Overview of the Tizen SDK. Web
Hello, Habr!
The most curious of you managed to get acquainted with the Tizen OS , look at Tizen in action and even dig deeper into the SDK using our Tizen SDK Live images based on Ubuntu .
Watching all those rumors that hover around Tizen, many have already realized that the official announcement of the first Tizen devices is just around the corner and now is the time to start developing or porting your mobile application to this platform. If you relate to these many (or are still considering), welcome to the cat, where we will introduce you to the Tizen SDK and its tools.

We will start today with the web part.
So, we are dealing with Tizen - an open Linux-based operating system that is designed for a wide range of devices, such as smartphones, tablets, car infotainment systems, ultrabooks, smart TVs, digital cameras, office, home and medical equipment and other wearable electronics. Co-CEO of Samsung Electronics said: “We want to see Tizen on everything,” and Tizen is quite capable of this, since he has everything necessary for this, which we will now see.

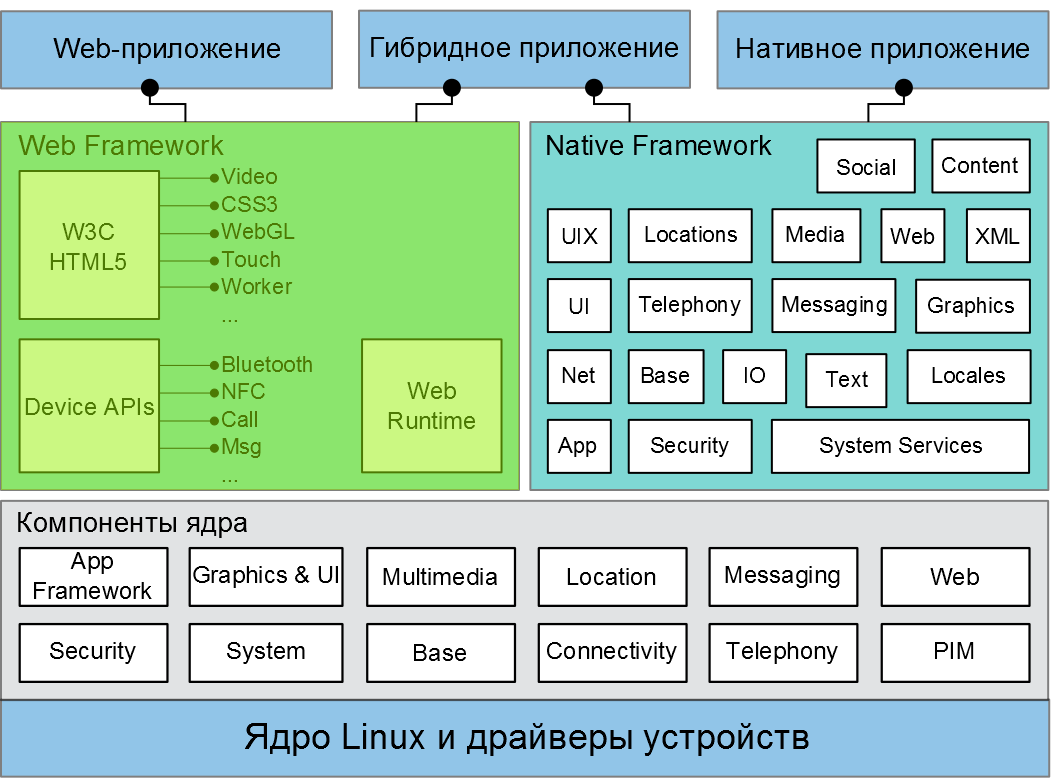
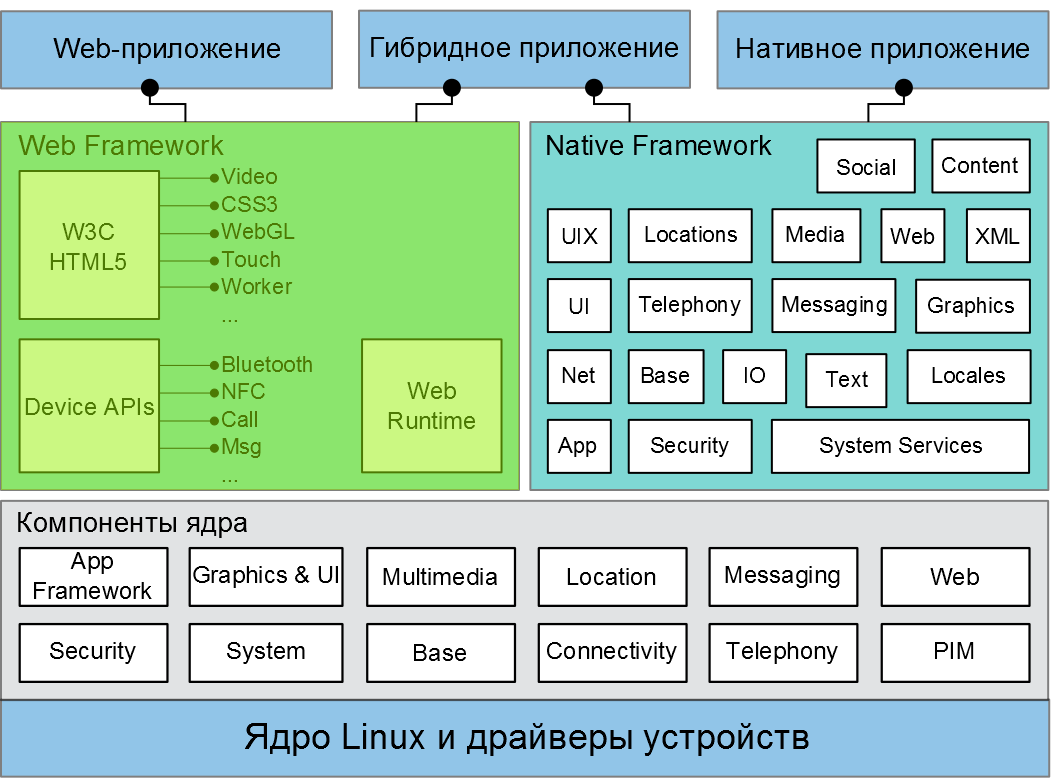
As you can see from the diagram above, the lowest layer of the architecture is the Linux kernel (for Tizen SDK 2.2 version 3.4+) with device drivers.
Other kernel subsystems are located a little higher:
From the above it can be concluded that the implemented functionality is able to satisfy almost any need, giving Tizen flexibility and versatility.
At the highest level are user applications, which in Tizen come in three types: web, native and hybrid.
Access to the above subsystems from applications is carried out through two frameworks: Web Framework and Native Framework. And on each we dwell in more detail.
In Tizen, we can conditionally distinguish 3 types of web applications:
For the last two types, it is possible to publish them in the Tizen Store.
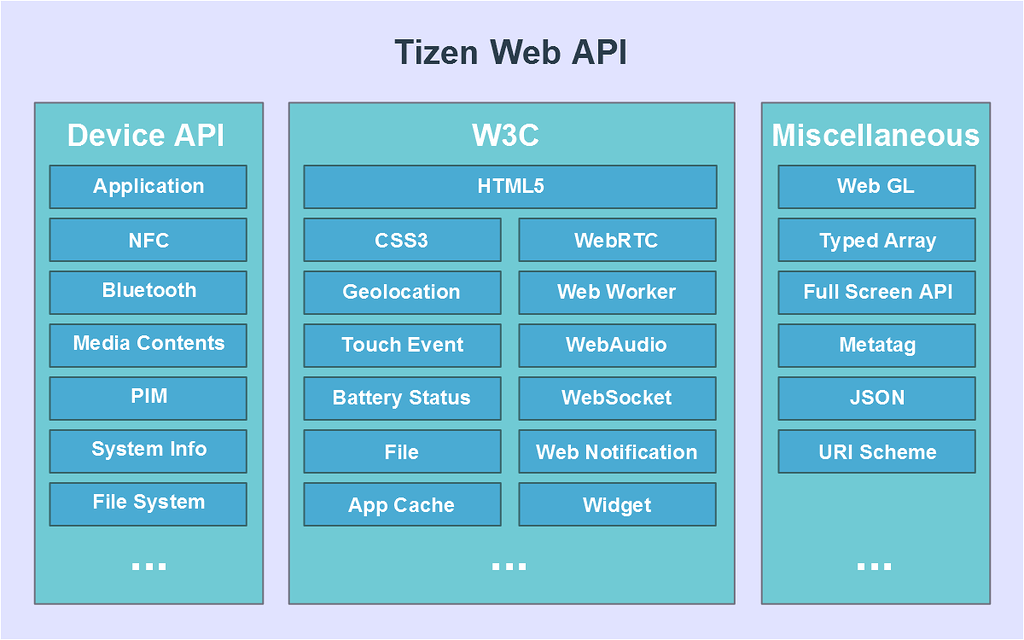
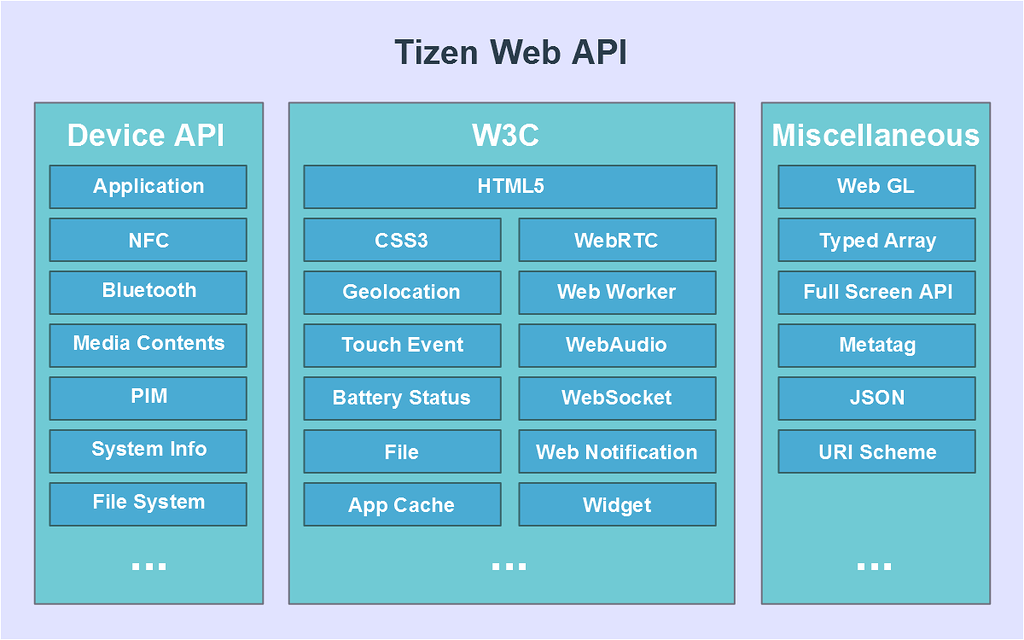
The following is the structure of the Tizen Web API.

