Digest of grocery design, July 2018
The digest collects fresh articles on interface design, as well as tools, patterns, cases and historical stories since 2009. I carefully filter a large stream of subscriptions so that you can upgrade your professional skills and better solve work tasks. Previous issues: April 2010-June 2018 .

The most powerful analysis of the interface reasons why developers actively use the command line and prefer it to the graphical interface. IBM's Micah Linnemeier is working on professional products and wanted to get to the real pros and cons in terms of interaction, and not just typical prejudices.

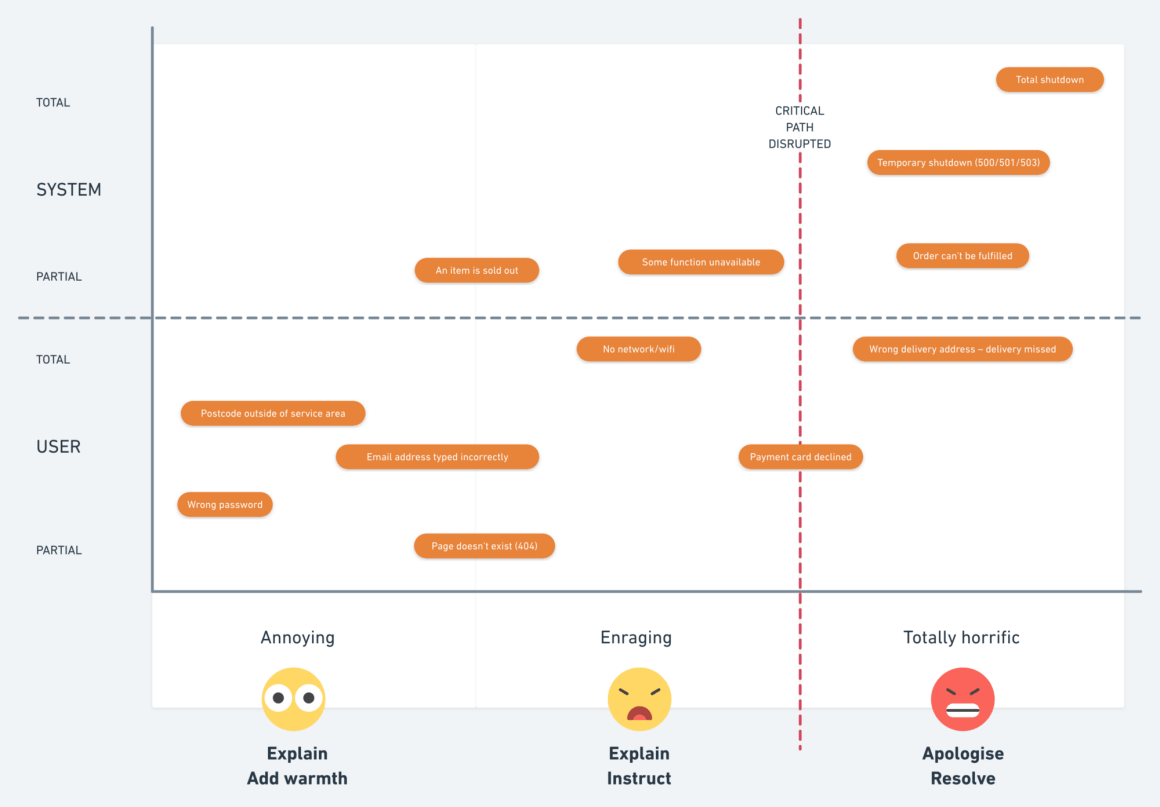
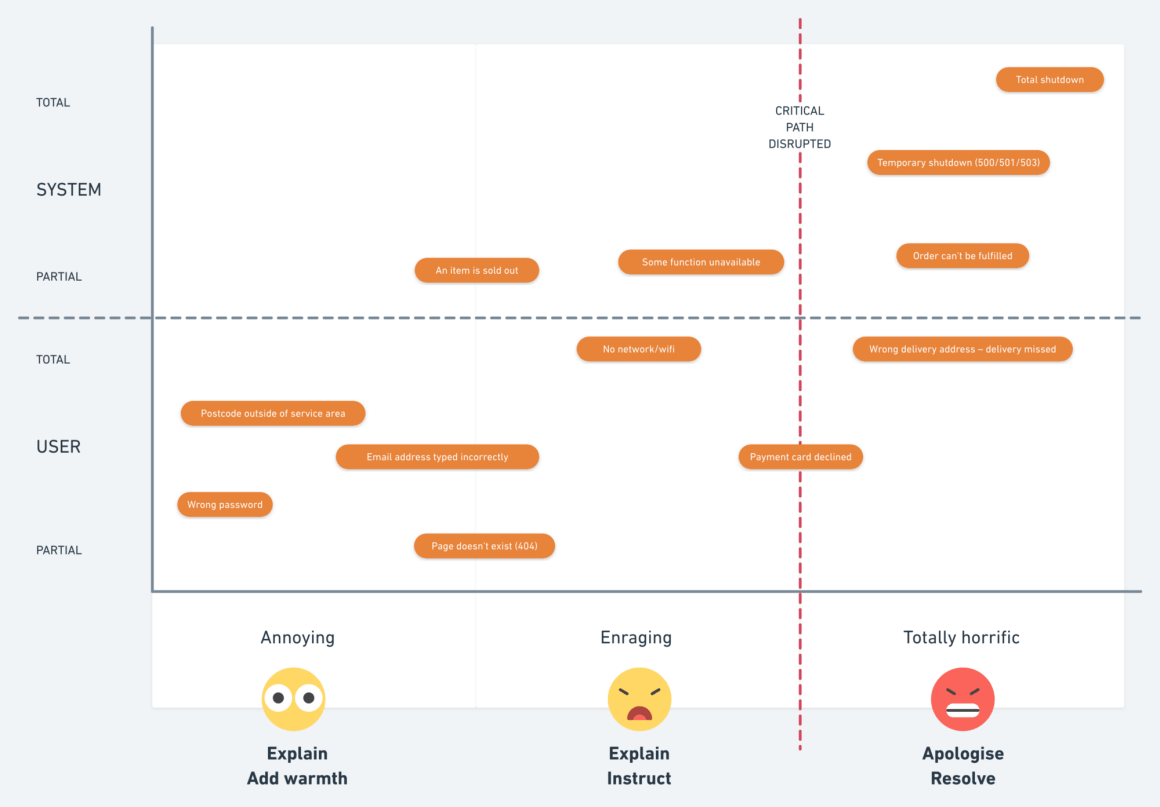
Rhiannon Jones from Deliveroo describes the company's approach to writing error messages. They divide them into several categories and choose the tonality based on this.

