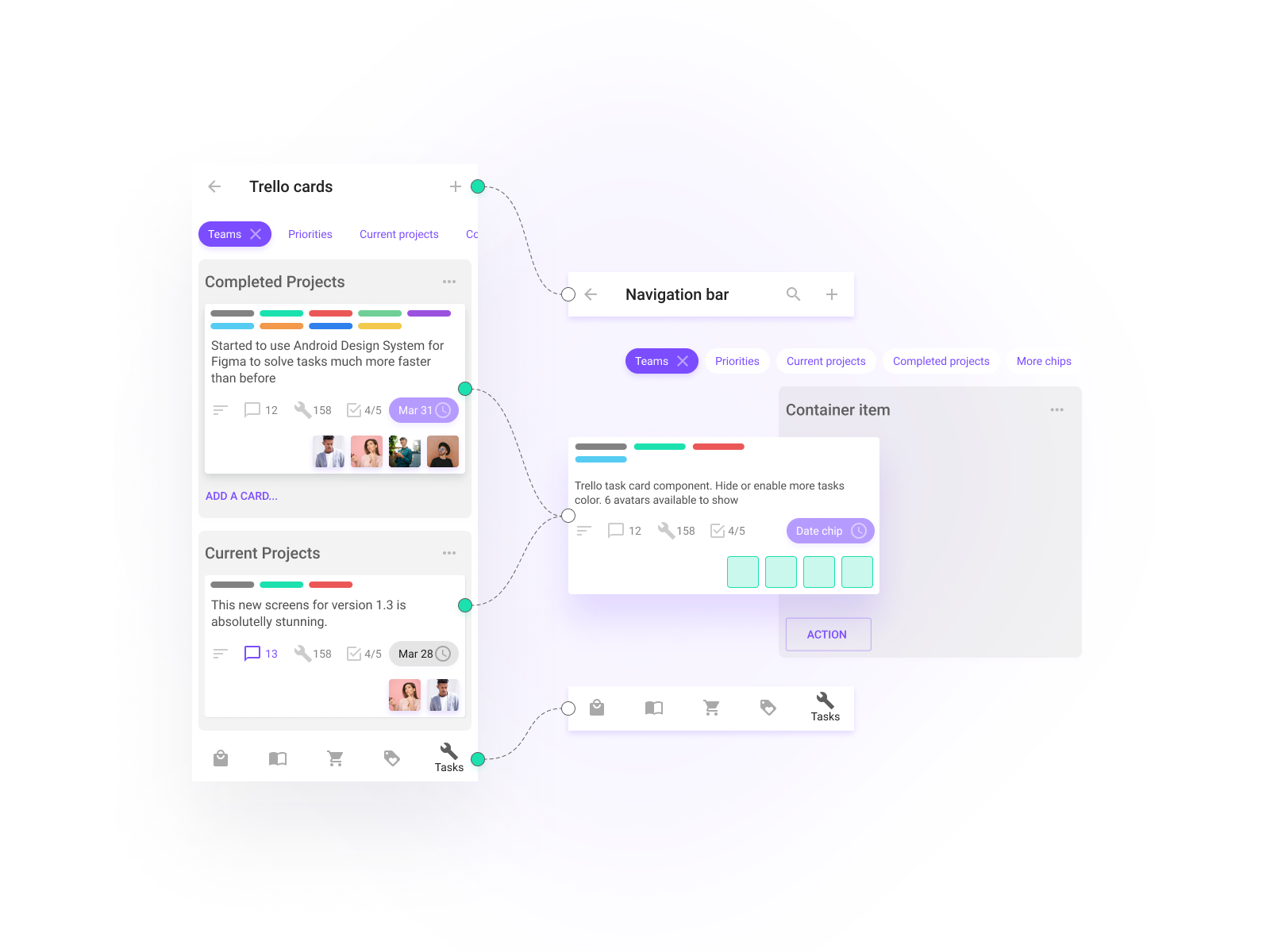
Found elementary design particles

Honestly, it is already embarrassing for me to once again talk about Atomic Design . Almost everything has been said about the concept of design systems and it would seem that there is nothing to add. But wait! After all, atoms in the real world consist of something: protons, neutrons, electrons ... Is it possible to compare the design functionality with which we work with the structure of an atom? I am sure that the answer is positive and that is why ...
Global styles
Coming into design tools ( Figma and more recently Sketch ) of global styles as an attachable entity to any object on the artboard, pushed me to the metaphor. The composition of an atom is equivalent to the actions that we apply to the design object: we select a color, add a stroke, sometimes a shadow, and then cut off the corners, if it is a rectangle.
