Autofill: What Web Developers Don't Know, Though They Should Know
- Transfer

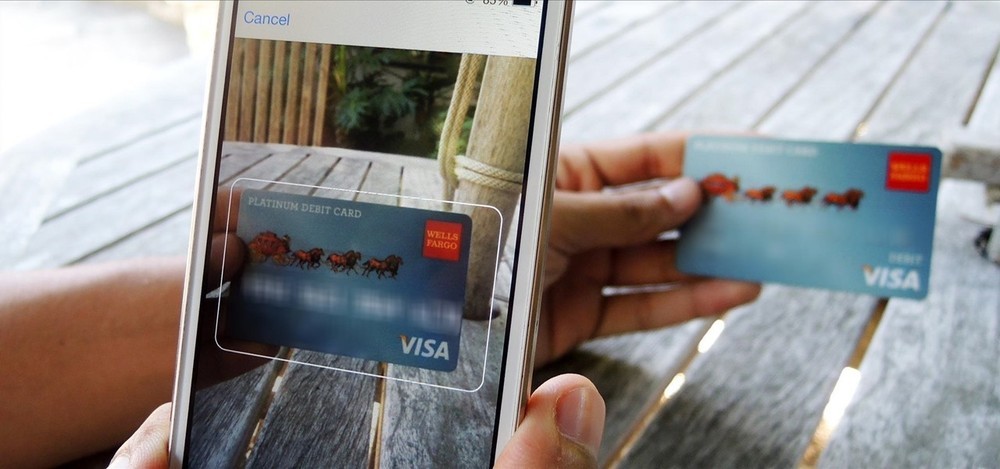
Many people know that in the mobile version of Safari, you can scan your bank card. But how many developers know how to create forms that support this feature?
I bet that few.
The case is complicated by the complete lack of documentation from Apple on the operation of this function. But there is one point. The bank card scan feature is a subset of autocomplete, a browser feature that has long been ignored by web developers. It is understandable why they did not pay due attention to it: when you regularly fill out the form with test data, autocompletion usually interferes. But for our users this is an important feature. Google found that when using autocomplete, users fill out forms 30% faster. So let's learn how autocomplete works, see how to create forms that support cross-browser autocomplete, and take advantage of new features like scanning bank cards.
How does autocomplete work?
Until recently, there were no standards governing the implementation of auto-complete. In each browser, this was done in its own way, and very little documentation was available describing the browser-based mechanism for determining the content to be entered in a particular field.
Despite this anarchy, two main approaches can be distinguished:
1. Fields with predefined auto-completion
Chrome, Opera and Safari detect the most important fields in the form and allow you to choose what data the browser should automatically fill them with. For example, Opera can automatically fill in addresses and bank card details. This functionality is configured here:

Each of the three browsers has its own set of fields to which autocomplete can apply, but support for the main fields of payment forms is implemented almost everywhere.
To use autocomplete, most users will not have to access these settings. The browser monitors the filling in of forms by a person and, when it recognizes the fields for the address and details of a bank card, asks if it is necessary to save the entered data for future use.
2. Autofill any fields
If the previous approach can be compared with a scalpel applied to pre-selected fields, then this is akin to a chainsaw cutting everything in its path.
Microsoft Edge and Firefox, after submitting the completed form, save all entered data along with the attribute value
name. If in the future the browser encounters a field with the same attribute name, then auto-completion will be applied to it. In addition to nameFirefox, it also pays attention to the attribute id. This approach has problems with security and privacy, therefore, a value
offthat disables auto-completion has long been supported so that the browser does not store and does not automatically fill in sensitive information. Which approach is better?
Although the second approach allows you to work with a large number of fields, as a developer, I prefer the option with predefined fields. It’s much easier to determine what information the browser should fill out, and it’s easier to set up test profiles.
In addition, in the second approach, you first need to send the completed form so that the browser saves the data for later autofill. Without sending, he will not remember the information you entered. It’s also unpleasant for me to think that the browser can store the details of my bank card in unencrypted form if it does not determine the type of field.
Of course, Microsoft and Mozilla are interested in security and privacy, and I'm sure they have some kind of security mechanism in place. But personally, I’m much calmer to see in the browser settings that it recognizes and clearly separates the data on the bank card.