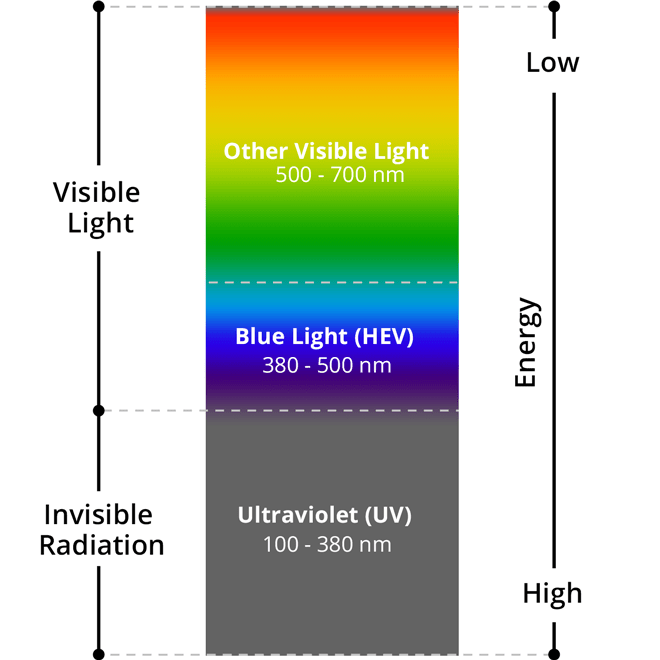
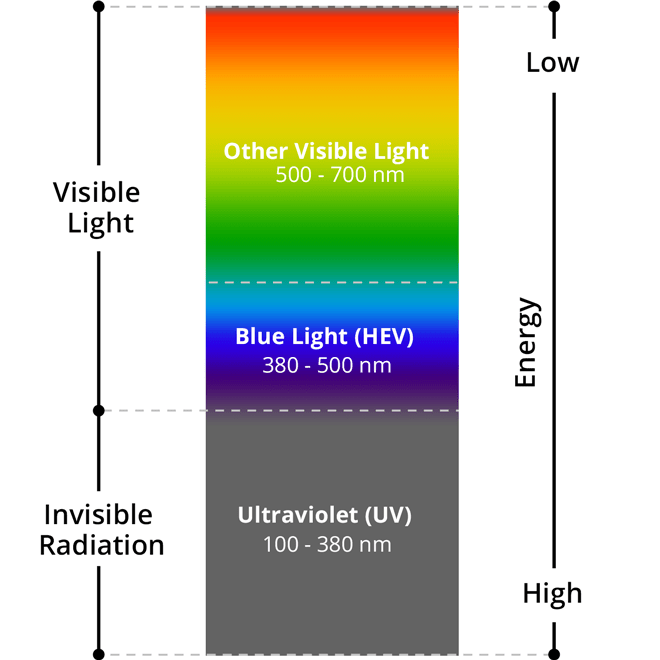
Amber Case talks about the problems of modern screens that emit blue light - it puts eyes and interferes with sleep. Blue light provides the most energy, so in another article, she and scientists recommend the orange-red , which use the military and the same BMW.

