User interaction in Smart TV commercial interfaces
This article is a continuation of the report “ How to ask for money via TV ” made by our designer Ekaterina Yulina ( Katarios ) at the ProfsoUX 2014 conference . The main topic of the report was the interfaces of commercial Internet providers: typical user interface errors, good examples, hardware actions that complicate user interaction with the TV. The conference report can be read on habrahabr.ru .
This article contains recommendations for building interfaces, statistics, as well as examples of successful interface solutions.
It all started with an order to design a service of messages on received payments for “smart TVs”. The Internet service needed to be adapted for Smart TV.
Smart TV is a TV with an operating system and Internet access, in other words, a hybrid of a computer and a TV. You can use the browser and applications in it. Why is this needed? Well, imagine that you want to watch several seasons of the television series two years ago. You can catch up on the Internet, but watching a movie on TV is both more convenient and enjoyable.
Or another situation. You have a “twisted” telly at home, you are gathered with a group of friends to watch “The Lord of the Rings”. Open the application, find a movie, pay for Full HD - and watch right there.
It is necessary to design interfaces for Smart TV - I was convinced of this even more after my report on ProfsoUX'14, when users of this device approached me and talked about the difficulties of interaction.
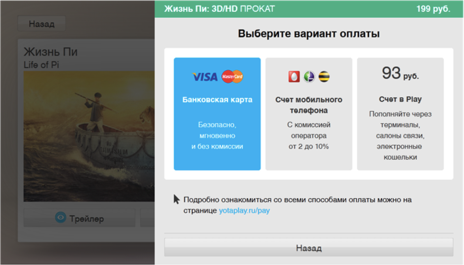
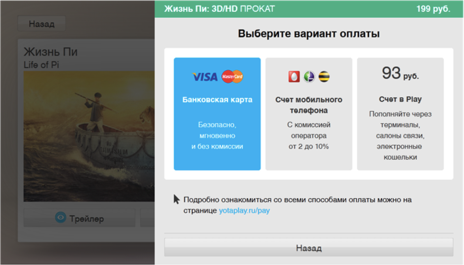
Existing payment options (Fig. 1):

Fig. 1. Payment options for the Playfamily application
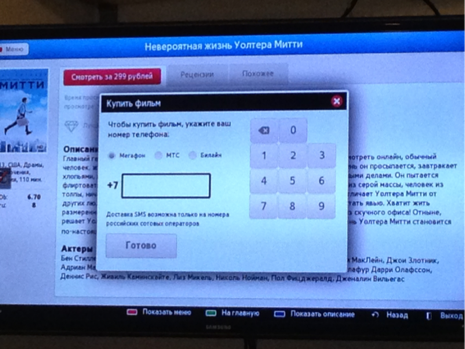
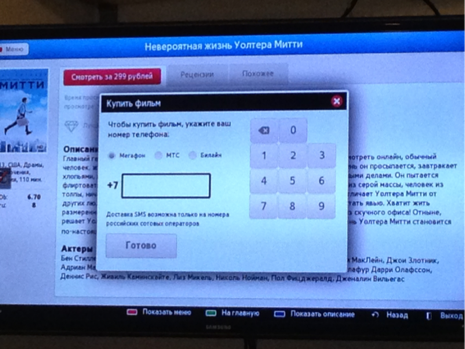
To pay through a telecom operator, you will need to enter a mobile phone number (Fig. 2). It is fast and convenient. In the future, the mobile number can be used as an identifier for the system.
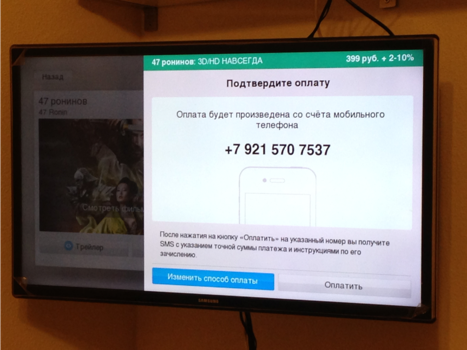
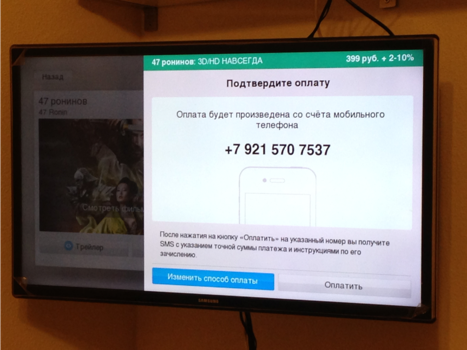
An SMS is sent to the mobile phone with a request to confirm the payment (Fig. 3). After confirmation, the money will be debited from the personal account, and you can watch a movie.