You have to pay for the simplicity of creating hosted applications because the Device API is not available to them. While there are no restrictions for full-fledged web applications (they are also called packaged apps).
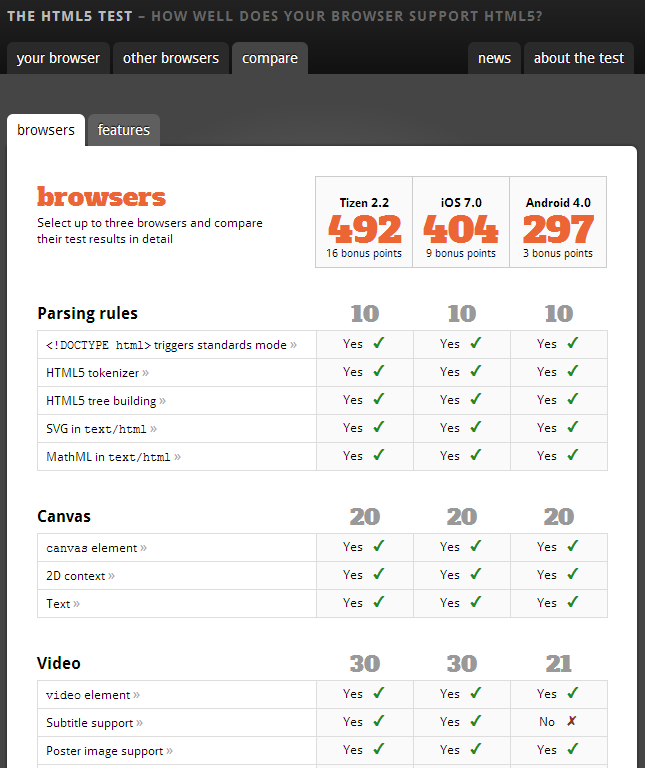
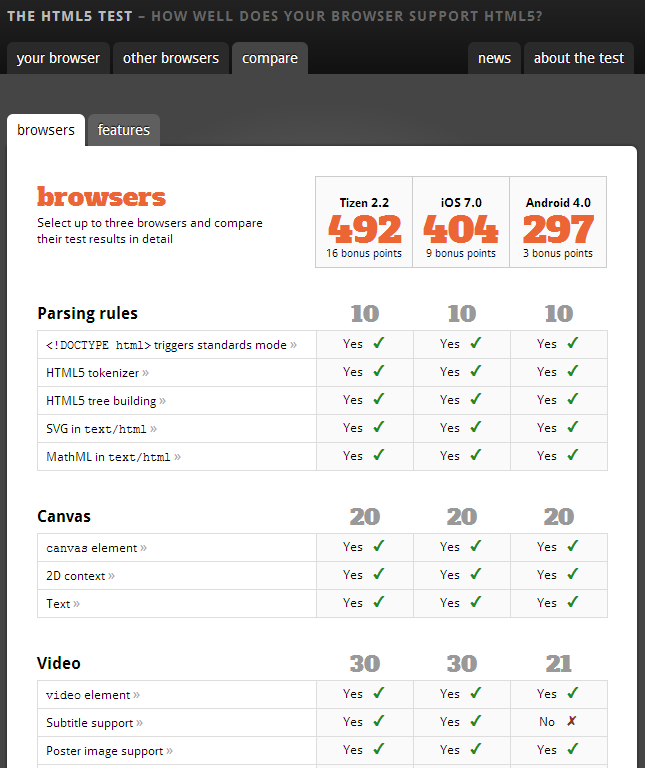
Today, Tizen is the leader in supporting the HTML5 standard among all existing mobile platforms. This is easy to verify by going to html5test.com. Below is a screenshot of the results web page.