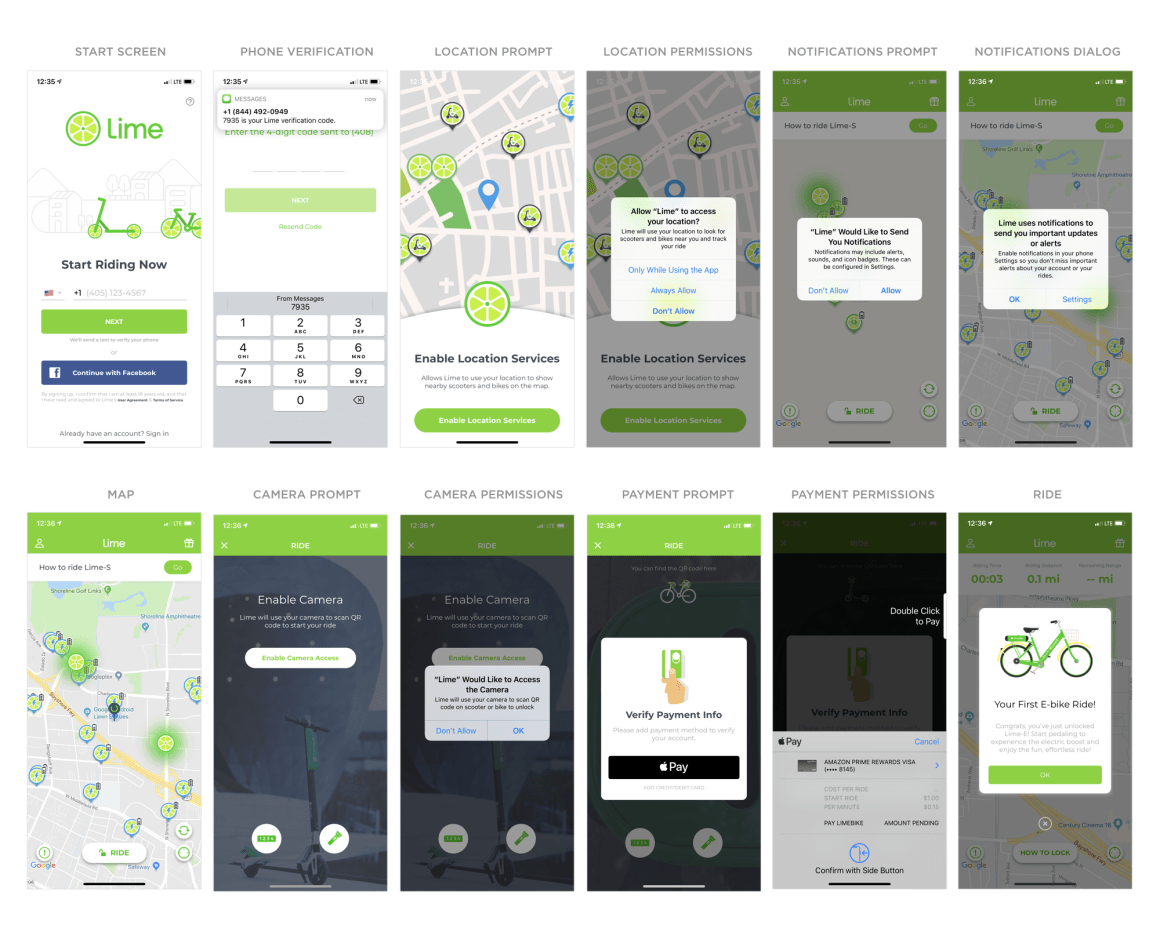
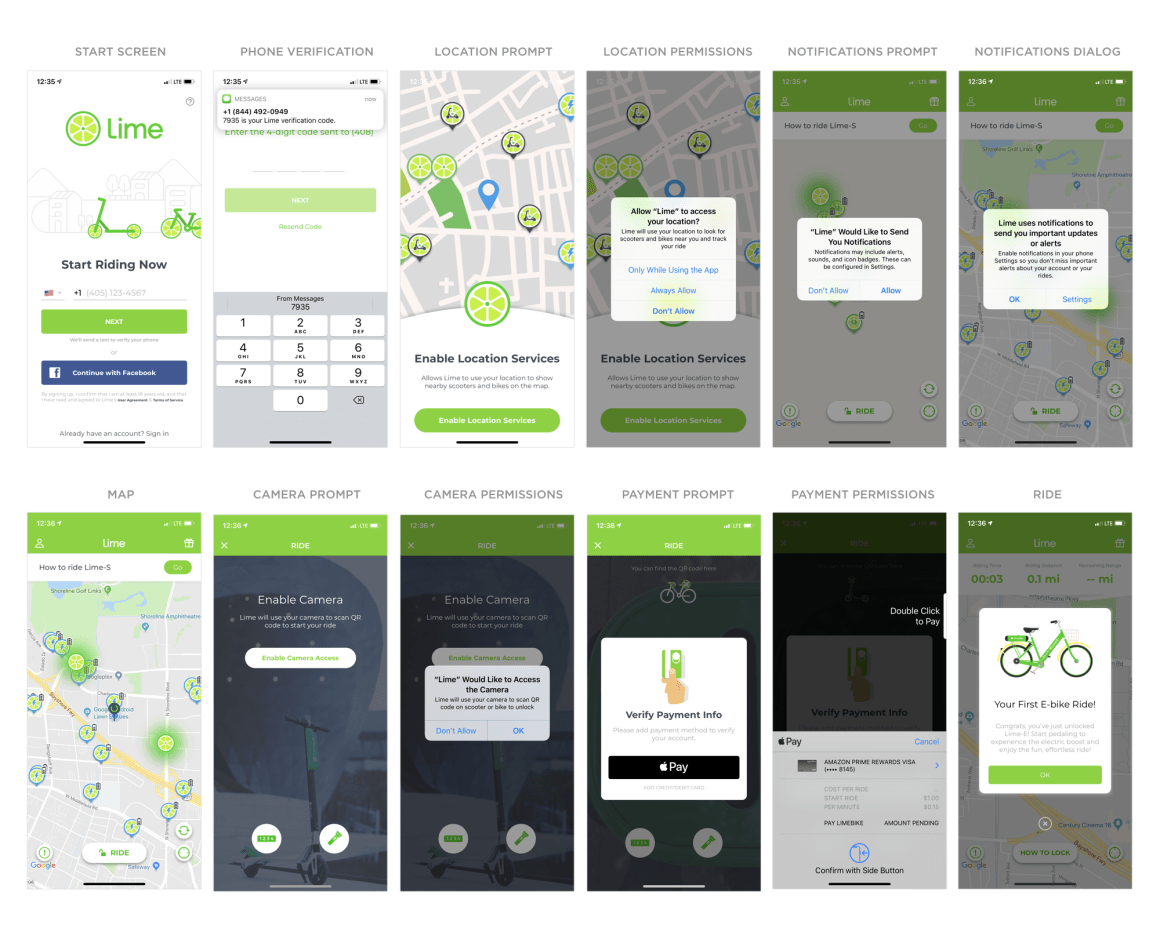
Luke Wroblewski studied the bike rental applications and compared the steps you need to take before driving. Many unnecessarily complicate the process by asking for too much or abusing learning use.

The experimental laboratory is trying to understand which news formats will be suitable for the Z generation. In the first part of the article, Tristan Ferne examines the approaches available on the market. In the second design team made several interactive prototypes .
Alena Kirdina gives examples from gaming interfaces that are useful for regular web and mobile applications.
Dre Zhou from Askable shows how prefilling forms and avoiding completely zero results increases conversion and user comfort.
Jeff Sauro analyzed several major US healthcare companies and compared their usability with the SUPR-Q metric. He cites typical problems for such sites.
Kim Flaherty of Nielsen / Norman Group suggests how best to show sections of help and customer support on the site.
Edward Scott talks about the company 's new research on profile and order management .
Design Systems Conference London will be held November 15-16 in London. So far local speakers without bright stars have been announced, but the announcement has just appeared. This is the third design systems conference in addition to the Clarity in San Francisco (I attended the program last year, but the program did a great job regarding 2016) and DSConf in Helsinki.

Mikhail Gündoğdu visited many presentations about design systems and collected on their basis a good reminder for beginners.
A chic story by Diana Mounter about the emergence and development of the GitHub design system. Phased development, examples of internal documents and processes.

Mark Argyle talks about the principles of the Atlassian design system team. A sufficiently detailed description of the process in typical situations.

An intelligent story by Anthony Zhang from Oscar Health about the gradual development of a design system in a company. How to do it without strain, slowly complementing and updating.

Liz Khoo from Salesforce talks about the interaction between the teams working on the design system.

Review Android Go , a simplified version of the OS for cheap devices based on Oreo 8.1. Many features are trimmed on it and lightweight versions of the main applications are made (and some are based on progessive web apps).
What will look like the updated Google applications in the spirit of Material Design 2.0 .
Apple has added official templates for sketch and photoshop . Download .
Feifei Liu from Nielsen / Norman Group describes the features of interface design for children. She compares the development of motor skills with age and gives advice on the controls for each of them.
Memo on support users with disabilities from the team of US gos.saytov.

Microsoft recorded a series of short tutorials on user support for people with disabilities .
Firefox: a tool for analyzing the accessibility of the site .
The creators of the domestic tool UXPressia to work on a customer journey map have released version 4.0. There was a joint work and expanded tools in all aspects - the interaction cards themselves, the characters, the card of emotions.
An interesting integrated tool to support design thinking. It has a rich set of opportunities - customer journey map, characters, aggregation of feedback from different sources for finding growth opportunities, linking analytics. And all this is based on the “double diamond”.
Louise Downe, head of design for Government Digital Services (doing GOV.UK) brings her principles for designing services.

