Responsive data tables
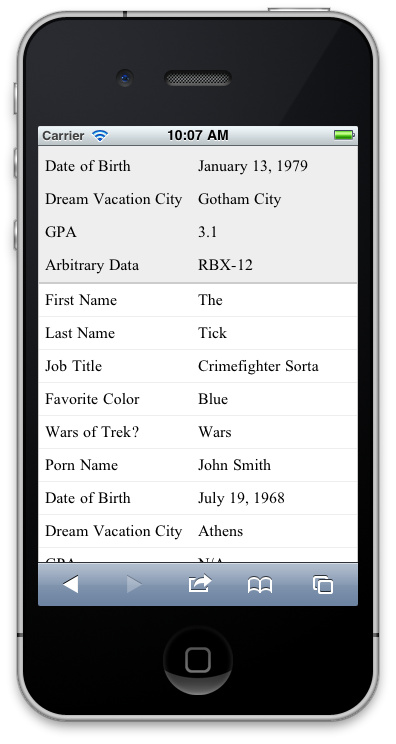
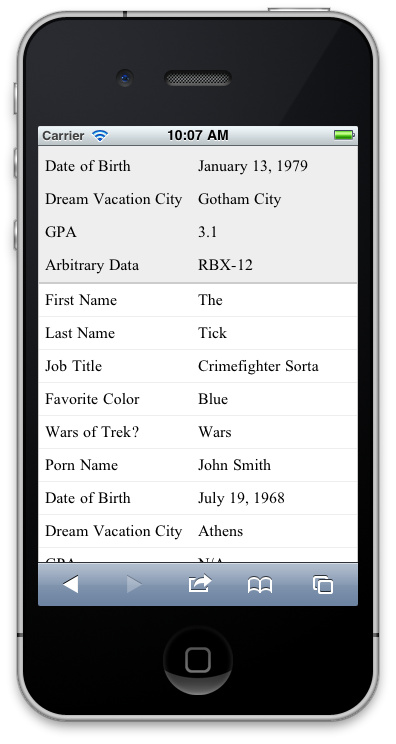
One of the constant problems of layout designers of adaptive sites is the task of conveniently presenting ordinary tables on mobile devices. Here's what such tables look like most often:

Not very convenient, right? Fortunately, there are already several tricky ways to solve this problem.
Description and demo in Russian, original and demo in English.

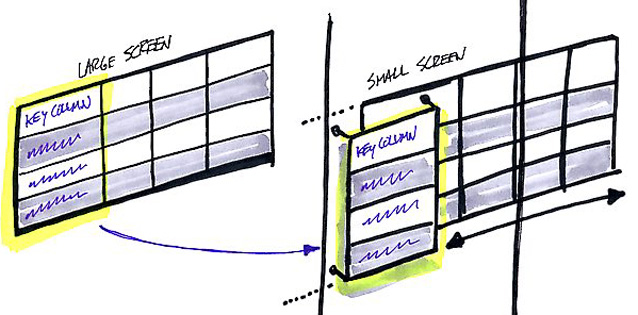
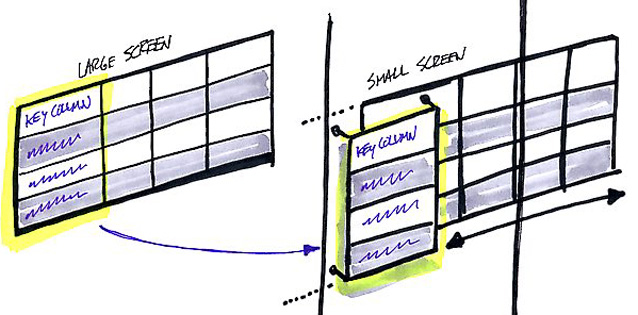
The bottom line is that the table is stretched vertically, only two columns remain in each row: the header and the data. The disadvantage of this method is that the result is a too long table, and it will take a long time to scroll.
Details and demo in English

A good way in Javascript / CSS that adds horizontal scrolling for data cells, while the headers remain in place, is very convenient.
Demo