With all this said, I do not know the preferences of end users. The second system can be used more widely, but I saw a lot of calls to the support service when people tried to remove autocomplete data from the browser history.
It will be interesting to see how Edge and Firefox change after they start supporting the new autocomplete standard.
Behavior you need to track
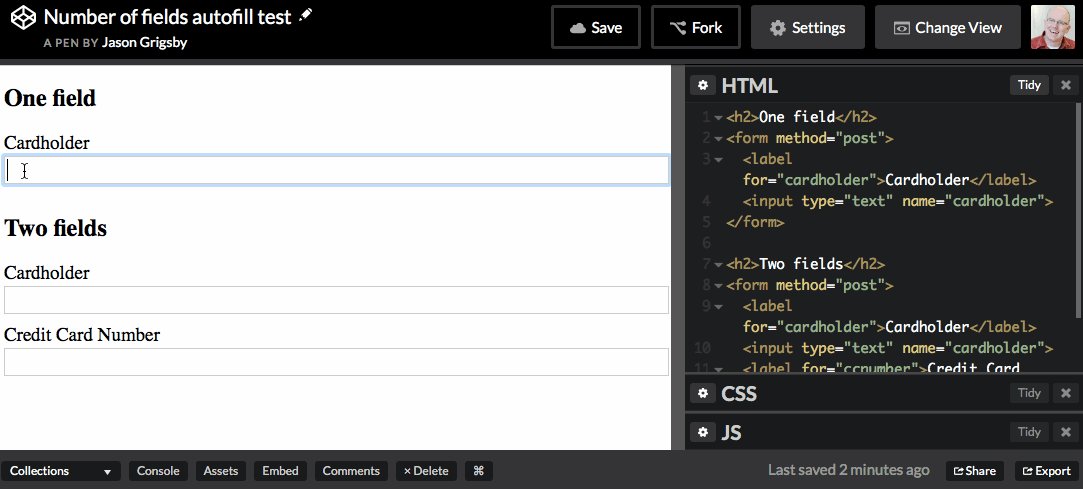
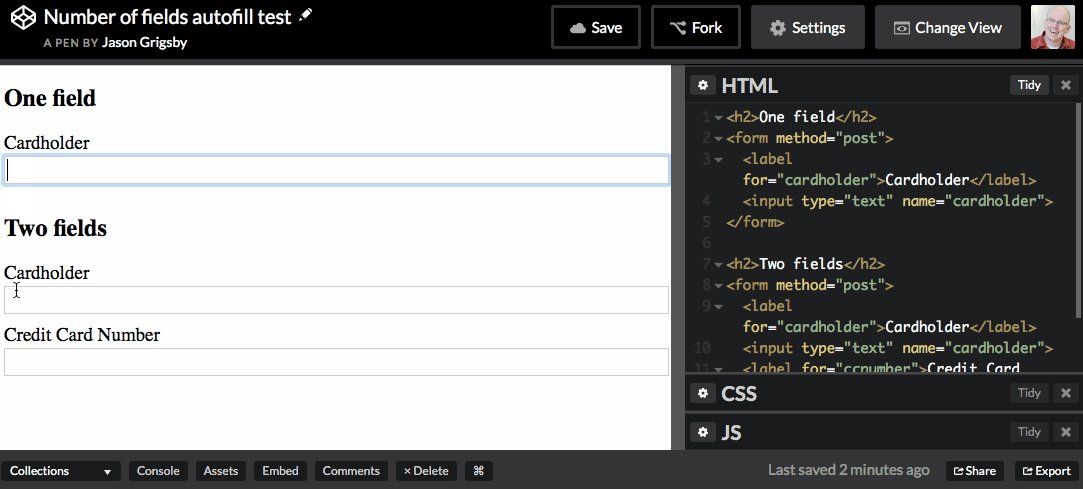
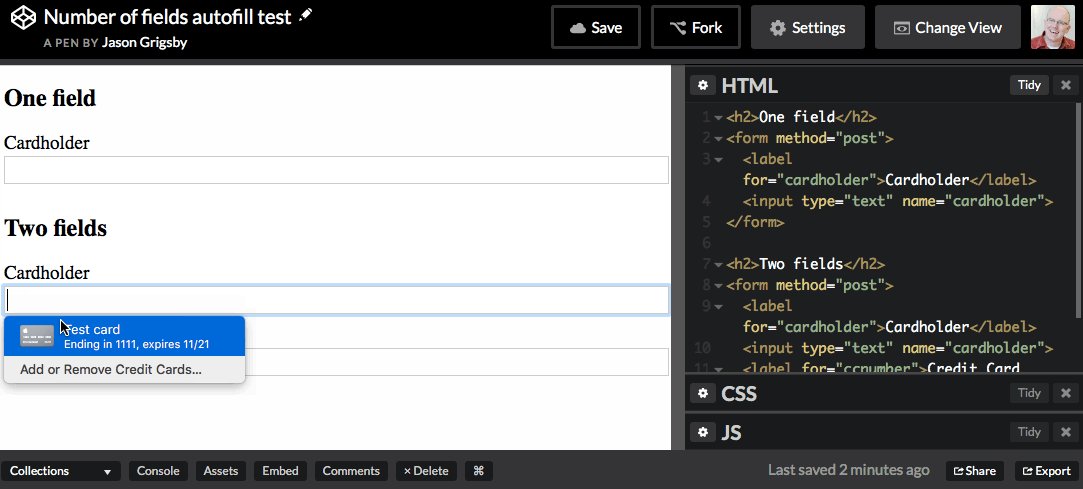
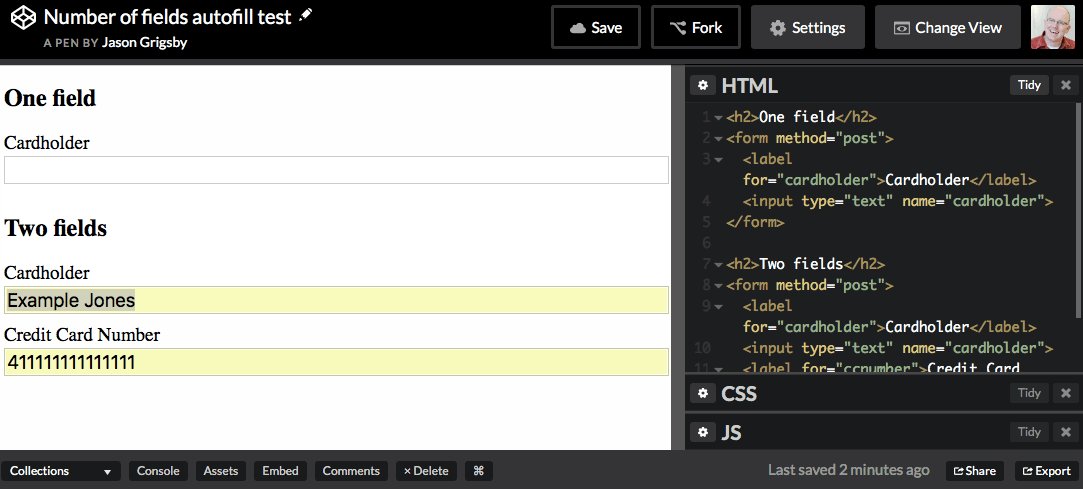
Sometimes browsers require more than one field of a certain type to offer you autocomplete options. For example, below it is shown how Safari will not automatically fill in a single field of the name of the bank card holder, but if there is a field for the card number nearby, the browser will offer to do this.

However, if only the card number field is present, Safari will prompt you to fill it out. According to my experience, due to this behavior of the browser it can be difficult to test individual situations with single fields. Once, during testing, I came across the fact that Opera demanded the presence of three fields for applying autocomplete, but I was not able to reproduce this behavior anymore.
If your form was created with support for autocomplete (more on that below), then users should not encounter such situations. I just mention this in case you also encounter similar oddities in the process of debugging and testing autofill.
Using standards when implementing autocomplete
Fortunately, the auto-complete situation is improving. Recently, an attribute has been expanded in HTML5
autocompletethat tells the browser which data to enter in different fields. This attribute has existed for several years and at first could take two values: onand off. By default autocompleteit matters on, that is, the browser can save the sent data and automatically fill in the fields. But for some fields autocompletion is undesirable. In this case, the attribute autocompletecan be assigned a value offthat tells the browser that this field is not necessary. Recently, new attribute values have been added - autofill detail tokens . These tokens help the browser understand what information is needed to fill out the field.