In addition to jQuery and jQuery Mobile, which is part of the SDK, Tizen's supported frameworks include angular.js, enyo.js, sencha.js, backbone.js, sprite.js, verlet.js, require.js, basis .js, zepro.js, box2d and many others.
The Tizen SDK comes with many examples, making it easy to start developing your unique, world's best web application. Of course, only after we introduce you to the tools that the Tizen SDK offers to developers.
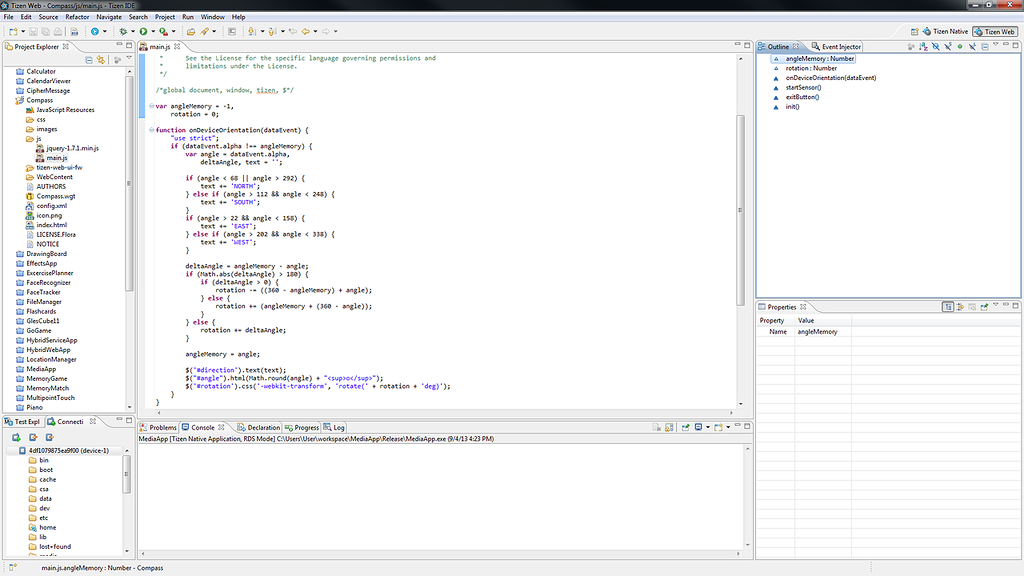
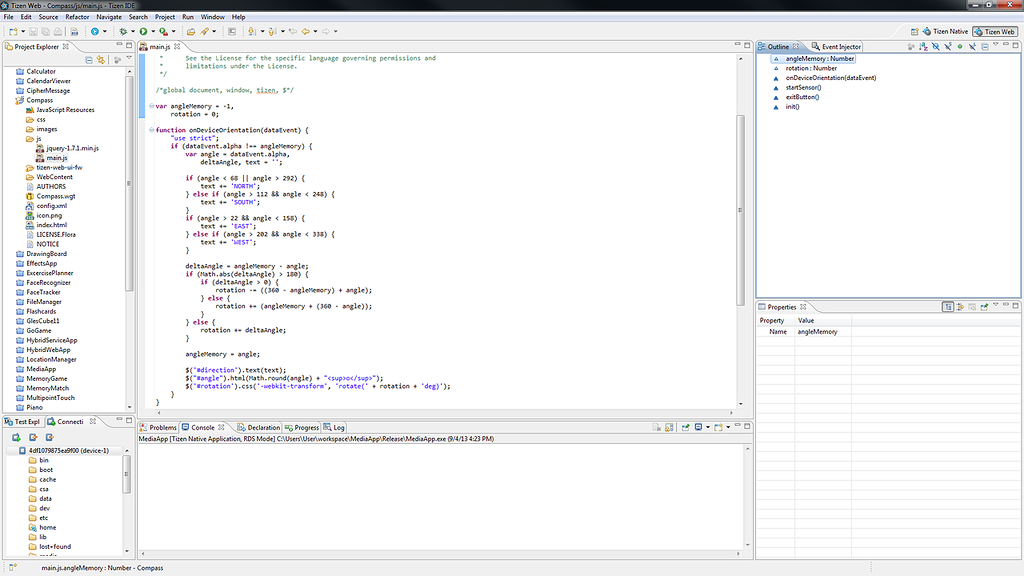
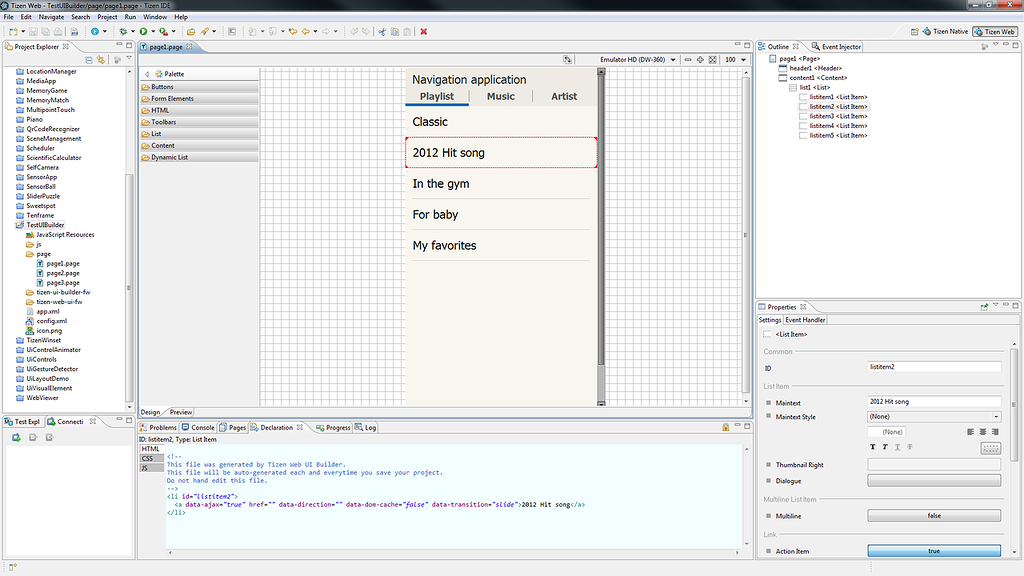
The integrated development environment that is part of the Tizen SDK is based on Eclipse with a set of necessary add-ons and adaptations for developing applications for Tizen. The outlook for Tizen Web and Tizen Native is somewhat different. Below is a screenshot of the Tizen IDE with the Tizen Web perspective.

