Email Design Guide

Email letters are a business card for communicating with your subscribers. Therefore, it is better to develop one style of design letters and stick to it all the time. The design of the letter should be the same as on the site, or in a corporate style, so that the subscriber immediately recognizes you, unless of course he is your client.
Let's briefly go over the main points and design elements of email newsletters.
Design template
The optimal width of the email message template is 600 px wide. And the problem of displaying letters on different devices is solved by adaptive design. An optimized template provides fewer options for adding a large amount of content, but provides the loyalty of many users who prefer to view their mail on smartphones.
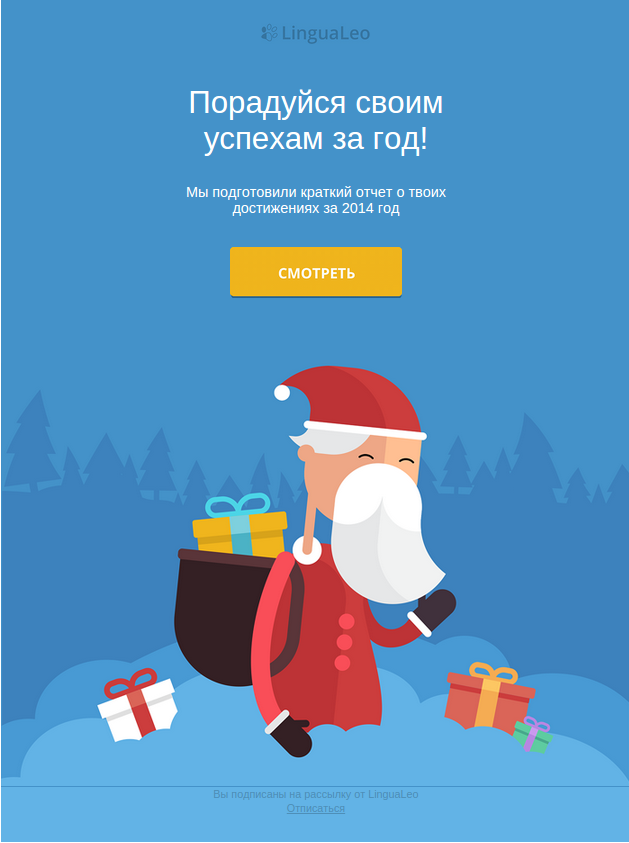
Simple and flat design is in fashion.
Subscribers will like letters with a simple HTML layout, which makes it easy to navigate the message. A simple and at the same time stylish design made with taste is a completely different matter.

Color spectrum
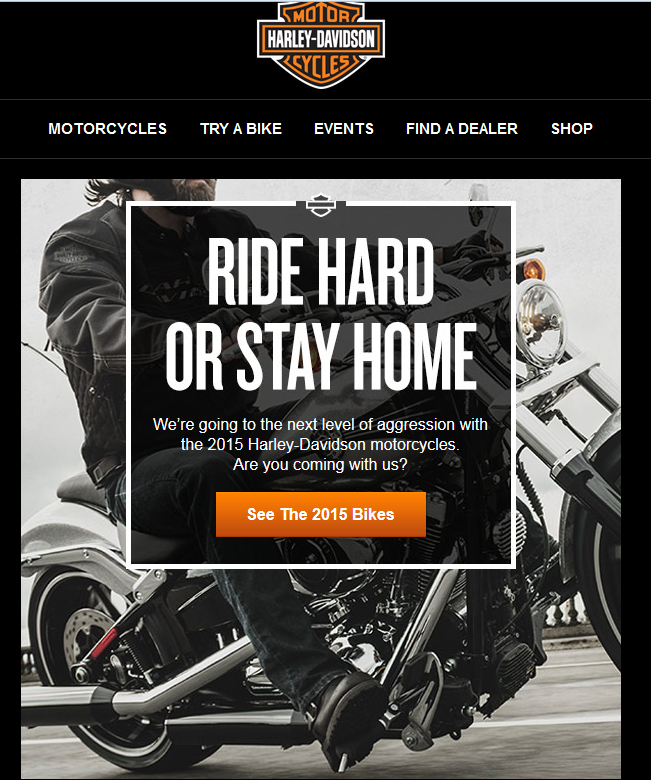
In modern emails, most often only one or two primary colors are selected for writing. The fewer colors you use, the better you can view your message and not be distracted from the content. Choose the colors your brand is associated with.