One type of token is calledautofill field names . They tell the browser what type of information is entered in the field. For example, one of the tokens of this type is
organization. Here's what the HTML5 specification says about it: The name of the company that refers to the person, address, or contact information in other fields associated with this field.
An example of a field with automatic completion of the organization name will look like this:
<inputtype="text"name="foo"id="bar"autocomplete="organization">The HTML5 specification has a huge table listing all 53 possible names of the autocomplete field , their purpose and types of inputs with which they can be used.
This is the simplest form of autocomplete, but it is becoming more powerful and more complex.
Delivery and billing.
The attribute value
autocompleteis a space-separated list of tokens. For example, if you want to collect data for the delivery of goods, then you need to add a token before the attribute value shipping:<textareaname="shipping-address"autocomplete="shipping street-address"></textarea><inputtype="text"name="shipping-city"autocomplete="shipping address-level2"><inputtype="text"name="shipping-state"autocomplete="shipping address-level1"><inputtype="text"name="shipping-country"autocomplete="shipping country-name"><inputtype="text"name="shipping-postal-code"autocomplete="shipping postal-code">The token
billingworks in exactly the same way shipping. Phones, email and nicknames in instant messengers.
A different version of the token is used for phone numbers, email addresses and nicknames in instant messengers. For such cases, an optional token is provided, indicating that you need to enter the number of your home (
home), work ( work), mobile ( mobile) phone, fax ( fax) or pager ( pager) in the field . For example:
<inputtype="tel"name="home-phone"autocomplete="home tel"><inputtype="tel"name="work-phone"autocomplete="work tel"><inputtype="email"name="home-email"autocomplete="home email"><inputtype="url"name="chat"autocomplete="home impp">General and qualifying names of autocomplete fields
For many types of information, the specification defines general (broad) and qualifying (narrow) names of autocomplete fields. Say, in addition to a single field for entering a phone number,
telyou can use:tel-country-codetel-nationaltel-area-codetel-localtel-local-prefixtel-local-suffixtel-extension
The authors of the specification encourage us to use common names as often as possible:
In general, authors are encouraged to use general names rather than specifying, since the latter impose Western standards. For example, in a number of countries it is customary to first write a name, and then a surname, while in many other countries it is customary to write the opposite - first a surname, then a name. There are also many countries where only one name ( mononym ) is used. Therefore, the use of a single input field is a more flexible approach.
I agree with this recommendation. From a practical point of view, this means that it is important to pay attention to the table of values and choose the correct name for each field.
Sections
The last property of the new attribute tokens
autocompleteIt is possible to assign arbitrary sections to group fields. It is defined using a token starting with section-. After a hyphen, you can write anything. The specification provides an example of sections:<fieldset><legend>Ship the blue gift to...</legend><label> Address:
<inputname="bc"autocomplete="section-blue shipping street-address"></label><label> City:
<inputname="bc"autocomplete="section-blue shipping address-level2"></label><label> Postal Code:
<inputname="bp"autocomplete="section-blue shipping postal-code"></label></fieldset><fieldset><legend>Ship the red gift to...</legend><label> Address:
<inputname="ra"autocomplete="section-red shipping street-address"></label><label> City:
<inputname="rc"autocomplete="section-red shipping address-level2"></label><label> Postal Code:
<inputname="rp"autocomplete="section-red shipping postal-code"></label></fieldset>All Tokens
So, now we have a much more complex set of tokens for the attribute
autocomplete. And here the order of tokens is important. Firstly, you use either the values
onandoff, or the names of the autocomplete fields - at the same time, both cannot be. When using autocomplete tokens, they should follow in this order:
[section-](optional) [shipping|billing](optional) [home|work|mobile|fax|pager](optional) [autofill field name]
Remember that tokens
[home|work|mobile|fax|pager]are used only for input fields for phone numbers, email addresses and nicknames. The longest possible set of autocomplete tokens might look like this:
<labelfor="foo">Mobile phone for delivery</label><inputtype="text"name="foo"id="foo"autocomplete="section-red shipping mobile tel">Long live the standards! That's all, right?
