A few interesting and useful things for web developer # 22
Good time, days dear Khabravchians. Recently, I saw several interesting and useful tools / libraries / events that I want to share with Habr.
In the past few weeks, I regularly came across Awesome- * projects, which I mentioned in the latest selections. It all started with Awesome-PHP , then “live lists” of utility for sysadmins and pythonists appeared . Everyone noticed a positive trend and, as desired, it grew into a whole trend. Now there are collections of tools for the languages Ruby , Go , NodeJS , JavaScript , Java , Scala , Bash , etc. Already there are already similar sets for entire areas of IT, for example Big Data. Awesome Awesomeness is a live list of live lists of everything you need for a developer from a particular field.

A "live list" of the best videos from lectures and conferences on JavaScript. Duplicate the contents of the repository at the time of publication of the collection:
2035
2014
2013
2012
2011
2010
2009


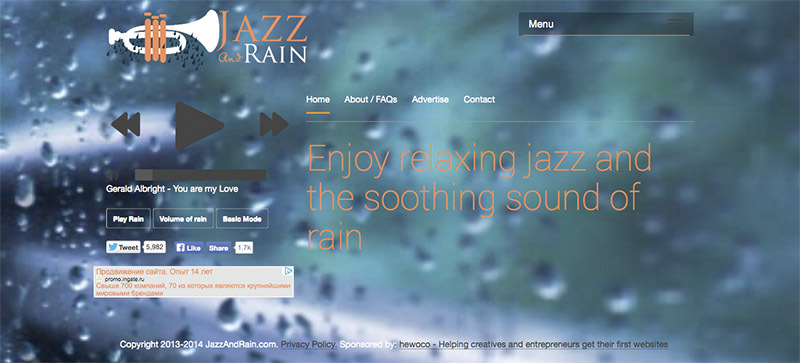
Relatively recently on Habré they told about the wonderful site Noisli , which contains a collection of background noise for every taste with the ability to mix them in arbitrary proportions. Jazz & Rain is something similar, but it is jazz to the sound of rain.
Well, in order to complete the theme of background music, there is Pianomood .
Previous compilation (Issue 21)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Awesome awesomeness
In the past few weeks, I regularly came across Awesome- * projects, which I mentioned in the latest selections. It all started with Awesome-PHP , then “live lists” of utility for sysadmins and pythonists appeared . Everyone noticed a positive trend and, as desired, it grew into a whole trend. Now there are collections of tools for the languages Ruby , Go , NodeJS , JavaScript , Java , Scala , Bash , etc. Already there are already similar sets for entire areas of IT, for example Big Data. Awesome Awesomeness is a live list of live lists of everything you need for a developer from a particular field.
Breach - a complete JavaScript browser

Js must watch
A "live list" of the best videos from lectures and conferences on JavaScript. Duplicate the contents of the repository at the time of publication of the collection:
2035
2014
- Ilya Grigorik: Website Performance Optimization (Udacity course) #HOT
- Mark DiMarco: User Interface Algorithms
- Neil Green: Writing Custom DSLs
- Philip Roberts: Help, I'm stuck in an event-loop
- Eric Bidelman: Polymer and Web Components change everything you know about Web development # io14
- Alex Russell, Jake Archibald: Bridging the gap between the web and apps # io14
2013
- Nat Duca: Jank Free: Chrome Rendering Performance # io13
- Ilya Grigorik: Automating Performance Best Practices with PageSpeed # io13
- Eric Bidelman: Web Components # io13
- Alex Komoroske: Web Components in Action # io13
- Paul Lewis: Device Agnostic Development # io13
- John McCutchan: A Trip Down Memory Lane with Gmail and DevTools # io13
- Joe Marini: Upgrading to a Chrome Packaged App # io13
- Pete Hunt: React: Rethinking best practices
- Martin Kleppe: 1024+ Seconds of JS Wizardry
- Yehuda Katz: A tale of two MVC's
2012
- Ryan Sandor Richards: Garbage Collection & Heap Management
- Addy Osmani: Scaling Your JavaScript Applications
- John-David Dalton: Lo-Dash
- Gary Bernhardt: WAT #HOT
- Angus Croll: Break all the rules
2011
- Douglas Crockford: Level 7: ECMAScript 5: The New Parts
- Douglas Crockford: Section 8: Programming Style and Your Brain
- Ryan Dahl: Introduction to Node.js
2010
- Douglas Crockford: Volume One: The Early Years
- Douglas Crockford: Chapter 2: And Then There Was JavaScript
- Douglas Crockford: Act III: Function the Ultimate
- Douglas Crockford: Episode IV: The Metamorphosis of Ajax
- Douglas Crockford: Part 5: The End of All Things
- Douglas Crockford: Scene 6: Loopage
2009
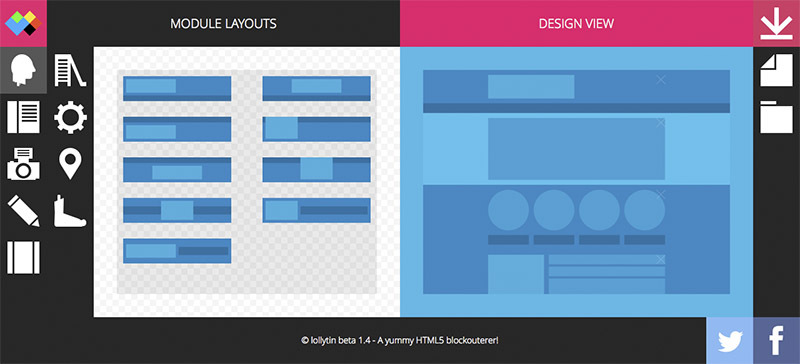
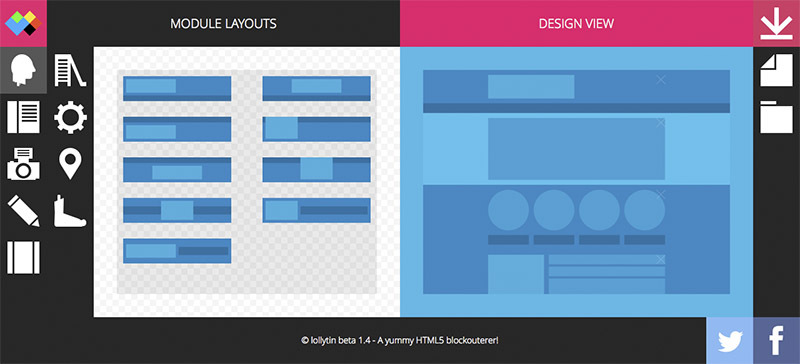
Lollytin - layout designer for Bootstrap 3

