FConsole - a tool for debugging PIxi.js (Canvas / WebGL) applications
Just yesterday, I posted in open access the first working version of the console for debugging Canvas / WebGL FConsole applications . If you always wanted to edit the properties of visual objects without changing the source code, as well as easily view the entire hierarchy of visual objects, then I ask for cat.

* The screenshot shows Flash-Console , which was taken as an example when developing FConsole
Demo | Demo source
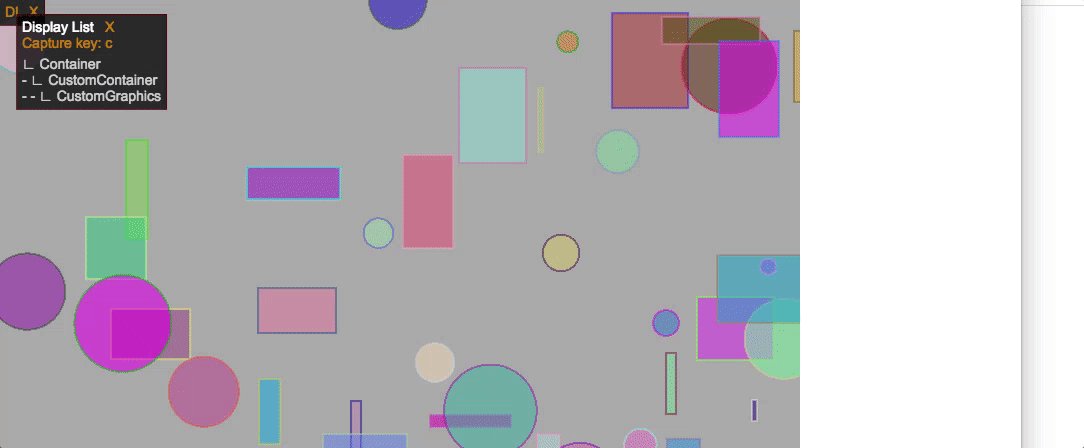
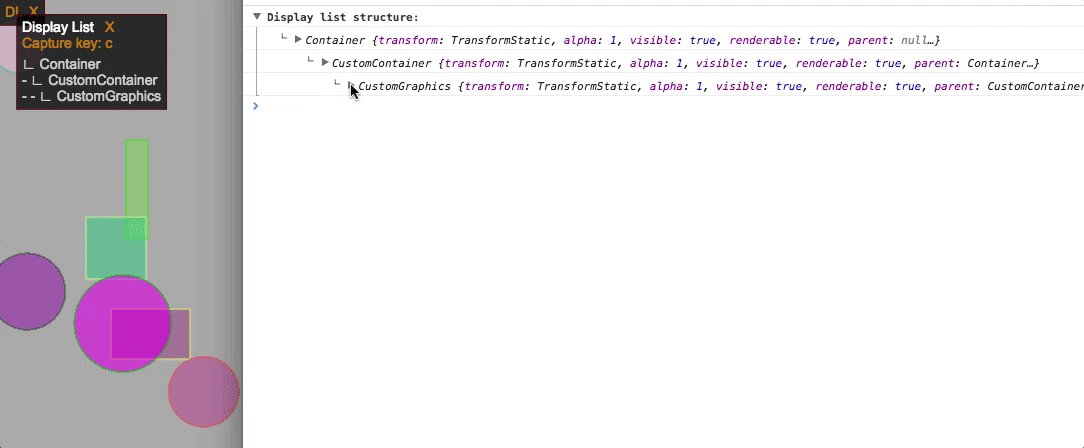
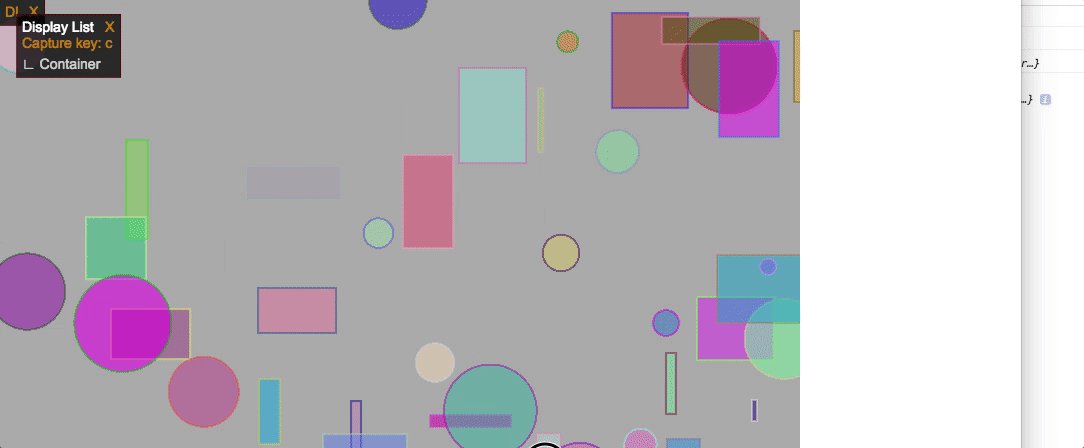
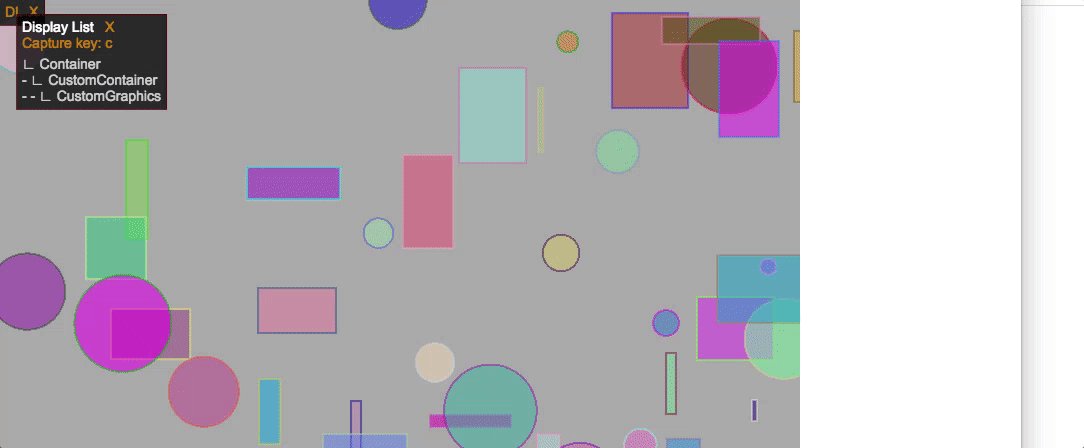
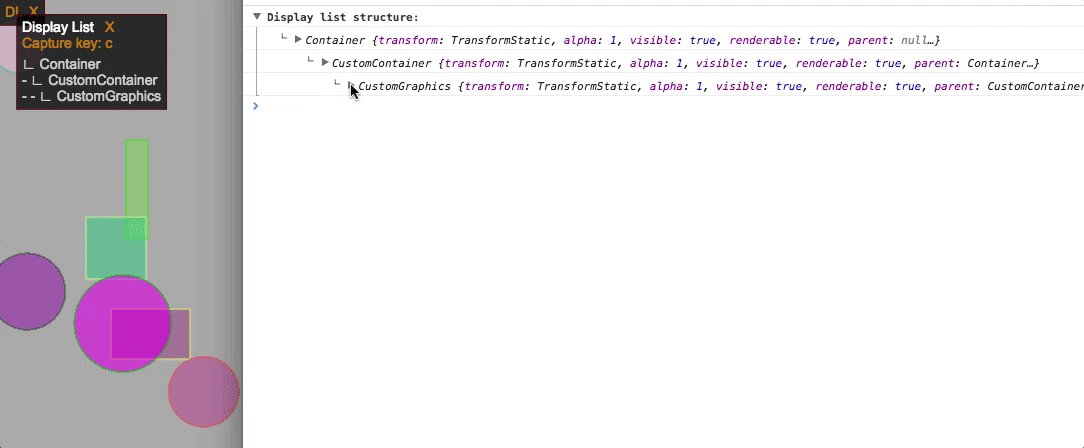
Allows you to view the hierarchy of visual objects that are under the cursor.

