Where to start your extension for Photoshop, Illustrator, etc. in HTML5

In this article, I’ll show you how to use HTML and JavaScript to create your own extension for Photoshop, Illustrator, Premier, Flash, Prelude or InDesign.
Since June 2013, Adobe added HTML5 support for extensions, thereby simplifying their creation.
I’ll immediately notice that I am a designer and have a very mediocre attitude to programming, so I apologize for possible errors in terminology.
Instruments
To work, we need a favorite text editor and basic knowledge of HTML, CSS and JavaScript.
Yes, yes, now no Adobe Configurator and Flash.
Eclipse and Brackets / Edge Code CC will help automate the creation of a basic set of necessary files.
What does it consist of
Create the simplest extension for Photoshop.
The minimum set of files and their structure are as follows:
ExtensionName/
CSXS/
manifest.xml
index.html
where manifest.xml is a file with a description of all its parameters,
and index.html is the extension itself.
Manifest.xml contain something like the following
./index.html Panel 400 400 A detailed description of all parameters
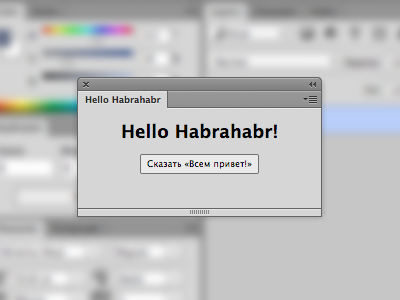
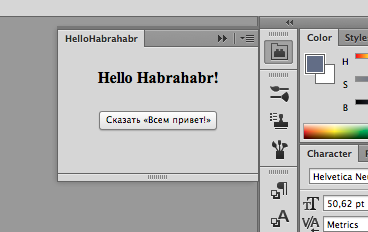
a in index.html, whatever your heart desires. For instance:
Hello Habrahabr!
That's all.
Our first extension is ready.
Launch
To run unsigned applications, you need to enable PlayerDebugMode.
To do this, add the PlayerDebugMod key with a String value of 1
OS X: ~/Library/Preferences/com.adobe.CSXS.4.plist
Windows: HKEY_CURRENT_USER/Software/Adobe/CSXS.4
Next, the folder with the created extension must be put here
OS X: ~/Library/Application Support/Adobe/CEPServiceManager4/extensions/
Windows: %APPDATA%\Adobe\CEPServiceManager4\extensions
Launch Photoshop and select Window> Extensions> our extension from the menu.

All further changes can be made directly in the CEPServiceManager4 \ extensions folder.
About how to make changes without restarting Photoshop below
Debugging
In order to enable this mode, you need to create a .debug file in the root folder of the extension,
ExtensionName/
.debug
CSXS/
manifest.xml
index.html
the content of which is approximately as follows
where Extension Id = "com.extensionname" is the ID of our extension,
and Port = "8088" is the port to connect to.
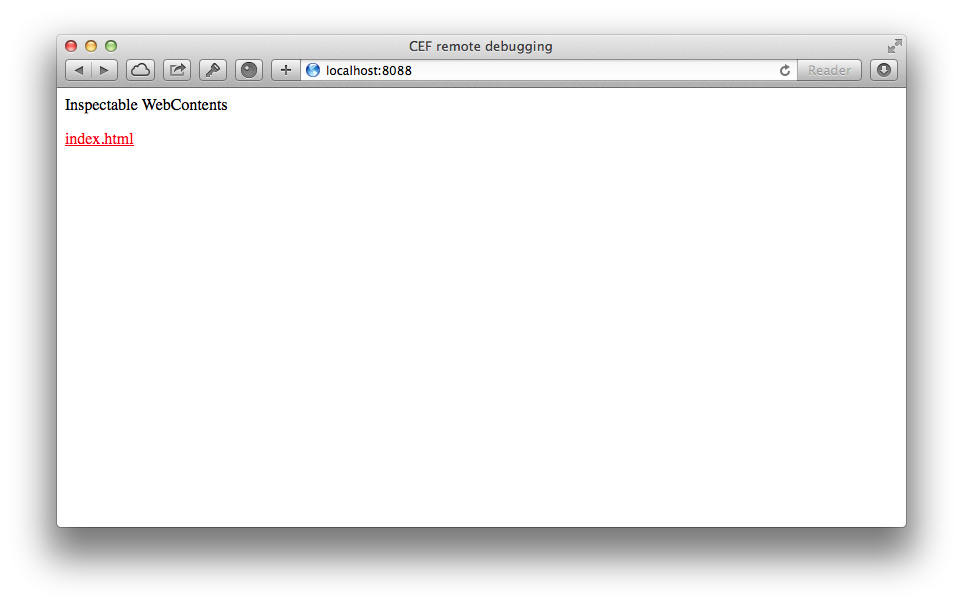
In the browser, open the link http: // localhost: 8088 ,

