Using the Intel Edison Board to Change the Orbotix Sphero Ball Color with New Tweets
- Transfer
- Tutorial
This article describes how to create an Intel Edison-based device that checks Twitter and changes the color of the Orbotix Sphero ball if a new tweet with the hashtag #intelmaker appears . In addition, we will consider a small example that uses a built-in LED on the board in the absence of a Sphero ball.

A few words about Orbotix Sphero. This is a robotic ball inside which there is an engine and a backlight. It can be controlled via Bluetooth. There are various applications and games for phones that work with it.
This article will use the ability of a ball to change color. So we need:
This part contains the steps to create a new project in the Intel XDK IoT Edition with code to update the status of the Sphero ball.
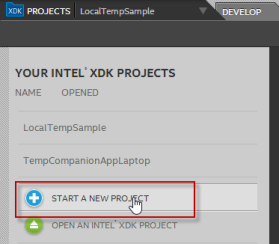
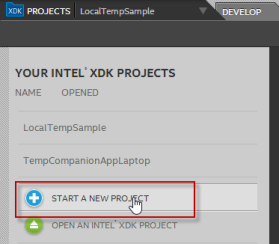
1. In the Intel XDK IoT Edition application, select the Projects tab. Click "Start a New Project".

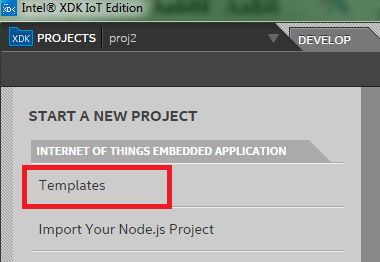
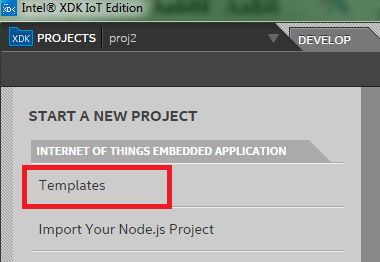
2. In the “Internet of Things Embedded Application” section, click “Templates”:

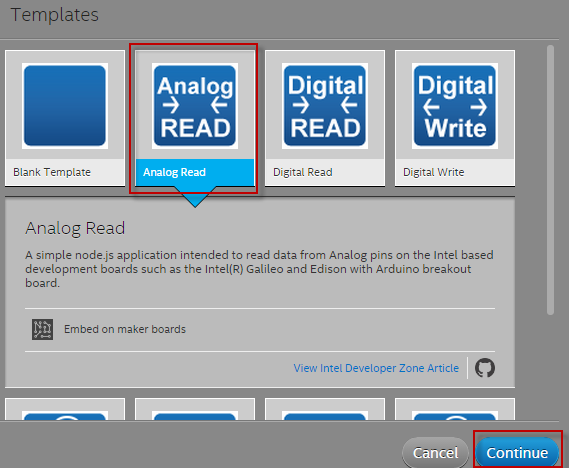
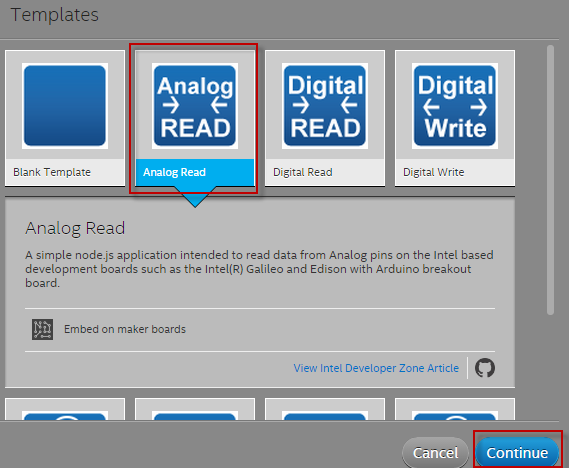
3. Select any application and click “Continue”.

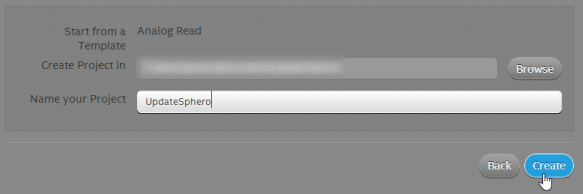
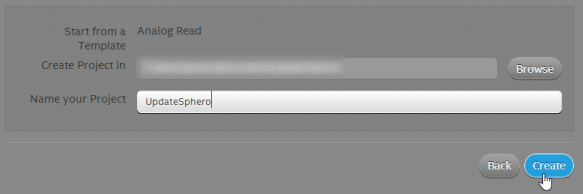
4. In the "Name your Project" field, enter the name of your project and click "Create".