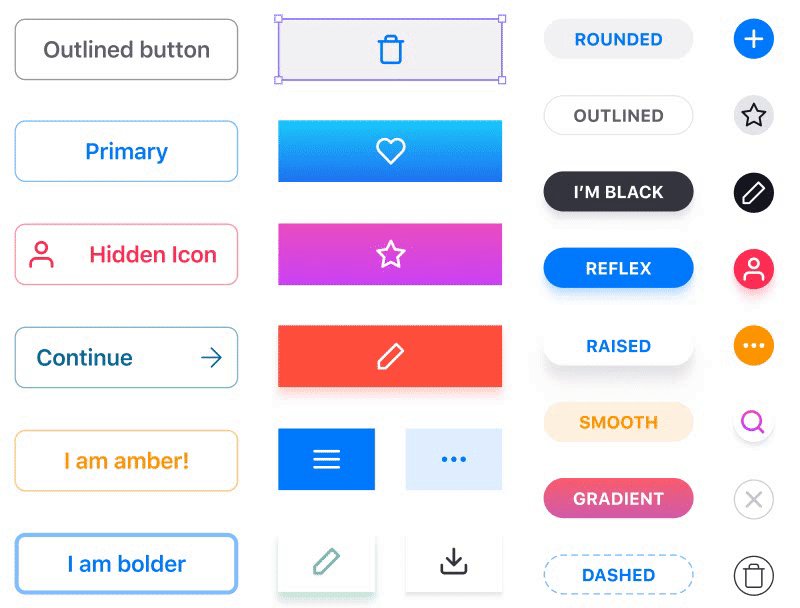
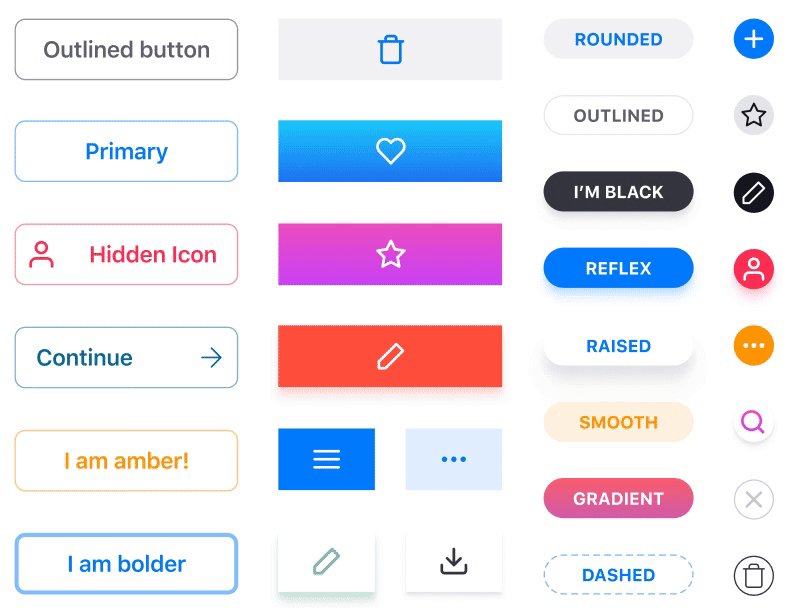
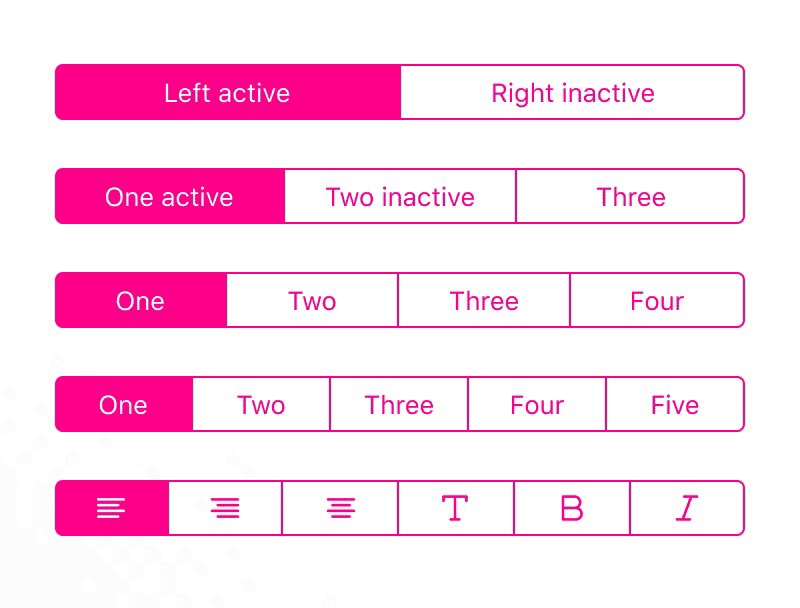
If we consider, for example, a button as a molecule consisting of two atoms: a background and an inscription, then the background can be influenced as follows:
- Add color (Fill) . Any background can be painted over or filled with texture.