Fig. 2. Buying a movie through a mobile operator

Fig. 3. Confirmation of payment through a mobile network operator. The
second method of payment for content is bank cards.
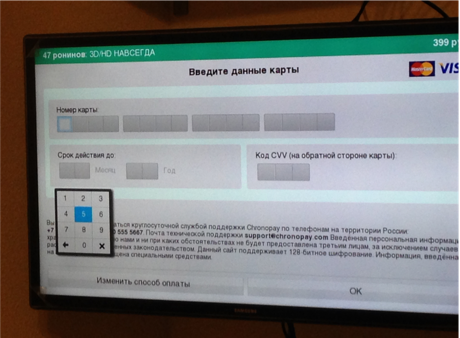
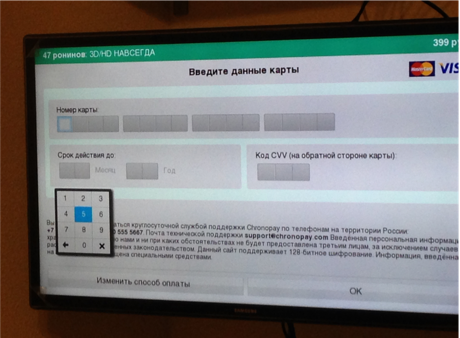
Here, you also need to enter the numbers (Fig. 4):
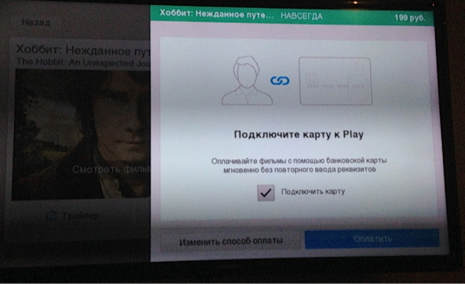
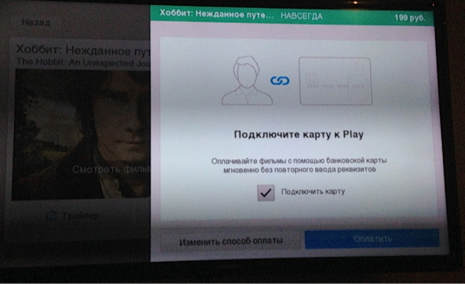
You can attach a bank card to the system so that you do not have to enter all the details again with the next payments (Fig. 5).
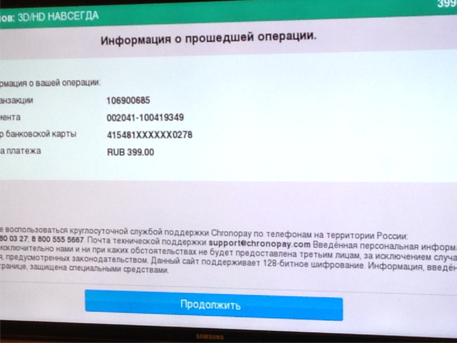
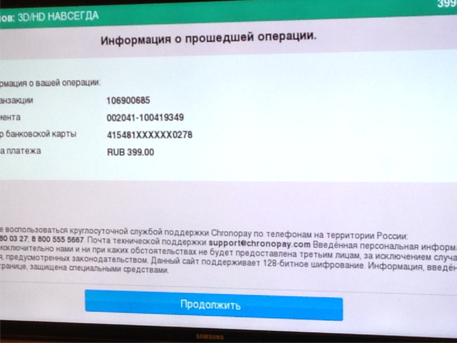
The user does not need to confirm the payment, the system itself will inform you of the success (or failure) of the payment (Fig. 6).