I'm afraid not. I cherish the hope that in the end, all browsers will support the advanced autocomplete standard, but so far this is not the case. I tested the mobile and desktop versions of browsers to find out the current situation with attribute support. Here are the results:
| Browser | Version | OS | ID | Name | Autocomplete |
|---|---|---|---|---|---|
| Chrome | 50 | OS X 10.11.4 | Not | Yes | Yes |
| Opera | 35 | OS X 10.11.4 | Not | Yes | Yes |
| Firefox | 46 | OS X 10.11.4 | Yes | Yes | Not |
| Edge | 25 | Windows 10 | Not | Yes | Not |
| Safari | 9.1 | OS X 10.11.4 | Partially | Partially | Partially |
| Safari | 9 | iOS 9.3.1 | Partially | Partially | Partially |
So far, only Chrome and Opera explicitly support new autocomplete features. Safari seems to have implemented partial support, but due to the lack of documentation, I can’t say whether this was done intentionally, or in the case of
autocomplete, nameand other attributes are simply searched using regular expressions.Strange Safari behavior
Since the introduction of the function of scanning bank cards in iOS 8, web developers have been divining on the coffee grounds, trying to determine what combination of signs Safari is looking for. Someone thinks that in the name attribute you need to have certain values . Others have found that the values in the ID are used . It seems that even the label matters : The
field for the name of the cardholder is especially tricky. We played with different IDs for a long time and almost gave up. We were unable to calculate the ID that would force Card Scan to fill in the details. After many disappointments, we finally found that the whole point was in the content of the corresponding label element. As soon as we set the label “Name on card”, everything worked magically.