Rachel Krause of the Nielsen / Norman Group shows how to create storyboards for use cases. They show a piece of customer journey map, and these two approaches can be combined.


New book Alan Klement about Jobs to Be Done will be released on the border of 2018 and 2019. She describes in more detail the methods of work.
The publisher of Two Waves Books released in June 2018 the Jorge Arango “Living in Information” book on information architecture. UXmatters publishes a slice of Chapter 8 of it.
A List Apart publishes part 9 of the book by Chris Risdon and Patrick Quattlebaum Orchestrating Experiences .
Another new design tool that plays on the Figma field is the simultaneous work of several designers in the browser. The whole set of modern features is claimed (prototyping, discussion of screens, adaptability, symbols / components). From new ideas - support for several languages in the layout, exporting layouts to code and uploading to a server, quick viewing on the phone via a QR code. Announcement from the creators .
The tablet version of the application has been released. The first time you can buy at a discount of 30%. By the way, you can read the step-by-step guide on working with the tool from Isabel Aracama .
On Adobe MAX 2018 this fall will show a full version for tablets (now there is a simple Photoshop Express).
Now styles can be added to libraries. Many small improvements in prototyping and the main interface.

Timeline 2.0 : the add-on from Anima has become even more powerful and has focused on interactive components, the code of which can be unloaded (so far naked HTML / CSS / JS, but promise React, VueJS, Angular, Lottie, iOS and Android).
The second version of the mobile application has been released . You can comment on tablets and phones using Freehand, quickly open Studio prototypes through a QR code.
June update.
Added a tool to describe custom scripts . It's great that you don’t have to suffer with this in some Sketch or mental map maker.
Online service helps to make a spectacular presentation of a piece of code.
Another tool for the spectacular design of the interface screens.
Colm Tuite compares two popular approaches to the design of interfaces - work in the tools, the heirs of printed design, the results of which are then transferred to the development, and visual programming, where there is no such transition. Since last year, he has been working on the Modulz tool, which moves in the second direction and makes it possible to visually work with components on React.

A powerful example of what can be done in a tool .
Another tool for testing responsive sites in the browser. Stephen Hay, one of the key authors on the topic, considers him one of the best.
They showed a video of the work of Framer X and its main features. The result was a one-piece design tool and prototyping in the spirit of InVision Studio. However, they didn’t really show a bunch of real components at React - although Framer components themselves were made at React, they aren’t spoken about connecting them to a real design system.
Deliveroo's Ryan Cordell tells how interface writers work with designers .
The tool promises to create a visual map of the site based on the URL. While you can sign up for the beta version.
New interface design tool. It is positioned as a visual work based on a code (something similar to Modulz from Colm Tuite) - moreover, it is alleged that you can immediately work with components on React (but not the fact that it uses a real product). Intriguing, but so far of the details there is only an article from the authors .

Userflows : The Userflows add-in allows you to automatically generate a conversion map based on the prototype.
The tool is out of beta.
Site-community dedicated to interface animation. One of the creators is Pasquale D'Silva.
Services for working with the base of insights. They help aggregate user research data, feedback and other channels to find useful ideas for product development among them.

Shopify's Mandeep Basi shows the packaging format of user research results that the team uses to convey insights to the product team.
Therese Fessenden from the Nielsen / Norman Group provides tips on how to research user intranet sites.
Jim Ross shows how to correctly make recommendations for improving the interface after peer review or user research, so that the product team understands them and agrees with them.
Shopia's Leia Atkinson provides field research tips. What and how to prepare to spend time with benefit and get a maximum of insights.
Jeff Sauro quotes his usability test costs for different situations and tasks.
A small report Sheetal Agarwal on mitap and panel discussion on ResearchOps.
Unbanal effects when scrolling pages using physics .
Script for an interesting animation scrolling gallery .
Brandon Dorn from Viget offers a convenient context-sensitive way to display footnotes on the web .
Meng To launched a React course for designers .
SVGator: A step-by-step tutorial on how to use the SVG animation tool .
A small review of experiments with variable fonts from Chris Coyier . It can be seen how much can be done with decorative approaches.
Font Playground allows you to try on variant fonts in the browser and get the CSS for the selected combination.
Gradient Hunt : Another collection of gradients with a quick ability to pick up their CSS.
Jeff Sauro gives market average values for the combined SUS metric as a whole for each of its questions separately.
I promised not to write DesignOps reviews anymore. But, of course, could not resist. I supplemented and structured my notes on the topic for the last month and posted them in the main blog - the current movement and history will be updated and replenished there. Do not thank / mother.

Alexey Shaikhelislamov described S7 Airlines UX-strategy based on a speech at the Moscow Dribbble Meetup. The company aims to become more mature in terms of design and has chosen a very systematic approach.

A smart look at the correct understanding and definition of roles in the Peter Lewis product team from Capital One. They should go from the end result and goal, and not just a set of responsibilities - this provides the result, and gives flexibility in tactics.

Dan Brown from EightShapes gives tips on interviewing decision makers. How and what questions to ask to get the most useful information and successfully complete the project.
Sarah Gibbons from the Nielsen / Norman Group offers a one-stop approach for work sessions. Three stages - explain, conduct, examine the results.

Jonathan Courtney from AJ & Smart supposedly offers a second version of the design sprints - they stung the process to 4 days. True, at the same time they sacrificed the most important thing - time for understanding the problem, so now you can quickly do not what users and businesses need.
Antin Harasymiv talks about optimizing the Google Photos web interface. They found several strong solutions at the junction of design and technology, which made the work with the interface much more comfortable.

The Google Maps design team talks about working on motorcycle navigation and related user research.
An alternative window manager for MacOS by Kévin Eugène .
On October 17, 2008, the AppStore for the iPhone opened, which greatly changed the model of sales and distribution of digital products. By the decade of the store, Michael Steeber collected a history of redesigning ten applications that appeared that day and still live.

-11.5% - drop in tablet sales in Russia
+ 1.4% - growth of computer sales in the world
100 million - sold smart speakers in the world
The future of voice interfaces is better than that of dust-covered bots. Sales of devices are growing vigorously, and the main platforms are rapidly acquiring partnerships and integrations into everything that is connected to electricity and the Internet. By the end of the year, 100 million devices are predicted ; already 20% of American families have a smart column . Well, domestic highpojors recently stood in line for Alice. Whether you were there or not, studying the topic is useful.

