Mobile Testing: Emulators, Simulators, and Remote Debugging
- Transfer
In the old days of developing mobile sites and applications, debugging was a difficult task. Yes, you could get the device and quickly check the work - but what was to be done if you found a bug?
With no debugging tools, you had to rely on different hacks. In general, they came down to trying to reproduce a bug in a desktop browser and then catch it using Chrome Developer Tools or somewhere else. For example, you could reduce the size of the browser window or change the user agent.
Roughly speaking, these hacks did not work. If you fix a bug on the desktop, you are not sure that it is fixed on a mobile device (MU). Therefore, I had to constantly rush between the device and the desktop.
Now we have a set of tools that allow us to get meaningful data directly from MU. In addition, you can use desktop tools for debugging directly on the MU.
In this article, we will analyze several emulators and simulators that allow you to quickly and easily test sites and applications. Then we look at the tools for remote debugging, allowing you to connect to the MU.
Testing on physical devices is justified. But this does not mean that you do not need to test on emulators and simulators. They allow you to expand the tested set of devices and check changes on the fly.
For testing apple devices, iPhones and iPads, there are several options. The first among them is the official Apple iOS Simulator, which is included in the Xcode package. Allows you to test different combinations of software and hardware - but only on a Mac.

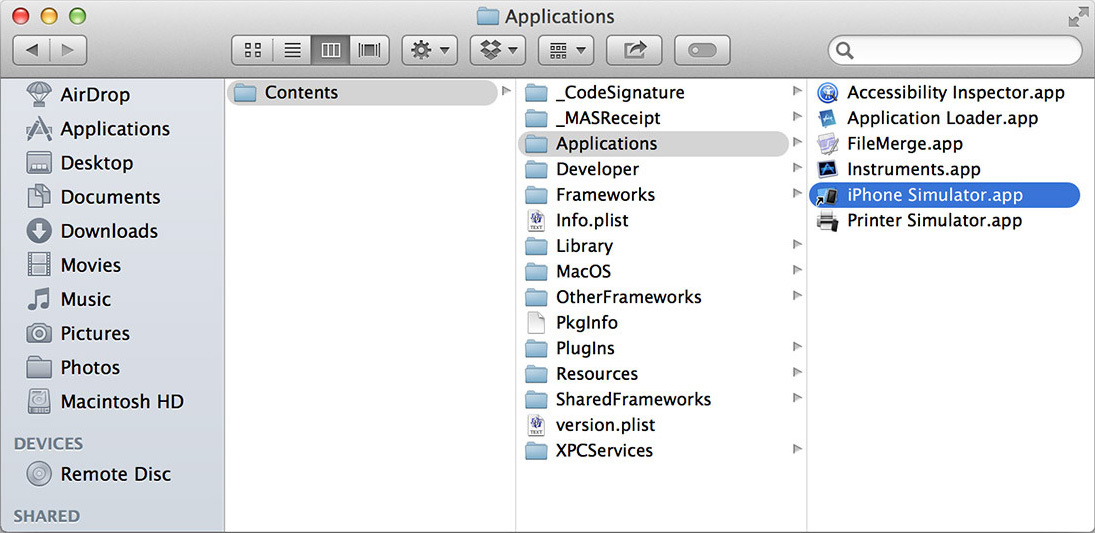
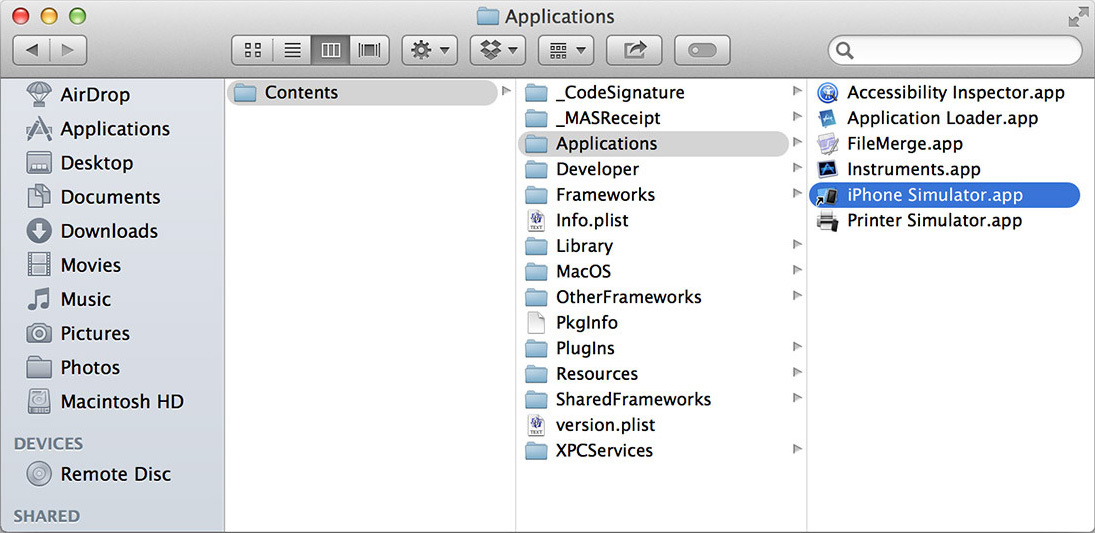
Install and run Xcode. Then RMB and select "Show Package Contents". Then go through “Contents” → “Applications” → “iPhone Simulator.”