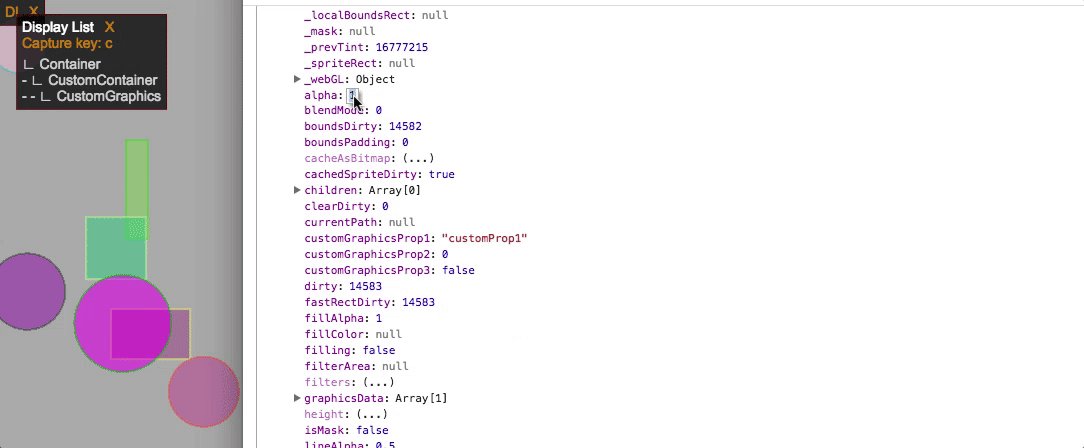
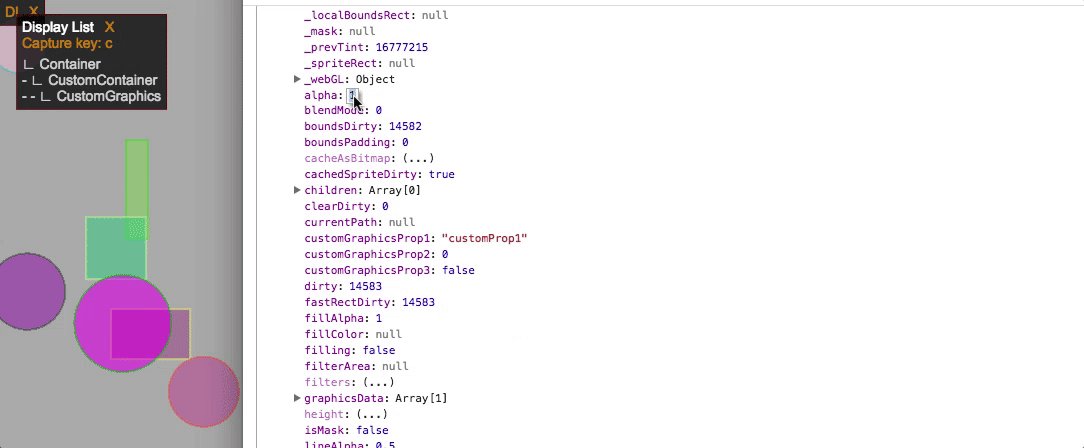
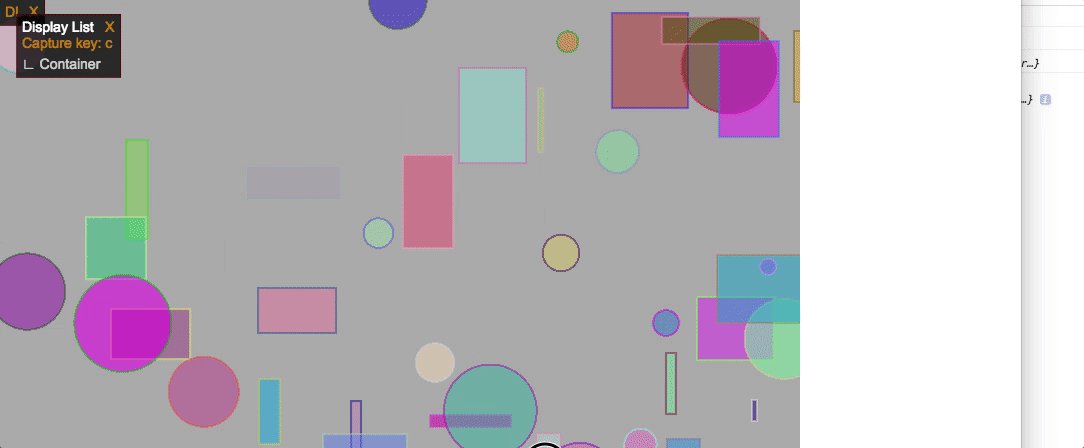
Allows you to edit the properties of visual objects, without the need to change the source code (for example, it can be useful in aligning objects).

