A selection of tools for front-end development
- Transfer
As a developer, I really like tools that help me save time or simplify the front-end development process. In this article, I have compiled my favorite web tools to simplify the development of web interfaces.
Pictures are clickable.
Forms are a very important part of any website, but their layout can take a long time. This very convenient tool will help you create a beautiful web form very quickly.

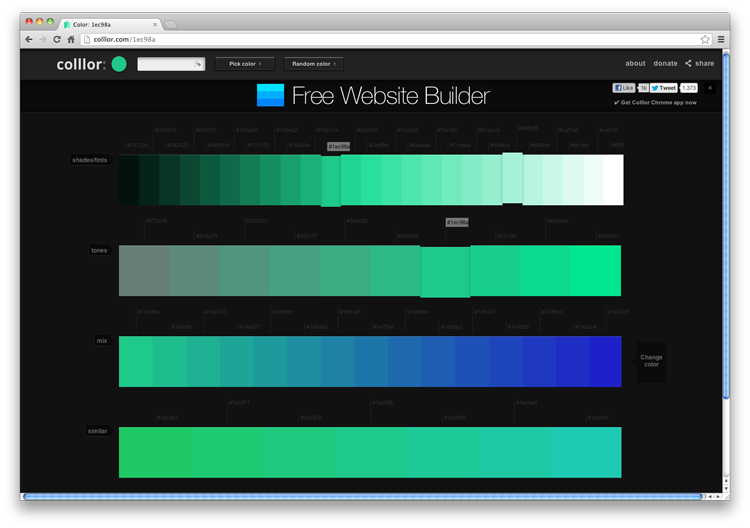
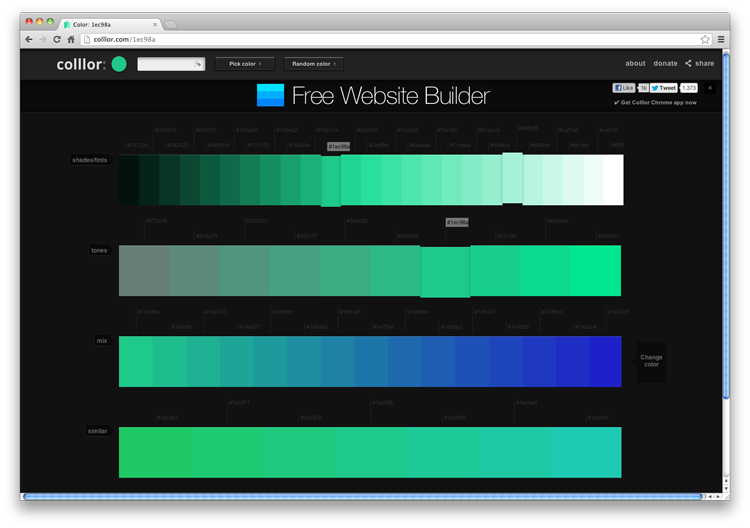
Need help finding the right color? This is a useful tool for you. Colllor picks up “similar” colors in just a couple of mouse clicks.

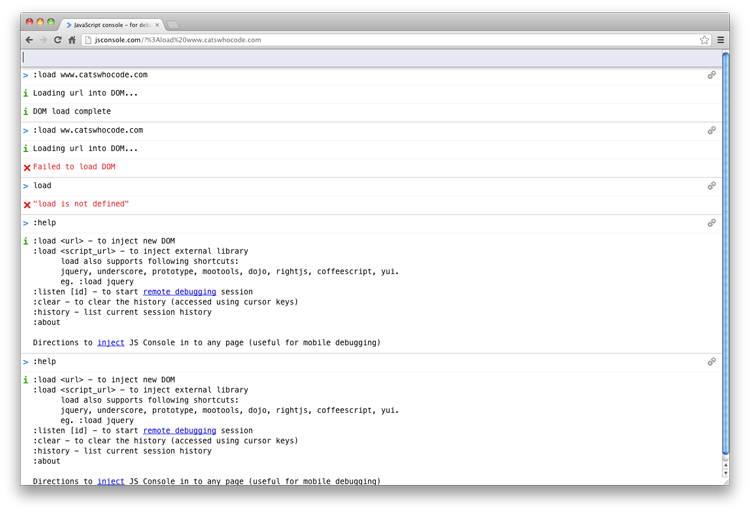
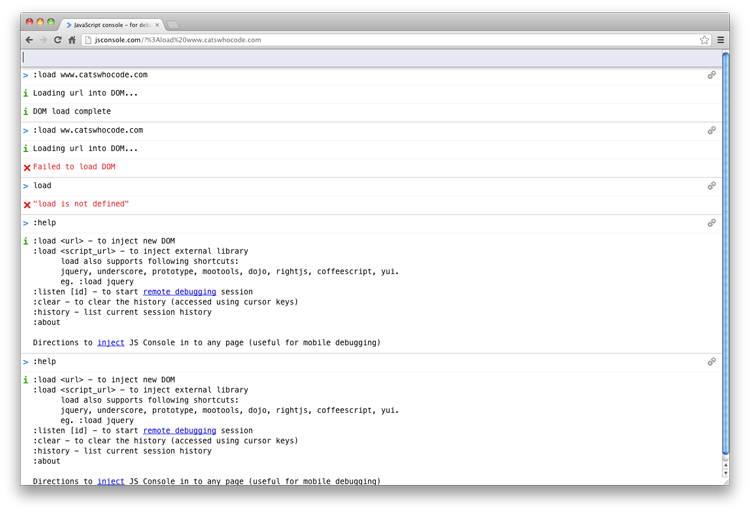
Need to javascript? JSconsole provides a simple online debugger for any JS code.

