Adobe Brackets Open IDE Overview

Since the first review of the environment (this review was published more than a year ago), IDE Brackets has evolved from just a promising prototype into a fully-fledged tool for developing web applications. Recently, a post was also published in which this medium was mentioned in passing, but the text and comments were so stingy with the description of the project that I found it useful to tell the community about the possibilities of this IDE in more detail.
A bit of information about what the IDE Brackets is. The environment is developed on a web platform (HTML, CSS and JavaScript) for web programmers using the Chromium Embedded Framework (CEF) by Adobe. Brackets are based on projects such as CodeMirror, jQuery, require.js, Bootstrap, Node.js. Source codedistributed under the open source MIT license. The main goal of the project is to simplify the web development process. Work on the IDE is based on the scrum methodology (sprints for 2.5 weeks). The environment is quite stable - IDE Brackets developers themselves began to use it in their daily work for quite some time. You can download the environment from here .
Highlights: the environment has become available for Linux, support for Node.js has appeared, intelligent code completion for HTML, CSS, JavaScript has been implemented, the community has created over a hundred useful plugins, plus an advanced system is being developed to simplify the creation of layouts with a responsive design, which has already managed produce a WOW effect on those who saw it.
(under cat screenshots ~ 1.5Mb)
Intelligent code completion
Thanks to the new API, auto-completion works everywhere: HTML, CSS, JavaScript (including for jQuery).
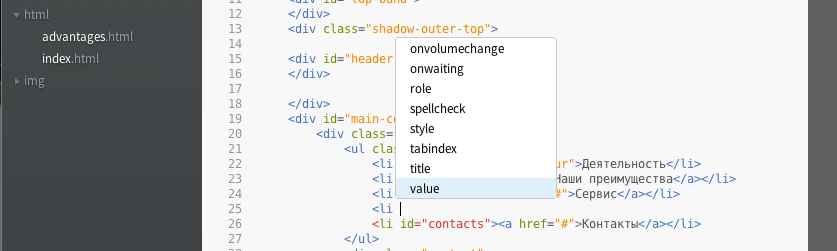
HTML:

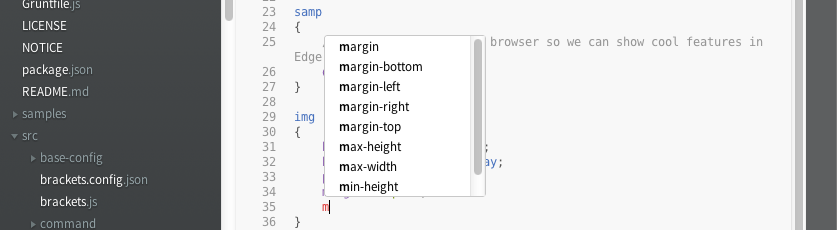
CSS:
Auto-completion of CSS properties

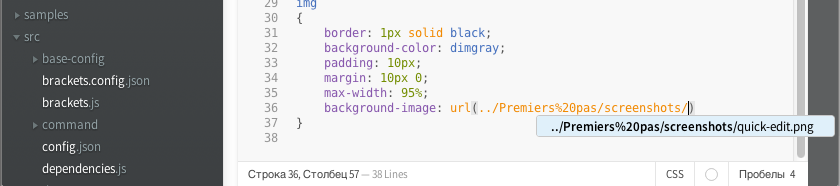
Auto-completion of url parameters

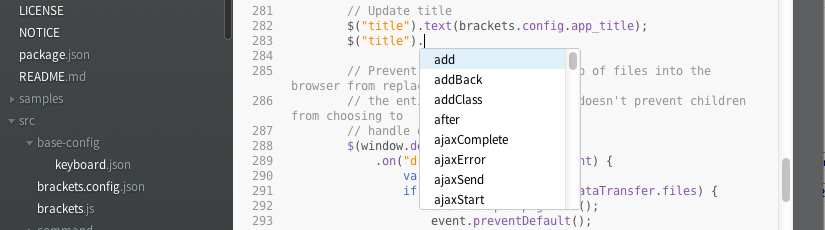
JavaScript (jQuery):