I have done a lot of tests and still can’t say with confidence that I’ve fully understood Safari. Nevertheless, I still came to a few basic conclusions:
Autocomplete is supported in the contact and address input fields.
Safari recognizes the form I created that contains only autocomplete attributes . As soon as I start writing in the first field, the browser suggests filling out the form with my contact details.

Everything works as it should, but a couple of explanations need to be made.
First, it’s unclear what information Safari uses to decide whether to autocomplete my contacts from the Mac’s address book. My position is indicated here, but the name of the company is not.
Secondly, the browser does not offer a choice of options for filling. My contacts have home and work addresses, and Safari only fills in the home address. So I’m not lucky if I want to order delivery to the office.
Autocompletion of payment forms works completely unreliably
Safari's behavior changes radically when it comes to payment details fields. The attribute is
autocompleteignored. Instead, the browser uses some kind of magic heuristic. And since I'm not a mage from Apple, it was difficult for me to recognize what was really going on: 
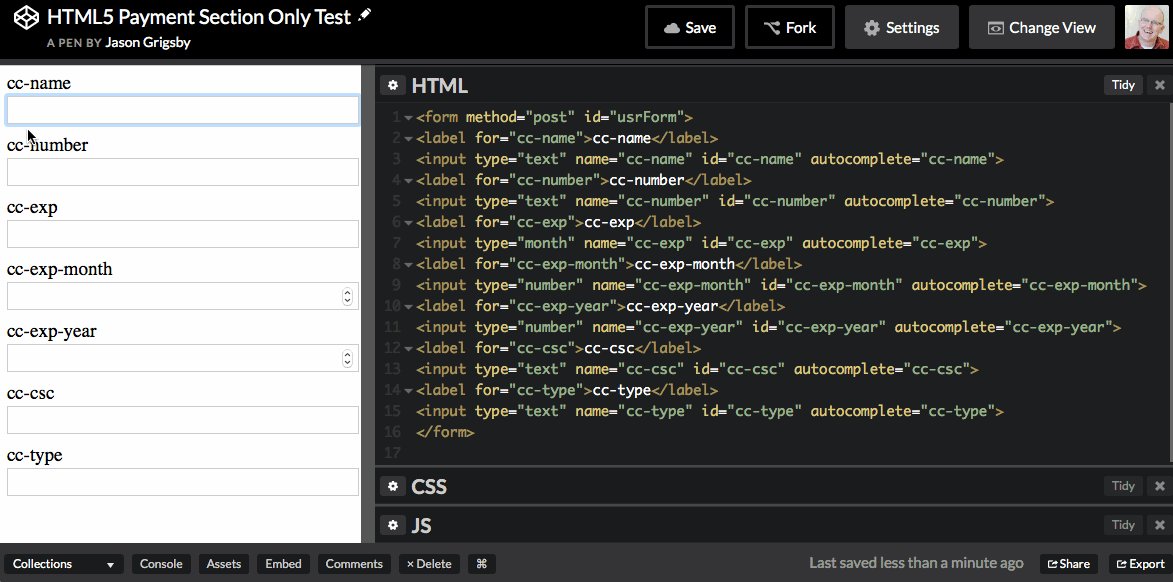
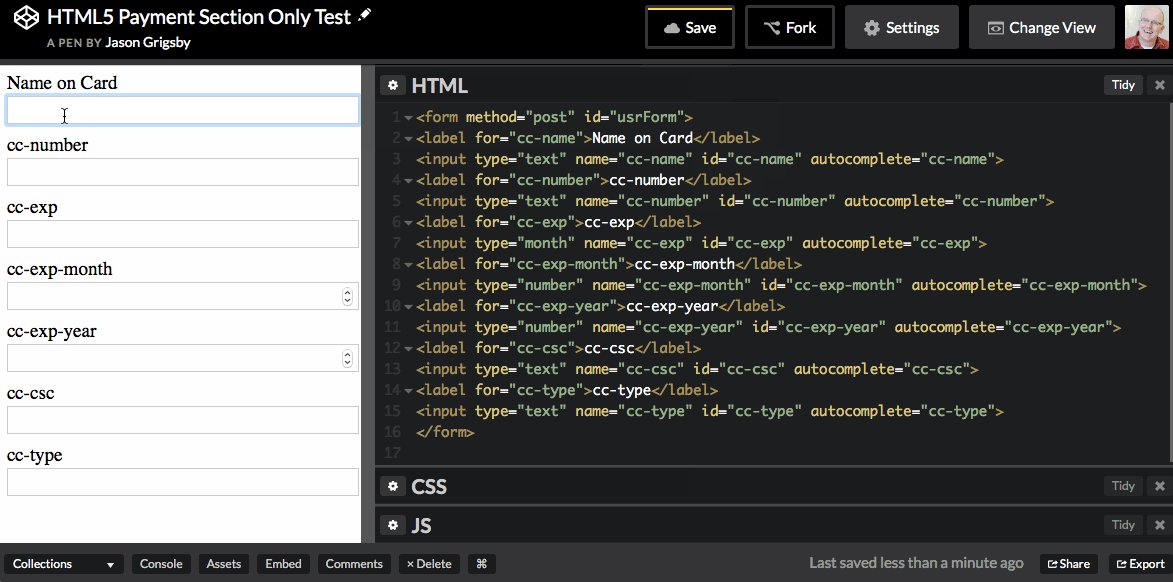
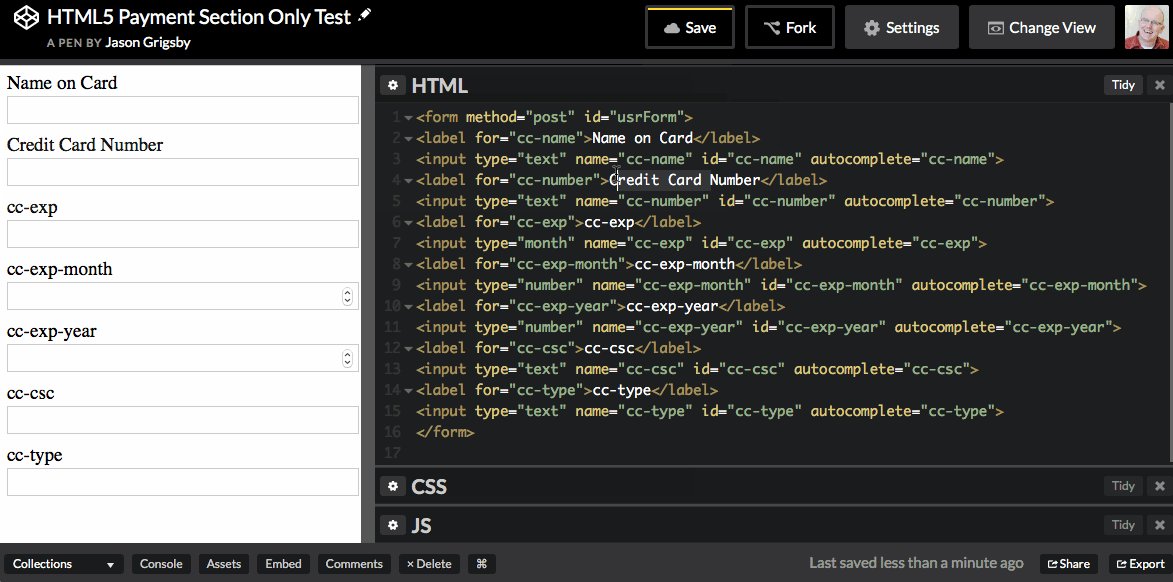
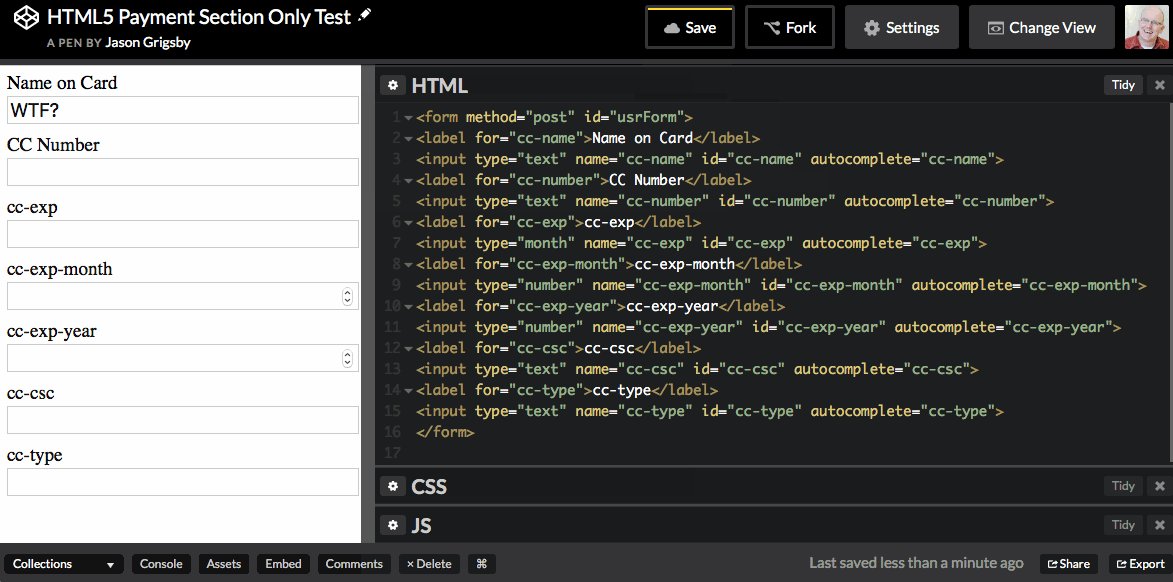
This shows how I edited the names of the two fields. In both cases were indicated