CleanCSS is a tool that allows you to make your CSS styles smaller, cleaner and easier to read. Just set your preferences, paste valid CSS code and let CleanCSS do the hard work for you.

Mystic Paste is a very useful Pastebin-like website designed to store and share your favorite pieces of code.

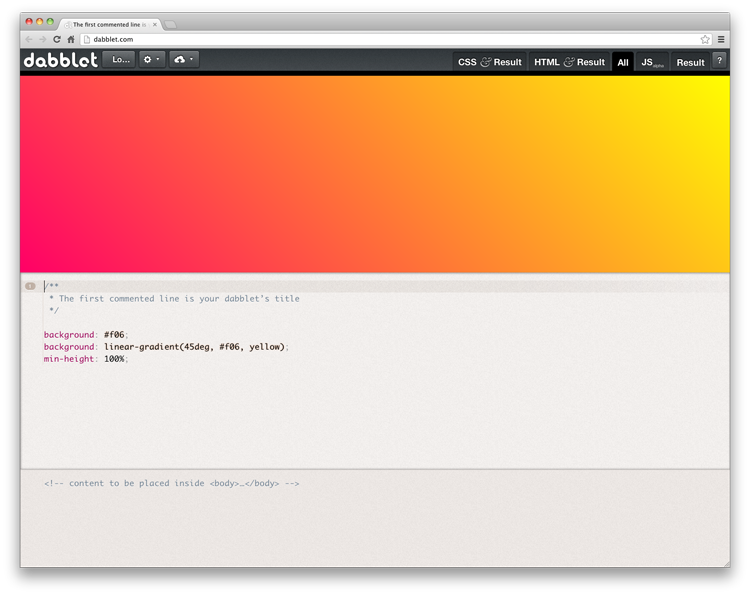
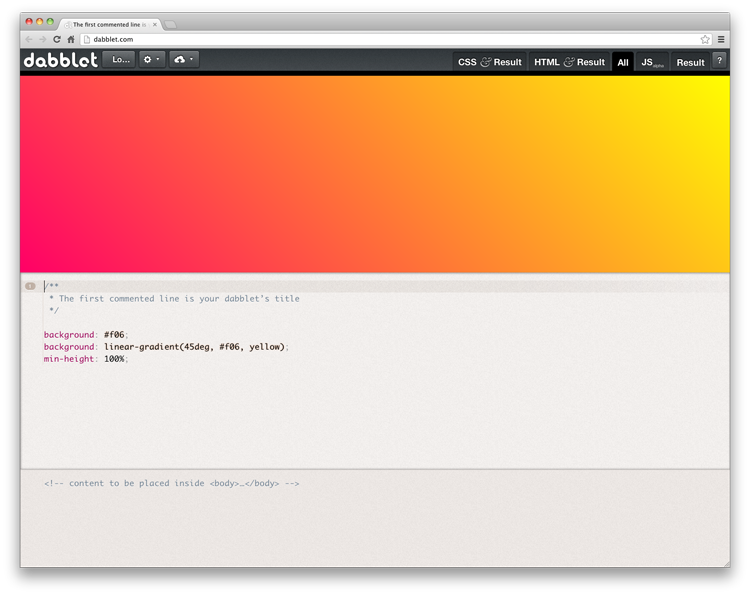
Do you need to test HTML code? Do you want to see what your CSS code will do? Dabblet is one of my favorite front-end web development tools. It will let you see your CSS and HTML code in action. Very useful for testing purposes.

