A closer look at mobile interface templates
- Transfer

It recently happened that we had to start a new Internet project, but all our experienced designers at that time were busy with other projects. Because we mainly specialize in the development of commercial programs, not all of our specialists understand the intricacies of the design of mobile sites well. Therefore, I held a detailed workshop with a lot of screenshots and slides.
These 70 patterns are illustrated by hundreds of sample applications for the operating systems Apple, BlackBerry, Android, Symbian, Windows and WebOS will be published by O'Reilly Media as the "Mobile Design Pattern Gallery". Below is one of my favorite chapters - Invitation.
* Despite the fact that these templates are focused on the development of mobile applications, they can also be used when working on a mobile website.
Invitation
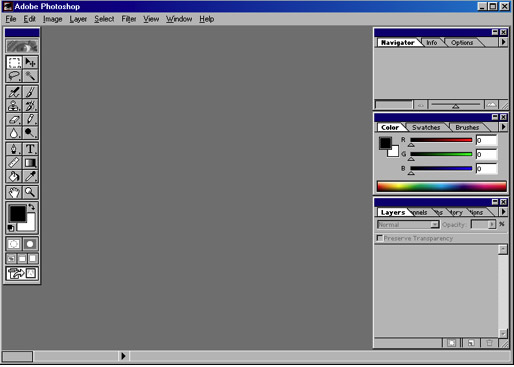
Do you remember how you first used Photoshop? I remember the first time I opened this program and saw a gray field and a huge set of powerful tools.

Well, I guessed that the toolkit was powerful, but I definitely didn’t know about it. Honestly, I did not know where to start. But at that time money was paid for the program and I needed to study it for work. Therefore, I bought the book “Learn Photoshop in 24 Hours” and began to figure out what was happening.
Fast forward a decade ... Hundreds of thousands of applications have been created that are easily available for download. In each category there are a lot of options for programs that duplicate functions. Many of them are free, which allows you to quickly change the application if its interface seemed complicated.
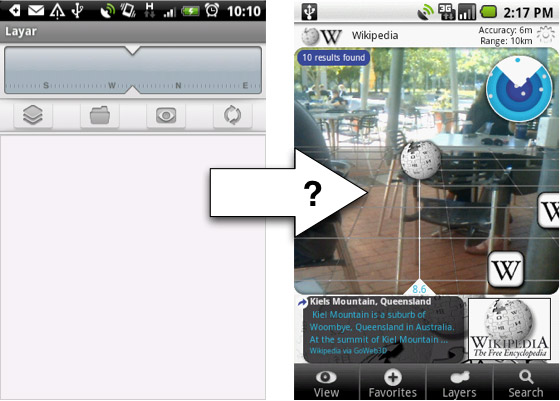
Consider the initial experience with Layar Reality Browser, an augmented reality browser.

What could help me instead of a simple gray screen to get augmented reality? Invitation. These are the tips that the user sees when he first opens the application or gets to a new location. Invitations open up the possibilities of the program to the user; they can also change the first negative user experience to a successful one.
Below are the invitation templates:

Dialogue
A simple dialogue with instructions is the most popular among invitations in mobile applications, probably because it is programmed very easily. At the same time, it is this type of invitation that is most often ignored.
Avoid long, complex dialogs, and also make sure that the user can get instructions while in the program itself.

hint
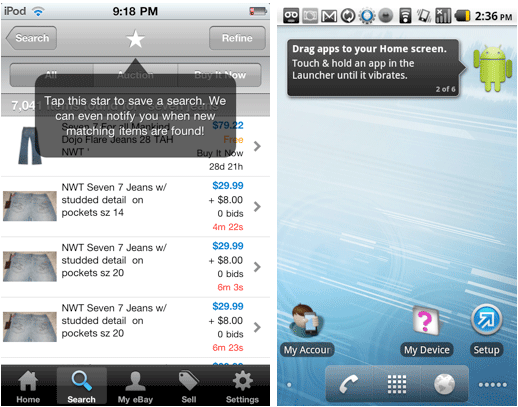
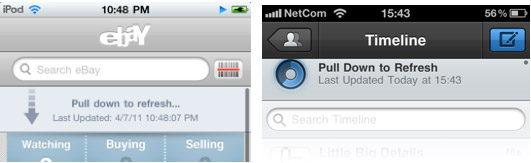
This type of invitation can be placed anywhere in the application, which often makes it the most consistent with the content. Also a plus of this approach is that it can be used on the screen of any mobile device, and not just on the large screen of a stationary computer. In the eBay application, a hint is used to attract the user's attention to the “save search query” function, which for many may be invisible, because it is located where the page title is usually located. Android OS displays a Windows Clippy tooltip to facilitate home screen setup.

According to how the user takes successive steps during shopping, the following prompts are opened to him.

Tour
The tour allows you to get the maximum number of invitations, offering to study the application “screen by screen”, “function by function”. The Nike GPS app tour is a good example of such a pattern. The tour is optimized for mobile devices, vivid graphics, easy navigation, and the exit is clearly indicated that it is simply impossible not to notice it. The tour starts on the home screen and by selecting it, the user can view all 7 tips at once. Nike, as well as CalcBot, used indicators for page counting (2 of 7) so that the user could clearly see at what stage of the tour he was and how much was left.
The tour should highlight the key features of the program, be short and visually attractive.


