30 useful services for web developers and designers v2
Background: I am conducting my VK public on web development, and therefore I deal with a lot of materials about web development every day. One day (3 months ago), I had the idea to publish a selection of Habré "30 useful services for web developer" . That post scored nearly 100,000 views, and I am pleased that it was useful to the community. Since then, I have accumulated more than 30 new services that will be useful to both developers and designers. I collected the best of them in this post. Caution, under the cut a lot of pictures!











11. CSS Colors - a beautifully designed list of CSS colors that can be used as a word, for example







18. CSS Shortand generator - collects specific type properties













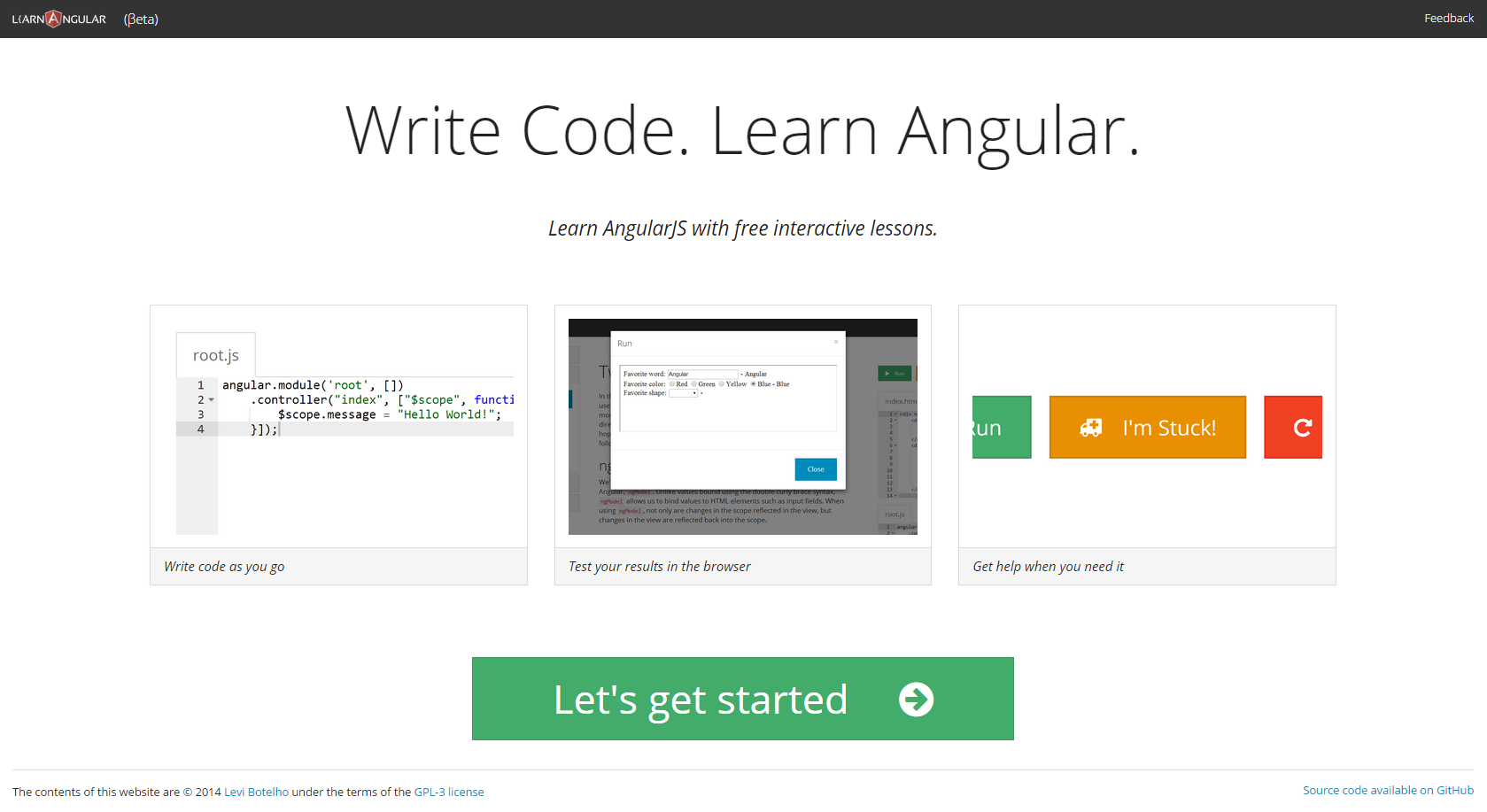
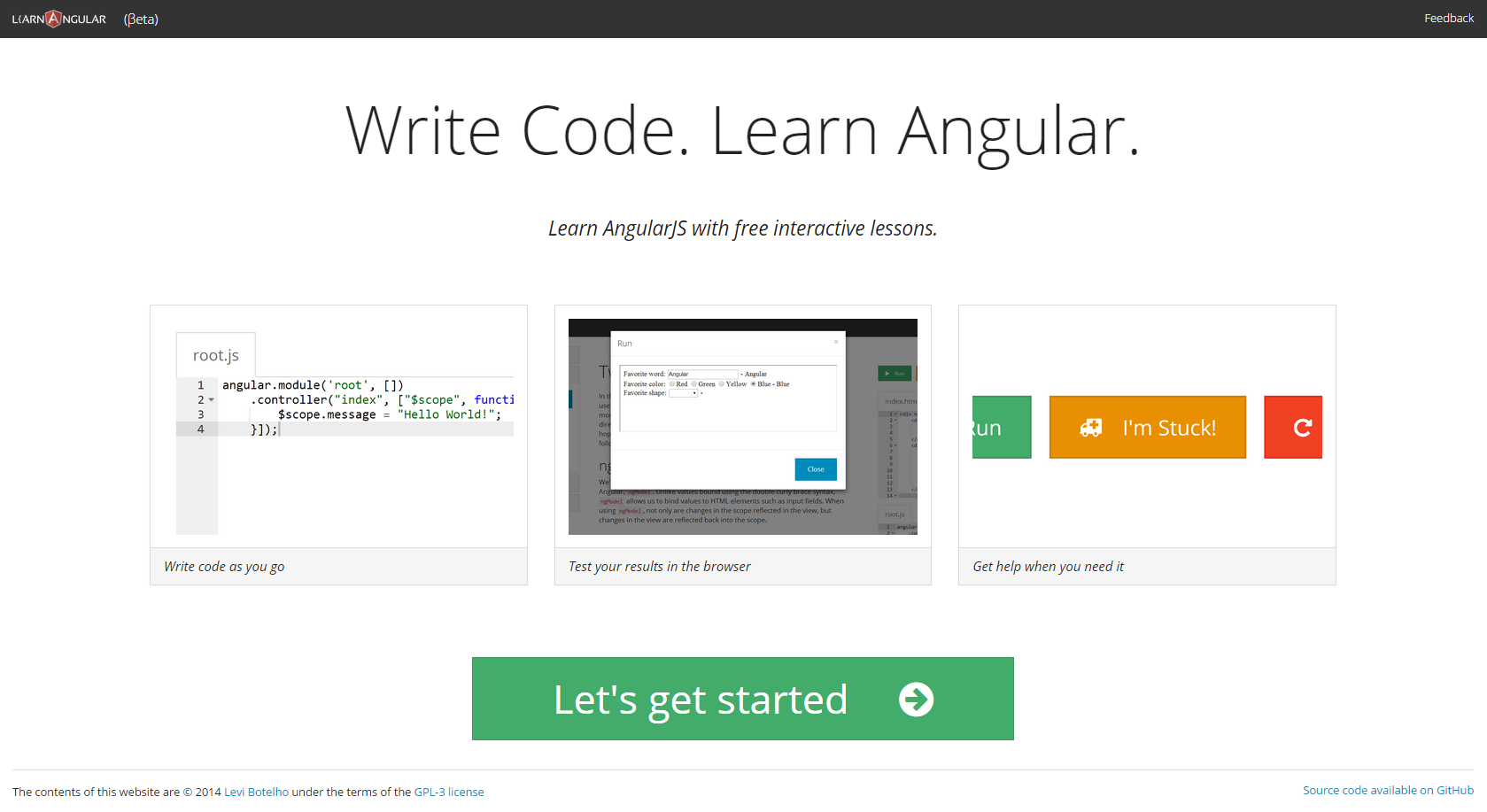
1. Learn Angular - Free online tutorials on AngularJS.

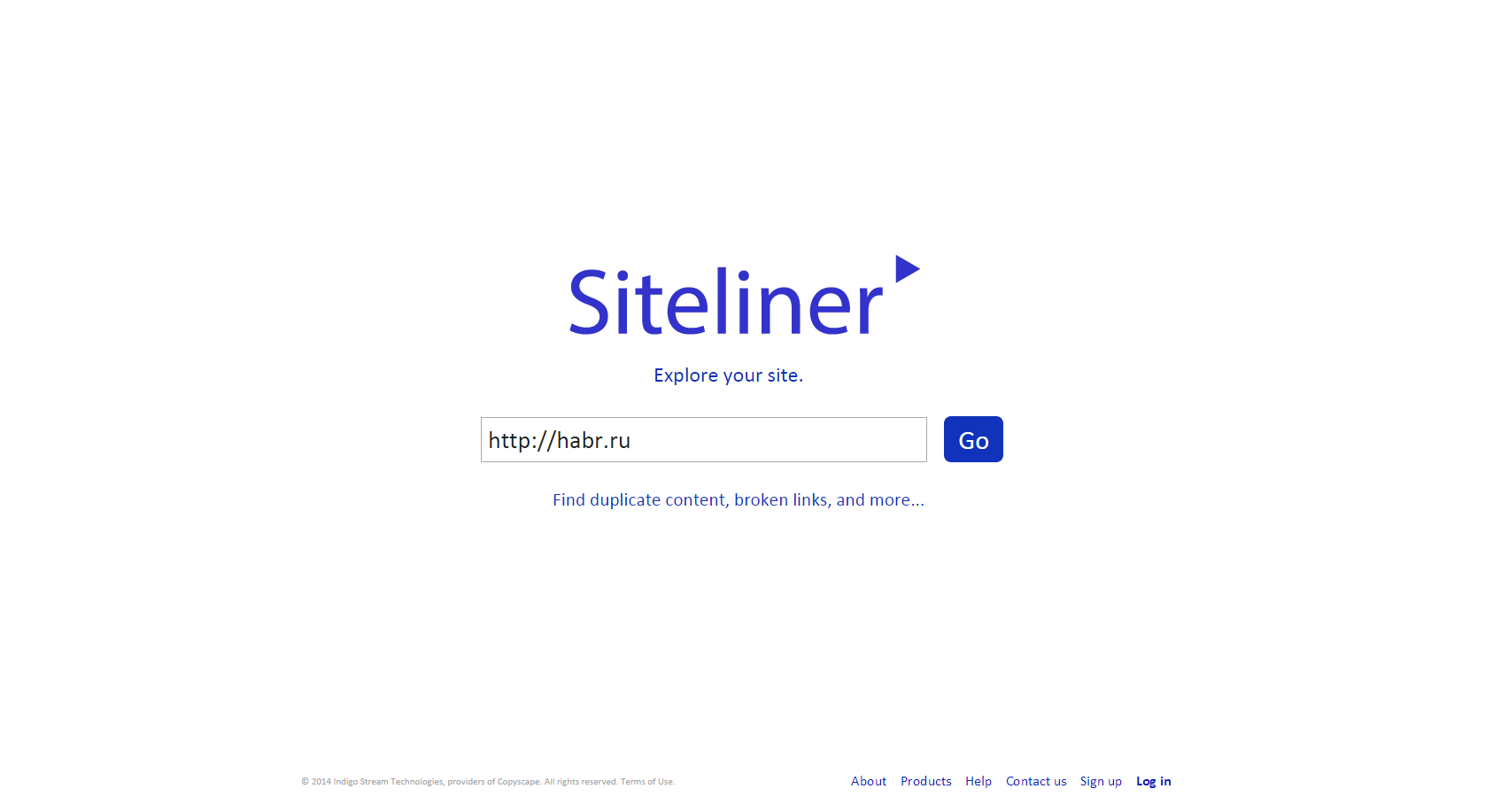
2. Siteliner - a tool for seo-analysis of the site. Search for duplicate content, broken links, and more.

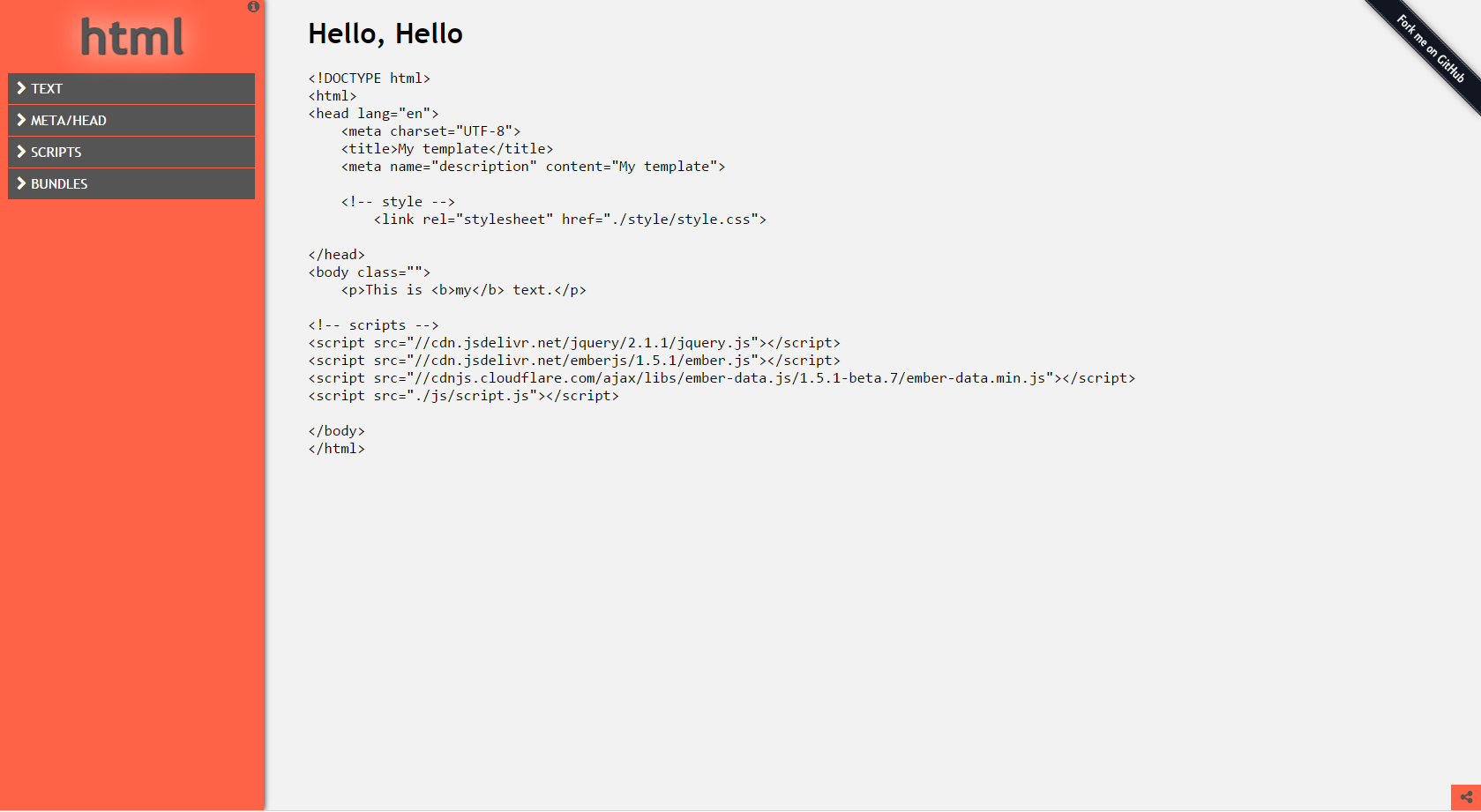
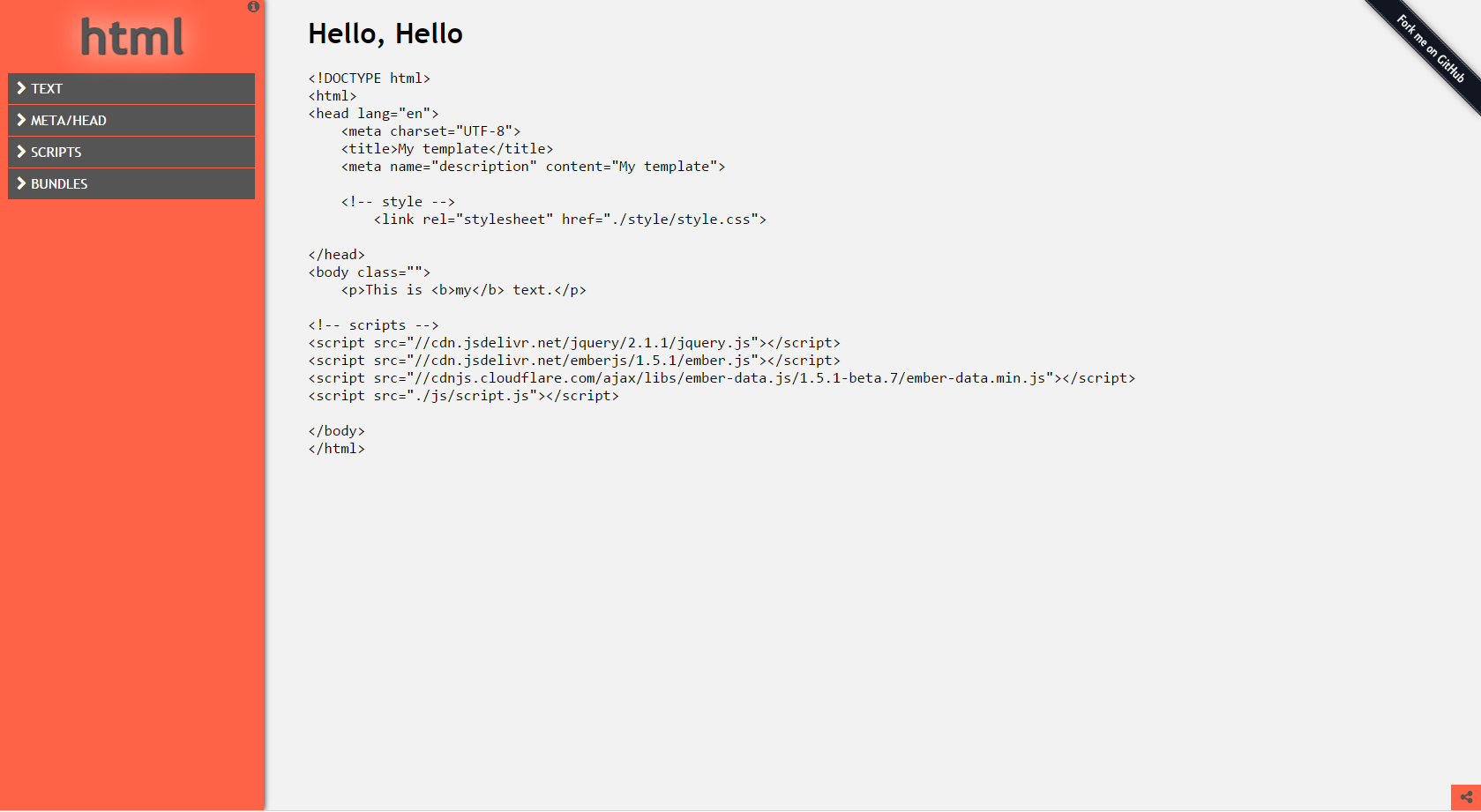
3. HTML Template Generator - more suitable for lazy developers who have not yet used any boilerplate. The service allows you to generate basic HTML markup for a document: add the necessary meta tags, scripts, or entire bundles, for example, Twitter Bootstrap.