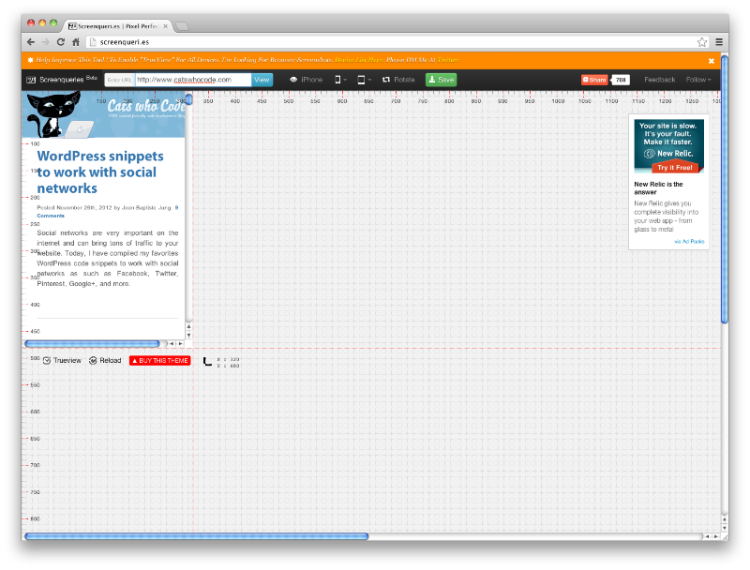
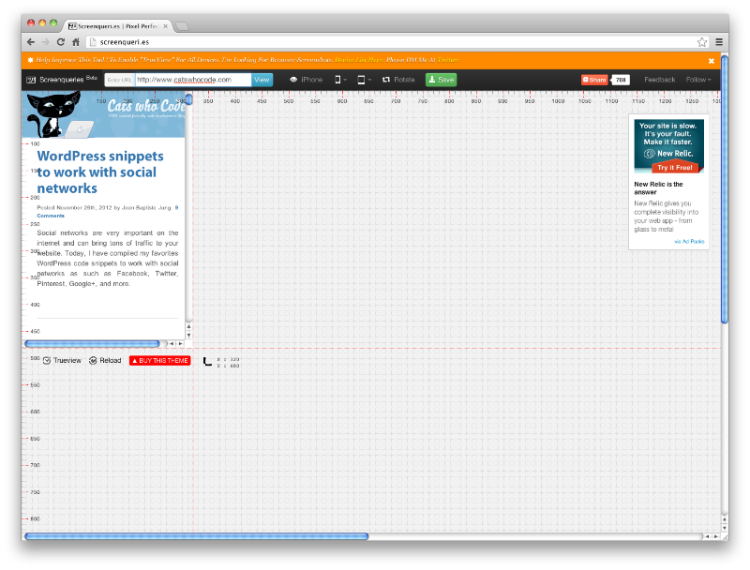
It’s 2012 and it’s very important that your site was responsive and displayed correctly on any large screen and on portable devices. To check how the site looks in different screen resolutions, I use Screenqueri.es, and you should try it too!