Fig. 4. Enter data bank card

Fig. 5. Linking credit card

Fig. 6. Success screen
In addition, you can create a user account in the system and replenish it through a mobile operator or using a bank card.
At the time of writing, I have not seen applications that would accept payment through third-party payment systems. Probably, the fact is that TVs are not powerful enough and their RAM is limited - they also cannot run two applications at the same time and make something work in the background.
There are applications for registration in which you need to specify an email address, city and other data, but this requirement is due more to tradition than practical considerations.
When creating interfaces for Smart TV, it should be borne in mind that entering numbers is simpler and easier - both during registration and payment, and when entering promotional codes.
Suppliers provide both paid and free content. Of course, each of them seeks to keep his viewer. And the viewer may have a TV of any brand.
There are enough manufacturers on the market. In fig. 7 not the entire list is shown, a more accurate one can be found, for example, in Yandex.Market.

Fig. 7. Manufacturers of Smart TV
No matter how many manufacturers, Smart TV models are quite typical (Fig. 8).

Fig. 8. Typical Smart TV
Smart TV is an environment with its own methods and principles of user interaction. First you have to use the remote control. There are many of them, they are different, but two types can be distinguished (Fig. 9):
This article contains recommendations for building interfaces, statistics, as well as examples of successful interface solutions.
It all started with an order to design a service of messages on received payments for “smart TVs”. The Internet service needed to be adapted for Smart TV.
Smart TV is a TV with an operating system and Internet access, in other words, a hybrid of a computer and a TV. You can use the browser and applications in it. Why is this needed? Well, imagine that you want to watch several seasons of the television series two years ago. You can catch up on the Internet, but watching a movie on TV is both more convenient and enjoyable.
Or another situation. You have a “twisted” telly at home, you are gathered with a group of friends to watch “The Lord of the Rings”. Open the application, find a movie, pay for Full HD - and watch right there.
It is necessary to design interfaces for Smart TV - I was convinced of this even more after my report on ProfsoUX'14, when users of this device approached me and talked about the difficulties of interaction.
About money, registration and promotional codes
Existing payment options (Fig. 1):
- bank cards;
- personal account with a mobile operator;
- internal account in the system.

Fig. 1. Payment options for the Playfamily application
To pay through a telecom operator, you will need to enter a mobile phone number (Fig. 2). It is fast and convenient. In the future, the mobile number can be used as an identifier for the system.
An SMS is sent to the mobile phone with a request to confirm the payment (Fig. 3). After confirmation, the money will be debited from the personal account, and you can watch a movie.

Fig. 2. Buying a movie through a mobile operator

Fig. 3. Confirmation of payment through a mobile network operator. The
second method of payment for content is bank cards.
Here, you also need to enter the numbers (Fig. 4):
- card number;
- validity;
- CVS code.
You can attach a bank card to the system so that you do not have to enter all the details again with the next payments (Fig. 5).
The user does not need to confirm the payment, the system itself will inform you of the success (or failure) of the payment (Fig. 6).

Fig. 4. Enter data bank card

Fig. 5. Linking credit card

Fig. 6. Success screen
In addition, you can create a user account in the system and replenish it through a mobile operator or using a bank card.
At the time of writing, I have not seen applications that would accept payment through third-party payment systems. Probably, the fact is that TVs are not powerful enough and their RAM is limited - they also cannot run two applications at the same time and make something work in the background.
There are applications for registration in which you need to specify an email address, city and other data, but this requirement is due more to tradition than practical considerations.
When creating interfaces for Smart TV, it should be borne in mind that entering numbers is simpler and easier - both during registration and payment, and when entering promotional codes.
Content Providers and Smart TV Manufacturers
Suppliers provide both paid and free content. Of course, each of them seeks to keep his viewer. And the viewer may have a TV of any brand.
There are enough manufacturers on the market. In fig. 7 not the entire list is shown, a more accurate one can be found, for example, in Yandex.Market.

Fig. 7. Manufacturers of Smart TV
No matter how many manufacturers, Smart TV models are quite typical (Fig. 8).