- Add Stroke . Then adjust its thickness, make it dotted, change color.
- Round corners (Corner radius) . Buttons with the most rounded corners seem to become popular again in the foreseeable future.
- Add a shadow (Shadow) . Mostly external, but sometimes internal. Modern tools allow layering of several shadows.
I did not include the object's rotation and resizing, because it's more about changes in space
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers to complete more orders per month, programmers can create beautiful applications on their own, and the Timlids “run through” sprints faster using ready-made design systems for teamwork.
And if you have a serious project, our team is ready to deploy a design system within the organization on the basis of our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
Elementary particles of the design atom
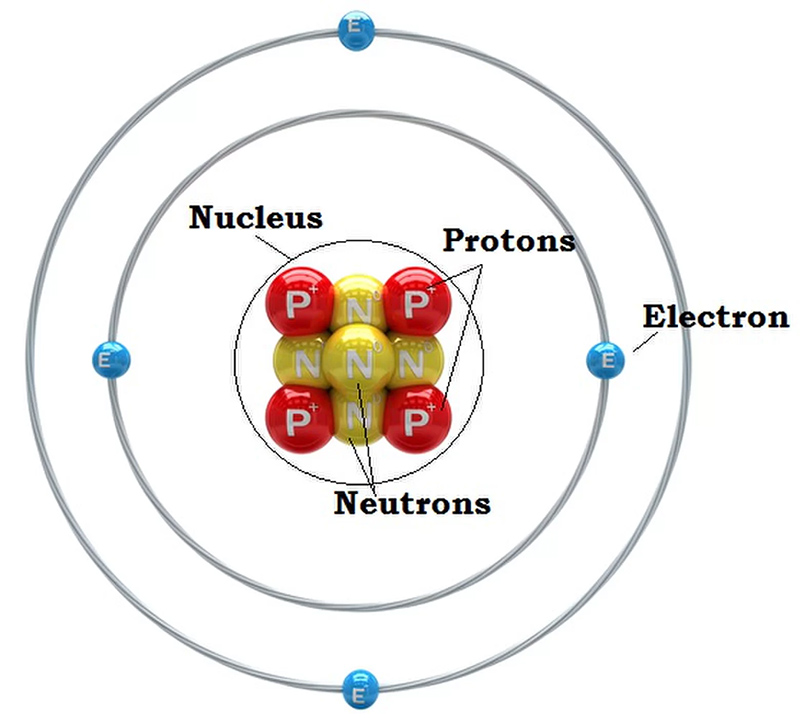
Look at the diagram of the composition of the atom, before I continue:

Image copyrights
Structure of a beryllium atom: four protons, four neutrons and four electrons.
Credit: general-fmv © Shutterstock
Credit: general-fmv © Shutterstock
Now the fun part. Has anyone already figured out what properties of a design object can be compared with particles of an atom?
Neutrons are a fill. On the visualization of the structure of the atom neutrons in the center. The metaphor fits flawlessly.
Protons - rounding corners. Their atomic corners are immediately associated with this property in design.
Nucleons really want to compare with the stroke. Alas, the nucleon is not a particle, but only is the name uniting protons and neutrons, but it doesn’t matter! So Nuco is a shadow. Because the stroke brings together what is inside it. It completely coincides with the picture above.
The electron is a shadow. Wikipedia shows me this pictureresembling a shadow. The perfect match in all respects.
Back to design systems
This is only a supplement to the general theory of Atomic Design in the design of design systems. The concept of global styles is definitely addictive to Figma (it seems Sketch recently went the same way). And thanks to this presentation, we - designers and developers have got even more flexibility for customization if we effectively plan the architecture of the future system:

PS. Design requires practice, not theory. But sometimes it is worthwhile to distract from practice for a short time in order to structure the accumulated experience into new theories.
PPS: The picture for the post, by the way, can be increased . I did it myself!