5. Your new project will open. The main.js. file will be displayed. Delete all its contents and replace with the following code:
6. In the left pane, select the package.json file. In the "dependencies" section, add all the modules that are required in the program:

This part describes the steps to create a new Twitter application and get the keys that will allow your application to interact with Twitter.
1. Access the Twitter Apps Twitter Apps page using your twitter account.
2. Click on “Create New App”. The page for setting the parameters for the new application opens.

3. On this page, do the following:
a. In the "Name" field, enter the name of your application.
b. In the Description field, enter a description.
c. Enter the URL of your site in the "Website" field.

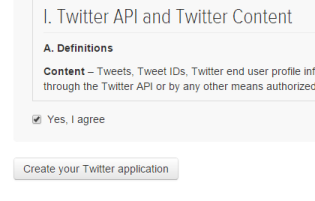
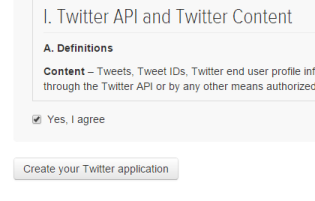
4. Read the terms of use, and if you agree, check “Yes, I agree”. Click Create your Twitter Application.

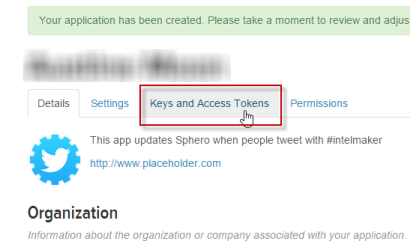
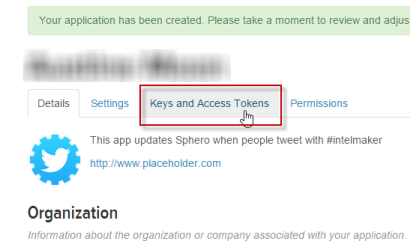
5. Click on the “Keys and Access Tokens” tab.

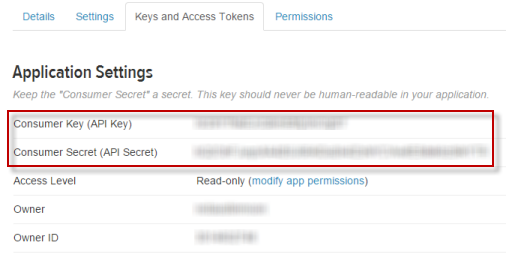
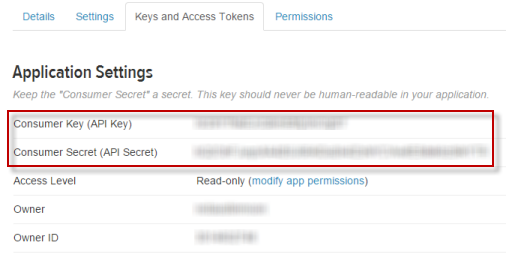
6. In the “Application Settings” section, copy the user key from the Consumer Key (API Key) field and the secret key from the Consumer Secret (API Secret) field and paste them into your text editing program, for example Notepad.

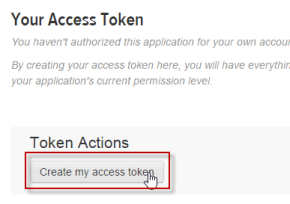
7. In the "Your Access Token" section, click "Create my access token".

8. Copy the token from the Access Token field and the secret token from the Access Token Secret field and paste it into your text editing program.

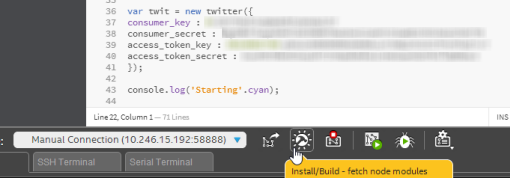
9. In the Intel XDK IoT Edition application, in the main.js file, navigate to the line that begins with consumer_key. Paste the real keys that you previously copied into the value of the variables consumer_key, consumer_secret, access_token_key and access_token_secret.

