Techniques and tools Parallax
- Transfer
- Recovery mode
Since the parallax effect appeared, we noticed that our readers like this technique, and decided to put together tools and tutorials in one place that will help introduce the parallax scroll in your own projects. This effect creates the illusion of depth and movement of the screen, and being qualitatively implemented, it can easily captivate the user. As with any other effect, the main thing here is moderation. Using parallax in order to revitalize the site and interest in it is quite justified, but try to avoid excessiveness so that the site is not oversaturated.
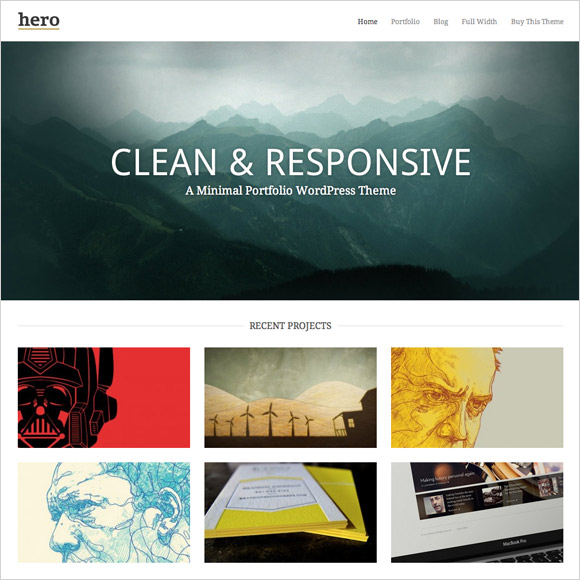
Portfolio WordPress theme uses the parallax effect on the main picture of the main page to beautifully emphasize the main message.









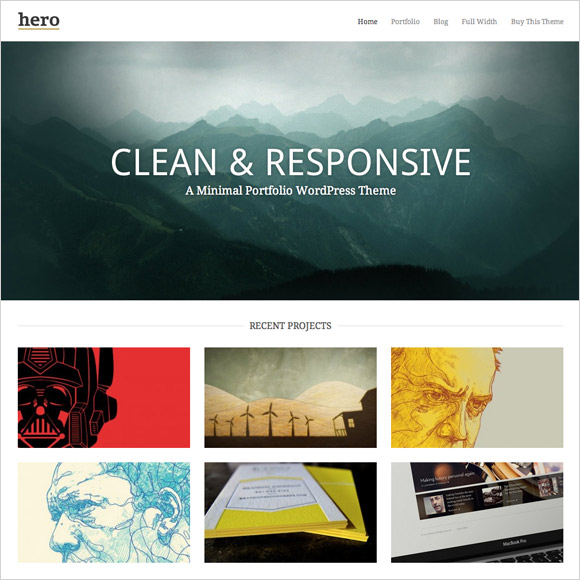
Hero
Portfolio WordPress theme uses the parallax effect on the main picture of the main page to beautifully emphasize the main message.

Scrollorama

curtain.js

jQuery-Parallax

stellar.js

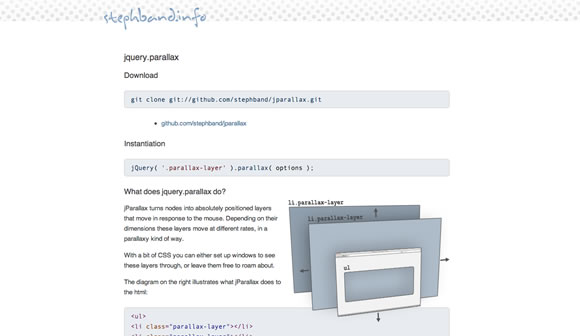
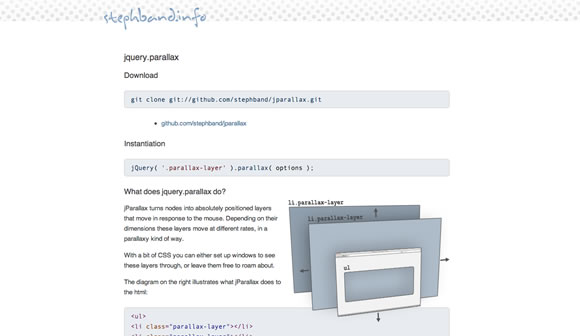
jparallax

Skrollr

Parallax.js

A Simple Parallax Scrolling Technique via Nettuts +