We create the first application on NancyFX. Part three. Nancy Modules
In a previous article on NanacyFX We create the first application on NancyFX. Part two. Bootstrapper we met with the built-in NancyFX TinyIoC and learned how to use it. In this article, we will take a closer look at Nancy modules.
So, as we saw, interaction with the Nancy application is a typical scenario for http sessions. Those. the request is sent by the user to the server, the server receives the request, the application processes the request, generates a response, and the server returns this response to the user. Let's now take a closer look at how this sequence of actions applies to Nancy projects.
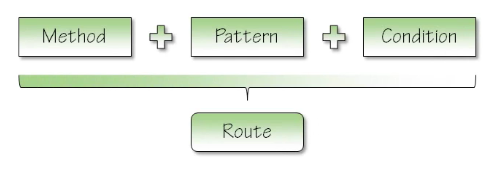
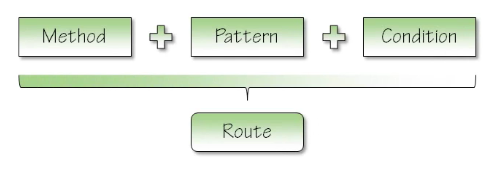
The module in Nancy defines a route that contains the http method + processing method pattern + additional conditions

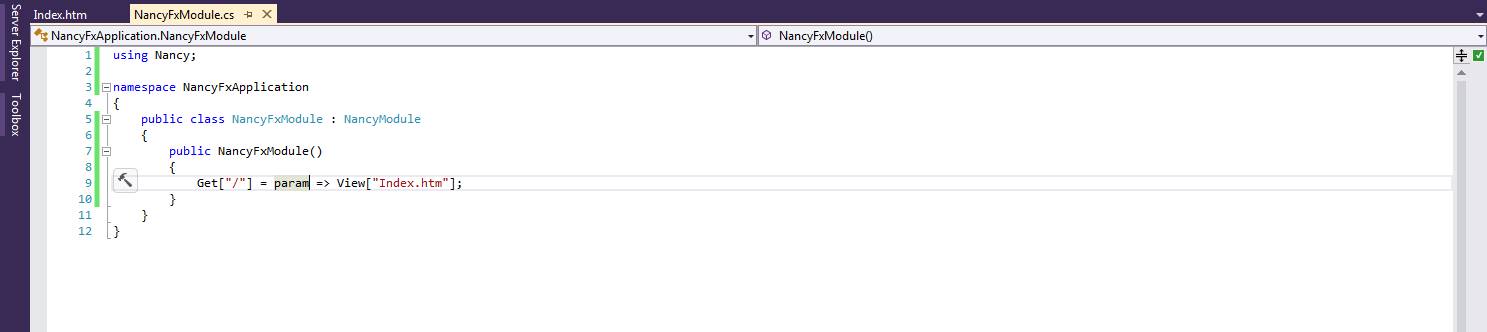
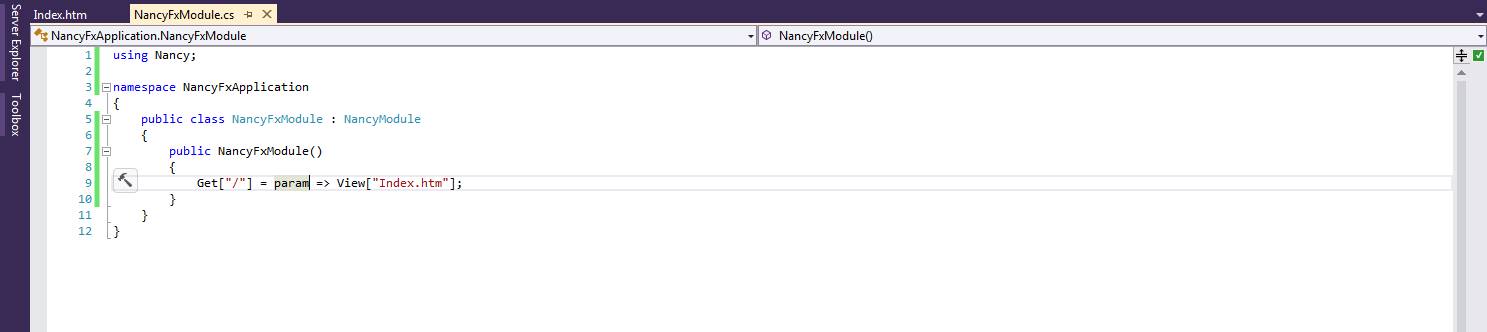
A module in Nancy is a container class whose main purpose is to define routes. Plus, the class contains many useful properties and extension methods. In the first article We create the first application on NancyFX we created the Nancy module presented below.