We connect the Edison board to Sphero using Bluetooth:
1. Connect to your board through the terminal window.
2. To activate Bluetooth and scan available devices, enter the following commands:
3. The MAC address of your Sphero should be on the bottom of the box in the format XX-XX-XX-XX-XX-XX. If you cannot find the MAC address, do the following:
a. Enter the command:
b. Find your Sphero in the list and copy the MAC address.
c. Enter the command:
4. Connect your board and Sphero by entering the following commands:
The MAC address must be in the format XX: XX: XX: XX: XX: XX. This will create a connection to Sphero.
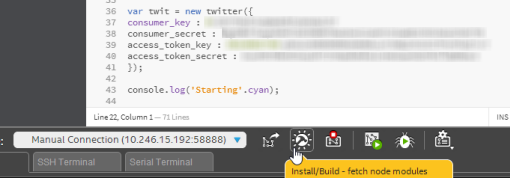
Now you can build our application and upload it to the board. After completing the following steps, the color of your Sphero ball will change when a new tweet arrives. In the Intel XDK IoT Edition application, click the Install / Build icon . If you are asked to upload or build the project “upload or build”, select build “Build”.
. If you are asked to upload or build the project “upload or build”, select build “Build”.
When the project is built, a message about it will appear. Click the “Upload” icon to upload the project to the board.
to upload the project to the board.
Click the Run icon to start your project. Now your Sphero will check Twitter once a second and light up blue for a second if someone tweets with the hashtag #intelmaker .
to start your project. Now your Sphero will check Twitter once a second and light up blue for a second if someone tweets with the hashtag #intelmaker .
Addition from the translator: if there is no Sphero ball, you can make the built-in LED blink on the board, which is connected to the 13th digital output. And to watch this event more often, you can search for some common hashtag from Top, for example #gameinsight .
In the package.json file, just add the following dependencies:

A few words about Orbotix Sphero. This is a robotic ball inside which there is an engine and a backlight. It can be controlled via Bluetooth. There are various applications and games for phones that work with it.
This article will use the ability of a ball to change color. So we need:
- Sphero Ball.
- Accout on Twitter.
- Configured and connected Intel Edison board. For this step, you can see the following links:
- Installed and connected to your Intel XDK IoT Edition board. Getting Started with Intel XDK IoT Edition on Intel IoT Platforms.
Application creation
This part contains the steps to create a new project in the Intel XDK IoT Edition with code to update the status of the Sphero ball.
1. In the Intel XDK IoT Edition application, select the Projects tab. Click "Start a New Project".

2. In the “Internet of Things Embedded Application” section, click “Templates”:

3. Select any application and click “Continue”.

4. In the "Name your Project" field, enter the name of your project and click "Create".

5. Your new project will open. The main.js. file will be displayed. Delete all its contents and replace with the following code:
main.js
var twitter = require('mtwitter');
var colors = require('colors');
var moment = require('moment');
var spheron = require('spheron');
var sphero = spheron.sphero();
var spheroPort = '/dev/rfcomm0';
var COLORS = spheron.toolbelt.COLORS;
var newMessage = false;
var lastTweet = '21:35:5';
var twit = new twitter({
consumer_key : 'xxxxxxxxxxxxxxxxxxxxx',
consumer_secret : 'xxxxxxxxxxxxxxxxxxxxx',
access_token_key : 'xxxxxxxxxxxxxxxxxxxxx',
access_token_secret : 'xxxxxxxxxxxxxxxxxxxxx'
});
console.log('Starting'.cyan);
setInterval(function() {
twit.get('search/tweets', {q: '#intelmaker'}, function(err, item) {
console.log(item.statuses[0].created_at.substring(11, 18).cyan)
console.log(lastTweet);
console.log("From isNew(): ", newMessage);
if(item.statuses[0].created_at.substring(11, 18) === lastTweet) {
console.log("we here");
newMessage = false;
}
else{
newMessage = true
updateSphero(true);
lastTweet = item.statuses[0].created_at.substring(11, 18);
}
});
}, 1000);
functionupdateSphero(flag)
{
console.log('updating sphero');
sphero.on('open', function() {
sphero.setRGB(COLORS.RED, false);
setTimeout(function(){sphero.setRGB(COLORS.BLUE, false);}, 2000);
});
sphero.open(spheroPort);
}6. In the left pane, select the package.json file. In the "dependencies" section, add all the modules that are required in the program:
"dependencies": {
"mtwitter":"latest",
"colors":"latest",
"moment":"latest",
"spheron":"latest"
}
Twitter app
This part describes the steps to create a new Twitter application and get the keys that will allow your application to interact with Twitter.
1. Access the Twitter Apps Twitter Apps page using your twitter account.
2. Click on “Create New App”. The page for setting the parameters for the new application opens.