The IDE interface is intuitive and contains everything you need to develop, debug, test and profile applications. Separately, we note Event Injector, with which you can emulate various events, thus allowing you to get by with the emulator during development, which we will talk about later.
In general, the Tizen IDE for web developers offers the following tools / assistants:


Another tool is UI Builder . It is designed to create a graphical user interface for web applications and is a WYSIWYG (What You See Is What You Get) editor.

The tool also allows you to associate code with UI events. It has a simple interface and therefore we will not dwell on it in more detail.
As you can see, the toolkit for the web developer is very rich. But that is not all.
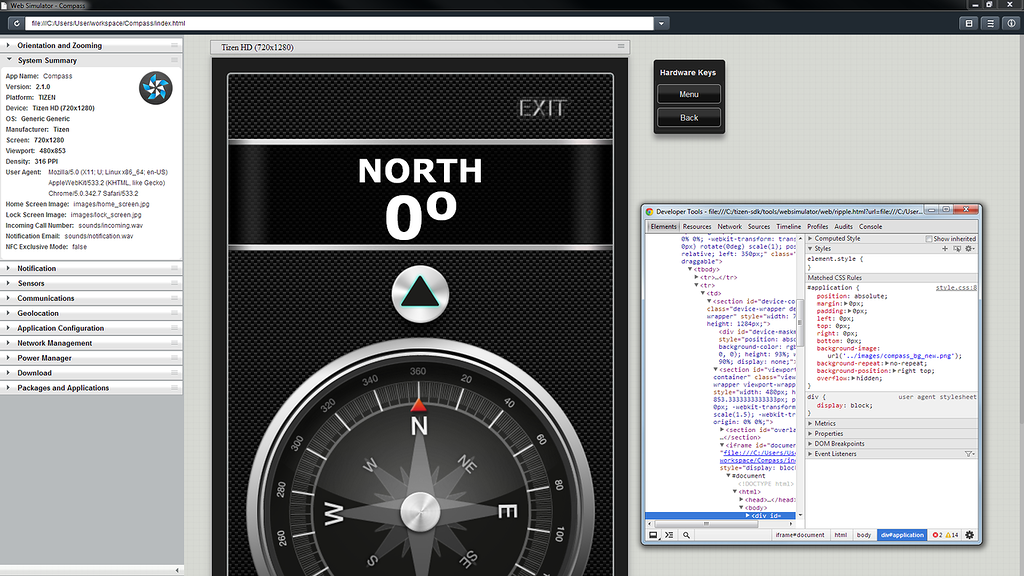
Another tool is Web Simulator . It is based on Google Chrome and allows you to test your application by simulating the "combat" conditions and, if necessary, debug it in the Chrome developer tools.

And finally, the latest tool from the Tizen SDK for web developers (and not only). This is Tizen Emulator. Based on QEMU, the emulator allows you to check / debug your application in even more “combat” conditions.

For those who need a command line (for example, to customize development processes, for example, setting Continuous Integration), a command-line interface is provided.
And of course, we cannot but mention that the Tizen SDK also includes detailed documentation.
This concludes our review. We hope it was interesting and informative and will help you further develop high-quality interesting applications for Tizen. A more detailed description of the Tizen SDK tools can be found here .
Technical support and answers to questions we provide here: dev.cis@partner.samsung.com
All the best and see you in the following articles!
Tizen Eva Group
The most curious of you managed to get acquainted with the Tizen OS , look at Tizen in action and even dig deeper into the SDK using our Tizen SDK Live images based on Ubuntu .
Watching all those rumors that hover around Tizen, many have already realized that the official announcement of the first Tizen devices is just around the corner and now is the time to start developing or porting your mobile application to this platform. If you relate to these many (or are still considering), welcome to the cat, where we will introduce you to the Tizen SDK and its tools.

We will start today with the web part.
Introduction
So, we are dealing with Tizen - an open Linux-based operating system that is designed for a wide range of devices, such as smartphones, tablets, car infotainment systems, ultrabooks, smart TVs, digital cameras, office, home and medical equipment and other wearable electronics. Co-CEO of Samsung Electronics said: “We want to see Tizen on everything,” and Tizen is quite capable of this, since he has everything necessary for this, which we will now see.
Tizen Architecture