Nielsen / Norman Group conducted a thorough user research of voice assistants from Amazon, Google and Apple. It turned out a chic analysis of current problems both in the main mode of operation and in the “skills” of third-party authors. This is one of the main articles of the month - in one sitting you can get acquainted with a bunch of pitfalls. Especially a lot of complaints about the skills - they are difficult to find, they are more dumb.
It can be seen that voice assistants have a very long way to go in order to become really useful. On the other hand, smartphones also had a lot of problems about 15 years ago, but were able to become radically more convenient and practical. In general, one of the most useful materials on the topic of voice interfaces.

The main book - Designing Voice Interfaces from Cathy Pearl . She, by the way, manages the design of Google Assistant and recently described the main features of the design of voice interfaces.
Each large platform has guidelines for designing interfaces for them:
The Alexa ecosystem is best developed — it has enough tools and interesting experiments (the platform has more than 50% of the market). For example:
At the end of July, a hackathon on creating skills for Google Assistant was held at Google’s Moscow office ( he spoke in Russian ). It involved teams from Mail.Ru Group (Delivery Club, ICQ, Pandao, All pharmacies), Clever Pumpkin, Eora.ru, Heads and Hands, Just AI, Redmadrobot, Restri AO and X5 Retail Group. The concepts themselves are secrets, but I’ve got the criteria for evaluating a good skill for you . So to say, hot report :) You can experiment yourself through Dialogflow constructor .
A bunch of recent news and relevant statistics can be found on the Voicebot website . But just a couple of relatively fresh articles on the topic:
This is just a small section of interesting and important pieces for the designer. Keep yourself informed, there is a chance that will soon come in handy.
Justin Wetz from IBM offers an approach to optimizing algorithms, similar to the well-proven procedure for improving drugs.
Adobe learned to catch photos that were changed on the computer.
Audi: Overview of the new information system .
An explanatory example of a story about “what is design” for beginners from Khoi Vinh.
Blog user research team Facebook. In a recent article, Jessica Drum talks about the company's approach to navigation testing . Everything is pretty standard.
The Enterprise UX 2018 conference was held June 13-15 in San Francisco. Summaries of the most interesting speeches from Natalie Hanson:

Patterns and best practices
"Real developers don't use UIs"
The most powerful analysis of the interface reasons why developers actively use the command line and prefer it to the graphical interface. IBM's Micah Linnemeier is working on professional products and wanted to get to the real pros and cons in terms of interaction, and not just typical prejudices.

How to write any error message
Rhiannon Jones from Deliveroo describes the company's approach to writing error messages. They divide them into several categories and choose the tonality based on this.

Why Blue Light Is So Bad - The Science and Some Solutions
Amber Case talks about the problems of modern screens that emit blue light - it puts eyes and interferes with sleep. Blue light provides the most energy, so in another article, she and scientists recommend the orange-red , which use the military and the same BMW.

What Can Bike Sharing Apps Teach Us About Mobile On-boarding Design?
Luke Wroblewski studied the bike rental applications and compared the steps you need to take before driving. Many unnecessarily complicate the process by asking for too much or abusing learning use.

Beyond 800 words - New digital story formats for news
The experimental laboratory is trying to understand which news formats will be suitable for the Z generation. In the first part of the article, Tristan Ferne examines the approaches available on the market. In the second design team made several interactive prototypes .
Level up for UX - Design lessons from video games
Alena Kirdina gives examples from gaming interfaces that are useful for regular web and mobile applications.
How to add product features
Dre Zhou from Askable shows how prefilling forms and avoiding completely zero results increases conversion and user comfort.
The User Experience of Health Insurance Websites
Jeff Sauro analyzed several major US healthcare companies and compared their usability with the SUPR-Q metric. He cites typical problems for such sites.
Customer Service Information on Websites - The Hub-and-Spoke Model
Kim Flaherty of Nielsen / Norman Group suggests how best to show sections of help and customer support on the site.
Baymard Institute Studies
Edward Scott talks about the company 's new research on profile and order management .
Design systems and guidelines
Design Systems London 2018
Design Systems Conference London will be held November 15-16 in London. So far local speakers without bright stars have been announced, but the announcement has just appeared. This is the third design systems conference in addition to the Clarity in San Francisco (I attended the program last year, but the program did a great job regarding 2016) and DSConf in Helsinki.

Eight Things You Need To Know About Design Systems
Mikhail Gündoğdu visited many presentations about design systems and collected on their basis a good reminder for beginners.
Design Systems at GitHub
A chic story by Diana Mounter about the emergence and development of the GitHub design system. Phased development, examples of internal documents and processes.

DesignOps - Unleashing the potential of our design studio
Mark Argyle talks about the principles of the Atlassian design system team. A sufficiently detailed description of the process in typical situations.

Six lessons learned by creating a fast-moving start-up
An intelligent story by Anthony Zhang from Oscar Health about the gradual development of a design system in a company. How to do it without strain, slowly complementing and updating.

Evolving a Design System at Scale
Liz Khoo from Salesforce talks about the interaction between the teams working on the design system.

Material design
Review Android Go , a simplified version of the OS for cheap devices based on Oreo 8.1. Many features are trimmed on it and lightweight versions of the main applications are made (and some are based on progessive web apps).
What will look like the updated Google applications in the spirit of Material Design 2.0 .
MacOS
Apple has added official templates for sketch and photoshop . Download .
Understanding the user
Design for Kids Based on their Stage of Physical Development
Feifei Liu from Nielsen / Norman Group describes the features of interface design for children. She compares the development of motor skills with age and gives advice on the controls for each of them.
Accessibility for Teams
Memo on support users with disabilities from the team of US gos.saytov.

Other Accessibility Materials
Microsoft recorded a series of short tutorials on user support for people with disabilities .
Firefox: a tool for analyzing the accessibility of the site .
Information architecture, conceptual design, content strategy
UXPressia 4.0
The creators of the domestic tool UXPressia to work on a customer journey map have released version 4.0. There was a joint work and expanded tools in all aspects - the interaction cards themselves, the characters, the card of emotions.
Pyoneer - Design Thinking Software and Customer Research tool
An interesting integrated tool to support design thinking. It has a rich set of opportunities - customer journey map, characters, aggregation of feedback from different sources for finding growth opportunities, linking analytics. And all this is based on the “double diamond”.
15 principles of good service design
Louise Downe, head of design for Government Digital Services (doing GOV.UK) brings her principles for designing services.