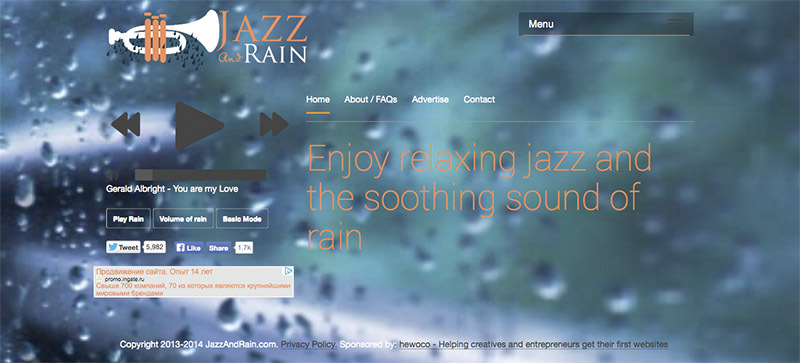
Jazz & rain

One of the main distractions that prevent one from concentrating is noise. However, not every noise interferes with work - very many are much easier to immerse themselves in the “stream” to music or in a noisy cafe. There are even scientific studies that confirm the positive effects of moderate noise on creative and intellectual tasks.
Relatively recently on Habré they told about the wonderful site Noisli , which contains a collection of background noise for every taste with the ability to mix them in arbitrary proportions. Jazz & Rain is something similar, but it is jazz to the sound of rain.
Well, in order to complete the theme of background music, there is Pianomood .
Western thoughts or what it would be worth translating into Habré:
- Web 2024
- Web Components and concepts, ShadowDOM, imports, templates, custom elements
- Fixed Table Layouts
- Automate PHP with Phake - Introduction
- First Look at Themosis, a Framework for WordPress Developers
- 5 Practical Examples For Learning The React Framework
- How to Use SVG Patterns
- Design is the experience
- Are Hollow Icons Really Harder to Recognize Than Solid Icons? A research study
- The wai forward
- Responsive ads
- Pixels are expensive
- Breakpoints And The Future Of Websites
- How Do You Deal With Overstressed, Irrational Clients? An Entrepreneur's View
- Deconstructing E-Commerce Search: The 12 Query Types
- A Guide To Validating Product Ideas With Quick And Simple Experiments
Says and shows Habr:
- "Autopolyfiller - Precise polyfills" by azproduction
- “We put in order the css code. Yandex Experience " from Beyondtheclouds
- “Node.js: Overview of General-Purpose Library Development Technologies” by AndyGrom
- “About the size of the screen, pixel and element” by nicuini
- "HTML element from ilya42
- “Overview of the 7 most popular cross-platform mobile frameworks” from Demven
- “Morearty.js - New Pure JavaScript React Layer for Intelligent State Management” by Tvaroh
- “Po.js is a super simple utility for i18n” from plutov
- “Pseudo-random image (on the example of the 404th error page)” by cmepthuk
- In the last collection I gave a link to jsmodules.io , and the jojo97 habrayuzer translated this article.
Finally:
- Intense Images is a great effect for viewing large-scale images.
- Steady.js - the correct logic of the `onscroll` event, regardless of platform.
- spfjs - a framework for building navigation and updated pages from the Youtube team.
- Inbox - “The next-generation email platform” in Python.
- css-colorguard - during layout, we often produce many shades of a certain color, because we poke a color picker at different places. Diligent geeks specially wrote a utility that will detect all shades and convert them to a given color. Dedicated to all meticulous or even pedantic.
- Select or Die is a functional jQuery select customizer.
- tessera - dashboard front-end for graphite.
- Crow is a C ++ micro web framework.
- Hashcash.io is a service to protect against spammers and hackers.
- ng-token-auth - Angular module for authentication.
- Atraci - like Popcorn Time just for music - music streaming player.
- Interesting enough press conference on the topic 'Cheburki'
Previous compilation (Issue 21)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Only registered users can participate in the survey. Please come in.
Do you like the selection?
- 85.6% Yes 497
- 14.3% No 83
Does the section “Speak and show Habr” take place?
- 79.1% Yes 391
- 20.8% No 103
