The relationship between UX and optimization: how to do it right (Part II)
- Transfer

We continue to publish a translation of an article devoted to the technique of working with improvements on the site, which are aimed at improving behavioral factors. The text of the translation was provided by the analytical department of ALTWeb Group. Behavioral factors can also be improved using the SERPClick tool , which is based on the latest research in the field of website optimization through behavioral factors.
(beginning of article )
A more expensive way to collect feedback without having to embed code on a site:
UserTesting.com

A more thorough user experience test can be done with UserTesting.com. Tests are paid at $ 35 per test. They give a deeper and more serious review compared to Mechanical Turk. The price tag is higher, but also the amount of information: you give your testers a task and ask for a volume feedback. This may be redundant if you would just like to try a small piece of functionality on one single page. But if you want to check the navigation and architecture of your site, then this is probably the best option.
Pros: A relatively inexpensive way to find testers and get feedback from them. You can select representatives of the target audience by age, gender, income, geography and online presence.
Cons: Since such a test costs money, the guys try to work them out 100% so I heard, it happens, they find fault with the little things.
Cost: $ 49 per tester (they will need a few).
Bonus: Due to the fact that you don’t need to embed pieces of code on the site, in this case you can also test on the competitor site! For this purpose, you can use both Feedback Army and UserTesting.com in order to find out what attracts or repels the audience on competing sites. This way you will better know who you are competing with and also get the opportunity to implement on your site what testers approve on another site.
Quantitative indicators:
Google analytics

Google Analytics does not provide an opportunity to know the opinions of users, but often actions speak louder than words. If you assumed that:
- Calls to action really ... don't call people to action
- Visitors get confused in navigation and cannot come to the page they need
- Readers do not browse the entire page to the end.
Then look at:
- What percentage of visitors clicked on a call to action (if there are several calls to action for one page, try using Event Tracking to collect indicators separately).
- Visitor Flow report, which shows how users navigate the site, as well as Site Search report, which shows how many visitors clicked on the site search
- How deeply users scrolled across the page - for this, use Events on certain sections of the page.
Pros: It's free! And, most likely, this analytics system is already installed on your site.
Cons: You will get a lot of data at once, but their meaning can be interpreted in different ways. Therefore, reports can be used as a way to convince the people you need to do more in-depth testing, but not a way to get enough information.
Cost: Free!
How to propose a solution
