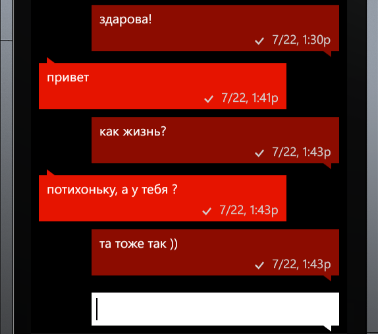
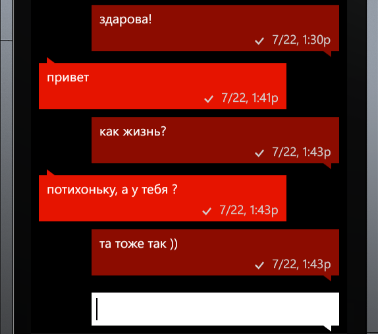
Message Hub style list of messages
- Tutorial
If you have already developed applications for Windows Phone 7, you may already have noticed the absence of some controls, such as a Hub Tile, a grouped list, or a list of messages. Some of them can be found in the Silverlight Toolkit for Windows Phone library. But what to do when we need to create an application similar to the standard Message Hub? The main problem is that in a standard LisBox, items are placed from top to bottom, while in a message hub, vice versa.

I want to demonstrate one of the solutions to this problem. We need only the standard ListBox control, the System.Windows.Interaction library from the Blend SDK and some knowledge in the field of transformation of visual components.
So. As I said before, the standard ListBox places its items in the VirtualizingStackPanel from top to bottom. Writing your VirtualizingStackPanel, which will place items from the bottom up, can take a lot of time. In addition, the standard VirtualizingStackPanel already contains virtualization logic that solves the problem of consuming huge amounts of memory. All we need to do is turn the ListBox upside down so that the new items are placed at the bottom. To do this, use ScaleTransform:
Now our ListBox is turned upside down, but left up. In order to return it to its place, you need to specify the center of transformation. In our case, this is the middle vertically, i.e.:
As you may have noticed, the elements of our ListBox are also upside down. In order to return them to their normal position, we use the same method that we used for the entire list.
Fans of MVVM can get into excess code in .xaml.cs files. I usually write all the additional logic in Behavior'ah from the System.Windows.Interaction library. To do this, create a MirrorBehavior class with code:
It remains only to apply it to our controls:
This solution is good because it uses standard styles and built-in virtualization.

I want to demonstrate one of the solutions to this problem. We need only the standard ListBox control, the System.Windows.Interaction library from the Blend SDK and some knowledge in the field of transformation of visual components.
So. As I said before, the standard ListBox places its items in the VirtualizingStackPanel from top to bottom. Writing your VirtualizingStackPanel, which will place items from the bottom up, can take a lot of time. In addition, the standard VirtualizingStackPanel already contains virtualization logic that solves the problem of consuming huge amounts of memory. All we need to do is turn the ListBox upside down so that the new items are placed at the bottom. To do this, use ScaleTransform:
Now our ListBox is turned upside down, but left up. In order to return it to its place, you need to specify the center of transformation. In our case, this is the middle vertically, i.e.:
_scaleTransform.CenterY = ListBox.ActualHeight / 2;
As you may have noticed, the elements of our ListBox are also upside down. In order to return them to their normal position, we use the same method that we used for the entire list.
Fans of MVVM can get into excess code in .xaml.cs files. I usually write all the additional logic in Behavior'ah from the System.Windows.Interaction library. To do this, create a MirrorBehavior class with code:
public class MirrorBehavior : Behavior
{
private readonly ScaleTransform _transform = new ScaleTransform();
public MirrorBehavior()
{
_transform.ScaleX = 1;
_transform.ScaleY = -1;
}
protected override void OnAttached()
{
UpdateCenter();
AssociatedObject.SizeChanged += AssociatedObject_SizeChanged;
AssociatedObject.RenderTransform = _transform;
}
protected override void OnDetaching()
{
AssociatedObject.RenderTransform = null;
AssociatedObject.SizeChanged -= AssociatedObject_SizeChanged;
ResetCenter();
}
private void AssociatedObject_SizeChanged(object sender, SizeChangedEventArgs e)
{
UpdateCenter();
}
private void UpdateCenter()
{
_transform.CenterY = AssociatedObject.ActualHeight / 2;
}
private void ResetCenter()
{
_transform.CenterY = 0;
}
}
It remains only to apply it to our controls:
This solution is good because it uses standard styles and built-in virtualization.
