A selection of tools for effective frontend development
This fine Friday, I dare to offer a habrasocial small selection of applications designed to increase productivity while working with the frontend. If your favorite app is not presented here - welcome to comment!
Form Builder

This beautiful form generator will help you in creating beautiful CSS login boxes and other input things with minimal time. In addition to forms on the site of this project, you can create other equally beautiful CSS elements, including buttons and ribbons.
Bootstrap Generator

For fans of Twitter Bootstrap, this generator was created, thanks to which you can easily change the initial style settings and start prototyping.
Switch Generator On / Off

Switches and toggle switches in pure CSS. Very high quality and simple.
Colllor

Colllor generates a harmonizing color palette based on a given color. Allows you to avoid the effect of “vyrviglaz” in your projects, and at the same time use a wide range of colors.
Minify and GZip

Compression for your CSS and JavaScript files without worries and problems.
cssUpdater A

useful utility that synchronizes changes made through FireBug with CSS files. You can imagine how much time you save yourself.
CSSComb

This site will help you sort CSS by criteria, priorities, selectors, and so on. A very convenient thing.
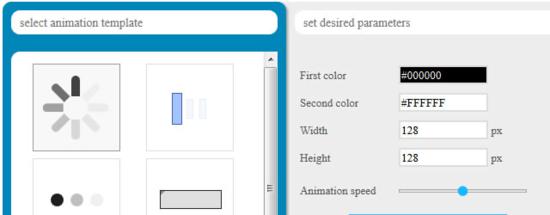
CSS load.net Load

indicator generator for AJAX and jQuery. Easy to use and customize.
Ribbon Builder

This tool will help you generate a nice ribbon. Well, you understand what I mean - they are everywhere now.
Typecast

The typecast project is designed for font experiments. 30 seconds to register, and you have a pretty powerful tool in your arsenal that allows you to do all kinds of font operations, and when you find your perfect combination, everything is exported to CSS. Well isn't that great.
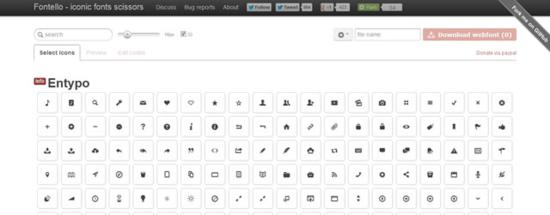
Fontello

A lot of icons and pictograms for CSS use on your site. Choose interesting ones, see preview and download. Everything is simple.
Stitches The

most convenient app for creating sprites. Just drag and drop the necessary images, click Generate and get a sprite sheet. Currently works only in Chrome Firefox.
Responsive.Is
If you are doing a responsive project, here you can check how it will look on the screens of various devices.
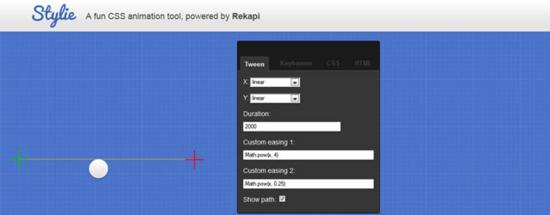
Stylie

Want to create CSS animations easily and naturally? Then you can follow the link. Set the direction, coordinates, watch the animation and download the source code.
SpritePad
Another tool for working with CSS sprites. Also drag'n'drop interface, but it seems to me prettier.
Css2Less

If you are a lover of the LESS preprocessor, then you may be interested in this tool that converts from CSS to LESS with one click.
ZenBG

A great background generator. A huge selection of textures, effects and possibilities for their modification.
SnipSave

This site offers you to store all your CSS snippets in one place. In my library, that is. Nice interface, it works with pleasure.
Prefixr
Jeffrey Way's app helps you quickly solve cross-browser problems. You can write CSS code only for one browser, then pass it through Prefixr, and it will generate the missing code for correct display in other browsers.
HTML5 PLease

You can call this project an online HTML5 helper. Doubt about using a specific new tag? The site will tell you whether to use it. And if it is, then how exactly.
Links were selected based on materials smashinghub, tutsplus, codeschool and their own preferences
Form Builder

This beautiful form generator will help you in creating beautiful CSS login boxes and other input things with minimal time. In addition to forms on the site of this project, you can create other equally beautiful CSS elements, including buttons and ribbons.
Bootstrap Generator

For fans of Twitter Bootstrap, this generator was created, thanks to which you can easily change the initial style settings and start prototyping.
Switch Generator On / Off

Switches and toggle switches in pure CSS. Very high quality and simple.
Colllor

Colllor generates a harmonizing color palette based on a given color. Allows you to avoid the effect of “vyrviglaz” in your projects, and at the same time use a wide range of colors.
Minify and GZip

Compression for your CSS and JavaScript files without worries and problems.
cssUpdater A

useful utility that synchronizes changes made through FireBug with CSS files. You can imagine how much time you save yourself.
CSSComb

This site will help you sort CSS by criteria, priorities, selectors, and so on. A very convenient thing.
CSS load.net Load

indicator generator for AJAX and jQuery. Easy to use and customize.
Ribbon Builder

This tool will help you generate a nice ribbon. Well, you understand what I mean - they are everywhere now.
Typecast

The typecast project is designed for font experiments. 30 seconds to register, and you have a pretty powerful tool in your arsenal that allows you to do all kinds of font operations, and when you find your perfect combination, everything is exported to CSS. Well isn't that great.
Fontello

A lot of icons and pictograms for CSS use on your site. Choose interesting ones, see preview and download. Everything is simple.
Stitches The

most convenient app for creating sprites. Just drag and drop the necessary images, click Generate and get a sprite sheet. Currently works only in Chrome Firefox.
Responsive.Is
If you are doing a responsive project, here you can check how it will look on the screens of various devices.
Stylie

Want to create CSS animations easily and naturally? Then you can follow the link. Set the direction, coordinates, watch the animation and download the source code.
SpritePad
Another tool for working with CSS sprites. Also drag'n'drop interface, but it seems to me prettier.
Css2Less

If you are a lover of the LESS preprocessor, then you may be interested in this tool that converts from CSS to LESS with one click.
ZenBG

A great background generator. A huge selection of textures, effects and possibilities for their modification.
SnipSave

This site offers you to store all your CSS snippets in one place. In my library, that is. Nice interface, it works with pleasure.
Prefixr
Jeffrey Way's app helps you quickly solve cross-browser problems. You can write CSS code only for one browser, then pass it through Prefixr, and it will generate the missing code for correct display in other browsers.
HTML5 PLease

You can call this project an online HTML5 helper. Doubt about using a specific new tag? The site will tell you whether to use it. And if it is, then how exactly.
Links were selected based on materials smashinghub, tutsplus, codeschool and their own preferences