When you have substantial evidence that a problem exists, you can draw the attention of your manager or customer to it. Now you need to offer a solution.
The most effective way that is available to us is to realize the new design in the form of a template. If you have designer software, be sure to use it. I don’t have it, so I either make changes directly to HTML using the “explore the object” function in Chrome or use the set of basic Windows tools.
Shipping tool and MS Paint
I understand that there are no designers using Paint. But I am a child of the 90s, and this was my first designer software, so it is easiest for me to use it. In fact, you can use any program that is suitable for these purposes, which is convenient for you. The bottom line is not to give up if you do not own Dreamweaver or Photoshop.
When I need to make a page layout that will be very different from its current version, I use the MS Shipping Tool to take a picture of the page in its current state, and then change its parts. By selecting elements, you can swap them. If Paint does not have the option I need, I use other MS Office products:
- To add text and various forms, I often use Word, because there is a whole set of forms that you can fill with text.
- To change colors and add transparent colors, I use PowerPoint because as far as I know this is the only MS Office product where you can do this.
- To change the text, I just change the HTML in Chrome (see the section below), and then copy what happened to my template in Paint.
Is it too far-fetched? May be. Is this impressive? Not. But in such a cunning way, I achieve what I need. Because in fact, all that is needed is a sufficiently illustrative example of design in order to convey your idea. Once you get the go-ahead, true designers will make everything look right.
How to rewrite HTML
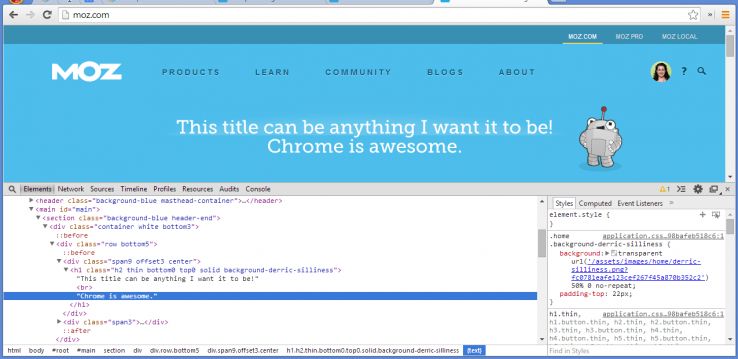
As I mentioned earlier, this is best if the page only needs to be modified based on the current design. You can either load the HTML code of the page, change it and then open it again, or use the function to view the page code element in Chrome. The changes made are enough to screen. I changed the main page of Moz this way in 15 seconds:
Right-click on any part of the page, “view the code of the element”. If you need to change colors or images, it will be a little more difficult, but you can do it too.
This can be done in Firefox and also in one of the extensions for it - Firebug.
As soon as you receive a new layout, save it and send it to the manager / client with your description of the changes made based on your tests. Explain why your solution will solve the problems found. (Just don’t mention how you made the layout!)
How to test the solution
Even if your decision is what everyone wanted to do immediately, you still need to test after making changes in order to make sure that what you did is working. This must be done before making final changes to the site. Many clients assured me that it’s difficult to test changes, but in fact it is really simple if you use the right tools.
If you or the developer can create several options for pages:
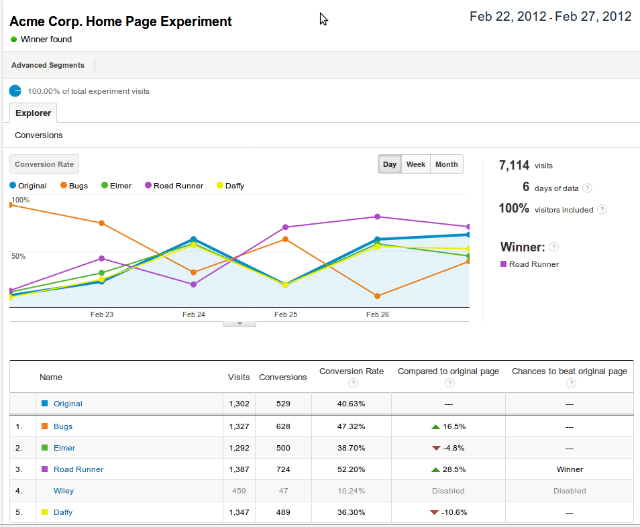
Google experiments

