Post about small video games
 Hello friends. In this post, I would like to tell you how I wrote small HTML5 games for the js13k contest , what pitfalls met on this thorny path, and what happened as a result.
Hello friends. In this post, I would like to tell you how I wrote small HTML5 games for the js13k contest , what pitfalls met on this thorny path, and what happened as a result.Pitfalls on a Thorny Path
(Pitfalls on a thorny path are the bed of a drying river, for example. In the summer, all grass and other vegetarian things grow in it, and in the fall it rains and everything goes under water. It turns blackthorn with pitfalls, it is very metaphorical and traumatic.)
The story is replete with links to various things that helped me in my work, which means that with some probability they will be useful to you in a similar situation. In general, the purpose of this post is to tell how everything is really just done. I am sure it immediately motivates thousands of people to write all sorts of video games and other programs, or does not motivate.
But first, 77 words about js13k
If someone missed, briefly about the contest: js13k is such a special way to kill free time on the spot. You need to write a video game, it takes a month to do this (I wrote two at once, it somehow turned out
The main requirement is that the size of all application sources in the archive (zip) should be no more than 13 kilobytes. The program should work offline, in other words, load your favorite fonts from Google servers, and music from SoundCloud servers will not work - you need to take everything with you to the archive.
It turned out that
Such a statement of the problem immediately pushes, of course, to generating resources for the most part directly on the client. Since I never discovered any special United States in procedural algorithms, let’s immediately show what happened - maybe reading to the end immediately will be uninteresting, and you will save up to ten minutes of life.
This is a very serious savings.
(This is a very serious saving: the average number of views of my posts (on the sample of the last four) is almost 20 thousand. If you save 20 thousand times 10 minutes, it turns out four and a half months - children at this age already visually distinguish their parents from other objects. )
Here are two links, the first and second . There is a github inside.
If someone else is not crying with blood from the eyes of the appearance of my programs, then let me now tell you how this all happened, for sure. I will not begin to copy the boring sources in the post, but they are - everything is framed by links to working examples or github.
So, the story about the spare parts of video games:
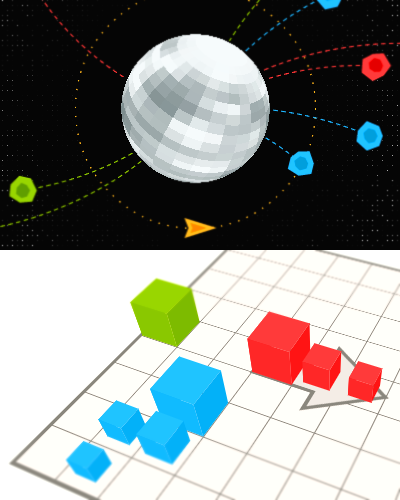
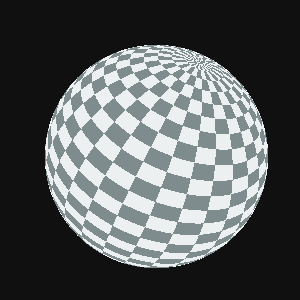
Disco ball planet
At first I had no idea what to write, but I really wanted to create some kind of firmament in the middle of nothing. Not that I imagine myself to be such a Judeo-Christian Gd, but why not the firmament.
The first texture sweep algorithm that came across the ball was a great fit. Here is a disco planet separately (link working example). The real source lives, of course, in a github .
 And here design errors immediately begin.
And here design errors immediately begin.I wanted to make a decent looking planet with green continents and a blue sea, in which asteroids would fly, leaving beautiful black spots of death and evil. Accordingly, the ball renderer theoretically supports all this, but as a result, the desire to implement all the cool stuff disappeared, especially since they absolutely do not affect the gameplay. The bottom line is a heavy and rather meaningless renderer in the context of a disco ball.
It was better to do something simpler, at least even with a static (or rotating in the plane of the screen, for example) picture. Such a solution would give a sour performance gain, and it would look 20-25% better than nothing. Well, okay, I did not remodel it - let it be a disco ball.
(About overkill: there, in the final version, instead of texture, Perlin’s hidden noise. Half of the program only does that it draws an unnecessary ball, without grace, without ceasing.)
Asteroids
Then funny schizophrenia in the form of colorful asteroids falling on the planet. There is such a thing: I wanted them to fly not in a straight line, but somehow elaborately. My fragmentary nostalgic memories of the school course in mathematics were enough for the trajectory in the form of an arc of a circle. For simplicity, all asteroids fall counterclockwise.
Here is a small program that I tested math with. You can move the mouse and watch how this thing tries to build an arc from the mouse to the center of the screen and find the point of intersection with the imaginary planet.
