Interfaces in the real world (more examples)
An ordinary faucet with hot and cold water is very cruel to the user. Ideally, its interface solves three main tasks:
Here you can find out a couple of your familiar cranes:

And this is a very scary car diode, it’s only ahead by it:

So, if you are interested in continuing about interfaces in the real world - go to the post. Caution traffic .
Here is a prototype roughly corresponding to the basic task of washing hands in a public place:

This is how it might look:

But let's first look at a standard faucet. Everything is quite simple for him - one valve determines the pressure of the water, the stand is fixed; of temperatures - only one preset value:

Here is his more complex, but still perfectly familiar to us older brother:

Again, there is no single universal tap interface and, like, it is not needed. Why? Yes, because the universal interface is the path of the subject, which is useful to you when there is nothing better than specialized for the task. Here's an example:

Logically, you can eat soup with this thing, split the cutlet and even cut something. But ordinary forks, spoons, and knives, although less functional, can do better. The classic case of the principle of "less is more."
It would seem that the simplest and most predictable tap interface is two valves: hot and cold water. The user adjusts the pressure separately for each and enjoys. But not everything is so simple, and this interface cannot become a common standard. Even within the same apartment it is often convenient to use several faucet interfaces: for fine adjustment in the bathroom, for quick control with one hand in the kitchen, for collecting water into a cup from a cooler, etc.
The disadvantages of the basic two-screen version are:
- Not the fastest to launch or requires two hands to quickly launch (a “one-armed bandit” is much more convenient, for example, washing dishes).
- It is incomprehensible without habit, where is cold and where is hot water.
- It is difficult to regulate both pressure and temperature at the same time. What gives rise to such tricks for fine adjustment:

In Soviet apartments, cranes at the riser play the same role: you can “squeeze” two to three times hot if you have very difficult adjustments on it. A
crane with one lever moving in two axes is already a bit of an engineering interface: it denies the user's previous experience , but if you learn to use it, it will be convenient to solve a specific problem. With a “one-armed bandit” it’s more difficult to get into the right temperature-pressure, but you can get an acceptable result in one motion. As such a crane comes into use, the interface is transformed from engineering to ordinary user.
The next level of control difficulty is switching to a shower. If you have never washed your hair directly under the faucet, then you are either very curious, or take your time, or travel a little. In my memory, a couple of times only reverse engineering helped me guess how the switch worked. For example, a classic UI error is the assumption that the user first selects a mode and then begins to adjust the pressure and temperature. And with pressure, the mode selection element is blocked due to the created water pressure. Is that familiar? Now imagine how hysterical it may be for a guest from the other side of the planet in our hotel.
And there is such a wonderful tradition - to make mistakes with color coding. Red is hot, blue is cold. But in the usual case, you need to open the tap and wait to make sure that this is true. By the way, I thought that this was only a Russian feature, but no - I met a whole flock of such cranes in South Africa. Here is the solution in a house where guests often visit:

One might think that the traditionally more used (or safer) valve is entered under the user's hand (cold on the right in European countries), but this is far from always the case. Until you try, you won’t know. By the way, the same with salt-pepper shakers. The fact is that someone manages to make them opaque. The default is simple: if you are in a European country, then pepper is where there are fewer holes. If in Asia, then where there are more holes. If you are in Russia, salt can be in both.

But it’s easy with them, they can be glass
Let's continue about the cranes. Complementing the best features of the interfaces, it is worth noting the lag in the temperature control. A number of special DHW systems found in Khrushchev allow you to get a lag of up to 10 (!) Seconds. In conjunction with the millimeter adjustment, we will surely get a scalded user first, and then the one that fixes the tap tightly in one position with a blue electrical tape.
The traditional problem of learning the interface is infrared sensors on taps. For 10 minutes of observing such a crane at a more or less popular airport, you can definitely meet people who are not able to start it. I clearly represent plumbers who complain about dumb users to each other on their mop.
There are taps that have two valves, one above the other - one to adjust the pressure, the other to adjust the temperature. This means that you can remember the temperature the next time (a ball valve allows you to do this approximately).
In general, I am surprised how people do not go crazy trying to turn on the tap.

