“If it’s right” or “what should Pop-up be like?”
Pop-up, pop-ups, is one of the most controversial elements of online advertising. To put it mildly, the user does not like it when the desired content is unexpectedly closed by an offer to subscribe to the newsletter or buy a bucket. But one way or another, the foreign Internet is gradually returning to the active use of this method of submitting advertising information, and given the trends, the domestic Internet will soon be engaged in this.
Now for the creator of the site there are two whole reasons to use Pop-ups in their projects:
- It is said in the statement of work;
- No matter how users treat them, they work. Especially when it comes to subscription, registration and other things that do not require immediate purchase. According to econsultancy.com, a site using “overlapping blocks” is 4 times more efficient in terms of conversion (but this does not mean that adding these blocks guarantees you a default profit).
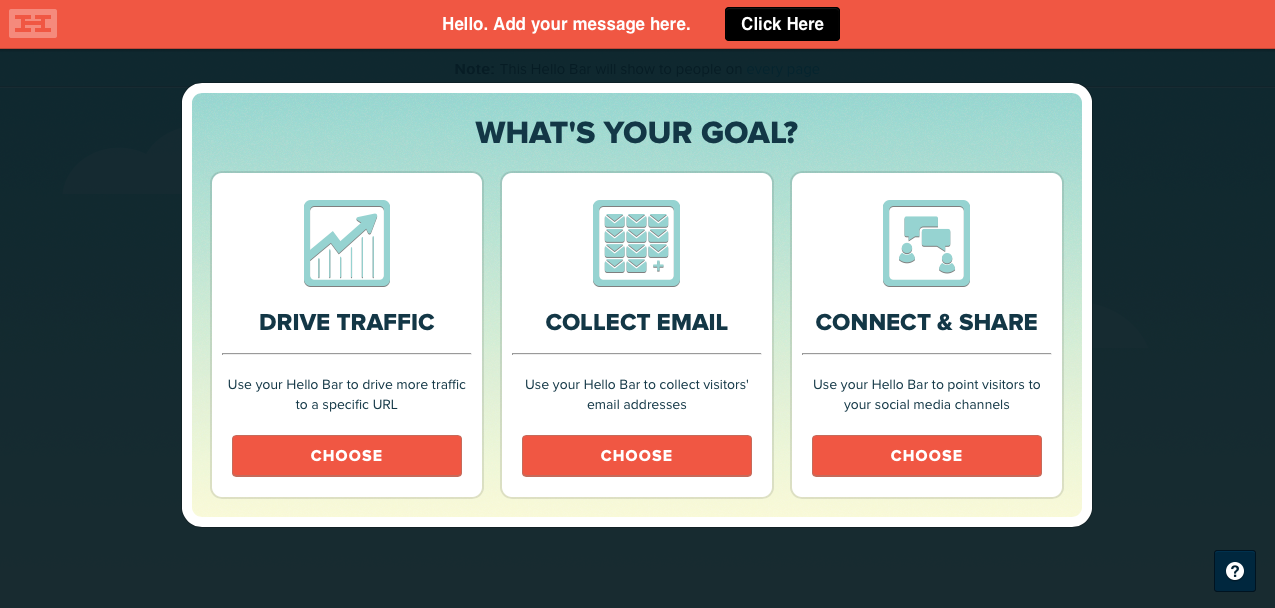
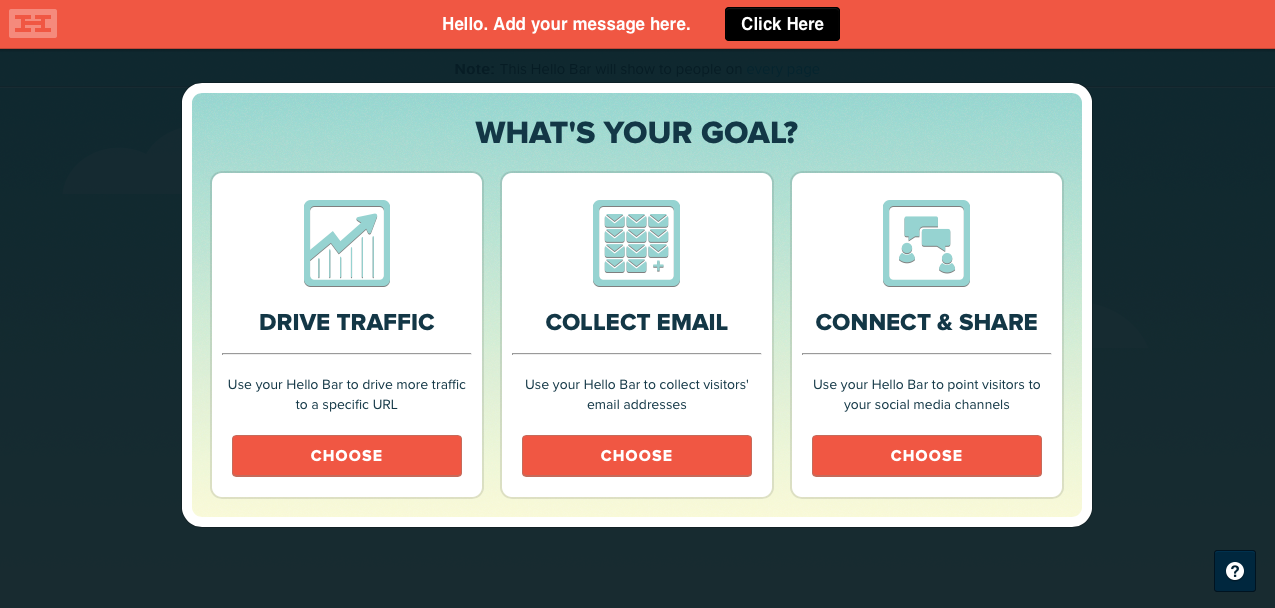
Today, there are two main types of pop-ups: Page-Stop and Hello-Board. The first option is a window that temporarily limits the functionality of the site and requires the user to take specific actions or close the window. Hello-Board is a less aggressive version that has a horizontal or vertical orientation, and covers a small part of the screen, somewhat reducing functionality. The user's attention is attracted by the visual effect of the movement.
Pluses Page-Stop
- Wide functionality and scope for creativity, the ability to use any tools and techniques;
- Guaranteed to attract the attention of the visitor, a strong effect;
- More features to personalize content.
Cons of Page-Stop
- Makes the site useless and makes the visitor interact with something, against his will, which is fraught with the appearance of negative emotions.
A Little About Hello Bar A