select our index.html.
And here they are Developer Tools

Tested in Safari and Chrome
Life-saving tools
Adobe Edge Code CC / Brackets
David Deraedt made a wonderful extension for these editors. Creative Cloud Extension Builder for Brackets.
It automatically creates:
- All the files you need in the right place for Photoshop, Illustrator, Premier, Flash, Prelude or InDesign to choose from
- jQuery and CSInterface libraries
- template for icons
- own library of design of all interface elements in Adobe style
- script to automatically repaint the panel in the color of the application interface
- Refresh button
- .debug with all registered data
The main advantages are the set of everything you need and the ability to edit the extension without having to restart the program.
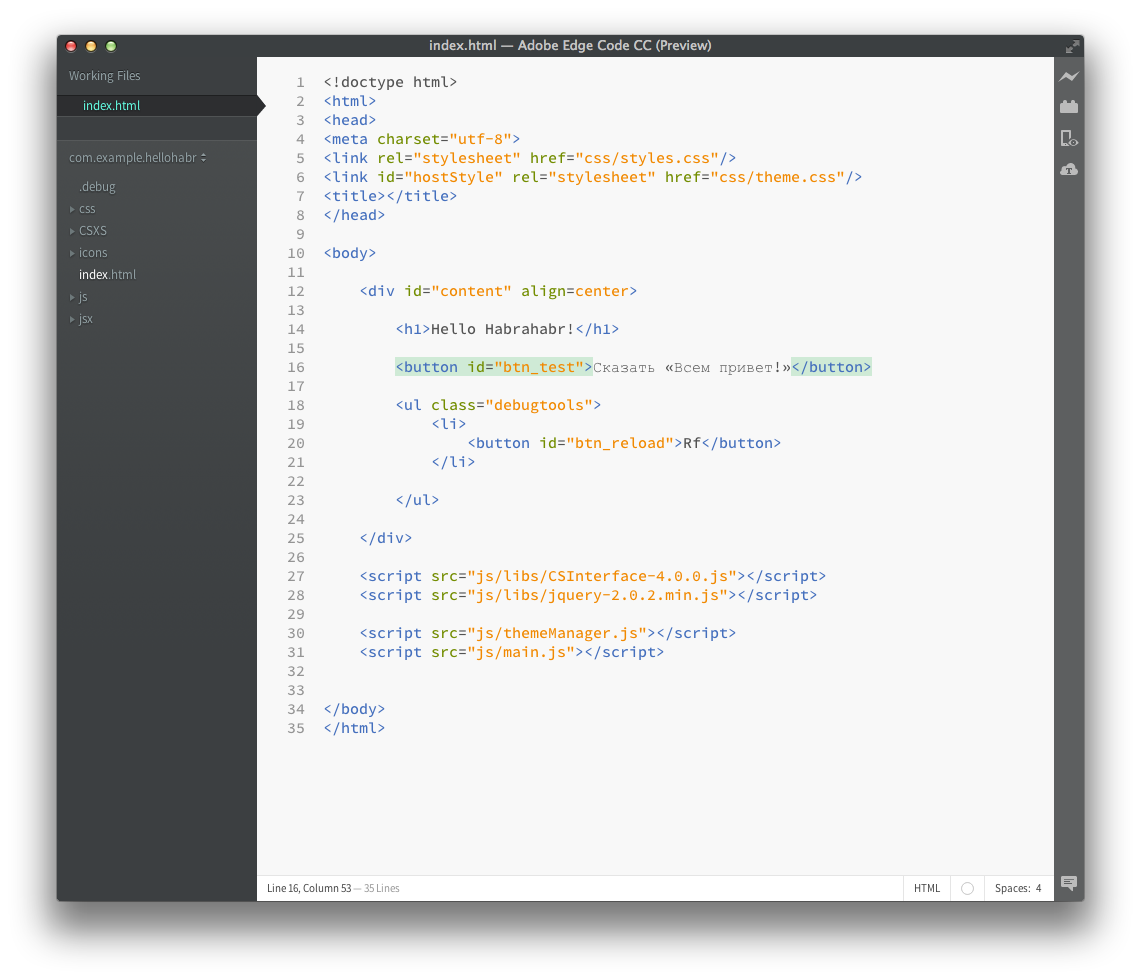
After installing the extension in Edge Code CC, select File> New Creative Cloud Extension.

Make the necessary changes to index.html

Save. We start Photoshop and open what happened.

