UX-team MailChimp: Design [4th part of the book]
- Transfer

[ TL; DR ]
[ 1st part of the book ]
[ 2nd part of the book ]
[ 3rd part of the book ]
[ 5th part of the book ]
[ 6th part of the book ]
[ 7th part of the book ]
[ 8- I am part of the book ]
Sketching: why and how
Federico Holgado
Sketchy is one of the most effective tools with which designers exchange ideas. If I catch your eye at the MailChimp office, you will definitely notice a sketchbook or iPad in my hands. I didn’t doubt the importance of sketching before working at MailChimp, but over the past few years my beliefs have been strengthened even more. Of course, during this time I learned a couple of tricks in Photoshop and with CSS that help me work with UX / UI ideas. I’ll talk about this.
More Sketches - Less Hand Waving
While Studying at Georgia Institute of TechnologyWe paid considerable attention to sketching. We simply got into the head a rule that requires a description of a functional using only visualization. If you need to resort to a verbal description, then your model can no longer be called successful. Everything works the same way in the case of the interface description - you can quickly draw a sketch and demonstrate exactly what you came up with. The faster your colleagues understand the essence of your idea, the faster you can discuss it and make the necessary changes.

Sketches must have focus
Sketches (like any other product of your work) require improvements to improve certain aspects of UI ideas. In the early stages of the project, you will prepare dozens and hundreds of sketches in order to determine the direction of further work. As soon as clarity comes, you proceed to study and detail your sketches.
I work in a similar way, but at the same time my sketches carry information on the most significant moments without worked out trifles. Sketches do not have to be completely drawn, their main task is to translate your idea.
Sharing ideas is key to success
At MailChimp, I work with two UI designers: Tyrik Christian and Caleb Andrews. Together, we were able to work out a relatively quick process for preparing sketch collections in Photoshop.
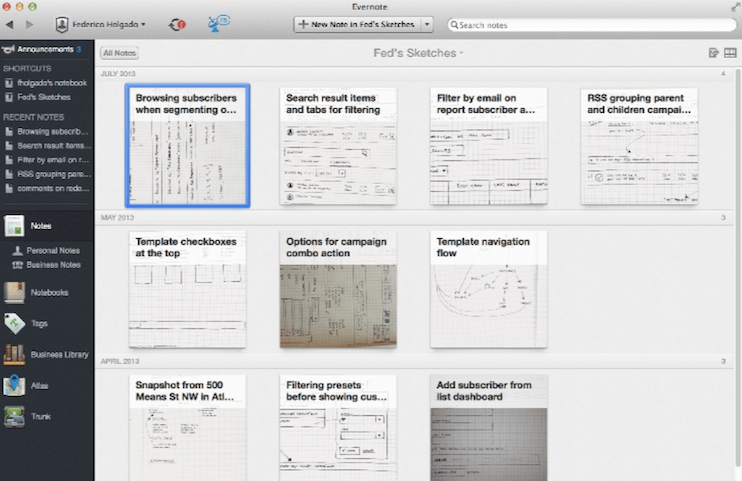
We start by discussing ideas, making sketches along the way. It takes 5 to 10 sketches to develop one idea, which I photograph and upload to Evernote. Thus, we manage to successfully exchange information about our developments. When Tyrik proceeds to work on the details in Photoshop, he already has a working scheme, supplemented by notes and examples of what we would like to do.

Decide on your toolkit.
I work in a large Moleskin (cell). Its format and cage facilitate accurate work, maintaining proportions and organized storage of sketches. My pen: Pilot Razor Point. It is relatively slightly susceptible to drying, allows you to work quite thinly and at the same time gives solid and traced strokes.
Of course, paper and pen limit your creativity to some extent, and our process of uploading sketches to Evernote may seem tedious and inefficient. For these cases, there is an iPad.
I use the Paper application on my iPad (Retina), the iPad Mini doesn’t work for me because of the more modest screen space. As a stylus, I use Adonit Jot Pro , it seems to me the most accurate in working on the iPad. Well, synchronizing Paper and Evernote is a matter of a couple of seconds.

