Try jQuery - new interactive jQuery tutorial
Previously, I somehow did not seek to study jQuery deeply, since I mainly work with the back-end. However, the TRYjQuery tutorial , a link to which came in a recent letter from CodeSchool, aroused interest from the first shots.

Recently, there has been a trend towards the creation of interactive "tutorials". I immediately recall KhanAcademy, various online tutorials on the same jQuery. TRYjQuery developers went the same way, but at the same time made their tutorial as high-quality as possible in terms of supply, packaging of material.
Again, I am not a connoisseur of jQuery and can not judge the quality of the materials themselves inside and how much this course gives (I did not take it, just started). Although substandard materials would hardly be located on the jquery.com subdomain, and the developer - CodeSchool - is very famous. But on the other hand, I can give an assessment from the point of view of a beginner: everything is done so that there is a desire to learn and continue learning.
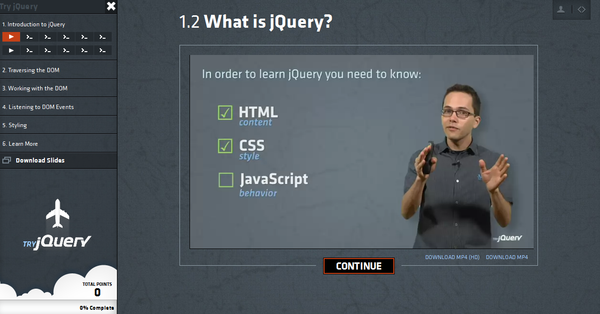
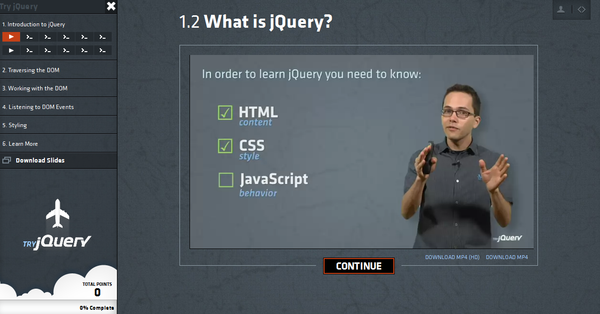
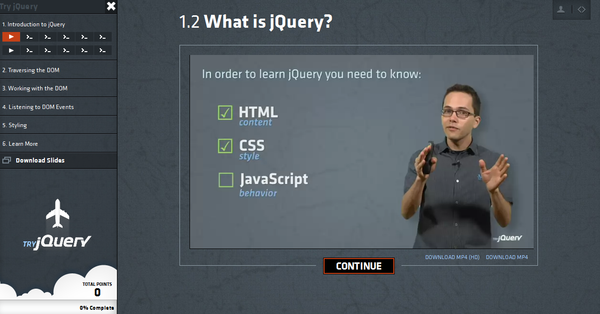
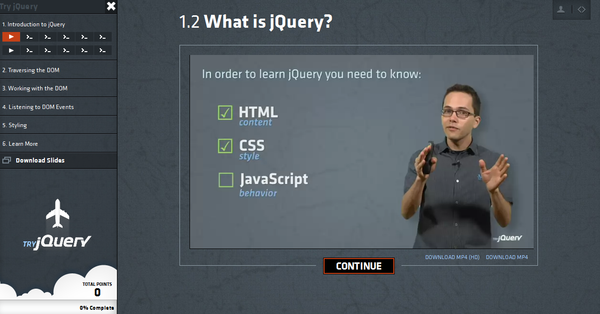
At the very beginning we are greeted by a video. The course developers didn’t even stint on a good screensaver, it feels like you

are starting to watch the series: Then we are introduced to the course itself, some of the basics of jQuery, and give instructions on working with the learning environment.

The quality of the rollers is high. Everything that the presenter says is visualized. The host himself is very “lively”, i.e. this is not a boring lecture. Subsequently, you can download the slides for the lesson.
After the video, we proceed to the tasks:

In general, the structure of the course is as follows: there are several sections, in each section we watch a video - we perform several tasks, again the video - a few more tasks.
Each task has some HTML code and a task that must be completed using jQuery. On the first tasks at the bottom of the screen there is a console, where we enter the code. During the input process, the selected items are highlighted.
Subsequently, instead of the console, we may be asked to edit HTML or javascript code.
Performing tasks, we earn points:

For each task, you can get tips and, if they did not help, then find out the answer. Interestingly, points are not removed for tips. But if you look at the answer, then 75 points are removed for this. Also in the learning process, badges are earned.
Overall a very pleasant experience. The only thing is that by comparing the speed of the first sections and their total number (six), it seems that the course is very small. Perhaps this is a misleading impression due to the ease of the first "introductory" tasks. Or maybe they didn’t set a goal to take some kind of super-voluminous course, not without reason is it called “try” - they say, try it, and then by yourself.
I invite readers not only to express an opinion on this course in the comments, but also to share links to interactive courses of comparable quality (even if they slipped in posts earlier).
Once again, the link is TRYjQuery .

Recently, there has been a trend towards the creation of interactive "tutorials". I immediately recall KhanAcademy, various online tutorials on the same jQuery. TRYjQuery developers went the same way, but at the same time made their tutorial as high-quality as possible in terms of supply, packaging of material.
Again, I am not a connoisseur of jQuery and can not judge the quality of the materials themselves inside and how much this course gives (I did not take it, just started). Although substandard materials would hardly be located on the jquery.com subdomain, and the developer - CodeSchool - is very famous. But on the other hand, I can give an assessment from the point of view of a beginner: everything is done so that there is a desire to learn and continue learning.
At the very beginning we are greeted by a video. The course developers didn’t even stint on a good screensaver, it feels like you

are starting to watch the series: Then we are introduced to the course itself, some of the basics of jQuery, and give instructions on working with the learning environment.

The quality of the rollers is high. Everything that the presenter says is visualized. The host himself is very “lively”, i.e. this is not a boring lecture. Subsequently, you can download the slides for the lesson.
After the video, we proceed to the tasks:

In general, the structure of the course is as follows: there are several sections, in each section we watch a video - we perform several tasks, again the video - a few more tasks.
Each task has some HTML code and a task that must be completed using jQuery. On the first tasks at the bottom of the screen there is a console, where we enter the code. During the input process, the selected items are highlighted.
Subsequently, instead of the console, we may be asked to edit HTML or javascript code.
Performing tasks, we earn points:

For each task, you can get tips and, if they did not help, then find out the answer. Interestingly, points are not removed for tips. But if you look at the answer, then 75 points are removed for this. Also in the learning process, badges are earned.
Overall a very pleasant experience. The only thing is that by comparing the speed of the first sections and their total number (six), it seems that the course is very small. Perhaps this is a misleading impression due to the ease of the first "introductory" tasks. Or maybe they didn’t set a goal to take some kind of super-voluminous course, not without reason is it called “try” - they say, try it, and then by yourself.
I invite readers not only to express an opinion on this course in the comments, but also to share links to interactive courses of comparable quality (even if they slipped in posts earlier).
Once again, the link is TRYjQuery .