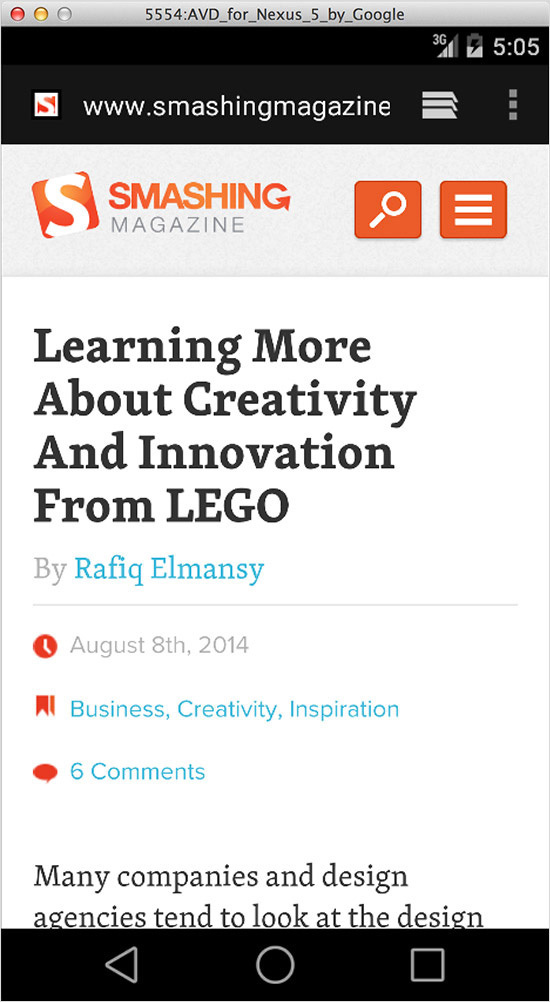
Although it’s not easy to find, using the simulator is easy. Open Safari in a simulator and test your site. You can switch between different iPhone and iPad devices, change the iOS version, rotate the device, etc.
If you don’t have a Mac, you have to bother. You can take iPadian , an iPad simulator for Windows. In addition to it, there are several more options, in particular online. But honestly, they are not particularly good.
Android has a cross-platform emulator. Unfortunately, it is difficult to configure.
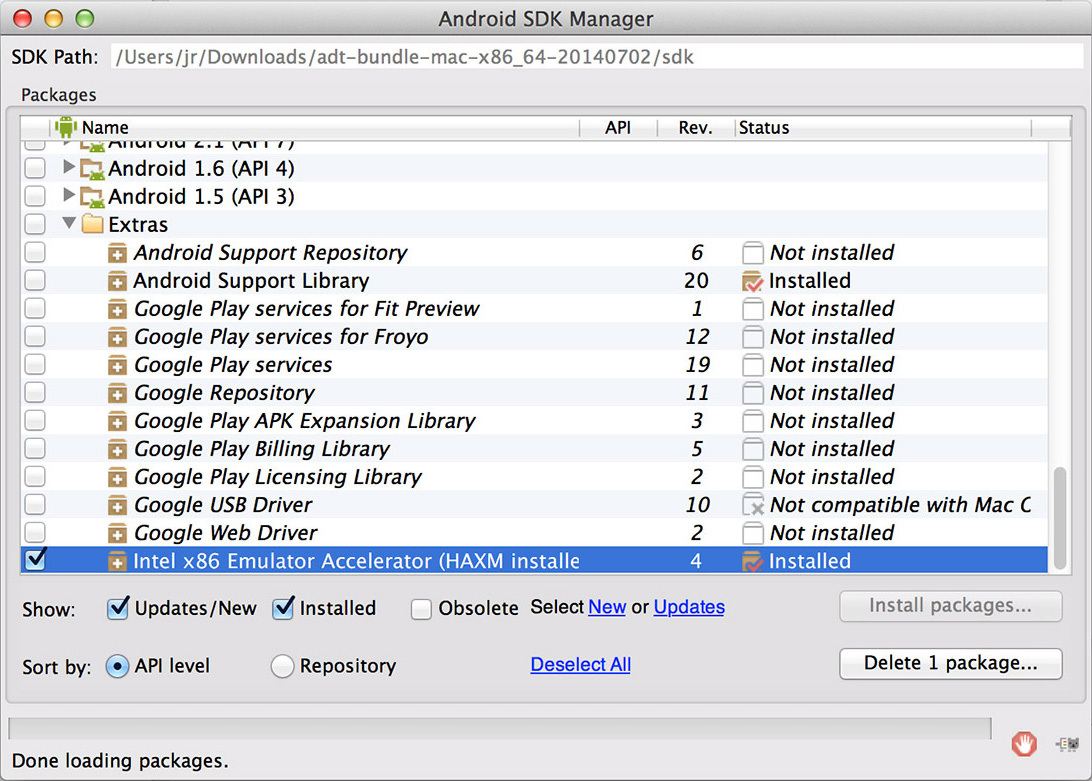
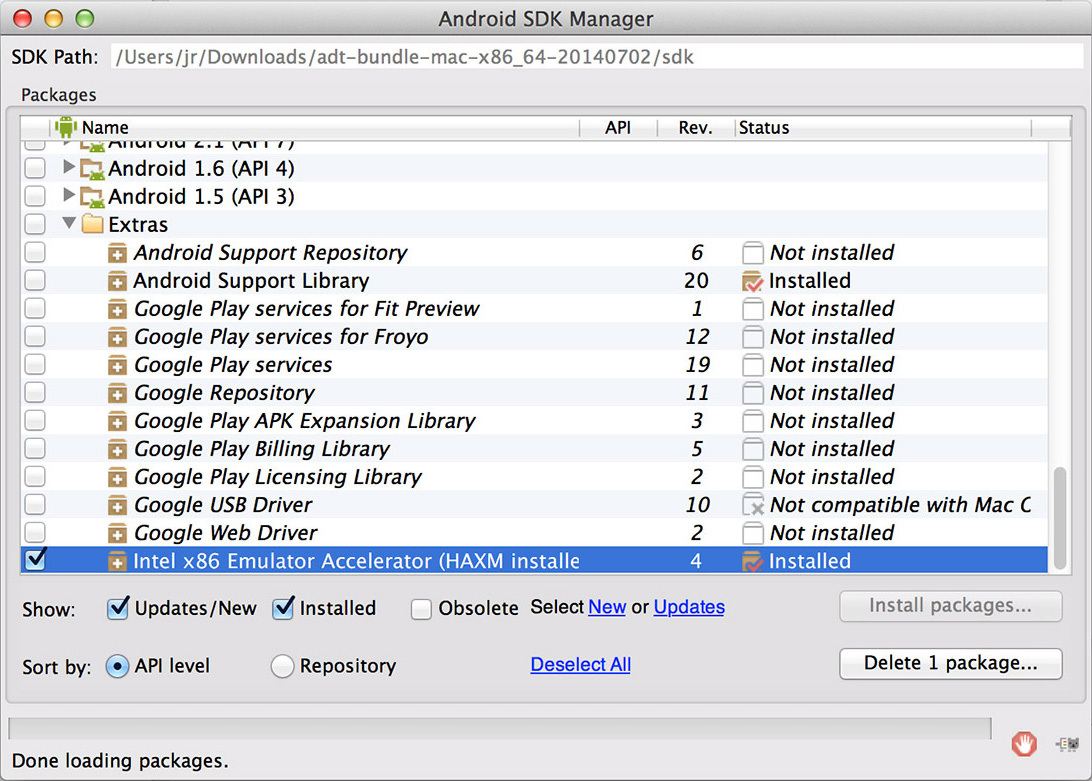
To get started, download a collection that includes the Android Development Tools (ADT) for Eclipse and the Android software development kit (SDK). Then follow the installation instructions , do not forget to set “Intel x86 Emulator Accelerator (HAXM installer)” besides the default settings. You will also need to install HAXM (IntelHaxm.dmg on the Mac and IntelHaxm.exe on the PC).