autocomplete, nameandidto make Safari easier to identify fields. Nevertheless, he did not recognize them until I used them as labels Name on Cardand Credit Card Number. As already mentioned, Safari requires more than one field to activate AutoFill. Then I tried changing the label to CCNumber, autocomplete continued to work. But with the signature of CC Number, everything broke. The list of values by which Safari searches is not published anywhere. Fortunately, Jacques Caron was able to extract this list of string values from the iOS emulator :
- card number
- cardnumber
- cardnum
- ccnum
- ccnumber
- cc num
- creditcardnumber
- credit card number
- newcreditcardnumber
- new credit card
- creditcardno
- credit card no
- card #
- card #
- cvc2
- cvv2
- ccv2
- security code
- card verification
- name on credit card
- name on card
- nameoncard
- cardholder
- card holder
- name des karteninhabers
- card type
- cardtype
- cc type
- cctype
- payment type
- expiration date
- expirationdate
- expdate
- month
- date m
- date mo
- year
- date y
- date yr
According to my experience, in both cases:
<inputtype="text"name="nameoncard"><inputtype="text"name="ccnumber">and
<labelfor="foo">Name on Card</label><inputtype="text"id="foo"name="foo"><labelfor="bar">Credit Card Number</label><inputtype="text"id="bar"name="bar">Autofill works in Safari and the function of scanning a bank card in iOS. But if you put the same values in the attribute
autocomplete, it won’t work.Creating a cross-browser autofill form
Given all of the above, is it really possible to create a form that supports autocomplete in different browsers? I think yes.