As you can see from the diagram above, the lowest layer of the architecture is the Linux kernel (for Tizen SDK 2.2 version 3.4+) with device drivers.
Other kernel subsystems are located a little higher:
- App Framework. It implements application management functionality, including launching other applications. Provides application notifications of major system events, such as low memory, low battery, screen orientation, and push notifications.
- Graphics & UI. It implements functionality related to graphics and UI, including EFL (Enlightenment Foundation Libraries), window subsystem, OpenGL, etc.
- Multimedia Provides multimedia support: video, audio, image, VoIP, metadata management.
- Location. Represents functionality for geolocation (GPS, WPS, Cell ID, sensors).
- Messaging. It implements the functionality associated with SMS, MMS, email and IM.
- Web Implements Tizen Web API and includes WebKit, provides support for web-based applications.
- Security It implements functionality related to security, access control, certificate management, etc.
- System He is responsible for interaction with the device (sensors, display, vibration signal), power management, event monitoring from components such as USB, MMC, charger, ear jack, packet management, device update, interaction with alarm signals.
- Base It contains a number of system libraries that implement, in addition to basic functions, functionality for interacting with databases, localization, and working with XML.
- Connectivity He is responsible for everything related to network interactions (3G, WiFi, Bluetooth, HTTP, NFC).
- Telephony It implements the functionality related to the communication and operation of the modem (UMTS, CDMA, GSM).
- PIM (Personal Information Management). He is responsible for such functionality as interaction with the calendar, contacts and tasks.
From the above it can be concluded that the implemented functionality is able to satisfy almost any need, giving Tizen flexibility and versatility.
At the highest level are user applications, which in Tizen come in three types: web, native and hybrid.
Access to the above subsystems from applications is carried out through two frameworks: Web Framework and Native Framework. And on each we dwell in more detail.
Web framework
In Tizen, we can conditionally distinguish 3 types of web applications:
- Mobile site. Or an application that works from a web browser.
- The so-called hosted application. Or an application that is a client to remote web resources.
- Full web application. Or a standard application that we are all used to, but developed using the Tizen Web API.
For the last two types, it is possible to publish them in the Tizen Store.
The following is the structure of the Tizen Web API.

You have to pay for the simplicity of creating hosted applications because the Device API is not available to them. While there are no restrictions for full-fledged web applications (they are also called packaged apps).
Today, Tizen is the leader in supporting the HTML5 standard among all existing mobile platforms. This is easy to verify by going to html5test.com. Below is a screenshot of the results web page.

In addition to jQuery and jQuery Mobile, which is part of the SDK, Tizen's supported frameworks include angular.js, enyo.js, sencha.js, backbone.js, sprite.js, verlet.js, require.js, basis .js, zepro.js, box2d and many others.
The Tizen SDK comes with many examples, making it easy to start developing your unique, world's best web application. Of course, only after we introduce you to the tools that the Tizen SDK offers to developers.
Tizen IDE
The integrated development environment that is part of the Tizen SDK is based on Eclipse with a set of necessary add-ons and adaptations for developing applications for Tizen. The outlook for Tizen Web and Tizen Native is somewhat different. Below is a screenshot of the Tizen IDE with the Tizen Web perspective.

The IDE interface is intuitive and contains everything you need to develop, debug, test and profile applications. Separately, we note Event Injector, with which you can emulate various events, thus allowing you to get by with the emulator during development, which we will talk about later.
In general, the Tizen IDE for web developers offers the following tools / assistants:
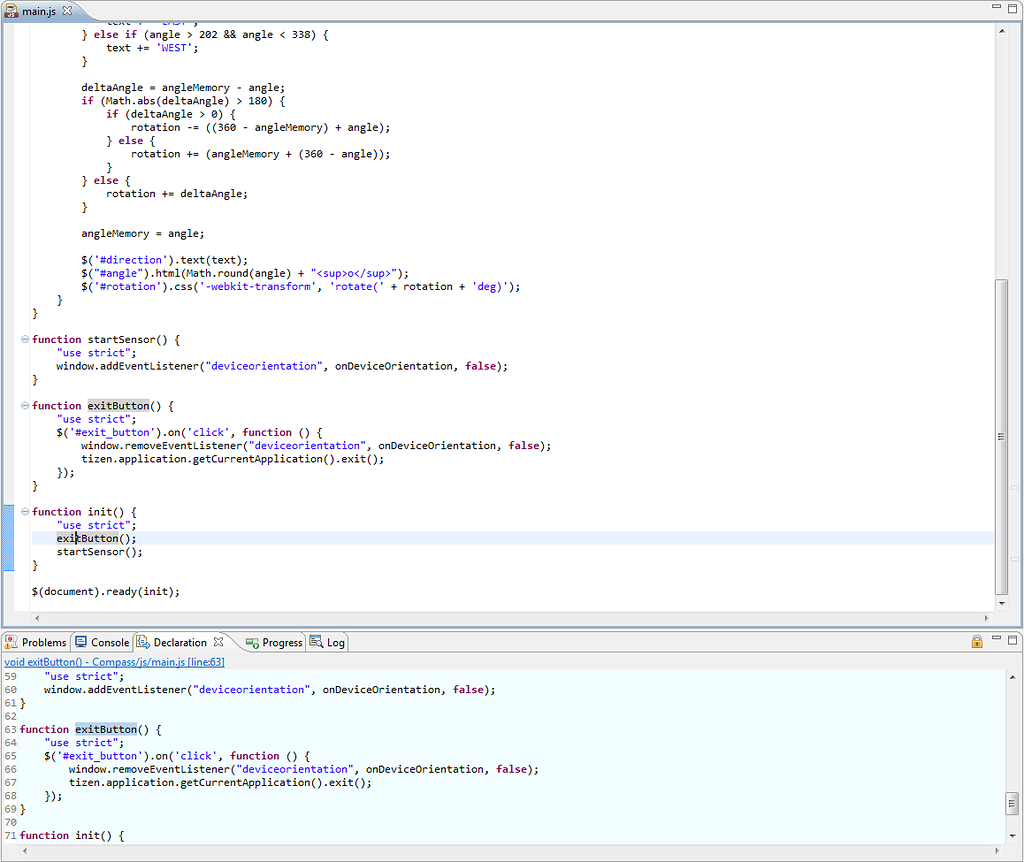
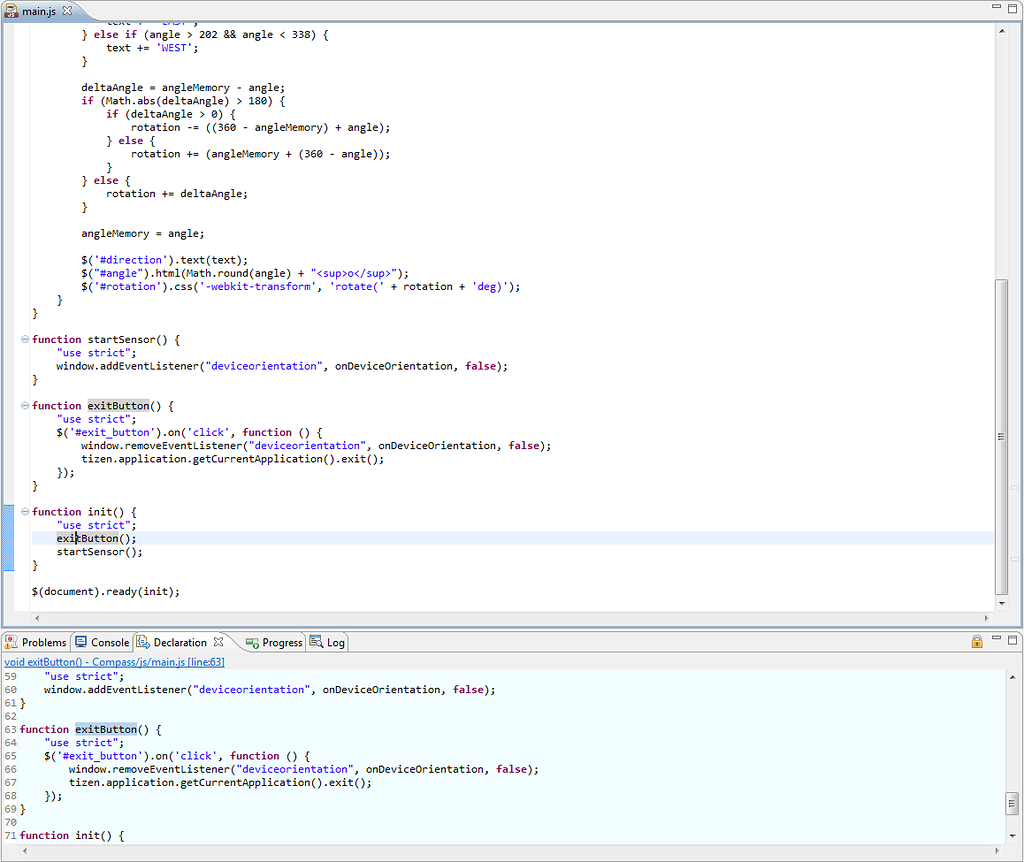
- Advanced Declaration View. This tool helps with development by displaying the body of the functions you use.