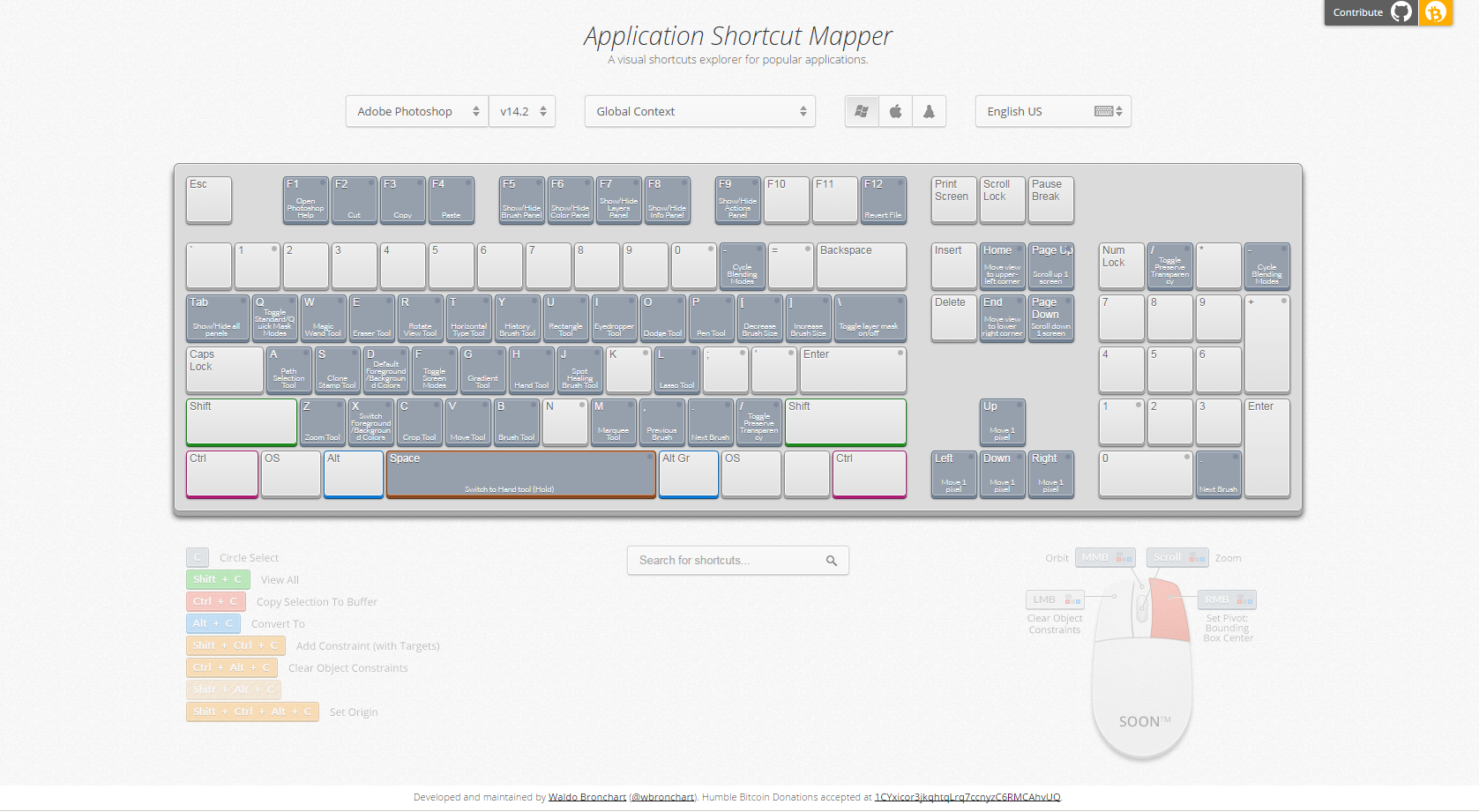
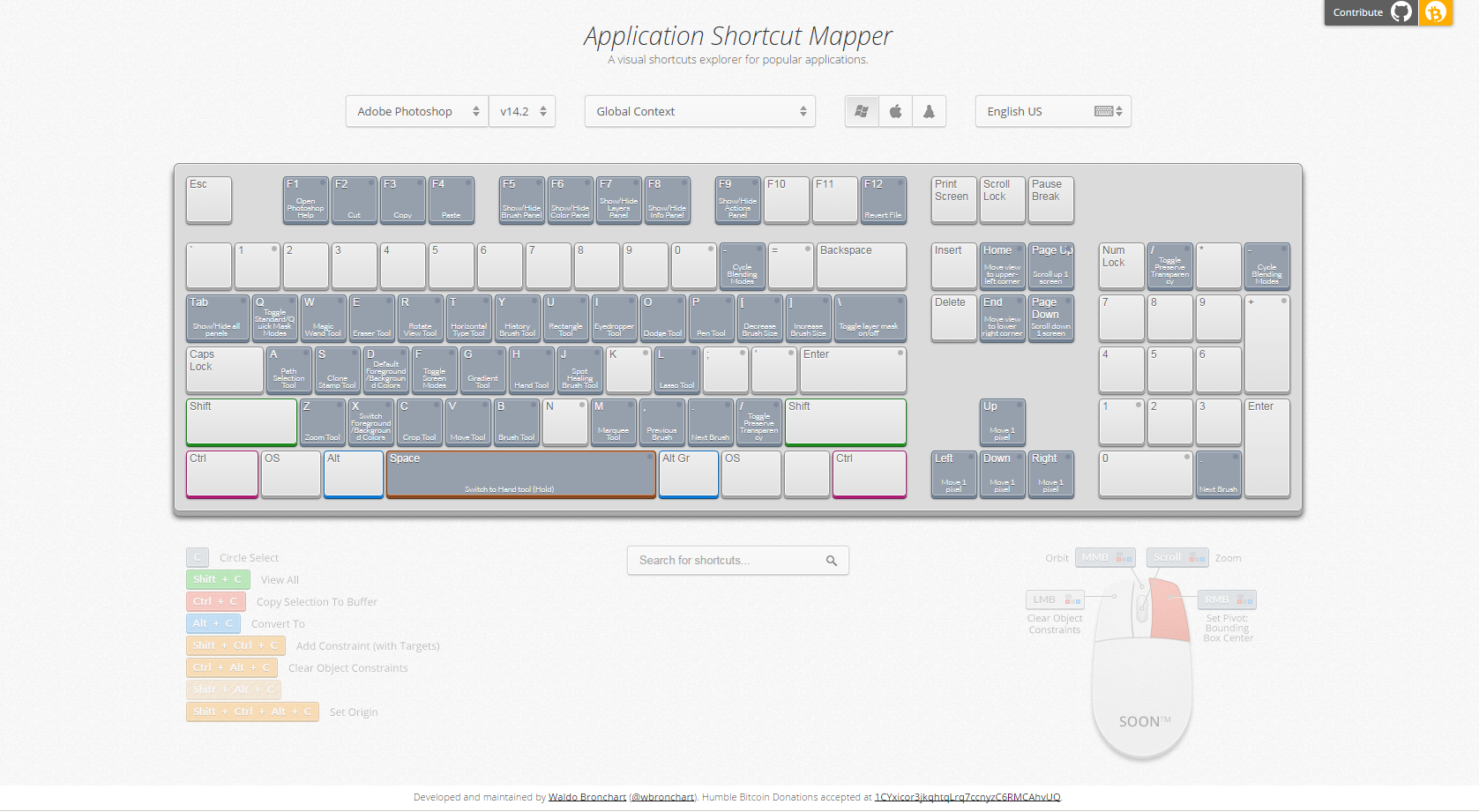
4. Shortcut Mapper - allows you to refresh hot keys for Adobe Photoshop / Adobe Lightroom, Autodesk 3dsMax / Autodesk Maya, Blender and, more recently, Sublime Text 2.

5. Bounce.JS is both a service and a JS library for quickly creating and editing CSS3 animations.

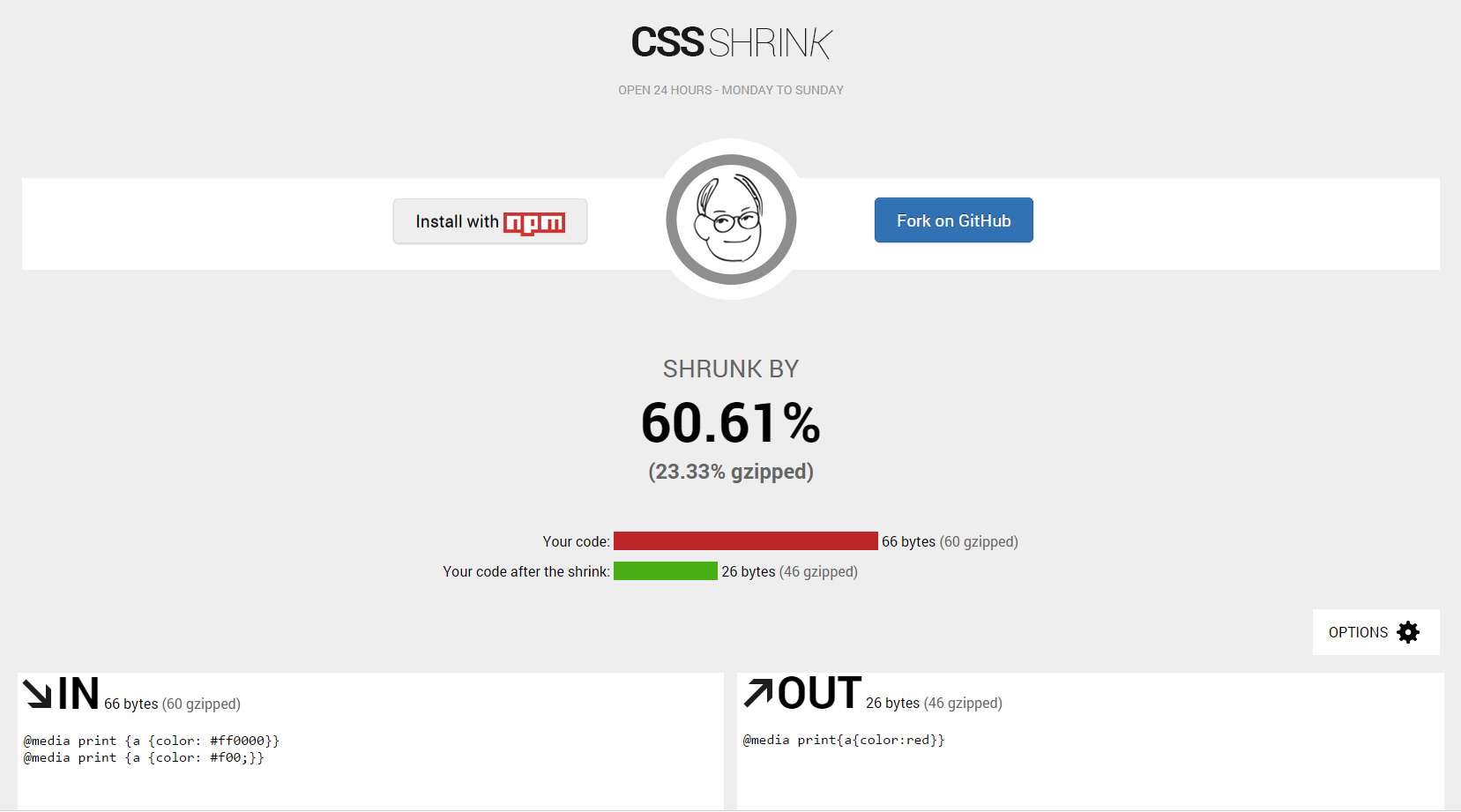
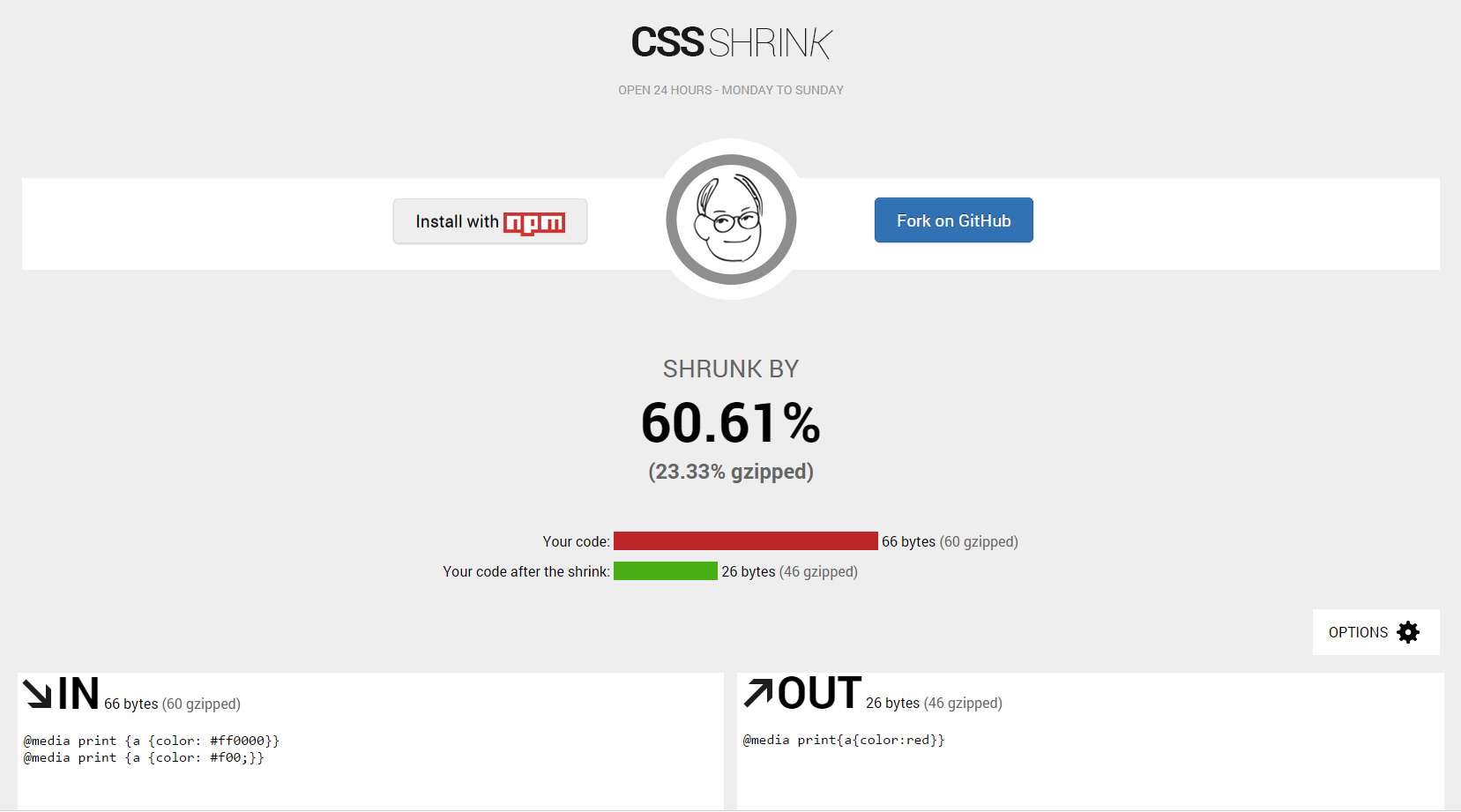
6. CSS Shrink - online compression of your CSS code. By the way, not only compression - you can insert an ugly formatted code and get beautiful output.

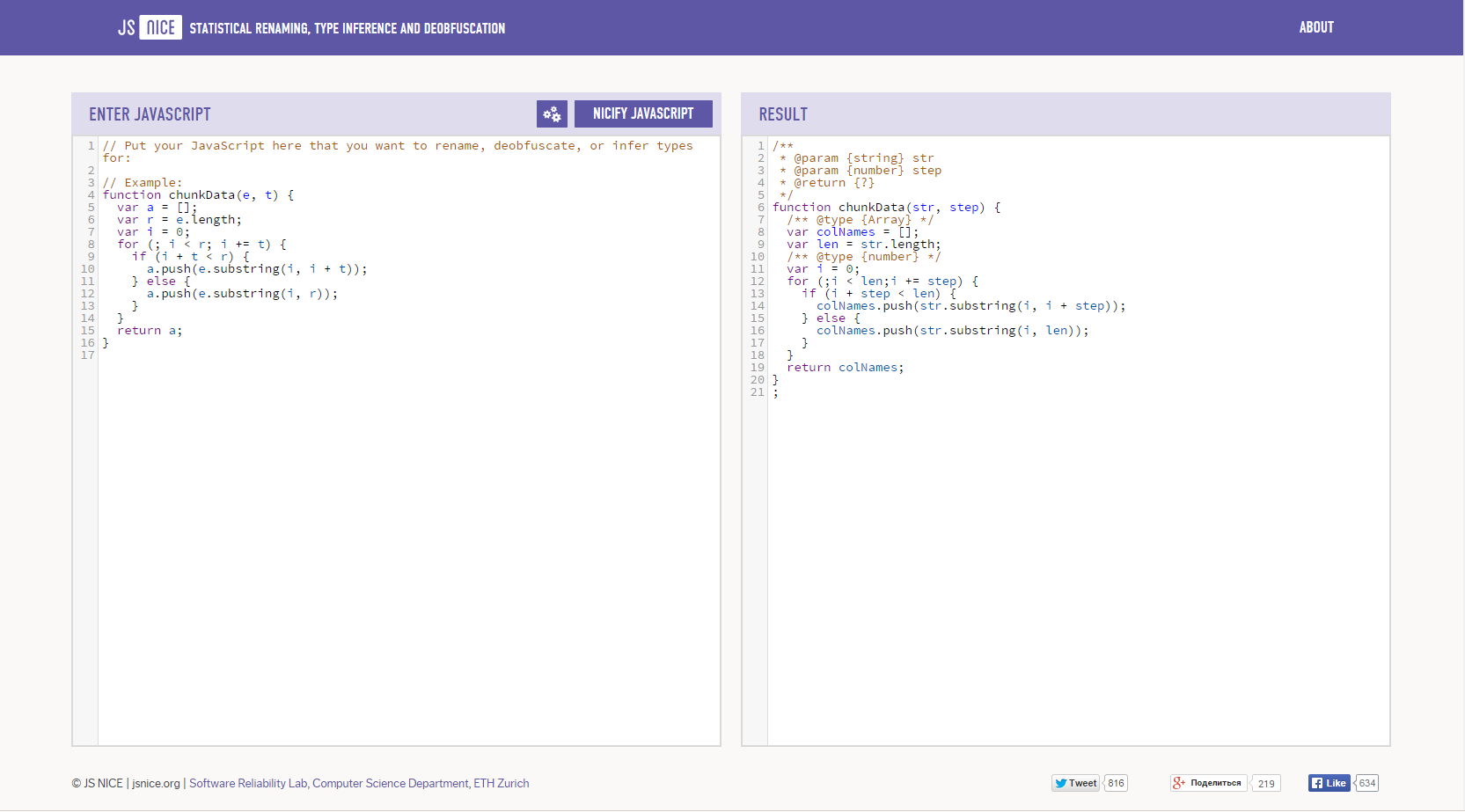
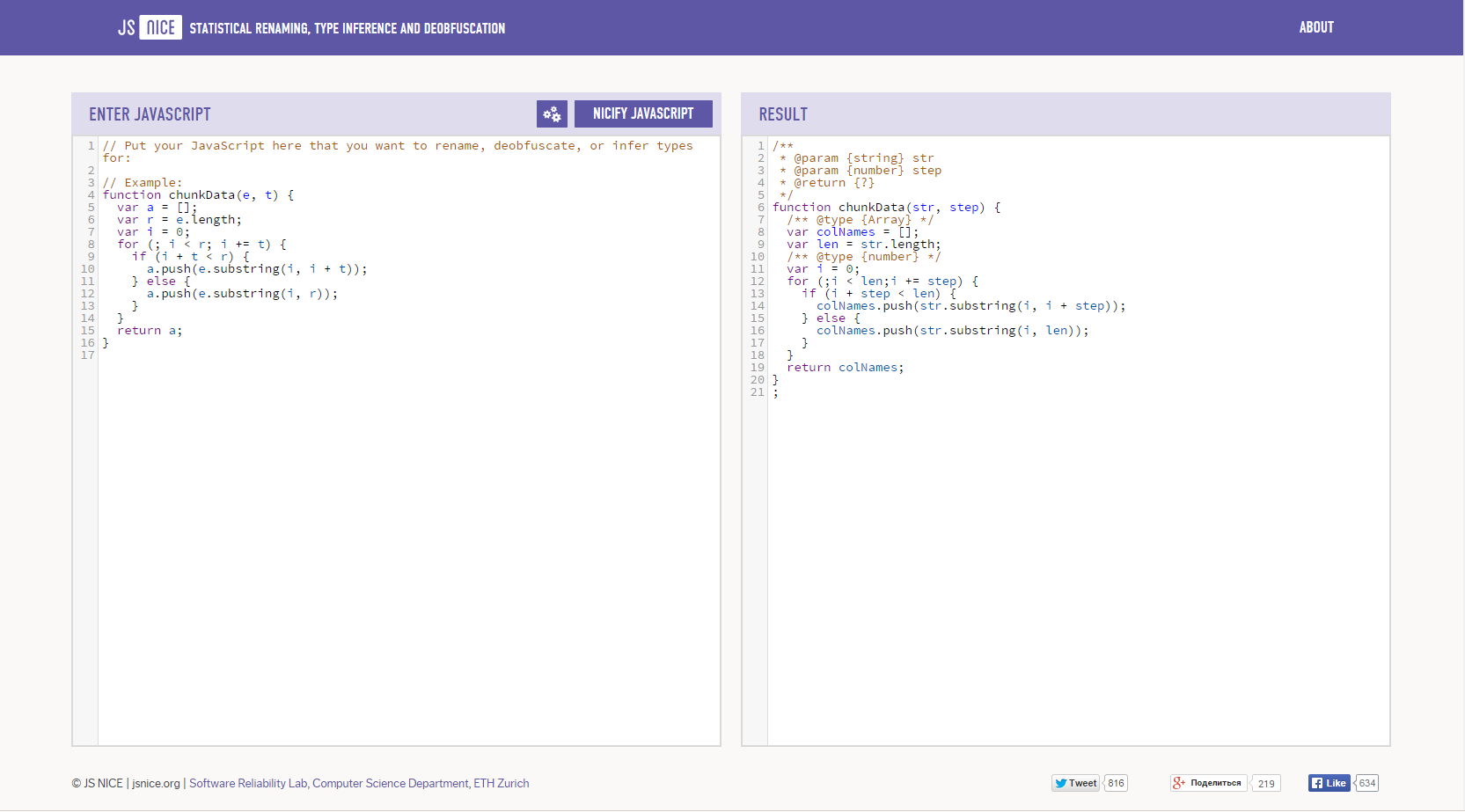
7. JS Nice - deobfuscation and basic documentation of a JS script. Paste incomprehensible code, the service analyzes it and returns it to its normal form - adds indentation, tries to name the variables meaningfully depending on the context, adds comments indicating the variables and their types, etc.