Pay attention to the little "Rf" button in the upper right corner - it allows you to restart the extension without restarting Photoshop.
By the way, all scripts working directly with the functionality of Photoshop are stored in the jsx folder of the extension folder.
Eclipse
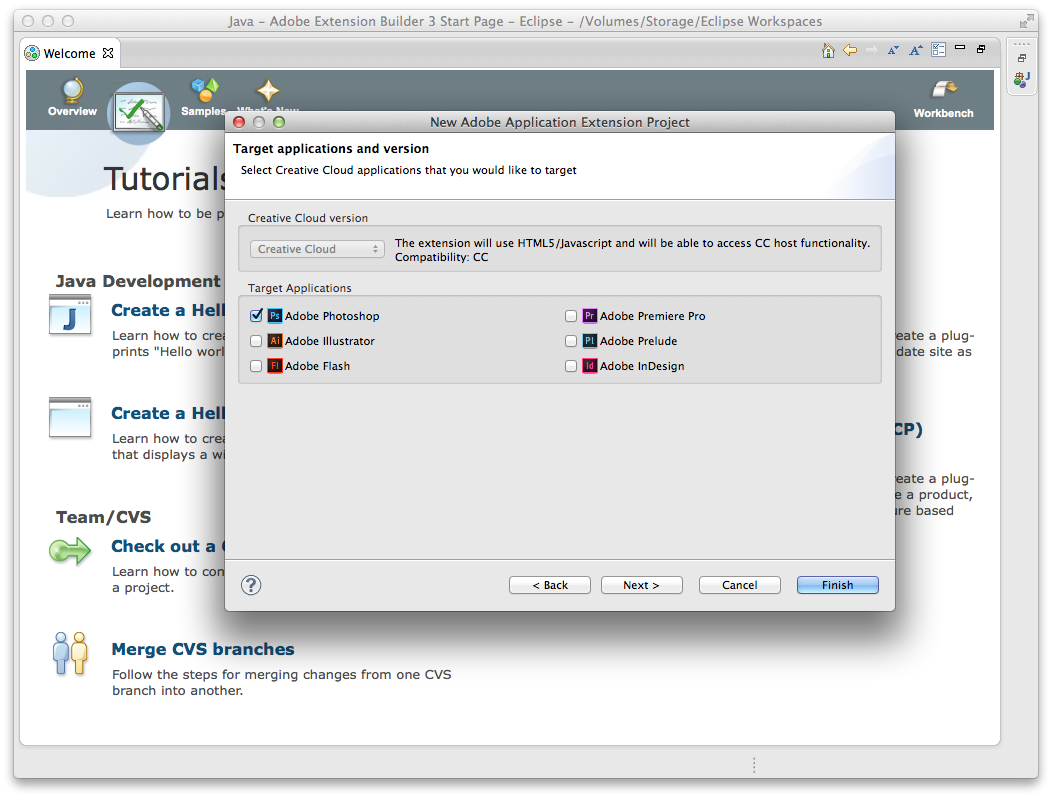
For this editor, download this add-on Adobe Extension Builder 3 and install it.
It creates:
- Templates for Photoshop, Illustrator, Premier, Flash, Prelude, or InDesign
- jQuery and CSInterface libraries
- own library of design of all interface elements in Adobe style
- script to automatically repaint the extension in the color of the application interface
The essence is about the same as in the first case.
Only here it is very inconvenient that to view the changes you need to restart Photoshop every time.
There is also no icon or .debug file.
Yes, and Eclipse itself is heavier on the rise.



Build in ZXP
The last step is to collect the result in a ZXP file and sign it.
For lack of Windows, I’ll tell you how to do it in OS X.
To do this, download CC Extensions Signing Toolkit.
Open the terminal and get the certificate with the command
ZXPSignCmd -selfSignedCert example
ZXPSignCmd -selfSignedCert RU RU Saint-Petersburg "My Company" "Igor Volkov" myPassword myCertificate.p12
After the certificate is received, we pack our extension in ZXP using this certificate.
ZXPSignCmd -sign example
./ZXPSignCmd -sign HelloHabrahabr/ HelloHabrahabr.zxp myCertificate.p12 myPasswordThat's all.
I hope this article will help many take the first step towards developing their improvements with well-known programs.
useful links
HTML Panel Tips by Davide Barranca - some useful articles on
Introduction To Photoshop Scripting By Kamil Khadeyev - where to start your first Photoshop script.
USING The Adobe Eextension SDK - detailed instructions from Adobe
Adobe Photoshop Scripting - documentation on writing scripts from Adobe
A Short Guide to HTML5 Extensibility - about the same as I described in the first part of my article
Introducing HTML5 Extensions - a couple of introductory videos for working with Eclipse
Adobe Extension Builder 3 - extension for Eclipse and packer in ZXP files
Creative Cloud Extension Builder for Brackets - extension for Adobe Edge Code CC / Brackets