We defined a module with the Get method, with a route whose pattern points to the root of our application. Next, a return response was defined. Now let's see how Nancy determines which route to choose and how the http request is mapped to the nancy.request object.

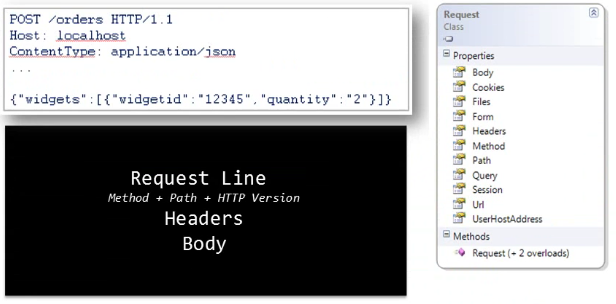
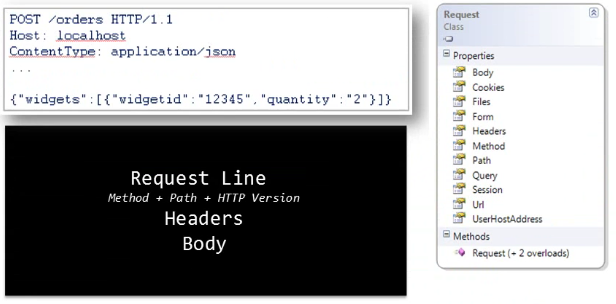
The first line of the http request is mapped to the Method, Path, Query, and Url properties. Request header parameters are mapped to the Cookies, Headers, and Session properties. The request body is mapped to the properties Body, Files, Form. Therefore, for the request from Figure 3, the Post method with the "/ orders" pattern will be defined. So, here are a few rules by which Nancy chooses which method to use with a specific route.
So let's create such a module so that when accessing the same route the application redirects us either to WebAPI or to the Hello World page that we created in the first article. And we will create in our first application on Nancy a new RouteModule module in which we define two identical routes "/ client". The route code will look like this
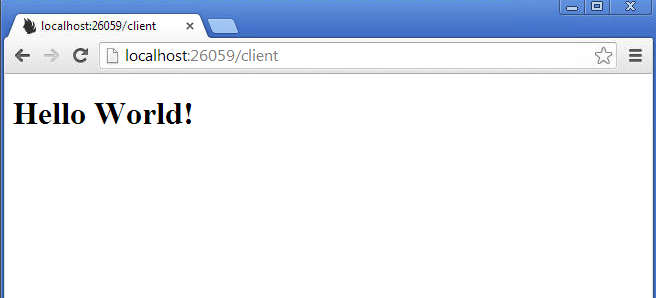
When you start the application and call the / client route, we will see the following page.