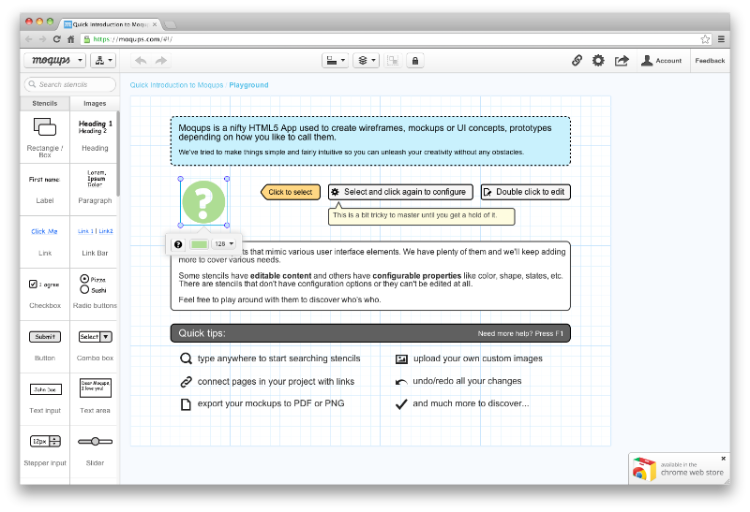
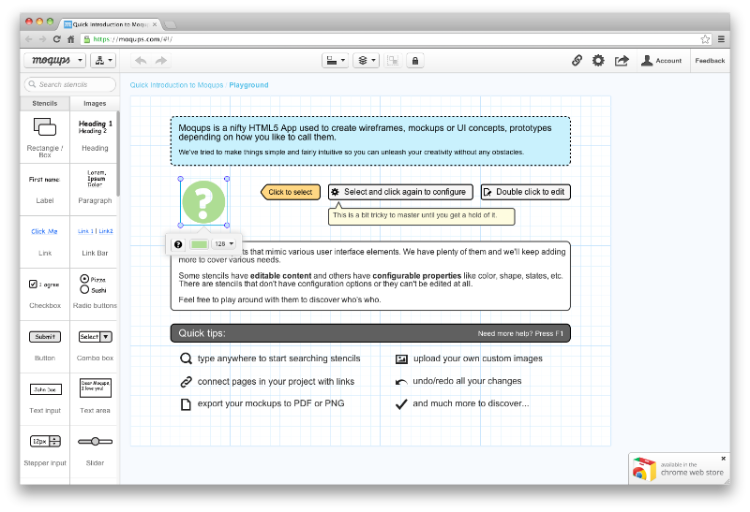
Moqups is an awesome HTML5 application for building a website framework. Super useful when you need to quickly create a simple website layout.

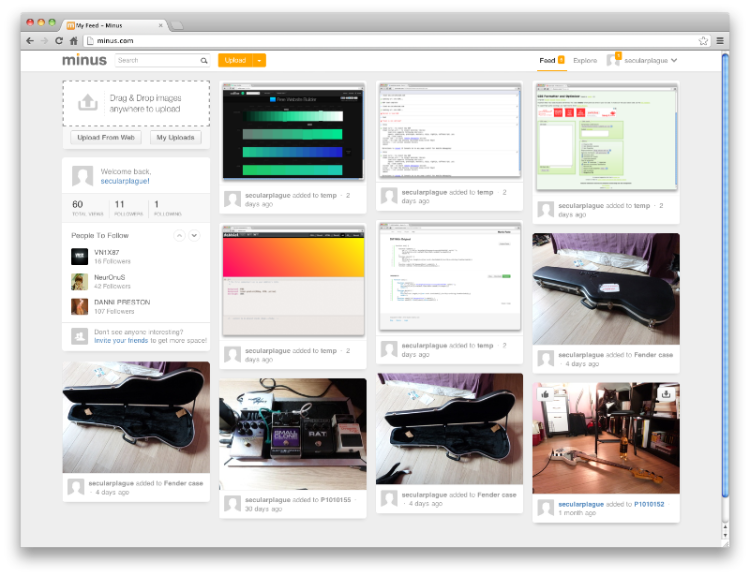
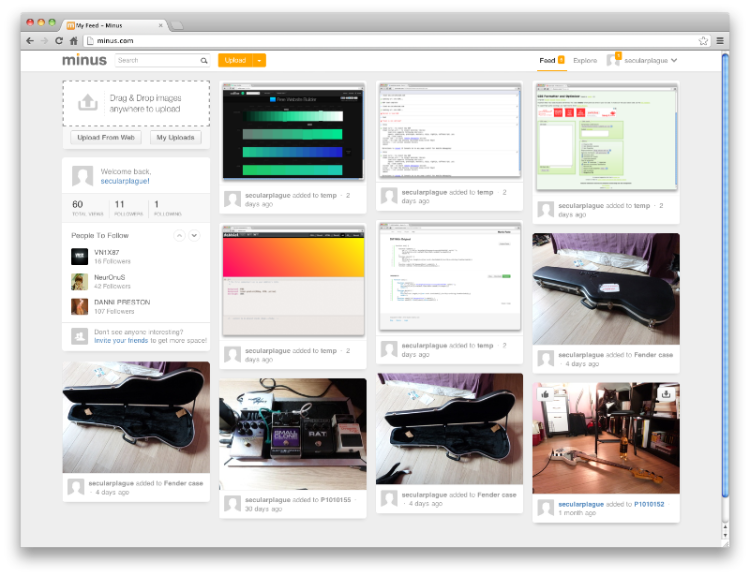
Images are really very important on the Internet. Often I need to be able to save some image “in reserve”, as well as perform simple manipulations with it, such as resizing or cropping. Minus is definitely my favorite site for all these purposes.