Fig. 8. Typical Smart TV
About physical interaction and virtual keyboards
Smart TV is an environment with its own methods and principles of user interaction. First you have to use the remote control. There are many of them, they are different, but two types can be distinguished (Fig. 9):
- push-button;
touch panels.
At the same time on the button remotes may not be buttons with numbers.
Fig. 9. Button and touch panels
Hybrid specimens are found (Fig. 10), but they are still rare.
Fig. 10. Hybrid consoles
Alternatives to the console can be voice control, gestures and the application on the phone. Amazon (Fig. 11) developed a remote control with a built-in microphone. I wonder if you can sing karaoke in it?
Fig. 11. Remote control as a microphone.
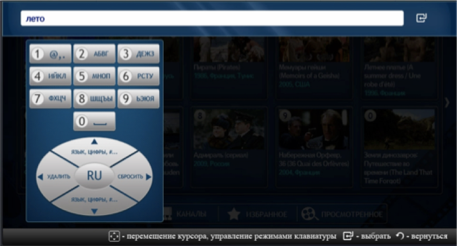
Virtual application keyboards are adapted for the remote controls used. So, for example, there are keyboards only for push-button digital remotes (Fig. 12). They work like push-button phones: you double-click on the “deuce” and you get the letter B.
Fig. 12. Keyboard for digital keypads
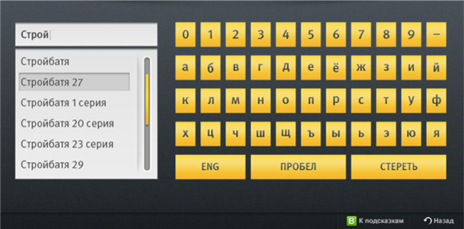
There are keyboards that require you to perform simple actions: “up”, “down”, “left”, “right” (Fig. 13).
Fig. 13. Keyboard for simple operationsRecipes for creating a pleasant and useful interaction
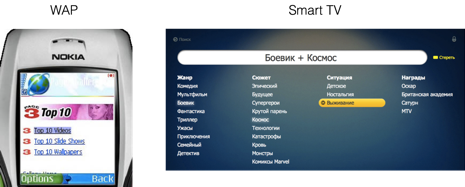
To facilitate the interaction “man — remote — application”, a linear (aka step-by-step or block) transition from element to element is recommended - as it used to be on WAP versions of sites (Fig. 14).
Fig. 14. The linear transition of WAP and Smart TV.
For the user, controlling the interface elements with the cursor is torture. Instead, give him the opportunity to do the usual things.Recipe 1. Habitual actions
Pressing the up, down, left, right buttons, or doing the same with your finger on the touch screen is much easier and more familiar than aiming at an element with the cursor.
The cursor is intuitive! Yes, but cursor control requires more motor and visual tension than the familiar arrows.
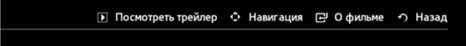
Report simple and quick actions in the panel at the bottom of the screen (Fig. 15).
Fig. 15. Interface navigation tipsRecipe 2. Shortcut Buttons
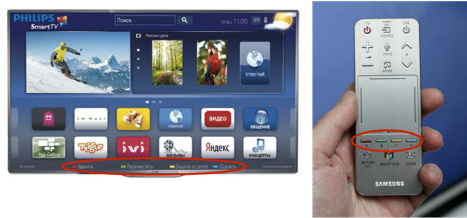
Another habitual action is the use of “hot” or “quick” buttons. TV remotes have the magic buttons A, B, C, D and "Return". You can assign actions to them - for example, “Add to Favorites”, “Maximize to Full Screen”. About these buttons and actions should also be prompted in the interface on the panel at the bottom of the screen (Fig. 16).
Fig. 16. Shortcut buttons on the remote control and in the interfaceRecipe 3. Sliders
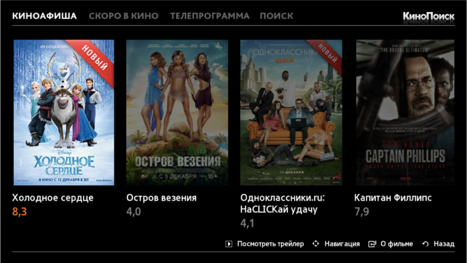
Carousel sliders are well suited for demonstrating the catalog (Fig. 17). Using them is also easy.
Fig. 17. Carousel SliderRecipe 4. Large Elements
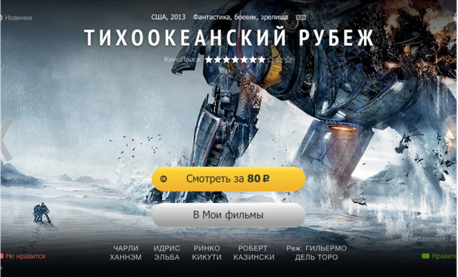
Typically, a person and a TV are separated by 3-5 meters (sometimes more). This distance must be taken into account when designing the interface - to make headings, texts, buttons, pictures large (Fig. 18). Then the user does not have to get up from the couch, go to the TV, squint or look for glasses in the pillows.