humanized version of pop-ups. Got a name by the name of the resource , which provides free services for creating and connecting similar elements on the site. Perhaps this is the best option in terms of the ratio of negative user experience / efficiency.

Cons Hello Bar
- Still occupies part of the space and impairs user interaction with content;
- Less effective and less functional than Page-Stop due to its size and location.
Some basic tips
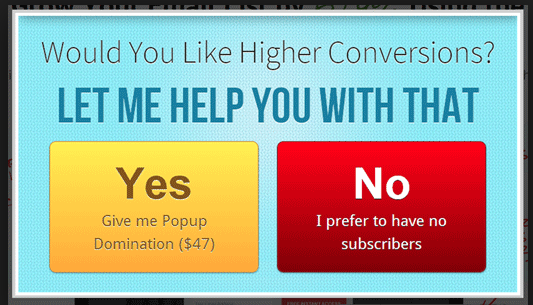
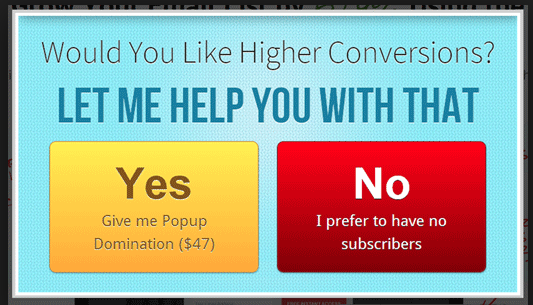
1. Do not be familiar

Do not be rude to your user, do not consider him an idiot, and moreover do not try to guess the motivation of his behavior. The inscription “no, I prefer not to have subscribers” on your pop-up will turn into “I prefer not to have business with you” in the visitor’s head.
2. Do not overdo it
400%, of course, a tempting figure, but you are guaranteed not to get them right away. Do not try to compensate for quality with quantity. Look for the best options, test, experiment.
And, of course, do not place windows on every page.
3. In the wrong place, at the wrong time.
If your window pops up immediately after loading the site, most likely you will lose the user. If it closes the entire screen and it is difficult to close, you are guaranteed to lose a potential customer.
Analyze the time spent by the user on your page and configure the appearance of the pop-up so that it occurs shortly before the inevitable closing of the page. You can also fix the cursor moving from the content block to the blocks that may fall in the path of the cursor to the button to close the tab.
4. Do not forget about personalization.
Another fashion trend in modern electronic commerce is personalization. It is generally accepted that a visitor is inclined to buy goods and services where they are sold to him, and not to a faceless username.
Your pop-ups should comply with this assumption, if possible. If we are talking about an online store, give the user time so that he can outline his range of interests and suggest what he might be interested in.