Storyboards Help Visualize UX Ideas
Rachel Krause of the Nielsen / Norman Group shows how to create storyboards for use cases. They show a piece of customer journey map, and these two approaches can be combined.


Alan Klement - Jobs to be Done at Work
New book Alan Klement about Jobs to Be Done will be released on the border of 2018 and 2019. She describes in more detail the methods of work.
Book Excerpt: Living in Information
The publisher of Two Waves Books released in June 2018 the Jorge Arango “Living in Information” book on information architecture. UXmatters publishes a slice of Chapter 8 of it.
Orchestrating Experiences
A List Apart publishes part 9 of the book by Chris Risdon and Patrick Quattlebaum Orchestrating Experiences .
Design and design of interface screens
persP
Another new design tool that plays on the Figma field is the simultaneous work of several designers in the browser. The whole set of modern features is claimed (prototyping, discussion of screens, adaptability, symbols / components). From new ideas - support for several languages in the layout, exporting layouts to code and uploading to a server, quick viewing on the phone via a QR code. Announcement from the creators .
Affinity Designer for iPad
The tablet version of the application has been released. The first time you can buy at a discount of 30%. By the way, you can read the step-by-step guide on working with the tool from Isabel Aracama .
Adobe Photoshop for iPad
On Adobe MAX 2018 this fall will show a full version for tablets (now there is a simple Photoshop Express).
Sketch 51
Now styles can be added to libraries. Many small improvements in prototyping and the main interface.

Plugins and articles
Timeline 2.0 : the add-on from Anima has become even more powerful and has focused on interactive components, the code of which can be unloaded (so far naked HTML / CSS / JS, but promise React, VueJS, Angular, Lottie, iOS and Android).
Invision
The second version of the mobile application has been released . You can comment on tablets and phones using Freehand, quickly open Studio prototypes through a QR code.
Adobe XD
June update.
Flowmapp
Added a tool to describe custom scripts . It's great that you don’t have to suffer with this in some Sketch or mental map maker.
Carbon
Online service helps to make a spectacular presentation of a piece of code.
Shotsnapp
Another tool for the spectacular design of the interface screens.
Modulz
Colm Tuite compares two popular approaches to the design of interfaces - work in the tools, the heirs of printed design, the results of which are then transferred to the development, and visual programming, where there is no such transition. Since last year, he has been working on the Modulz tool, which moves in the second direction and makes it possible to visually work with components on React.

Overflow
A powerful example of what can be done in a tool .
Polyplane
Another tool for testing responsive sites in the browser. Stephen Hay, one of the key authors on the topic, considers him one of the best.
Framer x
They showed a video of the work of Framer X and its main features. The result was a one-piece design tool and prototyping in the spirit of InVision Studio. However, they didn’t really show a bunch of real components at React - although Framer components themselves were made at React, they aren’t spoken about connecting them to a real design system.
Figma
Deliveroo's Ryan Cordell tells how interface writers work with designers .
Visual sitemaps
The tool promises to create a visual map of the site based on the URL. While you can sign up for the beta version.
Relate
New interface design tool. It is positioned as a visual work based on a code (something similar to Modulz from Colm Tuite) - moreover, it is alleged that you can immediately work with components on React (but not the fact that it uses a real product). Intriguing, but so far of the details there is only an article from the authors .

Marvel
Userflows : The Userflows add-in allows you to automatically generate a conversion map based on the prototype.
Flow 1.0
The tool is out of beta.
Keyframes
Site-community dedicated to interface animation. One of the creators is Pasquale D'Silva.
User research and testing, analytics
Aurelius and Dovetail
Services for working with the base of insights. They help aggregate user research data, feedback and other channels to find useful ideas for product development among them.

Choose your own adventure - Sharing research with a broad audience
Shopify's Mandeep Basi shows the packaging format of user research results that the team uses to convey insights to the product team.
Field Studies Should Inform Intranet Redesign
Therese Fessenden from the Nielsen / Norman Group provides tips on how to research user intranet sites.
Providing Better UX Recommendations
Jim Ross shows how to correctly make recommendations for improving the interface after peer review or user research, so that the product team understands them and agrees with them.
Looking in before looking for a - A field guide for field researchers
Shopia's Leia Atkinson provides field research tips. What and how to prepare to spend time with benefit and get a maximum of insights.
How Much Does a Usability Test Cost?
Jeff Sauro quotes his usability test costs for different situations and tasks.
Seattle Global ResOps Workshop Recap - It's a Long Road
A small report Sheetal Agarwal on mitap and panel discussion on ResearchOps.
Visual programming and browser design
New scripts
Unbanal effects when scrolling pages using physics .
Script for an interesting animation scrolling gallery .
Brandon Dorn from Viget offers a convenient context-sensitive way to display footnotes on the web .
React
Meng To launched a React course for designers .
Work with SVG
SVGator: A step-by-step tutorial on how to use the SVG animation tool .
Web typography
A small review of experiments with variable fonts from Chris Coyier . It can be seen how much can be done with decorative approaches.
Font Playground allows you to try on variant fonts in the browser and get the CSS for the selected combination.
Work with color on the web
Gradient Hunt : Another collection of gradients with a quick ability to pick up their CSS.
Metrics and ROI
Interpreting Single Items from the SUS
Jeff Sauro gives market average values for the combined SUS metric as a whole for each of its questions separately.
UX strategy and management
DesignOps, rapidly breaking into the trend (updated)
I promised not to write DesignOps reviews anymore. But, of course, could not resist. I supplemented and structured my notes on the topic for the last month and posted them in the main blog - the current movement and history will be updated and replenished there. Do not thank / mother.

S7 Airlines. UX-strategy in practice. Start
Alexey Shaikhelislamov described S7 Airlines UX-strategy based on a speech at the Moscow Dribbble Meetup. The company aims to become more mature in terms of design and has chosen a very systematic approach.

How are other design teams
- Rambler Group : Tells Alexander Ermolenko.
- Priceline : Says Laura Hahn. Their design system .
- Chris Lee talked to design managers and directors of Dropbox, Airbnb, Facebook and other companies and made a little reminder of their approaches to managing design processes and teams .
Responsibility Without Territory
A smart look at the correct understanding and definition of roles in the Peter Lewis product team from Capital One. They should go from the end result and goal, and not just a set of responsibilities - this provides the result, and gives flexibility in tactics.