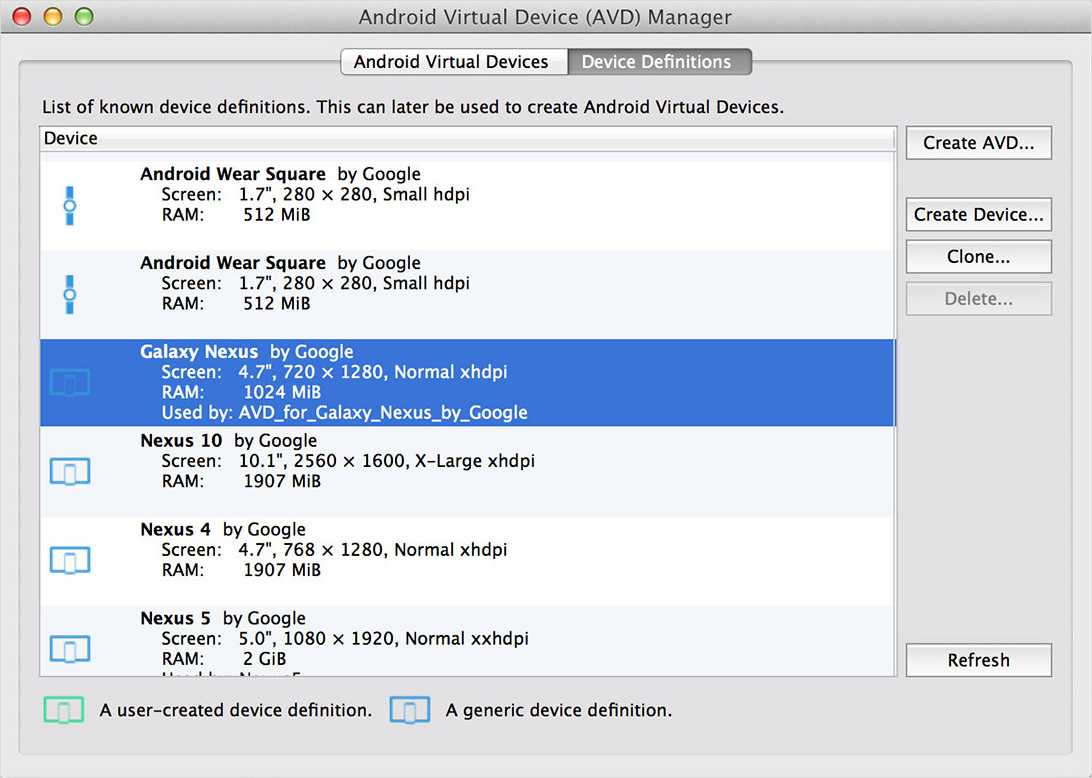
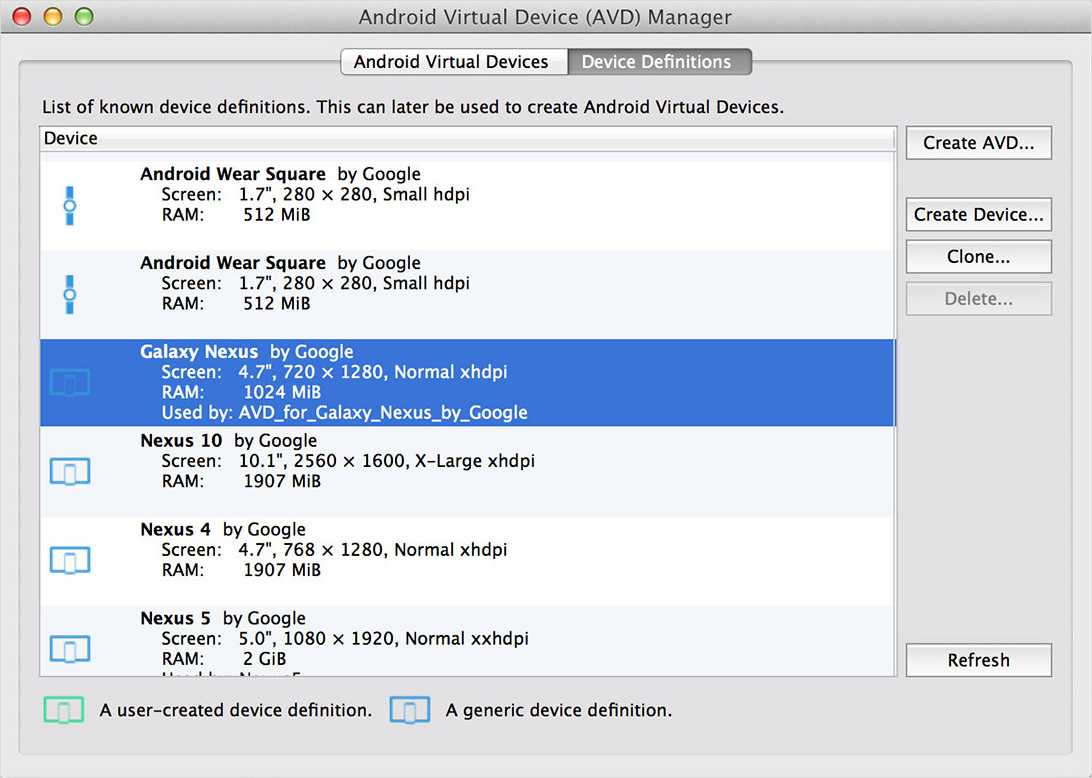
Then create an Android virtual device (AVD) for the device under test. The AVD Manager has a list of pre-made devices in “Device Definitions”. First, select one of them and click “Create AVD”

Select any CPU, and put “No skin“ and “Use host GPU”. Now you can start the virtual device and use the Android browser for testing.

