stream = [session createStream:options error:nil];
stream play:&error;
Download the source code of the player for iOS here .
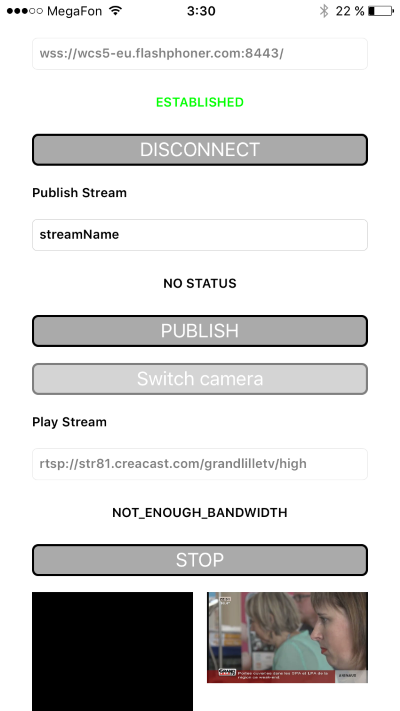
And from the App Store, you can install a test application that uses the pieces of code shown above. His work with the RTSP stream looks like this:

results
To summarize and combine the results in a tablet:
| Display method | Application | Delay | |
| 1 | RTMP | Where legacy is important - flash client, Flex or Adobe Air | medium |
| 2 | RTMP + HTML5 | In IE, Edge, Mac Safari browsers, if Flash Player is installed there | medium |
| 3 | RTMFP | Where legacy is important - flash client, Flex or Adobe Air and low latency is important | low |
| 4 | RTMFP + HTML5 | In browsers IE, Edge, Mac Safari, if Flash Player is installed there and low latency is important. | low |
| 5 | WebRTC | In Chrome, Firefox, Opera browsers on desktops and mobile browsers for Android, where real-time delay is important. | real-time |
| 6 | Websocket | In browsers that do not have Flash and WebRTC, but need medium or low latency. | medium |
| 7 | Hls | In all browsers. Where the delay is not important. | high |
| 8 | Android app, WebRTC | In native mobile applications for Android, where real-time delay is required. | real-time |
| 9 | iOS app, WebRTC | In native mobile applications under iOS where real-time delay is required. | real-time |
For testing, we used Web Call Server 5, which converts the RTSP stream for distribution in the 9 listed directions.
References
Web Call Server 5 - a server for distributing RTSP streams
Flash Streaming is an example of a swf application that plays streams via RTMP and RTMFP. Methods 1 and 3.
Source - the source code for the swf application on Flex / AS3.
Player is an example of a web application that plays an RTSP stream over RTMP, RTMFP, WebRTC, Websocket. Methods 2,4,5,6.
Source - the source code of the web player.
The HLS player is an example of a web player playing HLS. Method 7.
Source - the source code of the HLS player.
WebRTC Android Player is an example of a mobile application that plays a stream via WebRTC. Method 8.
Source - the source code of the mobile application.
iOS player WebRTC- An example of a mobile application that plays WebRTC stream. Method 9.
Source - the source code of the mobile application.