The Delicate Art of Interviewing Stakeholders
Dan Brown from EightShapes gives tips on interviewing decision makers. How and what questions to ask to get the most useful information and successfully complete the project.
Team interaction
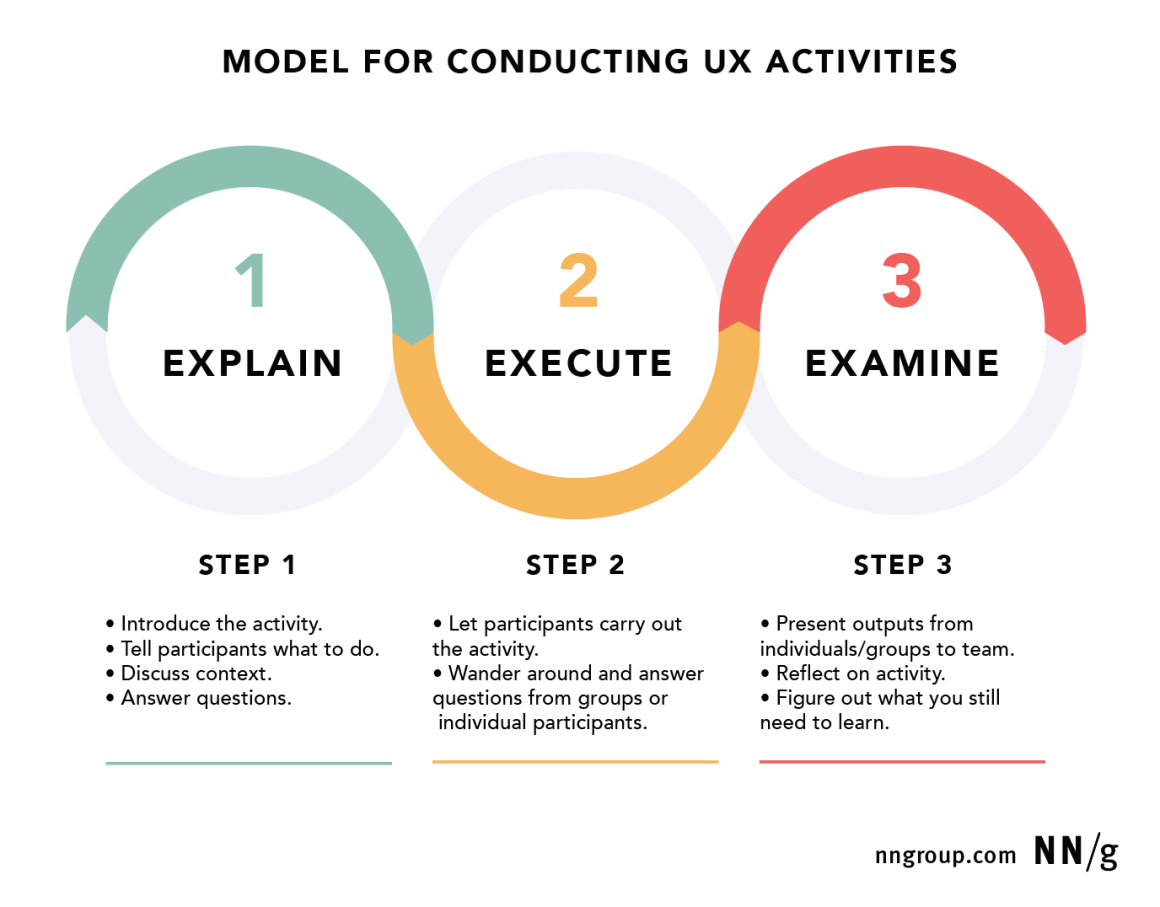
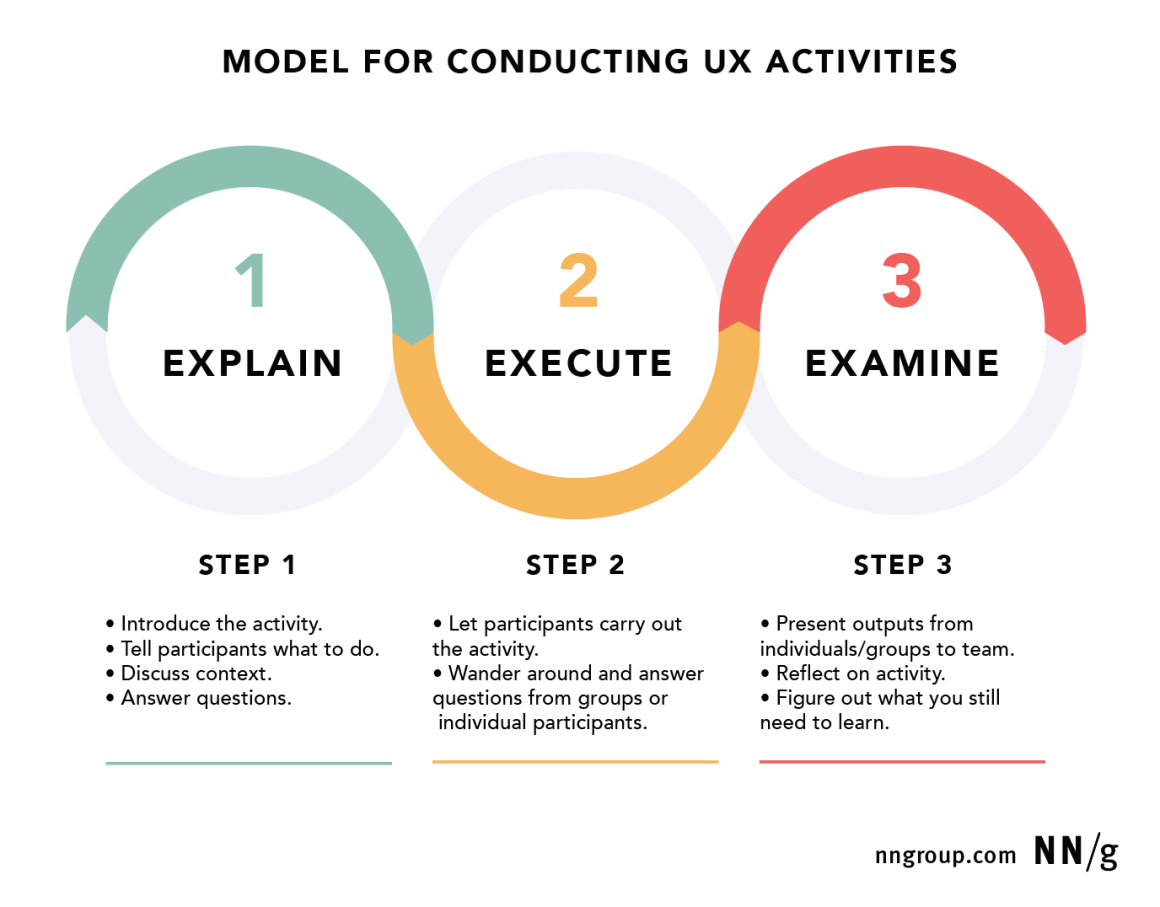
A Model for Conducting UX Workshops and Exercises
Sarah Gibbons from the Nielsen / Norman Group offers a one-stop approach for work sessions. Three stages - explain, conduct, examine the results.

