[Translation] CSS Filters
 CSS Filters were created to provide various visual effects when applied to DOM elements. In this article we will talk about the history of filters, what they do and how to apply them. Also consider their impact on performance on both desktops and mobile devices.
CSS Filters were created to provide various visual effects when applied to DOM elements. In this article we will talk about the history of filters, what they do and how to apply them. Also consider their impact on performance on both desktops and mobile devices.Past, Present, and Future of Filters
Filters were created as part of the SVG specification. Their task was to apply pixel-based effects to vector graphics. Over time, Internet browsers were endowed with SVG support and the usefulness of filters became apparent. Mozilla 's Robert O'Callahan described the idea of applying SVG filters to DOM elements by describing them in CSS. He created an example in which he showed how much easier it can be to apply SVG effects in combination with CSS. CSS and SVG working groups came together to create a new CSS filter property . The documentation for this specification is here .
New life of the filter property
Sometimes looking at the CSS code of a page on the Internet, you often come across this property. But in most cases, this property is written for older versions of Internet Explorer, it controls some of the effects implemented in the browser. This property was omitted in favor of the standard, which is already part of the CSS3 specification.
How filters work
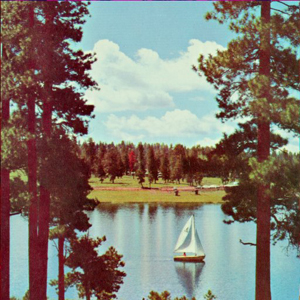
What do filters do? You can imagine that this is a kind of post-process that works wonders with elements on the page after they have been drawn.
By loading a web page, the browser creates its layout, applies styles and renders it at the final stage. Filters are applied after all these operations, but before the rendered page hits the screen. They process the page pixel by pixel using the specified effects and draw the result on top of the original. Thus, applying several filters, you can achieve various effects, they seem to overlap each other. The more filters, the more time it takes for the browser to render the page.
Description of filters using SVG and CSS
There are several ways to describe and apply filters. SVG itself is an element in which filters are described using XML syntax. Describing filters using CSS styles gives the same result, but thanks to CSS syntax this method is much simpler.
Most standard CSS filters can be described using SVG, as well as CSS allows you to refer to filters described in SVG format. Here we’ll only talk about the filters available in CSS.
How to use CSS Filters
Filters can be applied to any visible element on the page.
div { filter: grayscale(100%); }This example will change the color of the content inside the tag to b / w.


Each filter has a parameter that allows you to change the strength of the filter.
div { filter: grayscale(50%); }
You can apply multiple filters at the same time.
div { filter: grayscale(100%) sepia(100%); }
What filters are available for use in CSS
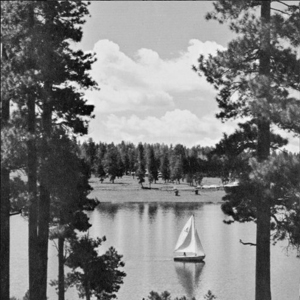
grayscale (value)
Converts colors to b / w. The value is specified both in percent (0% - 100%) and in decimal fractions (0 - 1).


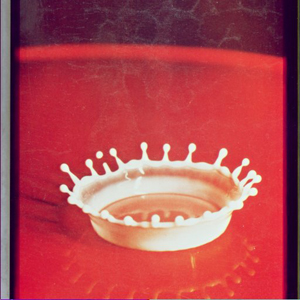
sepia (value)
Creates a sepia effect. The value is specified both in percent (0% - 100%) and in decimal fractions (0 - 1).


saturate (value)
Controls color saturation. The value is specified both in percent (0% - 100%) and in decimal fractions (0 - 1).