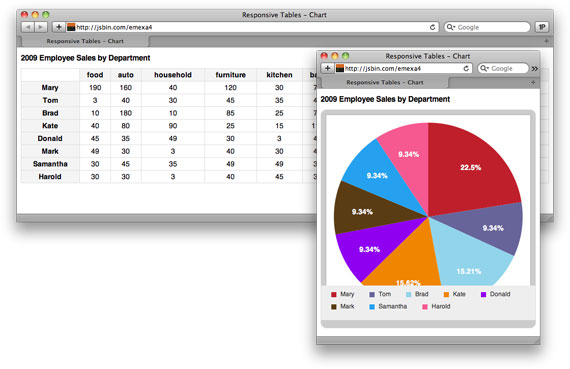
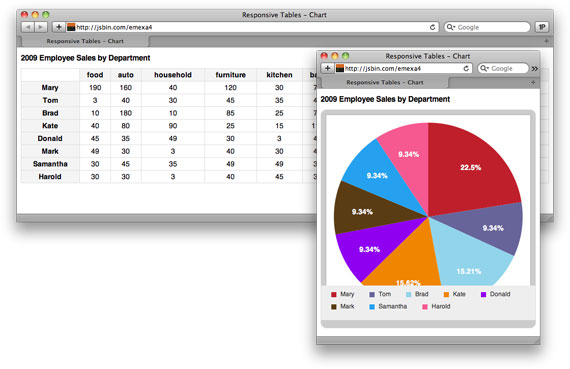
Converts a regular table into a beautiful chart. This method is not suitable for all data, but the result looks very interesting.
Demo

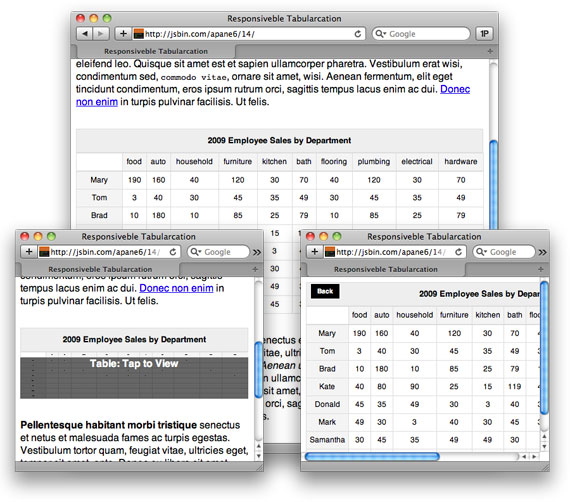
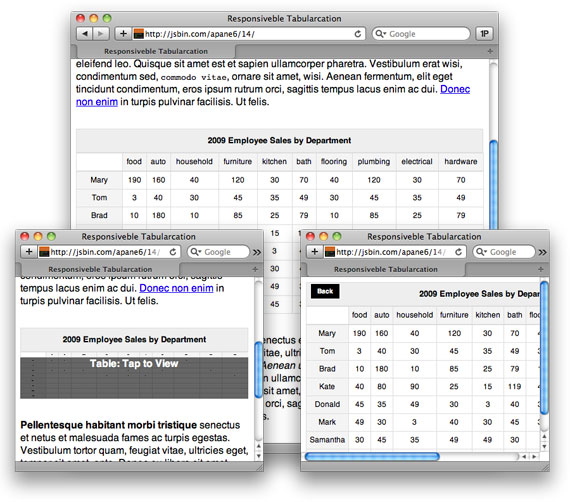
In this method, a table on a small screen simply hides under a “spoiler”. As they say, cheap and cheerful.

Not very convenient, right? Fortunately, there are already several tricky ways to solve this problem.
1. The method from Chris Coyier
Description and demo in Russian, original and demo in English.

The bottom line is that the table is stretched vertically, only two columns remain in each row: the header and the data. The disadvantage of this method is that the result is a too long table, and it will take a long time to scroll.
2. Way from Zurb.com
Details and demo in English

A good way in Javascript / CSS that adds horizontal scrolling for data cells, while the headers remain in place, is very convenient.
3. Fashion by Scott Jehl
Demo

Converts a regular table into a beautiful chart. This method is not suitable for all data, but the result looks very interesting.
4. Method from Todd Parker
Demo

In this method, a table on a small screen simply hides under a “spoiler”. As they say, cheap and cheerful.