At the moment, the console only works with Pixi.js, but the dependency architecture has the ability to expand and write adapters for different graphics engines. The next scheduled adapter is EaselJS.
This is my first experience in open-source projects under HTML5 / JS / Typescript, therefore, I will be grateful if the community prompts obvious shortcomings that can immediately catch the eye of experienced developers.
Well, in general, any feedback and feature requests are welcome!

* The screenshot shows Flash-Console , which was taken as an example when developing FConsole
Demo
Demo | Demo source
Opportunities
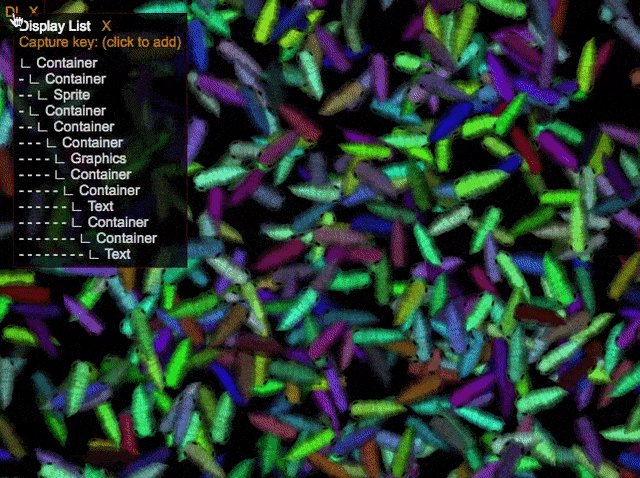
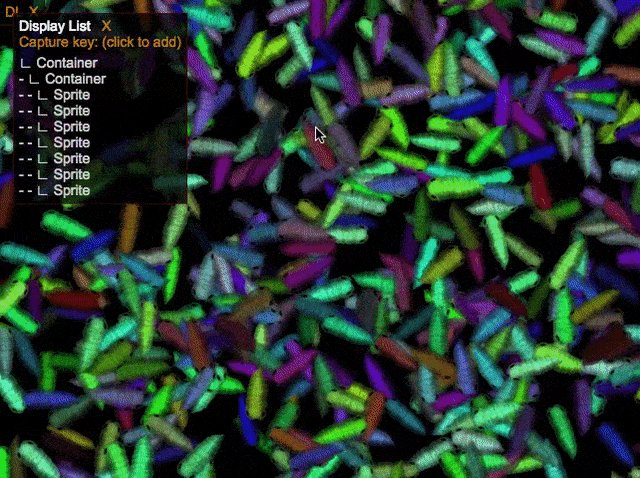
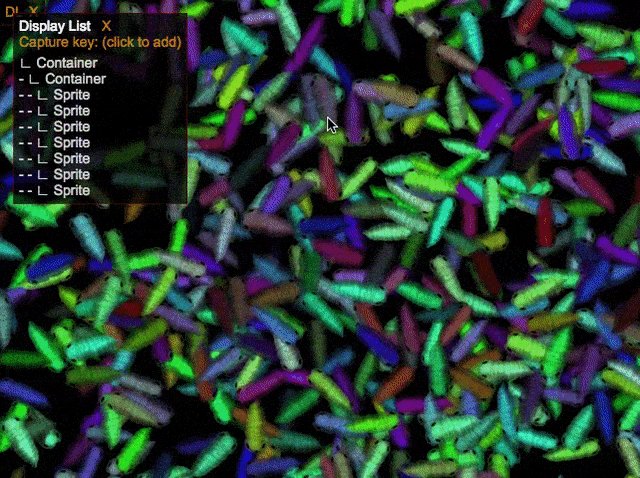
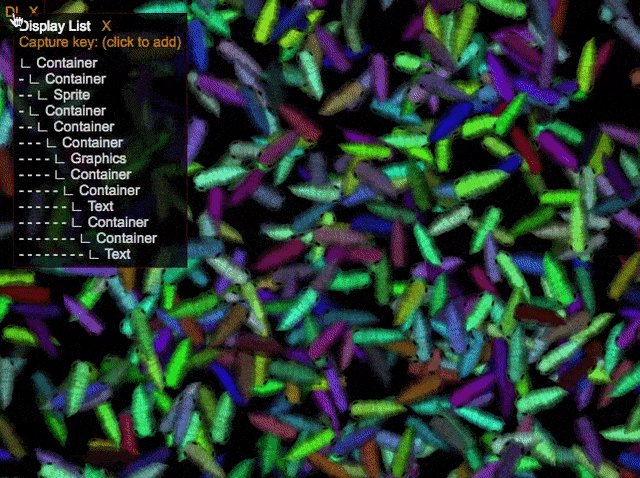
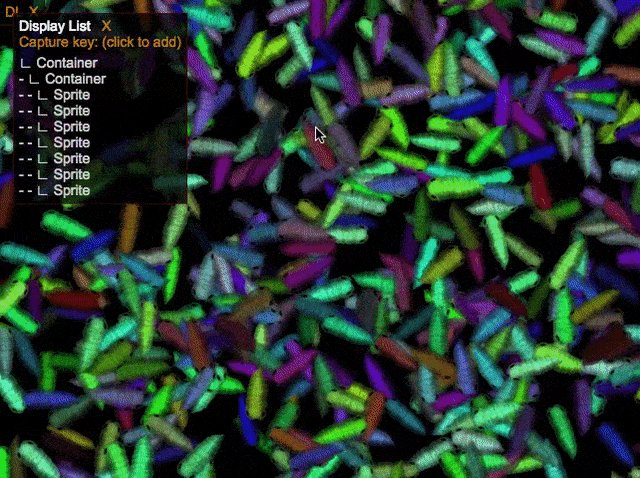