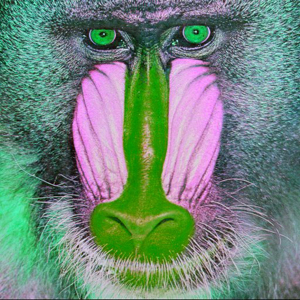
hue-rotate (angle)
Changes the color of the image depending on the given angle. The rotation angle determines how much this color will change in the color wheel from red to purple. The value is specified in degrees (0deg - 360deg).


invert (value)
Invert colors. The value is specified both in percent (0% - 100%) and in decimal fractions (0 - 1).


opacity (value)
Sets the opacity of the element. The value is specified both in percent (0% - 100%) and in decimal fractions (0 - 1).
This filter works the same as the CSS opacity property . The only difference is that the filter supports hardware acceleration, but the property does not. Thus, the use of a filter will give greater performance.


brightness (value)
Changes the brightness of the image. The value is specified both in percent (0% and more), and in decimal fractions (0 and more).


contrast (value)
Changes the contrast of the image. The value is specified both in percent (0% and more), and in decimal fractions (0 and more).


blur (radius)
Creates a blur effect. The value is specified in pixels (px).


drop-shadow (x, y, radius, color)
Creates a shadow similar to the CSS box-shadow property , but only the filter has hardware acceleration support. The values are set similarly to the CSS values of the counterpart.
drop-shadow(16px 16px 20px black);
filter: drop-shadow(inset 0 0 2rm blue);
url (link to the SVG filter)
You can create your own filters using the SVG filter element and reference them from CSS. Each filter has its own id .
SVG:
...
CSS:
div { filter: url(#foo); }custom (coming soon)
In the near future, the ability to create your own filters using CSS Shaders will become available .
Performance
CSS Filters provide great visual effects, but at the same time adversely affect the performance of your website. It is important to understand what they are doing and how it affects performance.
Most filters work pretty fast on any device that supports them. However, blur and drop-shadow filters that use the blur effect are much slower than others. How exactly do they work?
When you apply a blur filter , it mixes the colors of the pixels around each pixel, thus creating a blur effect. For example, if a radius of 2px is specified, then the filter will select two pixels in all directions and mix their colors and so on for each pixel. The larger the radius, the more time it takes to calculate the effect. Since the filter selects pixels in all directions, with an increase in the blur radius by 2 times, the number of pixels increases by 4 times. This means that the calculation time will require exactly 4 times more. The drop-shadow filter contains a blur filter .
You can safely use these filters on platforms that provide hardware acceleration, but not every browser supports it. In this case, it is worth experimenting and having achieved the desired result, try to reduce the blur radius by as much as possible without critical damage to the visual effect.
When using custom SVG filters, make sure that they do not contain effects that can adversely affect performance.
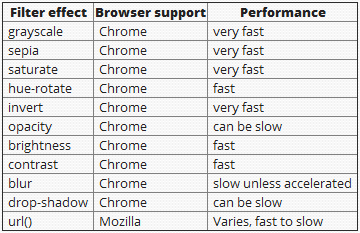
Compatibility
Most CSS filters are now available for use in FireFox and WebKit browsers. We hope to see support in Opera and IE10 browsers soon. Since the specification is still under development, we have to use vendor prefixes. For WebKit -webkit-filter , for FireFox no prefix is required.
Below is a table of browser compatibility filters.

useful links
We draw using CSS filters.
Move the sliders to see what happened.
Tutorial with examples.
The official W3C documentation for the Filter Effects 1.0 specification.
An example of a UI created with filters.
Original article: UNDERSTANDING CSS FILTER EFFECTS
PS
- In Chrome 19, the drop-shadow filter does not blur the border of the shadow.
- The brightness filter does not really understand values greater than 1 (100%). The original article says that a value of 1 (100%) is the value of normal brightness, and when you increase it, you can increase the strength of the filter. In fact, a value of 1 (100%) gives the brightness increase to the limit, and negative -1 (-100%) lowers the brightness.
- An example with all filters -the link .
- An example of using filters with CSS3 Transitions on state: hover - link .
- Animated mosaic using the blur () filter . See for yourself how this filter eats up your processor (hardware acceleration should be disabled) - link .