8. Web Designers Checklist - a checklist for preparing a project for delivery for a web designer. It touches on many aspects, such as naming files and layers in a layout, preparing typography, file structure, and so on.

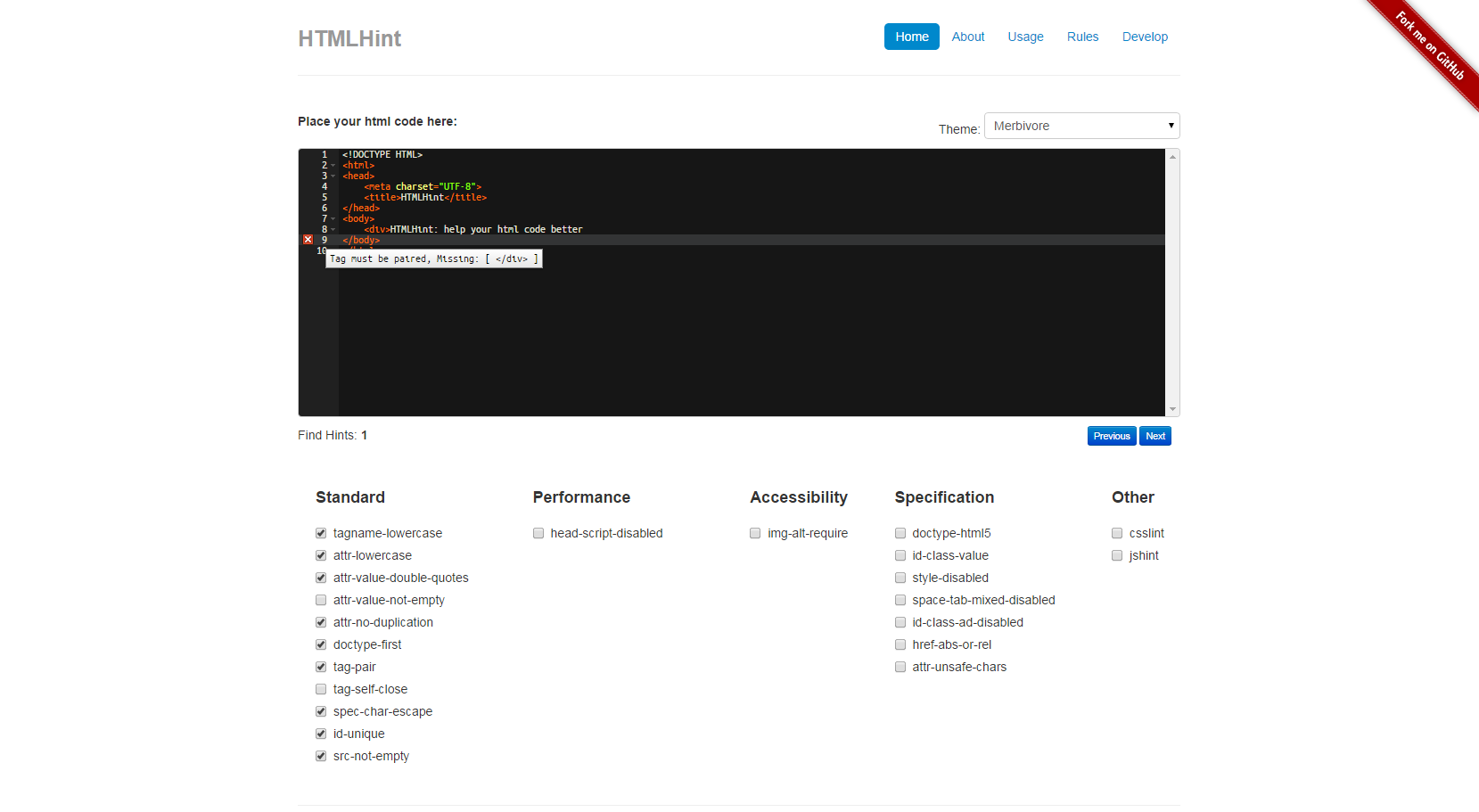
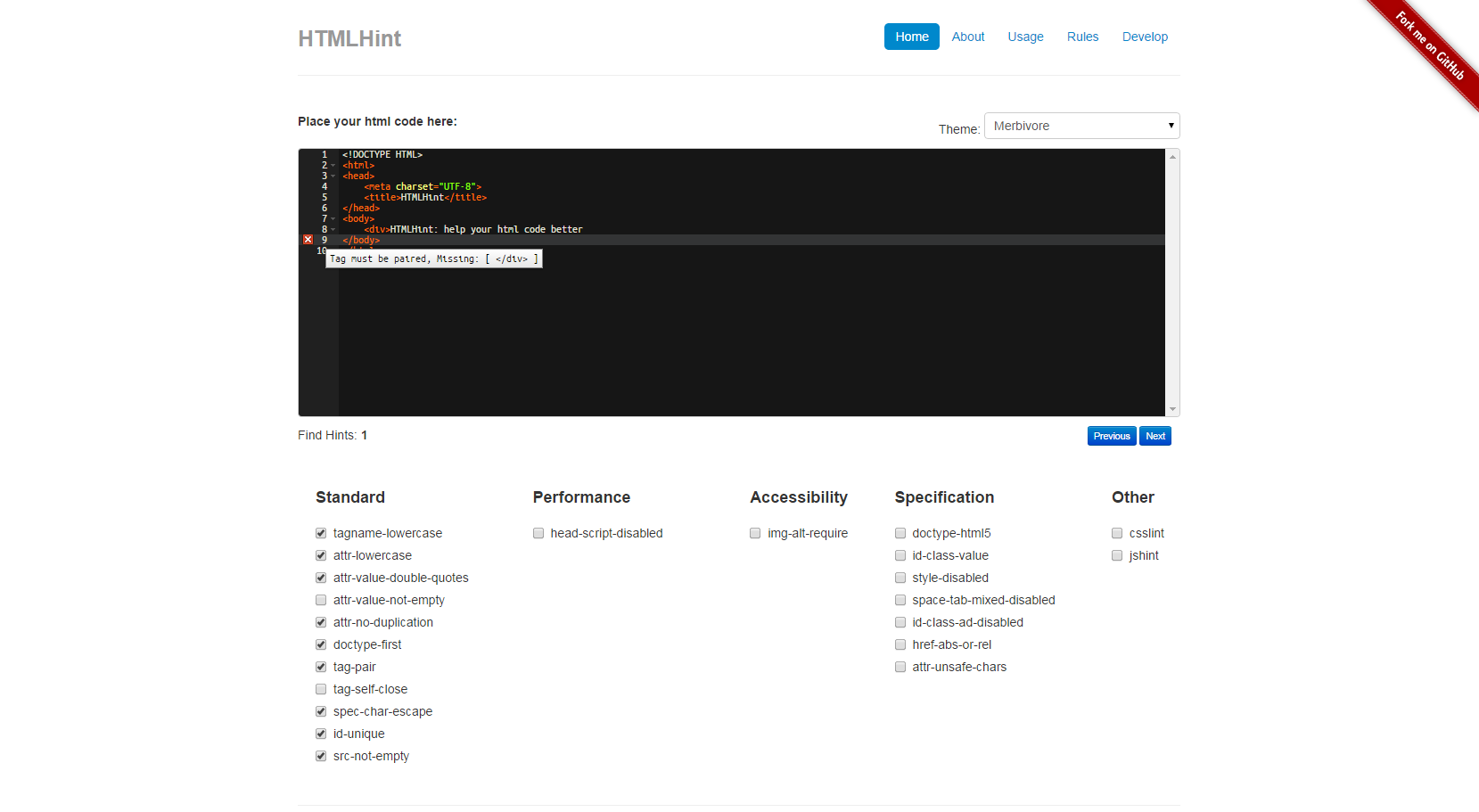
9. HTML Hint - Similar to JS Hint. Checks markup for compliance with the specified parameters.

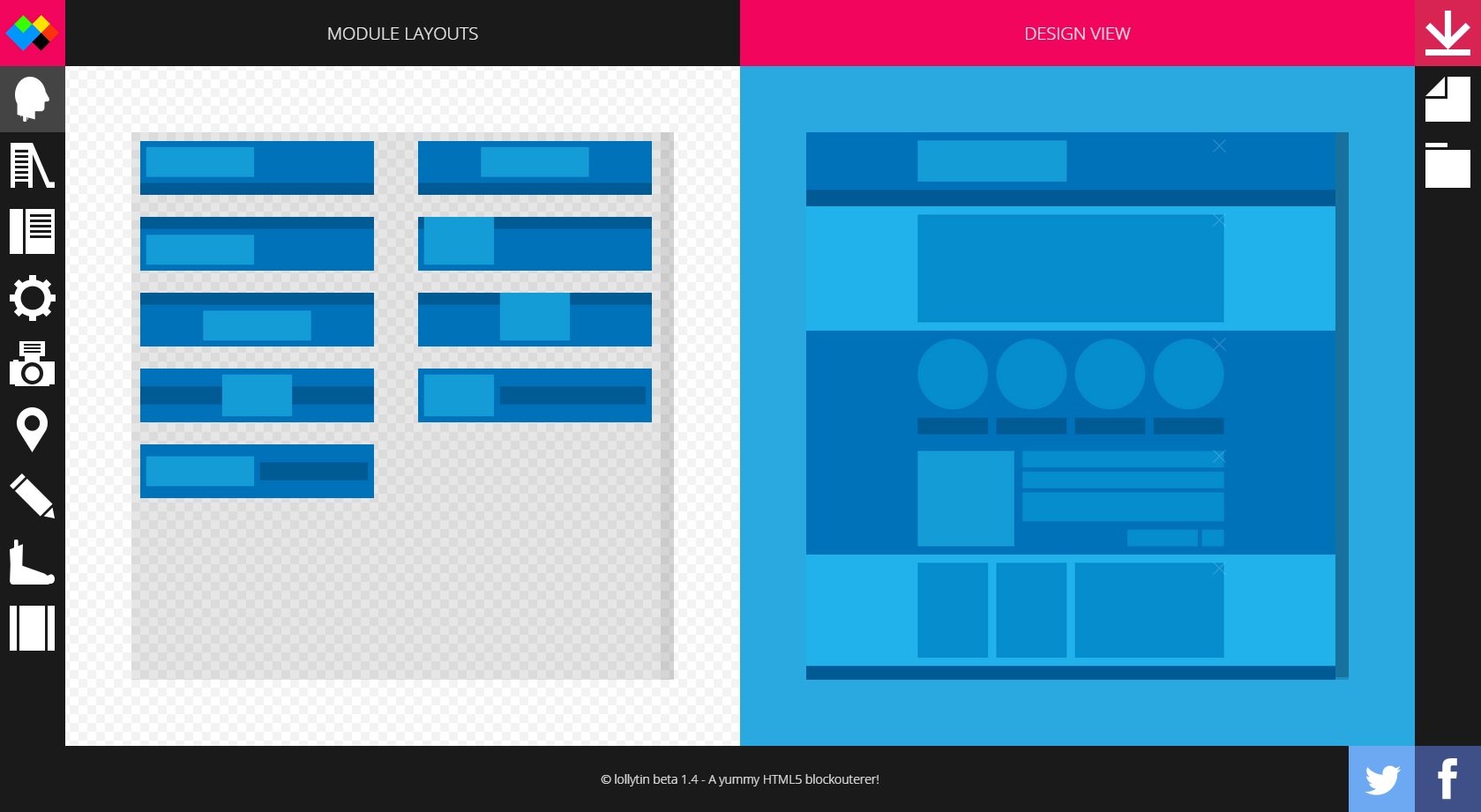
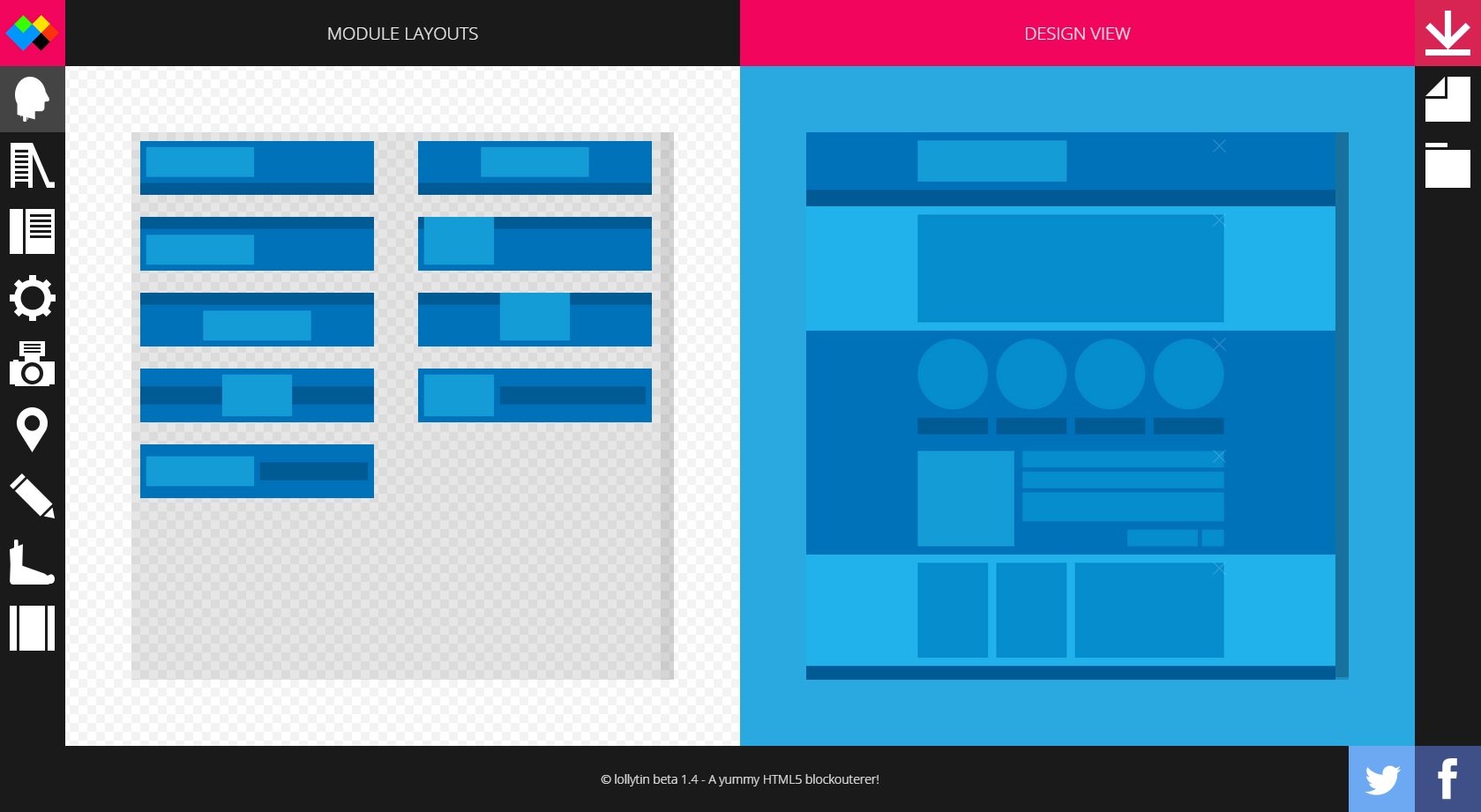
10. Lollytin - visual page layout designer. Uses Bootstrap 3.