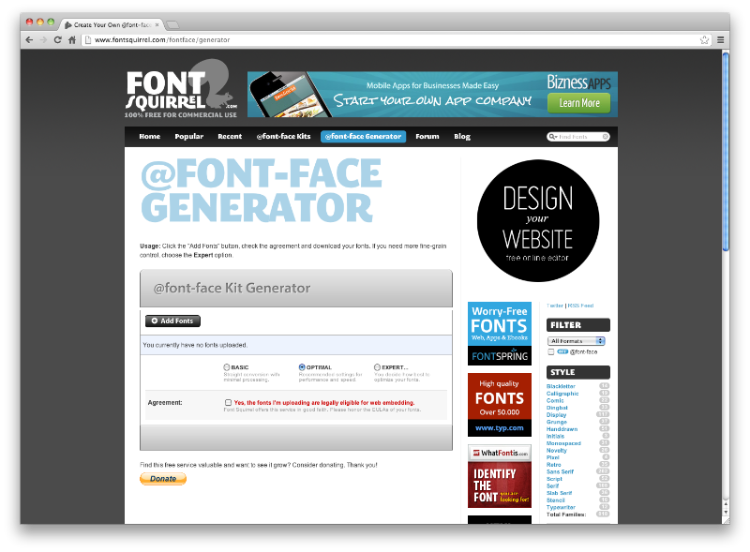
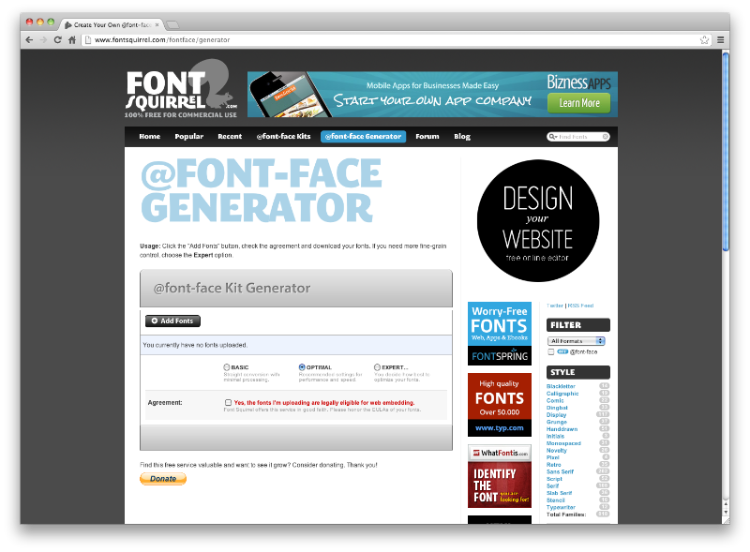
Do you like to use custom fonts on your site? The Font Squirrel Font-face Generator generates fonts in all formats, as well as the CSS code needed to use cross-browser custom fonts on your site. Add to your bookmarks!

Pictures are clickable.
Form builder
Forms are a very important part of any website, but their layout can take a long time. This very convenient tool will help you create a beautiful web form very quickly.

Colllor
Need help finding the right color? This is a useful tool for you. Colllor picks up “similar” colors in just a couple of mouse clicks.

Jconsole
Need to javascript? JSconsole provides a simple online debugger for any JS code.

Cleancss
CleanCSS is a tool that allows you to make your CSS styles smaller, cleaner and easier to read. Just set your preferences, paste valid CSS code and let CleanCSS do the hard work for you.

Mystic paste
Mystic Paste is a very useful Pastebin-like website designed to store and share your favorite pieces of code.

Dabblet
Do you need to test HTML code? Do you want to see what your CSS code will do? Dabblet is one of my favorite front-end web development tools. It will let you see your CSS and HTML code in action. Very useful for testing purposes.

Screenqueri.es
It’s 2012 and it’s very important that your site was responsive and displayed correctly on any large screen and on portable devices. To check how the site looks in different screen resolutions, I use Screenqueri.es, and you should try it too!

Moqups
Moqups is an awesome HTML5 application for building a website framework. Super useful when you need to quickly create a simple website layout.

Minus
Images are really very important on the Internet. Often I need to be able to save some image “in reserve”, as well as perform simple manipulations with it, such as resizing or cropping. Minus is definitely my favorite site for all these purposes.

Font-face generator
Do you like to use custom fonts on your site? The Font Squirrel Font-face Generator generates fonts in all formats, as well as the CSS code needed to use cross-browser custom fonts on your site. Add to your bookmarks!