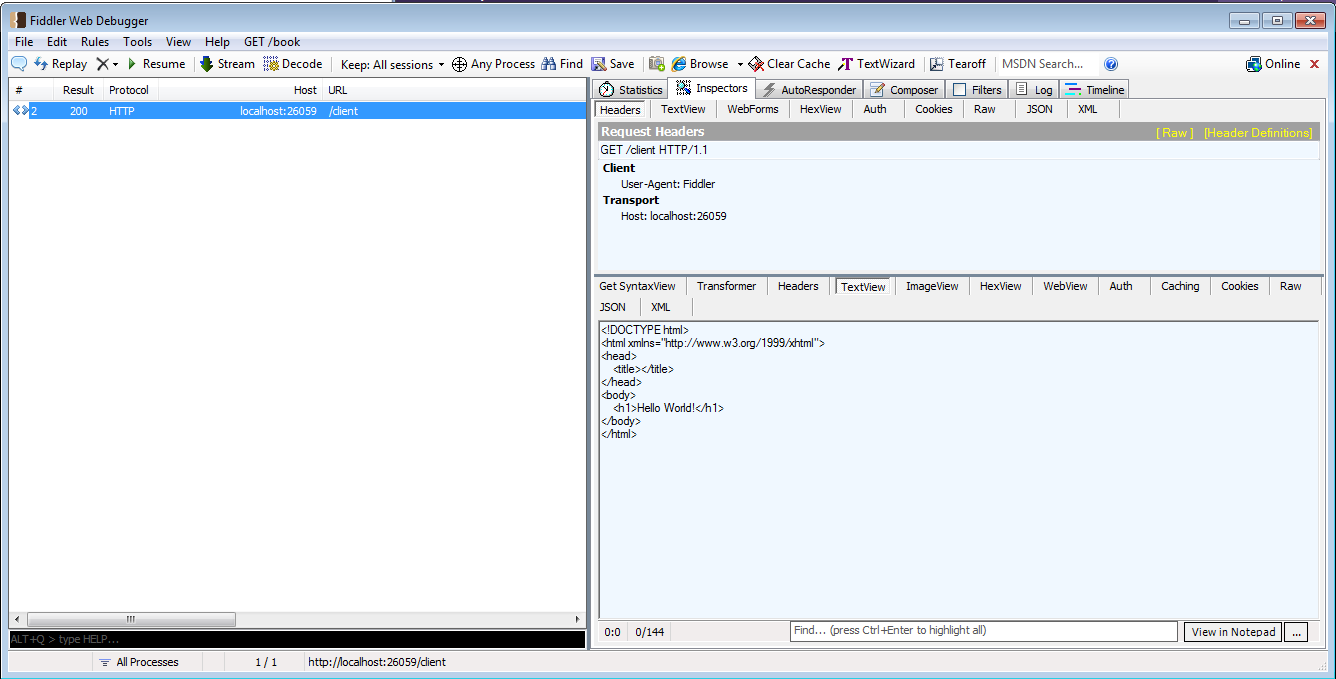
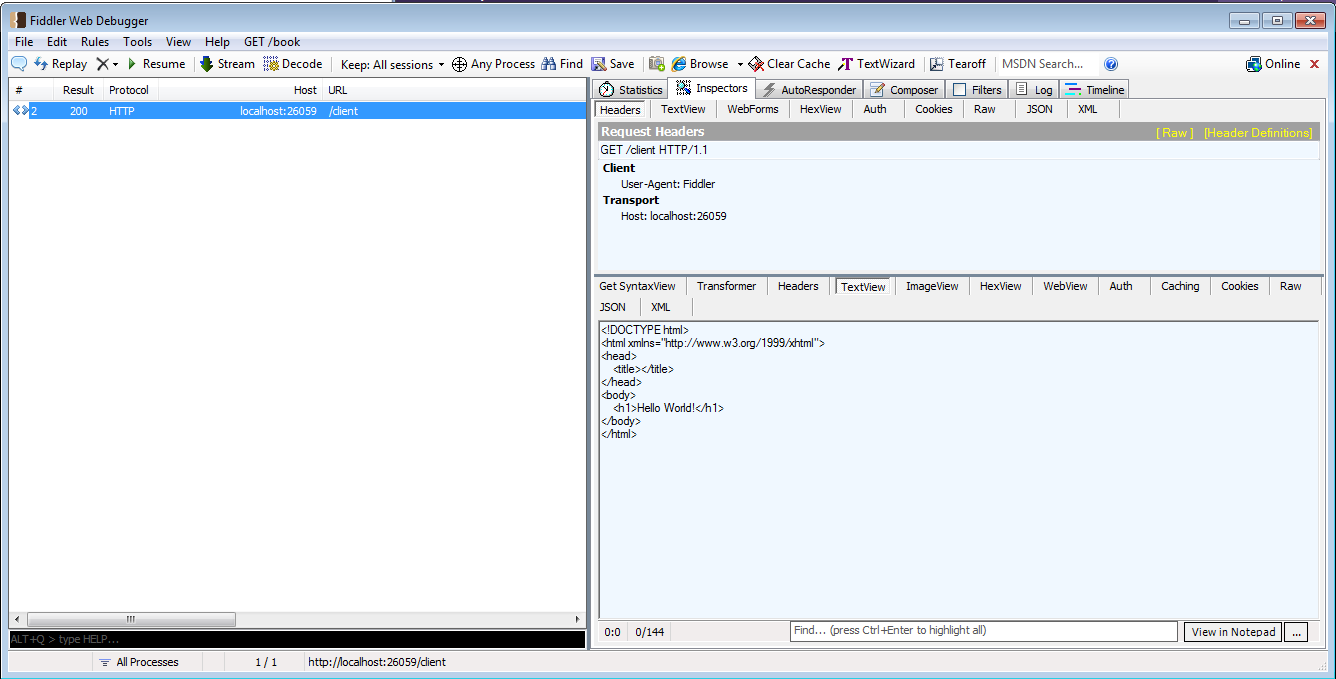
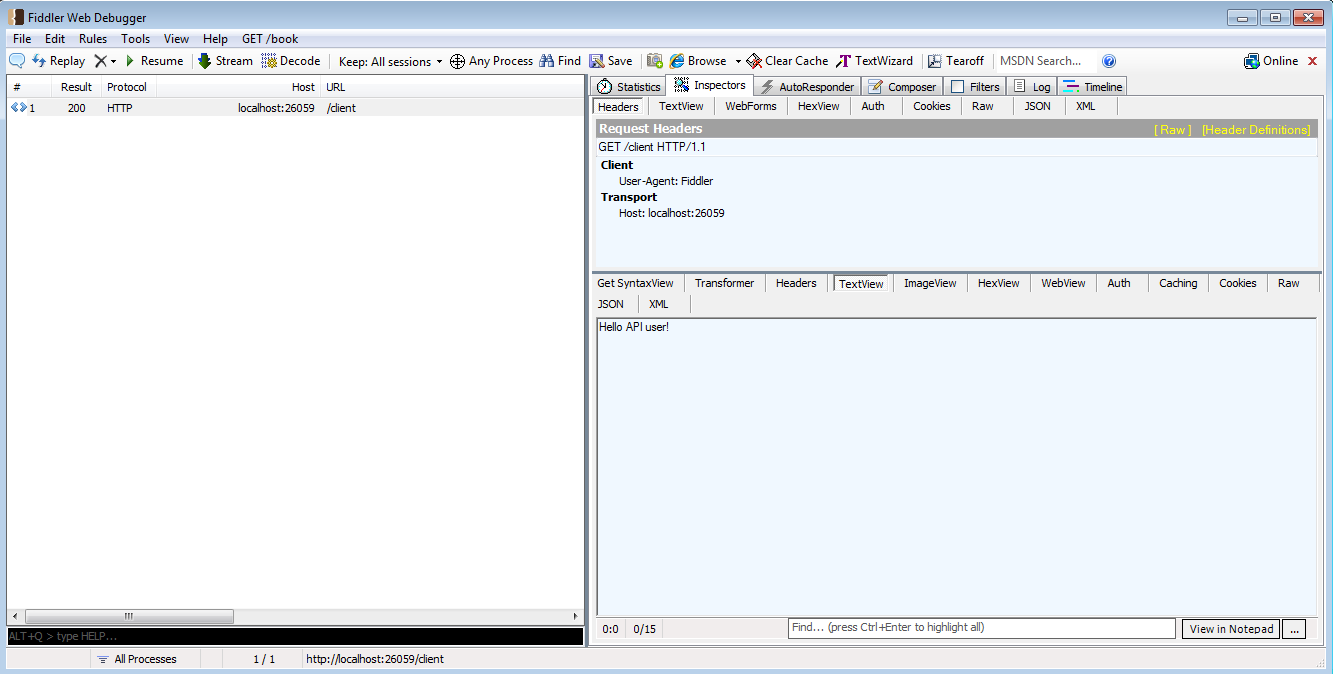
If we use Fiddler for the request, we will see the following picture.

