CSS Shapes Editor for Chrome

CSS Shapes specs allow you to nicely style text flow on a web page. Using CSS, you can create an arbitrary shape, but this is usually a very time-consuming task. The new CSS Shapes Editor extension for Chrome dramatically simplifies the process. This is an interactive CSS Shapes editor where contours are indicated by simply dragging points with the mouse.
The editor determines which values should be set for
circle(), inset(), ellipse()and polygon(). After installing the extension, a new tab appears in the Elements panel.
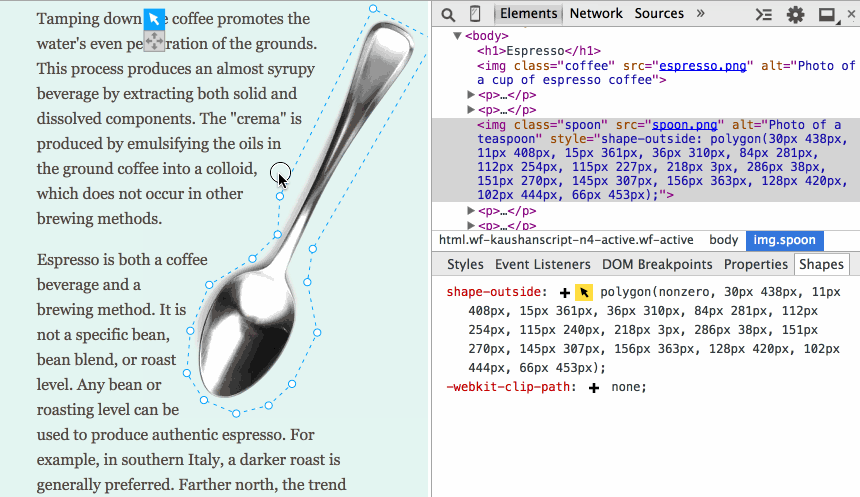
Having selected a fragment with image properties, you need to click the plus sign to add a new property, or the cursor to edit an existing property.

The final shape moves, rotates and scales, as desired (circles and ellipses do not rotate).

If you hold the Shift button while clicking on the cursor, then the pixels in the element properties change to other units. Sometimes this allows you to slightly adjust the CSS outline in the right direction.
By the way, the editor also works for CSS masks (a property
clip-pathin CSS Masking), the author of the extension writes .