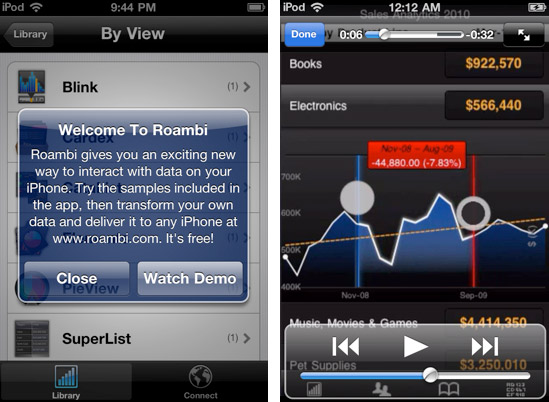
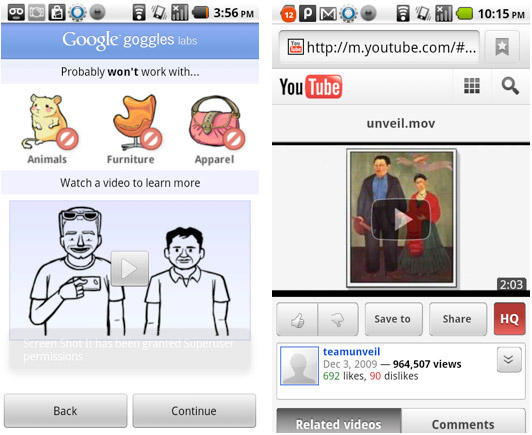
Demo
A demo video may be the best form of invitation for those who rely on specific functions, as it is it that demonstrates them in action. Roambi uses this technique to show a wide selection of data visualization, as well as the ability to perform certain actions to optimize navigation in the application. Goggles made a demo that can be viewed through Youtube.
Demonstrations should illustrate key features and show how to use the program. General video controls, such as pause, volume, expand and collapse, must be present.


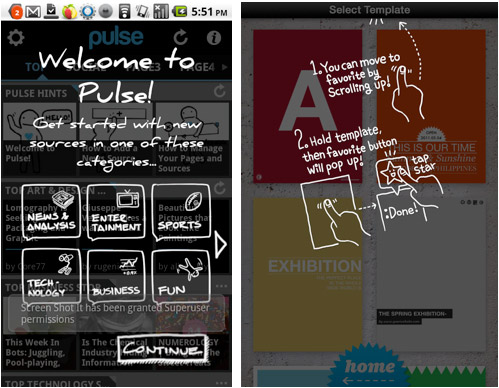
Slide
While other templates work on any mobile device, this invitation only works on touch screens. Usually located on the “home” screen, slides are a message on a translucent background that is above the actual content. Pulse and Phoster use this kind of template to quickly and clearly explain to the user what functions their application can perform.
Make sure that the slides are closed as soon as the user touches the screen.

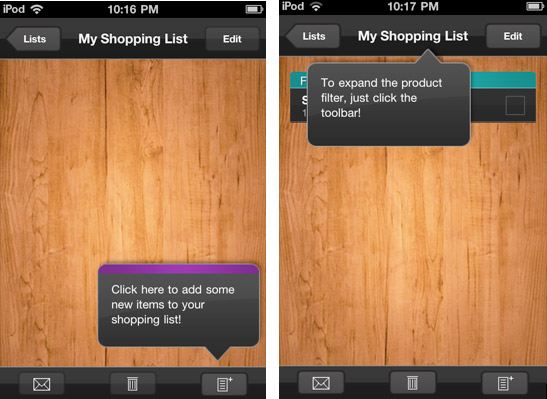
Built in
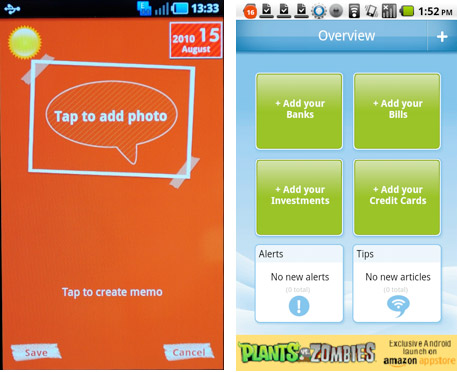
Unlike other templates, this type of prompt does not precede the screen to which it refers. He, as it were, "built-in" in the screen. Many applications whose work is related to adding data use a built-in template so that the user immediately begins to make entries.
One screen may contain several built-in prompts. Your task is to clearly separate them from other information using images or other visual cues (i.e. do not use the color and size of texts for invitations that you use for general information in the application).

Constant
Such invitations are also “soldered” to the screen and are always visible. Using the example of Jamie Oliver Recipes, you can learn how the application offers the user to switch to landscape mode to open additional functions. No matter how many times the user has used the program before, he will still see these prompts. The Spring Pad application uses persistent “+” prompts to notify the user of the ability to add more entries.
Be brief. Your task is the same - clearly separate them from other information using images or other visual cues (i.e. do not use the color and size of texts for invitations that you use for general information in the application).

Hidden
A hidden invitation may, at first glance, look like a paradox, but this is an effective way of pushing to certain actions, and at the same time does not clutter up the screen. This type of invitation is intended to be shown to the user when he performs certain similar actions.
Use hidden invitations sparingly. The most popular example of their use may be the situation when you need to download some data.

The Gallery and Mobile Interface Template Site
Invitations are just one of the types of templates in the Mobile Design Pattern Gallery book .
Some more useful links with template galleries:
Website , Template Gallery , Blog , Flickr Photo Gallery.
Templates for Android: AndroidPatterns ;
Templates for iOS: Mobile Patterns , Pttrns ;
Common Mobile UI Templates: 4ourth .
UPD. A useful service with templates suggested SerGe007 inspired-ui.com
This article is also available in Ukrainian translation .