As you can see, according to the rules, the last method is used by default. Now let's modify the method so that when the router calls Fiddler, the WebAPI will be called. To do this, change the class code as follows.
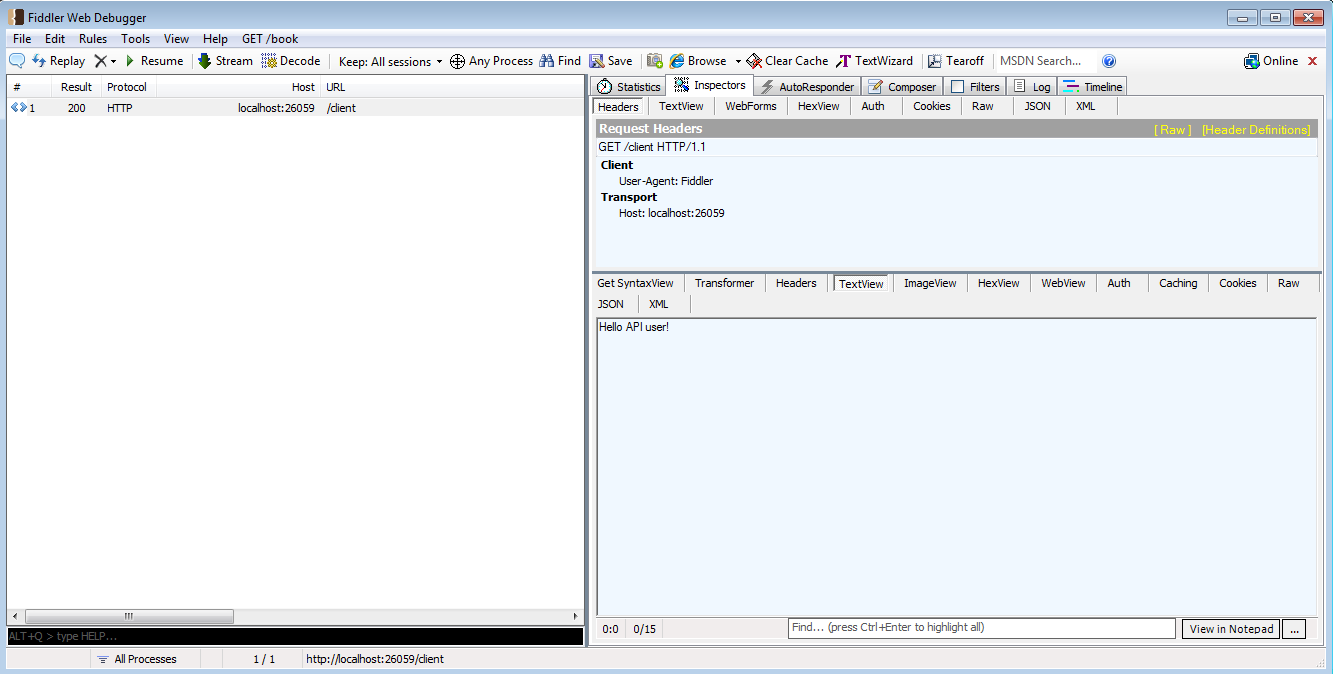
Having launched the application, we will try to call it using a browser. The same Hello World page will be returned to us. However, if the same route is called using Fiddler, we will see the following:

Our application will use the first route, since in our filter function we check the name of the client.
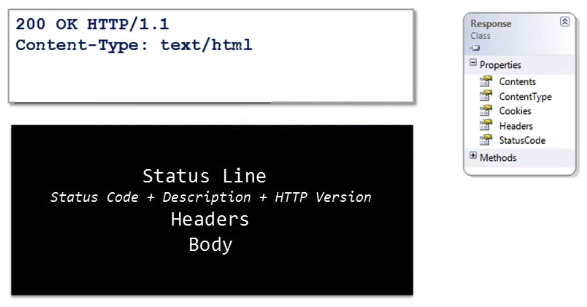
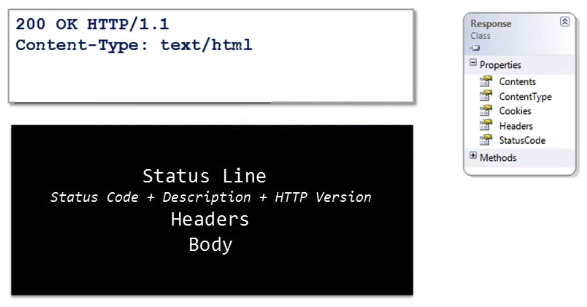
In conclusion, I would like to add that the nancy.response object is mapped to the http response in the same way as the http request is mapped to the nancy.request object.