- Code Beautifier. This tool helps format the code you use.
- Code Minifier. Allows you to shorten the code.
- Configuration Editor. Allows you to edit application settings.
- Content Assist Helps you write code quickly and efficiently by providing contextual help when writing code.

- CSS Editor. A tool that makes writing CSS code easier.
- CSS Preview. Style preview tool.
- HTML Editor. A tool that makes writing HTML code easier.
- HTML Preview. HTML preview tool.
- Javascript editor A tool that makes writing JavaScript code easier.
- JavaScript Log Console View. Tool for viewing JavaScript logs.
- Privilege Checker. A tool that allows you to identify potential problems in the application code associated with the privileges set in the application settings.
- Remote Inspector A tool to debug your web application.
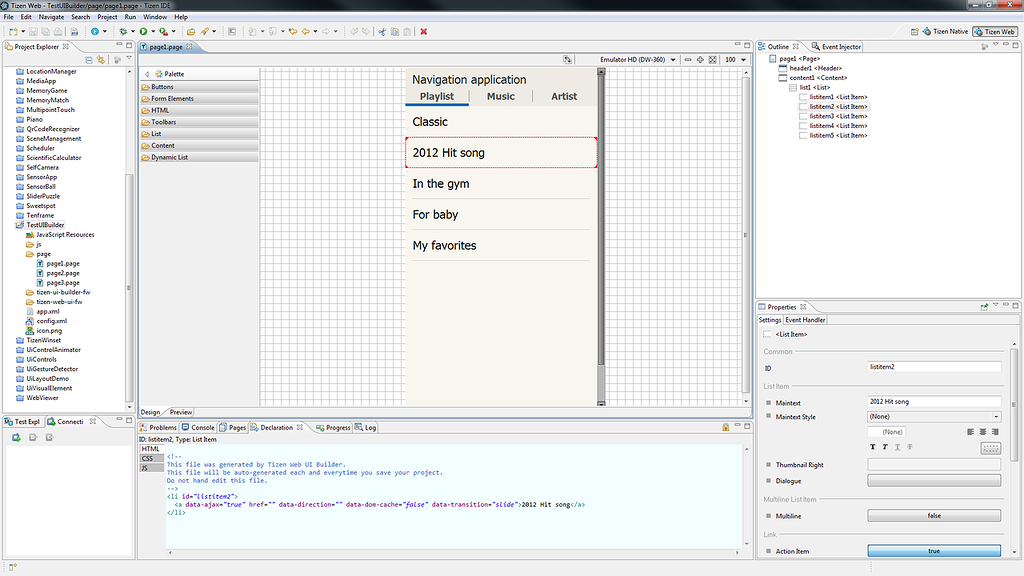
Another tool is UI Builder . It is designed to create a graphical user interface for web applications and is a WYSIWYG (What You See Is What You Get) editor.