Inline code editing
One of the main ideas of the IDE - reducing the number of movements between files within the same project - is implemented using the so-called Inline editing, which allows you to work with context-sensitive parts of other files without leaving your current location in the project. Called by hotkey (Ctrl + E for PC / Cmd + E for Mac OS). Developers also add new features that use this idea, for example, “Inline Color Editor”, “Inline Bezier Tool”.
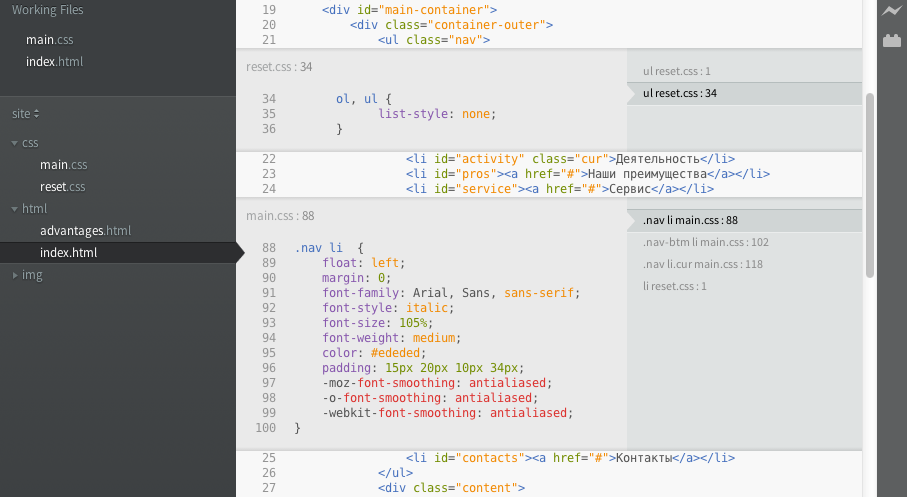
CSS inline editing

Inline editing can be called for several elements at the same time. If several styles are applied to an element, you can navigate between them by selecting the corresponding element from the list on the right, or using the hot keys Alt + ↑, Alt + ↓.
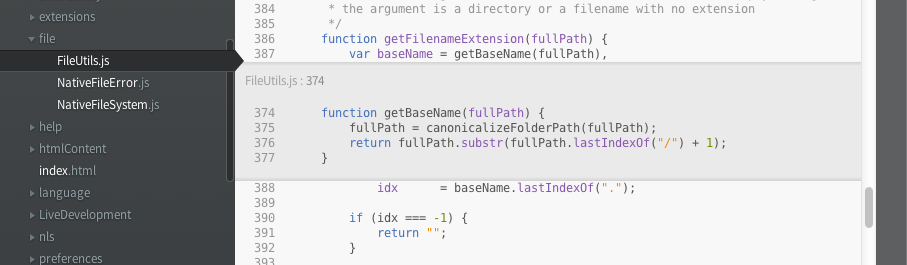
Quick access to JavaScript function declaration:

Currently it works with noticeable delays, sometimes it cannot find a function / method declaration.
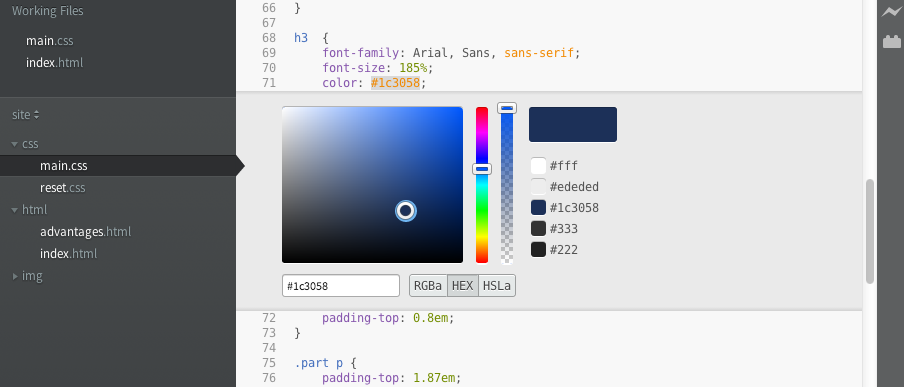
Inline Color Editor:

Inline Bezier Tool:

A visualization tool for Bezier curves used as a temporary function in CSS transitions. It is under active development .
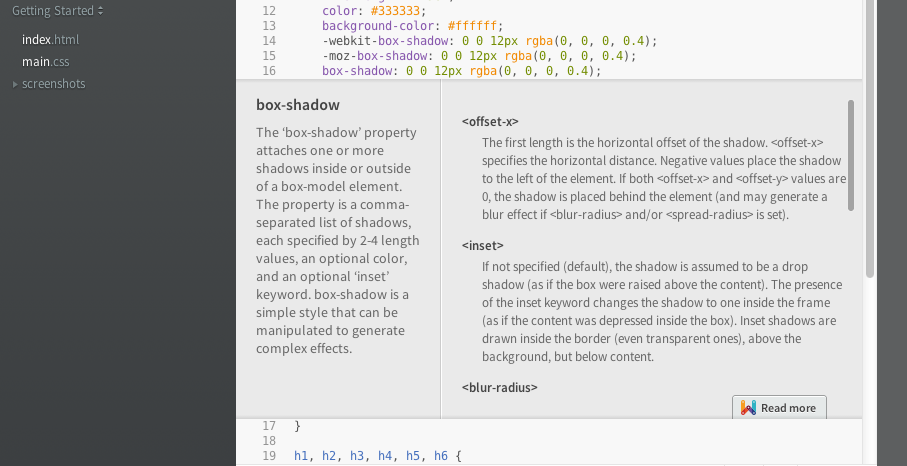
Quick access to documentation (Quick Docs)
Actually, it’s not such a new feature, but it’s very useful and slightly overlaps with the previous one. Displays help on CSS elements directly while working with code (Ctrl + K for PC / Cmd + K for Mac OS). The help system is based on materials from webplatform.org .

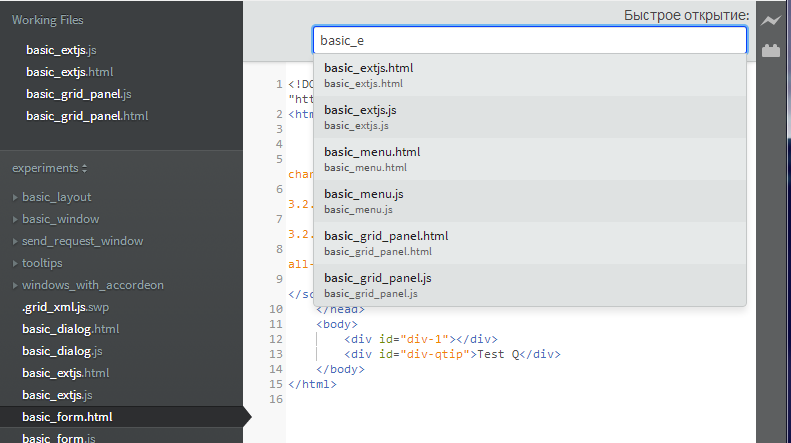
Quick access to project files (Quick Open)
When you press Ctrl / Cmd-Shift-O, a nice panel for quick transition to project files pops up. Enter the beginning of the name of the required file - we get the result:

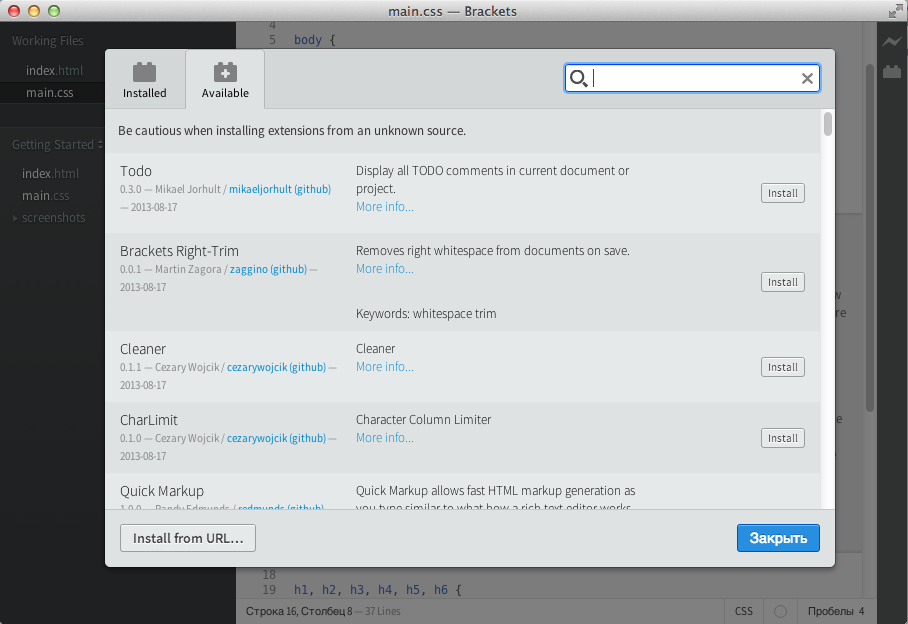
Plugin Management
Since then, the IDE has a human interface for managing plugins, which developers are very proud of, and it’s really convenient for them to use:

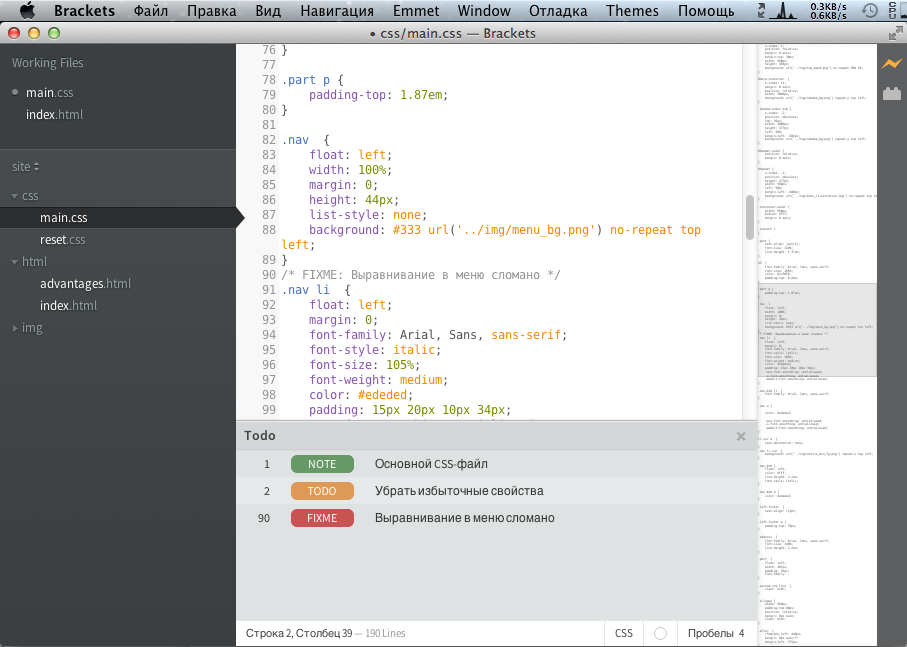
It’s worth saying that at present more than 120 add-ons are available , among which you can find Emmet , integration tools with Git , a mini-map of the code a la Sublime Text and many others. It is also worth noting that the number of available plugins is growing steadily. View IDE with additional plugins:

Live Preview based on Node.js
By default, live preview works thanks to the local Node.js server. In previous versions, this function worked through file: //, which could cause problems with the integration of external services, such as Typekit.
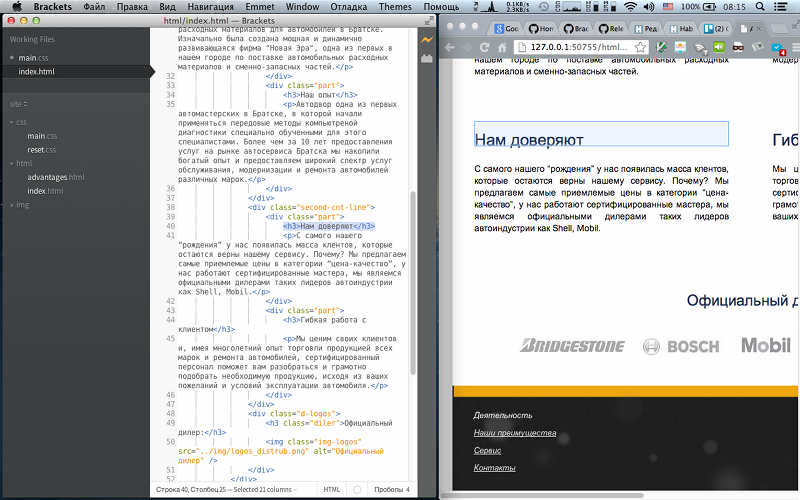
The peculiarity of the "live preview" is that when editing CSS files, the results are displayed immediately after making changes, when editing HTML and JavaScript - only after saving (the "live preview" for HTML files will be available from the next version , for JavaScript already plugin that implements Live Preview). Also, when editing HTML in Brackets, the corresponding editable element is highlighted in the browser:

Localization
The development environment is available in 17 languages, including Russian, Japanese, German, Spanish, Norwegian, Czech, Polish. Support for the Russian language is not at the highest level, however, you can work. The biggest misunderstanding is related to the absence of the Cyrillic alphabet in the Adobe Source font family, so the current system font is used, which slightly breaks the overall perception of the program. Of course, all this is treated by changing the font SourceCodePro, to the one where there is support for the Cyrillic alphabet, but for this you need to work a little with your hands.
Change the font of the source code
My solution does not shine with elegance, so if someone comes up with a better way, please share.
The idea is very dumb - just replace the font files with the one where there is Cyrillic. On Mac OS X and Linux, I chose the font DejaVuSansMono.ttf (which can be downloaded here ), on Windows 7 - consolas.ttf (supplied with the operating system). Then I simply replaced this font with two files in the Brackets resource directory: SourceCodePro-Medium.ttf and SourceCodePro-Regular.ttf, after renaming the font with which I replaced the existing fonts from Adobe.
The paths where the font files are located in different operating systems:
The idea is very dumb - just replace the font files with the one where there is Cyrillic. On Mac OS X and Linux, I chose the font DejaVuSansMono.ttf (which can be downloaded here ), on Windows 7 - consolas.ttf (supplied with the operating system). Then I simply replaced this font with two files in the Brackets resource directory: SourceCodePro-Medium.ttf and SourceCodePro-Regular.ttf, after renaming the font with which I replaced the existing fonts from Adobe.
The paths where the font files are located in different operating systems:
- Linux : / opt / brackets / www / styles / fonts / SourceCodePro /
- Mac OS X : / Applications / Brackets \ Sprint \ 29.app/Contents/www/styles/fonts/SourceCodePro/
- Windows : C: \ Program Files (x86) \ Brackets Sprint 28 \ www \ styles \ fonts \ SourceCodePro
Responsible design tool
In May of this year, Lee Brimelow, spoke about a promising plugin (not yet available to users) on his blog to simplify work on a responsive design. The principle of this plugin is to create a visual base for working with CSS3 media queries. In general, as they say, it is better to see once than hear a hundred times:
As mentioned above, the plugin is still somewhere in the bins of the author. On the proposal to host the project on Github, he replied that the Responsive Design Tool would not be distributed as a plug-in, but would be implemented directly in Brackets, so you need to wait for the official release.
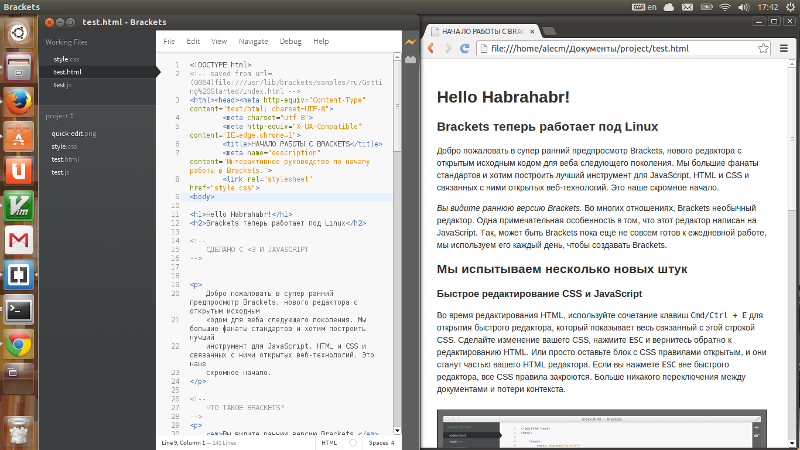
Linux support
At the moment, the Linux version of Brackets is not even in the alpha version stage, as the developers themselves say, this is a kind of “super early preview”, because not all the basic functionality is implemented / working as it should. Nevertheless, the current Linux version can be used to work (with some limitations).

Linux limitations and a solution to the launch problem
There are many problems in the version of the current version for Linux, the most significant:
Also, on some systems, there may be a problem starting the program due to an invalid link to libudev.so.0. In this case, you just need to make a symbolic link from libudev.so.1 to libudev.so.0. A more detailed solution to the problem can be found here .
- long launch of the program;
- backlight does not work in live preview mode;
- extensions can only be installed manually in ~ / .Brackets / extensions / user;
- it is impossible to save files that were created in the environment (a workaround is to create files outside the environment and transfer them to the environment using the mouse).
Also, on some systems, there may be a problem starting the program due to an invalid link to libudev.so.0. In this case, you just need to make a symbolic link from libudev.so.1 to libudev.so.0. A more detailed solution to the problem can be found here .
Summary
Yes, in terms of capabilities and number of plug-ins, IDE Brackets is still inferior to other mature environments and editors, but nevertheless it can already become a full-fledged tool for a web developer, providing some unique features. The disadvantages, of course, are, for example, there is no clear mechanism for setting up the IDE, not the fastest download speed of the application and the work of certain functions (especially inline-editing JavaScript). In any case, the fact that absolutely any developer who is familiar with web programming can connect to the Brackets development and bring their amazing ideas to life makes this environment special.
References
Official site , download page , plugins for Brackets
Project on Github
Training video on tuts +
Project backlog
PS If you find an error or inaccuracy in the text, please inform me through private messages.