3. On this page, do the following:
a. In the "Name" field, enter the name of your application.
b. In the Description field, enter a description.
c. Enter the URL of your site in the "Website" field.

4. Read the terms of use, and if you agree, check “Yes, I agree”. Click Create your Twitter Application.

5. Click on the “Keys and Access Tokens” tab.

6. In the “Application Settings” section, copy the user key from the Consumer Key (API Key) field and the secret key from the Consumer Secret (API Secret) field and paste them into your text editing program, for example Notepad.

7. In the "Your Access Token" section, click "Create my access token".

8. Copy the token from the Access Token field and the secret token from the Access Token Secret field and paste it into your text editing program.

9. In the Intel XDK IoT Edition application, in the main.js file, navigate to the line that begins with consumer_key. Paste the real keys that you previously copied into the value of the variables consumer_key, consumer_secret, access_token_key and access_token_secret.

Compound
We connect the Edison board to Sphero using Bluetooth:
1. Connect to your board through the terminal window.
2. To activate Bluetooth and scan available devices, enter the following commands:
rfkill unblock bluetooth
bluetoothctl3. The MAC address of your Sphero should be on the bottom of the box in the format XX-XX-XX-XX-XX-XX. If you cannot find the MAC address, do the following:
a. Enter the command:
scan onb. Find your Sphero in the list and copy the MAC address.
c. Enter the command:
scan off4. Connect your board and Sphero by entering the following commands:
pair SpheroMacAddress
exit
rfcomm bind 0 SpheroMacAddress 1The MAC address must be in the format XX: XX: XX: XX: XX: XX. This will create a connection to Sphero.
Upload code to the board
Now you can build our application and upload it to the board. After completing the following steps, the color of your Sphero ball will change when a new tweet arrives. In the Intel XDK IoT Edition application, click the Install / Build icon
 . If you are asked to upload or build the project “upload or build”, select build “Build”.
. If you are asked to upload or build the project “upload or build”, select build “Build”. When the project is built, a message about it will appear. Click the “Upload” icon
 to upload the project to the board.
to upload the project to the board. Click the Run icon
 to start your project. Now your Sphero will check Twitter once a second and light up blue for a second if someone tweets with the hashtag #intelmaker .
to start your project. Now your Sphero will check Twitter once a second and light up blue for a second if someone tweets with the hashtag #intelmaker .If there is no Sphero ball
Addition from the translator: if there is no Sphero ball, you can make the built-in LED blink on the board, which is connected to the 13th digital output. And to watch this event more often, you can search for some common hashtag from Top, for example #gameinsight .
main.js
var twitter = require('mtwitter');
var mraa = require('mraa');
var lastTweet = 'XX:XX:XX';
var myOnboardLed = new mraa.Gpio(13);
myOnboardLed.dir(mraa.DIR_OUT);
var twit = new twitter({
consumer_key : 'XXXXXXXXXXXXXXXXXXXXXXXXX',
consumer_secret : 'XXXXXXXXXXXXXXXXXXXXXXXXX',
access_token_key : 'XXXXXXXXXXXXXXXXXXXXXXXXX',
access_token_secret : 'XXXXXXXXXXXXXXXXXXXXXXXXX'
});
console.log('Starting');
setInterval(function() {
console.log('--------------');
twit.get('search/tweets', {q: '#gameinsight'}, function(err, item) {
if( item !== null )
{
currTweetTime = item.statuses[0].created_at.substring(11, 18);
if( currTweetTime !== lastTweet)
{
console.log( 'Have new message: ' + item.statuses[0].text);
lastTweet = currTweetTime;
updateLed();
}
}
});
}, 1000);
functionupdateLed()
{
myOnboardLed.write(1);
setTimeout(function(){myOnboardLed.write(0);}, 500);
}In the package.json file, just add the following dependencies:
"dependencies": {
"mtwitter":"latest"
}