It does not hurt to learn keyboard commands for more convenient interaction with the emulator.
Alternatively, you can use Manymo - an emulator built into the browser. It can even be embedded in the page.
Other simulators and emulators:
BlackBerry
Windows Phone Emulator for Windows 8
Opera Mini Emulator
Emulators and simulators are useful, but not 100% reliable. You should always try to test on the maximum number of real devices.
But this does not mean that you need to buy them all. You can use the services of remote testing services, which offer a web interface for testing on remote devices. You can interact with the phone and see its screen.
To test Samsung devices, such as the Galaxy S5, you can use the Samsung Remote Test Lab services for free - they provide a large selection of devices for testing.
You can also use Keynote Mobile Testing resources.. They are not cheap, but the number of available devices is amazing, and some can be used for free.
If you need physical devices, you can go to the Open Device Lab , where there is a list of the nearest available testing laboratories.
Remote debugging on the MU reveals many difficulties. For example, how to get meaningful data from a small, relatively dead device?
Remote debugging tools provide an interface for connecting to the MU from the desktop. Thus, we work with data from real devices on a powerful desktop computer.
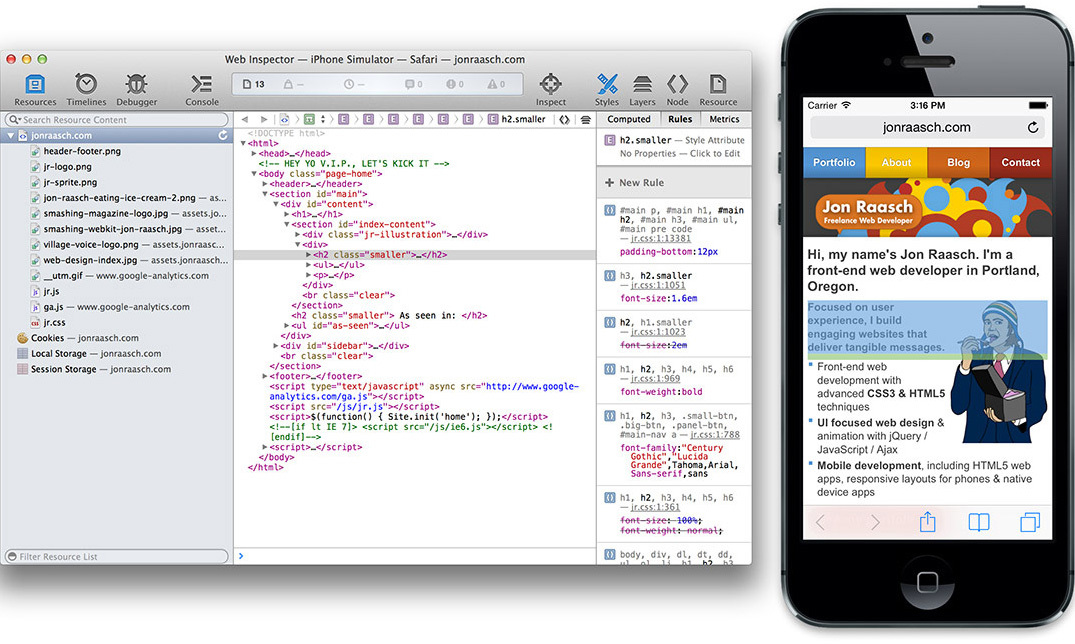
With the release of the 6th version, Apple introduced a tool for debugging MUs through the Safari Web Inspector.
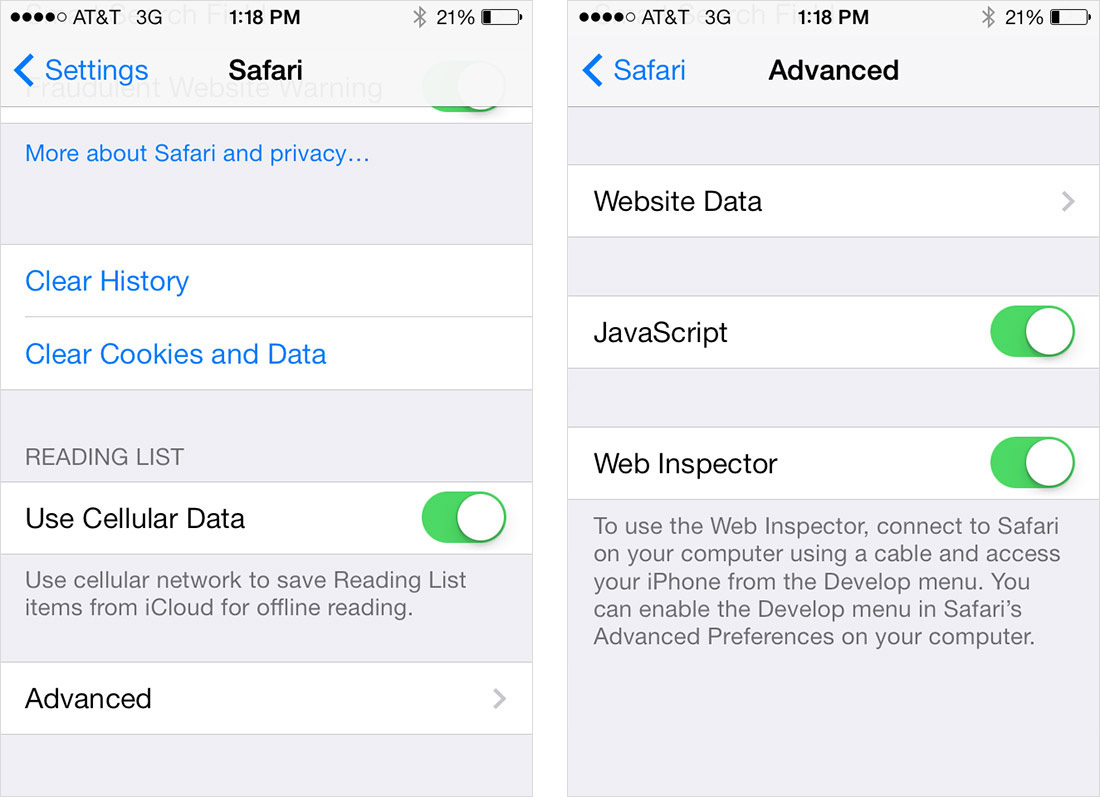
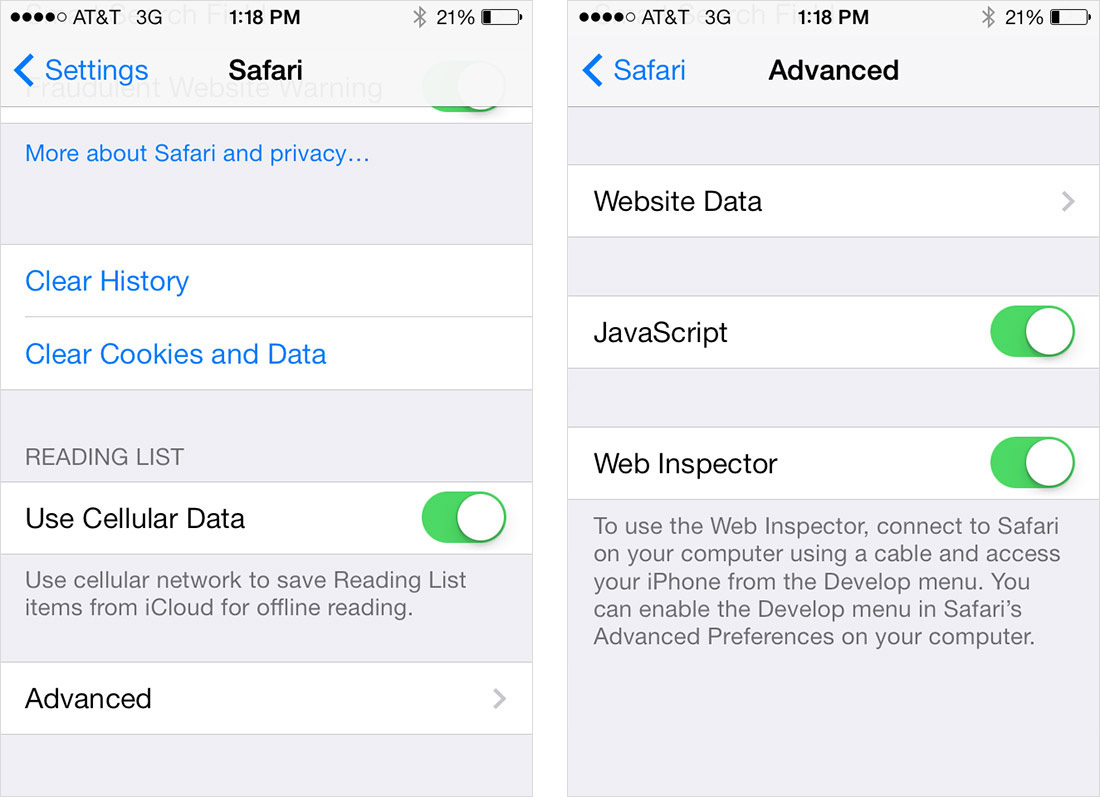
First you need to enable remote debugging on the device. “Settings” → “Safari” → “Advanced” and enable “Web Inspector”