At the very least, you can come very close to this goal by completing four steps:
1. Add
autocomplete attributes. This is the future of autocomplete. If browsers do not recognize the values, then they ignore them. This is a great example of progressive improvement.
2. Use default values for the name attributes.
When implementing autocomplete in Firefox and Edge, you can only hope that the values you selected for the attribute
namematch those used by other developers on their sites. To do this, you can analyze popular sites and see what values there are. Or you can take the same values as in the autocomplete attribute, in the hope that the more web developers become familiar with the standards, the more often they will use the same names for their fields. Unfortunately, it is not possible to guarantee that Firefox and Edge users have previously visited a form using the same values
nameas in your form. 3. Add the name and / or label values according to the list used in Safari
Using the list extracted by Jacques Caron, you can change the values of the attribute
nameor element labelto meet Safari's expectations.4. Add autocomplete to your test plan.
Recently I asked my students to raise their hands who have autocomplete in the test plan. No one had it. I have been working in web development since 1996 and still have not met anyone who would have autocomplete in terms of testing. This is probably some kind of blind zone for developers and designers. Nevertheless, it is extremely important to test this functionality to make sure that it works reliably.
Final form
Here is an example of a form that supports auto-completion in Chrome, Safari, Opera, Firefox, and Edge:
<formmethod="post"id="usrForm"><labelfor="name">Name</label><inputtype="text"id="name"name="name"autocomplete="name"><labelfor="jobtitle">Job Title</label><inputtype="text"id="jobtitle"name="jobtitle"autocomplete="organization-title"><labelfor="company">Organization</label><inputtype="text"id="company"name="company"autocomplete="organization"><labelfor="tel">Telephone Number</label><inputtype="tel"id="tel"name="tel"autocomplete="home tel"><labelfor="email">Email</label><inputtype="email"id="email"name="email"autocomplete="home email"><h4>Shipping Address</h4><labelfor="address">Street Address</label><textareaid="address"name="address"rows="3"autocomplete="shipping street-address"></textarea><labelfor="address-level2">City (Address Level 2)</label><inputtype="text"id="address-level2"name="city"autocomplete="shipping address-level2"><labelfor="state">State/Province (Address Level 1)</label><inputtype="text"id="state"name="state"autocomplete="shipping address-level1"><labelfor="country-name">Country Name</label><inputtype="text"id="country-name"name="country-name"autocomplete="shipping country-name"><labelfor="postal-code">Postal Code</label><inputtype="text"id="postal-code"name="postal-code"autocomplete="shipping postal-code"><h4>Do not use a real card</h4><labelfor="nameoncard">Name on Card</label><inputtype="text"id="nameoncard"name="nameoncard"autocomplete="cc-name"><labelfor="ccnumber">Credit Card Number</label><inputtype="text"id="ccnumber"name="ccnumber"autocomplete="cc-number"
<labelfor="cc-exp-month">Expiration Month</label><inputtype="number"id="cc-exp-month"name="cc-exp-month"autocomplete="cc-exp-month"><labelfor="cc-exp-year">Expiration Year</label><inputtype="number"id="cc-exp-year"name="cc-exp-year"autocomplete="cc-exp-year"><labelfor="cvv2">CVV</label><inputtype="text"id="cvv2"name="cvv2"autocomplete="cc-csc"><inputtype="submit"value="Submit"name="submit"></form>To see its work, you need to view it on CodePen via HTTPS , otherwise the browser will not fill in the bank card details. I also made a form with 53 fields according to the autocomplete specification . So far, no browser supports all of these fields.
The future of autocomplete and forms
Browser developers are actively working on the issue of web payments. Mozilla, Microsoft, Google and Facebook jointly created the Payment Request API . Apple participates in the Web Payments Working Group , which discusses the Payment Request API. So Apple nominally also joined this project.
Rumor has it that Apple Pay will be available on the mobile web for the holiday shopping season , so web payments this time can get a new impetus.
The renewed interest in simplifying the payment process inspires me with the hope that support for autofill detail tokens will improve in the near future. These tokens greatly facilitate the creation of forms that work with autocomplete.
And most importantly, support for autofill will make filling out forms less tiring for our users, which will contribute to sales growth in the e-commerce segment.