The tool also allows you to associate code with UI events. It has a simple interface and therefore we will not dwell on it in more detail.
As you can see, the toolkit for the web developer is very rich. But that is not all.
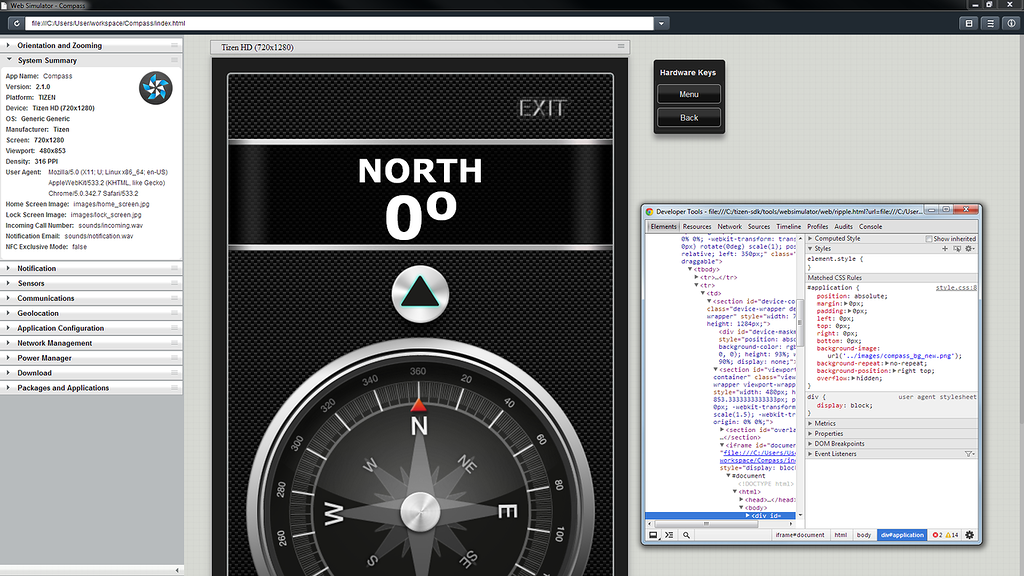
Web simulator
Another tool is Web Simulator . It is based on Google Chrome and allows you to test your application by simulating the "combat" conditions and, if necessary, debug it in the Chrome developer tools.

Tizen emulator
And finally, the latest tool from the Tizen SDK for web developers (and not only). This is Tizen Emulator. Based on QEMU, the emulator allows you to check / debug your application in even more “combat” conditions.

Command-Line Interface (CLI)
For those who need a command line (for example, to customize development processes, for example, setting Continuous Integration), a command-line interface is provided.
web-gen | Generates a new project. For instance:web-gen –-name HelloTizenWorld --path /home/myproject |
web-template | Searches and installs a web template. If no options are specified, the found pattern is applied. For instance: web-template –-search tizen |
web-build | Creates a temporary directory for signing and packing application files after performing some operations. The default output directory .buildResult. The output directory can be changed by specifying an option --output. If a directory with the same name already exists, it is previously deleted. For instance:
- Working folder: /home/test/workspace/MyBasic- Command: $ web-build. --optimize --exclude-uifw- Result: папка ~/MyBasic/.buildResult создана.
- Main project folder (web): /home/test/workspace/MyWeb- Service folder (native): /home/test/workspace/MyService- Command: ~/MyWeb$ web-build . --optimize --exclude-uifw -rp /home/test/workspace/MyServiceor ~ / MyWeb $ web-build. --optimize --exclude-uifw -rp ../MyService - Result: folder ~/MyWeb/.buildResultcreated. Next, run the commands web-signingand web-packagingto sign and package the contents of the folder .buildResult. |
web-packaging | Packs files into a widget (.wgt file). For instance:web-packaging project.wgt project/ |
web-signing | Creates a digital signature. For instance:web-signing --profile test:profiles.xml |
web-list | Displays a list of widgets installed on the device (emulator). For instance:web-list -d emulator-26100 |
web-install | Installs the widget on the device (emulator). For instance:web-install -w hellotizen.wgt |
web-uninstall | Removes a widget from a device (emulator). For instance:web-uninstall -i 91CSlOf9n |
web-run | Launches the widget on the device (emulator). For instance:web-run -i 91CSlOf9n5.hellotizen |
web-debug | Starts debugging the widget. For instance:web-debug -i 91CSlOf9n5.hellotizen |
And of course, we cannot but mention that the Tizen SDK also includes detailed documentation.
This concludes our review. We hope it was interesting and informative and will help you further develop high-quality interesting applications for Tizen. A more detailed description of the Tizen SDK tools can be found here .
Technical support and answers to questions we provide here: dev.cis@partner.samsung.com
All the best and see you in the following articles!
Tizen Eva Group