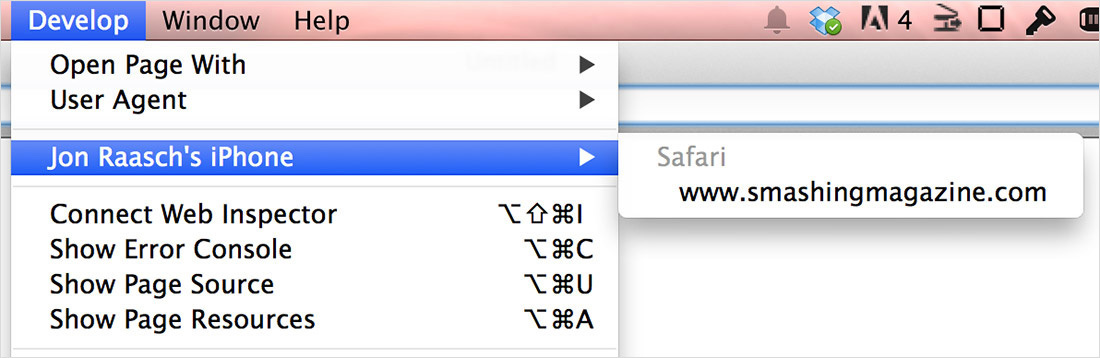
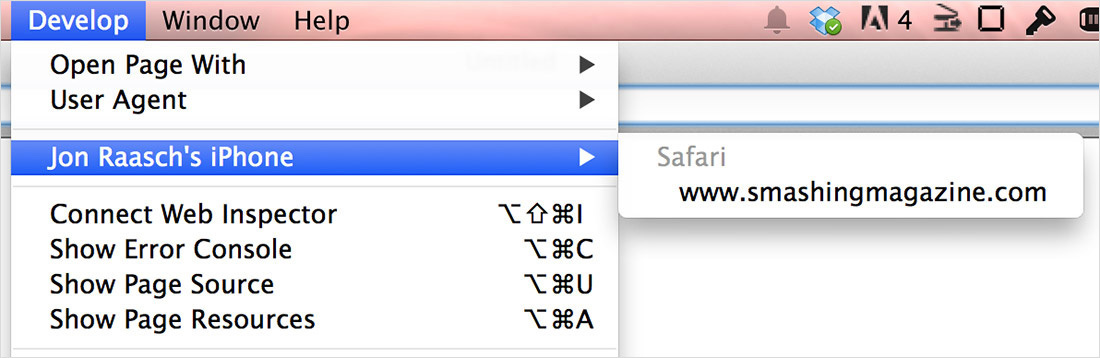
Then connect the device to the computer via USB. Then open Safari (version no lower than 6) and in “Preferences” → “Advanced” select “Show Develop menu in menu bar”.
In this menu you will see your device and several settings pages.

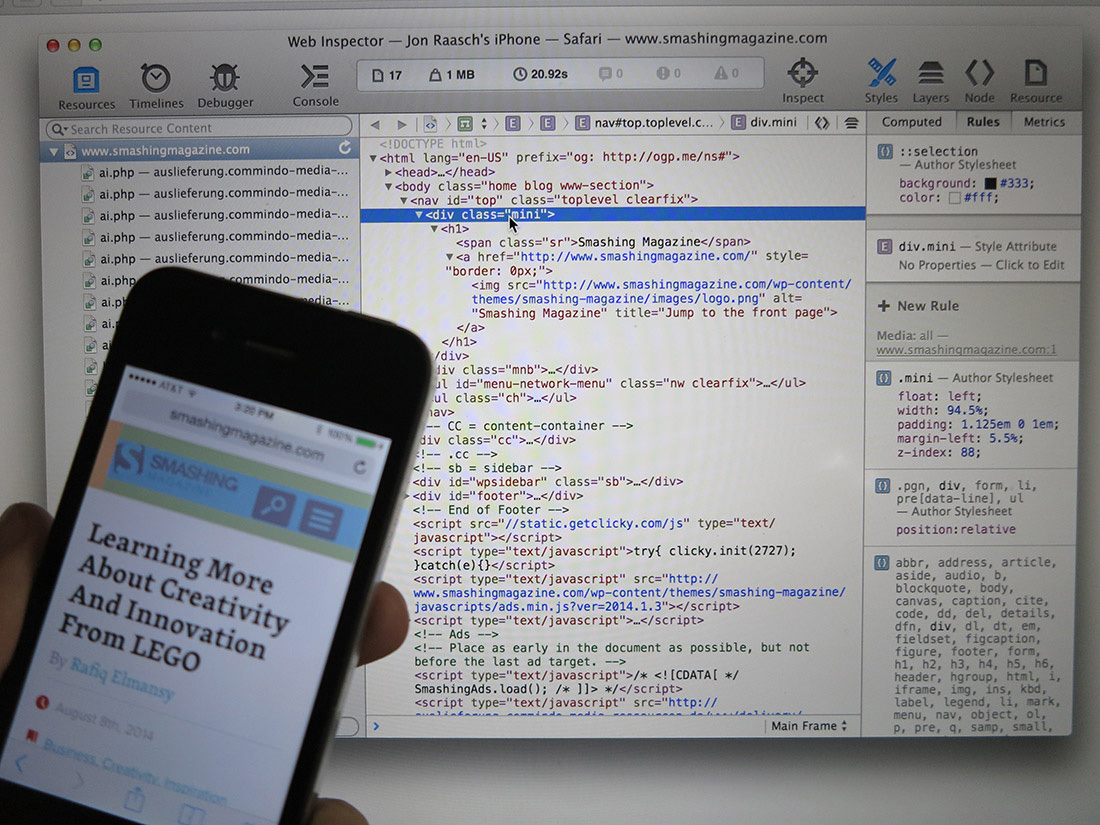
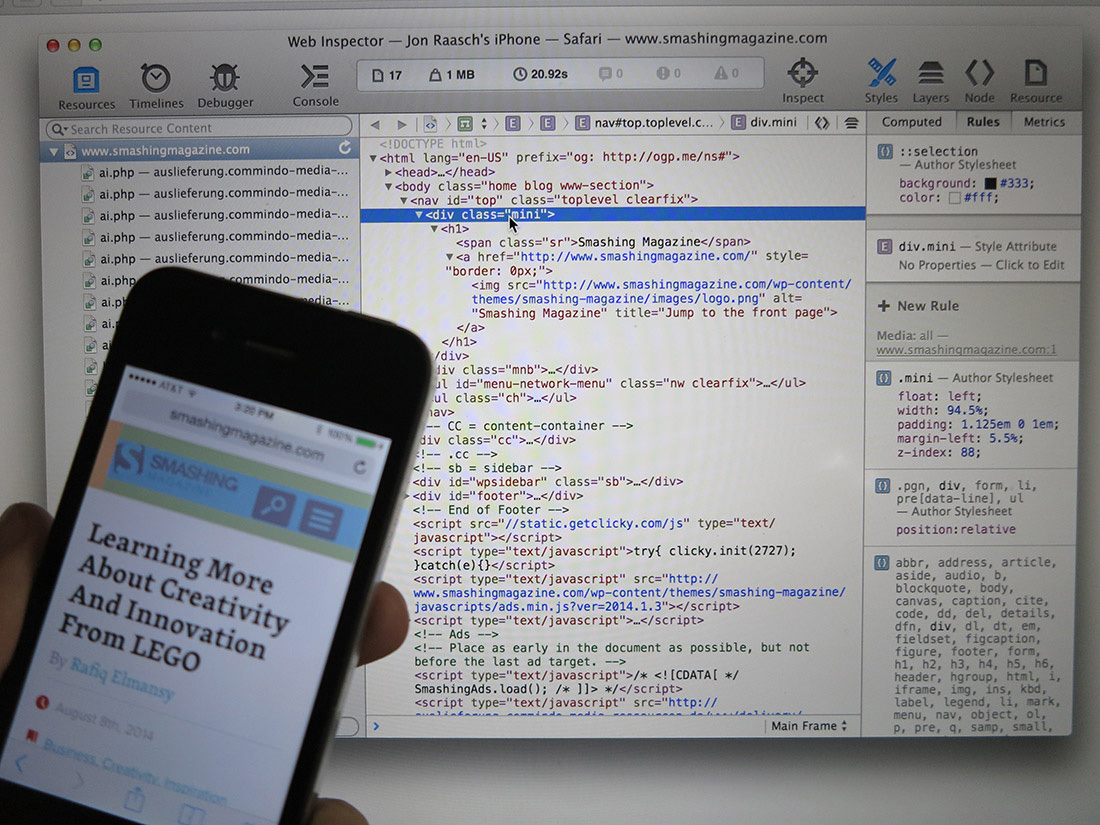
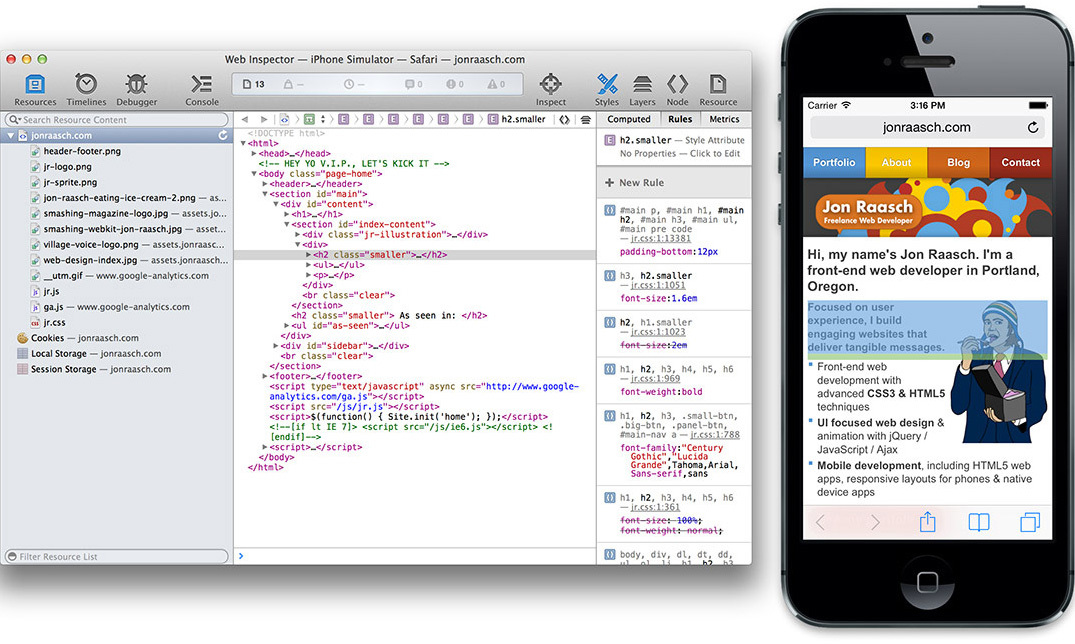
Each of the pages contains many tools, the DOM Inspector and the like.