11. CSS Colors - a beautifully designed list of CSS colors that can be used as a word, for example color: blue.

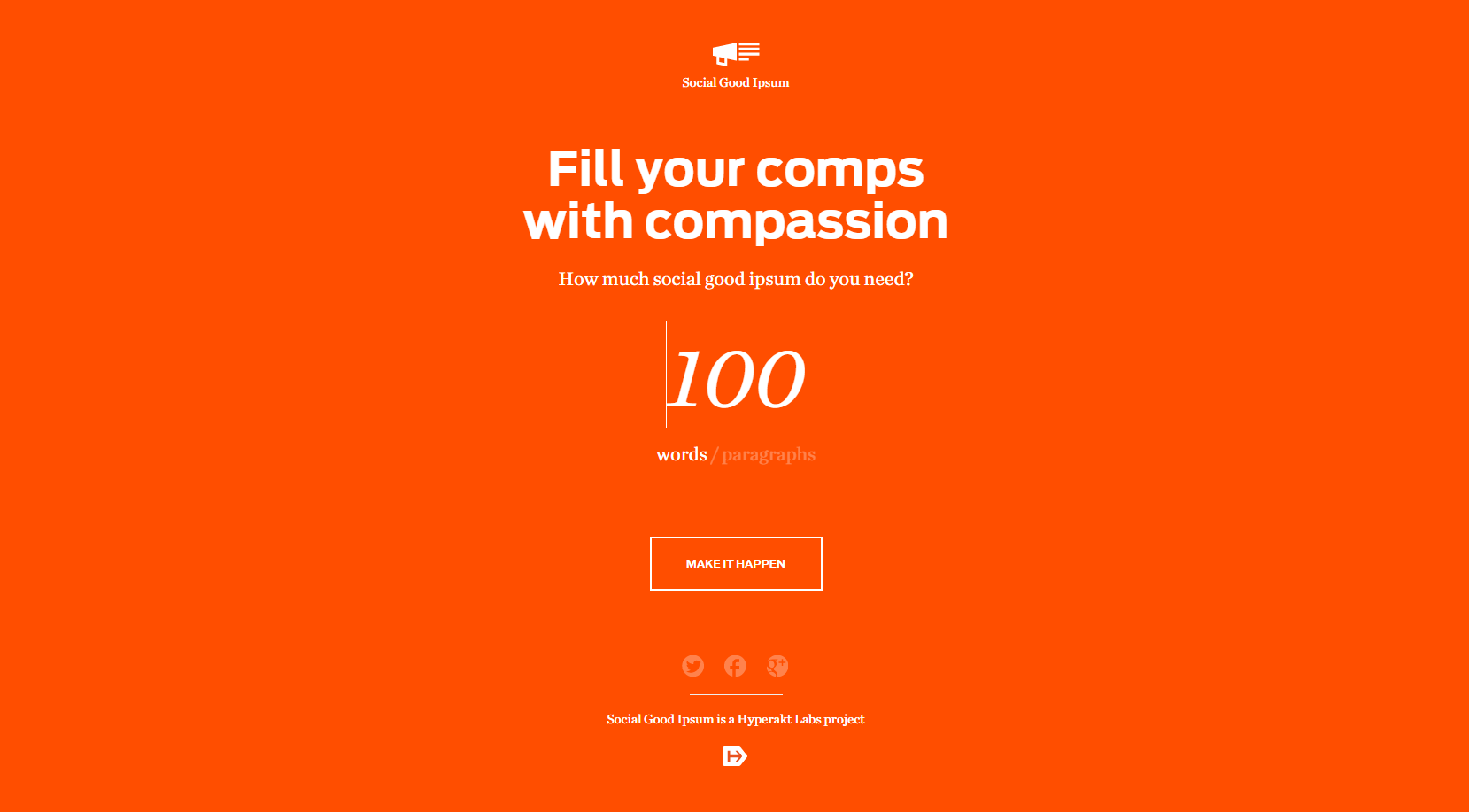
12. Social Good Ipsum - a service for generating text fish.

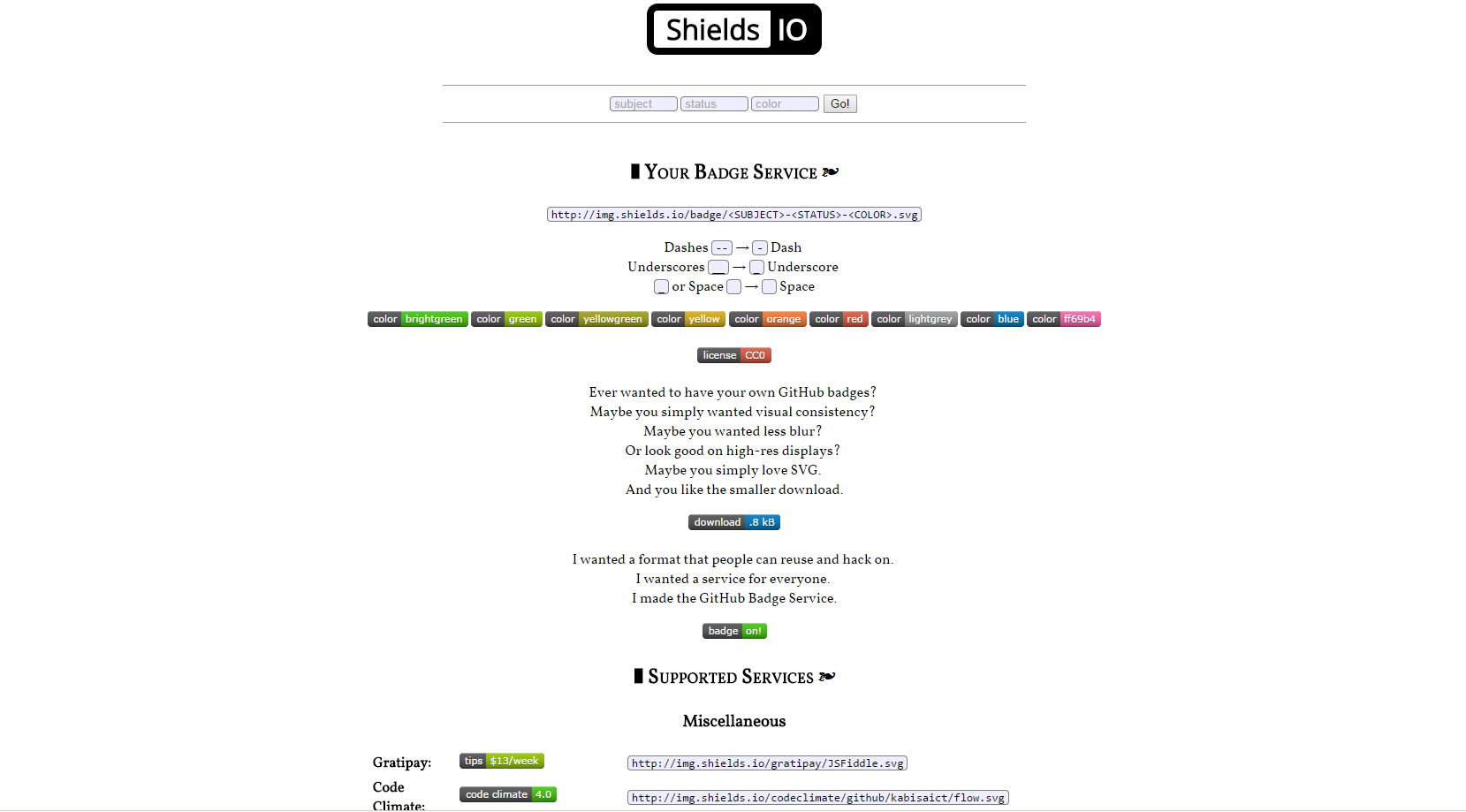
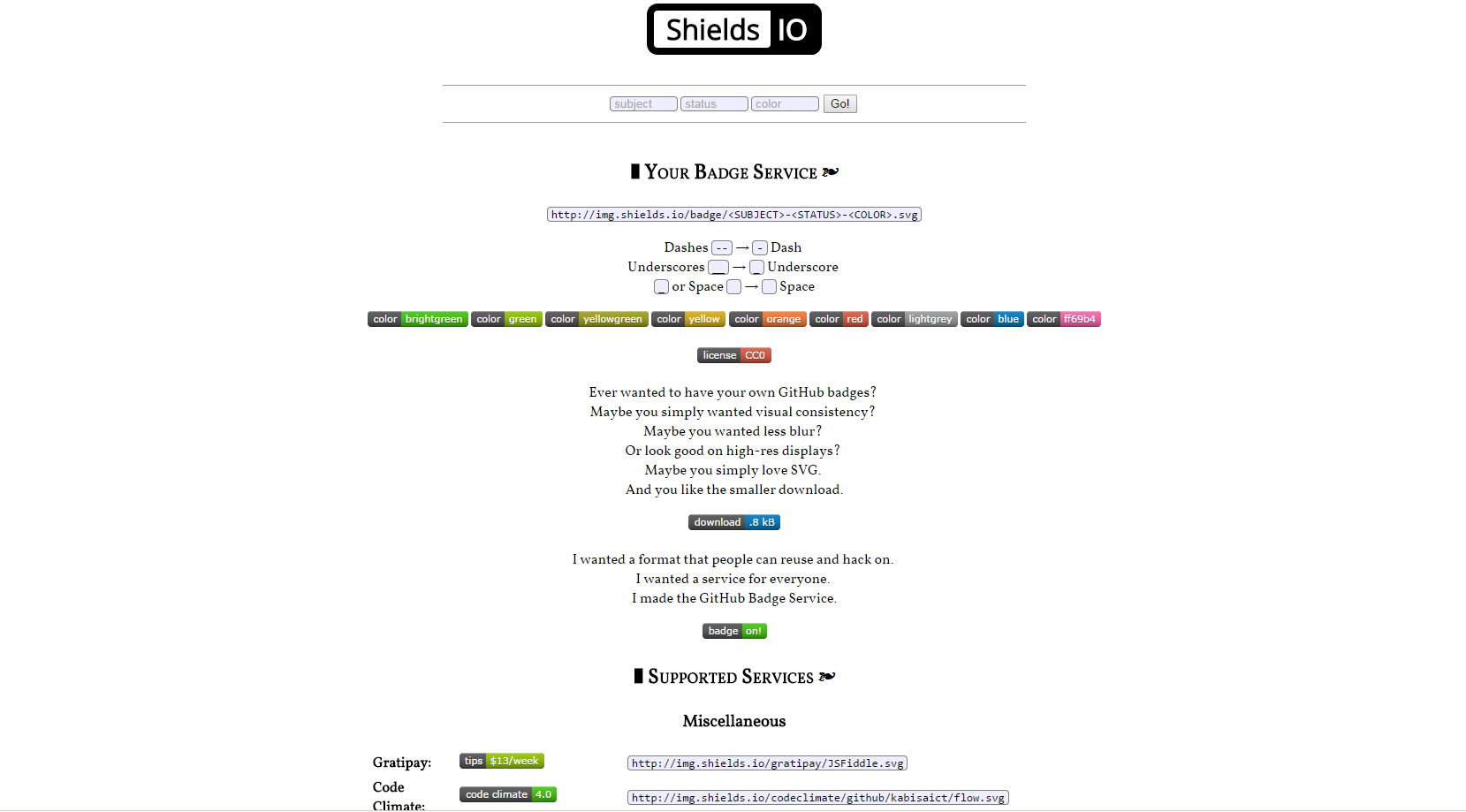
13. Badge Service - generating svg-icons in github style.

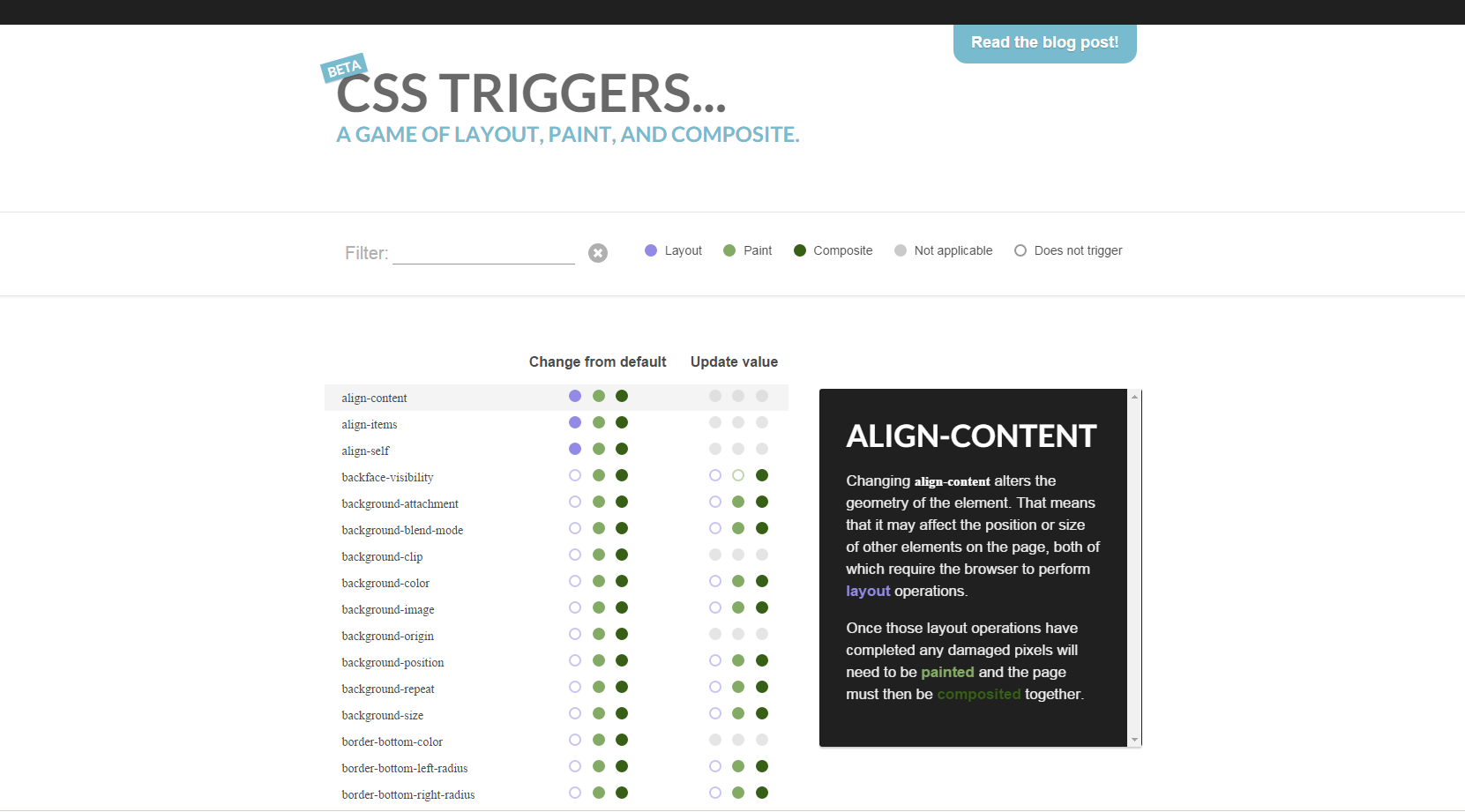
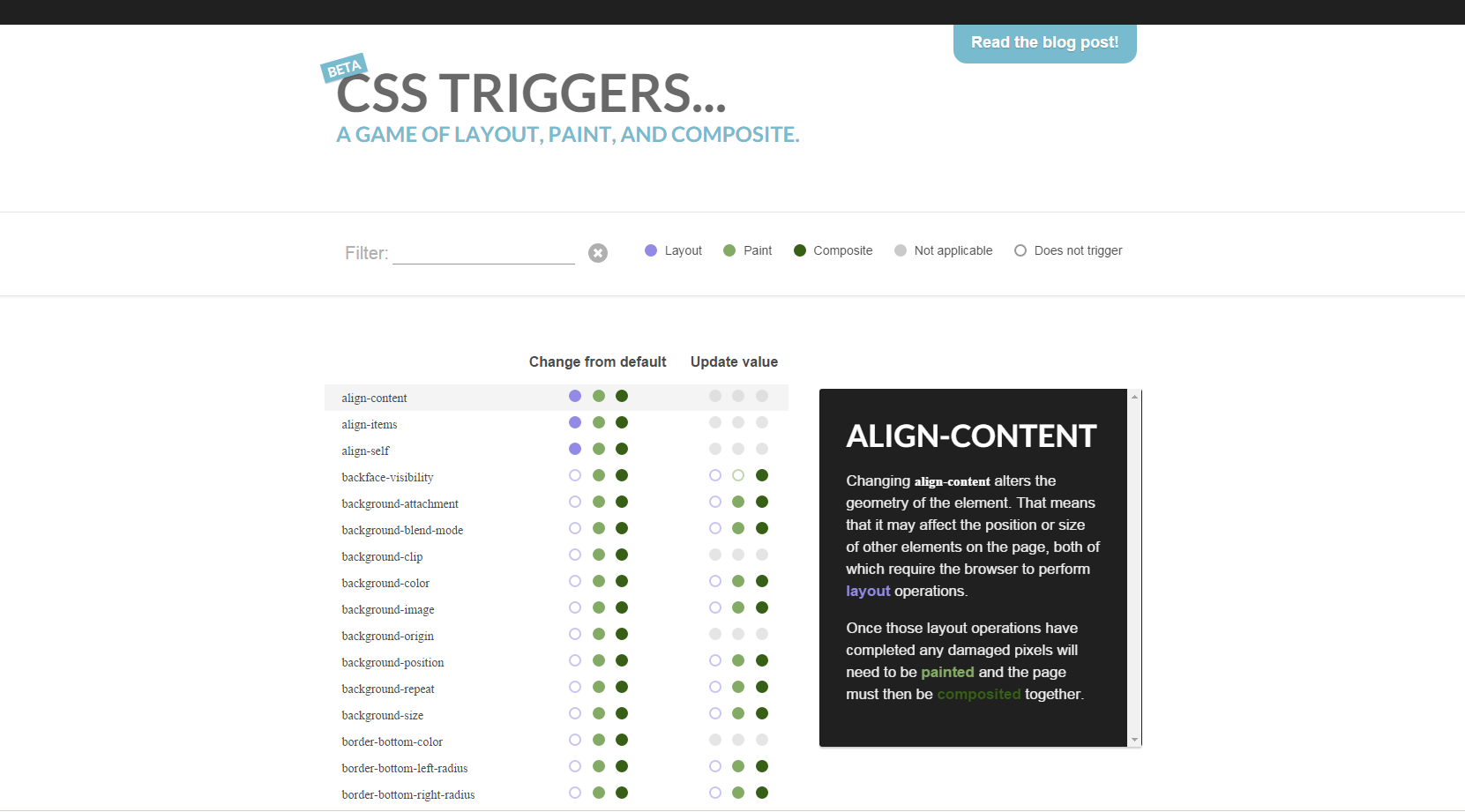
14. CSS Triggers - detailed information about all CSS properties: what they do, how they affect page rendering and the like.