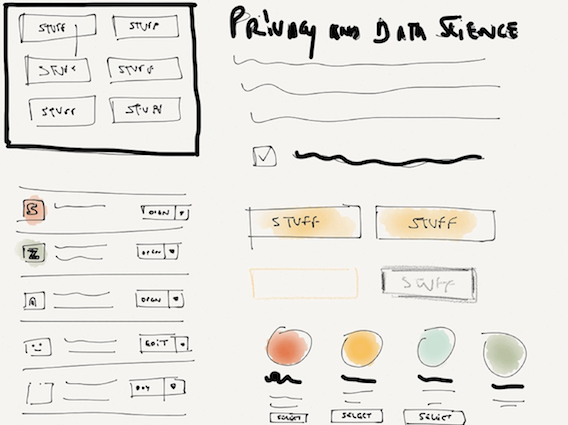
In Paper, I work with a black brush, but there are no problems adding colors, and the result is always pleasing to the eye. Of course, sketches in Paper are significantly different from ordinary sketches, but this tool also has its advantages. For example, the feeling of an unfinished draft, which gives sketches made in Paper, which once again emphasizes the status of the idea, and not the completed prototype.
There are also disadvantages: working in Paper is always a little slower than on paper, you need to get used to the stylus and avoid accidentally calling the phone menu. And the possibility of canceling the last action always leads to the fact that I spend extra time and attention on how to do everything as I would like.
The future of sketching
I started working at Paper just a couple of weeks ago, but I'm already delighted with this tool. Of course, I sometimes make sketches in my moleskine, but the beauty of the paper sketches and simple synchronization with Evernote do their job, pulling me to the side of digital tools.
The evolution of the pattern library
Jason Beard
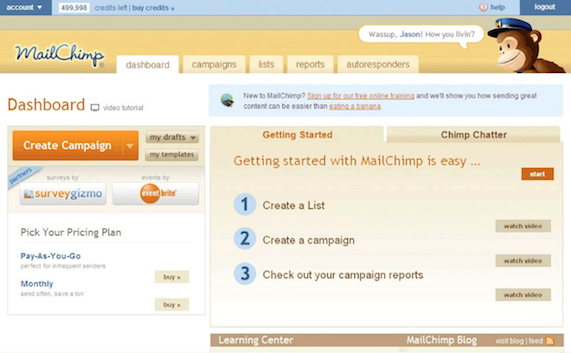
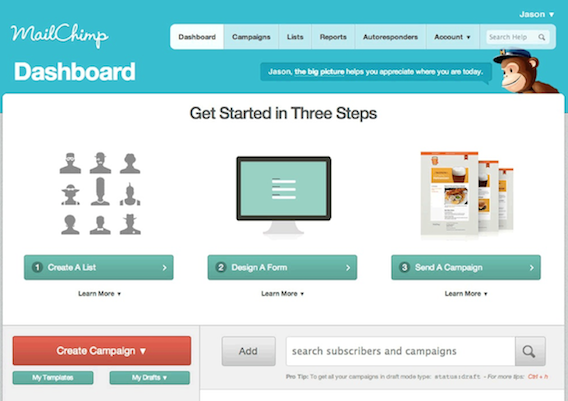
Sometimes it seems that life on the Web is measured in canine years, the rate of change of techniques and technologies is so great that the design, made a couple of years ago, looks ten years old. This is what the MailChimp control panel looked like when I joined the company (it was 2010):

At that time, our styles for each of the application components were written from scratch. We used the usual classes for buttons and grids, but the reddish tones, gradients, and font styles were “baked” in CSS. In short, none of this came close to what Brad Frost would call an atomic design . We understood that a lot needs to be changed, and in 2010 we decided to redesign.
Our work began a few months before we saw the first screenshot of the project, on which our design team conjured. At the preparatory stage, our main task was to refactor our CSS, which we did by combining the interface elements into patterns for reusable use. The criterion for our work was the size of CSS, and 6 months before the completion of the redesign, we cut about 120kb.
This is how the MailChimp control panel looked after the redesign (in 2011):

Having dealt with the patterns, we also compiled the appropriate documentation for those who worked on front-end development.
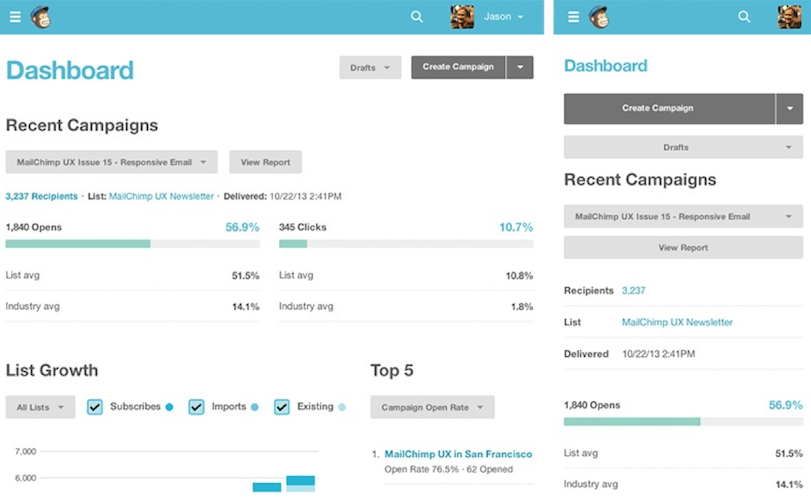
In 2012, we decided to continue work on the atomization of our application. Our tasks consisted of works to improve user experience. This is what the result we got in 2013 looked like:

By the time the new MailChimp was launched , we already had a public (open) library of patterns . Why publish something like that? We love sharing our difficulties and ways to solve them that may inspire others. Of course, we do not offer ideal solutions, but so far they work quite well.
[ Translation of the 5th part of the book ]