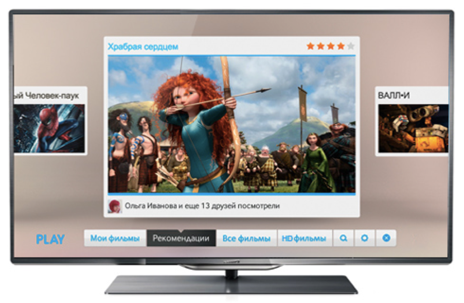
Fig. 18. Large screen elementsRecipe 5. Focusing attention
We talked and wrote a lot about highlighting and maintaining the focus of attention. But once again repeat is not out of place. When focusing on an active element, select it - color, size or shadows, as you like (Fig. 19).
Fig. 19. Focus highlighting in the interfaceRecipe 6. Tabs
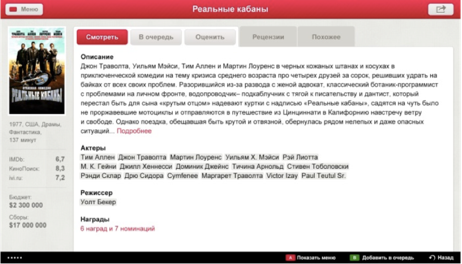
Tabs are good for organizing space and compact placement of content (Fig. 20).
Fig. 20. TabsRecipe 7. Shallow directory structure
Users are quite impatient, and their ability to delve into the bowels of applications is limited. In addition, they do not need to consider the structure of the application. One or two levels of nesting in the catalog are enough (Fig. 21).
Fig. 21. Shallow structureRecipe 8. Interface Noise
Avoid interface noise. The user may not recognize your signals: icons that look like magic buttons; non-clickable widgets that look clickable, etc. (Fig. 22).
Fig. 22. Interface noiseRecipe 9. Tips
There is already a tendency to show keys for navigation and additional features on the panel at the bottom of the TV screen. This place is becoming familiar for clues.
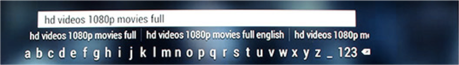
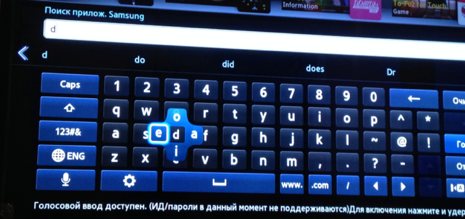
Prompt the user when entering information in the search field: autocomplete (Fig. 23), frequently used letters, smart dialing similar to T9 on the phone (Fig. 24). The man will say thank you, really. Remember that typing is harder than numbers.
Fig. 23. Tips on entering: Autocomplete
Fig. 24. Input hints: frequently used letters and predictive inputRecipe 10. Alternative to virtual keyboards
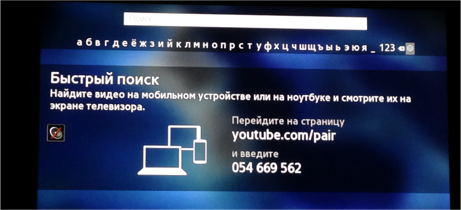
An alternative to entering from a virtual keyboard is to pair a mobile device or laptop with an application and a TV.
The mechanism is quite simple (Fig. 25): the YouTube application is installed on the TV, it shows the code that must be entered on the specified site or in the application on the mobile device. After that, the movie is searched and launched from the phone, and the movie is shown on the TV screen. “What technique has reached!”
Fig. 25. An alternative to virtual keyboardsSites. Do I need to adapt them for Smart TV?
Sometimes the user does not find the movie he needs in the applications or does not want to pay. Then he opens a browser on Smart TV. And here the sad story begins.
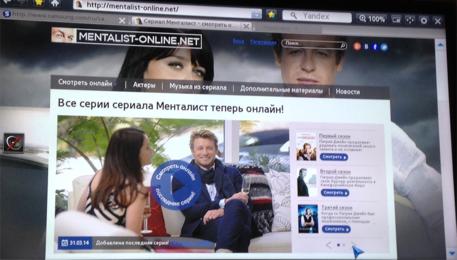
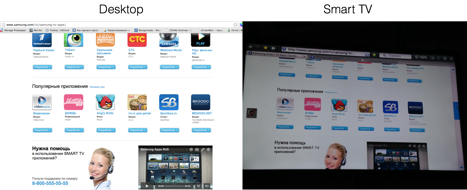
In the browser, it is met by interfaces for desktop devices (Fig. 26–27). You’ll have to use the cursor, read the text in 14px, click on the small buttons, close the windows with banners (and this is enough for sites with shareware content).
Fig. 26. Website for a desktop computer with a Smart TV browser
Of course, this slows down the search and is annoying, but I just wanted to watch a movie with my home ones.
Fig. 27. One interface
When trying to collect statistics, the following became clear.- Yandex.Metrica and Google Analytics do not know about Smart TV as a separate device.
- Yandex.Metrica defined the device as a non-mobile device, Linux OS, Safari browser (Fig. 28).
- Google Analytics considers TV a desktop computer.