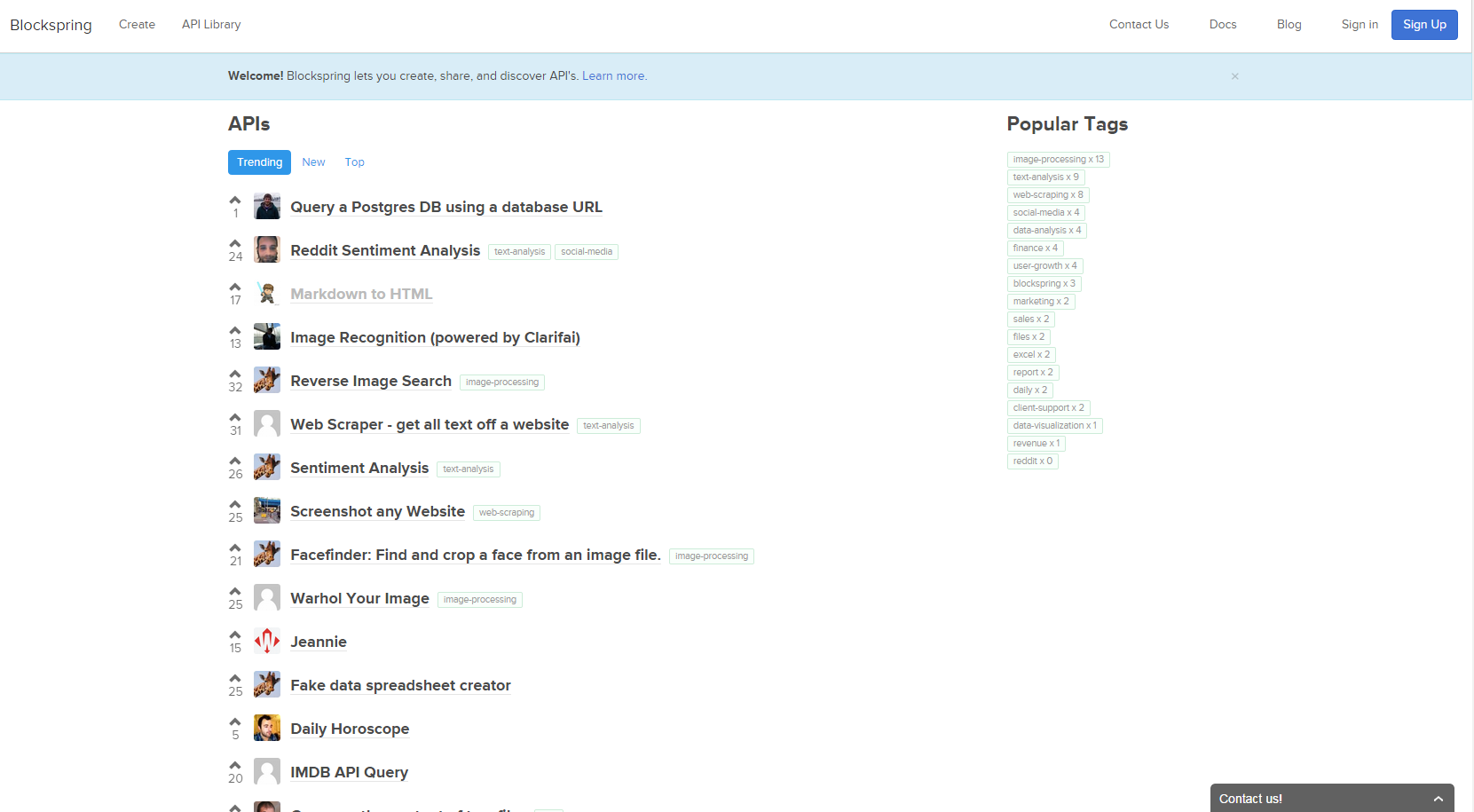
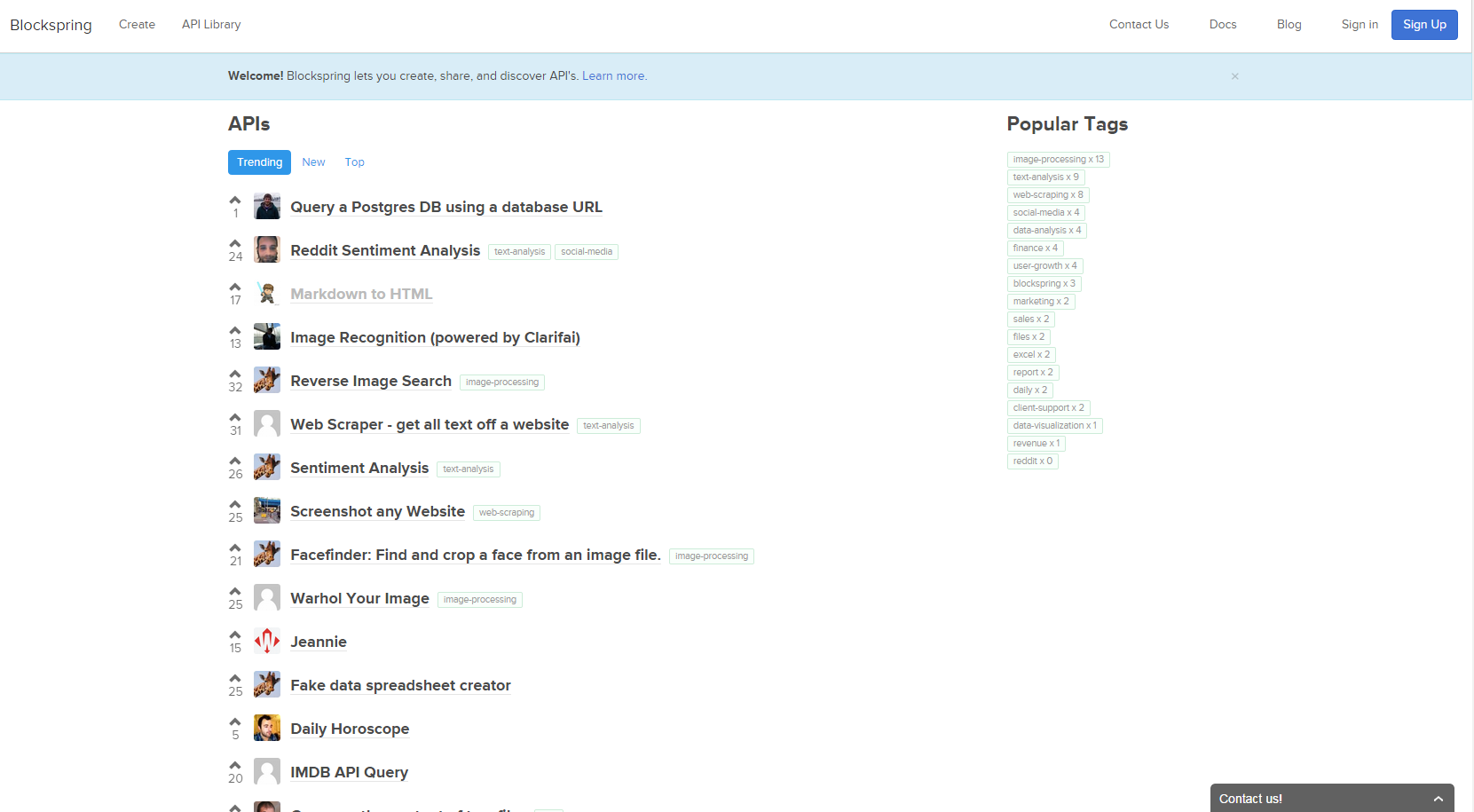
15. Blockspring - creating your own APIs that do not require data storage in the database, as well as a collection of APIs already created by other users.

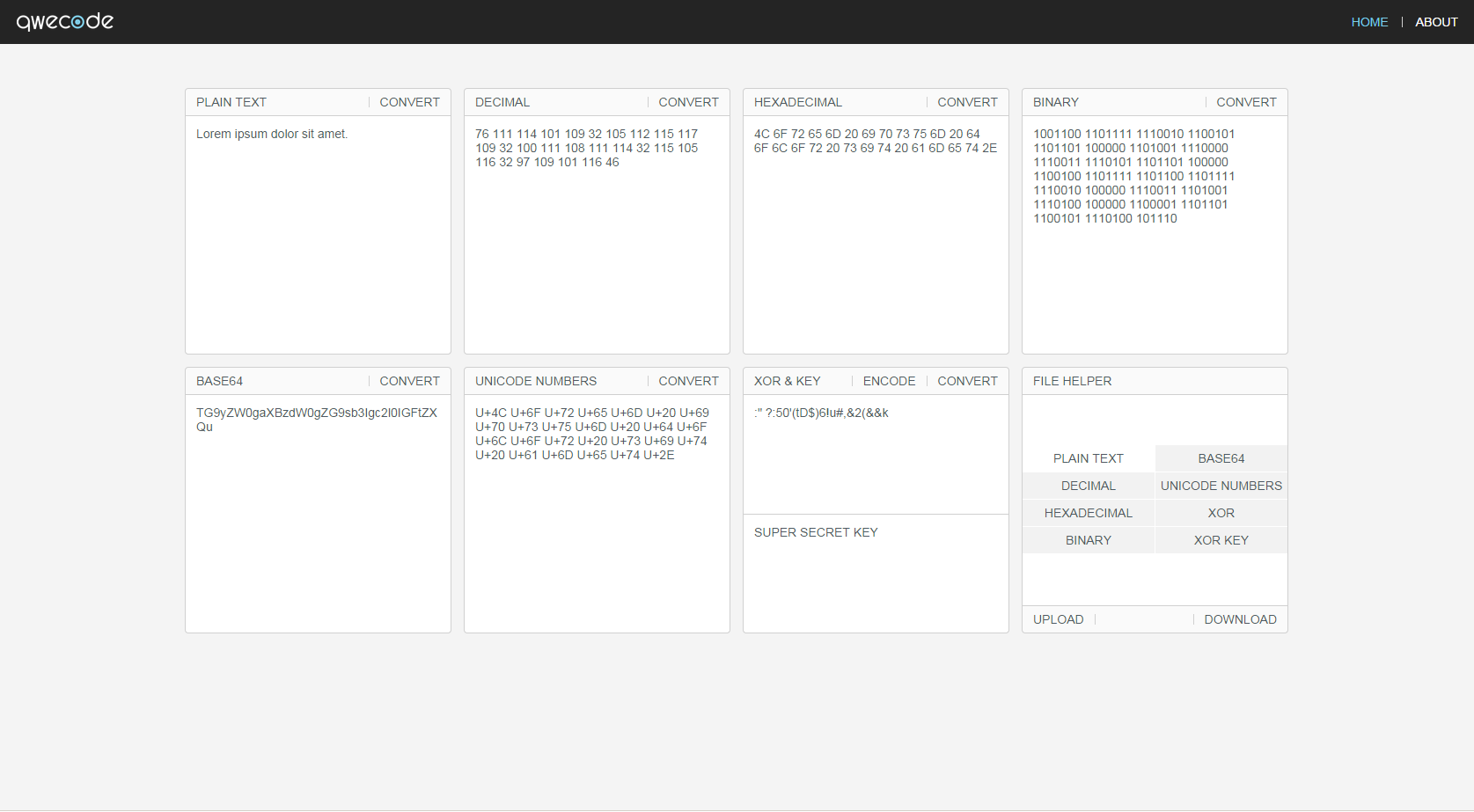
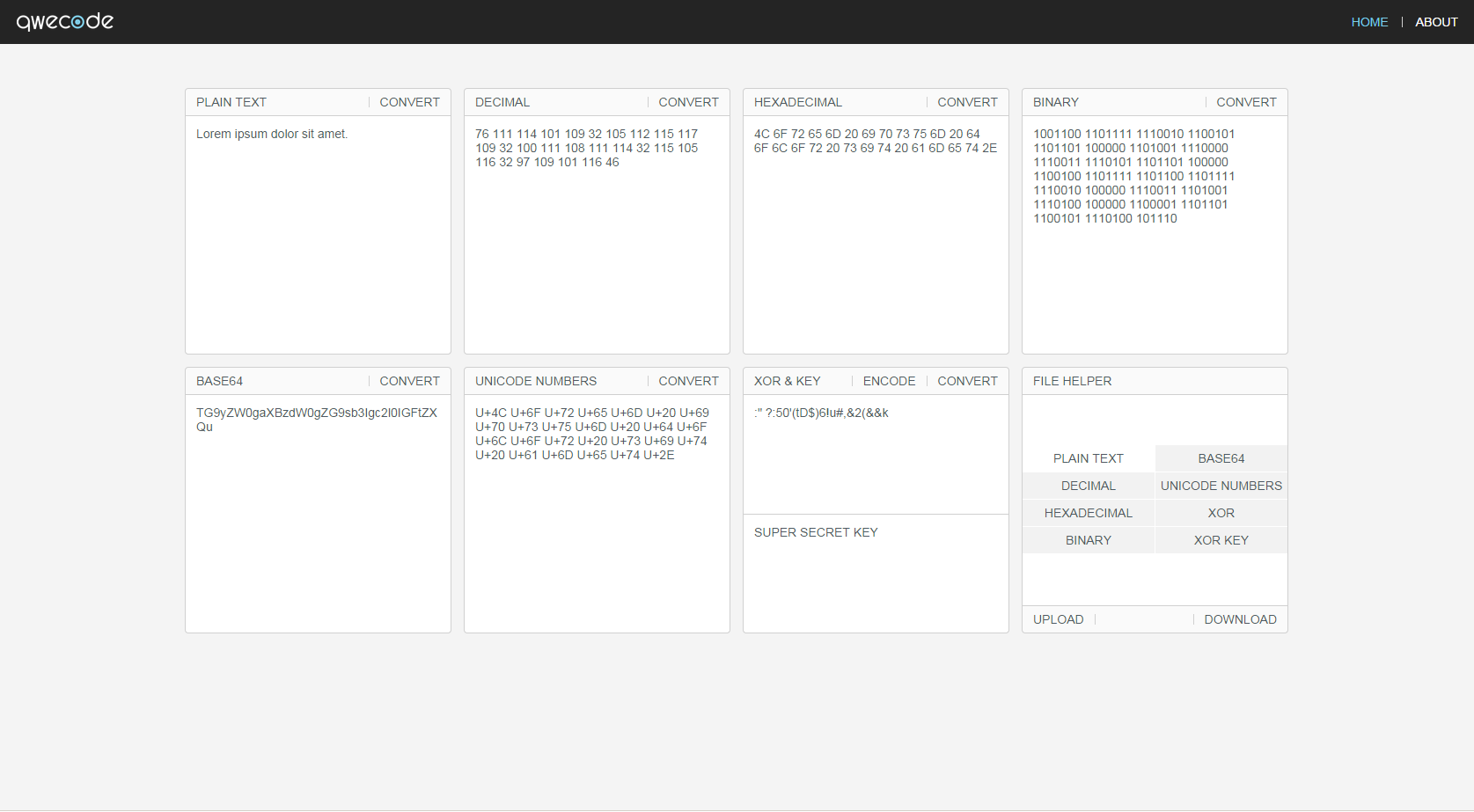
16. Qwecode - encoding / decoding strings in various formats: BASE64, Binary, Unicode numbers and others.

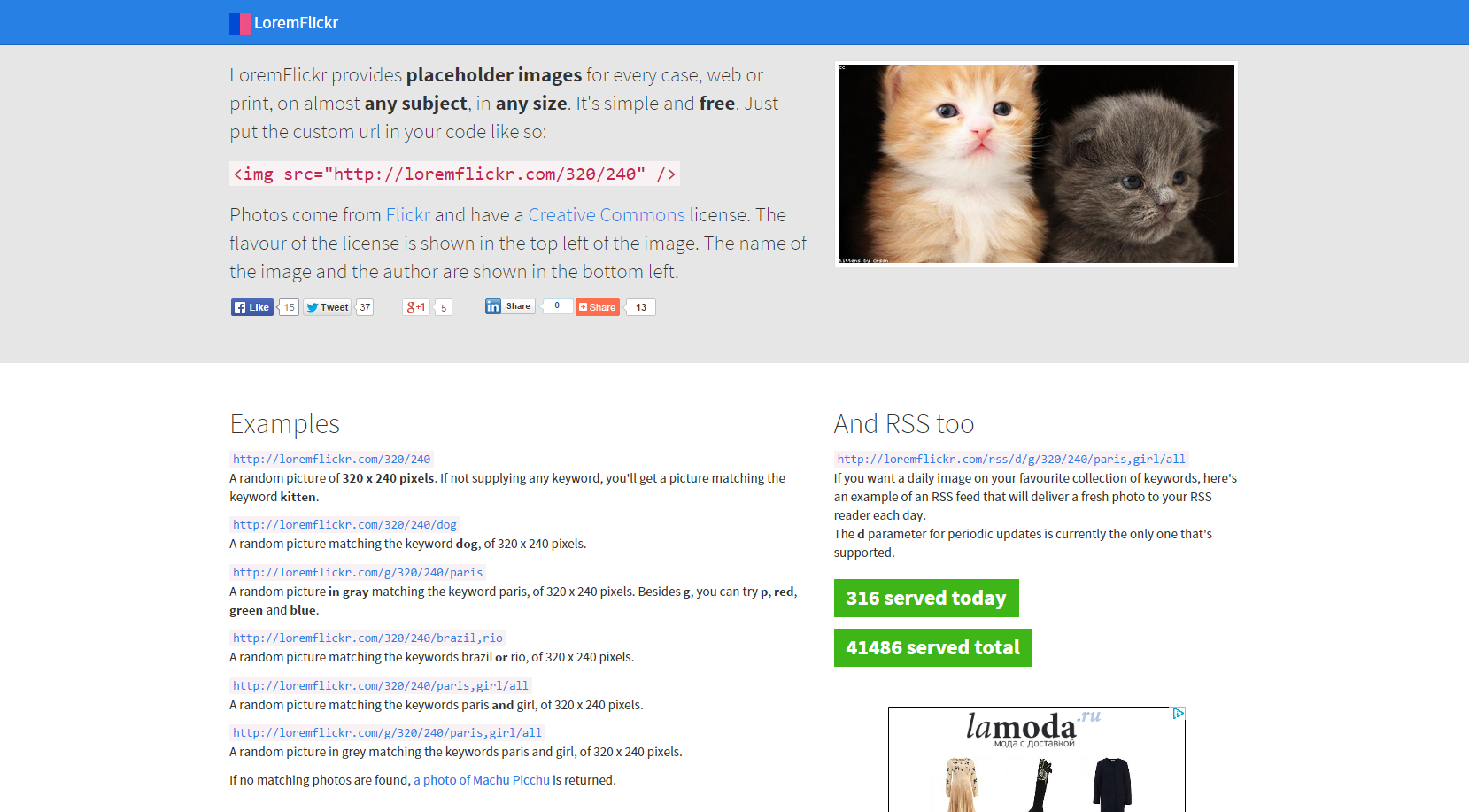
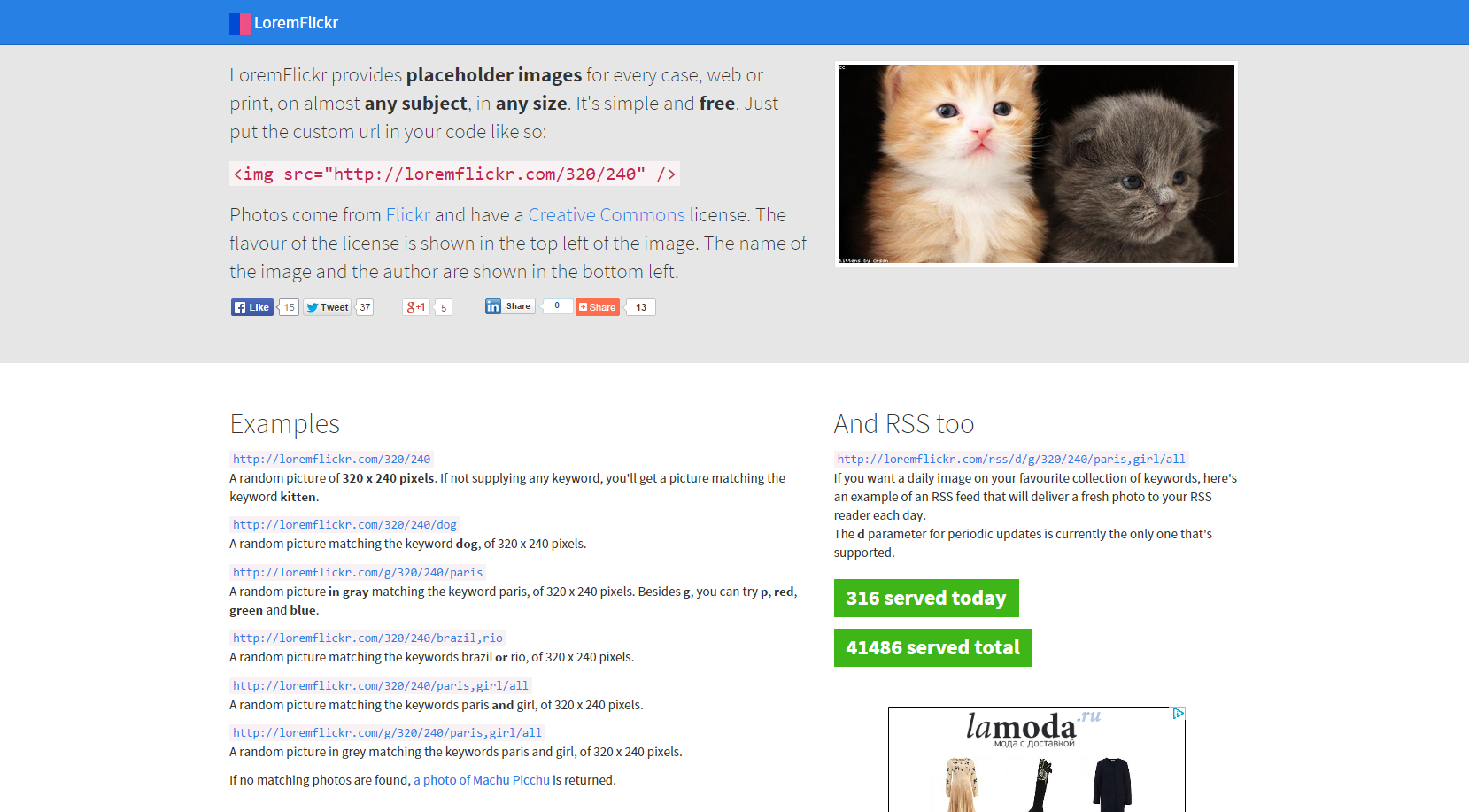
17. Loremflickr is like placehold.it , but with seals :)