In addition to the DOM Inspector, iOS 'you can use:
- a timeline for viewing network requests, layout and rendering of pages, JavaScript
- a debugger with the ability to set breakpoints
- JavaScript console
This is described in detail in the “ Safari Web Inspector Guide ”.

As with the iOS simulator, remote debugging can only be done with Mac.
In the case of Android, remote debugging tools allow you to work from the desktop using Chrome's Developer Tools. In addition, these tools are again cross-platform.
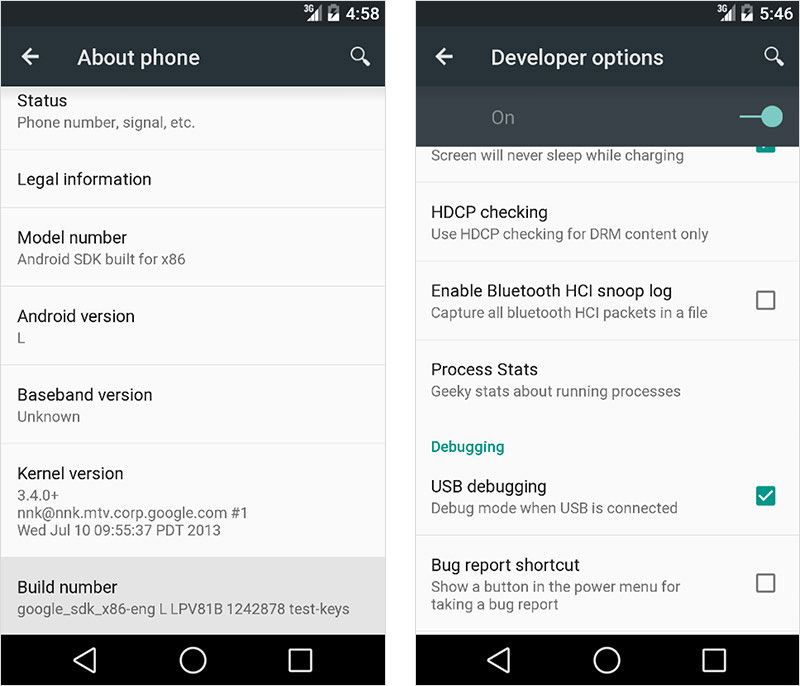
First, on the phone, go to “Settings” → “About Phone” (for Android 4.4+), or “Settings” → “About Tablet”. Then you need to click on the “Build Number” seven times. In addition to jokes. After that, you will see a message about the developer.
Then back to the main settings of “Developer Options” you need the item “USB debugging”.

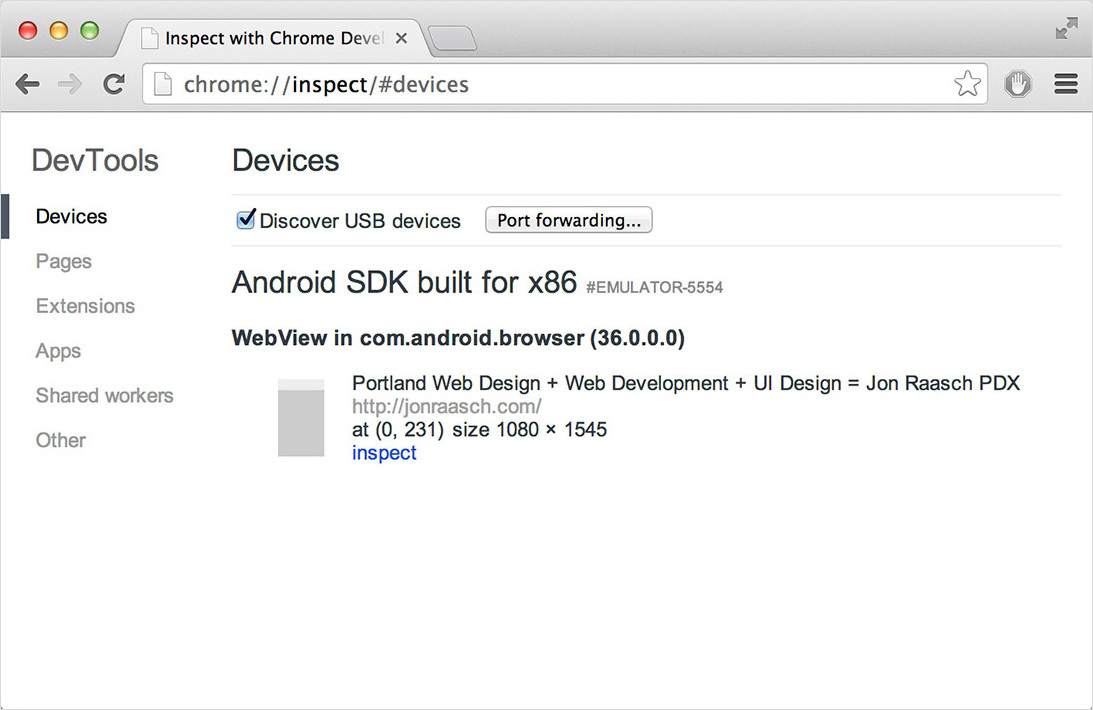
In the address bar of your Chrome browser, type about: inspect. Enable “Discover USB devices” and you will see your MU in the menu.