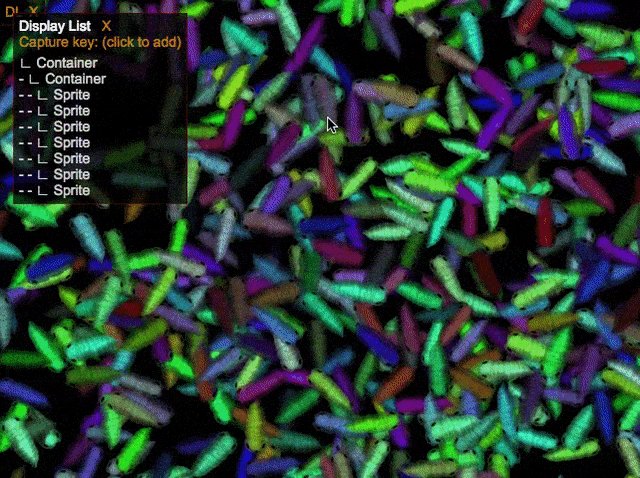
Display list inspector
Hierarchy of visual objects
Allows you to view the hierarchy of visual objects that are under the cursor.

Property Editing
Allows you to edit the properties of visual objects, without the need to change the source code (for example, it can be useful in aligning objects).

Compatibility
At the moment, the console only works with Pixi.js, but the dependency architecture has the ability to expand and write adapters for different graphics engines. The next scheduled adapter is EaselJS.
PS
This is my first experience in open-source projects under HTML5 / JS / Typescript, therefore, I will be grateful if the community prompts obvious shortcomings that can immediately catch the eye of experienced developers.
Well, in general, any feedback and feature requests are welcome!