18. CSS Shortand generator - collects specific type properties background-colorinto one common property.

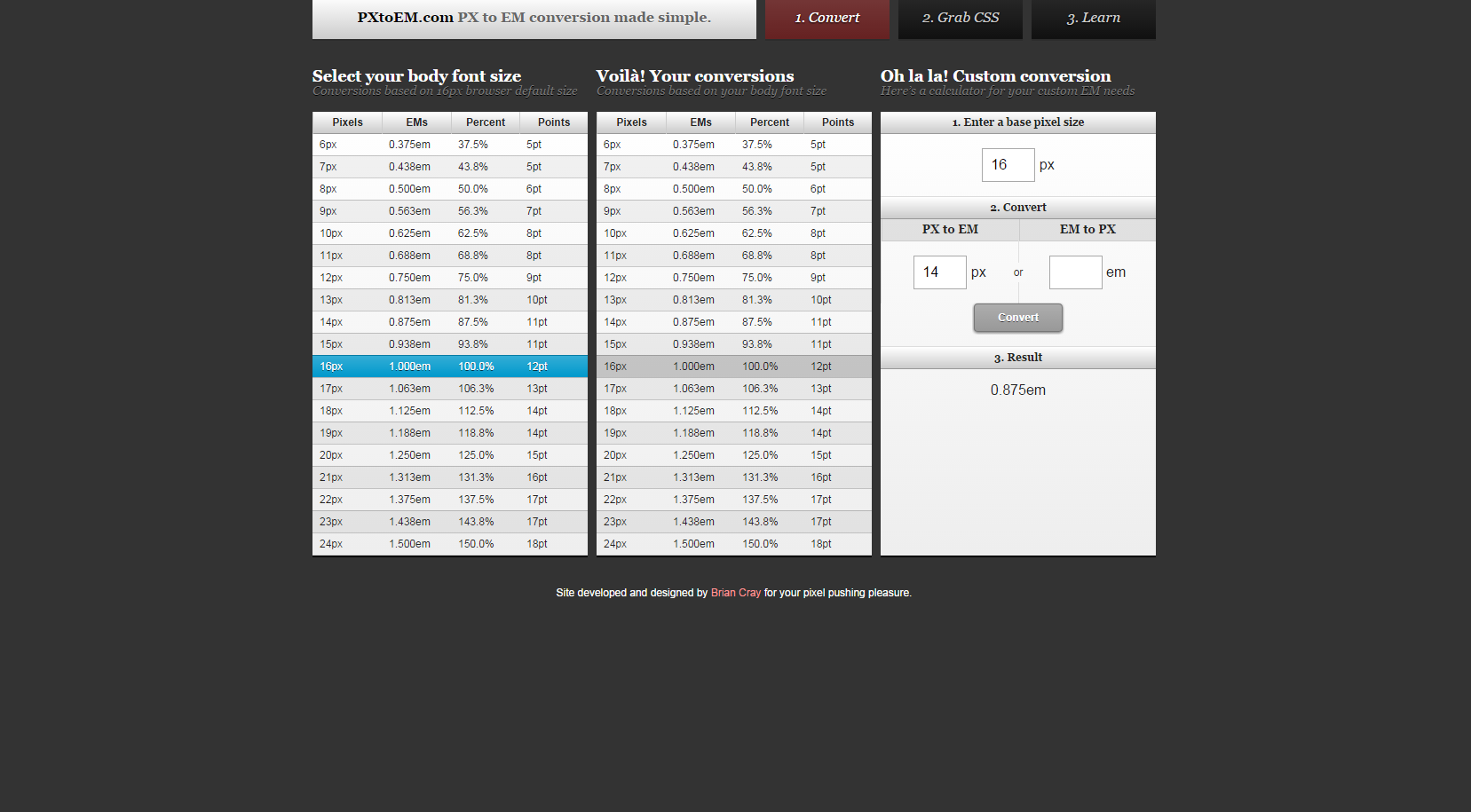
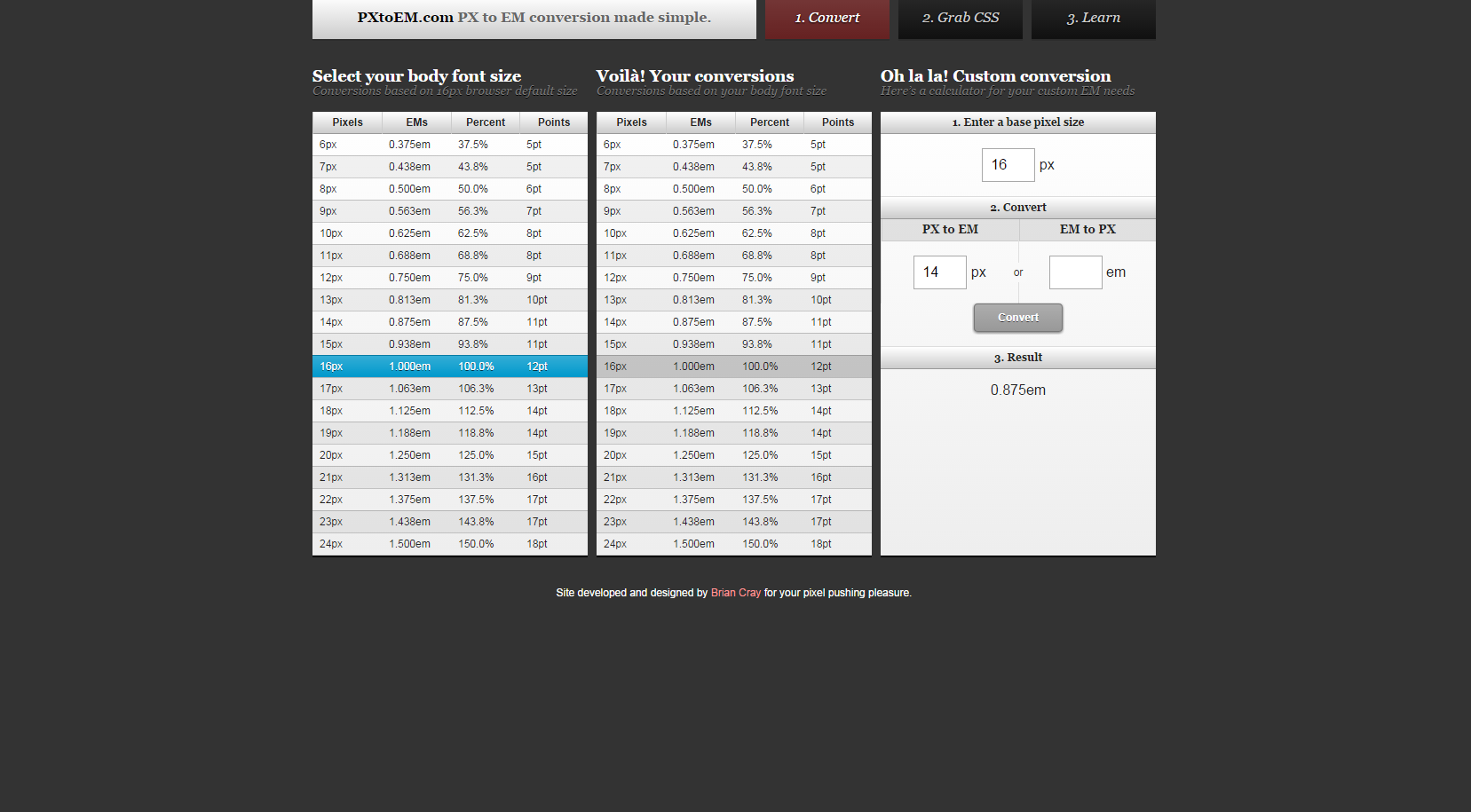
19. PX to EM - a convenient converter from PX to EM and vice versa.

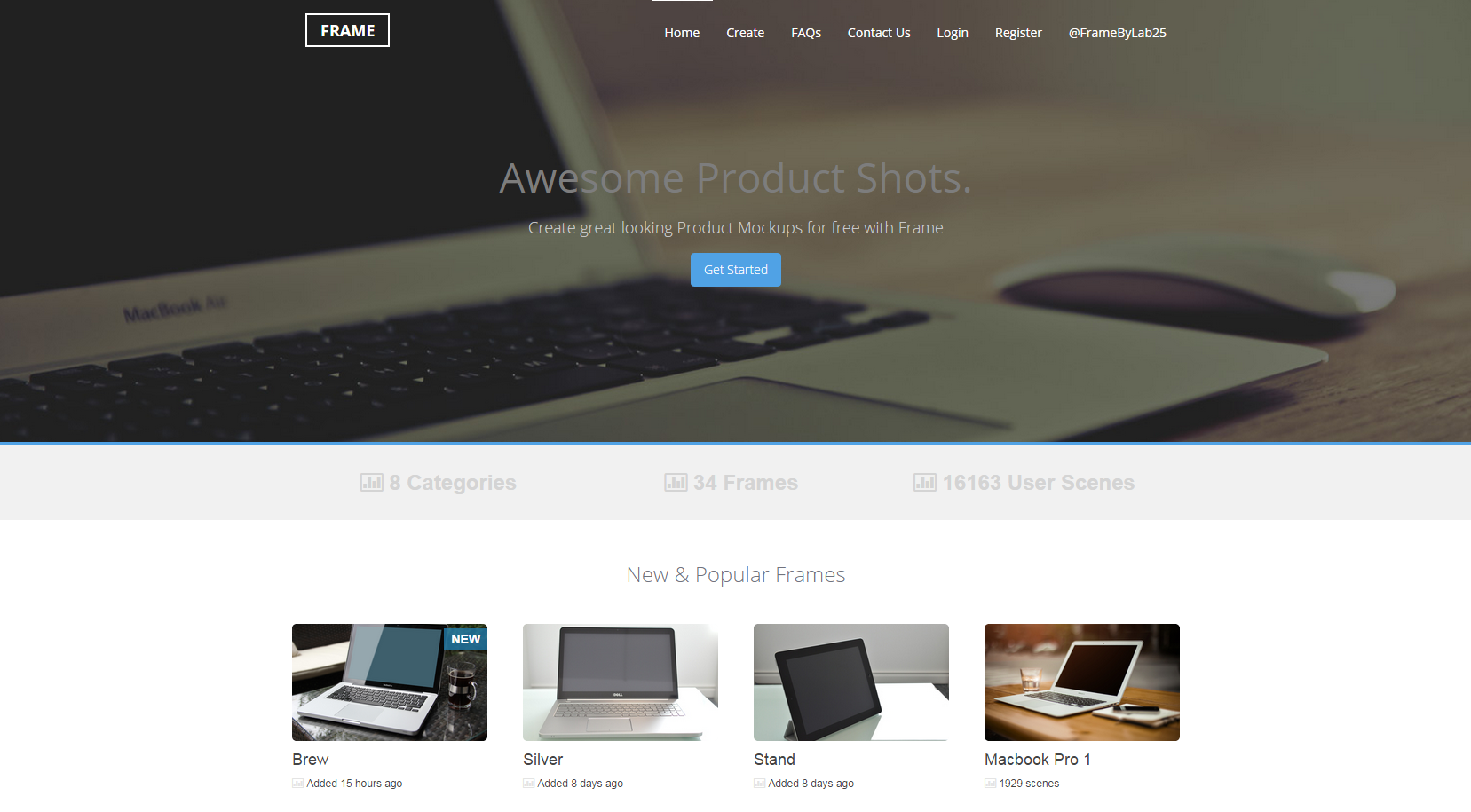
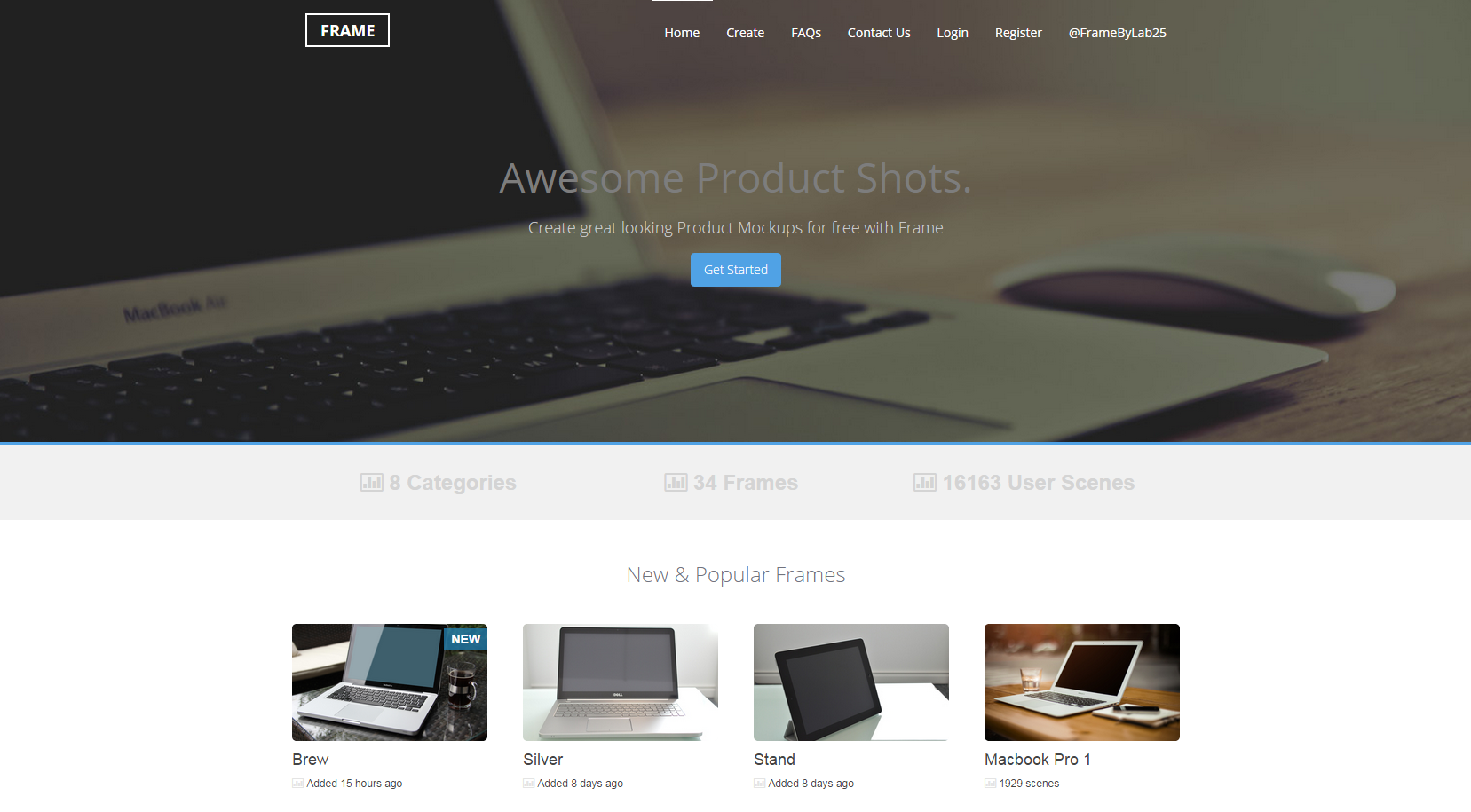
20. Frame - a set of ready-made mockups to demonstrate design / layout / etc. Choose a mocap, upload an image, and get a finished picture with your work.