You should also see open bookmarks in your mobile browser. Select the one you need and you will have access to:
DOM Inspector,
Network Panel with external resources
The source code panel for debugging JavaScript JavaScript
console
Details can be found in the tutorial “Introduction to Chrome Developer Tools, Part One.”

You can also do remote debugging in the Android emulator.
If you have to debug a device with iOS on Windows, or Linux, or debug a device running on Windows Phone or BlackBerry - try Weinre (web inspector remote). It works everywhere.
Configuring weinre is complicated because it must be installed both on the server and on the page. First you need to install Node, and then install the Weinre module:
Then start the debug server (substitute the IP address of the computer):
Then go to localhost: 8080 and copy the contents of the tag
With no debugging tools, you had to rely on different hacks. In general, they came down to trying to reproduce a bug in a desktop browser and then catch it using Chrome Developer Tools or somewhere else. For example, you could reduce the size of the browser window or change the user agent.
Roughly speaking, these hacks did not work. If you fix a bug on the desktop, you are not sure that it is fixed on a mobile device (MU). Therefore, I had to constantly rush between the device and the desktop.
Now we have a set of tools that allow us to get meaningful data directly from MU. In addition, you can use desktop tools for debugging directly on the MU.
In this article, we will analyze several emulators and simulators that allow you to quickly and easily test sites and applications. Then we look at the tools for remote debugging, allowing you to connect to the MU.
Emulators and Simulators
Testing on physical devices is justified. But this does not mean that you do not need to test on emulators and simulators. They allow you to expand the tested set of devices and check changes on the fly.
IOS simulator
For testing apple devices, iPhones and iPads, there are several options. The first among them is the official Apple iOS Simulator, which is included in the Xcode package. Allows you to test different combinations of software and hardware - but only on a Mac.

Install and run Xcode. Then RMB and select "Show Package Contents". Then go through “Contents” → “Applications” → “iPhone Simulator.”

Although it’s not easy to find, using the simulator is easy. Open Safari in a simulator and test your site. You can switch between different iPhone and iPad devices, change the iOS version, rotate the device, etc.
If you don’t have a Mac, you have to bother. You can take iPadian , an iPad simulator for Windows. In addition to it, there are several more options, in particular online. But honestly, they are not particularly good.
Android emulator
Android has a cross-platform emulator. Unfortunately, it is difficult to configure.
To get started, download a collection that includes the Android Development Tools (ADT) for Eclipse and the Android software development kit (SDK). Then follow the installation instructions , do not forget to set “Intel x86 Emulator Accelerator (HAXM installer)” besides the default settings. You will also need to install HAXM (IntelHaxm.dmg on the Mac and IntelHaxm.exe on the PC).

Then create an Android virtual device (AVD) for the device under test. The AVD Manager has a list of pre-made devices in “Device Definitions”. First, select one of them and click “Create AVD”

Select any CPU, and put “No skin“ and “Use host GPU”. Now you can start the virtual device and use the Android browser for testing.

It does not hurt to learn keyboard commands for more convenient interaction with the emulator.
Alternatively, you can use Manymo - an emulator built into the browser. It can even be embedded in the page.
Other simulators and emulators:
BlackBerry
Windows Phone Emulator for Windows 8
Opera Mini Emulator
Remote testing
Emulators and simulators are useful, but not 100% reliable. You should always try to test on the maximum number of real devices.
But this does not mean that you need to buy them all. You can use the services of remote testing services, which offer a web interface for testing on remote devices. You can interact with the phone and see its screen.
To test Samsung devices, such as the Galaxy S5, you can use the Samsung Remote Test Lab services for free - they provide a large selection of devices for testing.
You can also use Keynote Mobile Testing resources.. They are not cheap, but the number of available devices is amazing, and some can be used for free.
If you need physical devices, you can go to the Open Device Lab , where there is a list of the nearest available testing laboratories.
Remote debugging
Remote debugging on the MU reveals many difficulties. For example, how to get meaningful data from a small, relatively dead device?
Remote debugging tools provide an interface for connecting to the MU from the desktop. Thus, we work with data from real devices on a powerful desktop computer.
iOS
With the release of the 6th version, Apple introduced a tool for debugging MUs through the Safari Web Inspector.
First you need to enable remote debugging on the device. “Settings” → “Safari” → “Advanced” and enable “Web Inspector”

Then connect the device to the computer via USB. Then open Safari (version no lower than 6) and in “Preferences” → “Advanced” select “Show Develop menu in menu bar”.
In this menu you will see your device and several settings pages.

Each of the pages contains many tools, the DOM Inspector and the like.

In addition to the DOM Inspector, iOS 'you can use:
- a timeline for viewing network requests, layout and rendering of pages, JavaScript
- a debugger with the ability to set breakpoints
- JavaScript console
This is described in detail in the “ Safari Web Inspector Guide ”.

As with the iOS simulator, remote debugging can only be done with Mac.
Android
In the case of Android, remote debugging tools allow you to work from the desktop using Chrome's Developer Tools. In addition, these tools are again cross-platform.
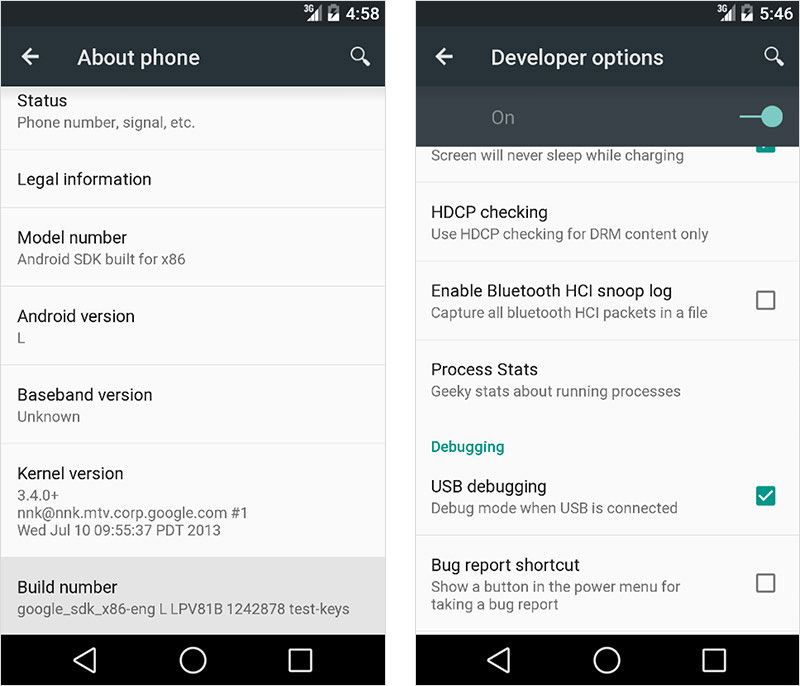
First, on the phone, go to “Settings” → “About Phone” (for Android 4.4+), or “Settings” → “About Tablet”. Then you need to click on the “Build Number” seven times. In addition to jokes. After that, you will see a message about the developer.
Then back to the main settings of “Developer Options” you need the item “USB debugging”.