According to the results of research, the most popular colors are orange, black and blue shades:

In no case are “poisonous” colors used. Even if they allow you to achieve excellent contrast between the text and the background, reading such a letter will not be easy. For most users, it will cause a negative reaction, many of them will simply close the letter unread. The tear-eye design will not work.
Fonts
Recommended font text is 12px, line spacing is 1.5. These parameters will allow the recipient to read all the information comfortably. If you have to strain to read a letter, this creates negative emotions that are automatically projected onto the contents of the letter. To avoid this, it is necessary not only to choose the right font size and line spacing, but also to achieve a contrast between the color of the text and the background color.
The selected font should completely fit the overall design of the letter and give the reader the opportunity to quickly go over it with his eyes. For newsletters, it is better to give preference to the following colors:

Effects such as strokes and others are better not to use.
Newsletter Structural Elements
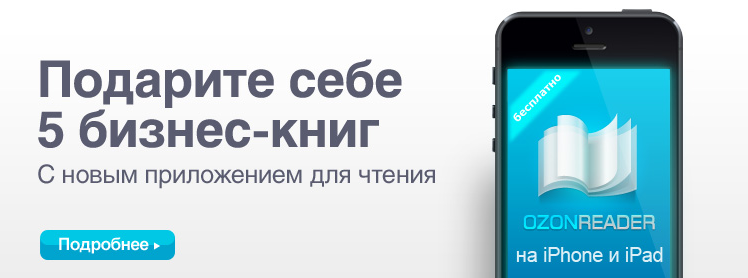
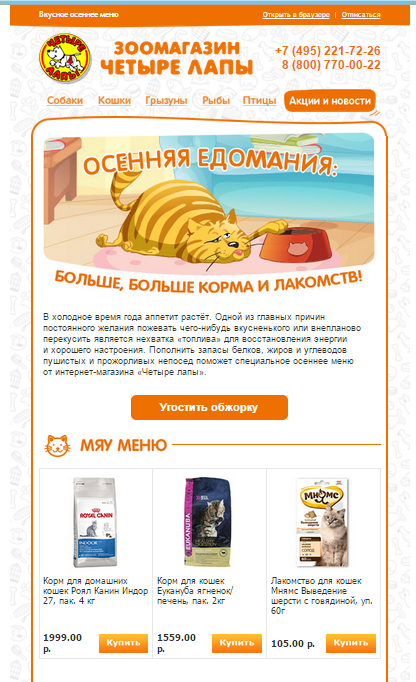
Call to action buttons . For the client to perform the desired action, he must easily find the CTA button and click on it with the same simplicity. And for this, the button should be large enough and noticeable against the general background of the letter)

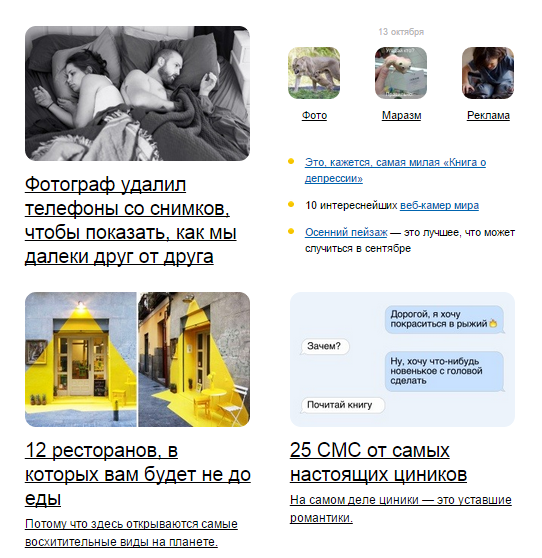
Clickable pictures . At least 10% of readers will click on the pictures, and each of them will have their own motives. Small images are clicked for a better view, and large images usually lead to the site. In advertising mailings, the proper design of images is especially important.

Minimum text . For the most part, this applies to newsletters. Why force users to read huge texts? Light and short letters with minimal vertical scrolling will be much more convenient for readers.

It is important to consider how holistically all the elements in the letter look and how they complement each other, emphasizing the main idea. To make it easier for the reader to understand the essence of the letter, it is important to visualize the text using images, highlighted main phrases, dividing the letter into blocks, etc.
Preheader . Subscribers can skim through mail and one topic may not work. But the duet is a catchy topic + preheader can really attract the reader to open the letter, even on a mobile device. If the letter appeared without an image, the preheader will still tell the client what is in the letter.

What else can I add?
Animated GIFs
Oh yes - they come back. Moreover, GIF-files returned not only to emails, but also to web design as a whole. GIF is an effective format, as it allows you to quickly attract the attention of a visitor, while highlighting an important call to action.
The reason for their return is very simple - the need to “revive” the letter, add movement and animation to it.

Try, experiment and make vibrant newsletters!
 Irina Chugay, marketer SendPulse
Irina Chugay, marketer SendPulse