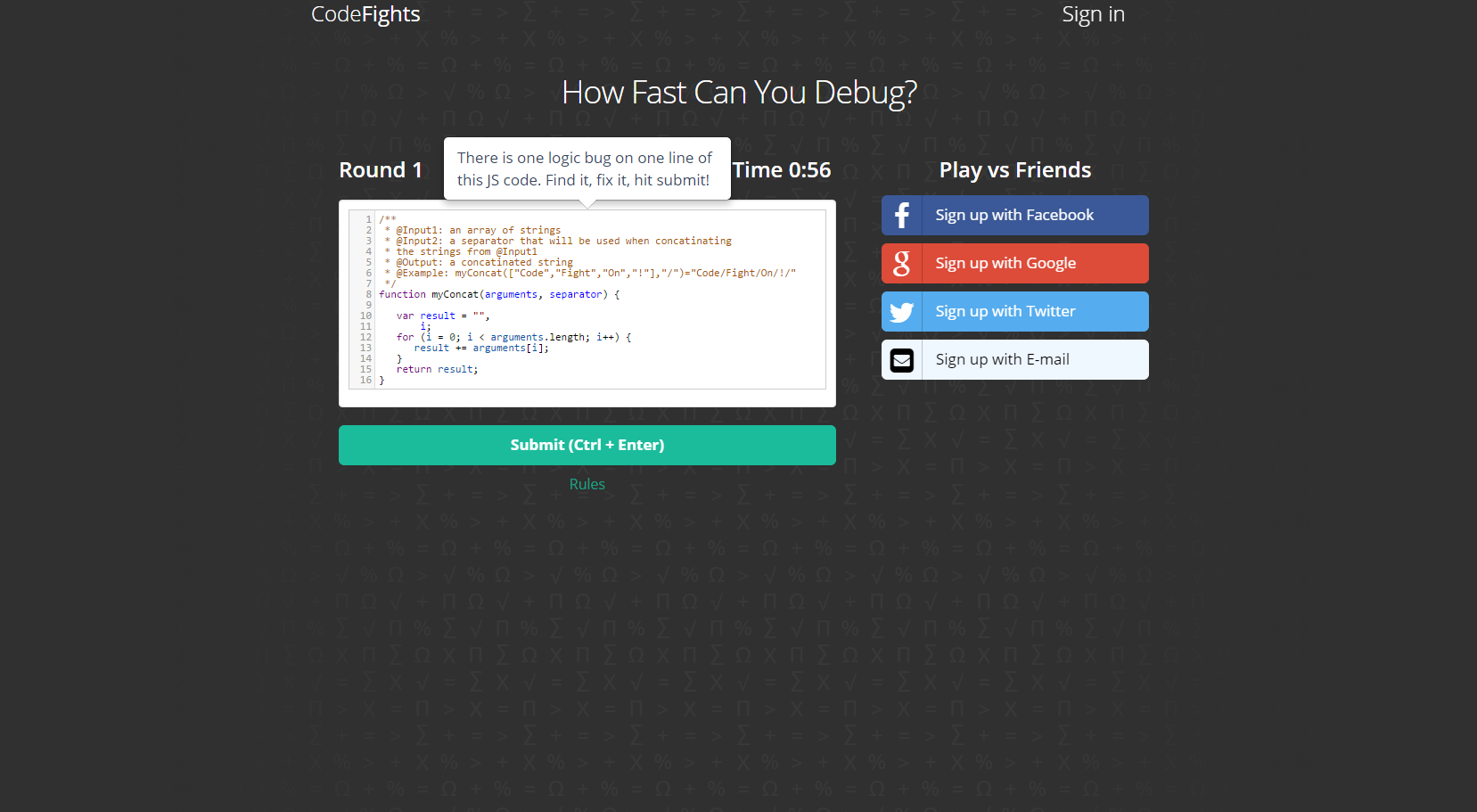
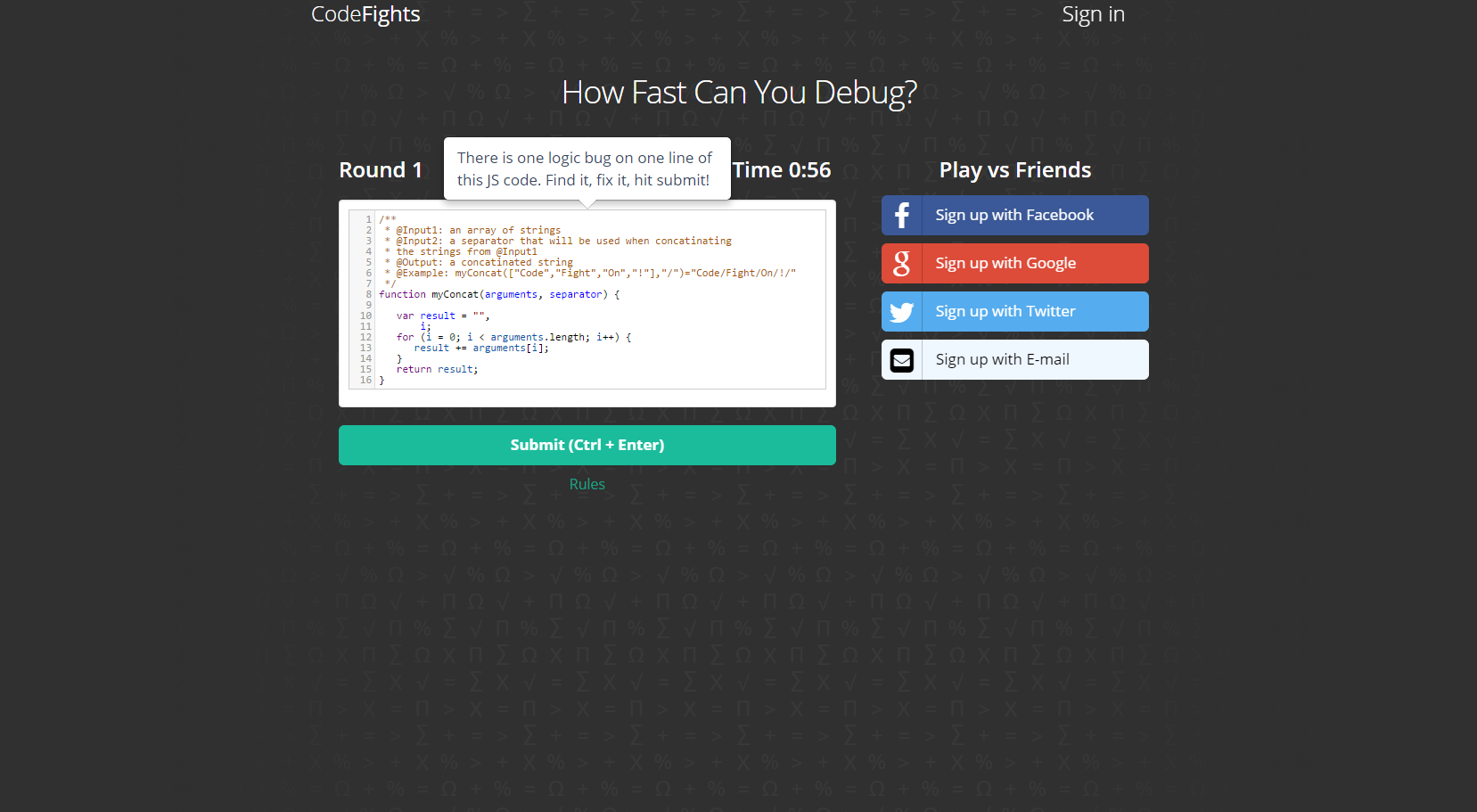
21. CodeFights - tasks on knowledge of the JavaScript language.

22. Cheetyr - cheat sheets for Photoshop, Illustrator, CSS, Git and Vim.

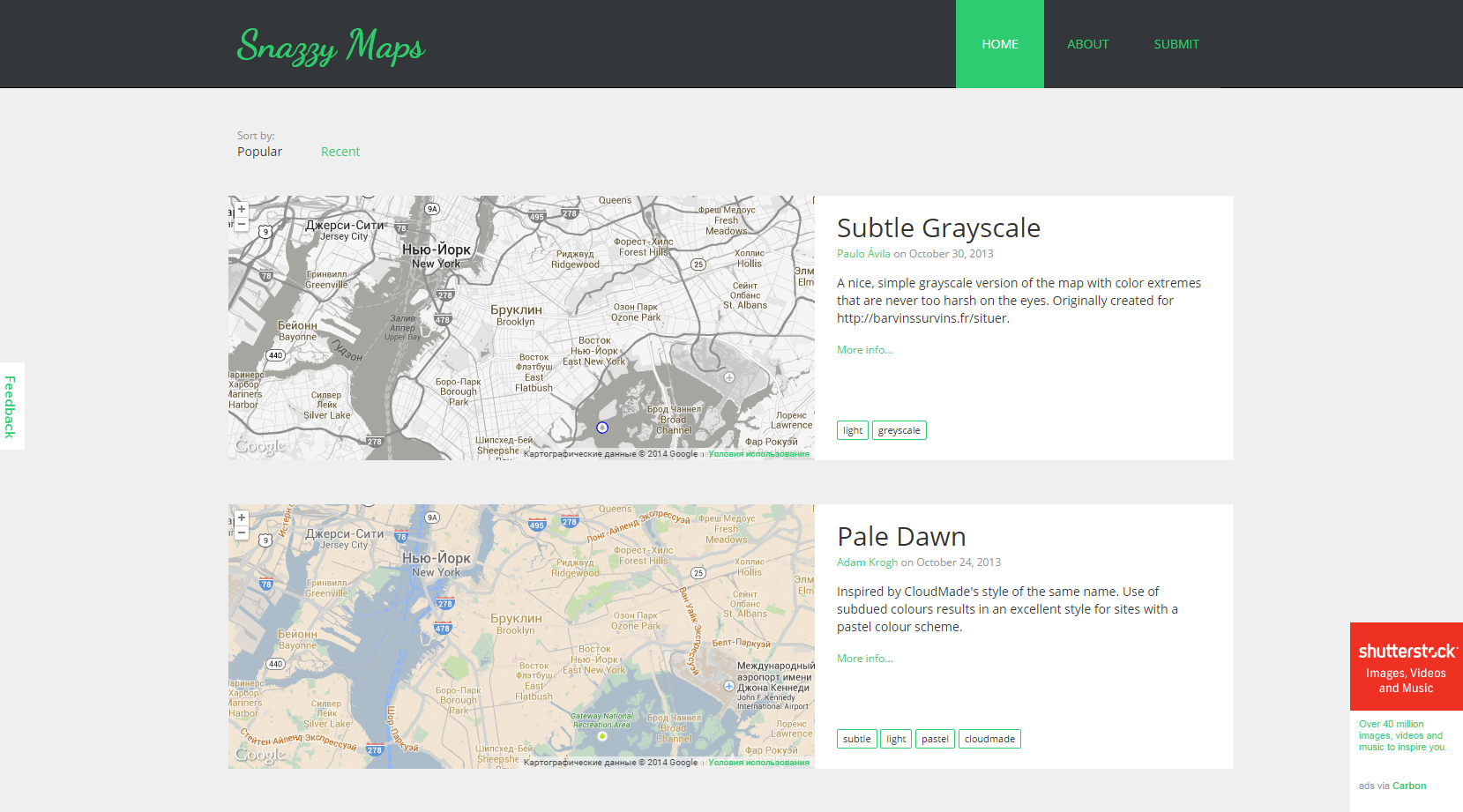
23. SnazzyMaps - various color schemes for Google Maps.

24. Plain Pattern - creating patterns from SVG images.

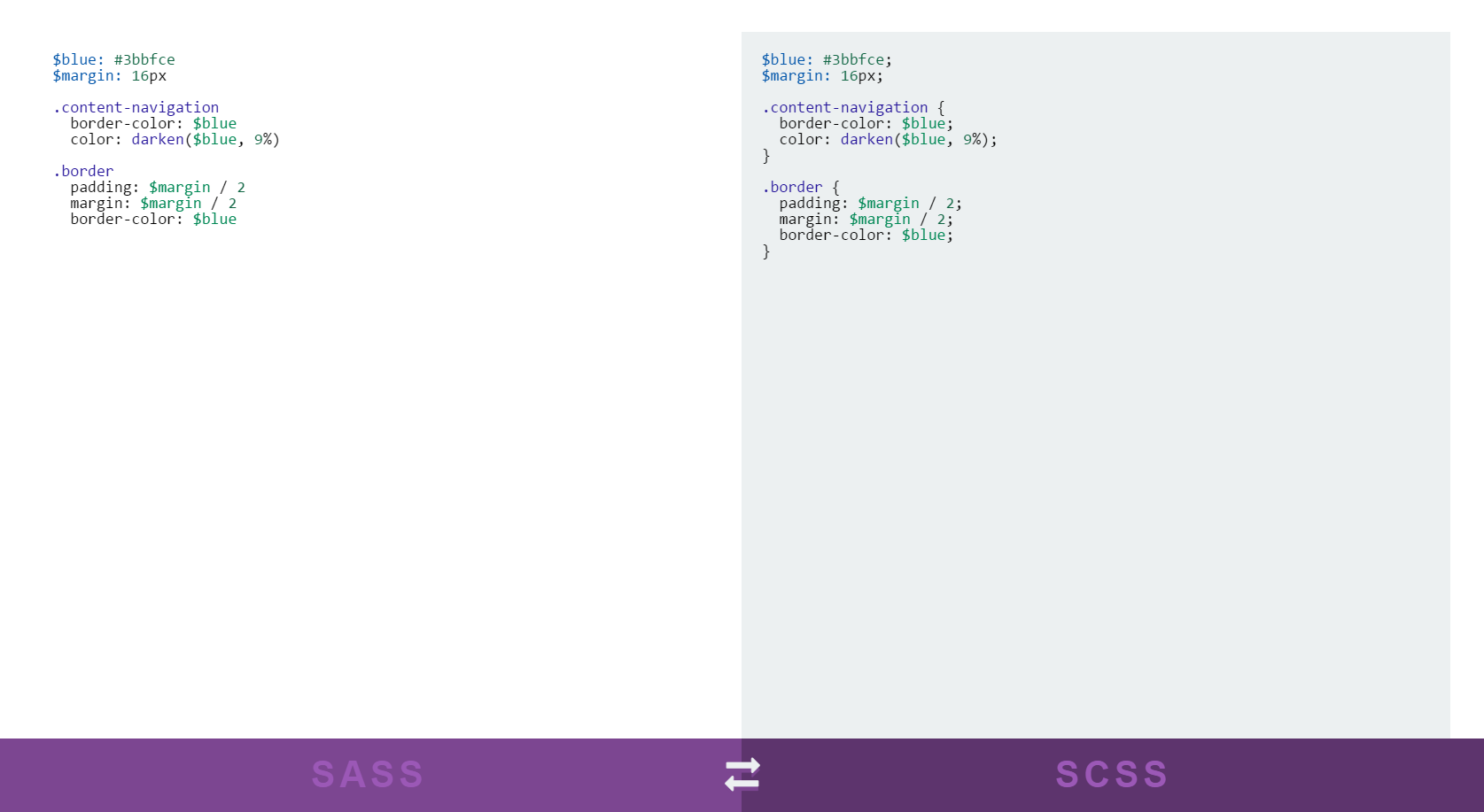
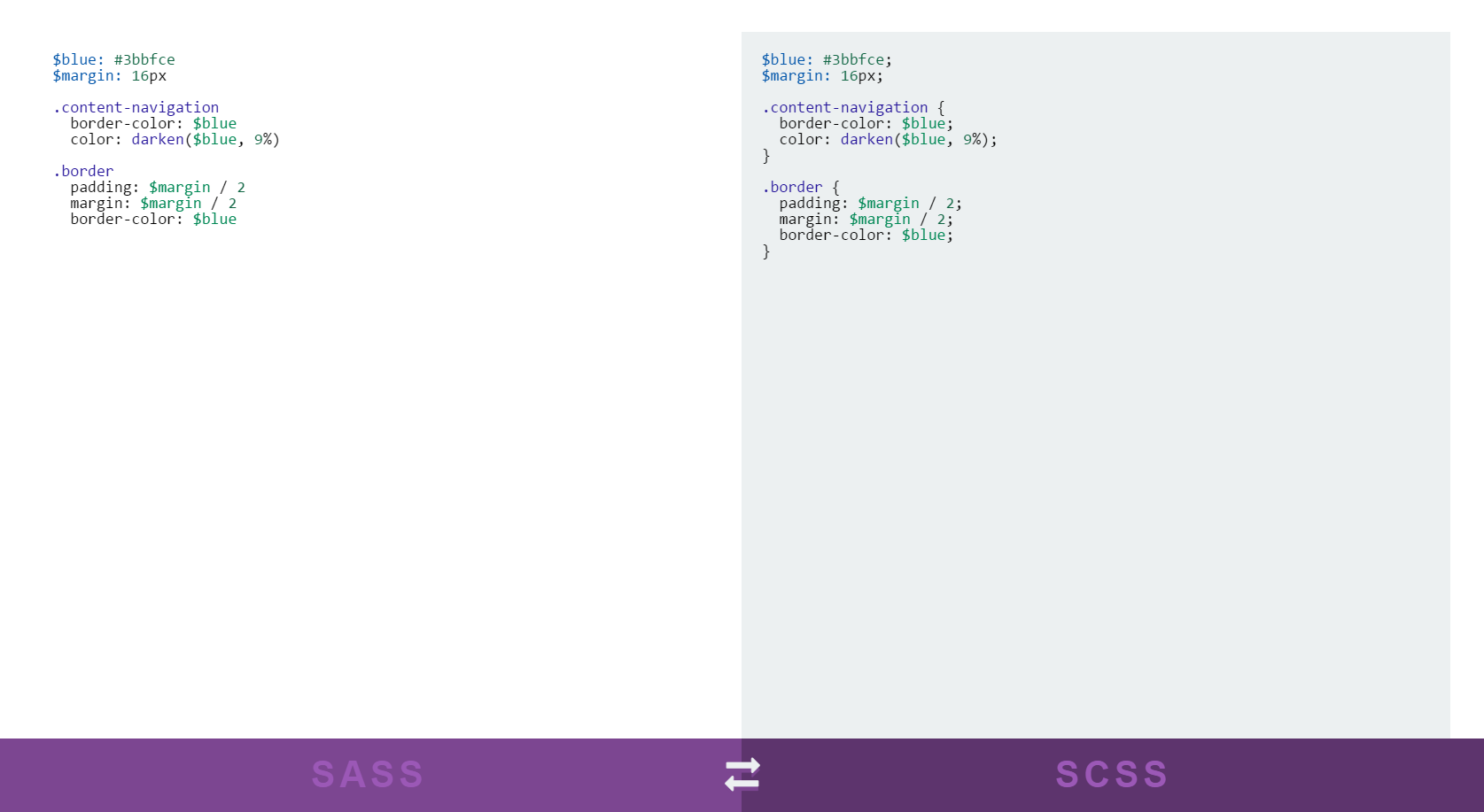
25. Sass to Scss - Converter from Sass to Scss.

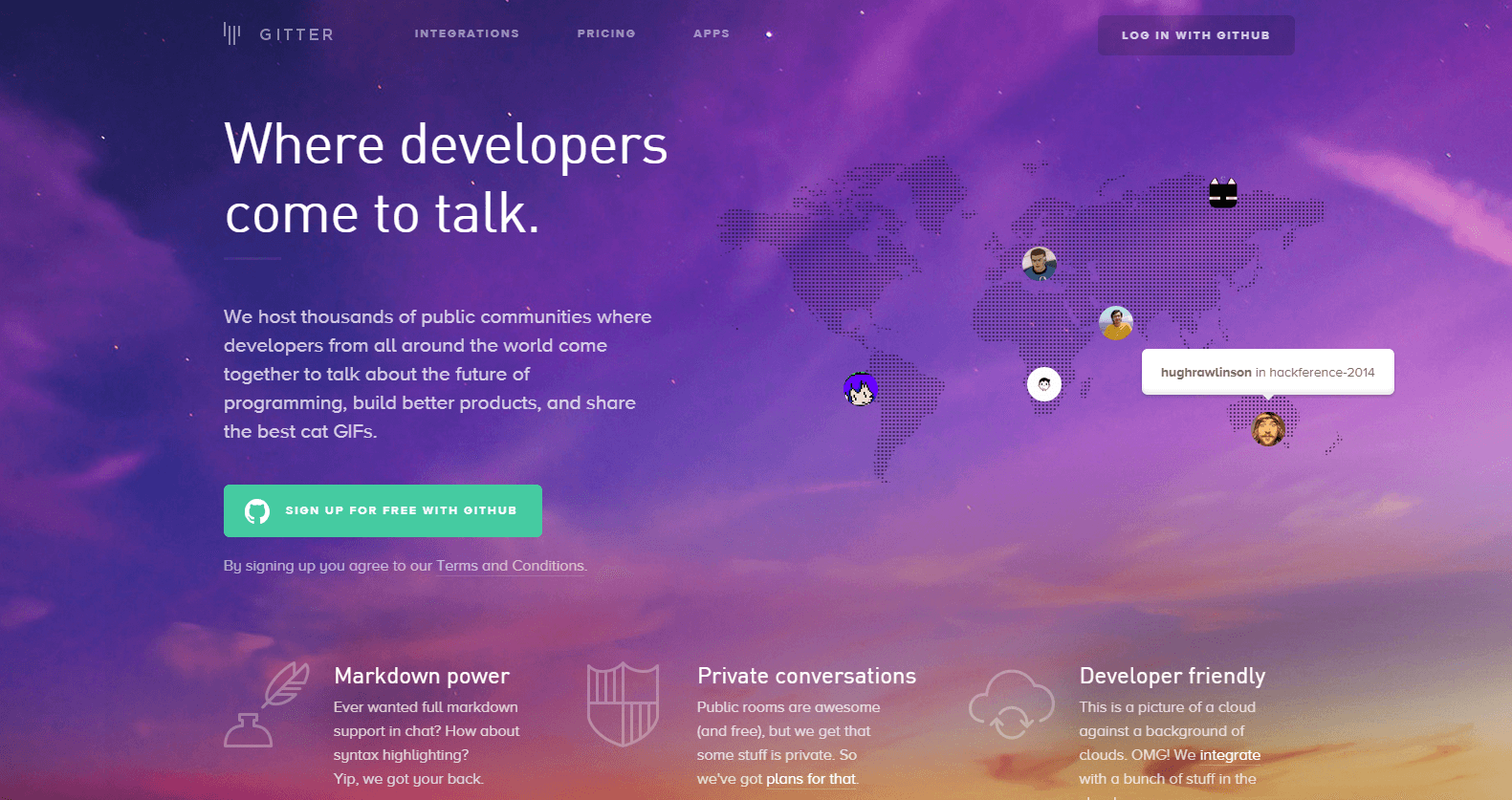
26. Gitter - a convenient chat that has good integration with github.