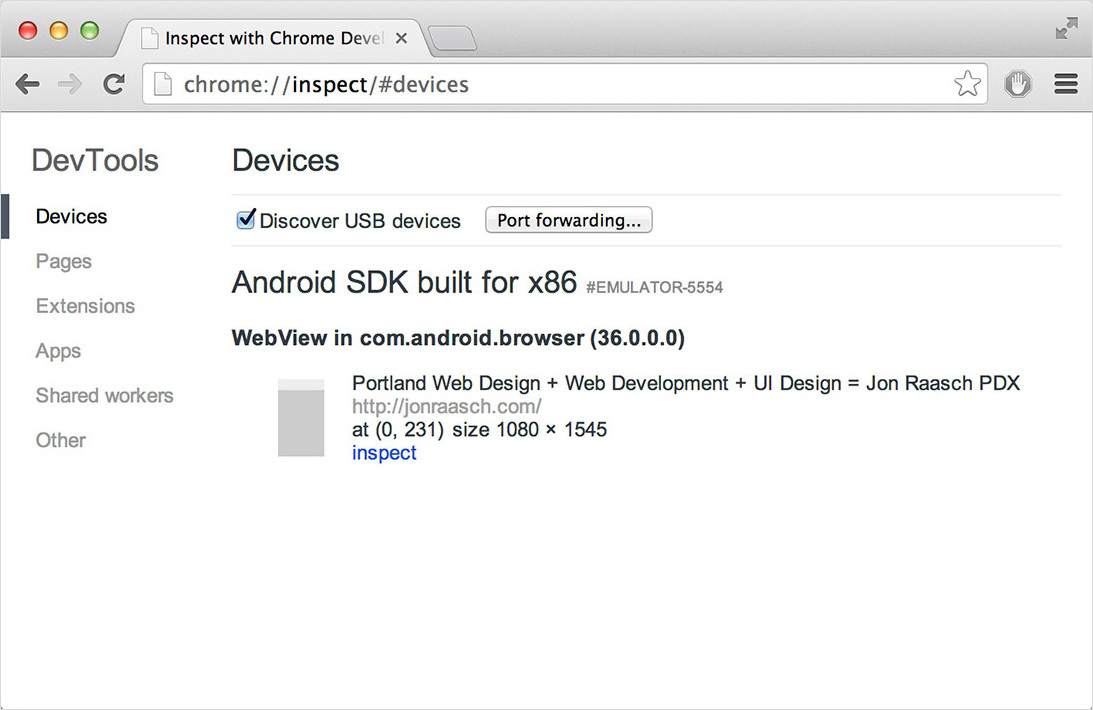
In the address bar of your Chrome browser, type about: inspect. Enable “Discover USB devices” and you will see your MU in the menu.

You should also see open bookmarks in your mobile browser. Select the one you need and you will have access to:
DOM Inspector,
Network Panel with external resources
The source code panel for debugging JavaScript JavaScript
console
Details can be found in the tutorial “Introduction to Chrome Developer Tools, Part One.”

You can also do remote debugging in the Android emulator.
Weinre
If you have to debug a device with iOS on Windows, or Linux, or debug a device running on Windows Phone or BlackBerry - try Weinre (web inspector remote). It works everywhere.
Configuring weinre is complicated because it must be installed both on the server and on the page. First you need to install Node, and then install the Weinre module:
npm install –g weinreThen start the debug server (substitute the IP address of the computer):
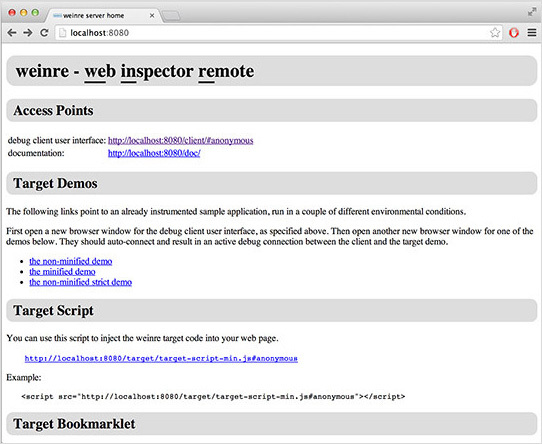
weinre --boundHost 10.0.0.1Then go to localhost: 8080 and copy the contents of the tag
. Его нужно будет вставить на отлаживаемую страницу.

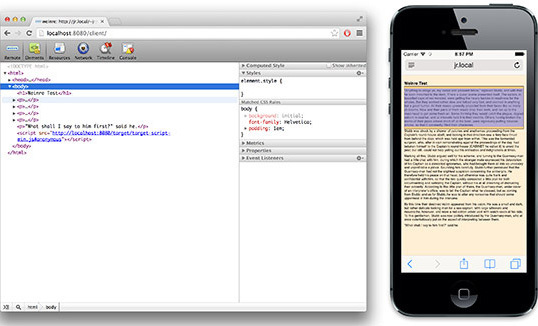
Наконец, кликните на ссылке вверху user interface for debugging clients (http://localhost:8080/client/#anonymous). Теперь, когда вы откроете страницу на устройстве, её можно будет увидеть в списке целей (targets).

После этого можно использовать инструменты для отладки.

Weinre позволяет тестировать любое устройство, но он не настолько продвинутый, как родные решения для iOS и Android. К примеру, нельзя пошагово отлаживать JavaScript.
Ещё один вариант удалённого тестирования называется Ghostlab.
Заключение
В этой статье мы научились устраивать тестовую лабораторию при помощи комбинации из реальных устройств, эмуляторов, симуляторов и инструментов удалённого тестирования. С их помощью вы сможете тестировать сайты и приложения на различных МУ.
Также мы познакомились с различными инструментами удалённой отладки, которые открывают доступ к отладочным данным МУ, без которых отладка сильно затруднена.
Что ещё почитать перед сном:
“Mobile Emulators and Simulators: The Ultimate Guide,” Maximiliano Firtman
“Introduction to Chrome Developer Tools, Part One,” Seth Ladd, HTML5 Rocks
“About Safari Web Inspector,” Safari Developer Library, Apple
“Enable Remote Debugging With Safari Web Inspector in iOS 6” Dave Ackerman, Modus Create
“Remote Debugging on Android With Chrome,” Chrome Developer Tools
“Weinre as Remote Debugger,” Mozilla Developer Network