5. Do not hide the cross
The more difficult it is to close the pop-up, the more likely it is that the visitor will have a negative anchor associated with your site, and, accordingly, the less likely that he will perform the desired action.
6. Do not bother the user ... as much as possible
People do not really like surprises, especially when it comes to something that interferes with achieving the desired result. The abrupt cessation of reading an interesting article or contemplation of an interesting little thing because of the offer to subscribe to the weekly newsletter is not a good way to start a productive collaboration.
A great example of this rule.
The window does not jump wild deer to the middle of the screen, but appears smoothly, almost unobtrusively at the bottom of the screen, causing minimal loss to the site’s functionality.
7. Be specific. A
pop-up differs from other methods in that you have very little time to interest the user. Use precise, specific language to help the visitor understand and evaluate your offer.
8. Be concise.
This applies not only to text, but also to design. Use simple shapes, clean, pleasing colors and familiar functional elements. Break the window into intuitive zones that will allow you to quickly understand the structures of your proposal.
9. Weigh the risks and think carefully. Use pop-ups only when you have no other options.
Now for the creator of the site there are two whole reasons to use Pop-ups in their projects:
- It is said in the statement of work;
- No matter how users treat them, they work. Especially when it comes to subscription, registration and other things that do not require immediate purchase. According to econsultancy.com, a site using “overlapping blocks” is 4 times more efficient in terms of conversion (but this does not mean that adding these blocks guarantees you a default profit).
Today, there are two main types of pop-ups: Page-Stop and Hello-Board. The first option is a window that temporarily limits the functionality of the site and requires the user to take specific actions or close the window. Hello-Board is a less aggressive version that has a horizontal or vertical orientation, and covers a small part of the screen, somewhat reducing functionality. The user's attention is attracted by the visual effect of the movement.
Pluses Page-Stop
- Wide functionality and scope for creativity, the ability to use any tools and techniques;
- Guaranteed to attract the attention of the visitor, a strong effect;
- More features to personalize content.
Cons of Page-Stop
- Makes the site useless and makes the visitor interact with something, against his will, which is fraught with the appearance of negative emotions.
A Little About Hello Bar A
humanized version of pop-ups. Got a name by the name of the resource , which provides free services for creating and connecting similar elements on the site. Perhaps this is the best option in terms of the ratio of negative user experience / efficiency.

Cons Hello Bar
- Still occupies part of the space and impairs user interaction with content;
- Less effective and less functional than Page-Stop due to its size and location.
Some basic tips
1. Do not be familiar

Do not be rude to your user, do not consider him an idiot, and moreover do not try to guess the motivation of his behavior. The inscription “no, I prefer not to have subscribers” on your pop-up will turn into “I prefer not to have business with you” in the visitor’s head.
2. Do not overdo it
400%, of course, a tempting figure, but you are guaranteed not to get them right away. Do not try to compensate for quality with quantity. Look for the best options, test, experiment.
And, of course, do not place windows on every page.
3. In the wrong place, at the wrong time.
If your window pops up immediately after loading the site, most likely you will lose the user. If it closes the entire screen and it is difficult to close, you are guaranteed to lose a potential customer.
Analyze the time spent by the user on your page and configure the appearance of the pop-up so that it occurs shortly before the inevitable closing of the page. You can also fix the cursor moving from the content block to the blocks that may fall in the path of the cursor to the button to close the tab.
4. Do not forget about personalization.
Another fashion trend in modern electronic commerce is personalization. It is generally accepted that a visitor is inclined to buy goods and services where they are sold to him, and not to a faceless username.
Your pop-ups should comply with this assumption, if possible. If we are talking about an online store, give the user time so that he can outline his range of interests and suggest what he might be interested in.
5. Do not hide the cross
The more difficult it is to close the pop-up, the more likely it is that the visitor will have a negative anchor associated with your site, and, accordingly, the less likely that he will perform the desired action.
6. Do not bother the user ... as much as possible
People do not really like surprises, especially when it comes to something that interferes with achieving the desired result. The abrupt cessation of reading an interesting article or contemplation of an interesting little thing because of the offer to subscribe to the weekly newsletter is not a good way to start a productive collaboration.
A great example of this rule.
The window does not jump wild deer to the middle of the screen, but appears smoothly, almost unobtrusively at the bottom of the screen, causing minimal loss to the site’s functionality.
7. Be specific. A
pop-up differs from other methods in that you have very little time to interest the user. Use precise, specific language to help the visitor understand and evaluate your offer.
8. Be concise.
This applies not only to text, but also to design. Use simple shapes, clean, pleasing colors and familiar functional elements. Break the window into intuitive zones that will allow you to quickly understand the structures of your proposal.
9. Weigh the risks and think carefully. Use pop-ups only when you have no other options.