Methodologies, procedures, standards
The Design Sprint 2.0 - What does it look like?
Jonathan Courtney from AJ & Smart supposedly offers a second version of the design sprints - they stung the process to 4 days. True, at the same time they sacrificed the most important thing - time for understanding the problem, so now you can quickly do not what users and businesses need.
Cases
Building the Google Photos Web UI
Antin Harasymiv talks about optimizing the Google Photos web interface. They found several strong solutions at the junction of design and technology, which made the work with the interface much more comfortable.

Designing Google Maps for Motorbikes
The Google Maps design team talks about working on motorcycle navigation and related user research.
Uninvited Redesigns
An alternative window manager for MacOS by Kévin Eugène .
Story
10 years of the App Store - The design of the earliest apps
On October 17, 2008, the AppStore for the iPhone opened, which greatly changed the model of sales and distribution of digital products. By the decade of the store, Michael Steeber collected a history of redesigning ten applications that appeared that day and still live.

Trends
Market statistics
I quarter 2018
-11.5% - drop in tablet sales in Russia
II quarter
+ 1.4% - growth of computer sales in the world
Entire 2018 (forecast)
100 million - sold smart speakers in the world
Voice Interfaces
The future of voice interfaces is better than that of dust-covered bots. Sales of devices are growing vigorously, and the main platforms are rapidly acquiring partnerships and integrations into everything that is connected to electricity and the Internet. By the end of the year, 100 million devices are predicted ; already 20% of American families have a smart column . Well, domestic highpojors recently stood in line for Alice. Whether you were there or not, studying the topic is useful.

Nielsen / Norman Group conducted a thorough user research of voice assistants from Amazon, Google and Apple. It turned out a chic analysis of current problems both in the main mode of operation and in the “skills” of third-party authors. This is one of the main articles of the month - in one sitting you can get acquainted with a bunch of pitfalls. Especially a lot of complaints about the skills - they are difficult to find, they are more dumb.
It can be seen that voice assistants have a very long way to go in order to become really useful. On the other hand, smartphones also had a lot of problems about 15 years ago, but were able to become radically more convenient and practical. In general, one of the most useful materials on the topic of voice interfaces.

The main book - Designing Voice Interfaces from Cathy Pearl . She, by the way, manages the design of Google Assistant and recently described the main features of the design of voice interfaces.
Each large platform has guidelines for designing interfaces for them:
- Amazon Alexa
- Google Assistant
- Microsoft Cortana
- Apple Siri
- Yandex Alice. There are no design guidelines yet, but there is general documentation .
The Alexa ecosystem is best developed — it has enough tools and interesting experiments (the platform has more than 50% of the market). For example:
- Storyline online skill creation service .
- Echoism for their testing.
- Rafal Cymerys from Upside is showing an Alexa StarCraft II voice control experiment . It is well suited for operations involving a sequence of several primitive actions, although basic operations are still easier to do through the mouse and keyboard.
- Enough voice games and quests like Jurassic World . There are interesting combinations with desktop . And even Skyrim is ironic .
At the end of July, a hackathon on creating skills for Google Assistant was held at Google’s Moscow office ( he spoke in Russian ). It involved teams from Mail.Ru Group (Delivery Club, ICQ, Pandao, All pharmacies), Clever Pumpkin, Eora.ru, Heads and Hands, Just AI, Redmadrobot, Restri AO and X5 Retail Group. The concepts themselves are secrets, but I’ve got the criteria for evaluating a good skill for you . So to say, hot report :) You can experiment yourself through Dialogflow constructor .
A bunch of recent news and relevant statistics can be found on the Voicebot website . But just a couple of relatively fresh articles on the topic:
- Several stand-up comedians appreciate the humor of the smart assistants Amazon Alexa, Apple Siri, Google Assistant, and Microsoft Cortana. For example, Google has a separate team of writers who provide jokes.
- The concept of voice assistant for young parents from William Reano for inspiration.
- Jacky Li from the Connected Lab has done some user research on how to control machine functions using the touch screen and voice . Touch screens obviously distract the driver. But the voice control is no better (the latest article by the Nielsen / Norman Group gives specific reasons ).
- Memo Frederik Goossens on the design of voice interfaces .
- Over the past year and a half there have been many devices like "voice assistant with a screen." In fact, any tablet or smartphone with a docking station can solve this problem. It seems that Google is preparing this mode for Android phones .
This is just a small section of interesting and important pieces for the designer. Keep yourself informed, there is a chance that will soon come in handy.
Algorithmic design
Unintended Consequnces
Justin Wetz from IBM offers an approach to optimizing algorithms, similar to the well-proven procedure for improving drugs.
Adobe is using AI to catch Photoshopped images
Adobe learned to catch photos that were changed on the computer.
Car Interfaces
Audi: Overview of the new information system .
For general and professional development
What Is This Thing Called Design?
An explanatory example of a story about “what is design” for beginners from Khoi Vinh.
People and companies in the industry
Facebook Research
Blog user research team Facebook. In a recent article, Jessica Drum talks about the company's approach to navigation testing . Everything is pretty standard.
Conference proceedings
Enterprise UX 2018
The Enterprise UX 2018 conference was held June 13-15 in San Francisco. Summaries of the most interesting speeches from Natalie Hanson:
- Insanely cool approach to a focused and meaningful improvement in product design and pumping competencies in the company from Patanjali Chary of Ellie Mae. I sat and sorted out with a pencil how to apply to our approach - it fits perfectly.
- A good example of the company's passing through the maturity levels of UX from JJ Kercher from AppFolio.
- A sensible approach to a combination of interface metrics with key business success indicators from the JD Buckley of the ADP Innovation Center.
- Tips on pumping mutual trust in the product team from Dorelle Rabinowitz from PayPal.
Subscribe to a digest on Facebook , VKontakte , Telegram or by mail - there fresh links appear every week. Thanks to everyone who shares the links in the group, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleynik.