The first line of the response header is mapped to the StatusCode property. As in the http request, the headers of the http response are mapped to the ContentType, Cookies and Headers properties, and the response body is mapped to the Content property.
And I can not help but make the announcement of the next article. In it, we will continue to analyze the intricacies of working with Nancy modules.
I look forward to hearing from you comments and questions on this my opus.
So, as we saw, interaction with the Nancy application is a typical scenario for http sessions. Those. the request is sent by the user to the server, the server receives the request, the application processes the request, generates a response, and the server returns this response to the user. Let's now take a closer look at how this sequence of actions applies to Nancy projects.
The module in Nancy defines a route that contains the http method + processing method pattern + additional conditions

A module in Nancy is a container class whose main purpose is to define routes. Plus, the class contains many useful properties and extension methods. In the first article We create the first application on NancyFX we created the Nancy module presented below.

We defined a module with the Get method, with a route whose pattern points to the root of our application. Next, a return response was defined. Now let's see how Nancy determines which route to choose and how the http request is mapped to the nancy.request object.

The first line of the http request is mapped to the Method, Path, Query, and Url properties. Request header parameters are mapped to the Cookies, Headers, and Session properties. The request body is mapped to the properties Body, Files, Form. Therefore, for the request from Figure 3, the Post method with the "/ orders" pattern will be defined. So, here are a few rules by which Nancy chooses which method to use with a specific route.
- Modules can be loaded in a different order during each application launch. Those. if you define two identical methods with the same route patterns in different modules with the same basic pattern of routes, then you cannot say with certainty which of them will be executed when the application is called.
- Routes are used in the modules in the reverse order to the one by which they were determined. This means that if in one module you define two identical methods with the same route patterns, then only the implementation of the last defined method will be used.
- Exact matches override inaccurate matches.
- The method will be selected with the highest number of matches in the route pattern.
- If several methods have been selected, the last selected one will be used.
So let's create such a module so that when accessing the same route the application redirects us either to WebAPI or to the Hello World page that we created in the first article. And we will create in our first application on Nancy a new RouteModule module in which we define two identical routes "/ client". The route code will look like this
using Nancy;
namespace NancyFxApplication
{
public class RouteModule : NancyModule
{
public RouteModule()
{
Get["/client"] = p => "Hello API user!";
Get["/client"] = p => View["Index.html"];
}
}
}
When you start the application and call the / client route, we will see the following page.

If we use Fiddler for the request, we will see the following picture.

As you can see, according to the rules, the last method is used by default. Now let's modify the method so that when the router calls Fiddler, the WebAPI will be called. To do this, change the class code as follows.
using System;
using Nancy;
namespace NancyFxApplication
{
public class RouteModule : NancyModule
{
private readonly Func _isNotApiClient = request => !request.Headers.UserAgent.Equals("Fiddler");
public RouteModule()
{
Get["/client"] = p => "Hello API user!";
Get["/client", context => _isNotApiClient(context.Request)] = p => View["Index.html"];
}
}
}
Having launched the application, we will try to call it using a browser. The same Hello World page will be returned to us. However, if the same route is called using Fiddler, we will see the following:

Our application will use the first route, since in our filter function we check the name of the client.
In conclusion, I would like to add that the nancy.response object is mapped to the http response in the same way as the http request is mapped to the nancy.request object.

The first line of the response header is mapped to the StatusCode property. As in the http request, the headers of the http response are mapped to the ContentType, Cookies and Headers properties, and the response body is mapped to the Content property.
And I can not help but make the announcement of the next article. In it, we will continue to analyze the intricacies of working with Nancy modules.
I look forward to hearing from you comments and questions on this my opus.