Fig. 28. So Yandex.Metrica determined a visit to Smart TV.
Know the Yandex main page that some users access it from the TV, maybe offer them videos, and not free programs for Linux (Fig. 29).
Fig. 29. Photo of the Yandex home page, open on Smart TVExperiment with statistical inferences
An experiment was conducted before preparing the report and writing this article.
Purpose: to determine how much time a user spends searching for content on the resources of the same provider, but for different devices.
Four people were invited to the experiment: two experienced Smart TV users and two newcomers. Each of them had to find the Soviet film “D'Artagnan and the Three Musketeers” in the libraries of the cinema ivi and YouTube. The search went on three devices: Smart TV, smartphone and laptop.
The results were as follows.- Not all users were able to find the desired movie (was not in the libraries, found a similar movie).
- There was one hysteria when searching for a movie on Smart TV.
- Experienced Smart TV users cope with the search on this device about 8-12 times faster.
- After searching on Smart TV, searching from a smartphone brings relief and dramatically increases the level of satisfaction from a mobile device.
On average, to search and start watching the Soviet film "D'Artagnan and the Three Musketeers" you will need:- Smart TV - 51 seconds;
- smartphone - 13 seconds;
- laptop - 8.5 seconds.
Summarize
To pay or not to pay - everyone chooses for himself. And you need to start designing for Smart TV now. It turns out that the environment is created: there are consumers, developers, business owners, real money is spinning. Only here, not all developers can organize this environment in such a way that the business can, without hesitation, ask for money via TV, and consumers can comfortably give this money.Additional materials
Application Development
Application Sites
Developer Experience for Smart TV
- How SmartTV forgot the main thing - ValdikSS describes the UX inconvenience of the platform
- Interfaces for Smart-TV and poor designer - complain JetStyle
- Overview of services and applications for Samsung Smart TV - cote_de_geneve lists useful in the official blog of Samsung
- Smart TV - the size of a smart phone TV - is measured in centimeters Alaunquirie
- Realities of work in Smart TV application projects - shares technical experience spmbt
See also presentation and video report from ProfsoUx 2014 .