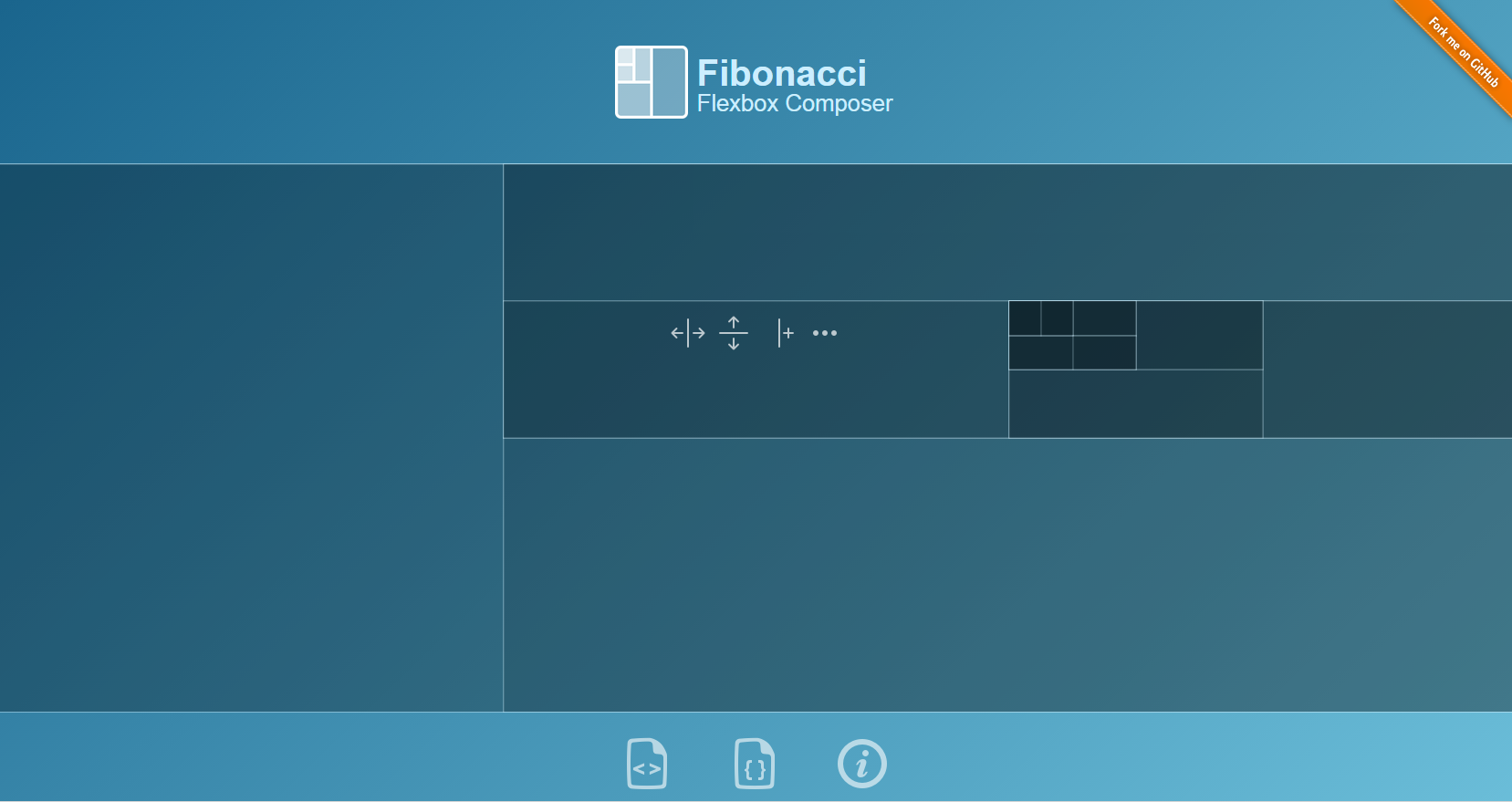
27. Fibonacci is a visual designer for a flexbox layout.

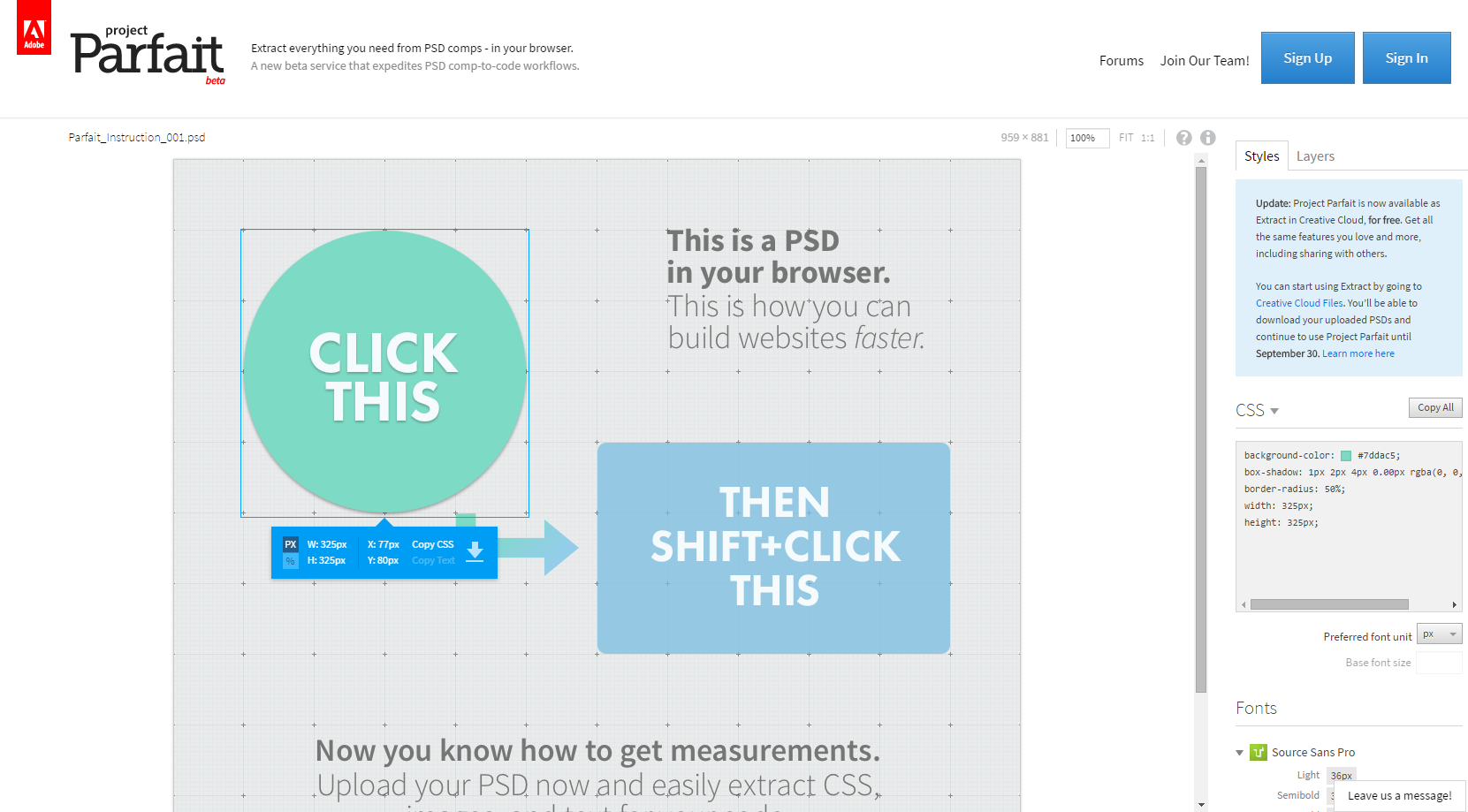
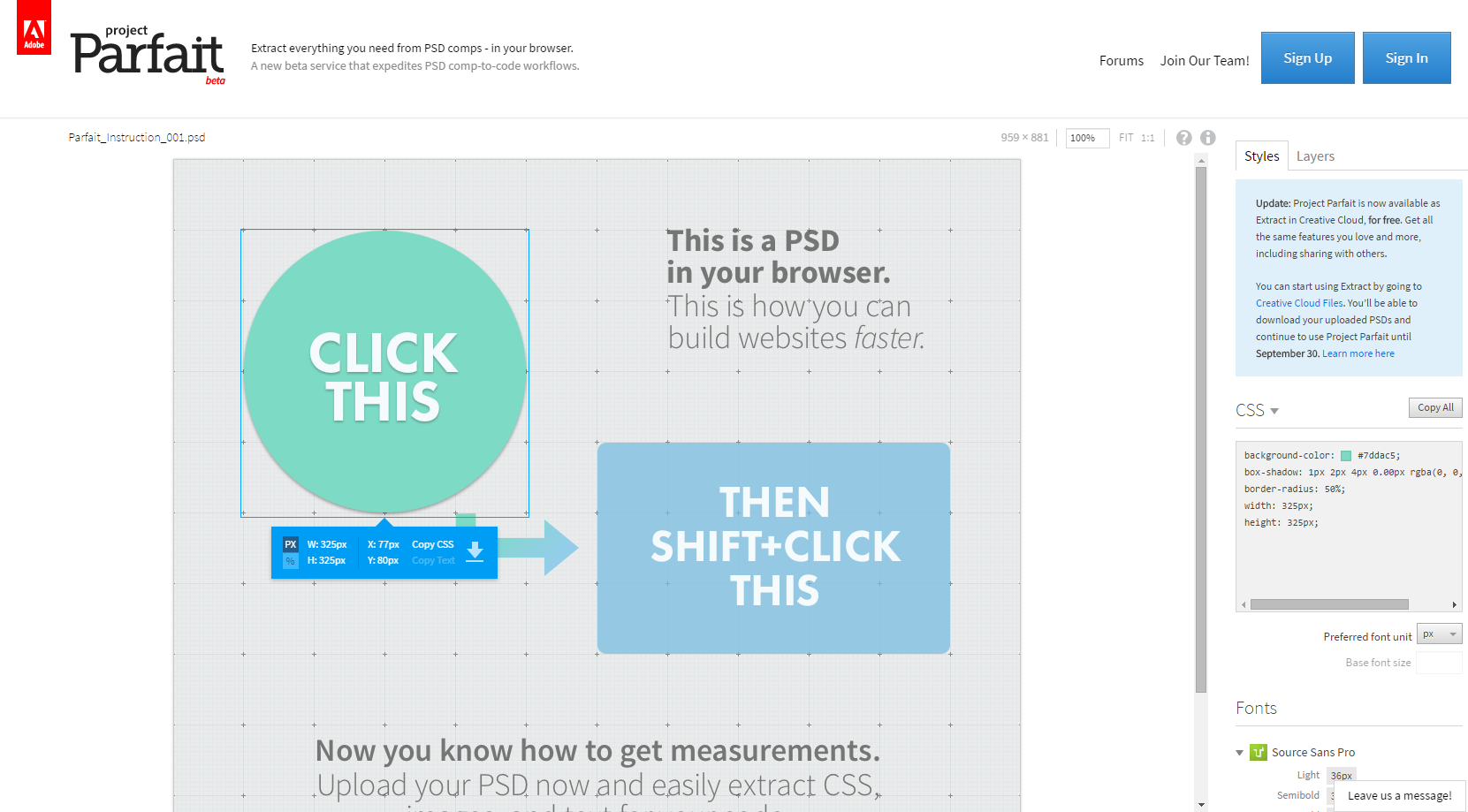
28. Project Parfait - a tool for quickly slicing .psd-layout, and generally to speed up the layout as a whole. Allows you to find out the distance between layers, the size of different layers and much more.

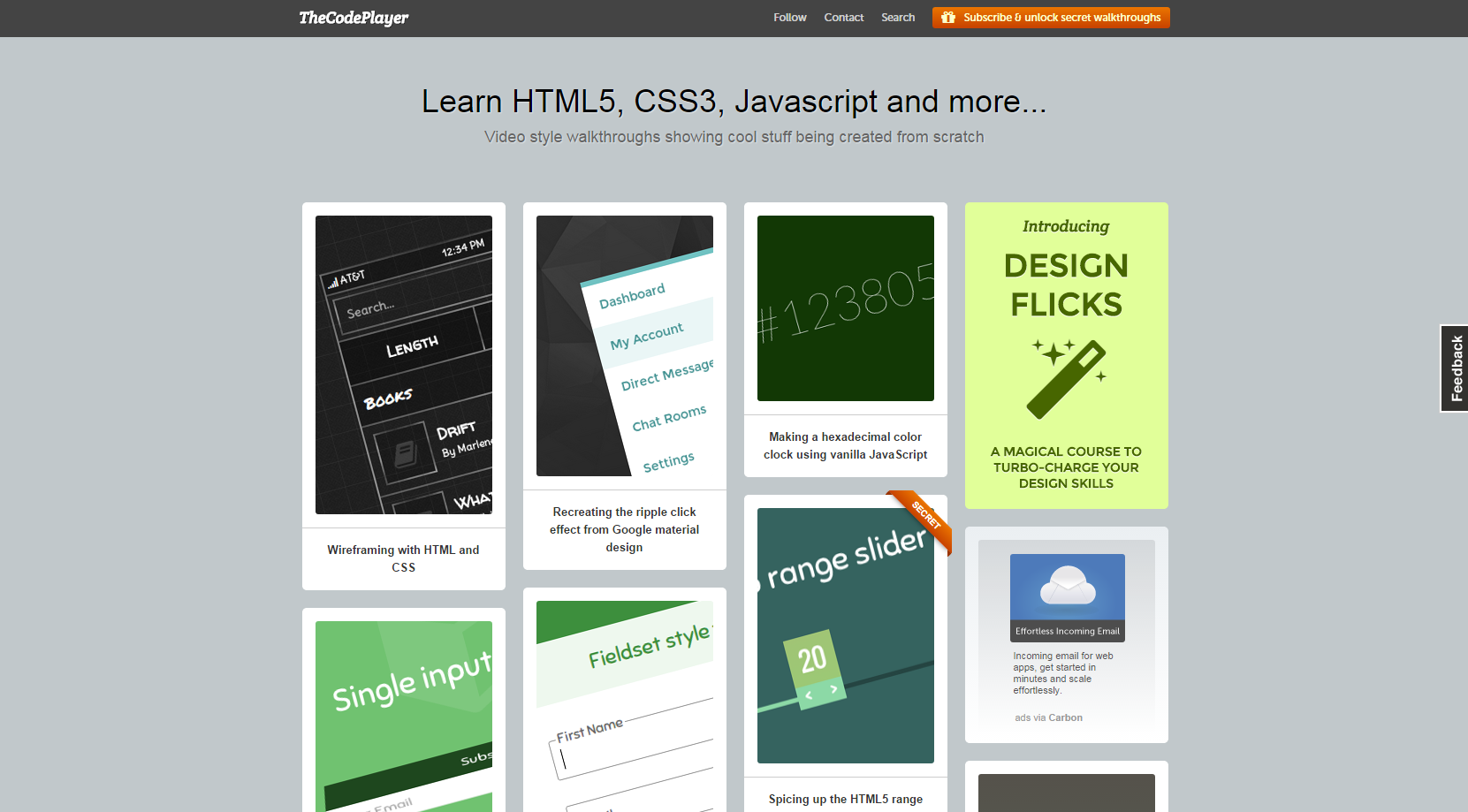
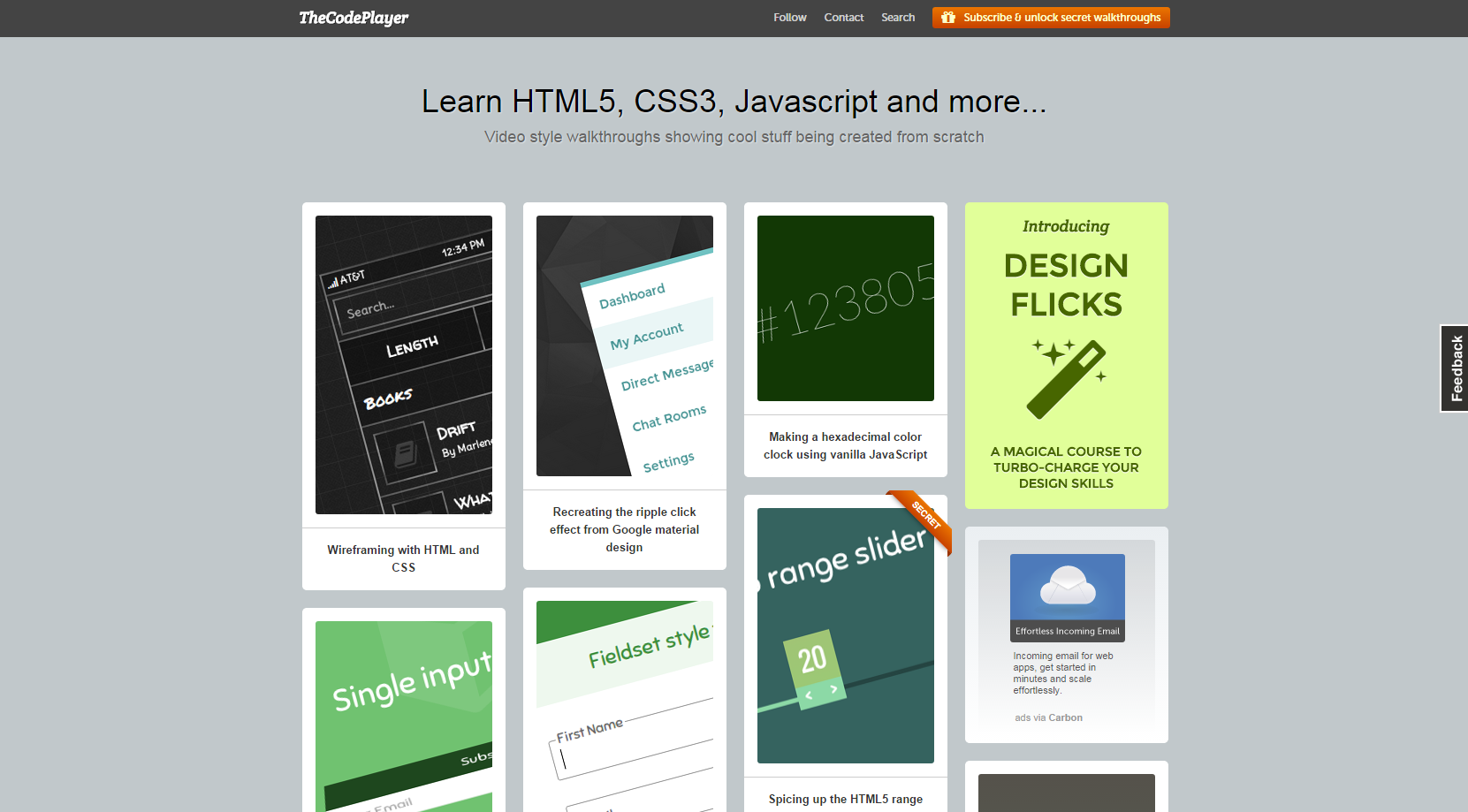
29. The Code Player - online tutorials on HTML / CSS / JS in live coding format. You can record your lessons.