The task of “turning on the double boiler for 5 minutes” was solved by three of us (system programmer, engineer and system architect) for about 10 minutes. First we used the logic, then downloaded the instruction, and then the hostess approached.
The main lesson of cranes is that simple interfaces are often more functional. Very, very simplifying, let's imagine a situation where:
The brain (in the general case) tries to conserve our energy, so if the user finds enough N to solve his problem, he does not try to increase it and K. Hence the chains like “search Yandex in Google, and find the website address in Yandex and click on the first link ". Works? Works. Need to change? No, it works the same.
The more complex the system, the greater the cost of expanding the set K - that is, studying the operation of the interface. But there are visual interfaces, but there aren’t very interesting ones. Therefore, the task is more likely to be solved if the interface:
An ideal situation is when N = K = M = 1. For example, a button with an unambiguous action. The doorbell just works like that (unless, of course, there is a similar button next to the start of displacing oxygen gas to the data center hall: for some, this error cost about 800 thousand rubles). One governing body - one action. One subject - one function.
Naturally, in practice, everything is a little more complicated. The most mocking situation is the buttons of an electronic clock and some microwave ovens. At the electric kettle M = 1 - pressed the button, got the result. And microwave ovens, steam cookers and watches have the same hardware button, depending on the modal state of the system (mode), it can perform different functions. Plus, these same buttons can drive you crazy with short presses, long, double, long clamps for 5-6 seconds and so on.
In fact, this means that the user will learn K = 1 to solve his problem and will no longer expand the set of possible actions K. Does the microwave have 40 different modes (M = 40) and is controlled by a button, two twists and a toggle switch? Ok, we have a pensioner user, and for him N = K = 1. The same stove with two buttons “warm” and “unfreeze” is more understandable for a pensioner (N = K = 2) and therefore has exactly two times more functions for him. Surprise ! With 40 possible functions , the stove that has only 2 functions turned out to be more functional.
Have you seen the elevators? They have a “stop” button specifically for blocking at the moment when you need to drag an oversize. This is in the instructions in the elevator. But, of course, the question of skidding oversize is solved by the ordinary user quite, very differently:

And since we're talking about elevators: you need to go to the 4th floor, and the elevator has buttons -2, -1, 1, 2, 3, 4, 5 - where to click?
Once again - the user will not use all the features, but only those that he understood. The fewer functions, the easier it is to understand and quickly type extensive K, and then it is easy to choose N. It is every pain that pains, and the brain will by all means protect the user from this waste of energy.
Another simplification principle is insurance. For example, we reduce the functionality of medical scissors in comparison with an ordinary good universal knife, but we know that with shaking hands a person with a first-aid kit will still cut the bandage, and not cut the bandage and a couple of fingers.
And here are hangers with cut-off functionality, but with important insurance against accidental or intentional removal from the room:

Something reminiscent of IE6, right? Pre-installed in the closet and not demolished.
On the whole - yes, but more minimalist - it is not always easier. Here's an example about ordering coffee:

In general, this is a choice between “I want coffee” and “I don't want coffee.” But there is not enough information. For example, the selection option "[x] And I also want to subscribe to your spam after ordering" has everything you need to confidently remove the checkbox. And here - suddenly, if I take it off, will it be tea? Or will there be nothing? Or juice?
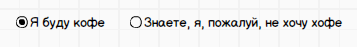
A good interface gives an understanding of what will happen after making a choice BEFORE it is actually made. Here, compare:

Redundancy does not always harm. Sometimes it is damn useful. Sometimes it gives rise to a feeling of confidence that the choice is made correctly.
Simplification of a crane is a constantly on stream (in some places it is actually used). In addition, the device can only be with pre-installed warm water (in theory, in the same public places it solves most of the problems).
Simplification of redundancy in the example with a tap is when the control has a “temperature optimum point” - the user rotates it to this point with a flick of the wrist, and then can continue to twist after some resistance and click. This is a good default value (adjustable, but preset to approximately +40 degrees).
It happens that redundancy works for some other function that the user does not even have to guess about. For an example from the real world, again, slippers. Many people consider this element to be purely decorative in front:

The next time you catch the table leg in the dark with your little finger, remember this photo
Here is another redundant interface - paper memory cells, they are also disposable checkboxes. When it’s rush hour and you need to quickly distinguish products in the same packages, it will be very useful:

There is also a borderline case - a combination of an engineering interface and a minimalistic one. As a rule, this is something that disguises itself as a very simple thing, but with some training it can use it a little differently. The most striking example is the “turn off the computer” button as a user interface and hot keys for the same as the engineering one (and, yes, an example of a mode error is to write sudo halt to the wrong window, which is why the physical button is perfectly insured).
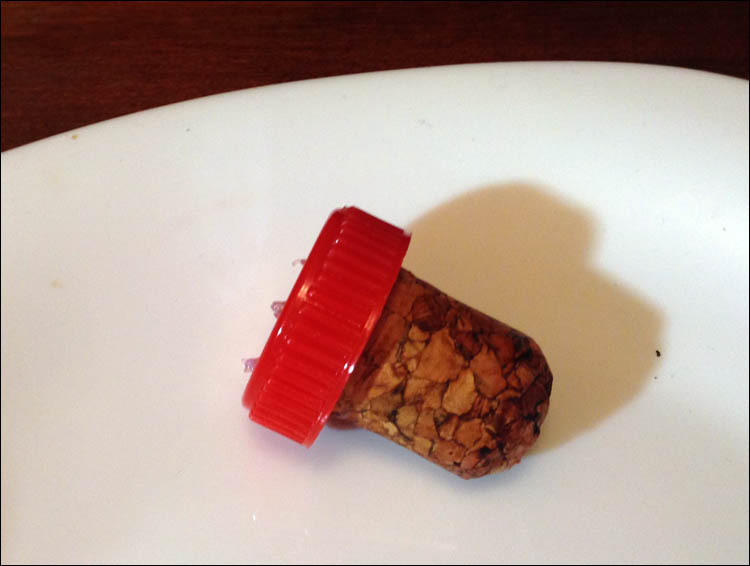
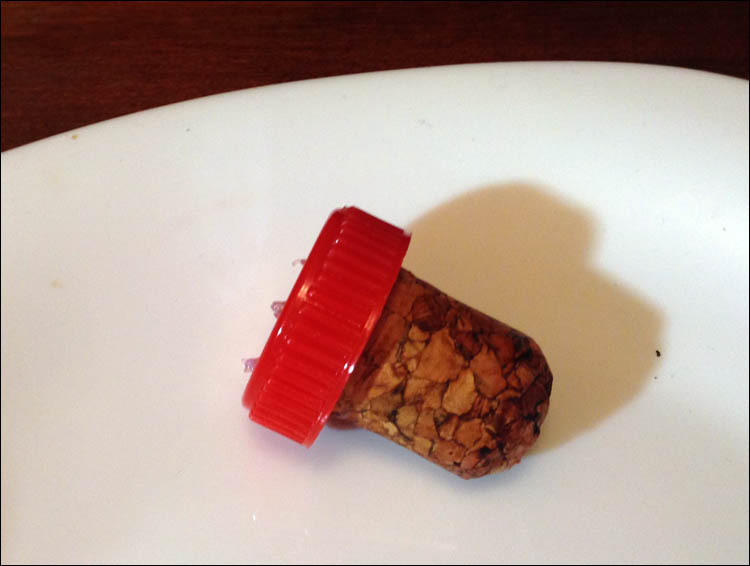
Here's a miraculous garbage that has a minimal engineering interface and is backward compatible with basic user experience:

In a transparent bottle, it’s like a cork, but a very tricky user can twist it by hand.
Quite often, the interface is combined with the architectural device of the system. For example, a tap can even be without hand controls, but with pedals, because the pedals help pump water. Here, "incomprehensible-inconvenient" is less important than the very ability to receive a stream. It happens that the interfaces work contrary to the physical design of the device, or take it into account. Now, look how a wonderful embodiment of chairs for a crowded train (so you understand, "crowded" in the local sense - this is when three are standing):

Seats in the aisle that open when needed. Until they become necessary, they are part of the interior. As soon as it becomes difficult to stand, the user will turn on the built-in brain, and he will discard one. They close on the spring. UPD: in the comments they suggest that this is a solution for wheelchair users.
A good interface takes into account the physiology and anatomy of a person. On phones, for example, you probably know an example - controls that are easy to reach with your thumb with one-handed grip. The most frequent ones should be where it is more convenient to poke. Just look at the pictures and see how the interfaces increase the convenience of your usual tasks:

This soap is convenient to take

A plate with a grater is a common occurrence for national kitchens, where there are a lot of spices

Bag 2.0, which does not need to be broken (but still possible)

Affordans as it is: and at the same time your hands will be clean.

The same interface task by another means.

Bench gently straightens your back.

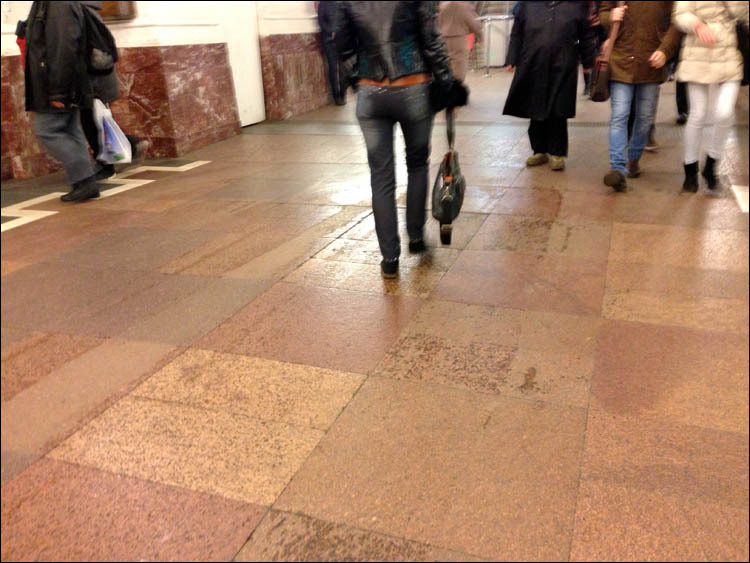
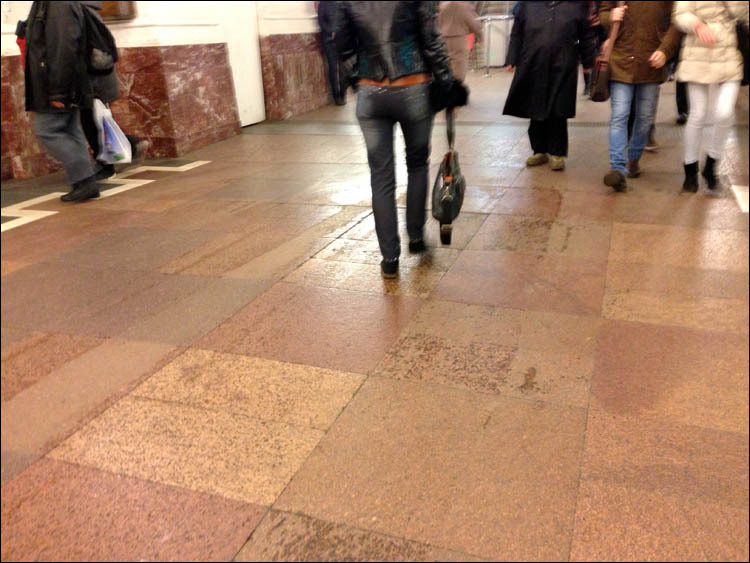
Subway station floor with an inconspicuous slope: people do not notice, but water, slush and garbage do not accumulate
In the end, I will show you one of the most complex consumer interfaces that creates a sea of problems out of the blue for people every day. Here it is:

you need to remember the number above the product, then to bring the product and make sure that the number matches. Apples, potatoes, tomatoes, cucumbers, onions ... oh, why isn’t there 100? Ahh, these are fruits, but I need vegetables. So ... yeah, now I forget, 825 or 852? Well, to hell with him, we find it like that. Interestingly, is melon a fruit or a vegetable? Now the tomatoes. Oops, here everything is painted the same way, and mine are not like any of the drawings. Is it Baku? How to find them? Damn, it seems they are sorted alphabetically ... well, no, also in groups by type of vegetable!
Hell right? Different types of sorting, different pictures, hardware errors (the tape has run out) - all this torments users greatly. Recently, I saw the final chord - a pensioner over and over again did a swipe on this screen, trying to leaf through the vegetables further. Because the arrow below does not look like a button to her, and the tablet from her grandson taught her what to do when something is expected on the next screen.
One more thing. All the same, all this garbage is re-weighted at the checkout. Why? Because suddenly the user will weigh three bananas, and then put two more to them?
Know how to make this interface easier? Everything is simple - throw the nafig terminal out of the room, put the usual switch scales in its place (so that users know how much they take - sometimes this is necessary) and just weigh them at the checkout counter.
Now I propose to guess what kind of tasks are solved in these pictures, and they are solved well or poorly:
UPD : I sign them, because it is already possible to get confused in the comments.

1. This is a board game training: on top is a phone that tells someone in headphones and what to do, why exactly. He will bring the game to move 5 and further suggest that the players continue on their own, already knowing how to play.

2. The waiter noted the difference between the check already paid and the backorder: “two such glasses and another 2.20 euros”

3. The traditional sorting in Russia, as you see by the contents of the containers, does not work. More familiar, for example, “glass”, “plastic and paper”, “rest”.

4. Tablets lodgement - upon delivery you will have a ready-made layout on the table. Pay attention to the many intermediate stacking levels in this picture. The important part is to make a notch under the finger larger than the finger.

This is a “Celebration in Cube: Pirate Party” - a set for a children's party. It is scripted, and the script is shredded into parts of the box. In general, a very fun decision, here you can see what and how.

6. This is a keychain for those who lose keys in the apartment, and at the same time develops a useful habit of sticking keys into an outlet. Very strange thing.
PS And this is another post of the same, just another .
- Allows you to select the pressure of water.
- Allows you to select the temperature of the water.
- And protects the system from water hammer.
Here you can find out a couple of your familiar cranes:

And this is a very scary car diode, it’s only ahead by it:

So, if you are interested in continuing about interfaces in the real world - go to the post. Caution traffic .
Here is a prototype roughly corresponding to the basic task of washing hands in a public place:

This is how it might look:

But let's first look at a standard faucet. Everything is quite simple for him - one valve determines the pressure of the water, the stand is fixed; of temperatures - only one preset value:

Here is his more complex, but still perfectly familiar to us older brother:

Again, there is no single universal tap interface and, like, it is not needed. Why? Yes, because the universal interface is the path of the subject, which is useful to you when there is nothing better than specialized for the task. Here's an example:

Logically, you can eat soup with this thing, split the cutlet and even cut something. But ordinary forks, spoons, and knives, although less functional, can do better. The classic case of the principle of "less is more."
It would seem that the simplest and most predictable tap interface is two valves: hot and cold water. The user adjusts the pressure separately for each and enjoys. But not everything is so simple, and this interface cannot become a common standard. Even within the same apartment it is often convenient to use several faucet interfaces: for fine adjustment in the bathroom, for quick control with one hand in the kitchen, for collecting water into a cup from a cooler, etc.
The disadvantages of the basic two-screen version are:
- Not the fastest to launch or requires two hands to quickly launch (a “one-armed bandit” is much more convenient, for example, washing dishes).
- It is incomprehensible without habit, where is cold and where is hot water.
- It is difficult to regulate both pressure and temperature at the same time. What gives rise to such tricks for fine adjustment:

In Soviet apartments, cranes at the riser play the same role: you can “squeeze” two to three times hot if you have very difficult adjustments on it. A
crane with one lever moving in two axes is already a bit of an engineering interface: it denies the user's previous experience , but if you learn to use it, it will be convenient to solve a specific problem. With a “one-armed bandit” it’s more difficult to get into the right temperature-pressure, but you can get an acceptable result in one motion. As such a crane comes into use, the interface is transformed from engineering to ordinary user.
The next level of control difficulty is switching to a shower. If you have never washed your hair directly under the faucet, then you are either very curious, or take your time, or travel a little. In my memory, a couple of times only reverse engineering helped me guess how the switch worked. For example, a classic UI error is the assumption that the user first selects a mode and then begins to adjust the pressure and temperature. And with pressure, the mode selection element is blocked due to the created water pressure. Is that familiar? Now imagine how hysterical it may be for a guest from the other side of the planet in our hotel.
And there is such a wonderful tradition - to make mistakes with color coding. Red is hot, blue is cold. But in the usual case, you need to open the tap and wait to make sure that this is true. By the way, I thought that this was only a Russian feature, but no - I met a whole flock of such cranes in South Africa. Here is the solution in a house where guests often visit:

One might think that the traditionally more used (or safer) valve is entered under the user's hand (cold on the right in European countries), but this is far from always the case. Until you try, you won’t know. By the way, the same with salt-pepper shakers. The fact is that someone manages to make them opaque. The default is simple: if you are in a European country, then pepper is where there are fewer holes. If in Asia, then where there are more holes. If you are in Russia, salt can be in both.

But it’s easy with them, they can be glass
Let's continue about the cranes. Complementing the best features of the interfaces, it is worth noting the lag in the temperature control. A number of special DHW systems found in Khrushchev allow you to get a lag of up to 10 (!) Seconds. In conjunction with the millimeter adjustment, we will surely get a scalded user first, and then the one that fixes the tap tightly in one position with a blue electrical tape.
The traditional problem of learning the interface is infrared sensors on taps. For 10 minutes of observing such a crane at a more or less popular airport, you can definitely meet people who are not able to start it. I clearly represent plumbers who complain about dumb users to each other on their mop.
There are taps that have two valves, one above the other - one to adjust the pressure, the other to adjust the temperature. This means that you can remember the temperature the next time (a ball valve allows you to do this approximately).
In general, I am surprised how people do not go crazy trying to turn on the tap.
Cognitive resistance