The asteroids themselves are simple, such curved polygons (a couple of random numbers within a few pixels are added to each vertex). The polygon is rendered into the texture once and cached throughout the life path of the asteroid, after which it is thrown out.
The speed of space objects is exceptionally angular and exactly the same, since the author turned out to be fabulously lazy.
And other cosmos
There’s nothing even to tell about the rest of space. Asterisks go in order with a step of 5 pixels. I also wanted to draw the atmosphere on the planet, I got such a thing , but then I removed it - the complete assembly looked ugly, and my internal Roscom supervision Maxwell did not miss this humanitarian-aesthetic catastrophe into the world of the living.
(In general, the atmosphere would, of course, need to be depicted on top of the planet. But in the Firefox browser, the renderer slows down so much, I didn’t want to force it even more. Yes, there you can optimize copying from one texture to another, but I did not optimize it.)
Artificial gunboat satellite , which revolves around the planet, is generally very boring and does not deserve a bit of attention. And when an asteroid hits the planet, it turns on like thisjitter effect on CSS .
On this, the other cosmos somehow ended by itself, and it began
Sound accompaniment
Here, I was pleasantly surprised by many things at once.
Firstly, a library for “eight-bit” sound effects with the unpronounceable name jsfxr . Combining this library with a simple wrapper, you can publish at the price of two and a half kilobytes of code a heartbreaking clink from anywhere in the program. Here is a working example (there is a whole blog post with a more detailed story), appreciate the brevity, it is absolutely fine.
Secondly, I wanted some kind of background music, for this jsfxr is not suitable. I remembered about this thing , in short it is such a peculiar hack: we take integers from 0 and until we get bored, for each we consider the formula, write the byte to the sound card.
Some maniacsstraight real music is made in this way.
The ryg demoscene (Fabian Giesen, from Farbrausch) helped me a lot in finding a formula for an inevitable background melody . Here on Twitter you can watch how this wonderful person and a talented programmer gives me a formula. It was very nice. Yes there, it’s still nice.
The minimal sound synthesizer is here , it has only a few lines.
By the way, if you are interested in procedural music obtained in this way, then here is a small collection of formulas .
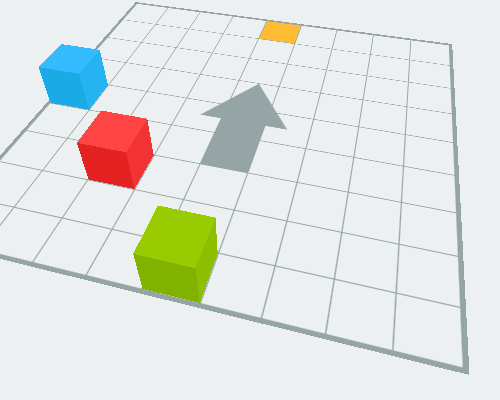
3D cubes
In the second video game, there are significantly fewer elements, basically there is just a board with multi-colored cubes in the middle of nothing. Programming graphics with canvas was unusually tiring by then, so I decided to use CSS3. It turned out

pretty cool: To play with the prototype here. You can rotate the board using the slider. The word nopsp (fake) means hopelessness, it must be turned off.
About browser compatibility: in this project I did not bother with prefixes, so where it works, it works there. The latest Firefox and Chrome / Chromium are usually OK. (The problem with prefixes is that they are not only in CSS.)
Firefox also draws sticking out pixels without smoothing, which could confuse some slightly aesthetic developer, and I like it more than the soapy edges of polygons in Chrome - such an eight-bit charm. I love old video games.
Finding paths and other things
In order for the enemies to catch up with the character, they needed a search for the path. I didn’t invent anything, I used the A * algorithm, this implementation . Very cool version of the algorithm, small and fast.
Other aspects of the game are not, as it seems to me, of technical interest.
If you can find out the names of the levels without googling, we could make friends, I guess.
Conclusion
Of course, on the Internet you can easily find a hellish breakthrough of material on the topic of programming graphics, sound and anything else.
Writing video games is a rather laborious, but excitingly interesting process, especially spontaneously and “for fun”, when you think up everything on the go without preliminary planning and various management there.
You know how it happens in large companies - we are gathering, therefore, a meeting to discuss the results of the discussion of the results of the meeting the year before ... And a little joy from work leaves, leaving behind an oppressive emptiness and hopelessness. And here it turns out quite the opposite, the souls beautiful impulses go to all fields.
And remember: trying is the first step to failure.
Such a motivational post. Please write me personal messages about how I am not friends with the living Great Russian language, and a good time of day to you.