If you can make the necessary changes together with the developer, use Google Experiments - it's free and easy, included with Google Analytics, so it uses the same conversion metrics that are used on the main site (you may need to set a new goal in order to check the tested page).
Pros: Free and already integrated with your analytics.
Cons: You have to create your own set of pages for the test.
Cost: Free!
If the opportunity to collaborate with the developer is limited:
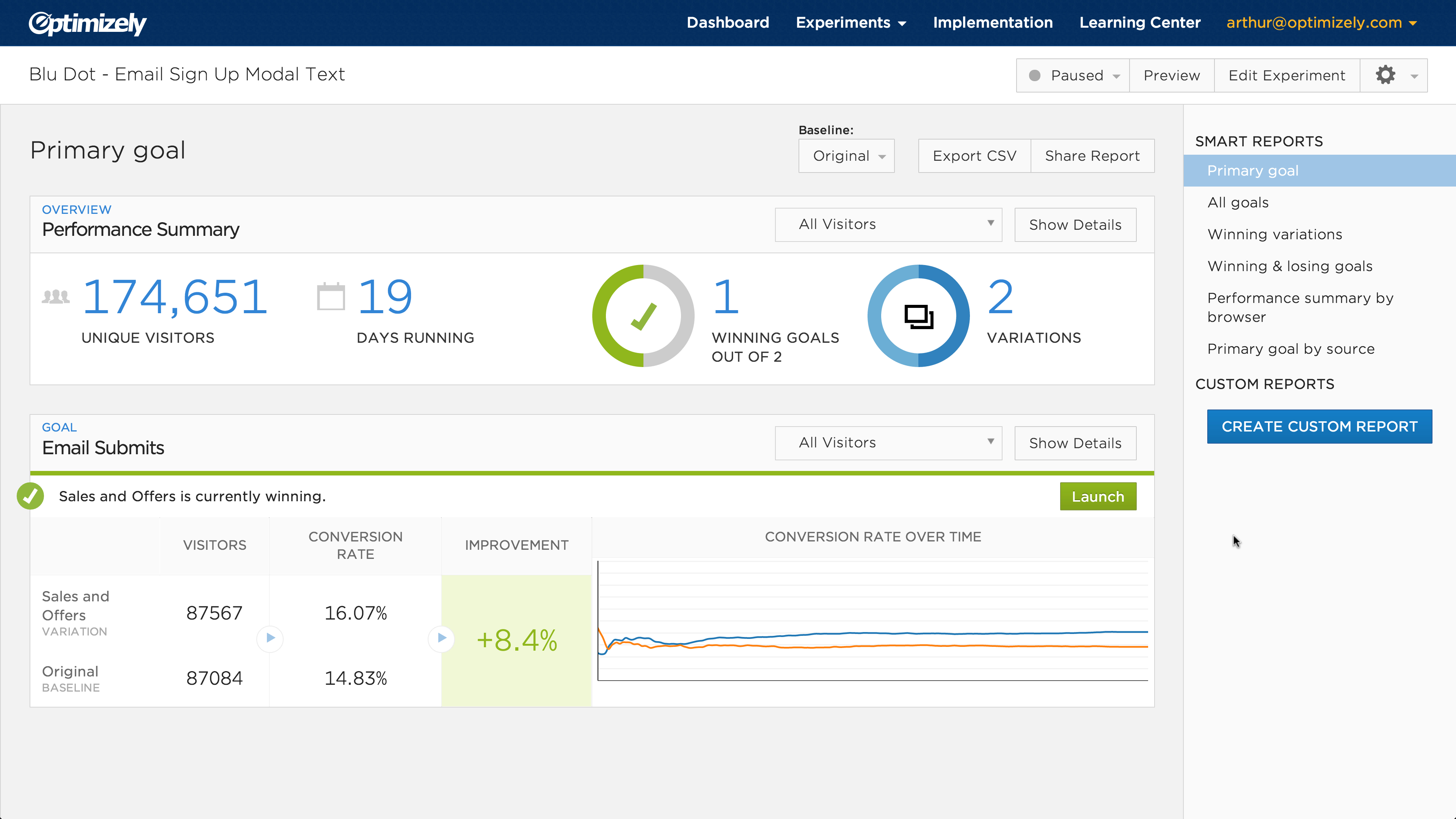
Optimizely

Optimizely requires a little work on the part of the developer: you need to embed a piece of JavaScript code on your website, but once this is done, you can make changes to the HTML for the test using their web interface and you no longer need the developer. You can do this through their editor or directly work with HTML. Strong skills are not needed here, you can do without it, but for greater accuracy, with this tool you can dig directly into the code.
Being a consultant myself, I like working with clients who already have Optimizely, because I can conduct the testing myself, from beginning to end, and then provide the results - so I do not have to take anyone away from work. And as soon as the numbers are in your hands, you can prove that the changes work and already give them to developers for implementation.
Pros: Easy to use, relative independence of maneuver
Cons: You have to take an existing page as a basis and change elements using JavaScript, so you will not be able to make fundamental changes.
Cost: Depending on your monthly traffic, the price starts at $ 19 / month.
Formulate solutions!
Each of the steps that we have reviewed is aimed at substantiating your ideas. Now you have enough data to ensure that your changes receive the necessary support. When you voice your recommendations, tell us in detail about the steps - collecting information from the user, searching for a solution, evidence of the effectiveness of the solution. Customers and managers are much more willing to accept your suggestions if they see how carefully you have considered the problem.
Some of our readers must have done this kind of work in their own way. Tell us about the tools you like best and share the tricks in the comments!