The task of “turning on the double boiler for 5 minutes” was solved by three of us (system programmer, engineer and system architect) for about 10 minutes. First we used the logic, then downloaded the instruction, and then the hostess approached.
The main lesson of cranes is that simple interfaces are often more functional. Very, very simplifying, let's imagine a situation where:
- The system contains a possible set of functions M, each of which determines a particular state of the system.
- The user as a whole is able to understand K of them at the moment (K ≤ M). The value of K depends on the cognitive resistance of the system and abilities, the state, mood of the user, as well as his free time and motivation to understand.
- From what the user understands, he can use N functions to solve his problem. N ≤ K ≤ M.
The brain (in the general case) tries to conserve our energy, so if the user finds enough N to solve his problem, he does not try to increase it and K. Hence the chains like “search Yandex in Google, and find the website address in Yandex and click on the first link ". Works? Works. Need to change? No, it works the same.
The more complex the system, the greater the cost of expanding the set K - that is, studying the operation of the interface. But there are visual interfaces, but there aren’t very interesting ones. Therefore, the task is more likely to be solved if the interface:
- It has an easily perceived set M, that is, it solves the necessary minimum of tasks.
- Visible and understandable (for example, based on past user experience, understandable metaphors or principles of affordance), that is, it allows you to quickly build K.
- Moreover, it requires a minimum of actions N to solve the problem.
An ideal situation is when N = K = M = 1. For example, a button with an unambiguous action. The doorbell just works like that (unless, of course, there is a similar button next to the start of displacing oxygen gas to the data center hall: for some, this error cost about 800 thousand rubles). One governing body - one action. One subject - one function.
Naturally, in practice, everything is a little more complicated. The most mocking situation is the buttons of an electronic clock and some microwave ovens. At the electric kettle M = 1 - pressed the button, got the result. And microwave ovens, steam cookers and watches have the same hardware button, depending on the modal state of the system (mode), it can perform different functions. Plus, these same buttons can drive you crazy with short presses, long, double, long clamps for 5-6 seconds and so on.
In fact, this means that the user will learn K = 1 to solve his problem and will no longer expand the set of possible actions K. Does the microwave have 40 different modes (M = 40) and is controlled by a button, two twists and a toggle switch? Ok, we have a pensioner user, and for him N = K = 1. The same stove with two buttons “warm” and “unfreeze” is more understandable for a pensioner (N = K = 2) and therefore has exactly two times more functions for him. Surprise ! With 40 possible functions , the stove that has only 2 functions turned out to be more functional.
Have you seen the elevators? They have a “stop” button specifically for blocking at the moment when you need to drag an oversize. This is in the instructions in the elevator. But, of course, the question of skidding oversize is solved by the ordinary user quite, very differently:

And since we're talking about elevators: you need to go to the 4th floor, and the elevator has buttons -2, -1, 1, 2, 3, 4, 5 - where to click?
Once again - the user will not use all the features, but only those that he understood. The fewer functions, the easier it is to understand and quickly type extensive K, and then it is easy to choose N. It is every pain that pains, and the brain will by all means protect the user from this waste of energy.
Another simplification principle is insurance. For example, we reduce the functionality of medical scissors in comparison with an ordinary good universal knife, but we know that with shaking hands a person with a first-aid kit will still cut the bandage, and not cut the bandage and a couple of fingers.
And here are hangers with cut-off functionality, but with important insurance against accidental or intentional removal from the room:

Something reminiscent of IE6, right? Pre-installed in the closet and not demolished.
But does this mean that the interface should be minimalistic?
On the whole - yes, but more minimalist - it is not always easier. Here's an example about ordering coffee:

In general, this is a choice between “I want coffee” and “I don't want coffee.” But there is not enough information. For example, the selection option "[x] And I also want to subscribe to your spam after ordering" has everything you need to confidently remove the checkbox. And here - suddenly, if I take it off, will it be tea? Or will there be nothing? Or juice?
A good interface gives an understanding of what will happen after making a choice BEFORE it is actually made. Here, compare:

Redundancy does not always harm. Sometimes it is damn useful. Sometimes it gives rise to a feeling of confidence that the choice is made correctly.
Simplification of a crane is a constantly on stream (in some places it is actually used). In addition, the device can only be with pre-installed warm water (in theory, in the same public places it solves most of the problems).
Simplification of redundancy in the example with a tap is when the control has a “temperature optimum point” - the user rotates it to this point with a flick of the wrist, and then can continue to twist after some resistance and click. This is a good default value (adjustable, but preset to approximately +40 degrees).
It happens that redundancy works for some other function that the user does not even have to guess about. For an example from the real world, again, slippers. Many people consider this element to be purely decorative in front:

The next time you catch the table leg in the dark with your little finger, remember this photo
Here is another redundant interface - paper memory cells, they are also disposable checkboxes. When it’s rush hour and you need to quickly distinguish products in the same packages, it will be very useful:

There is also a borderline case - a combination of an engineering interface and a minimalistic one. As a rule, this is something that disguises itself as a very simple thing, but with some training it can use it a little differently. The most striking example is the “turn off the computer” button as a user interface and hot keys for the same as the engineering one (and, yes, an example of a mode error is to write sudo halt to the wrong window, which is why the physical button is perfectly insured).
Here's a miraculous garbage that has a minimal engineering interface and is backward compatible with basic user experience:

In a transparent bottle, it’s like a cork, but a very tricky user can twist it by hand.
Quite often, the interface is combined with the architectural device of the system. For example, a tap can even be without hand controls, but with pedals, because the pedals help pump water. Here, "incomprehensible-inconvenient" is less important than the very ability to receive a stream. It happens that the interfaces work contrary to the physical design of the device, or take it into account. Now, look how a wonderful embodiment of chairs for a crowded train (so you understand, "crowded" in the local sense - this is when three are standing):

Seats in the aisle that open when needed. Until they become necessary, they are part of the interior. As soon as it becomes difficult to stand, the user will turn on the built-in brain, and he will discard one. They close on the spring. UPD: in the comments they suggest that this is a solution for wheelchair users.
More examples
A good interface takes into account the physiology and anatomy of a person. On phones, for example, you probably know an example - controls that are easy to reach with your thumb with one-handed grip. The most frequent ones should be where it is more convenient to poke. Just look at the pictures and see how the interfaces increase the convenience of your usual tasks:

This soap is convenient to take

A plate with a grater is a common occurrence for national kitchens, where there are a lot of spices

Bag 2.0, which does not need to be broken (but still possible)

Affordans as it is: and at the same time your hands will be clean.

The same interface task by another means.

Bench gently straightens your back.

Subway station floor with an inconspicuous slope: people do not notice, but water, slush and garbage do not accumulate
In the end, I will show you one of the most complex consumer interfaces that creates a sea of problems out of the blue for people every day. Here it is:

you need to remember the number above the product, then to bring the product and make sure that the number matches. Apples, potatoes, tomatoes, cucumbers, onions ... oh, why isn’t there 100? Ahh, these are fruits, but I need vegetables. So ... yeah, now I forget, 825 or 852? Well, to hell with him, we find it like that. Interestingly, is melon a fruit or a vegetable? Now the tomatoes. Oops, here everything is painted the same way, and mine are not like any of the drawings. Is it Baku? How to find them? Damn, it seems they are sorted alphabetically ... well, no, also in groups by type of vegetable!
Hell right? Different types of sorting, different pictures, hardware errors (the tape has run out) - all this torments users greatly. Recently, I saw the final chord - a pensioner over and over again did a swipe on this screen, trying to leaf through the vegetables further. Because the arrow below does not look like a button to her, and the tablet from her grandson taught her what to do when something is expected on the next screen.
One more thing. All the same, all this garbage is re-weighted at the checkout. Why? Because suddenly the user will weigh three bananas, and then put two more to them?
Know how to make this interface easier? Everything is simple - throw the nafig terminal out of the room, put the usual switch scales in its place (so that users know how much they take - sometimes this is necessary) and just weigh them at the checkout counter.
Now I propose to guess what kind of tasks are solved in these pictures, and they are solved well or poorly:
UPD : I sign them, because it is already possible to get confused in the comments.

1. This is a board game training: on top is a phone that tells someone in headphones and what to do, why exactly. He will bring the game to move 5 and further suggest that the players continue on their own, already knowing how to play.

2. The waiter noted the difference between the check already paid and the backorder: “two such glasses and another 2.20 euros”

3. The traditional sorting in Russia, as you see by the contents of the containers, does not work. More familiar, for example, “glass”, “plastic and paper”, “rest”.

4. Tablets lodgement - upon delivery you will have a ready-made layout on the table. Pay attention to the many intermediate stacking levels in this picture. The important part is to make a notch under the finger larger than the finger.

This is a “Celebration in Cube: Pirate Party” - a set for a children's party. It is scripted, and the script is shredded into parts of the box. In general, a very fun decision, here you can see what and how.

6. This is a keychain for those who lose keys in the apartment, and at the same time develops a useful habit of sticking keys into an outlet. Very strange thing.
PS And this is another post of the same, just another .
